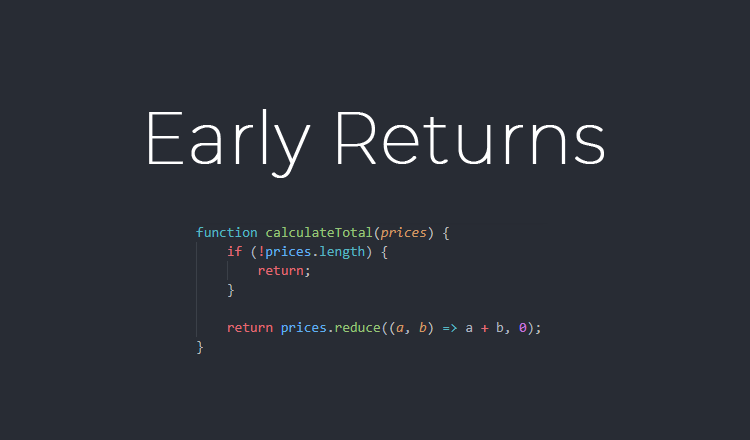
29 Basic Javascript Return Early Pattern For Functions
It's good to know, and I like the pattern. However, ... The decision to "return early" is no different than ending any function when its work is complete - vs. continuing unrelated or unnecessary processing. ... Resolve Javascript Promise outside function scope. 118.
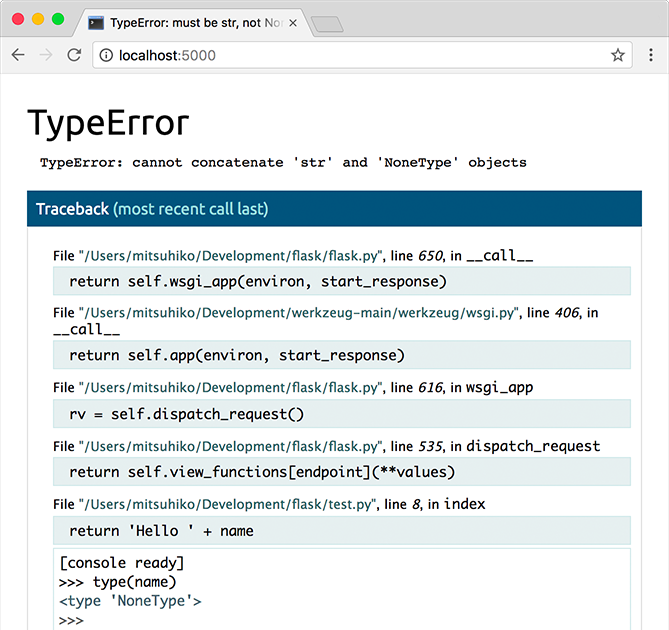
 Quickstart Flask Documentation 2 0 X
Quickstart Flask Documentation 2 0 X
After reading this article you'll be able to do advanced javascript validation using regular expressions a.k.a. RegExp for basic javascript validation read Javascript Validation - Textbox Combobox Radiobutton Checkbox. Using regular expressions the entered content can be validated with advanced conditions like the string entered shouldn't ...

Basic javascript return early pattern for functions. The return early pattern in JavaScript is a simple way to reduce the number of else statements within a function body to zero. There are many reasons to prefer this pattern over using else statements. Reducing the total amount of code on the page Reduce line length by reducing logical complexity Improve Readability The essence of the return early pattern is to replace the need for else ... JavaScript Form Validation. HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted: Jul 18, 2020 - The constructor property returns the constructor function for all JavaScript variables.
JavaScript Algorithms and Data Structures. Basic JavaScript. Return Early Pattern for Functions. When a return statement is reached, the execution of the current function stops and control returns to the calling location. Example. if a is greater or equal to 0 AND b is greater or equal to 0 { return Math.round( … ,2)); } he is only specifying a return value for those cases where a AND b are both not negative. If that if statement doesn't pass, the function will continue on and the function will return… its default return value. Which is undefined. A common pattern in JavaScript is the self-executing anonymous function. This pattern creates a function expression and then immediately executes the function. This pattern is extremely useful for cases where you want to avoid polluting the global namespace with your code — no variables declared inside of the function are visible outside of it.
