35 Javascript Amd Module Example
AMD and requiring modules are two separate things: AMD is a specification with a strict implementation; requiring modules is not a standard at all, and has varying implementations. RequireJS is just one of many libraries that implement the AMD spec and method of requiring modules. There's nothing that says a library must implement both. TypeScript has two methods of generating JavaScript output files: CommonJS, and AMD. CommonJS is the default, and amd modules can be generated by adding the -module AMD option to the compiler flags. In this post, I'll show how to create and use AMD modules, as well as configuring require.js by using require.config. Update This article…
 Understanding Es6 Modules Via Their History Sitepoint
Understanding Es6 Modules Via Their History Sitepoint
The importance of adopting a proper JavaScript Module strategy is often underestimated as a preference contest, so it is important to truly understand your needs. This article exposes the foundations of different JavaScript Module strategies such as ad hoc, CommonJS, AMD and ES6 modules, and how to get started with ES6 modules right now.

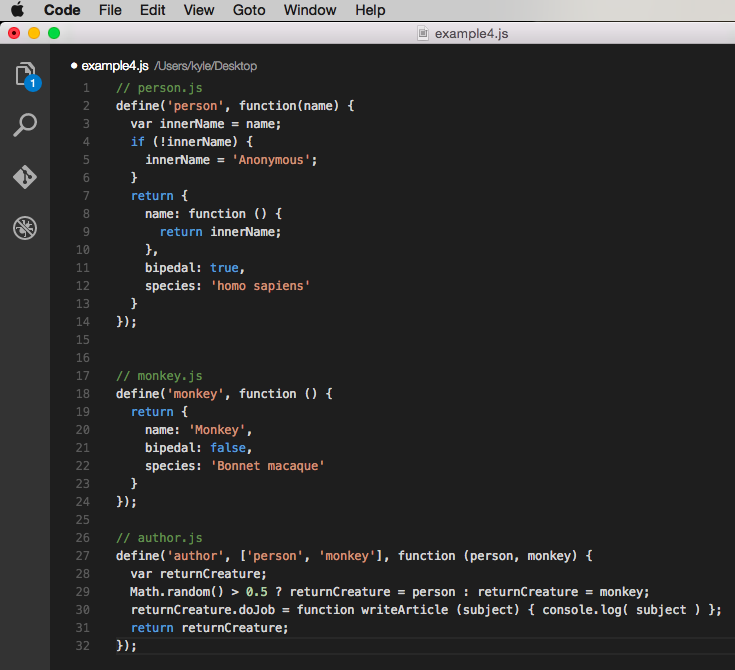
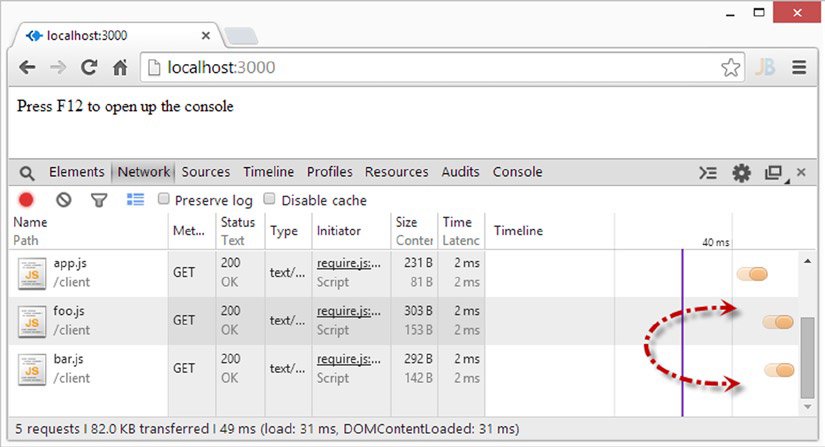
Javascript amd module example. AMD is a JavaScript browser specification for creating modules. AMD is designed keeping browser limitations in mind. Browsers don't natively support AMD so you need a AMD implementation library for creating and importing AMD modules. One such AMD library is RequireJS. Let's see example code on how to use RequireJS for creating and importing ... AMD. Asynchronous Module Definition (AMD) has gained traction on the frontend, with RequireJS being the most popular implementation. Here's module foo with a single dependency on jquery: And a little more complicated example with multiple dependencies and multiple exposed methods: The first part of the define is an array of dependencies ... This is an implementation of AMD (Asynchronous Module Definition) specification. Instead of loading files one after the other, AMD can load them all separately, even when they are dependent on each other. Defining External Module. When defining external module in TypeScript targeting CommonJS or AMD, each file is considered as a module.
