23 Keyup Event Listener Javascript
19/6/2021 · Keydown and keyup. The keydown events happens when a key is pressed down, and then keyup – when it’s released.. event.code and event.key. The key property of the event object allows to get the character, while the code property of the event object allows to get the “physical key code”.. For instance, the same key Z can be pressed with or without Shift. JavaScript Interactive Web Pages with JavaScript Traversing and Manipulating the DOM with JavaScript Perfect. Henry Morrow 19,425 Points Posted May 23, 2016 8:25pm by Henry Morrow . Henry Morrow 19,425 Points Use addEventListener to bind a keyup event to the enter key.
 Jquery Keyup Implementation Of Jquery Keyup Method
Jquery Keyup Implementation Of Jquery Keyup Method
Returns the location of a key on the keyboard or device. metaKey. Returns whether the "meta" key was pressed when the key event was triggered. repeat. Returns whether a key is being hold down repeatedly, or not. shiftKey. Returns whether the "SHIFT" key was pressed when the key event was triggered. which.

Keyup event listener javascript. Document: keyup event. The keyup event is fired when a key is released. The keydown and keyup events provide a code indicating which key is pressed, while keypress indicates which character was entered. For example, a lowercase "a" will be reported as 65 by keydown and keyup, but as 97 by keypress. An uppercase "A" is reported as 65 by all events. The onkeyup JavaScript event occurs when the user releases a key that was previously pressed (on the keyboard). This event specifies a JavaScript code to be executed. This method is a shortcut for .on( "keyup", handler ) in the first two variations, and .trigger( "keyup" ) in the third.. The keyup event is sent to an element when the user releases a key on the keyboard. It can be attached to any element, but the event is only sent to the element that has the focus. Focusable elements can vary between browsers, but form elements can always get focus so are ...
The keydown and keyup events provide a code indicating which key is pressed, while keypress indicates which character was entered. For example, a lowercase "a" will be reported as 65 by keydown and keyup, but as 97 by keypress.An uppercase "A" is reported as 65 by all events. Since Firefox 65, the keyup and keydown events are now fired during IME composition, to improve cross-browser ... Javascript : text input and event listener. The console.log is used for debugging. We can log some-event to the console when something happens. For instance: We then see #someButton was clicked in Firebug (or Chrome)'s "Console" tab when we click the button. In our html, it's keyup event as shown in the Chrome: We were unable to load Disqus. The last event is the keyup event. It is fired when the key is released. Handling keyboard events in JavaScript. The Event object is the parent of all event objects. Some of the commonly used event objects are TouchEvent, KeyboardEvent, InputEvent, ClipboardEvent, WheelEvent, and MouseEvent.
keydown - The key is on its way down. keypress - The key is pressed down. keyup - The key is released. The keyup event occurs when a keyboard key is released. The keyup () method triggers the keyup event, or attaches a function to run when a keyup event occurs. Tip: Use the event.which property to return which key was pressed. The event type ( keydown, keypress, or keyup) identifies what kind of keyboard activity occurred. Note: KeyboardEvent events just indicate what interaction the user had with a key on the keyboard at a low level, providing no contextual meaning to that interaction. When you need to handle text input, use the input event instead. type A case-sensitive string representing the event type to listen for. listener The object that receives a notification (an object that implements the Event interface) when an event of the specified type occurs. This must be an object implementing the EventListener interface, or a JavaScript function.See The event listener callback for details on the callback itself.
event.ctrlKey: the Ctrl key; event.altKey: the Alt key; event.metaKey: the “meta” key differs based on the OS.For example, on Mac OSX it’s the ⌘ Command key; event.shiftkey: the Shift key; Until recently the conventional way to listen to the keyboard was via event.keyCode instead of event.key.Many forums/blogs like StackOverflow still heavily feature keyCode however beware... Javascript answers related to "javascript input event keyup on input type text" adding event listener keypress event in javascript check when keyup an input from a specific form jquery The keypress event is fired when a key that produces a character value is pressed down. Examples of keys that produce a character value are alphabetic, numeric, and punctuation keys. Examples of keys that don't produce a character value are modifier keys such as Alt, Shift, Ctrl, or Meta. Since this event has been deprecated, you should look to ...
add javascript keyup on input; javascript enter event listener; js when key is pressed; javascript keyboard events; document addeventlistener click; javascript pass parameter to event listener; keypress javascript; how do i listen to a keypress in javascript; js how to to attach an event handler only once; javascript addeventlistener ... 21/5/2020 · We shall achieve to trigger a keypress/keydown/keyup event in JS/jQuery using 2 methods: Using Vanilla JavaScript: We will use the native dispatchEvent in order to create keyboard events as follows. We add an event listener to the button to trigger a series of events that will show ‘Hey Geek’ in the display division that we created. for this we have used dispatchEvent(new … The addEventListener () method allows you to add event listeners on any HTML DOM object such as HTML elements, the HTML document, the window object, or other objects that support events, like the xmlHttpRequest object. Example. Add an event listener that fires when a user resizes the window: window.addEventListener("resize", function() {.
