32 Javascript Image Slideshow With Thumbnails
TOP 100 jQuery Plugins 2021. Chrome, IE7+, FireFox, Opera, Safari #Thumbnail #transitions. Micro Slider is a lightweight and fast jQuery plugin for creating a clean image slider with auto-play functionality and configurable transition effects. The plugin will auto generate thumbnail images and use them as navigation controls for your slider. How to make CSS3 & javascript image slider with thumbnailsLearn to make a fade-in-out image slider with thumbnails which have active styles. The slider does ...
 Responsive Touch Slider Gallery Carousel Banner Slideshow Html
Responsive Touch Slider Gallery Carousel Banner Slideshow Html
Change slideshow using javascript thumbnails best jquery slider image gallery galerias de fotos logiciel pour diaporama Immagini Galleria 网络幻灯片: 效果的幻灯片 Galeria De Imagens слайдер изображений, слайдшоу, CSS слайдер Bild Galleri 画像のスライダー&ギャラリー Afbeeldingen Caroussel

Javascript image slideshow with thumbnails. jQuery Slider with image thumbnails. Ask Question Asked 7 years, 4 months ago. Active 6 years, 10 months ago. Viewed 34k times 5 3. I need a jquery slider with thumnail scroller similar like to this image attached.Can anybody send me link to such jquery carausel .Thanks :) jquery html slider ... Jul 22, 2021 - A protip by guangyi about practice, javascript, and image slider. Description: Thumbnail Slider lets you specify a list of images to showcase then automatically creates a two column interface with thumbnails of the images on the right and the enlarged image on the left to view on demand. Move the mouse over a thumbnail to view the larger version.
Another solution is to make the slider work together with Menucool Thumbnail Slider. Please visit Image Slideshow with horizontal thumbnails and Image Slideshow with vertical thumbnails. This demo requires a JavaScript Image Slider license for supporting the thumbnails features. bootstrap carousel slider with thumbnails. We make this slider usign bootstrap carousel. in this slider you can also display thumbnail image gallery. this slider fully all the devices responsive as well as this is also set in Laptop, desktop,tablate with iphone, mobile. thumbnail image gallery slider with next previous button. pakainfo provide free 100% source code for carousel thumbnail image ... The LC-Lightbox is a lightweight jQuery image Gallery with thumbnails and Zoom plugin. It comes with awesome and multiple features. Some of its features include thumbnails, touch-enabled, Zoom, slideshow, sliding animations and much more. The gallery design is pretty much neat and clean. It builds to focused on content and totally responsive.
Jssor · Home Demos · Tutorial Help Development · Pricing Support · Demo - Sliders · Full Width Slider · Image Slider · Ski Slider · Product Slider · Village Tour Slider I know there are a lot of slider libraries in the world and they are incredibly awesome, but I decided to create my own slider to match my demanding needs, inspired by slick , Swiper and Glide. Pure JavaScript without any dependencies. Small size, less than 29kB (11kB gzipped) Flexible and extensible. Multiple slides. // Thumbnail image controls function currentSlide(n) { showSlides(slideIndex = n);} function showSlides(n) { var i; var slides = document.getElementsByClassName("mySlides"); var dots = document.getElementsByClassName("dot"); if (n > slides.length) {slideIndex = 1} if (n < 1) {slideIndex = slides.length} for (i = 0; i < slides.length; i++)
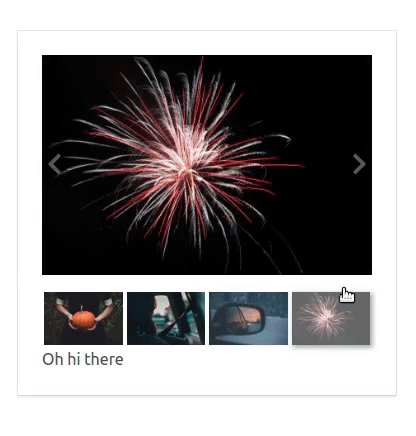
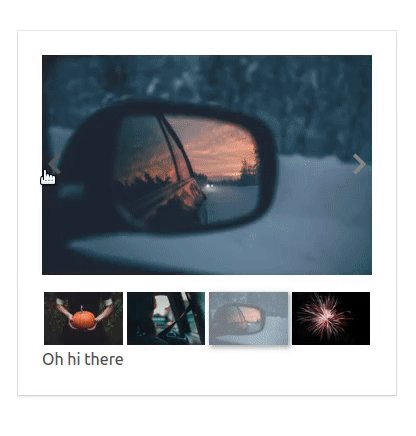
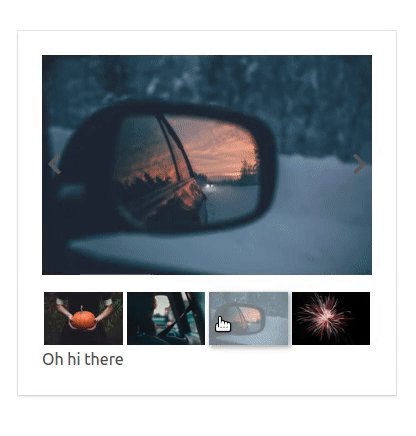
Awesome CSS Image Slider with Thumbnails. Hello Friends, in this project, we will learn how to create a simple image slider that can navigate through thumbnails underneath the slider. In most cases, this kind of animation is possible via javascript or jquery plugins. But in this snippet, we are going to use HTML radio input and some basic CSS ... Jul 10, 2019 - A small and easy-to-use JavaScript slideshow plugin where you can switch between images through navigation arrows, thumbnail previews, and even external links. The full source code is included in the "Download" on the page Menucool Javascript Image Slider. If there are lots of thumbnails and the containing block does not have enough room to show them, you can consider showing the thumbnails in multiple columns or rows. Another solution is to make the slider work together with Menucool Thumbnail Slider.
