26 Download Canvas Image Javascript
Drawing an image in canvas using in JavaScript. Javascript Web Development Object Oriented Programming. Following is the code for drawing an image in canvas using JavaScript −. What are the different ways to save a canvas object? In my research, I've found two approaches: var data = canvas.toDataURL(); var prev = window.location.href; window.location.href = data.replace("
 News Learn Javascript Amp Html5 Canvas Build A Tic Tac Toe
News Learn Javascript Amp Html5 Canvas Build A Tic Tac Toe
Then draw some basic shape in it. Here is the javascript code to draw a simple square: var canvas = document.getElementById('canvasid'); var context = canvas.getContext('2d'); context.fillStyle="#ff0000"; context.fillRect(10,10,60,60); Now using canvas toDataURL ("image/png") get the png image url and populate the src attribute of required ...

Download canvas image javascript. Once you have drawn content into a canvas, you can convert it into a file of any supported image format. The code snippet below, for example, takes the image in the <canvas> element whose ID is "canvas", obtains a copy of it as a PNG image, then appends a new <img> element to the document, ... May 05, 2018 - Learn how to allow users to download and save the contents of an HTML canvas in the form of an image. Download Free Files API. In this article I will explain with an example, how to convert (save) HTML5 Canvas to Image using Canvas toDataURL function in JavaScript. The drawing will be done using the jQuery Sketch plugin's HTML5 Canvas Sketchpad (Drawing) App and later the drawing will be saved as an Image using the HTML5 Canvas toDataURL ...
Javascript converts HTML to pdf for download (html 2 canvas and jsPDF) Keywords: ... To explore the idea, generate canvas images from html page content, add the first page image to pdf through addImage, add more than one page content through addPage(), add pdf pages through addPage(), and then add the next page image to pdf through addImage. ... The method can take two optional parameters canvas.toDataURL(type, encoderOptions): type is the image format (if omitted the default is image/png); encoderOptions is a number between 0 and 1 indicating image quality (default is 0.92). Here we draw a canvas and attach the canvas' data URI to the "Download to myImage.jpg" link. HTML To download HTML5 canvas DataURL on your computer on a button click, just create a link and point DataURL to its href attribute and trigger the click like so: var canvas = document .getElementById ( "mcanvas" ); image = canvas.toDataURL ( "image/png", 1.0 ).replace ( "image/png", "image/octet-stream" ); var link = document .createElement ( 'a ...
Running this results in a button that opens the canvas image in the browser window. Forcing download on the front-end side using the download attribute is a relatively young feature, supported only by Chrome and Firefox. It's better than nothing. You could try a cross-browser solution using ... In this video I'll be showing you how to convert an HTML5 Canvas into a downloadable or view-able PNG or JPG image. It's super easy to do with Data URIs and ... Oct 30, 2019 - In HTML5, there is a new tag <canvas>, which is used to draw graphics via JavaScript. In this tutorial, I would like to share how to draw images on canvas, and how to save the canvas data to local disk by clicking button.
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. 11/5/2020 · The value ranges from 0 to 1 indicating the quality of an image to use for formats that use lossy compression such as image/jpeg and image/webp. Invalid value is ignored and default value is considered instead of it. 5/5/2018 · HTML canvases can be used for a wide variety of applications such as drawing images, creating graphs, animation and much more. A particularly useful feature that you can make use of in Javascript is the ability to capture a canvas as an image (formatted to your choice) and allow users to download this image all in one click.
The HTMLCanvasElement.toDataURL() method returns a data URI containing a representation of the image in the format specified by the type parameter (defaults to PNG).The returned image is in a resolution of 96 dpi. If the height or width of the canvas is 0 or larger than the maximum canvas size, the string "data:," is returned.; If the requested type is not image/png, but the returned value ... 5 days ago - Until now we have created our own shapes and applied styles to them. One of the more exciting features of is the ability to use images. These can be used to do dynamic photo compositing or as backdrops of graphs, for sprites in games, and so forth. External images can be used in any format ... Definition and Usage. The drawImage () method draws an image, canvas, or video onto the canvas. The drawImage () method can also draw parts of an image, and/or increase/reduce the image size. Note: You cannot call the drawImage () method before the image has loaded. To ensure that the image has been loaded, you can call drawImage () from window ...
