20 Creating Web Application Using Html Css And Javascript
28/1/2021 · When the HTML structure of the project is written and the classes are defined, you can move on to writing CSS styles and slicing the layout; So, the final step is writing JavaScript scripts; After writing HTML, CSS, and JavaScript for your web page, you need to check if everything is done correctly. You can use online tools for this. The canvas element is actually an HTML5 tag, located within the body of the web page. Since we'll be using Javascript to reference the canvas element and toolbar buttons, we'll also include a link to the jQuery library. The HTML source code for a simple page can appear, as follows: <style type="text/css"><!--.
 Prototype Mobile Apps Easily With Ratchet Sitepoint
Prototype Mobile Apps Easily With Ratchet Sitepoint
You can create an application that will run in a browser using only HTML5, CSS3 and Javascript. HTML5 has an application cache that will let a page specify a manifest of items that should be cached offline and allows you to use local storage (SQlite I think).

Creating web application using html css and javascript. The archive with this simple website is attached to the tutorial. Thank you for the attention! For every student, we offer sample on how to make a website using HTML CSS and JavaScript. A main idea of our example will help students to deal with their own assignments. First, you need to create three files, HTML File, CSS File, and JavaScript File. After creating these files just paste the following codes into your files. You can also download the source code files of this game from the given download button. First, create an HTML file with the name of index.html and paste the given codes in your HTML file.
Using standard web technology including JavaScript, HTML, and CSS we created a sample UWP application which hosts the WebView and provides basic functionality such as navigation and favorites. These same techniques can be used in any UWP application to seamlessly integrate web content. Electron can be used to build Desktop Apps with HTML, CSS and Javascript. Also these apps work for multiple platforms like Windows, Mac, Linux and so on. Electron Combines Chromium and NodeJS into a single Runtime. This enables Us to run the HTML, CSS and Javascript Code as a desktop application. 3. One of the design proposed for a web application I am working on suggests using javascript to generate all html content. Basically to create a page in the application you would use a homemade javascript framework to build the dynamic html on the page. The pages of this webpage are very complex and all of the html markup would be generated ...
Use.NET and C# to create websites based on HTML5, CSS, and JavaScript that are secure, fast, and can scale to millions of users. Interactive web UI with C# Blazor is a feature of ASP.NET for building interactive web UIs using C# instead of JavaScript. Blazor gives you real.NET running in the browser on WebAssembly. Hey friends, today in this blog you'll learn how to create Todo List App using HTML CSS & JavaScript. In the previous blog, I've also shared how to create Todo App in JavaScript but in that program when you refresh your webpage, the lists or tasks that you've added are also removed. 4/1/2019 · Electron. Electron can be used to build Desktop Apps with HTML, CSS and Javascript. Also these apps work for multiple platforms like Windows, Mac, Linux and so on. Electron combines Chromium and NodeJS into a single runtime. This enables us to run the HTML, CSS and Javascript code as a desktop application.
Step 7: Give a nickname to your web project and click on the Register App button. Step 8: Now you will see the configuration of your App like this.Copy this code somewhere as we will use it later. Step 9: Click on the Realtime Database as shown below. Step 10: Now click on the Create Database button. Step 11: Now click on the Test Mode and then click on the Enable button. CSS file. Now we have the CSS, in other words, the style of our page. To modify each element in our HTML file, we can select them using ids, classes or the tag names themselves, though the last ... Creating a Web App from Scratch - Part 4 of 8: HTML & CSS. Chris Coyier on Nov 24, 2009 (Updated on Apr 9, 2019 ) Learn Development at Frontend Masters. 👋 Hey there! We want to give you a heads up that the source code that accompanies this series is no longer available to download. We still think there are valuable bits of information to ...