This course features freeCodeCamp's basic JavaScript curriculum recorded as Scrimba screencasts. The curriculum has previously taught tens of thousands to write JavaScript, as freeCodeCamp's guide is one of the most popular JavaScript resources on the web. Needless to say, we're really glad to finally have it as an interactive Scrimba course. Learn to code with interactive screencasts. Our courses and tutorials will teach you React, Vue, Angular, JavaScript, HTML, CSS, and more. Scrimba is the fun and easy way to learn web development. JavaScript 基础:函数执行到 return 语句就结束. // 初始化变量. function abTest (a, b) {. // 请把你的代码写在这条注释以下. // 请把你的代码写在这条注释以上. return Math.round (Math.pow (Math.sqrt (a) + Math.sqrt (b), 2)); } // 你可以修改这一行来测试你的代码.
Aug 29, 2018 - Learning about early returns in JS has been not only a challenging technical exploration, but also pretty fun. Patterns in JavaScript (Number Patterns, Star Patterns, Character Patterns) Let's discuss Patterns in JavaScript in detail. 1. Number Patterns. var no=prompt ("Please provide a number for the no of rows to be print in a pattern..."); Save the file name with your choice and double click on that file. Feb 28, 2018 - Many times developers have trouble ... If the “return early” pattern cannot be employed in a function it’s a good indicator that this function is not doing one thing and needs to be broken down. It’s as easy as it gets. Please enable JavaScript to view the comments ...
In JavaScript, a callback is a function passed into another function as an argument to be executed later. Suppose that you the following numbers array: let numbers = [ 1, 2, 4, 7, 3, 5, 6 ]; Code language: JavaScript (javascript) To find all the odd numbers in the array, you can use the filter () method of the Array object. Aug 07, 2020 - When I learned about programming, the basic thought process that I had when creating a function was to validate the corresponding requirements until reaching the result. Organize anything, together. Trello is a collaboration tool that organizes your projects into boards. In one glance, know what's being worked on, who's working on what, and where something is in a process.
How to return early pattern for functions? Ask Question. Asked 2 years, 3 months ago. Active 7 months ago. Viewed 527 times. -2. Modify the function such that it returns "undefined" when the function calls back (-2,2) function abTest (a, b) { return Math.round (Math.pow (Math.sqrt (a) + Math.sqrt (b), 2)); } abTest (); javascript return-value. Learn to code with interactive screencasts. Our courses and tutorials will teach you React, Vue, Angular, JavaScript, HTML, CSS, and more. Scrimba is the fun and easy way to learn web development. JavaScript Closures and the Module Pattern. 2012/04/30. One of the most widely used design patterns in JavaScript is the module pattern. The module pattern makes use of one of the nicer features of JavaScript - closures - in order to give you some control of the privacy of your methods so that third party applications cannot access private ...
I remember the early days of JavaScript where you needed a simple function for just about everything because the browser vendors implemented features differently, and not just edge features, basic features, like addEventListener and attachEvent.. Times have changed but there are still a few functions each developer should have in their arsenal, for performance for functional ease purposes. 7. Explain passed by value and passed by reference. In JavaScript, primitive data types are passed by value and non-primitive data types are passed by reference. For understanding passed by value and passed by reference, we need to understand what happens when we create a variable and assign a value to it, var x = 2 ; javascript Return Early Pattern for Functions code example
Scrimba is a fun and fast way of learning to code! Our interactive courses and tutorials will teach you React, Vue, Angular, JavaScript, HTML, CSS, and more. Module Design Pattern in JavaScript. JavaScript modules are the most prevalently used design patterns for keeping particular pieces of code independent of other components. This provides loose coupling to support well-structured code. For those that are familiar with object-oriented languages, modules are JavaScript "classes". JavaScript is gaining much importance as a programming language. It is increasingly the go-to language for building web properties thanks to its proven track record and benefits. In the JavaScript cheat sheet above, we have compiled many of the most basic and important operators, functions, principles, and methods.