21/6/2021 · Vue.js Image Uploader + Cropper and Base64 Converter Using HTML5 Canvas in Browser Using Javascript Full Project For Beginners Python 3 Selenium Web Scraping Script to Take Screenshot of Website URL and Download it as PNG Image File Full Project For Beginners 1) Add Image to Canvas Using image() Object. In the first method, I'll use JavaScript image() object to load an image and initialize the object with the image source. This is one of the simplest ways to dynamically add an image to your web page and I'll use this technique to add the image to the canvas element. 14/5/2021 · We create an HTML anchor link in Javascript – var anchor = document.createElement ("a") Set the “download as” filename – anchor.download = "image.png". The magic happens when we do anchor.href = canvas.toDataURL (MIME-TYPE). Yes, the browser creates the image from the canvas and assigns a temporary URL to it. Lastly, we attach the ...
JavaScript Canvas Image Conversion Building Resilient Systems on AWS: ... I have created a plugin in jquery which will easily convert images to canvas, and let you download the current image lying on canvas. Generally outputting canvas to image gives ImageData ( base64 ), i have used a little php script that will give a direct download option ... Javascript Web Development Front End Scripts To convert HTML5 canvas to PNG, follow the below-given steps − You need to add the generated data URL to the href attribute of an <a> tag. That's basic HTML5 canvas setup, nothing new. Next is to bind an event listener to a right click on img#mirror. In this function, we'll parse the canvas to a data URL and set it as the image src. When the user chooses Save as in the context menu, the browser will show a file dialog, allowing the user to save the canvas visual to his computer.
May 12, 2018 - Not the answer you're looking for? Browse other questions tagged javascript canvas download or ask your own question. Dec 28, 2020 - In previous tutorial, we talked about How to load image to canvas with JavaScript. This time we'll show you how to export canvas as image and let user download it. Let's check it out! Let's… 28/12/2020 · Now the image is loaded to the canvas and ready for processing. Let’s put some red photo filter over the image before we export it. ctx.fillStyle = "rgba(100, 0, 0, 0.5)"; ctx.fillRect(0, 0, img1.width, img1.height); Now if we want to export the image as DOM element, just use toDataURL method. Then attach it to something.
Another way to force download an image using JavaScript would be to feed our canvas data URL to an anchor href with download attribute as shown below. The Markup (method 2 - force download) Be aware that this works only on browsers that supports download attribute such as Google Chrome. We will change our exportCanvas() method in a sec. Canvas is an element for drawing graphic on webpage with JavaScript which responsible for majority of stunning effect on today's website. In this tutorial, we'll show you how to load an existing image to canvas with JavaScript, which could be further used for image processing or pixel manipulation down the road. 16/3/2020 · canvas.toBlob( blob => { const anchor = document.getElementById('download-link'); anchor.href = URL.createObjectURL(blob); }, 'image/jpeg', 0.9, ); Copy. Then the user would just have to click on the anchor to initiate the file download. But we can do better and have the file download start automatically, so we’ll use a little trick where we ...
Download canvas chart as PNG image with higher resolution javascript Published March 2, 2021 We need to download the canvas chart as png image with higher resolution. tried the below code snippet to resize the image by setting the width and height. but the below solution is giving empty image in download. something failed in below code. When download /// attribute is set the content pointed to by link will be /// pushed as "download" in HTML5 capable browsers lnk.href = canvas.toDataURL("image/png;base64"); /// create a "fake" click-event to trigger the download if (document.createEvent) { e = document.createEvent("MouseEvents"); ... May 14, 2021 - By W.S. Toh / Tips & Tutorials - Javascript / May 14, 2021 May 14, 2021 · Welcome to a quick tutorial and example on how to download a canvas as an image in Javascript. So you have an HTML canvas that you want to offer as a download – No problem, we can do that with a few lines of code. Read on!
The PHP code will save that image on your server. Below steps will illustrate the approach clearly. Step 1: HTML code to convert canvas into image. Step 2: Display the output to check that the canvas is successfully converted into an image. Step 3: Converting the image into URL format using canvas.toDataURL () method. The above script will rotate an image 180 degrees. I am using the rotate() method of the canvas element.. ctx.rotate (Math.PI); or. ctx.rotate(180 * Math.PI / 180); Using the rotate() method you can rotate a drawing or an element at a given angle.The method takes a parameter, which is a number for the angle in radians.Here, in my example, I am using Math.PI as the parameter to rotate the image ... B1 - Create a new Image () object, get the HTML canvas. B2 - When the image is fully loaded, we calculate the new dimensions and draw the resized version onto the <canvas>. B3 - Set the image source, start loading the image.
