35 Internet Explorer Javascript Console
For IE8 or console support limited to console.log (no debug, trace, …) you can do the following: If console OR console.log undefined: Create dummy functions for console functions (trace, debug, log, …). window.console = {debug : function() {}, ...};Else if console.log is defined (IE8) AND console.debug (any other) is not defined: redirect all logging functions to console.log, this allows ... Using Console for Logging Alerts and Error Messages · All the script errors in a particular instance of Windows Internet Explorer are logged to the Console pane once the Developer Tools is open. To navigate to the error location, click the source information provided in the error.
 Common Javascript Pitfalls With Internet Explorer
Common Javascript Pitfalls With Internet Explorer
Jun 11, 2021 - Although this object is not part ... browsers (Safari and Chrome), it is part of the Web Inspector/DevTools. In Internet Explorer, starting with IE 11, it is part of the Developer Tools. The console object has several methods, including:...

Internet explorer javascript console. Web browsers provide a JavaScript console as part of their developer tools. This console is useful for the following reasons: Errors and warnings that occur on a web page are logged into the console. JavaScript commands for interacting with a web page can be executed in the console. In the Java Control Panel, click the Advanced tab. Expand the Java console option. Select Show Console and click OK. Enabling the Java Console through the Java icon in the Windows system tray También podemos dar un clic en el icono del menú en la esquina superior derecha y en Herramientas escoger "Consola de JavaScript". Lee más información avanzada en Developer Chrome: Using the Console Iniciar y usar la consola del navegador en Internet Explorer En el navegador Internet Explorer basta con presionar la tecla F12.
Aug 29, 2018 - Where in IE11 can you access JavaScript settings? We show you where with our tutorial. Beyond Java · Sitemap · Talks & Articles · Projects · Guest Posts · About · Legalese · Statistics · (opt out) Jul 25, 2018 - The Developer Tools will now be open inside the browser tab, and the DOM Explorer tab will be active. Change to the Console tab by clicking its name. The Console tab allows you to execute arbitrary JavaScript code at any time or to view any outputs from console.log calls.
To see the JavaScript console, click on the Script tab: When the console opens, you should see the output from the howdy.html file in the console; if you don't, just reload the page. Internet Explorer (Windows 8) To access the console in IE (Windows 8), use the Tools menu (looks like a cog), and choose F12 Developer Tools: To enable or disable JavaScript in Internet Explorer: From the Tools menu, select Internet Options. In Internet Options, click the Security tab. Click the globe labeled Internet, and then click Custom level. Open JavaScript Console of Internet Explorer. F12 then click on the "Console" tab. Ctrl-` (backtick) will open a smaller console. Linux. Prev Next . Written by Gabor Szabo. Published on 2015-08-02 If you have any comments or questions, feel free to post them on the source of this page in GitHub.
Use commands to send messages and do other tasks in the JavaScript Console window. This article applies to Node.js apps, UWP apps, and Apache Cordova apps. Internet Explorer and Edge: F12 ; ... The JavaScript console is an incredibly useful tool for debugging JavaScript that isn't working as expected. It allows you to run lines of JavaScript against the page currently loaded in the browser, and reports the errors encountered as the browser tries to execute your code. ... Enable JavaScript in Internet Explorer On web browser menu click " Tools " menu and select " Internet Options ". In the " Internet Options " window select the " Security " tab. On the " Security " tab click on the " Custom level… " button.
La console se retrouve bien souvent dans un menu orienté pour les développeurs, à l'aide d'une touche de raccourci, ou dans d'extensions spécifiques. Le point pour Internet Explorer, Firefox ... Is there a console logger for IE? I'm trying to log a bunch of tests/assertions to the console but I can't do this in IE. Apr 04, 2018 - Beyond Java · Sitemap · Talks & Articles · Projects · Guest Posts · About · Legalese · Statistics · (opt out)
You can access IE8 script console by launching the "Developer Tools" (F12). Click the "Script" tab, then click "Console" on the right. From within your JavaScript code, you can do any of the following: To do that, go into Safari's preferences (Safari Menu > Preferences) and select the Advanced Tab. Once that menu is enabled, you will find the developer console by clicking on Develop > Show Javascript Console. You can also use the shortcut Option + ⌘ + C. The console will either open up within your existing Safari window, or in a new window. The fastest and simplest javascript playground with real-time result view and console. Learn, test and prototype easier. The fastest and simplest javascript playground with real-time result view and console. Learn, test and prototype easier.
