35 Mvc Javascript Url Action
The Controller's Action method will be called from View with the help of Ajax.BeginForm extension method which allows to call Controller's Action method using JavaScript in ASP.Net MVC Razor. Note: For beginners in ASP.Net MVC, please refer my article ASP.Net MVC Hello World Tutorial with Sample Program example. Posting data to an MVC controller with jQuery. The easiest way to post data from a view to a controller action is by adding a form and submit button and letting most of the hard stuff happen automatically. Unfortunately this doesn't really work in cases where data needs to be submitted by a javascript function, in these situations the best ...
 Action Url By Aui Module Liferay Portleturl Createactionurl
Action Url By Aui Module Liferay Portleturl Createactionurl
Dynamically Generating Absolute URLs Fortunately, ASP.NET MVC gives you a variety of ways to generate an absolute URL without having to hardcode in your server and site names. Personally, I like the Action method on the UrlHelper object (in a View, you can retrieve the UrlHelper object from the View's Url property), which has the benefit of ...
Mvc javascript url action. @Url.Action(" ActionName", " ControllerName", new {object = JsonConvert.SerializeObject('@ModalObject') })) If stuck using .Net Core 2.2 or earlier; Default to using Newtonsoft JSON.Net as your first choice JSON Parser. Aug 24, 2020 - you can use URLvalue where ever you want to in jsp or jquery. ... Not the answer you're looking for? Browse other questions tagged javascript asp -mvc-3 razor or ask your own question. When creating custom URLs with the UrlHelper.Action() method is a great way to create links to other URLs in the current Web application. However, you need to be careful of certain encoding issues as certain characters are not correctly encoded to work properly as parameters.
One pain point when you write Ajax heavy applications using ASP.NET MVC is managing the URLs that Routing generates on the server. These URLs aren't accessible from code in a static JavaScript file. There are techniques to mitigate this: Generate the URLs in the view and pass them into the JavaScript API. Introduction. Ajax helper methods and extensions in the System.Web.Mvc and System.Web.Mvc.Ajax namespaces can be combined with JavaScript and MVC partial views to create flexible interactive web pages with minimal code. When using these resources, developers should be aware of a few techniques necessary to create effective code. 4/5/2018 · Previously I used DataTables in which I had a column for Edit, Details and Delete options which triggers the record to edit and a JavaScript function that initializes a partial view popup where I can edit, view or delete the record. Here is an example of the code from the column inside DataTables that I used: return '<a href="@Url.Action ("Edit", ...
If you are using the ASP.NET Url.Action Helper, but trying to pass a JavaScript variable into it, you need to do a little bit of magic in order to get it to work. Here is what you might try to do originally: function loadPageWithId (idValue) {$ ('#myDiv'). load ('@Url.Action("Action", "Controller", new { id = idValue })');} Nov 14, 2014 - I´m trying to render url action with javascript in an MVC project. I capture an event on my page which calls this function but I´m not sure how to call this certain URL. Can anyone help me please... May 05, 2011 - Using the UrlHelper class to query the routing engine and generate the correct URLs for us
One issue I can see right away is that you are serialising the data in the model as it is when the page loads; var model = @Html.Raw (Json.Encode (Model)) You're not serialising the data that is in the form when it is submitted. This is fairly basic MVC stuff, look at tutorials on calling MVC actions via jquery ajax and you'll find lots of ... Oct 31, 2018 - url: "/Home/CalledMethod", instead of this how can I use @url.action in jQuery ajax call inside javascript file · https://stackoverflow /questions/13640559/asp-net-mvc-url-action-in-external-js-file var url = '@Url.Action ("ViewFile", "Default")?itemId=' + $ (this).data ("itemid"); when you write a @ with razor view engine, you are writing a instruction that will be process on the server side at the end of this command.