15/9/2020 · That's why it's not the most valid way of saving the image. Note: Keep in mind the canvas has no background! 2. Download button to save image from canvas permalink. The second solution is to add a download button to our page. The button will then export the canvas content and open the base64 image in another tab. And from there you can download ... How to export a high quality image from a stage? If you need to export a stage as an image or as base64 then you can use the stage.toDataURL() or stage.toImage() methods.. By default in Konva, exported images have the pixelRatio attribute set to 1.This means that if you export a stage with a size of 500x500, then the exported image will have the same size of 500x500.
![]() Pixi Js Sprite Animation Canvas Element Javascript Png
Pixi Js Sprite Animation Canvas Element Javascript Png
 How To Download A Image That S On Html5 Canvas Stack Overflow
How To Download A Image That S On Html5 Canvas Stack Overflow
 Free Download Canvas Based Jquery Smoky Backgrounds Generator
Free Download Canvas Based Jquery Smoky Backgrounds Generator
Download Class List Canvas Instructor Orientation
 Falling Blocks On Canvas Codeproject
Falling Blocks On Canvas Codeproject
 Screenshot And Download In Html Html2canvas And Canvas2image
Screenshot And Download In Html Html2canvas And Canvas2image
 How To Convert An Html Element Or Document Into Image
How To Convert An Html Element Or Document Into Image
Github Yodaembedding Download Canvas Files Allows You To
 Save Canvas As An Image Vanilla Js Tutorial 2020