Build Your First Web Application Using HTML, CSS and JavaScriptHow to build a CRUD Web App with Angular 8.0☞ https://morioh /p/f1893bcb9db8Building a web ... Learning objectives. In this module, you'll learn how to: Create a basic web page using HTML. Apply styles to page elements using CSS. Create themes using CSS. Add support for switching between themes using JavaScript. Inspect the website using browser developer tools. Start. In this tutorial we will learn how to make one using HTML, CSS and a little bit of JavaScript. So lets start. Here we will make three files: 1. form.html (Frame of the form) 2. style.css (styling of the form) 3. script.js (Make the form interactive) form.html. So let's first create the frame of our form, add the below code into the form.html ...
This course will allow you to learn how HTML, CSS, and Javascript work together to create the frontend of a website. Through building a project in this course, you will gain experience in using web languages to help you meet your goals in learning to code for the web. Create a dummy database and import 1-products.sql. Update 2-products.php and change the database settings to your own. Launch 3-html-page.php in your web browser and follow along. If you spot a bug, please feel free to comment below. I try to answer questions too, but it is one person versus the entire world…. Start by creating a new project folder and inside that new folder create two empty new files: index.html and main.js. The file index.html is the entry point for our application and contains the ...
2. Get the 'boilerplate code' set up. Now, it's time to get the basic code that you have at the start of any website (this is commonly called the boilerplate ). Do this by: Creating a new folder on your computer for the website. Create new empty index.html and style.css files inside. Course 40410-A: JavaScript, HTML and CSS Web Development. 2 Days. Instructor-led training. Beginner. English. This course introduces HTML, JavaScript and CSS as programming and markup languages that are used to create web applications. The learner will gain experience with each language individually and then combine them together to create ... Also, the user should be aware of how the grid system in Bootstrap works. Setup: Create three files for HTML, CSS and JavaScript. To create these files run the following command: Step 1: Now edit index.html file. <!--. Latest compiled and minified CSS -->. Step 2: Now, add some CSS property to index.css file.
Atom is a desktop app built with HTML, JavaScript, CSS, and Node.js integration. It runs on Electron, a framework for building cross-platform apps using web technologies. It is definitely a web development IDE worth checking out if you are looking for JavaScript development tools and best HTML IDE. Build a Budget App with Html, Css, And JavaScript The goal of this article is to teach beginners learning JavaScript, how to use JavaScript Object , JavaScript functions declaration and function invocation, and JavaScript DOM Manipulation. HTML5 & CSS3 single page template. Today we will create HTML5 web template with combination with CSS3 and jQuery. Current template will contain header area (with logo and navigation menu), promo area (jQuery Nivo Slider), center area with some content, bottom area (which you can use for footer links as example), and footer itself.
The Long Answer: If you want to write apps for Android that use HTML / CSS / Javascript, you'll have to at least create a native WebView wrapper. This is relatively easy to do -- unless you want to hook into native functions, such as the accelerometer, camera, or even the Toast Messages (the little messages that pop up when something happens). 27/2/2018 · In this tutorial we will create a website with a basic index.html file and add some CSS and JavaScript files to make it more exciting. Then we will upload the webpage to GitHub as a GitHub Pages website! Note that the methods shown in this tutorial to add CSS and JavaScript files in a webpage are not specific to GitHub Pages. A three-part tutorial on how to create a mobile app using HTML, CSS & JavaScript in the simplest way I could think of. ... A three-part tutorial on how to create a mobile app using HTML, CSS ...
Just hit F12 or right click anywhere on the page and choose inspect element. This is an invaluable resource when creating web applications. So if we open the tools and go to the console, this will allow us to access JavaScript objects in the memory of the browser. Simply start typing and it brings up intellisense to tell you what all is in there. Now, to generate the credentials, you have to register the name of your app. And finally, put the credentials in the HTML file as I do here. Next, duplicate the first script tag and change firebase-app.js to firebase-firestore.js because we will use Firestore in this project. 20/12/2020 · In order to design a web page we need to first create an HTML web structure. Creating structure: In this section, we will create a simple structure of web page by using <li> and <section> tags. So this will create a simple interface which you can check by running the following code .