Console: When detecting Javascript errors for debugging on Internet Explorer, the Developer tools Console is the go-to. Internet Explorer Developers Tools Console It catches any error thrown while javascript is running and points to the line where the errors were detected in the debugger. Oct 18, 2008 - I'm a sucker for consoles. The ability to quickly type some code and see it executed right then and there... priceless. That's why I'm a huge fan of Firebug's JavaScript console. But what about IE? option 1 - Firebug lite Firebug lite is a lighter version of the proper Firebug which runs in br Jul 31, 2019 - Internet Explorer still covers a statistically significant percentage of the current market share (as of the publication of this post) and front-end engineers would do well to recognize its caveats in order to solve problems quickly and deliver a great product to stakeholders.
JavaScript console.log and Internet Explorer. Posted on Sunday, July 15th, 2012 by Ben Wong. To open the JavaScript Console and DOM Explorer: Type JavaScript Console into Quick Launch; Type DOM Explorer into Quick Launch; Here's what all of this (minus the DOM Explorer) looks like in Visual Studio: Once you have a breakpoint set you can examine variables and drill into objects just like you'd expect to do in Visual Studio. Browse other questions tagged javascript console internet-explorer-11 windows-explorer or ask your own question. The Overflow Blog You're living in the Metaverse, you just don't know it yet.
Internet Explorer. To enable or disable JavaScript in Internet Explorer, follow these steps. Open Internet Explorer. Click Tools in the upper-right corner of the browser window. Select Internet Options from the drop-down menu that appears. In the Internet Options window, click the Security tab. In the Security tab, click Custom Level button. Internet Explorer 11's Javascript console won't openHelpful? Please support me on Patreon: https://www.patreon /roelvandepaarWith thanks & praise to God,... In both Internet Explorer and Edge browsers the Javascript console is part of the F12 Dev Tools. Depending on your computer you may be able to open by hitting F12 on your keyboard. Certain laptops and other devices may have you open it through the menu: 1.
Apr 27, 2017 - Not the answer you're looking for? Browse other questions tagged javascript debugging internet-explorer-11 or ask your own question. ... The full data set for the 2021 Developer Survey now available! Podcast 371: Exploring the magic of instant python refactoring with Sourcery This article describes the steps for enabling JavaScript in web browsers. More Information Internet Explorer. To allow all websites within the Internet zone to run scripts within Internet Explorer: On the web browser menu, click Tools or the "Tools" icon (which looks like a gear), and select Internet Options. Article: console javascript internet explorer Thinking Console Javascript Internet Explorer to Eat? We've got you covered. These easy recipes are all you need for making a delicious meal. Find the Console Javascript Internet Explorer, including hundreds of ways to cook meals to eat. Luck you! Video about Console Javascript Internet Explorer
Dec 19, 2019 - Please enable javascript and refresh the page · Please enable cookies and refresh the page A Proxy is created with two parameters:. target: the original object which you want to proxy; handler: an object that defines which operations will be intercepted and how to redefine intercepted operations.; For example, this code defines a simple target with just two properties, and an even simpler handler with no properties: Mar 09, 2017 - Try to use console.log() But it's always printting undefined. Try to use the solutions like Console.log IE9 issue it does not work as well. In this IE11 document, there is the following sentence:...
