29 Defer Parsing Of Javascript
Basically, defer parsing of JavaScript means your site is telling your visitor's browser to wait to download and/or parse JavaScript until after your site's main content has already finished loading. What this does is basically turn off the loading of the iFrame until we tell it to do so (using Javascript). The script tells the browser to load the iFrame, so whenever the browser gets to loading the script, the (deferred) loading of the iFrame occurs after.
 5 Quick Ways To Defer Parsing Of Javascript Boost Wp Speed
5 Quick Ways To Defer Parsing Of Javascript Boost Wp Speed
Defer parsing of JavaScript for JQuery load. Ask Question Asked 9 years, 4 months ago. Active 6 years, 1 month ago. Viewed 26k times 3 1. When testing a website with Google Page Speed, I was found that I cannot get rid of Defer parsing of JavaScript. I removed all javascript codes and left only a small one as

Defer parsing of javascript. To defer parsing of JavaScript basically means to delay the loading, i.e. parsing of JavaScript until the rest of your website's main content has loaded. Your website will be swiftly displayed in the visitor's browser, so they'll be able to view and interact with the page's content without waiting for the JavaScript file to download. The perfect way to defer loading javascript means loading or parsing of javascript only begins after page content has been loaded. It means that it will not either affect page speed or the critical rendering path. Defer Parsing of JavaScript means to load the JavaScript after the loading the main content of the page, so the user does not have to wait and look at the blank page, This is one of the WordPress speed optimization tips, and once implemented successfully, it will improve the WordPress site's loading speed. What is Defer Parsing of JavaScript?
Lets learn how you can remove the warning of defer parsing of JavaScript in WordPress while checking your page speed in speed tools Feb 16, 2021 - One of the best ways to speed up your site is to defer parsing of JavaScript in WordPress. We show you how! Async JavaScript is a free WordPress plugin from Frank Goossens, the same guy behind the popular Autoptimize plugin. It gives you a simple way to defer parsing JavaScript using either async or defer. To get started, you can install and activate the free plugin from WordPress . Then, go to Settings → Async JavaScript to configure the plugin.
Defer JavaScript Parsing in WordPress with a Plugin. Because of how common this need to defer JavaScript parsing in WordPress, you can find already-written plugins to do it. The precise methodology then becomes a little less important to you. If you're such an (understandably) hurried person, I've got your back. ... What is Defer Loading or Parsing Javascript? Defer loading or parsing JavaScript means loading the javascripts after loading content of your website. It means it won't take a part to load the page or the critical rendering path. By deferred parsing of javascript website won't wait till javascript loads then content loads. Feb 11, 2020 - I am using a template on squarespace to build my website and use a lot of custom CSS. All pages I analyze using GT Metrix get a rating of "C" for speed because of that one issue with defer parsin...
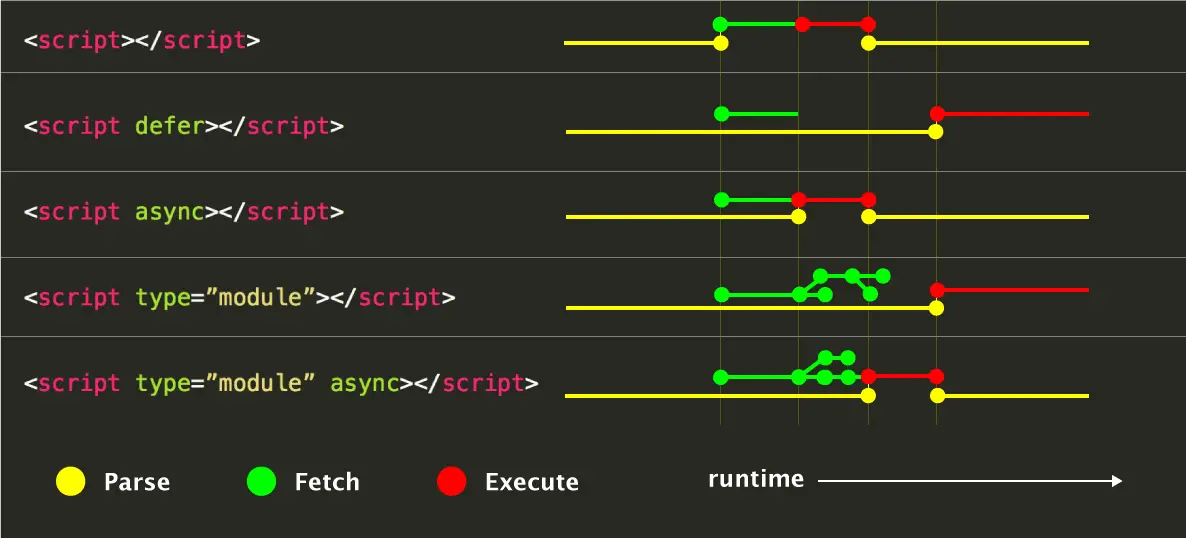
Feb 02, 2019 - 1) I have tried few plugins (ASync ... Deferred Javascripts) – Unfortunately they cause rendering issues and my sites occasionally does not load completely. 2) Also tried the manual code. Unfortunately, this has a conflict with the OceanWP theme and the metabox disappears when using this. function defer_parsing_of_js ( $url ... The first option ("Defer JavaScript") is recommended for all sites as it defers all the scripts that are unique to helping this plugin run. The second option is for jQuery-specific deferral. jQuery is also used by this plugin along with a vast amount of WordPress themes and other plugins, so we separate it as its own option for you to manipulate. 18/1/2019 · What is Defer Parsing of JavaScript? Defer parsing of Javascript means using " defer " or " async " to avoid render blocking of a page. This HTML command instructs the browser to execute/parse the scripts after (defer) or asynchronously (in parallel) to the page loading. This allows the content to show without waiting for the scripts to be loaded.