An arrow function expression is a compact alternative to a traditional function expression, but is limited and can't be used in all situations.. Differences & Limitations: Does not have its own bindings to this or super, and should not be used as methods. Does not have new.target keyword.; Not suitable for call, apply and bind methods, which generally rely on establishing a scope. Stack Overflow | The World’s Largest Online Community for Developers In JavaScript we have a global scope, block scope and function scope. If a variable is defined outside of a function or block, it's attached to the global object and it has a global scope, which mean it's available in every part of a program. There is a very important difference between var, let and const declarations.
The result of this definition is about the same. So, there are indeed reasons why class can be considered a syntactic sugar to define a constructor together with its prototype methods.. Still, there are important differences. First, a function created by class is labelled by a special internal property [[IsClassConstructor]]: true.So it's not entirely the same as creating it manually. Important: Always return results, otherwise callbacks won't catch the result of a previous promise (with arrow functions => x is short for => { return x; }). Chaining after a catch It's possible to chain after a failure, i.e. a catch , which is useful to accomplish new actions even after an action failed in the chain. The Basic Module Pattern. The classic Module Pattern wraps all the code for a script in an anonymous function literal, which is assigned to a single variable when it returns. A function-literal is ...
The above outputs "Hello" to the console, returns "World", but "byebye" is never output, because the function exits at the return statement.. Instructions. Modify the function abTest so that if a or b are less than 0 the function will immediately exit with a value of undefined.; Hint. Remember that undefined is a keyword, not a string.; Before JavaScript patterns and antipatterns collection. A JavaScript pattern and antipattern collection that covers function patterns, jQuery patterns, jQuery plugin patterns, design patterns, general patterns, literals and constructor patterns, object creation patterns, code reuse patterns, DOM and browser patterns (upcoming).Patterns collected while developing 喜感网. Nov 07, 2011 - Myself and a colleague have a dispute about which of the following is more elegant. I won't say who's who, so it is impartial. Which is more elegant? public function set hitZone(target:DisplayObje...
A "consuming code" that wants the result of the "producing code" once it's ready. Many functions may need that result. These are the "fans". A promise is a special JavaScript object that links the "producing code" and the "consuming code" together. In terms of our analogy: this is the "subscription list". In this challenge we go over 'return'. When a return statement is reached, the function will stop executing and will return to where it was called. Nov 01, 2018 - There comes a point in the life cycle of a project that we no longer have to worry about whether or not the darn piece of code works in the first place. We’ve got to look back and see if the darn…
Since javascript square root of a negative number as NAN .You can use the below function to check if any of the passed argument is negative number. If any of the number is negative you can return "undefined". The return statement stops the execution of a function and returns a value from that function. Read our JavaScript Tutorial to learn all you need to know about functions. Start with the introduction chapter about JavaScript Functions and JavaScript Scope. For more detailed information, see our Function Section on Function Definitions ... freeCodeCamp 's open-source codebase and curriculum. Learn to code for free · Use Git or checkout with SVN using the web URL
Create a function with a single parameter that also has an inner function with its own parameter. Create a function with two parameters that also has an inner function that has its own parameter. Honestly, I was not sure how @revisualize ment this new challenges to be done. So in order to start I would like to discuss the original idea of these ... Early return if there is some obvious dead end condition to check for right away that would make running the rest of the function pointless.* Set Retval + single return if the function is more complex and could have multiple exit points otherwise (readability issue). *This can often indicate a design problem. If you find that a lot of your ...