Dec 14, 2020 - The Developer Tools will now be open inside the browser tab, and the DOM Explorer tab will be active. Change to the Console tab by clicking its name. The Console tab allows you to execute arbitrary JavaScript code at any time or to view any outputs from console.log calls. If the JavaScript Console window is closed, you can open it while you're debugging in Visual Studio by choosing Debug > Windows > JavaScript Console. Note If the window is not available during a debugging session, make sure that the debugger type is set to Script in the Debug properties for the project. Dec 01, 2016 - I just finally got upgraded to Windows 7 and I'm using IE11 now to create some JavaScript based forms for work. In the older versions of IE if there was an error in the code a little yellow caution
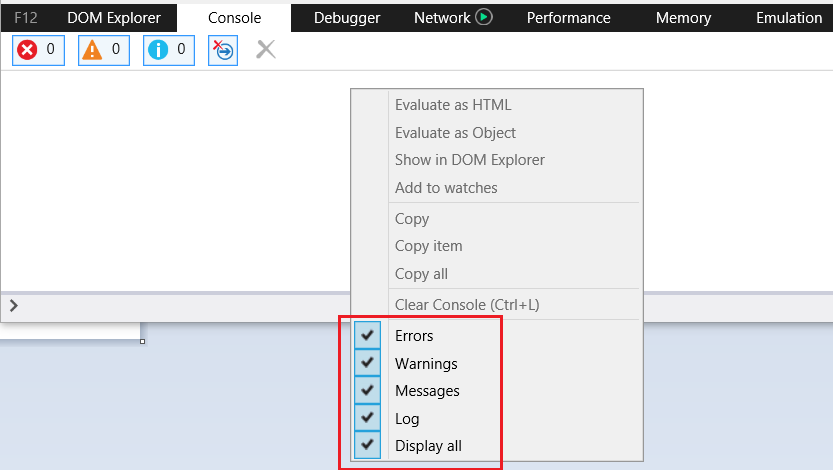
We usually use the console.log () function of JavaScript for this tasks, and is correct, but we don't want to comment and uncomment all of those lines every time we move our files to the production server. Go to Java and click on the Free Java Download button. On the Internet Explorer download page click the download button to start the installation process. The File Download dialog box appears prompting you to run or save the download file. To run the installer, click Run. To save the file for later installation, click Save. By default, Internet Explorer clears all console messages, and the Network view capture logs when you leave a page. Show ruler (Ctrl+L) ... F12 tools provides a built-in script profiler that lets you to profile your running JavaScript code in Internet Explorer. The Current view controls how profiled information is presented.
Open Internet Explorer icon and go to Java . Select the Free Java Download button, and then select Agree and Start Free Download. If you're prompted for an administrator password or confirmation, type the password or provide confirmation. On the notification bar, select Run. Load you website, then press f12 to display the Developer tool.. any errors that have occurred will be listed in the Developer tool console. or. Display the Developer tool, selecting the Debug tab, select an option on the dropdown on that tab, 'Break on all exceptions' or 'Break on unhandled exceptions'. Return to your testing webpage, refresh ...