Initial CSS. Because this little app is relatively small and simple, I'm going to favor using vanilla CSS in this project (no preprocessor), but you can obviously write your CSS in whatever form you like. Let's start by setting up some basic page styles and making comment references to the colors we will be using.
 Top 7 Best Free Web Development Ide For Javascript Html
Top 7 Best Free Web Development Ide For Javascript Html
 Web Application Tutorial Web Development Tutorial With Html Css Javascript And Php
Web Application Tutorial Web Development Tutorial With Html Css Javascript And Php
 Live Edit In Html Css And Javascript Webstorm
Live Edit In Html Css And Javascript Webstorm
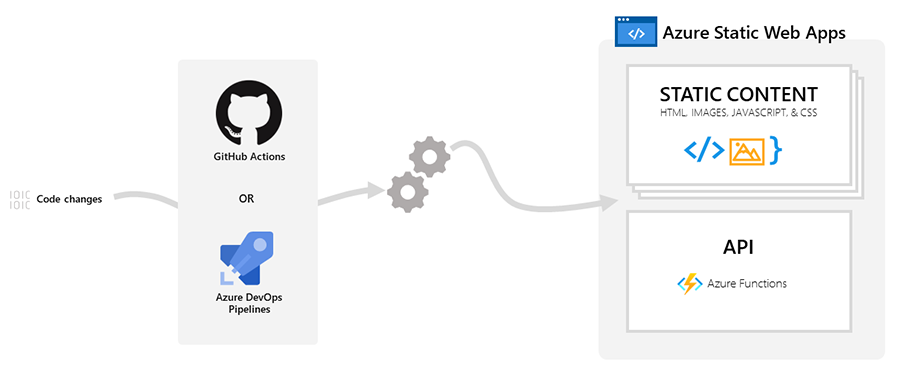
 What Is Azure Static Web Apps Microsoft Docs
What Is Azure Static Web Apps Microsoft Docs
 Web Design 101 How Html Css And Javascript Work
Web Design 101 How Html Css And Javascript Work