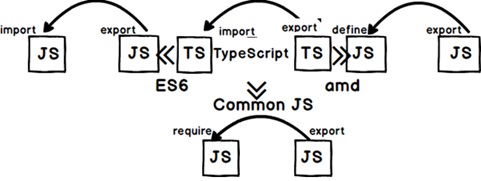
If you're a newcomer to JavaScript, jargon like "module bundlers vs. module loaders," "Webpack vs. Browserify" and "AMD vs. CommonJS" can quickly become overwhelming. The JavaScript module system may be intimidating, but understanding it is vital for web developers. Aug 19, 2017 - As you can see, there are significant differences between the browser module systems (AMD) and the Node.js module system (CommonJS). However, the good news is that the Node.js community has developed a number of tools to take your CommonJS / Node.js code and transform it to be AMD / RequireJS ... ES Modules was added to the JavaScript spec in 2015, and by 2020 had broad support in most web browsers and JavaScript runtimes. For focus, the handbook will cover both ES Modules and its popular pre-cursor CommonJS module.exports = syntax, and you can find information about the other module patterns in the reference section under Modules .
The Module Pattern. Modules are an integral piece of any robust application's architecture and typically help in keeping the units of code for a project both cleanly separated and organized. In JavaScript, there are several options for implementing modules. These include: Object literal notation. The Module pattern. AMD modules. The most important difference between the current JS Module formats (CommonJS, AMD) and ES6 modules is that ES6 modules are designed with static analysis in