35 Add Attribute Disabled Javascript
How to find an element using the attribute "HTML tag name" in Selenium? How to disable right click using jQuery? How to get attribute of an element when using the 'click' event in jQuery? HTML disabled Attribute; How to add a class on click of anchor tag using jQuery? How to close JFrame on the click of a Button in Java The disabled attribute is a boolean attribute. When present, it specifies that the element should be disabled. A disabled element is unusable. The disabled attribute can be set to keep a user from using the element until some other condition has been met (like selecting a checkbox, etc.).
 How To Disable A Form Field To Prevent User Input
How To Disable A Form Field To Prevent User Input
Simply Set the element's disabled property to false to add a disabled attribute to the input using JavaScript. Use id and set a disabled property to false. document.getElementById ('my-input-id').disabled = false; JavaScript add disabled attribute to input example

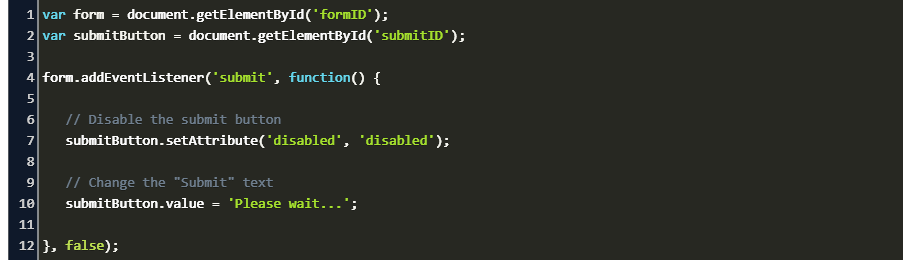
Add attribute disabled javascript. Syntax: var elementVar = document.getElementById ("element_id"); elementVar.setAttribute ("attribute", "value"); So what basically we are doing is initializing the element in JavaScript by getting its id and then using setAttribute () to modify its attribute. Example: Below is the implementation of above approach. <!DOCTYPE html>. The task is to remove the disabled attribute from the input element using JavaScript. There are two approaches that are discussed below. Approach 1: Select the input element and use disabled property and set its value to false. Example: By taking our button variable, we can then apply the disabled property : 1. 2. 3. button.disabled = true. Now we just have to change the state of the button according to the entered text. Add this Javascript function: 01. 02.
Next: Remove disabled attribute using jQuery 1.1 To disable a submit button, you just need to add a disabled attribute to the submit button. $(#btnSubmit).attr(disabled, true); 1.2 To enable a disabled button, set the disabled attribute to false, or remove the disabled attribute However, the 'disabled'-attribute is supported only by IE, and the ... The disabled attribute can be set ... Then, a JavaScript could remove the disabled value, and make the <input> element usable. Tip: Disabled <input> elements in a form will not be submitted! ... The numbers in the table specify the first browser version that fully supports the attribute... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
This property reflects the HTML disabled attribute. ... Get certified by completing a course today! ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: ... Thank You For Helping Us! Your message has been sent to W3Schools. ... HTML Tutorial CSS Tutorial JavaScript ... Now, using javascript we store a reference to each element, namely input, and button. 2. By default a button's state is enabled in HTML so by setting disabled = true, we have disabled the button for the user. 3. Then we add an event handler (addEventListener) to the input field with the event property change which monitors the interaction with ... The disabled property of JavaScript is a Boolean property, meaning it only take two possible values: "true", or "false". By knowing this, you basically know how to manipulate the disabled attribute- disabling and re-enabling a form element at will. Below demonstrates an example where clicking a link disables/ enables a form button:
Solution 1. Accept Solution Reject Solution. I am not sure there's even a Disabled property. Try setting Enabled to false. BTW if you mean the HTML attribute, you probably need to set that in client side script. Here's an example of disabling a button from the client-side: XML. Copy Code. <input type="button" onclick="this.disabled=1">. Nov 22, 2017 - That latest snippet of yours actually works for me too, although it changes the attribute of the “get node tag” button (which it also logs to the console). Maybe try to debug the relevant code in isolation first to rule out other effects… Home » Jquery » Add disabled attribute to input element using Javascript. Add disabled attribute to input element using Javascript . Posted by: admin November 12, 2017 Leave a comment. Questions: I have an input box and I want it to be disabled and at the same time hide it to avoid problems when porting my form.