 Sciter Multiplatform Html Css Javascript Ui Engine For
Sciter Multiplatform Html Css Javascript Ui Engine For
Can I Make Mobile App With Html Css And Javascript Read
 Javascript For Modern Web Development Building A Web Application Using Html Css And Javascript English Edition Paperback
Javascript For Modern Web Development Building A Web Application Using Html Css And Javascript English Edition Paperback
 Live Edit In Html Css And Javascript Intellij Idea
Live Edit In Html Css And Javascript Intellij Idea
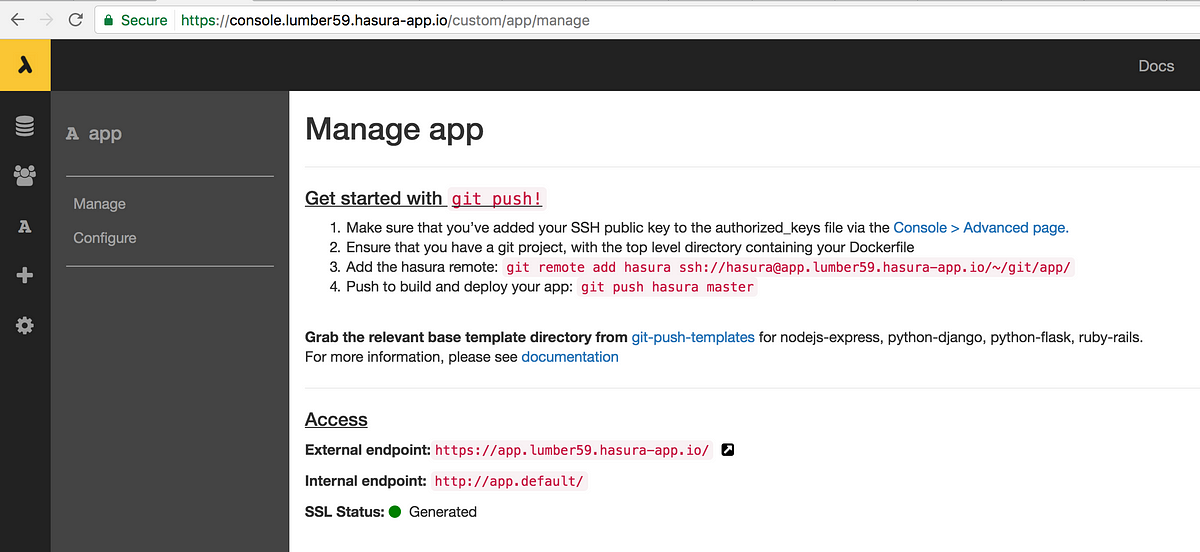
 Deploying Your Html Css Javascript Webapp In Under A
Deploying Your Html Css Javascript Webapp In Under A
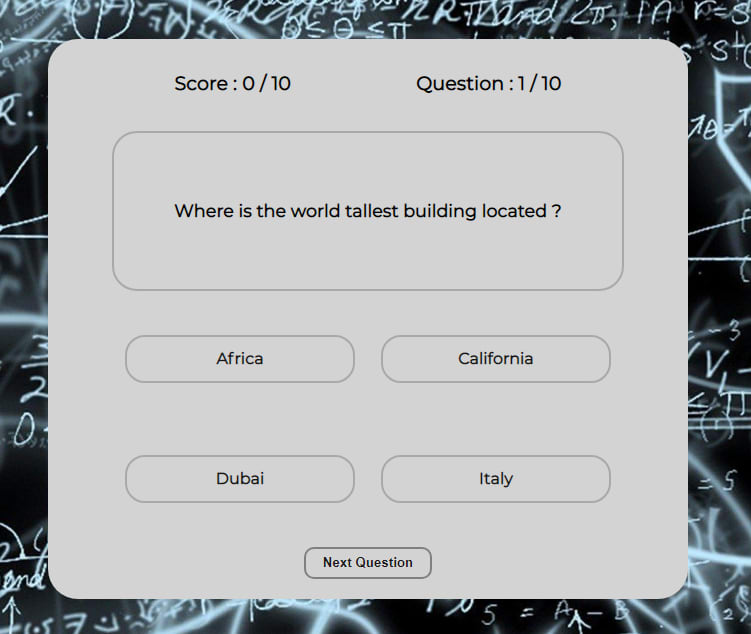
 Building A Simple Quiz With Html Css And Javascript Dev
Building A Simple Quiz With Html Css And Javascript Dev
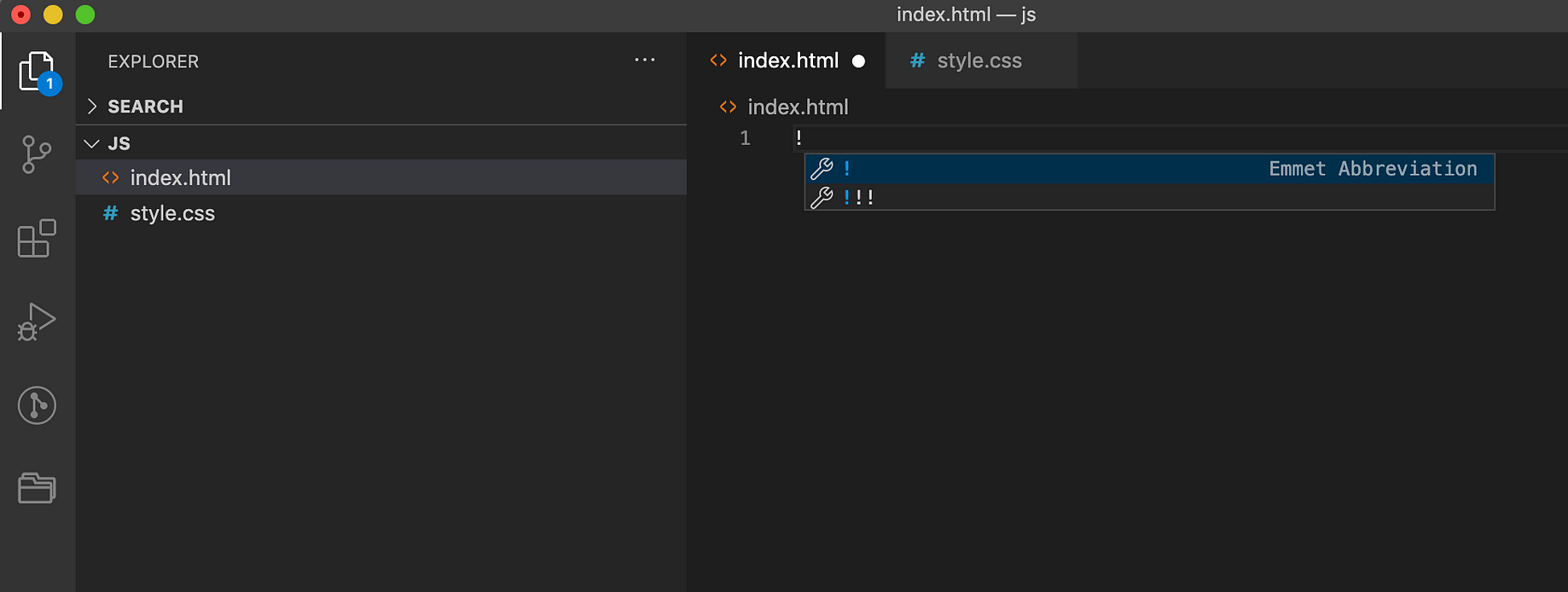
Getting Started With Html5 Applications
 Python Web Applications Deploy Your Script As A Flask App
