24 Javascript Php And Mysql
How do I connect javascript and MySQL via PHP? Ask Question Asked 3 years, 4 months ago. Active 3 years, 4 months ago. Viewed 3k times 1 I am developing a simple web application. I have a MySQL database which stores a value. When I load my website, I want to run a php script that retrieves said value from the DB and passes it to javascript. Point of Sale System (POS) Project in PHP and MySQL with source code is free to download, Use for educational purposes only! Follow the following steps after Starting Apache and MySQL in XAMPP: 1st Step: Firstly, Extract the file 2nd Step: After that, Copy the main project folder 3rd Step: So, you need to Paste in xampp/htdocs/
 Pdf An Easy Way Of Learning Html Css Javascript Php And
Pdf An Easy Way Of Learning Html Css Javascript Php And
Sep 30, 2020 - It makes debugging easier as you can independently verify the XML output from the database, and the JavaScript parsing of the XML. You can also run the map entirely based on static XML files only, and not use the MySQL database. If you have never used PHP to connect to a MySQL database, visit ...

Javascript php and mysql. Build interactive, data-driven ... and web standards, even if you have only basic HTML knowledge. In this update to this popular hands-on guide, you’ll tackle dynamic web programming with the latest versions of today’s core technologies: PHP, MySQL, JavaScript, CSS, HTML5, ... Uses DayPilot JavaScript Scheduler component. Displays a timesheet for multiple users - you can switch the employee using a <select> control. Displays a day summary (total time) in day headers. Highlights business hours. Sample PHP backend with support for MySQL/SQLite database. Drag and drop record creating, moving and resizing. Make a Spotify Clone from Scratch: JavaScript PHP and MySQL | Udemy. Preview this course. Buy Course. Current price $14.99. Original Price $49.99. Discount 70% off. Current price $14.99. Original Price $49.99. Discount 70% off.
Working with PHP, MySQL, and JavaScript to create dynamic web applications can be difficult, but if you know a few programming tricks, you can make that job a lot easier. This Cheat Sheet shows you how to extract data from different databases in your PHP programs, filter out unwanted or potentially ... Free delivery on millions of items with Prime. Low prices across earth's biggest selection of books, music, DVDs, electronics, computers, software, apparel & accessories, shoes, jewelry, tools & hardware, housewares, furniture, sporting goods, beauty & personal care, groceries & just about anything else. PHP MySQL Login System. In this topic, we will learn how to create a PHP MySQL Login System with the help of PHP and MySQL database. There are few steps given for creating a login system with MySQL database. Before creating the login system first, we need to know about the pre-requisites to create the login module. Requirements
The page on the server called by the JavaScript above is a PHP file called "getuser.php". The source code in "getuser.php" runs a query against a MySQL database, and returns the result in an HTML table: tutorials php mysql programming javascript css snippets login html form php class shopping cart freebies ajax scripting registration pdo mysqli sort progamming snippet poll system contact python sessions template columns database gallery system pagination review system ticketing system jquery flask node.js register mvc table cookie voting ... For this tutorial we will assume a working knowledge of Javascript and PHP as well as database programming with MySQL. Creating a table to store notifications. The first thing you'll need is a place to store notifications, for this we'll use a database table called "notification".
Dec 08, 2010 - Created: 8 December 2010 : by Trystan Lea · This is a brief example for fetching data from a mysql database using JQuery AJAX and php. JQuery AJAX allows us to update a page's content without reloading the page: Explanation: When the query is sent from the JavaScript to the PHP file, the following happens: PHP opens a connection to a MySQL server. The correct person is found. An HTML table is created, filled with data, and sent back to the "txtHint" placeholder. Previous Next . Free delivery on millions of items with Prime. Low prices across earth's biggest selection of books, music, DVDs, electronics, computers, software, apparel & accessories, shoes, jewelry, tools & hardware, housewares, furniture, sporting goods, beauty & personal care, groceries & just about anything else.
Chat Application using PHP with MySQL & JavaScriptIn this video, I have shown you how you can create a Complete Chat Application using PHP with MySQL & JavaS... In this tutorial you will learn how to implement Dynamic Bar Chart with JavaScript, PHP and MySQL. Bar chart or Bar Graph is used to display grouped data with rectangular bars with lengths proportional to the values that they represent. Bar charts are displayed as vertically or horizontally and can be used to display different type of data. JavaScript Learn JavaScript Learn jQuery Learn React Learn AngularJS Learn JSON Learn AJAX Learn AppML Learn W3.JS Programming ... PHP + MySQL Database System. PHP combined with MySQL are cross-platform (you can develop in Windows and serve on a Unix platform) Database Queries.