23/6/2021 · In short, defer parsing of JavaScript lets the browser load the website content first, without waiting for the scripts to finish downloading. This process is essential as browsers render and download JavaScript from the server before loading any other website content. This harms your website’s speed and interrupts your page load time. How to Defer Parsing of Javascript for YouTube Iframe Videos in WordPress. The key to making this work is a little bit of editing of the YouTube embed code. This will prevent the video from loading during the initial page render. In order to load a page, the browser must parse the contents of all <script> tags, which adds additional time to the page load. By minimizing the amount of JavaScript needed to render the page, and deferring parsing of unneeded JavaScript until it needs to be executed, you can reduce the initial ...
13/3/2019 · Defer parsing of JavaScript means that the script will be downloaded but the parsing will be postponed until needed to make the page loading faster. How defer parsing of JavaScript works: As not all JavaScript scripts are needed during the initial loading of the page, you can move all of the uncalled JS functions to a new external JS file. Therefore, if you have a lot of Javascript code or a long string of code there, it will take very long before the website's content will appear, because it needs to wait until all Javascript codes are finished. In order to speed up the site, we can defer parsing of Javascript, so the website doesn't have to wait for Javascript codes to finish. defers parsing of javascript wordpress w3 total cache, hear for defers parsing of javascript autoptimize we will give you demo and example for implement.In this post, we will learn about Top 10 Best PHP Code Optimization Techniques with an example. defer parsing of javascript Examples. Example 1: Defers
28/6/2021 · You can defer JavaScript parsing for your website. The process assigns browsers to download JavaScript code simultaneously while loading other aspects of your site. It will execute the JS script files after loading all other elements of the website. This way, your audience can browse your website faster without waiting for JavaScript to download. The option to defer parsing your scripts is also available as part of the Autoptimize plugin created by the same author as Async JavaScript. In the plugin's settings page, check the Optimize JavaScript Code option and your non-essential scripts will be deferred and moved to the footer. 13/7/2016 · Defer Parsing of JavaScript can be defined as the process of using defer or async attribute with JavaScript to avoid render blocking of the first paint of a web page. These attributes tell the web browser to parse and execute the JavaScript in parallel (asynchronously) or after (defer) the parsing of HTML of a web page.
As JavaScript is running the page cannot finish loading. Once the JavaScript has finished the browser will continue to load the HTML. It will continue with the next line until the page has finished. When we defer the parsing of JavaScript, we are trying to eliminate the blocking of the HTML loading. Dec 03, 2019 - Deferring the parsing of JavaScript can help speed up your WordPress site. Find out how today with WP Engine! What on Earth does defer parsing of JavaScript even mean? Basically, what the message is saying is that a browser needs to process all of the content inside <script>tags before it can load the page. By putting off the processing of JavaScript until it is actually needed, you can reduce the initial load time of your page.