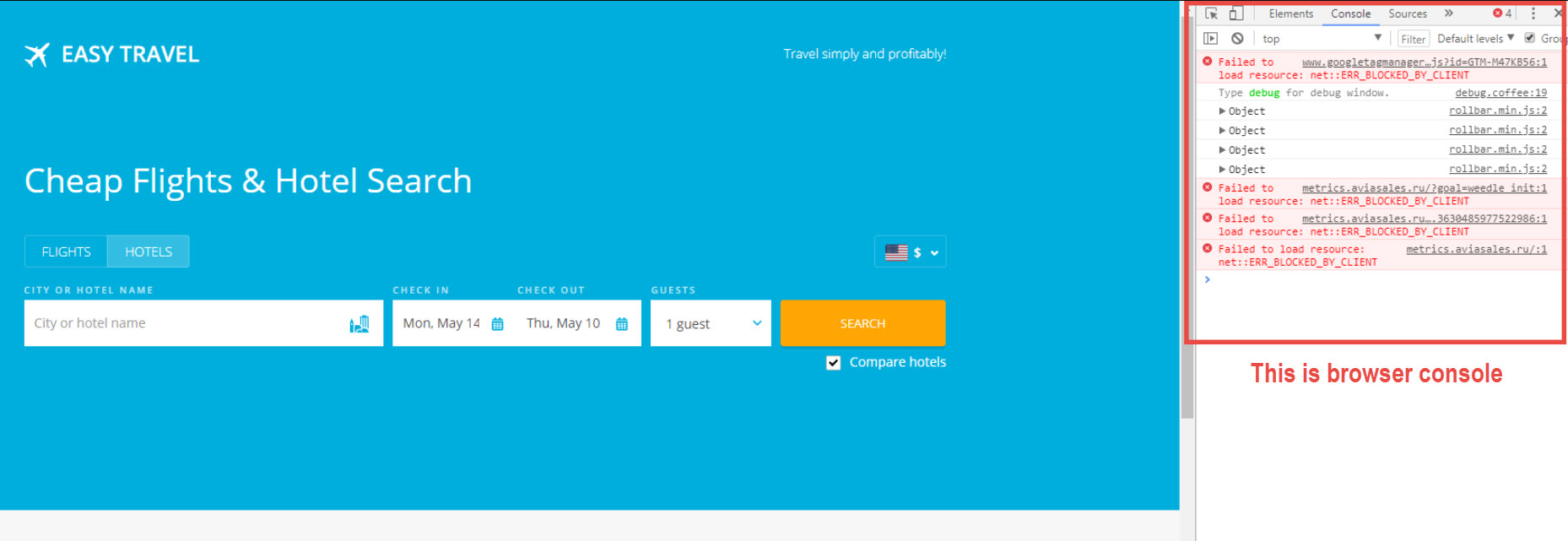
 How To Open The Javascript Console Travelpayouts Knowledge Base
How To Open The Javascript Console Travelpayouts Knowledge Base
 A Look At The Internet Explorer 11 Developer Tools
A Look At The Internet Explorer 11 Developer Tools
 Error Object Doesn T Support Property Or Method Includes
Error Object Doesn T Support Property Or Method Includes
 Jupyter Not Rendering Displaying In Chrome Internet Explorer
Jupyter Not Rendering Displaying In Chrome Internet Explorer
Issues With Console Dashboards And Internet Explorer Versions
The Backend Login Screen Is Rendered As Blank In Internet
.png) Navigating The F12 Developer Tools Interface Internet
Navigating The F12 Developer Tools Interface Internet
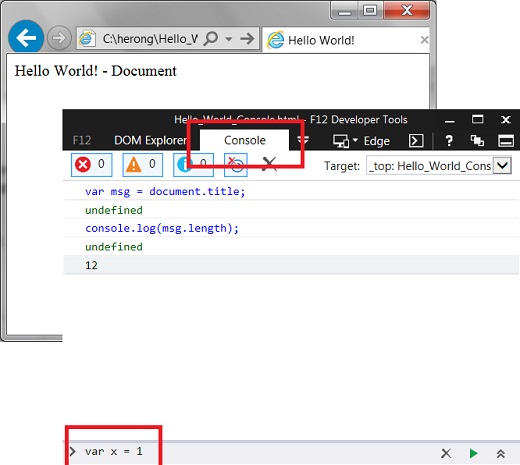
 Javascript Console In Ie Internet Explorer
Javascript Console In Ie Internet Explorer