Step 4: Add or Insert Data into Mysql Table using Bootstrap Modal. Under this Vanilla DataTables CRUD Application, we will use Bootstrap Modal for process data for Add or Insert Data into Mysql table using JavaScript Fetch API with PHP Script. So first we need to create Bootstrap Modal in index.php file. What you'll learn Build your own music streaming service like SpotifyMaster important areas of development in JavaScript, PHP, HTML and MySQLDiscover important techniques that are essential for any aspiring software engineersDo you want to become an expert in JavaScript, PHP and MySQL? Do you want to build a real music streaming site just like Spotify? If so, you're in the right place! This ... Ajax CRUD [CReate Update Delete] with PHP and MySQL database. Check if user already exists without submitting form. 5 Habits that can improve your life. Like Dislike system with PHP and MySQL. How to create a blog in PHP and MySQL database. Topics. Ajax. Tools. Tips. JQuery. JavaScript. PHP.
The Benefits of PHP, MySQL, JavaScript, and CSS At the start of this chapter, I introduced the world of Web 1.0, but it wasn't long before the rush was on … - Selection from Learning PHP, MySQL, JavaScript, and CSS, 2nd Edition [Book] Each file/directory will contain the following: functions.php — This file will contain all the functions we need for our shopping cart system (template header, template footer, and database connection functions).; index.php — This file will contain the master template (header, footer, etc) and basic routing so we can include the pages below.; home.php — This file will be the home page ... Jun 16, 2020 - Run the index.php file and you will see your data will be displayed via AJAX. Get data from database using AJAX, Javascript, PHP, MySQL
The combination of PHP and MySQL is the most convenient approach to dynamic, database-driven web design, holding its own in the face of challenges from integrated frameworks—such as Ruby on Rails—that are harder to learn. The example PHP script does not take any precautions against SQL injection and is highly vulnerable to it, this script should only be used on your local server. To use this on a live website you should first validate the inputs and implement . MySQL prepared statements. Creating Javascript code to fetch and display results Build interactive, data-driven websites with the potent combination of open source technologies and web standards, even if you have only basic HTML knowledge. In this update to this popular hands-on … - Selection from Learning PHP, MySQL & JavaScript, 5th Edition [Book]
Jan 27, 2021 - This tutorial will walk though an example of how to use PHP, Javascript, HTML, CSS, and MySQL together to build a simple products webpage. Jan 21, 2014 - Fill the <option> tags in php when building the page and you a are done. ... Thanks, but not what I was after for this, good to know for future reference. – Adam First Jan 21 '14 at 4:30 ... Not the answer you're looking for? Browse other questions tagged javascript php mysql arrays or ask ... The PHP file starts with the connection string, then receives the username posted from the JavaScript. Next is the SQL query which selects everything in the DB table where the name field matches the current username. Finally we package the returned data into JSON format which can be easily decoded by JavaScript. The JSON format generated by the ...
How to Access a MySQL Database Using PHP Our process can be broken down into two clearly defined steps. First, we will use PHP to access our MySQL database before querying the table and appending the result into a JSON object. The second step simply draws the chart in the same way you've been used to. Mar 30, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. This question embodies a well-entrenched Full Stack Development paradigm. By Full Stack, I am referring to the combination of the front- and back-end components of web sites, which, as time goes on, are characterized more and more as web applicati...
Both Buttons calls a PHP script on my server. One button sends data to the PHP script to insert the value of the textfield in a MySQL database, the second button calls the same script and should write the values of the database to my cordova app. Create new home.php file. First, check whether the user is logged or not by checking the $_SESSION ['uname'] variable. If it not set then redirect the user to index.php for login. Created a logout button that destroy the $_SESSION ['uname'] variable and redirect to index.php web page on click. 6. Lead/Senior Web Developers (Full-Stack) - Does everything. HTML, CSS, Javascript, PHP, MySQL, and whatever else. AKA Superman. Junior Web Developers (Front End) - Creates the webpages. HTML, CSS, Javascript. Junior Web Developers (Back End) - Does PHP, MySQL. More on the administration panel and server-side libraries instead.
The combination of PHP and MySQL is the most convenient approach to dynamic, database-driven web design, holding its own in the face of challenges from some other integrated frameworks that are harder to learn. Due to its open source roots, it is free to implement and is therefore an extremely popular option for web development. Webcam Face Detection Using JavaScript, PHP, and MySQL Muhammad Furqan Ul Haq August 10, 2020 4 Comments Facebook 0 Twitter 0 Reddit 0 Pinterest 0 LinkedIn WhatsApp Email 0 Shares Jun 20, 2017 - Not the answer you're looking for? Browse other questions tagged javascript php mysql or ask your own question. ... Can I edit the properties of System Spacers in LilyPond and double it on the other side of the page?
24/2/2015 · To add more information for your comprehension, JS is executed as client-side and PHP is executed as server-side, you can't directly "connect" PHP and JS, I see two different way to do what you want. Load the user ID (with a PHP mysqli query) when the page is loaded and hide the ID to wait for user input; HTML EXAMPLE CODE DOWNLOAD. Click here to download the source code, I have released it under the MIT license, so feel free to build on top of it or use it in your own project.. QUICK NOTES. Create a dummy database and import -users.sql.; Change the database settings in 2-search.php to your own.; Launch 1-form.php or 3-ajax-search.html in the browser.; If you spot a bug, please feel free to comment ... Proper Password Hashing with PHP Now that we've gotten some PHP, JavaScript and MySQL under our belts it's time to put everything together to show how we can use AJAX to call a PHP script which runs some MySQL queries, returning data to PHP and subsequently to the web page via the AJAX response.