mind. What this means is that when you import modules, the import is resolved at compile time — that is, before the script starts executing. There are risks here such as ... (IE9 for example will take a while to die) so your best bets until we have both spec finalization and coverage are AMD (for in-browser modules) and CJS (for those on the server). ... In this article we've reviewed several of the options available for writing modular JavaScript using modern ...
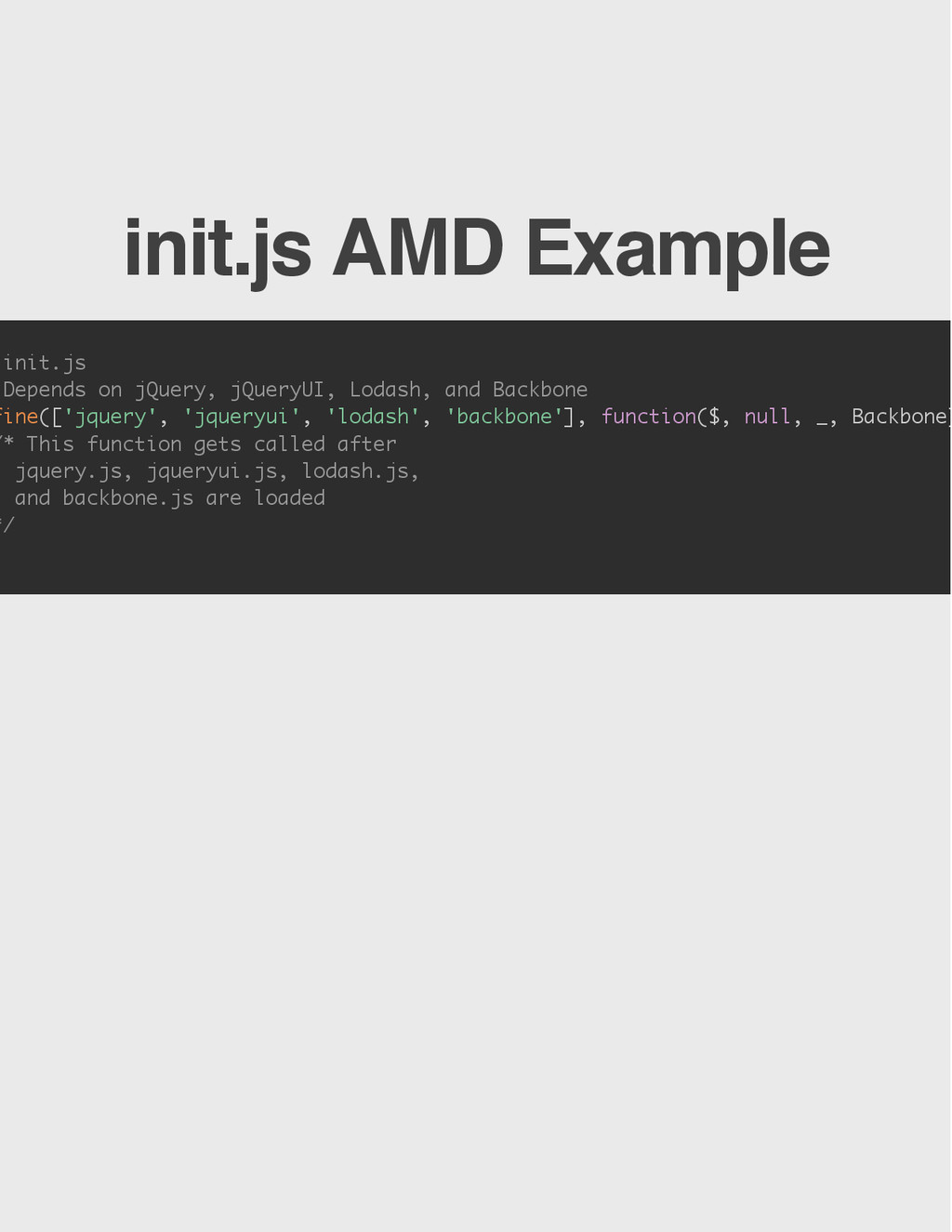
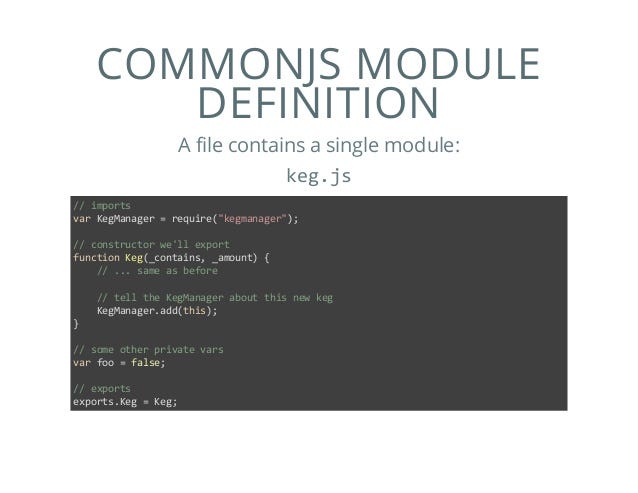
AMD Format — Primarily used for JavaScript modules that need to be included in a browser as opposed to server side JavaScript CommonJS Format — Primarily used in server side implementations as ... Here's an example of AMD: // Define a module "myModule" with two dependencies, jQuery and Lodash define("myModule", ["jquery", "lodash"], function($, _) { // This publicly accessible object is our module // Here we use an object, but it can be of any type var myModule = {}; var privateVar = "Nothing outside of this module can see me"; var privateFn = function(param) { return "Here's what you said: " + param; }; … Jul 14, 2014 - Proponents of AMD and CommonJS – two different 'specs' around creating modules in JavaScript – have been arguing for years at this point over which one is the best approach. I've heard devs on both sides of the debate declare that their side had won, debate over. Myopic nonsense.