Python Web Applications Deploy Your Script As A Flask App
 Publishing Your Website Learn Web Development Mdn
Publishing Your Website Learn Web Development Mdn
 How To Code A Website Using Html Amp Css Websitesetup Org
How To Code A Website Using Html Amp Css Websitesetup Org
 Create A Simple Web App For You Using Html Css And Js By
Create A Simple Web App For You Using Html Css And Js By
 Interview Prep Build Web Application Using Html Css And
Interview Prep Build Web Application Using Html Css And
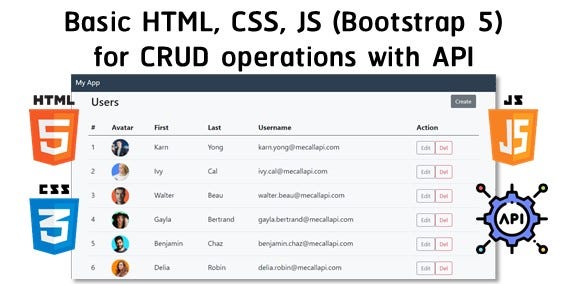
 Let S Build A Crud Website With Html Css Javascript And An
Let S Build A Crud Website With Html Css Javascript And An
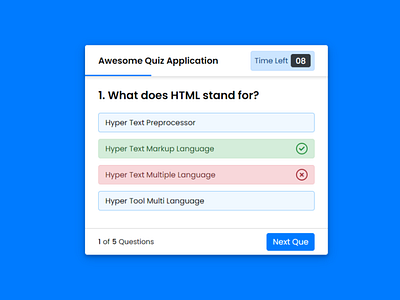
 Create A Quiz App With Timer Using Html Css Amp Javascript By
Create A Quiz App With Timer Using Html Css Amp Javascript By
0 Response to "20 Creating Web Application Using Html Css And Javascript"
Post a Comment