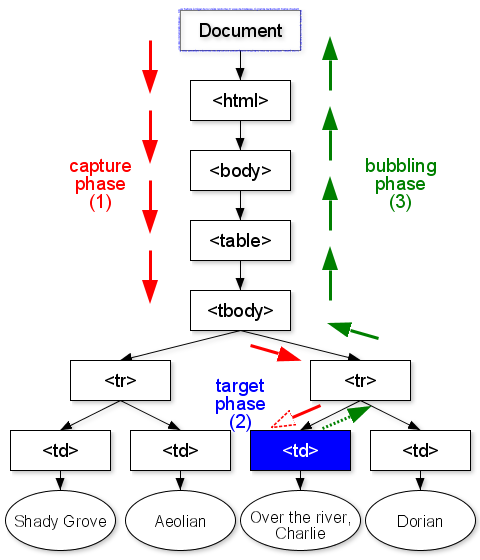
How it works: First, select the text box with the id message by using the getElementById() method.; Then, register a keydown event listener and log the key and code of the key that has been pressed.; Summary. When you press a character key on the keyboard, the keydown, keypress, and keyup events are fired sequentially. However, if you press a non-character key, only the keydown and keyup ... The logic for many event handlers will be more complex though, so keeping your JavaScript in the value of the v-on attribute isn't feasible. That's why v-on can also accept the name of a method you'd like to call. var example2 = new Vue ( { el: '#example-2' , data: { name: 'Vue.js' }, // define methods under the `methods` object methods ... When the event occurs, an event object is passed to the function as the first parameter. The type of the event object depends on the specified event. For example, the "click" event belongs to the MouseEvent object. useCapture: Optional. A Boolean value that specifies whether the event should be executed in the capturing or in the bubbling phase.
The addEventListener () method is an inbuilt function in JavaScript which takes the event to listen for. The second argument to be called whenever the described event gets fired means the keydown event is fired whenever a key is pressed. This article explains the working of a keydown event listener on a canvas. In order to catch the Enter key press and output the typed word, you will wire an event listener to the keyup event. That event listen to the end of key pressing (when the user stop pressing a key). The first thing to do is include the JavaScript file in your page. Once you've got that loaded in, you'll want to start by instantiating a listener: var listener = new window.keypress.Listener (); Once you've done that you can register combos with that listener you've created.
JavaScript.a{fill-rule:evenodd;} Primadonna Javier iOS Development ... For the enter key, you need to add a 'keyup' event listener, not a 'click'. You can then specify which exact key you are looking to listen to based on it's keycode. The enter key (a very common target) is 13. 8. Key up event also detects the control keys like enter,Ctrl,backspace,delete etc on the other hand input event in initiated only for characters numbers and symbols. This is the one difference i found, Key-up listens all keys. input listens only the characters ,numbers and special characters keys. Share. Definition and Usage. The onkeyup event occurs when the user releases a key (on the keyboard). Tip: The order of events related to the onkeyup event: onkeydown; onkeypress; onkeyup
16/10/2019 · I personally use ‘keydown’ and ‘keyup’ events instead. Listening for a single key press. A ‘keydown’ event listener looks like this: document.addEventListener('keydown', (event) => { // do something }); When we use a ‘keydown’ event we are listening for the moment when a key is pressed. Event listeners in javascriptLink to my programming Video Library:https://courses.LearnCodeOnline.inDesktop: https://amzn.to/2GZ0C46Laptop that I use: https:...