The CommonJS module id properties quoted above are normally used for JavaScript modules. ... If Loader-Plugins are supported in the AMD implementation, then "!" is used to separate the loader plugin's module id from the plugin's resource id. Since plugin resource ids can be extremely free-form, ... The import directive loads the module by path ./sayHi.js relative to the current file, and assigns exported function sayHi to the corresponding variable.. Let's run the example in-browser. As modules support special keywords and features, we must tell the browser that a script should be treated as a module, by using the attribute <script type="module">. AMD is a module specification and RequireJS is an implementation of such system. Simply put, it's a wrapper around your code that 1) keeps your script inert until invoked, 2) allows your script to explicitly define its dependencies and, 3) allows the module system to work out which dependencies execute in what order. Here's a rough example ...
Using JavaScript functions for encapsulation has been documented as the module pattern: (function () { this.myGlobal = function () {}; } ()); That type of module relies on attaching properties to the global object to export the module value, and it is difficult to declare dependencies with this model. A quick aside here — loader? What's a loader? The loader is the code (yes, it's just JavaScript!) that handles the logic behind defining and loading modules. When you load dojo.js or require.js, you get an AMD loader. The loader defines functions for interacting with it - require and define.. Since version 2.9, Moodle supports Javascript modules written using the Asynchronous Module Definition API. This is a standard API for creating Javascript modules and you will find many useful third party libraries that are already using this format. To edit or create an AMD module in Moodle you need to do a couple of things.
The ArcGIS API for JavaScript is built using Dojo, which fully supports creating classes and modules using Asynchronous Module Definition (AMD) style code. The older style of using dojo.provide (), dojo.require () and dojo.declare () is still supported as well. It is up to the developer to choose which style to use, but for new applications ... If you define more than one AMD module in a single JavaScript file, use the @exports tag to document each module object. Or, optionally specify dependencies so that someone using AMD can use it as a module. This way it can be included as a simple script or referenced as a dependency. If your library has any dependencies, for example jQuery plugin, you may chose to use the following pattern:
Load AMD modules directly from node.js. Contribute to ajaxorg/node-amd-loader development by creating an account on GitHub. As a remindet: JavaScript can be used for the frontend (browser) as well as the backend (serverside via Node.js). The following methods do apply to either one of them or sometimes both. Asynchronous Module Definition (AMD) AMD is a way to load JS asynchronously usually used in frontend applications. The main implementation of the AMD … Continue reading "AMD, CJS, UMD, ESM - Modular JavaScript" Asynchronous module definition (AMD) is a specification for the programming language JavaScript. It defines an application programming interface (API) that defines code modules and their dependencies, and loads them asynchronously if desired. Implementations of AMD provide the following benefits:
AMD. The overall goal for the Asynchronous Module Definition (AMD) format is to provide a solution for modular JavaScript that developers can use today. It was born out of Dojo's real world experience using XHR+eval, and proponents of this format wanted to avoid any future solutions suffering from the weaknesses of those in the past. For an example, see our module-aggregation directory. In this example (based on our earlier classes example) we've got an extra module called shapes.js, which aggregates all the functionality from circle.js, square.js, and triangle.js together. We've also moved our submodules inside a subdirectory inside the modules directory called shapes. Jun 07, 2019 - by Preethi Kasireddy JavaScript Modules: A Beginner’s GuideSource: https://www.flickr /photos/qubodup/16258492451If you’re a newcomer to JavaScript, jargon like “module bundlers vs. module loaders,” “Webpack vs. Browserify” and “AMD vs. CommonJS” can quickly become overwhelming.
I'm modularizing my client TypeScript program to use AMD modules managed by bower. As part of this process, a Typescript module becomes a javascript AMD module, which I then publish. Now I have a javascript AMD module that I want to include in a TypeScript module, and I don't want to publish the original TypeScript with the javascript AMD. Any method in a javascript module is available only within the scope of the module. So to increase its scope outside of the module you can assign it to window object. (You can also add an action listener to the button click inside the module code - not covering this here to keep this example simple) Now the function order() is ready to be ... Examples of popular module bundlers are: Browserify: bundler for CommonJS modules; Webpack: bundler for AMD, CommonJS, ES6 modules; Summary. To better understand tooling in modern JavaScript development environments, it is important to understand the differences between modules, module formats, module loaders and module bundlers.