Quake Slider is a jQuery Image Slider Plugin with Thumbnail that lets you easily create powerful jQuery slider with 40+ transition effects. Enhance your website by adding a unique and attractive slider. It comes with 3 themes: dark-room, pla It is a image carousel slider plugin that allows to display normal images (jpg or jpeg) or images with transparency (png) with an unique original layout from a 3D perspective. JQuery lightSlider. It is a lightweight responsive Content slider with carousel thumbnails navigation. iSlider Gallery mode to create an image slideshow with thumbnails Supports swipe and mouseDrag Add or remove slides dynamically. Small file size, fully themed, simple to implement.
desoSlide - jQuery Image Slider with Thumbnails. May 19, 2013 30728 Slider Gallery. desoSlide is simple jQuery image slider with thumbnails. You can c ontrol the slider by clicking or pressing your keyboard keys. Also there are some options to customize slider. Caption is avaliable for each image. Jul 08, 2011 - That now functions as a clickable slideshow, with the added benefit that extra functionality can be added on to things. At the end of the imageHandler function, we can add on a call to another function that will deal with the class names. Automatic Image Slider in HTML CSS [Source Codes] To create this Automatic program (Image Slideshow Effect). First, you need to create two Files one HTML File and another one is CSS File. After creating these files just paste the following codes in your file. First, create an HTML file with the name of index.html and paste the given codes into ...
Images Slideshow Slideshow Gallery Modal Images Lightbox Responsive Image Grid Image Grid Tab Gallery Image Overlay Fade Image Overlay Slide Image Overlay Zoom Image Overlay Title Image Overlay Icon Image Effects Black and White Image Image Text Image Text Blocks Transparent Image Text Full Page Image Form on Image Hero Image Blur Background ... It allows to change some images quickly and allow to add more or fewer images. This slider is just like any JavaScript or jQuery slider and works in the same way. You can add your animation quickly if you know the advance command of CSS3. OK! let's have a look at how it works. How to Build an Image Slider with Thumbnails Image Slider with Thumbnail Preview You'll see thumbnail previews when hovering on pagination bullets in the demo. The thumbnail previews are created by the slider's built-in function, thumbnailPreview, with the assistance of the Menucool Tooltip widget. Create an image slider
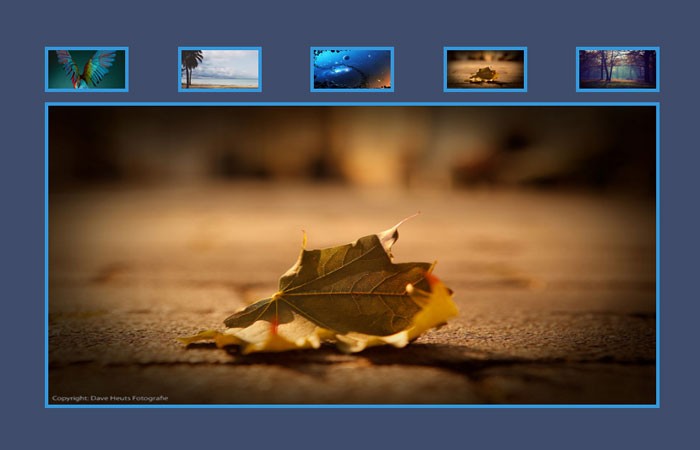
Responsive Slide Show with Thumbnails - HTML, CSS, and JavaScript only. - Responsive Slide Show with Thumbnails. Responsive Slide Show with Thumbnails - HTML, CSS, and JavaScript only. - Responsive Slide Show with Thumbnails ... /* Highlight for thumbnail image that represents the large picture that's showing */.bordered CSS Accordian slider. iAuto is a cool accordian slider built with pure css and html. 8. Responsive no javascript CSS3 Slider. Responsive css slider with captions. No javascript. 9. CSS3 Clickable Slider. Simple clickable images slider with forward and backward buttons. Since images in the slideshow have different sizes, the transition effect lets them fluently turn into each other. If you hover over the thumbnails, you'll see a circle with a loop in it on the gray semi-transparent background. This slideshow would be suitable in websites for restaurants, culinary events and other to inveigle target audience.