Save Canvas As An Image Vanilla Js Tutorial 2020
 Ui Key 1 Layer List 2 Javascript Importer 3 Toolbar
Ui Key 1 Layer List 2 Javascript Importer 3 Toolbar

 Firework Animation With Javascript And Canvas Fireworks Js
Firework Animation With Javascript And Canvas Fireworks Js
 Zim Code For Javascript Html Canvas Coding Cartoon Free
Zim Code For Javascript Html Canvas Coding Cartoon Free
 Image Royalty Free Download Javascript Svg Canvas Clipart
Image Royalty Free Download Javascript Svg Canvas Clipart
Canvas Downloader Find And Export
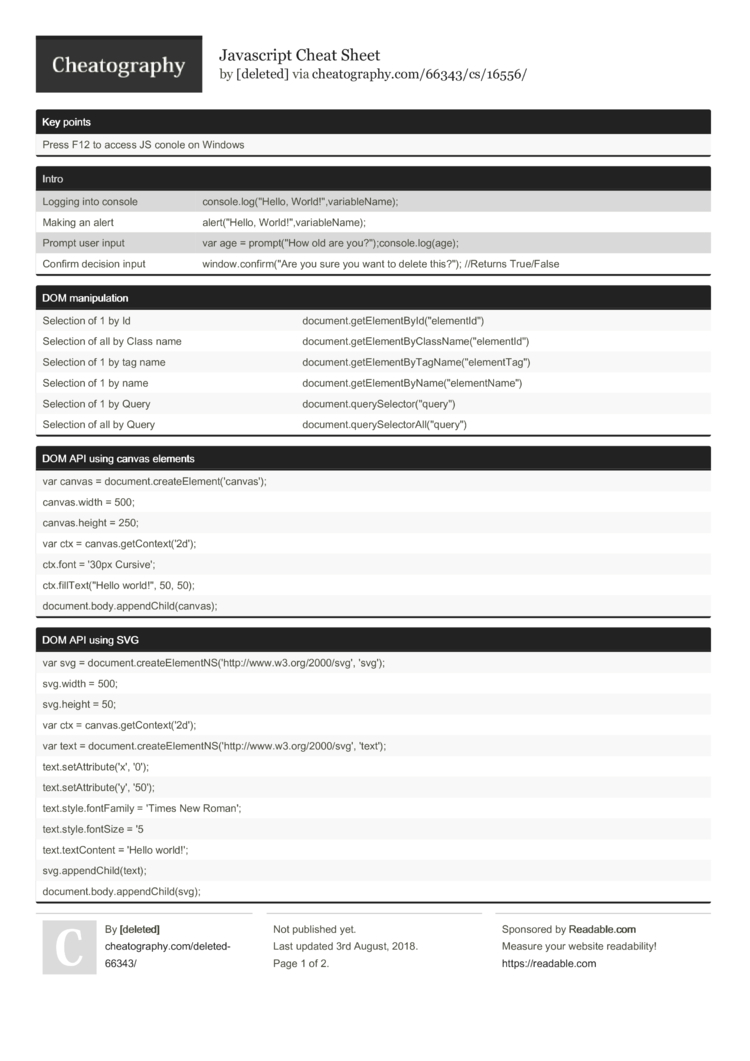
 Javascript Cheat Sheet By Deleted Download Free From
Javascript Cheat Sheet By Deleted Download Free From
 Javascript Canvas Framework Javascript 739x446 Png
Javascript Canvas Framework Javascript 739x446 Png
Saving Html5 Canvas As Image We Work We Play
 Javascript Html5 2d Canvas Library Bypeople
Javascript Html5 2d Canvas Library Bypeople
 2021 Canvas Image Creator Html5 Javascript Project From
2021 Canvas Image Creator Html5 Javascript Project From
 Udemy Create An Html5 Canvas Game With Javascript Mouseclick
Udemy Create An Html5 Canvas Game With Javascript Mouseclick
 Download The Custom Theme Utilized The Javascript Grid Layout
Download The Custom Theme Utilized The Javascript Grid Layout
Kineticjs An Html5 Canvas Javascript Library Functionn
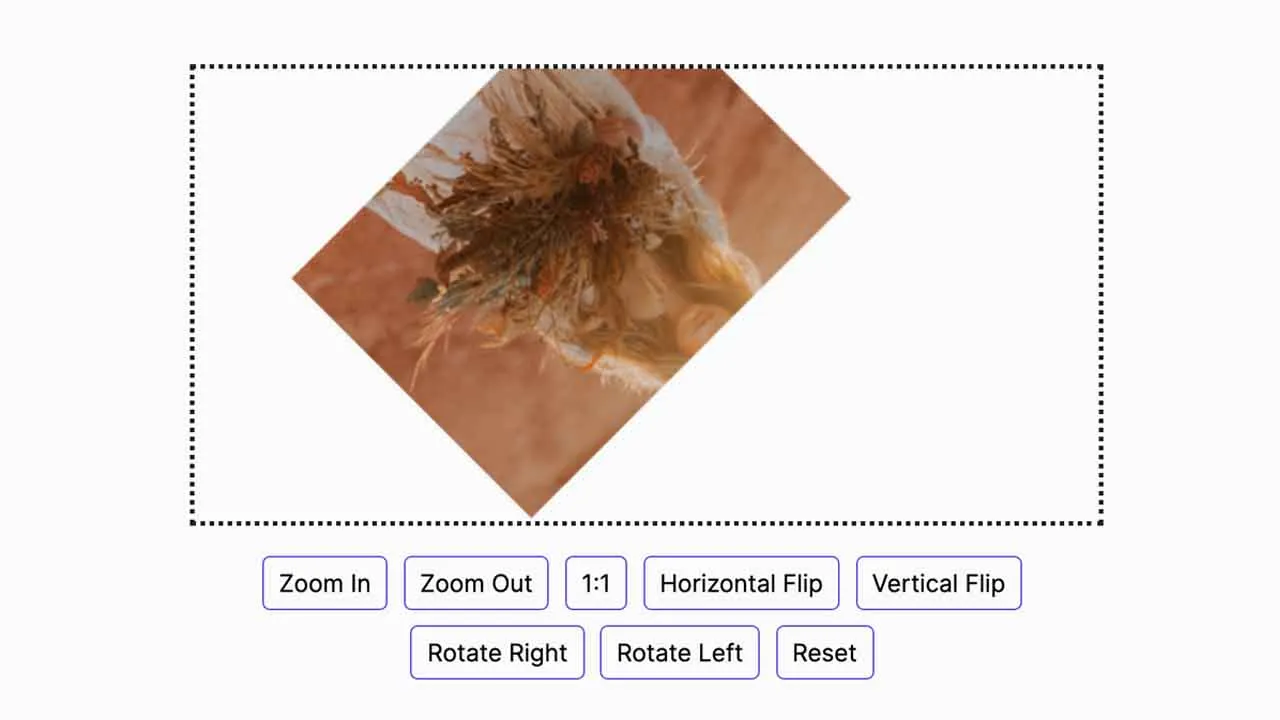
 Canvas Based Image Viewer In Javascript
Canvas Based Image Viewer In Javascript

0 Response to "26 Download Canvas Image Javascript"
Post a Comment