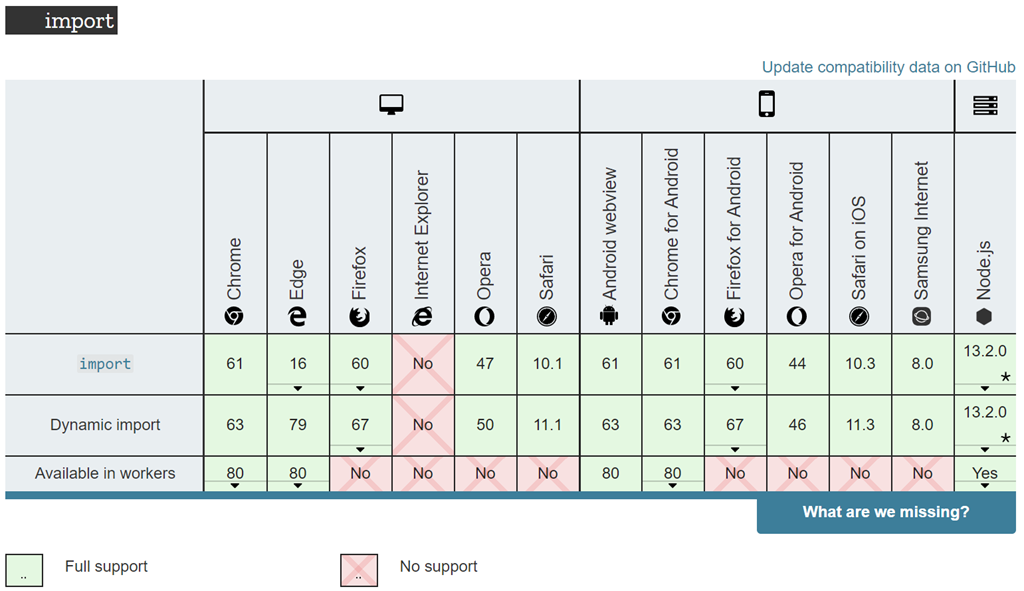
AMD module. browsers. async. .js. ECMAScript module. browsers and servers. async. .js .mjs. We can see that in our examples we have used .mjs extension for indicating that those script files are modules, though not compulsory but help in indicating that these files are modules of the application. Unlike CJS or AMD, UMD is more like a pattern to configure several module systems. Check here for more patterns. UMD is usually used as a fallback module when using bundler like Rollup/ Webpack; ESM. ESM stands for ES Modules. It is Javascript's proposal to implement a standard module system. I am sure many of you have seen this: RequireJS - AMD Modules, A module in RequireJS is a scoped object and is not available in the global namespace. Hence, global namespace will not be polluted. RequireJS syntax allows to
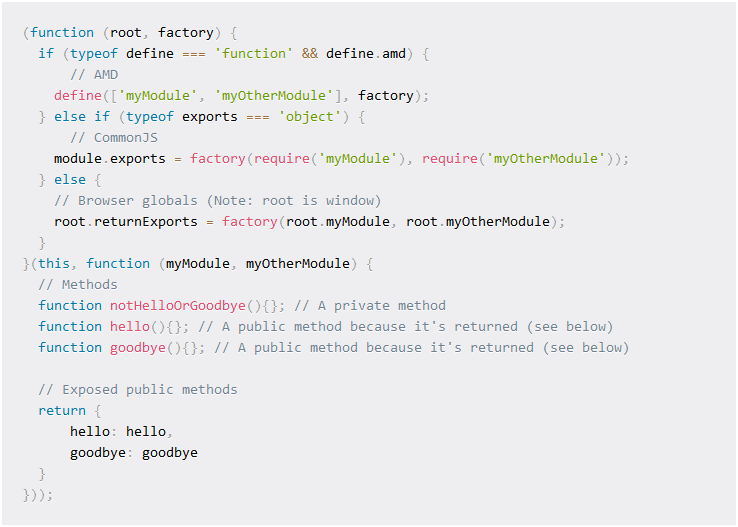
#Asynchronous Module Definition (AMD) AMD is some kind of a split of CommonJS. It has been created by members of the CJS team that disagreed with the direction taken by the rest of the team. They've decided to create AMD to support asynchronous module loading. This is the module system used by RequireJS and that is working client-side (in ... Example. The UMD (Universal Module Definition) pattern is used when our module needs to be imported by a number of different module loaders (e.g. AMD, CommonJS). The pattern itself consists of two parts: An IIFE (Immediately-Invoked Function Expression) that checks for the module loader that is being implemented by the user. Nov 08, 2018 - As you probably noticed, none of the modules above were native to JavaScript. We tried to emulate a module system using the module pattern, CommonJS and AMD. Fortunately, ECMAScript 6 have introduced built-in modules which takes it through to the next and final section.