The URL for the jQuery AJAX call is set to the Controller's Action method i.e. /Home/AjaxMethod. The returned response is received in the Success event handler and the page is redirected to another View, Page or URL. alert ("You will now be redirected."); See the Form Action section below for an explanation of why it's a good idea to use the Razor @Url.Action() method to supply the URL. The value of formmethod should be "post" for HttpPost. The value (text) of the value attribute provides the text for the button, as in the first technique. 30/6/2015 · The business logic requires it to be a JavaScript variable that is returned by another function: <script type="text/javascript"> $(document).ready(function () { $("#myBtn").click(function () { var vMsg = getMsg(); window.location = "@Url.Action ("AnotherPage", "Home", new { msg = vMsg })"; }); }); </script>. But compiler will throw error: " The ...
To get the url of the action method, we can use Url helper methods. @ Url.Action("Contact", "Home") In the above Url.Action method, the first parameter is the name of the action method and the second parameter is the name of the controller in which this action method exists. Javascript window open url action. Generating an action URL in JavaScript for ASP.NET MVC, event to open another view and to sent 2 parameters to Action This is the button encodeURIComponent(node)); window.location.href = url; URL: Optional. Specifies the URL of the page to open. Apr 28, 2011 - As we all know, the MVC framework for ASP.NET uses the .NET routing engine, introduced in .NET 3.5, for generating and resolving URLs at runtime. As such, we can use the UrlHelper class to query the routing engine and generate the correct URL for us. For example: <a href='<%= Url.Action("MyAction", ...
Note: The magic string above is incidental. There could be an object that returns URLs or whatever. The point is that the URLs are stored in the JavaScript files. Do we have some mechanism to inject the URLs into the JavaScript. e.g. Having a small script on the page that sets up the URLs from which the JavaScript in the files can access. Dec 04, 2018 - As .js files are not parsed by asp mvc view engine, you simply cannot use any c# code in there. I would suggest using unobtrusive approach, something like this · <div id="loader" data-request-url="@Url.Action("Action", "Controller")"></div> Aug 07, 2019 - https://asp-net-core.programmingpedia /en/knowledge-base/15112055/passing-dynamic-javascript-values-using-url-action--#answer-0
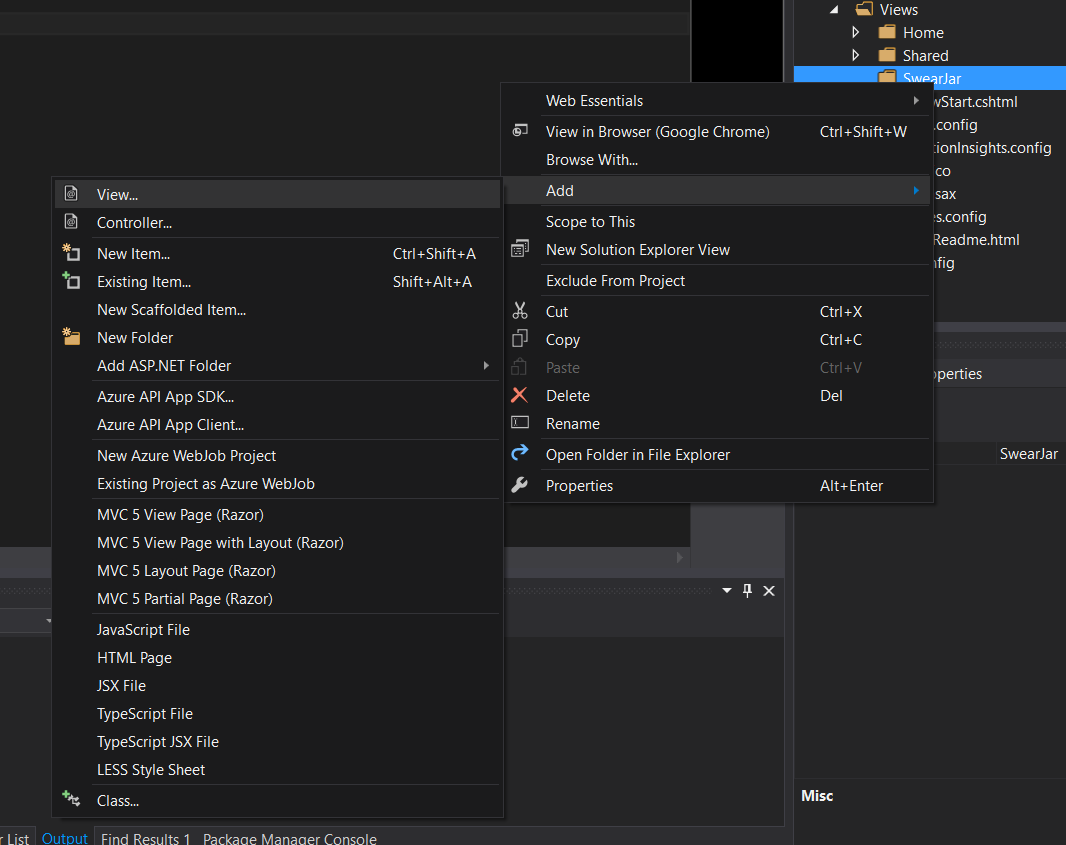
28/7/2015 · The controller action can have normal parameters or a model object with these fields. MVC will bind the valus automatically. var url = '@Url.Action("Action", "Controller")'; $.post(url, { YearId: $("#YearId").val(), LeaveTypeId: $("#LeaveTypeId").val() }, function (data) { //Do what u like with result }); Select the MVC 5 Controller - Empty option, and call this controller SwearJar. Now that we have our controller, we just need to create an Index view to house our client-side markup and JavaScript. Inside the Views folder, Right-click on the SwearJar folder. Select Add -> View and make the Index view. Solution 1. It generates a URL as per provided action name, contrillername, route object. It contains 8 overload methods. It calls child action in a controller and return Html string as result. It contains 6 overload methods. In other hand you need to use @Html.Action () when you need result as HTML string.