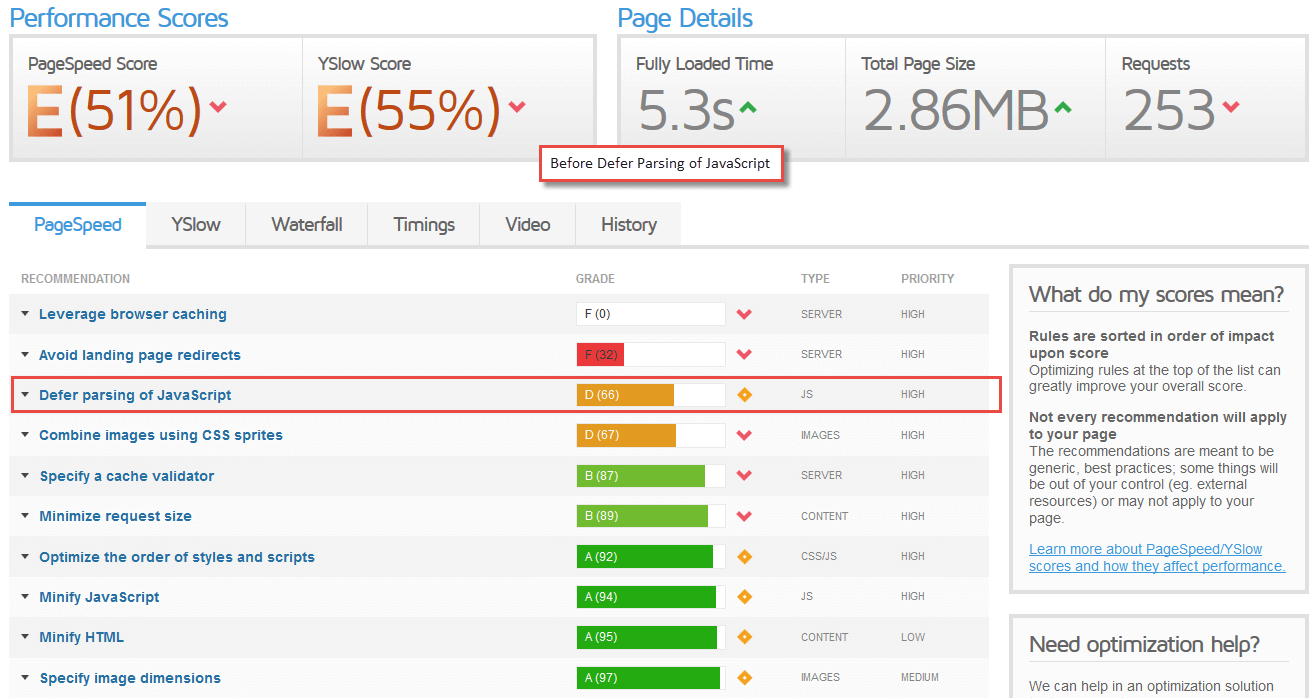
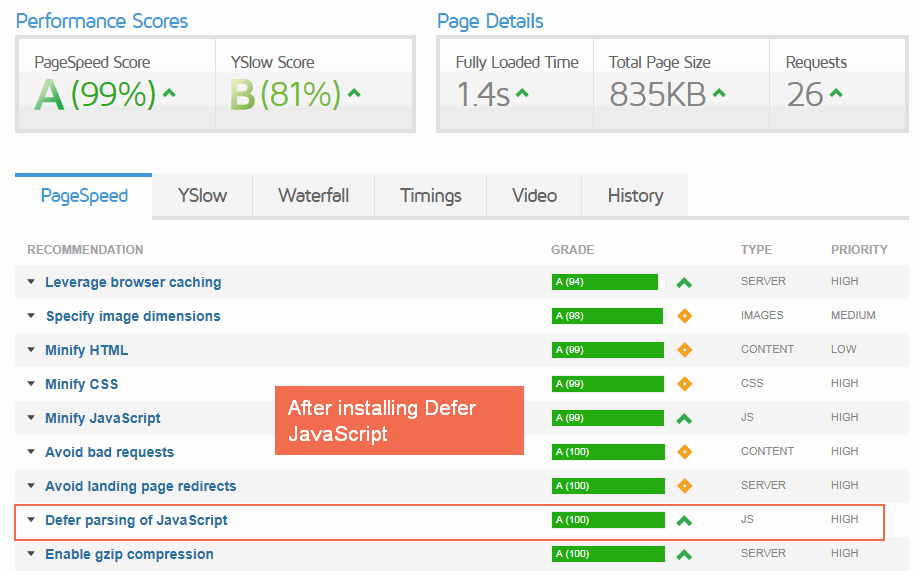
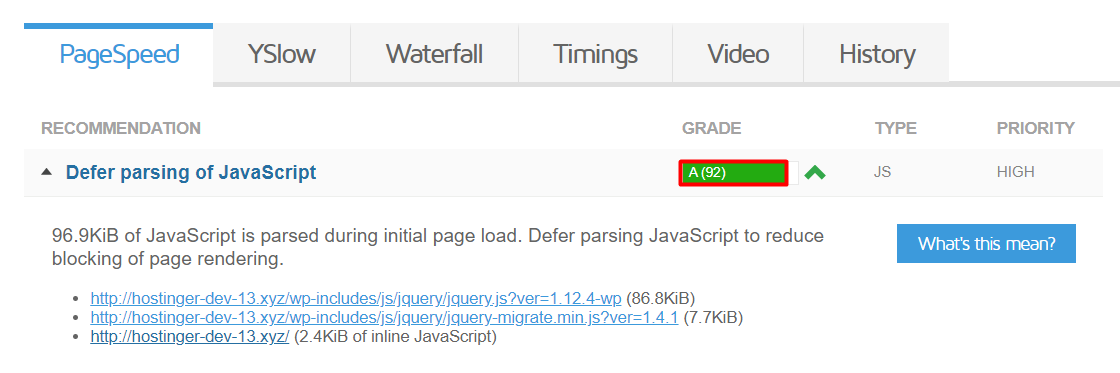
The Defer Parsing of JavaScript in WordPress allows the browser to load the website content first without reading the scripts to finish the download and enhance the loading time. This easy process is important because browsers render and download the JavaScript from the server before loading the website content. 9/3/2021 · One of the easiest ways to defer JavaScript parsing is by using a plugin. Speed Booster Pack is one of the most popular plugins for this task. To begin, install and activate it, then follow these steps: Go to your WordPress Dashboard; On the left sidebar, navigate to Speed Booster; Click the Advanced tab, and activate Defer parsing of JS files GTmetrix score indeed guides you to the areas of improvement of your WordPress websites. Of many factors for a perfect score, today we will be looking at how to Defer Parsing of JavaScript. Adding simple codes on fucntions.php we will be able to improve the score of Defer parsing of JS.
Definition and Usage. The defer attribute is a boolean attribute.. If the defer attribute is set, it specifies that the script is downloaded in parallel to parsing the page, and executed after the page has finished parsing.. Note: The defer attribute is only for external scripts (should only be used if the src attribute is present). Note: There are several ways an external script can be executed: 27/1/2020 · This process is what it means to defer parsing of JavaScript, at least when execution of JavaScript files are delayed. To defer loading of JavaScript, WordPress and other types of websites included, would mean you’re delaying the files from being loaded (and then executed) until after the rest of the page has been displayed. Feb 26, 2018 - Support » Plugin: LiteSpeed Cache » Defer parsing of JavaScript Defer parsing of JavaScript Resolved stevedoig (@stevedoig) 3 years, 5 months ago Hi Folks, @ GTMetrix , we receive a …