Aug 22, 2019 - Unlike CJS or AMD, UMD is more like a pattern to configure several module systems. Check here for more patterns. UMD is usually used as a fallback module when using bundler like Rollup/ Webpack ... ESM stands for ES Modules. It is Javascript's proposal to implement a standard module system.
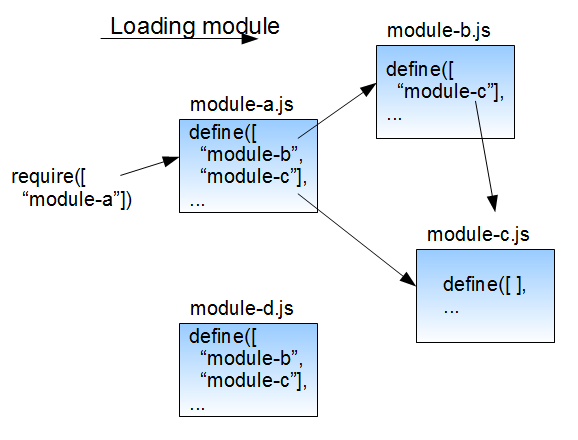
 Javascript Loading Using Requirejs
Javascript Loading Using Requirejs
 State Of Jasmine Unit Test Support Of Resharper 2017 Debug
State Of Jasmine Unit Test Support Of Resharper 2017 Debug
 A Modular Workflow With Require Js Speaker Deck
A Modular Workflow With Require Js Speaker Deck
 How Do You Setup A Require Js Config With Typescript Stack
How Do You Setup A Require Js Config With Typescript Stack
 Learn Angular Step By Step Learn Angular
Learn Angular Step By Step Learn Angular
Amd Learning Javascript Design Patterns Book
 Javascript Modules Cheat Sheet And Comparison Joshua S Docs
Javascript Modules Cheat Sheet And Comparison Joshua S Docs
 Unable To Load Jquery Using Require Js Stack Overflow
Unable To Load Jquery Using Require Js Stack Overflow
 Commonjs Vs Amd Vs Requirejs Vs Es6 Modules By
Commonjs Vs Amd Vs Requirejs Vs Es6 Modules By

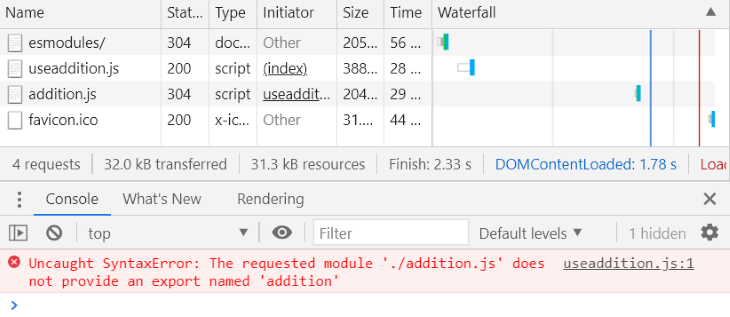
 Understanding Modules And Import And Export Statements In
Understanding Modules And Import And Export Statements In
 Javascript Require Vs Import Differences Between The
Javascript Require Vs Import Differences Between The
 Node Js Commonjs Module Specification And Require Js Amd
Node Js Commonjs Module Specification And Require Js Amd
 Dixin S Blog Understanding All Javascript Module Formats
Dixin S Blog Understanding All Javascript Module Formats
 Javascript Reference Guide Js Module Ecosystem Logrocket Blog
Javascript Reference Guide Js Module Ecosystem Logrocket Blog