 Common Design Patterns And App Architectures For Android
Common Design Patterns And App Architectures For Android
 The Top 10 Most Common Mistakes That Node Js Developers Make
The Top 10 Most Common Mistakes That Node Js Developers Make
 Basic Javascript 79 111 Return Early Pattern For Functions Freecodecamp
Basic Javascript 79 111 Return Early Pattern For Functions Freecodecamp
 Are Early Returns Any Good Should We Wrap Our Code In Logic
Are Early Returns Any Good Should We Wrap Our Code In Logic

 15 Javascript Concepts That Every Javascript Programmer Must
15 Javascript Concepts That Every Javascript Programmer Must
 Javascript Algorithms And Data Structures Certification
Javascript Algorithms And Data Structures Certification
 How To Protect Sensitive Data For Its Entire Lifecycle In Aws
How To Protect Sensitive Data For Its Entire Lifecycle In Aws
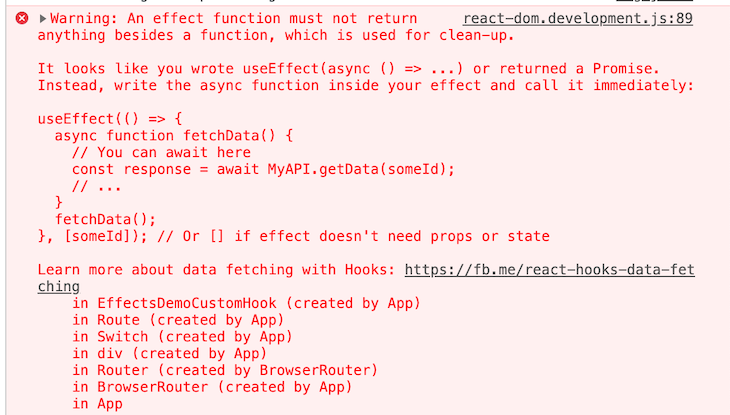
 The Last Guide To The Useeffect Hook You Ll Ever Need
The Last Guide To The Useeffect Hook You Ll Ever Need