Mvc javascript url action. Using Url Action In Js Asp Net Mvc Stack Overflow. How To Use Jquery Ajax Method To Call An Action Method In Asp. Github Balkangraph Orgchartwebapp Tutorial How To Create. Encode Html Javascript And Url Query Strings In Asp Net. Oct 31, 2017 - To subscribe to this RSS feed, copy and paste this URL into your RSS reader. ... site design / logo © 2021 Stack Exchange Inc; user contributions licensed under cc by-sa. rev 2021.8.5.39930 · Code Review Stack Exchange works best with JavaScript enabled Mvc pass Url to Javascript. Passing dynamic javascript values using Url.action (), The @Url. Action () method is proccess on the server-side , so you cannot pass a client-side value to this function as a parameter. You can concat the client-side variables with the server-side url generated by this method, which is a string on the output.
If you're using ASP MVC3 you could use an Ajax.ActionLink (), that allows you to specify a HTTP Method which you could set to "POST". ASP.NET MVC 5.2 ActionLink (AjaxHelper, String, String, RouteValueDictionary, AjaxOptions, IDictionary<String,Object>) Returns an anchor element that contains the URL to the specified action method; when the action link is clicked, the action method is invoked asynchronously by using JavaScript. The @Url.Action () method is proccess on the server-side, so you cannot pass a client-side value to this function as a parameter. You can concat the client-side variables with the server-side url generated by this method, which is a string on the output. Try something like this:
Jan 29, 2016 - Stack Overflow | The World’s Largest Online Community for Developers MVC framework includes various Result classes, which can be returned from an action method. The result classes represent different types of responses, such as HTML, file, string, JSON, javascript, etc. Apr 24, 2017 - Maybe it would be more future-proof ... related url would still stay valid. – Mladen B. Jun 1 at 16:25 ... do you really need an onclick event? could you do the same thing with the form's action attribute... – Mladen B. Jun 1 at 16:30 ... Not the answer you're looking for? Browse other questions tagged javascript c# asp asp -mvc asp -core ...
url: ' @(Url.Action("SetSelectedHO","Reports"))' Note that the suffix Controller was omitted when referencing a Controller name. In other words, your ReportsController can be referenced as Reports only. That's part of the convention. For more information about the other overload methods of Url.Action() method see:UrlHelper.Action Method (System.Web.Mvc)[] Generates a fully qualified URL for an action method by using the specified action name, controller name, route values, protocol to use and host name. Action() public virtual string Action (); Questions: I have a function CreatePerson(int id) , I want to pass id from @Url.Action. Below is the reference code: public ActionResult CreatePerson(int id) //controller window.location.href = "@Url.Action("CreatePerson", "Person") + id"; the above code fails to pass id value to CreatePerson function.