 Modular Javascript Using Require Js Codeproject
Modular Javascript Using Require Js Codeproject
 The Evolution Of Javascript Module Patterns Kevinleary Net
The Evolution Of Javascript Module Patterns Kevinleary Net
 Dixin S Blog Understanding All Javascript Module Formats
Dixin S Blog Understanding All Javascript Module Formats
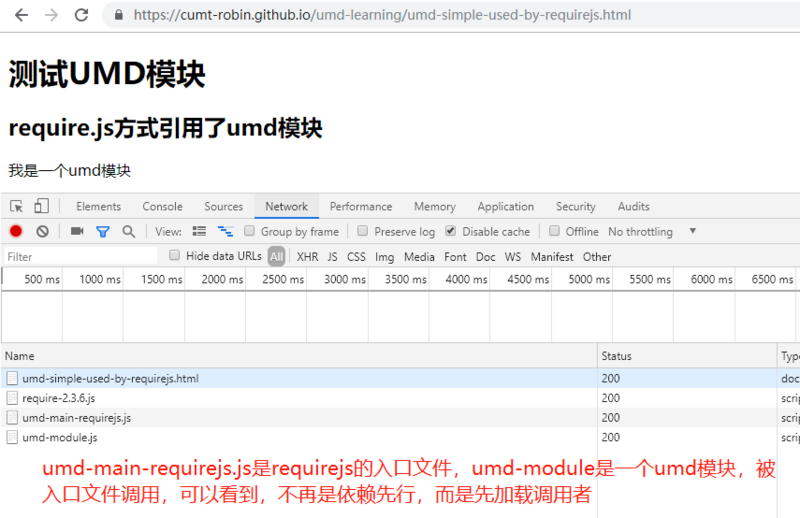
 Perhaps The Most Detailed Introduction Guide To Umd Modules
Perhaps The Most Detailed Introduction Guide To Umd Modules
 Recipes On How To Create A Library That Supports Both Browser
Recipes On How To Create A Library That Supports Both Browser
Github Nolsto Requirejs Module Manager Sublime Text Plugin
 Amd The Definitive Source Sitepen
Amd The Definitive Source Sitepen
 Javascript Reference Guide Js Module Ecosystem Logrocket Blog
Javascript Reference Guide Js Module Ecosystem Logrocket Blog
 Javascript Reference Guide Js Module Ecosystem Logrocket Blog
Javascript Reference Guide Js Module Ecosystem Logrocket Blog
 About Wayfair Custom Module Loading In A Node Js Environment
About Wayfair Custom Module Loading In A Node Js Environment
 How Do I Migrate Require Js Modules From Scriptbundle To
How Do I Migrate Require Js Modules From Scriptbundle To
 Xpages And More Bootstrap Plugins In Xpages Part V Jquery
Xpages And More Bootstrap Plugins In Xpages Part V Jquery
 Javascript Module System Hex Quote
Javascript Module System Hex Quote
 Javascript Modules Examples To Implement Javascript Modules
Javascript Modules Examples To Implement Javascript Modules
 Typescript Organizing Your Code With Amd Modules And Require
Typescript Organizing Your Code With Amd Modules And Require
 Node Js Commonjs Module Specification And Require Js Amd
Node Js Commonjs Module Specification And Require Js Amd



0 Response to "35 Javascript Amd Module Example"
Post a Comment