 Return Early Pattern For Functions Freecodecamp Basic
Return Early Pattern For Functions Freecodecamp Basic
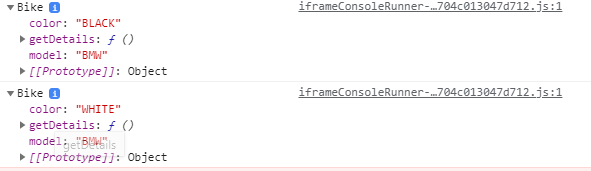
 Javascript Function Return Object Which Contains 3 Function
Javascript Function Return Object Which Contains 3 Function
 Return Early Pattern For Functions Freecodecamp Basic
Return Early Pattern For Functions Freecodecamp Basic
 Early Return Pattern In Javascript Techboxweb
Early Return Pattern In Javascript Techboxweb
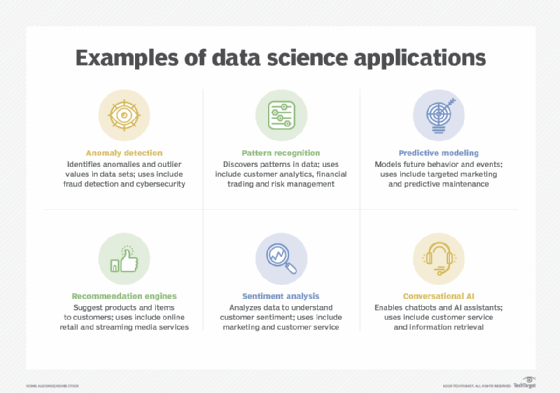
 8 Top Data Science Applications And Use Cases For Businesses
8 Top Data Science Applications And Use Cases For Businesses
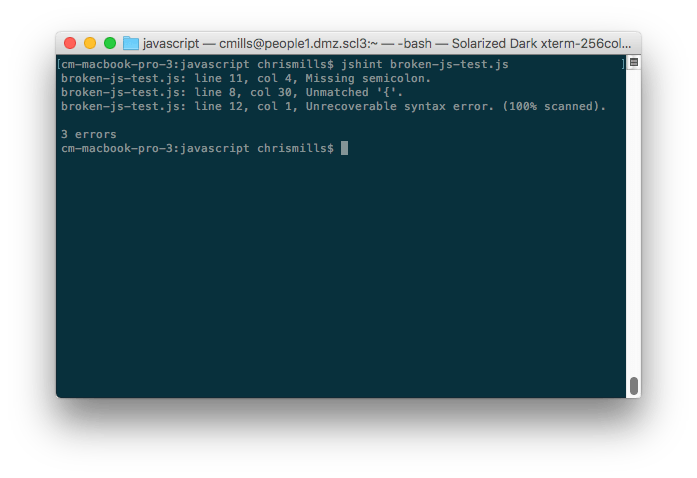
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
 Canada Should Be Transparent In How It Uses Ai To Screen
Canada Should Be Transparent In How It Uses Ai To Screen
 Javascript Pyramid Of Doom How To Spot And Fix
Javascript Pyramid Of Doom How To Spot And Fix
 Ai Visual Imagery And A Case Study On The Challenges Posed
Ai Visual Imagery And A Case Study On The Challenges Posed