Aug 01, 2016 - If you want to call an action from your JavaScript, one way is to embed your JavaScript code, inside your view (.cshtml file for example), and then, use Razor, to create a URL of that action:
 Url Action Parameters Using Ajax Stack Overflow
Url Action Parameters Using Ajax Stack Overflow
 Url Routing In Asp Net Mvc Example With Multiple Parameters
Url Routing In Asp Net Mvc Example With Multiple Parameters
 Create Action Url Programatically In Portlet Class And Jsp
Create Action Url Programatically In Portlet Class And Jsp
Wrong Output Url Action With Route Values And Action Empty
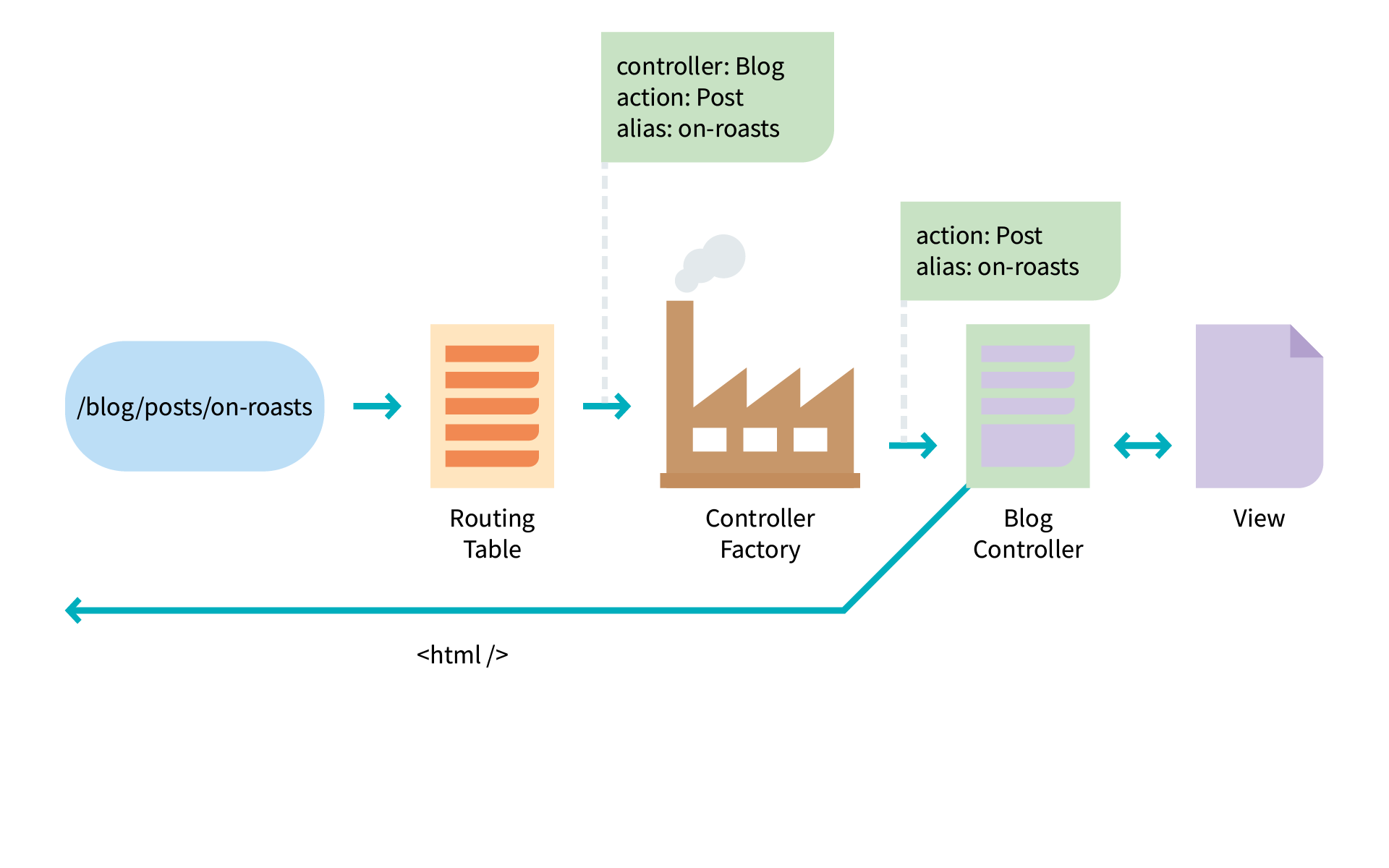
Scottgu S Blog Asp Net Mvc Framework Part 2 Url Routing
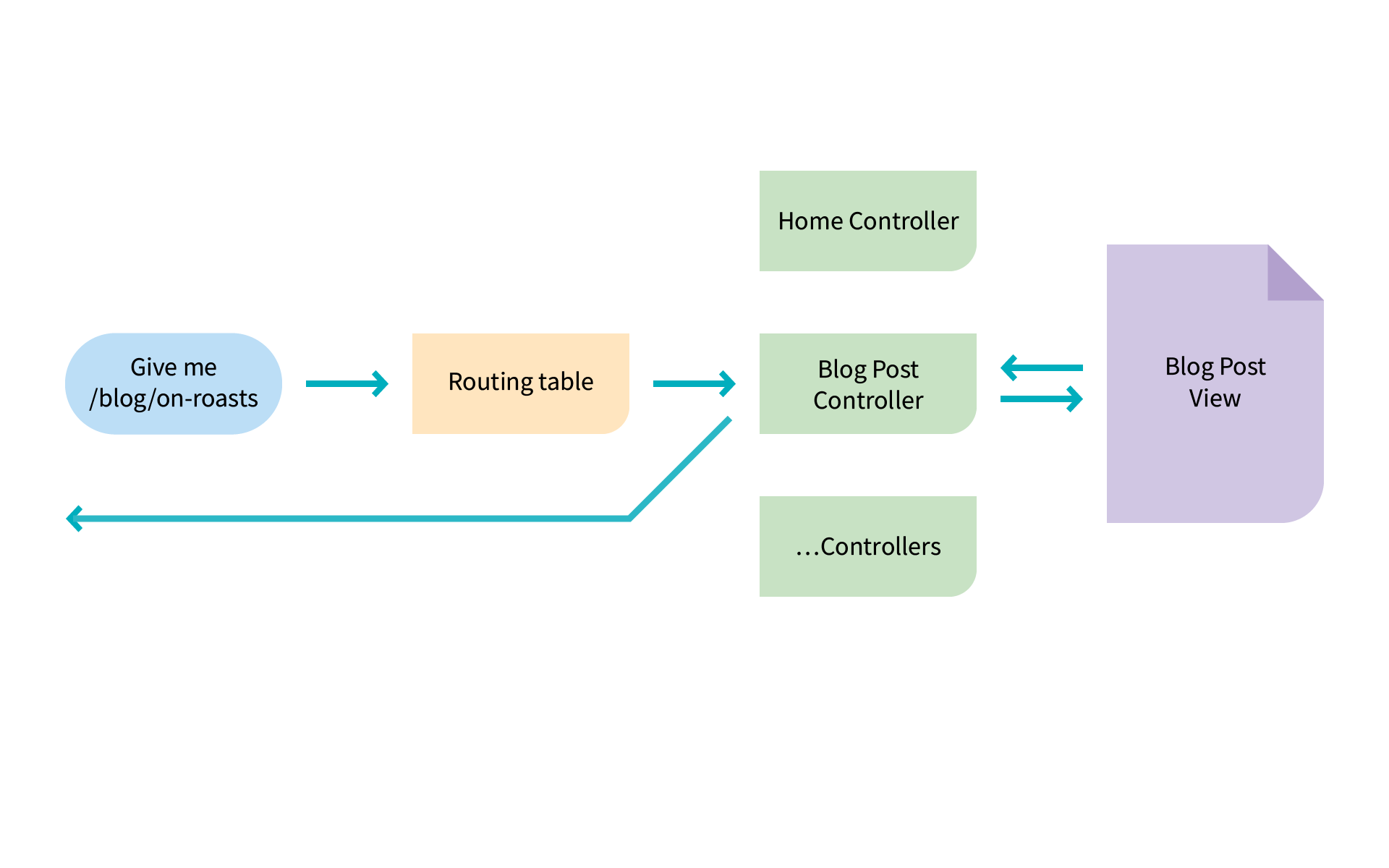