 How To Use Ie 11 F12 Developer Tools To Capture Browser
How To Use Ie 11 F12 Developer Tools To Capture Browser
 Save Browser Console File Shortpoint Support
Save Browser Console File Shortpoint Support
 Internet Explorer F12 Developer Tools Enable Or Disable
Internet Explorer F12 Developer Tools Enable Or Disable
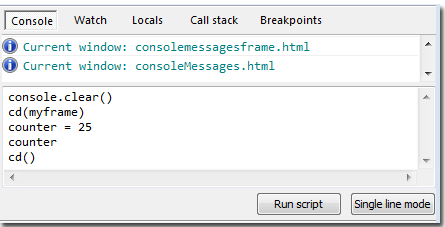
 Browser Javascript Consoles Rhq
Browser Javascript Consoles Rhq
 Internet Explorer 10 Error Javascript Error Dopostback Is
Internet Explorer 10 Error Javascript Error Dopostback Is
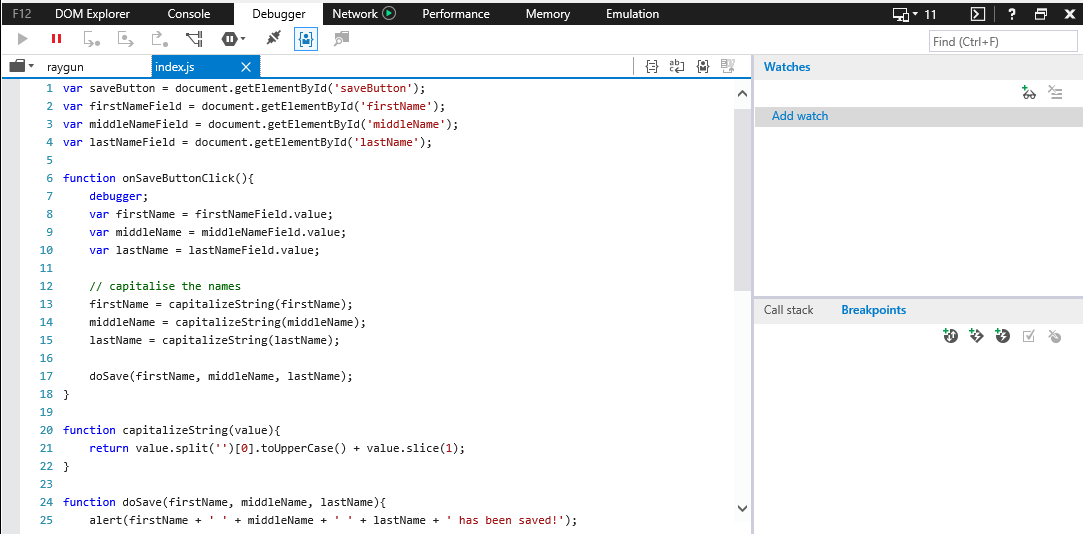
 Debug Javascript In Internet Explorer 11 In 7 Easy Steps
Debug Javascript In Internet Explorer 11 In 7 Easy Steps
How To Set Internet Explorer Home Page Via Gpo Prajwal Desai
 How To Detect Ie Browser In Javascript Scratch Code
How To Detect Ie Browser In Javascript Scratch Code