Jssor jQuery slider plugin and No-jQuery version slider work almost the same, both are for image slider carousel, content slider carousel. Slideshow and caption slide animation are all available for both version. jQuery developers benifit on jQuery js library. No-jQuery version is slider carousel without jQuery. 1/12/2014 · In this ultimate tutorial I will explain to all of you, from scratch, how to create a complete and advanced jQuery image slider with thumbnails, active bullets for every slide, navigation arrows inside the big preview image and a slideshow timer that will change everything automatically inside our jQuery image slider. Aug 26, 2020 - This dynamic JavaScript slideshow is a lightweight (5kb) and free image gallery / slideshow script. You can easily set it to auto-display the images, set the scroll speed, thumbnail opacity or to disable thumbnail slider. I wanted to include it in this collection because it is so lightweight.
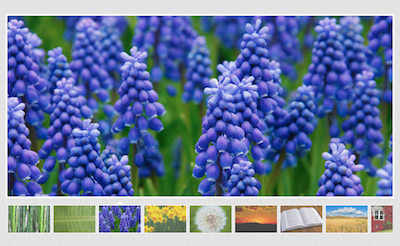
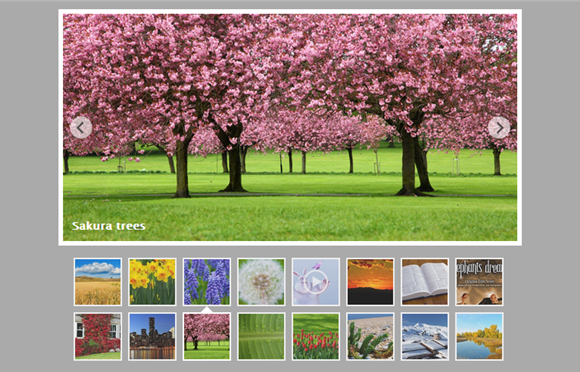
I installed free jquery slider show, but i want 4 images only inside content. I tried it, but 2 images appear only . How i can modify this code to show vertical slider show as this plan ... These aren't arbitrary mind you but have been carefully calculated. Each thumbnail image is 200px wide, times four equals eight hundred, plus margins (4*40) equals 960px. Similarly, the thumbnails are 200px high, the big image is 400px and there will be 30px of margins for a total 660px high. jQuery Slideshow with Thumbnails. Bamboo. My love is like bamboo, growing each day.
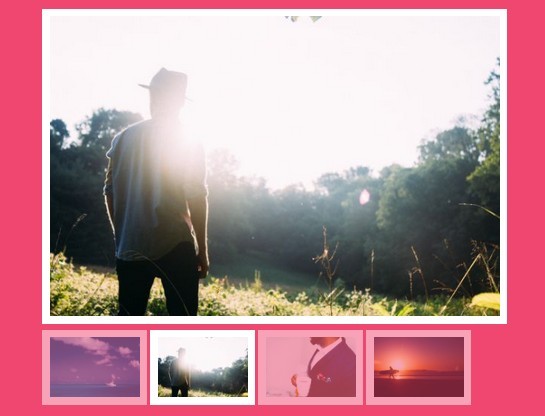
May 28, 2020 - The purpose of this tutorial is to create a slider with another slider containing thumbnails as navigation. Instead of having Magic Slideshow downsize your main images, you can use another set of images as your thumbnails. Reference them with data-thumb-image like so: We've been doing sliders in jQuery in our tutorial "Creating your own jQuery/CSS Thumbnail Image Slider/Image Gallery", and previous ones. What's new in this tutorial is that we'll not be using jQuery methods for sliding effects rather we'll explore the possibilities of CSS in animation using transition and transform properties introduced newly in CSS3.