Add attribute javascript disabled. Allow Html Style Attribute For Filtred Html Drupal Answers. How To Disable Text Selection Copy Cut Paste And Right Click. Page 4 Okler Themes. Examine And Edit Html Firefox Developer Tools Mdn. Should I Use Or Javascript Void 0 On The Href. Setting Attributes on Elements. The setAttribute () method is used to set an attribute on the specified element. If the attribute already exists on the element, the value is updated; otherwise a new attribute is added with the specified name and value. The JavaScript code in the following example will add a class and a disabled attribute to the ... The disabled attribute can be set to keep a user from using the element until some other condition has been met (like selecting a checkbox, etc.). Then, a JavaScript could remove the disabled value, and make the element usable again.
HTML elements have some attributes which are Boolean attributes. To set false to the Boolean attributes, you cannot simply use the setAttribute() method, but you have to remove the attribute entirely using the removeAttribute() method. For example, the values of the disabled attributes are true in the following cases: How it works: First, select the button with the id btnSend by using the querySelector () method. Second, set the value of the name attribute to send using the setAttribute () method. Third, set the value of the disabled attribute so that when users click the button, it will do nothing. The Boolean disabled attribute, when present, makes the element not mutable, focusable, or even submitted with the form. The user can neither edit nor focus on the control, nor its form control descendants.
In this tutorial you can learn how to Add, Cange, and Remove Attributes (like id, class, href, disabled, etc.) in HTML elements using jQuery. All these actions can be performed using the attr(), and removeAttr() jQuery methods.. Add attribute To add an attribute to a HTML element /or elements (any attribute, id, class, href, selected, etc.), apply this syntax: Aug 22, 2018 - How can I remove the "disabled" attribute from an HTML input using javascript? at onClick I want my input tag to not consist of "disabled" attribute. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Answer: Use the jQuery attr () method You can use the jQuery attr () method to add attributes to an HTML element. In the following example when you click on the "Select Checkbox" button it will add the checked attribute to the checkbox dynamically using jQuery. Jun 24, 2021 - Understanding basic JavaScript codes. ... The DOM Input Text disabled Property is used to set or return the whether the Input Text Field must be disabled or not. A disabled Password Field is un-clickable and unusable. It is a boolean attribute and used to reflect the HTML Disabled attribute. The th:disabled attribute is used to add a disabled boolean attribute to HTML elements. It specifies that the element HTML should be disabled. A disabled HTML element is un-clickable and unusable. If the disabled element is an <input> element, it won't be submitted in the form.
Apr 27, 2020 - The task is to remove the disabled attribute from the input element using JavaScript. There are two approaches that are discussed below. Approach 1: Select the input element and use disabled property and set its value to false. Add disabled attribute javascript.setAttribute("disabled", false); changes editable attribute to false , I tried setting editable attribute true again but it did not work. This was what I tried: JS function: function enable(id) 16. This answer is not useful. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
You see, the disabled attribute is one of those attributes that are pretty much useless without the help of it's cousin- JavaScript. Only JavaScript can bring elements cursed by this attribute back to life, and that's why JavaScript rules (no offense, HTML gurus). Jun 05, 2019 - All you need to do is get the element by id and set its disabled property to true or false. You can do that when a user clicks on some button by calling a JavaScript function by using the onclick attribute as shown in our first example. As a Java web developer, I can say that JavaScript is ... Add disabled attribute to input element using Javascript. Ask Question Asked 10 years, ... How can I also add the disabled attribute to the input? javascript jquery input onclick. Share. ... If you're using jQuery then there are a few different ways to set the disabled attribute.
This attribute can be used to prevent using the element until some condition has been met, such as selecting a checkbox. When present, the element does not respond to user actions and cannot be focused. Then, it is possible to make the element usable again, removing the disabled value by JavaScript. On setting attribute value to 'disabled' to " " empty string, disabled is set to tue which automatically results in button to be disabled. We shouldn't use javascript setAttribute() for styling, to change or add styles, we can access style object. We shouldn't set style attributes like the below When form controls are disabled, many browsers will display them in a lighter, greyed-out color by default. Here are examples of a disabled checkbox, radio button, <option> and <optgroup>, as well as some form controls that are disabled via the disabled attribute set on the ancestor <fieldset> element.