Microsoft Details The Massive Update For The Internet
 Easy Guide On How To Set Up 3cx In Internet Explorer Correctly
Easy Guide On How To Set Up 3cx In Internet Explorer Correctly
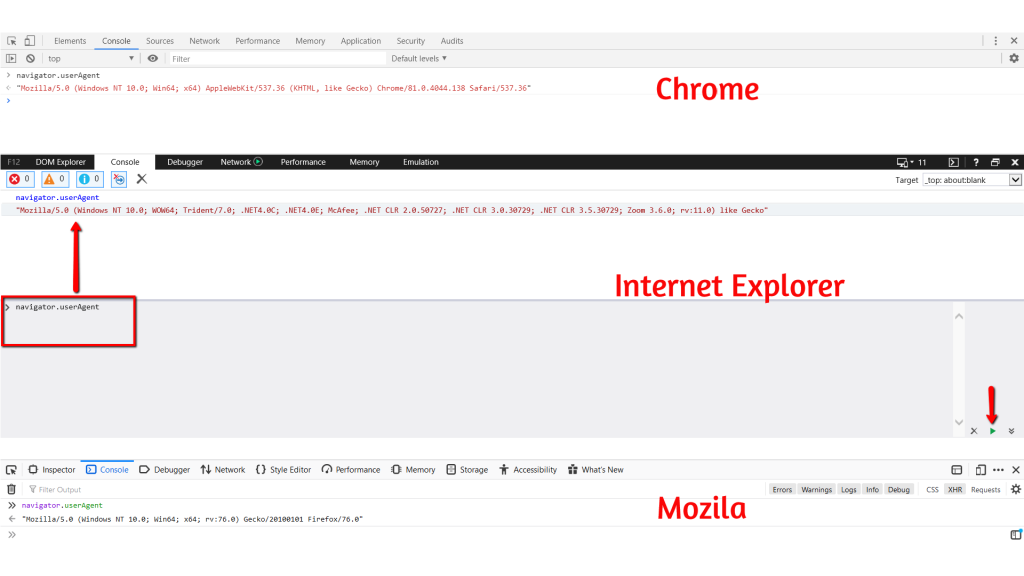
 Tutorial Open The Javascript Console Chrome Ie Safari Amp Firefox
Tutorial Open The Javascript Console Chrome Ie Safari Amp Firefox
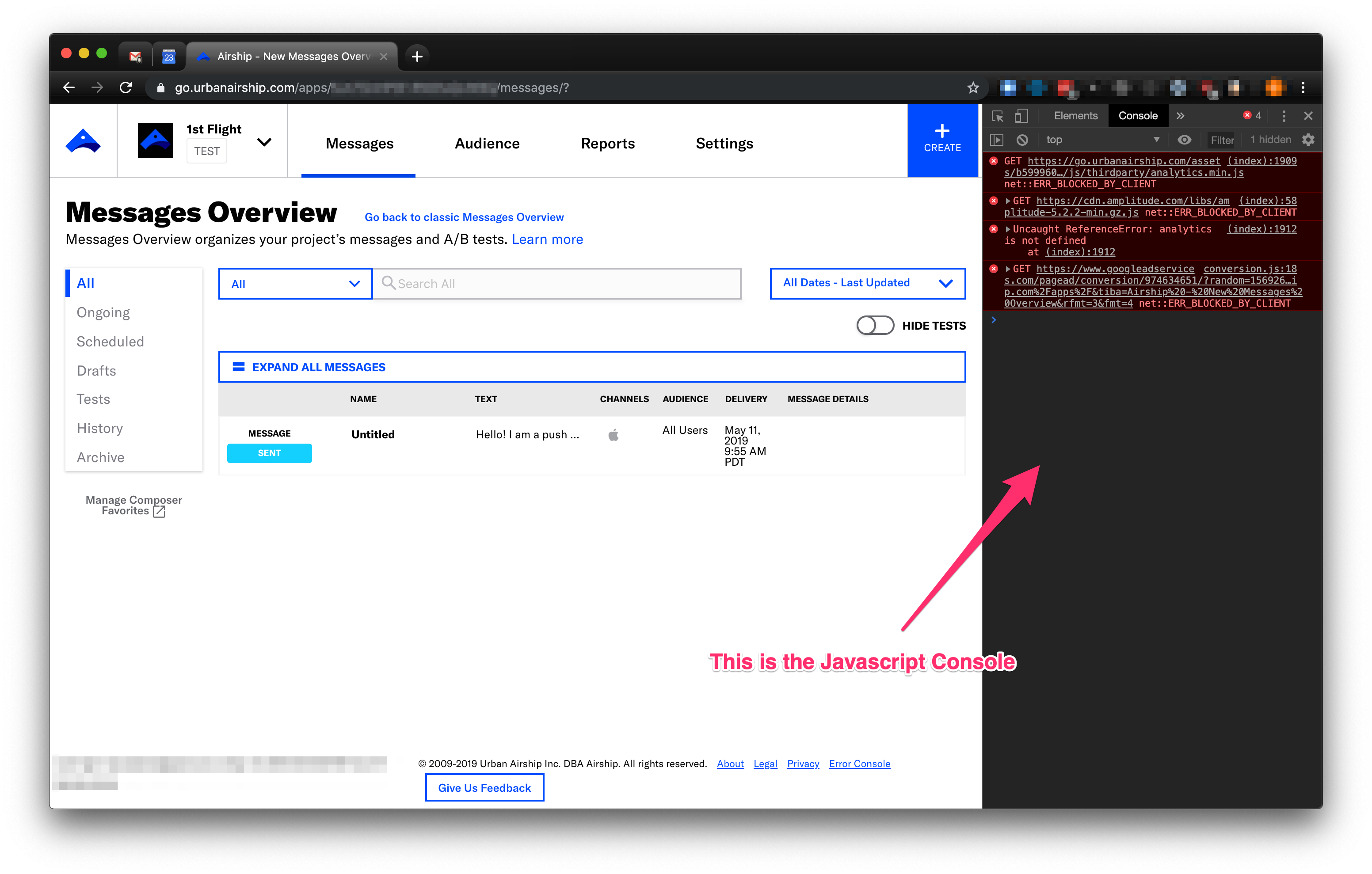
 How To Take A Screenshot Of The Javascript Console Airship
How To Take A Screenshot Of The Javascript Console Airship
Enabling A Console Log Trace For Popup Flow Window In Tibco
 Debug Javascript In Internet Explorer 11 In 7 Easy Steps
Debug Javascript In Internet Explorer 11 In 7 Easy Steps
 How To Use Ie 11 F12 Developer Tools To Capture Browser
How To Use Ie 11 F12 Developer Tools To Capture Browser
 How To Collect Receiver For Html5 Receiver Client Logs In