When JavaScript snippets are unnecessary for loading the critical path of a web page, deferring parsing of said JavaScript helps improve initial page load time. This means that the necessary content to display the page will receive loading priority over JavaScript snippets that don't need to be executed immediately. Hence JavaScript affects the critical rendering path and slows down pagespeed of your website. Why not defer this heavier task of JS execution so that critical rendering path remain uninterrupted, right? Follow these step to Defer Parsing of JavaScript in prestashop :
 Defer Parsing Of Javascript In Wordpress Wpshout
Defer Parsing Of Javascript In Wordpress Wpshout
 How To Defer Parsing Of Javascript Properly Digi Tech Post
How To Defer Parsing Of Javascript Properly Digi Tech Post
Defer Parsing Of Javascript In Wordpress Wp Engine
 How To Defer Parsing Of Javascript In Wordpress
How To Defer Parsing Of Javascript In Wordpress
 How To Defer Parsing Of Javascript In Wordpress Projects Engine
How To Defer Parsing Of Javascript In Wordpress Projects Engine
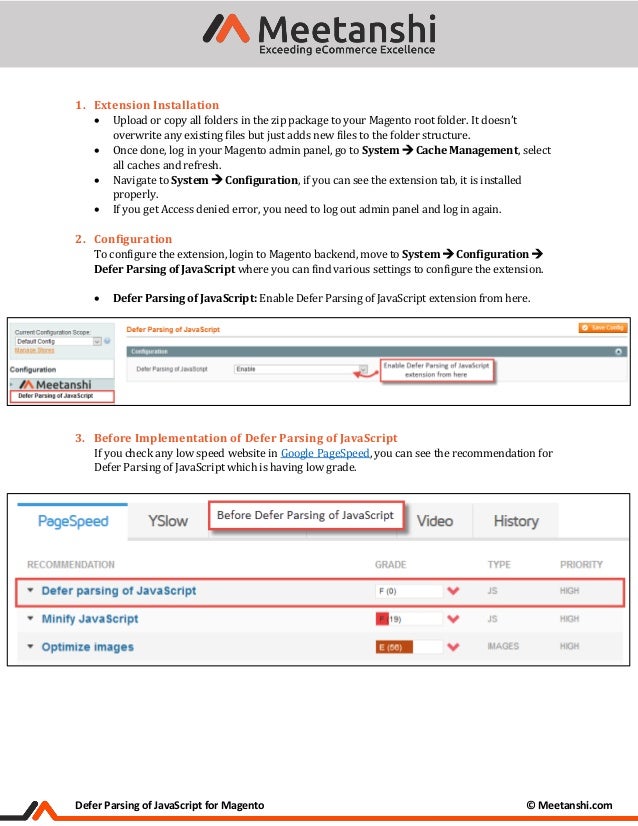
 Magento 2 Defer Parsing Of Javascript Improve Load Time Free
Magento 2 Defer Parsing Of Javascript Improve Load Time Free
 Defer Parsing Of Javascript Of Youtube Videos In Wordpress
Defer Parsing Of Javascript Of Youtube Videos In Wordpress
 How To Defer Parsing Of Javascript In Magento
How To Defer Parsing Of Javascript In Magento
 How To Defer Parsing Of Javascript In Wordpress
How To Defer Parsing Of Javascript In Wordpress
 How To Defer Parsing Of Javascript Heyletslearnsomething
How To Defer Parsing Of Javascript Heyletslearnsomething
 How To Defer Parsing Of Javascript In Wordpress 4 Methods