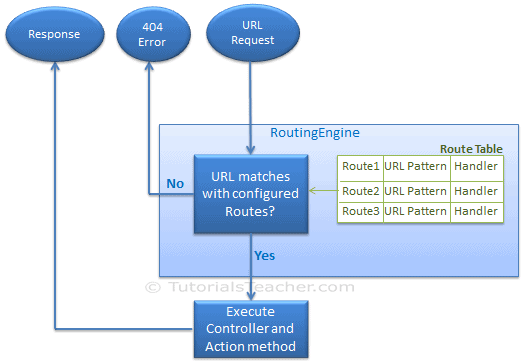
 Routing And Url Handling In Mvc
Routing And Url Handling In Mvc
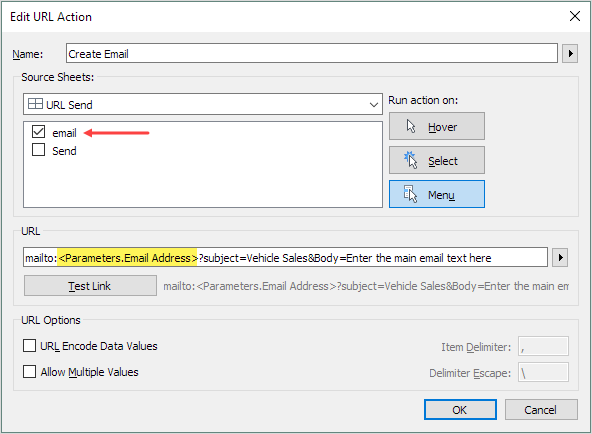
 Url Actions The Information Lab
Url Actions The Information Lab
 Asp Net Mvc Using Multiple Model Objects As Input Parameters
Asp Net Mvc Using Multiple Model Objects As Input Parameters
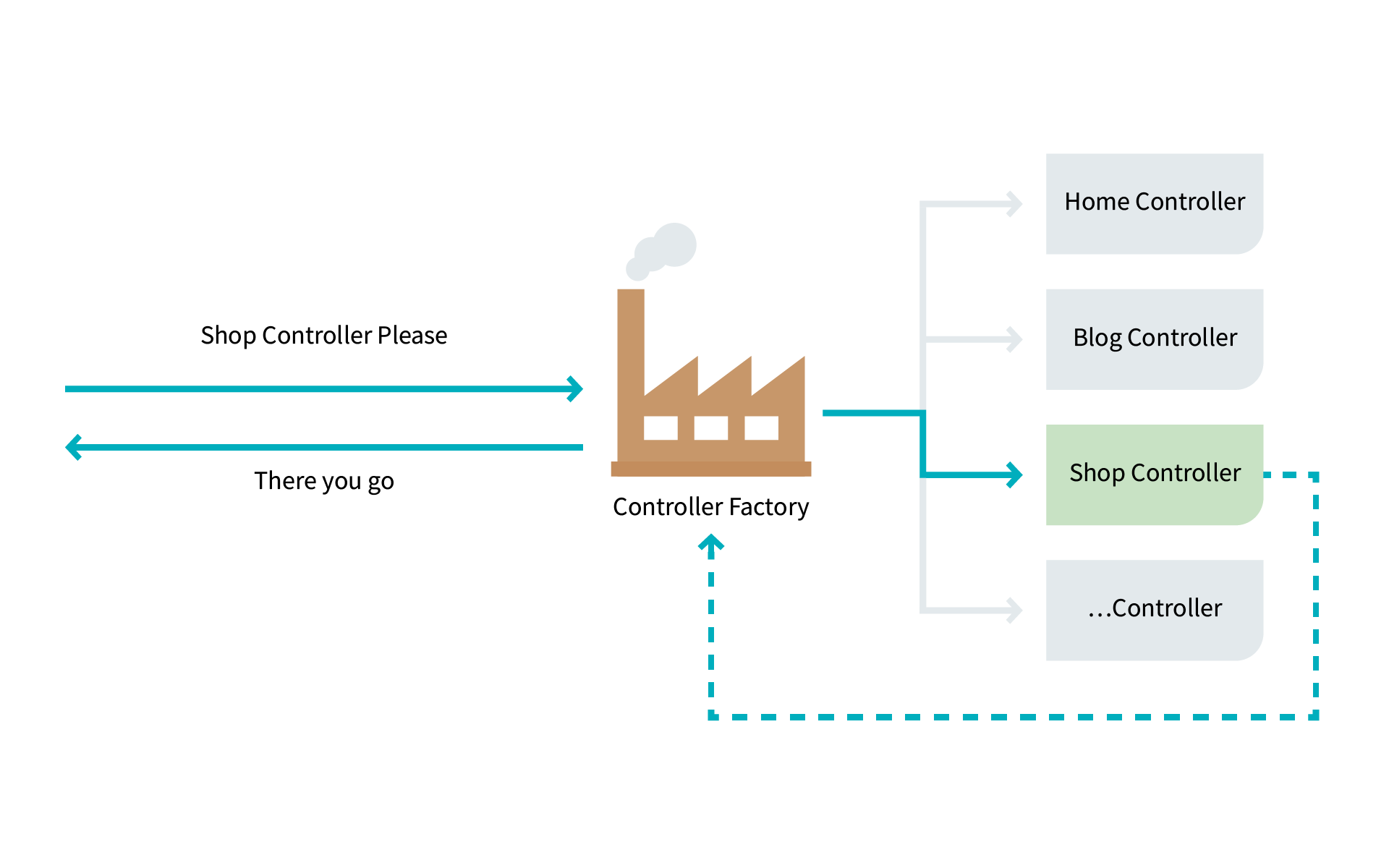
 Controllers And Actions In Asp Net Mvc Codeproject
Controllers And Actions In Asp Net Mvc Codeproject
 Asp Net Mvc Redirect To Another View Or Controller Action
Asp Net Mvc Redirect To Another View Or Controller Action
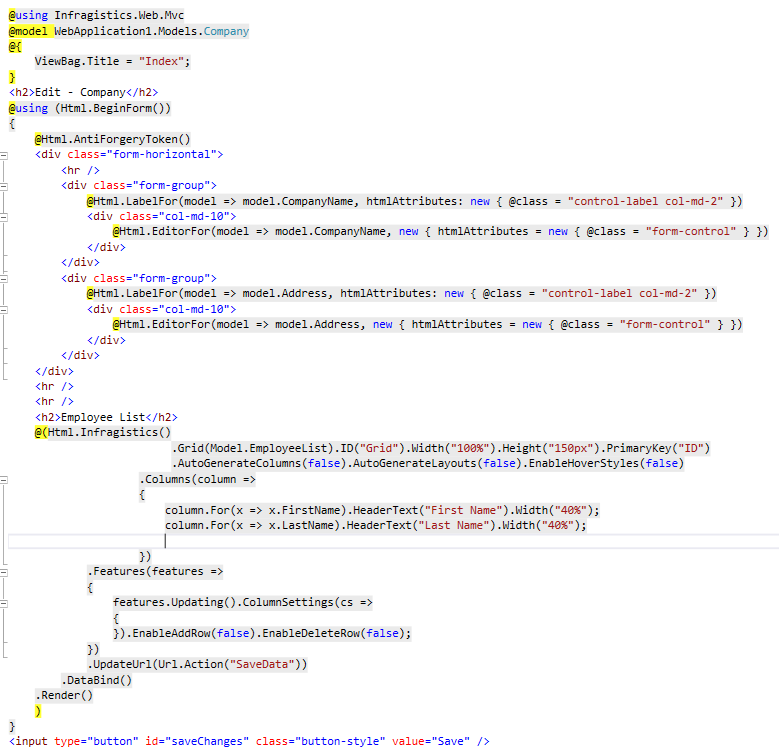
 Mvc Passing Model From View To Controller On Saving Iggrid