How To Collect Receiver For Html5 Receiver Client Logs In
 Internet Explorer 11 Console Log A Js Object Containing
Internet Explorer 11 Console Log A Js Object Containing
 Using The Browser Console Wickedlysmart Com
Using The Browser Console Wickedlysmart Com
 Enable Javascript On Internet Explorer Whatismybrowser Com
Enable Javascript On Internet Explorer Whatismybrowser Com
.png) Navigating The F12 Developer Tools Interface Internet
Navigating The F12 Developer Tools Interface Internet
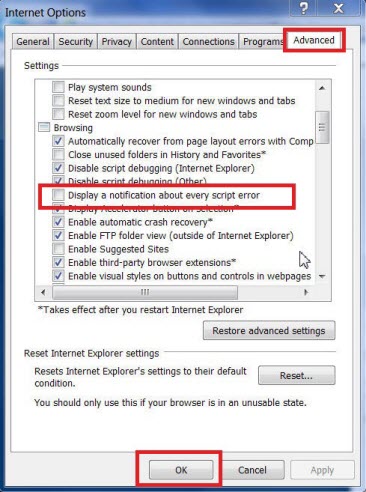
 Script Errors In Internet Explorer Browsers Microsoft Docs
Script Errors In Internet Explorer Browsers Microsoft Docs
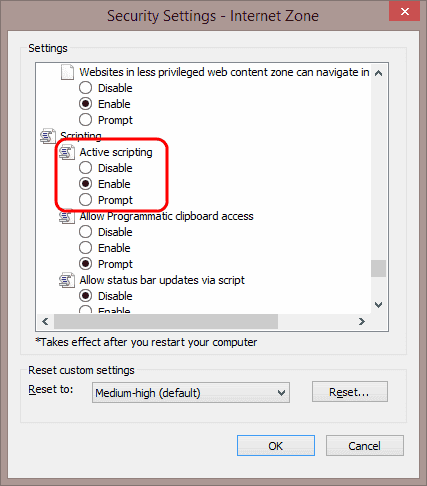
 Enable Or Disable Javascript In Internet Explorer 11
Enable Or Disable Javascript In Internet Explorer 11




0 Response to "35 Internet Explorer Javascript Console"
Post a Comment