 Bug Keydown And Keyup Events Repeat If Key Is Held Down
Bug Keydown And Keyup Events Repeat If Key Is Held Down
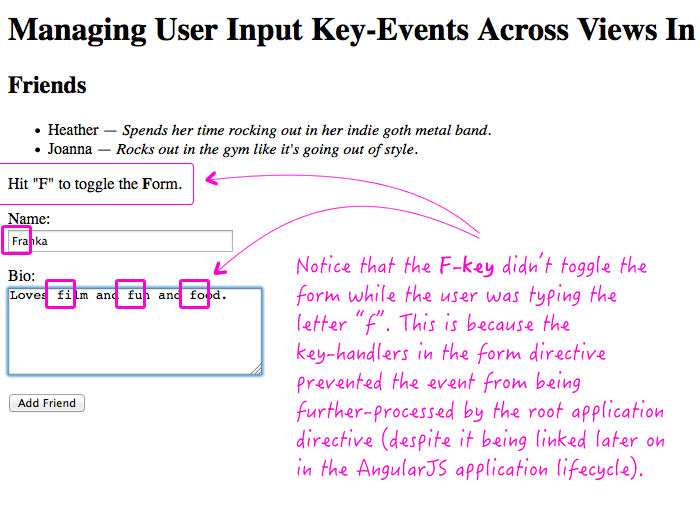
 Managing User Input Key Events Across Views In Angularjs
Managing User Input Key Events Across Views In Angularjs
 Subscribe To Keyboard Events Using Event Methods And
Subscribe To Keyboard Events Using Event Methods And
 Get The Keyup Event For Each Elements In Dynamically
Get The Keyup Event For Each Elements In Dynamically
 Handling Events Eloquent Javascript
Handling Events Eloquent Javascript
 Angular Event Listener Using Renderer2 And Hostlistener
Angular Event Listener Using Renderer2 And Hostlistener
 Event Event 4 Keydown Keyup Keyboard Press The Lift Key
Event Event 4 Keydown Keyup Keyboard Press The Lift Key
 Set Event Listener Breakpoints Firefox Developer Tools Mdn
Set Event Listener Breakpoints Firefox Developer Tools Mdn
 Trigger Onclick Function With A Keypress Javascript Code Example
Trigger Onclick Function With A Keypress Javascript Code Example
 Angular How Do I Register An Event Listener On Document
Angular How Do I Register An Event Listener On Document
 Keyup Event For Datatables Search Input Not Firing When Using
Keyup Event For Datatables Search Input Not Firing When Using
 Introduction To Keyboard Events In Javascript Engineering
Introduction To Keyboard Events In Javascript Engineering
 Use The Console To Interact With The Dom Microsoft Edge
Use The Console To Interact With The Dom Microsoft Edge
Key Up Jquery Keyup Jquery Keypress Keyup Jquery On
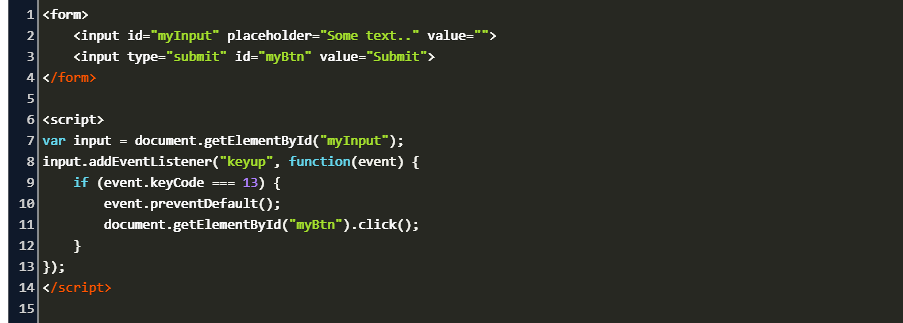
 How To Trigger Enter Keypress Javascript Code Example
How To Trigger Enter Keypress Javascript Code Example
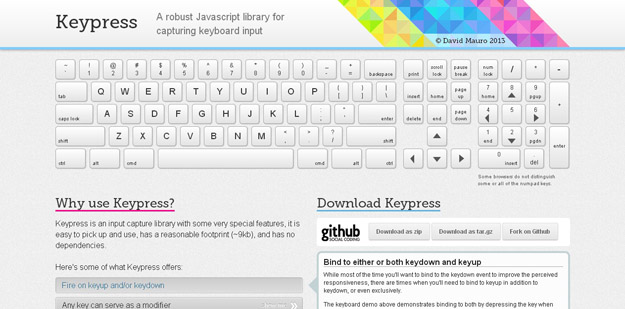
 10 Javascript Libraries To Handle Keyboard Events Code Geekz
10 Javascript Libraries To Handle Keyboard Events Code Geekz
 Javascript Tutorial 45 Events In Jquery Keydown Keypress
Javascript Tutorial 45 Events In Jquery Keydown Keypress
 Finding That Pesky Listener That S Hijacking Your Event
Finding That Pesky Listener That S Hijacking Your Event
 Tab Key Press Event In Javascript Example Code Eyehunts
Tab Key Press Event In Javascript Example Code Eyehunts
 Jquery Keyup Implementation Of Jquery Keyup Method
Jquery Keyup Implementation Of Jquery Keyup Method


0 Response to "23 Keyup Event Listener Javascript"
Post a Comment