In this tutorial, we will see how to make Ajax work with PHP and MySQL. We will create a small web application. In that, as soon as you start typing an alphabet in the given input field, a request goes to the PHP file via Ajax, a query is made to the MySQL table, it returns some results and then those results are fetched by Ajax and displayed.
 Download Create A Netflix Clone From Scratch Javascript Php
Download Create A Netflix Clone From Scratch Javascript Php
 Super Fast Php Mysql Database Class
Super Fast Php Mysql Database Class
 I Will Develop Php Html5 Javascript Solutions Html5 Css3
I Will Develop Php Html5 Javascript Solutions Html5 Css3
 The Benefits Of Php Mysql Javascript Css And Html5
The Benefits Of Php Mysql Javascript Css And Html5
 Appstone On Twitter Css Html Php Javascript Mysql
Appstone On Twitter Css Html Php Javascript Mysql
 Learning Php Mysql Amp Javascript With Jquery Css Amp Html5
Learning Php Mysql Amp Javascript With Jquery Css Amp Html5
 Learning Php Mysql Amp Javascript With Jquery Css Amp Html5
Learning Php Mysql Amp Javascript With Jquery Css Amp Html5
 Learning Php Mysql Amp Javascript 5th Edition
Learning Php Mysql Amp Javascript 5th Edition
 Php Html Css Js Mysql Png Image Transparent Png Free
Php Html Css Js Mysql Png Image Transparent Png Free
 Udemy Create A Netflix Clone From Scratch Javascript Php
Udemy Create A Netflix Clone From Scratch Javascript Php
Paypal Javascript Express Checkout Integration In Php Mysql
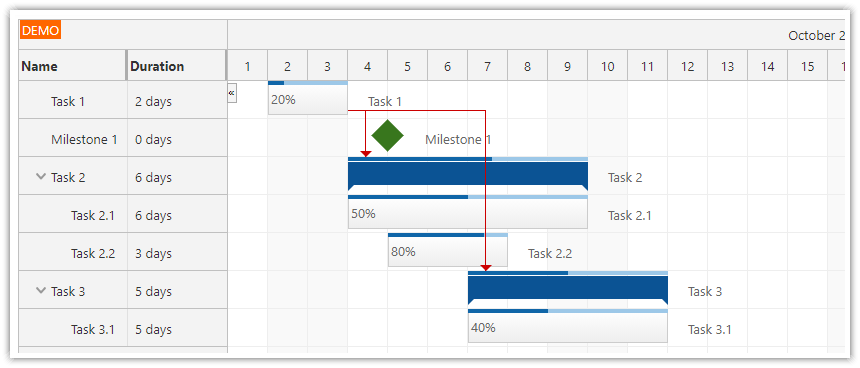
 Javascript Resource Calendar Tutorial Php Mysql Daypilot Code
Javascript Resource Calendar Tutorial Php Mysql Daypilot Code
 Html Javascript Php Mysql Html Javascript Php Mysql
Html Javascript Php Mysql Html Javascript Php Mysql
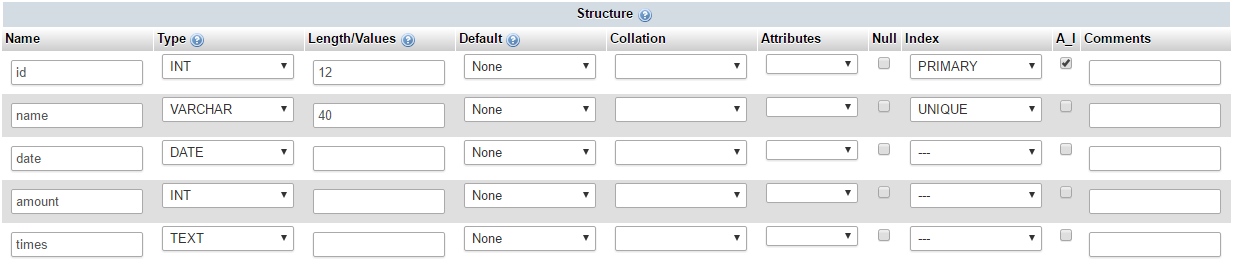
 Mysql Database Connection To Js Chart Using Php
Mysql Database Connection To Js Chart Using Php
 What Is The Most Different Javascript Php Ruby Python Mysql
What Is The Most Different Javascript Php Ruby Python Mysql


Buy Web Development Web Design Html Css Javascript With
 1 Php What Why And Where Php Amp Mysql The Missing
1 Php What Why And Where Php Amp Mysql The Missing
 Save Javascript Variables To Php Mysql Database Securely With
Save Javascript Variables To Php Mysql Database Securely With
 Create A Spotify Clone From Scratch Javascript Php Mysql
Create A Spotify Clone From Scratch Javascript Php Mysql
Learning Php Mysql Javascript Css Amp Html5 A Step By Step

0 Response to "24 Javascript Php And Mysql"
Post a Comment