 The Complete Guide To The Elk Stack Logz Io
The Complete Guide To The Elk Stack Logz Io
 Return Early Pattern For Functions Freecodecamp Basic
Return Early Pattern For Functions Freecodecamp Basic
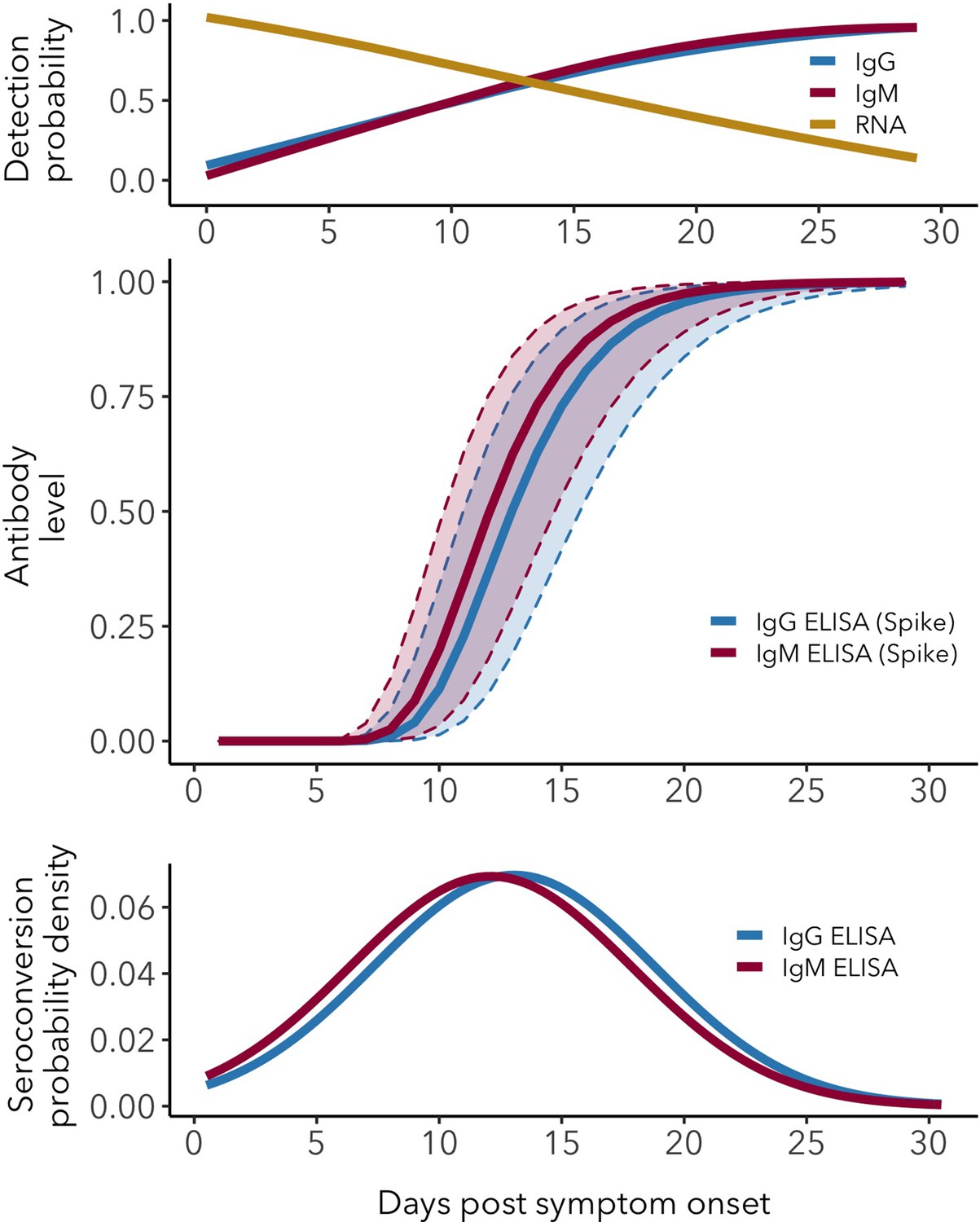
 Quantifying Antibody Kinetics And Rna Detection During Early
Quantifying Antibody Kinetics And Rna Detection During Early
 Top It Issues 2021 Emerging From The Pandemic Educause
Top It Issues 2021 Emerging From The Pandemic Educause
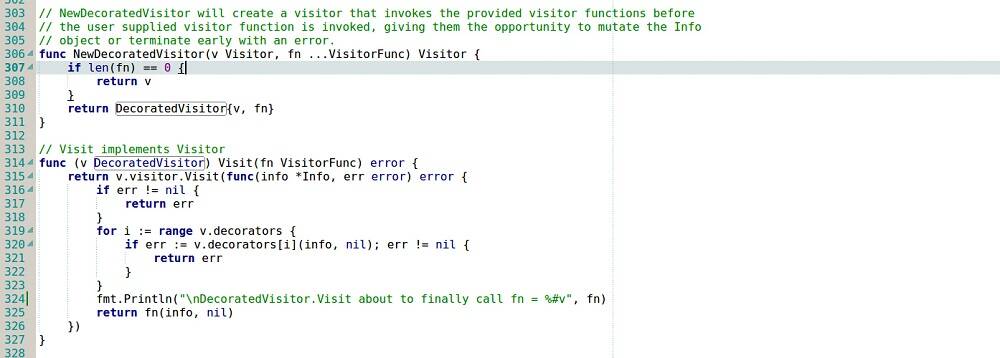
 A Tour Of The Kubernetes Source Code From Kubectl To Api
A Tour Of The Kubernetes Source Code From Kubectl To Api
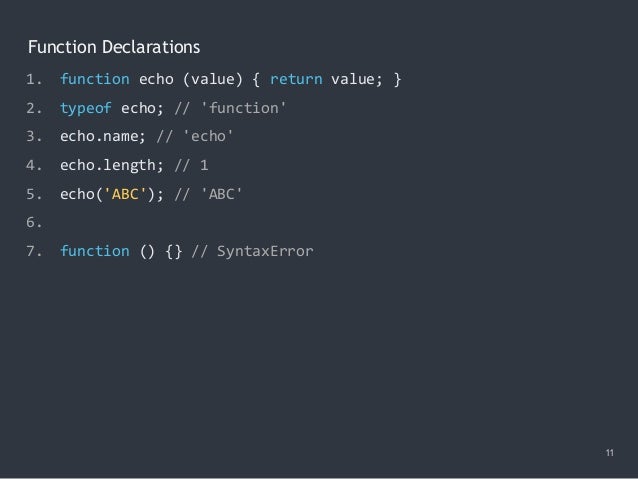
 Practical Javascript Programming Session 3 8
Practical Javascript Programming Session 3 8
 Typescript Documentation Overview
Typescript Documentation Overview
 Early Breast Cancer Esmo Clinical Practice Guidelines For
Early Breast Cancer Esmo Clinical Practice Guidelines For

0 Response to "29 Basic Javascript Return Early Pattern For Functions"
Post a Comment