Mvc Passing Model From View To Controller On Saving Iggrid
 Url Action Method Not Resulting In Expected Url Output
Url Action Method Not Resulting In Expected Url Output
 Asp Net Mvc Using Multiple Model Objects As Input Parameters
Asp Net Mvc Using Multiple Model Objects As Input Parameters
Load Asp Net Mvc Partial Views Dynamically Using Jquery
 How To Call Action Method On Button Click In Mvc Code Example
How To Call Action Method On Button Click In Mvc Code Example
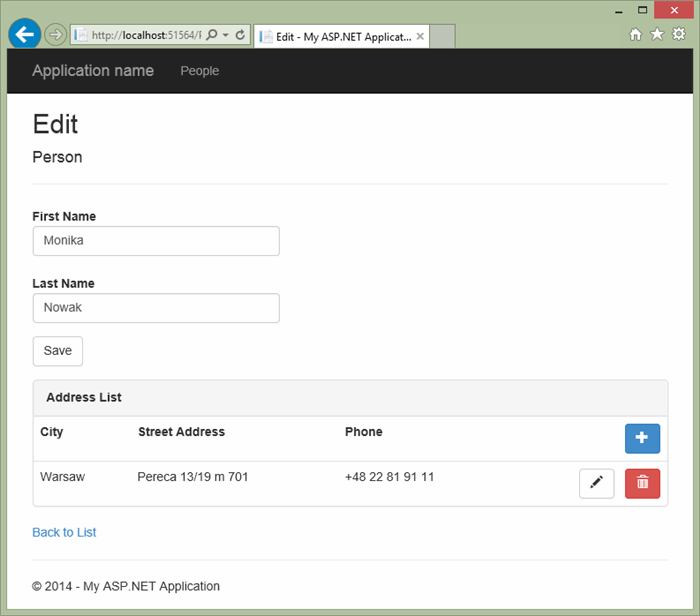
 Examining The Edit Methods And Edit View Microsoft Docs
Examining The Edit Methods And Edit View Microsoft Docs
 Routing And Url Handling In Mvc
Routing And Url Handling In Mvc
 Jquery Ajax Call To Mvc Controller With Parameters Sensible Dev