How To Defer Parsing Of Javascript In Wordpress 4 Methods
 How To Defer Parsing Of Javascript In Magento 2
How To Defer Parsing Of Javascript In Magento 2
 How To Defer Parsing Of Javascript In Wordpress 4 Methods
How To Defer Parsing Of Javascript In Wordpress 4 Methods
 Magento Defer Parsing Of Javascript
Magento Defer Parsing Of Javascript
 How To Defer Parsing Of Javascript In Wordpress
How To Defer Parsing Of Javascript In Wordpress
 3 Ways To Defer Parsing Of Javascript On Your Wordpress
3 Ways To Defer Parsing Of Javascript On Your Wordpress
 How To Defer Parsing Common E20e84229bae737cf39e8 Min En Us
How To Defer Parsing Common E20e84229bae737cf39e8 Min En Us
 5 Quick Ways To Defer Parsing Of Javascript Boost Wp Speed
5 Quick Ways To Defer Parsing Of Javascript Boost Wp Speed
 How To Defer Parsing Of Javascript In Htaccess Pakainfo
How To Defer Parsing Of Javascript In Htaccess Pakainfo
 Defer Parsing Of Javascript Hire Wordpress Developer
Defer Parsing Of Javascript Hire Wordpress Developer
 How To Defer Parsing Of Javascript In Wordpress
How To Defer Parsing Of Javascript In Wordpress
 How To Defer Parsing Of Javascript In Wordpress A Beginner S
How To Defer Parsing Of Javascript In Wordpress A Beginner S
 How To Defer Parsing Of Javascript In Wordpress 4 Methods
How To Defer Parsing Of Javascript In Wordpress 4 Methods
 3 Effective Ways To Defer Parsing Of Javascript In Wordpress
3 Effective Ways To Defer Parsing Of Javascript In Wordpress
How Do I Defer Javascript And Make Google Happy
 How To Defer Parsing Of Javascript In Wordpress Athemes
How To Defer Parsing Of Javascript In Wordpress Athemes
 How To Defer Parsing Of Javascript In Wordpress 10gb Hosting
How To Defer Parsing Of Javascript In Wordpress 10gb Hosting
Defer Parsing Of Javascript In Wordpress Wp Engine
0 Response to "29 Defer Parsing Of Javascript"
Post a Comment