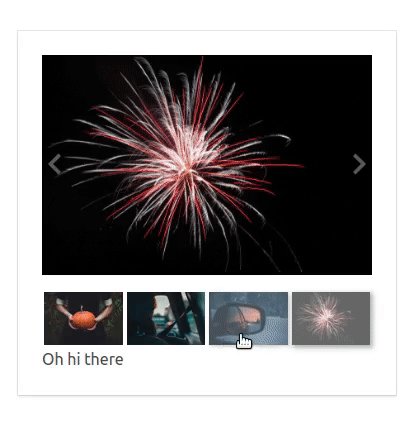
Simple jQuery Image Slider with Thumbnails - LittleSlideshow Lightweight plugin to create an awesome image slider / slideshow with thumbnails. jQuery LittleSlideshow plugin gets images from user and automatically generates thumbnail based image slider. May 23, 2017 - I need to make some simple JavaScript gallery with Thumbnail slider. I made the slider and when I click on the left or the right arrow the margin-right change and add or remove 570px. But I want t...
 Modern Image Gallery With Es6 Vanilla Javascript
Modern Image Gallery With Es6 Vanilla Javascript
 Pure Css Image Slider With Thumbnails Frontendscript
Pure Css Image Slider With Thumbnails Frontendscript
 Tiny Content Slider With Pure Javascript Css Script
Tiny Content Slider With Pure Javascript Css Script
 Wordpress Slideshow With Thumbnails Wordpress Plugin
Wordpress Slideshow With Thumbnails Wordpress Plugin
 20 Javascript Image Slider Amp Gallery Plugins For Web
20 Javascript Image Slider Amp Gallery Plugins For Web
 27 Stunning Html Bootstrap Image Slideshow And Gallery Examples
27 Stunning Html Bootstrap Image Slideshow And Gallery Examples
 Basic Thumbnail Image Slider Plugin With Jquery Thumb
Basic Thumbnail Image Slider Plugin With Jquery Thumb
 Full Featured Lightbox Gallery With Pure Javascript
Full Featured Lightbox Gallery With Pure Javascript
 Pro Vanilla Javascript Fullscreen Lightbox
Pro Vanilla Javascript Fullscreen Lightbox
 Photo Slideshow Js Is A Photo Slideshow And Thumbnail Viewer
Photo Slideshow Js Is A Photo Slideshow And Thumbnail Viewer
Jquery Image Slider With Thumbnails Bullets And Slideshow
 Jquery Slideshow With Thumbnails
Jquery Slideshow With Thumbnails
 15 Pure Css Image Sliders Carousel New To Design
15 Pure Css Image Sliders Carousel New To Design
 Products Replace Image Thumbnails With Slideshow Dots Or
Products Replace Image Thumbnails With Slideshow Dots Or
 How To Remove Slider Nav From Slick Slider Syncing And Show
How To Remove Slider Nav From Slick Slider Syncing And Show
 Building An Image Carousel With Vue Js Dev Community
Building An Image Carousel With Vue Js Dev Community
 Infinite All Css Scrolling Slideshow Css Tricks
Infinite All Css Scrolling Slideshow Css Tricks
 Jquery Slider Carousel With Multiple Images Prev Next In
Jquery Slider Carousel With Multiple Images Prev Next In
 Jquery Slideshow With Thumbnails
Jquery Slideshow With Thumbnails
 20 Responsive Image Galleries And Slideshows 2020 Hongkiat
20 Responsive Image Galleries And Slideshows 2020 Hongkiat
 Image Slider With Thumbnails And Flickity Asnavfor
Image Slider With Thumbnails And Flickity Asnavfor
 Build A Super Easy Css Slider With Thumbnails Design Shack
Build A Super Easy Css Slider With Thumbnails Design Shack
 Css3 Image Slider With Stylized Thumbnails Codeconvey
Css3 Image Slider With Stylized Thumbnails Codeconvey
 20 Javascript Image Slider Amp Gallery Plugins For Web
20 Javascript Image Slider Amp Gallery Plugins For Web
 Responsive Wordpress Slider Wordpress Plugin
Responsive Wordpress Slider Wordpress Plugin
 Responsive Image Gallery With Thumbnail Carousel
Responsive Image Gallery With Thumbnail Carousel
 27 Stunning Html Bootstrap Image Slideshow And Gallery Examples
27 Stunning Html Bootstrap Image Slideshow And Gallery Examples
 Products Replace Image Thumbnails With Slideshow Dots Or
Products Replace Image Thumbnails With Slideshow Dots Or



0 Response to "32 Javascript Image Slideshow With Thumbnails"
Post a Comment