Jquery Ajax Call To Mvc Controller With Parameters Sensible Dev
 Jquery Based Ajax Asp Net Mvc Google Maps Web App Codeproject
Jquery Based Ajax Asp Net Mvc Google Maps Web App Codeproject
 Posting Complex Javascript Types To Mvc Using Ajax I Came
Posting Complex Javascript Types To Mvc Using Ajax I Came
 Tutorial Asp Net Core Reactjs Net
Tutorial Asp Net Core Reactjs Net
 Jquery Ajax Call To Mvc Controller With Parameters Sensible Dev
Jquery Ajax Call To Mvc Controller With Parameters Sensible Dev
How To Retrieve The Url Of The Current Page In Asp Net Mvc 4
Extending Url Routing In Asp Net Mvc
Scottgu S Blog Asp Net Mvc Framework Part 2 Url Routing
 2011 I Came I Learned I Blogged Page 4
2011 I Came I Learned I Blogged Page 4
 Asp Net Mvc 5 List Editor With Bootstrap Modals Codeproject
Asp Net Mvc 5 List Editor With Bootstrap Modals Codeproject
 Asp Net Mvc Mpa Multiple Page Application With Angularjs
Asp Net Mvc Mpa Multiple Page Application With Angularjs
 Generating Route Urls In Asp Net Core Mvc Marius Schulz
Generating Route Urls In Asp Net Core Mvc Marius Schulz
 Routing And Url Handling In Mvc
Routing And Url Handling In Mvc
Url Action In A Child Component Html React Issue 805
 Get Url And Url Parts In Javascript Css Tricks
Get Url And Url Parts In Javascript Css Tricks
Jquery Ajax Request And Mvc Detailed A Programmer With

0 Response to "35 Mvc Javascript Url Action"
Post a Comment