Unfortunately, someone forgot to add an ID or class value to the button, and you don't have direct access to the HTML markup right now. Fortunately, you can just create an attribute and attach it to your button element by using JavaScript. We need to do 3 things: Create an attribute of the type id; Give it a value (name) Javascript Add A Disabled Attribute To The Input Filed. Capture Value Changes In Javascript Using Onchange Attribute. Selected Yet Disabled Individual Options From Checkboxes. How To Enable Disable An Element Using Jquery And Javascript. Please Add Disabled Attribute For Options Issue 416. To set the value of a Boolean attribute, such as disabled, you can specify any value. An empty string or the name of the attribute are recommended values. All that matters is that if the attribute is present at all, regardless of its actual value, its value is considered to be true. The absence of the attribute means its value is false.
To get the value of an attribute, we can use the getAttribute() method, and to remove a specific attribute from an element, we can use the removeAtrribute() method.. If we are adding a Boolean attribute such as disabled, then whatever the value it has, it is always considered as true.If we require to set the value of the Boolean attribute to false, we have to remove the entire attribute using ... The HTMLSelectElement.disabled is a Boolean that reflects the disabled HTML attribute, which indicates whether the control is disabled. If it is disabled, it does not accept clicks. A disabled element is unusable and un-clickable. 35 Add Attribute Disabled Javascript Written By Leah J Stevenson. Friday, August 13, 2021 Add Comment Edit. Add attribute disabled javascript. Dynamically Add And Remove Html Elements Using Jquery. Html5 Form Validation With The Pattern Attribute. Workarounds Manipulating A Survey At Runtime Using.
 Working With Javascript In Visual Studio Code
Working With Javascript In Visual Studio Code
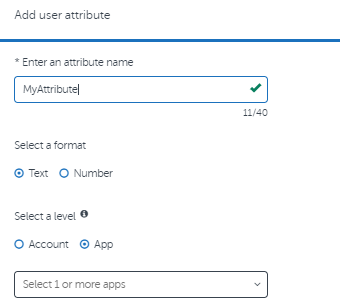
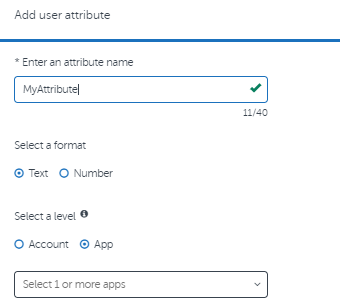
 Audiences User Attributes Help Center
Audiences User Attributes Help Center
 Javarevisited How To Enable Disable An Element Using Jquery
Javarevisited How To Enable Disable An Element Using Jquery
 What Is The Easiest Way To Disable Enable Buttons And Links
What Is The Easiest Way To Disable Enable Buttons And Links
 Debugging In Visual Studio Code
Debugging In Visual Studio Code
 Workarounds Manipulating A Survey At Runtime Using
Workarounds Manipulating A Survey At Runtime Using
 How To Get Data Of Attributes In Javascript With Selenium
How To Get Data Of Attributes In Javascript With Selenium
 How To Disable First Option In Form Dropdown Select Menu
How To Disable First Option In Form Dropdown Select Menu
 It World Enable And Disable Button Control Using Jquery
It World Enable And Disable Button Control Using Jquery
 Javascript Prevent Double Click On Button Code Example
Javascript Prevent Double Click On Button Code Example
 Set Attribute Javascript Code Example
Set Attribute Javascript Code Example
 Angular 2 Attr Disabled Is Not Working For Div When I Try To
Angular 2 Attr Disabled Is Not Working For Div When I Try To
 Working With Iot Device Attributes Thingsboard Community
Working With Iot Device Attributes Thingsboard Community
 How To Disable A Button In Jquery Dialog From A Function
How To Disable A Button In Jquery Dialog From A Function
 Enable And Configure Attributes For Access Control Aws
Enable And Configure Attributes For Access Control Aws
 About Oracle Disabling Apex Items The Right Way
About Oracle Disabling Apex Items The Right Way
 Making Disabled Buttons More Inclusive Css Tricks
Making Disabled Buttons More Inclusive Css Tricks
 Disable A Button Until A Checkbox Is Checked
Disable A Button Until A Checkbox Is Checked
 Disabled Button Onclick Event Fires Stack Overflow
Disabled Button Onclick Event Fires Stack Overflow

 Audiences User Attributes Help Center
Audiences User Attributes Help Center
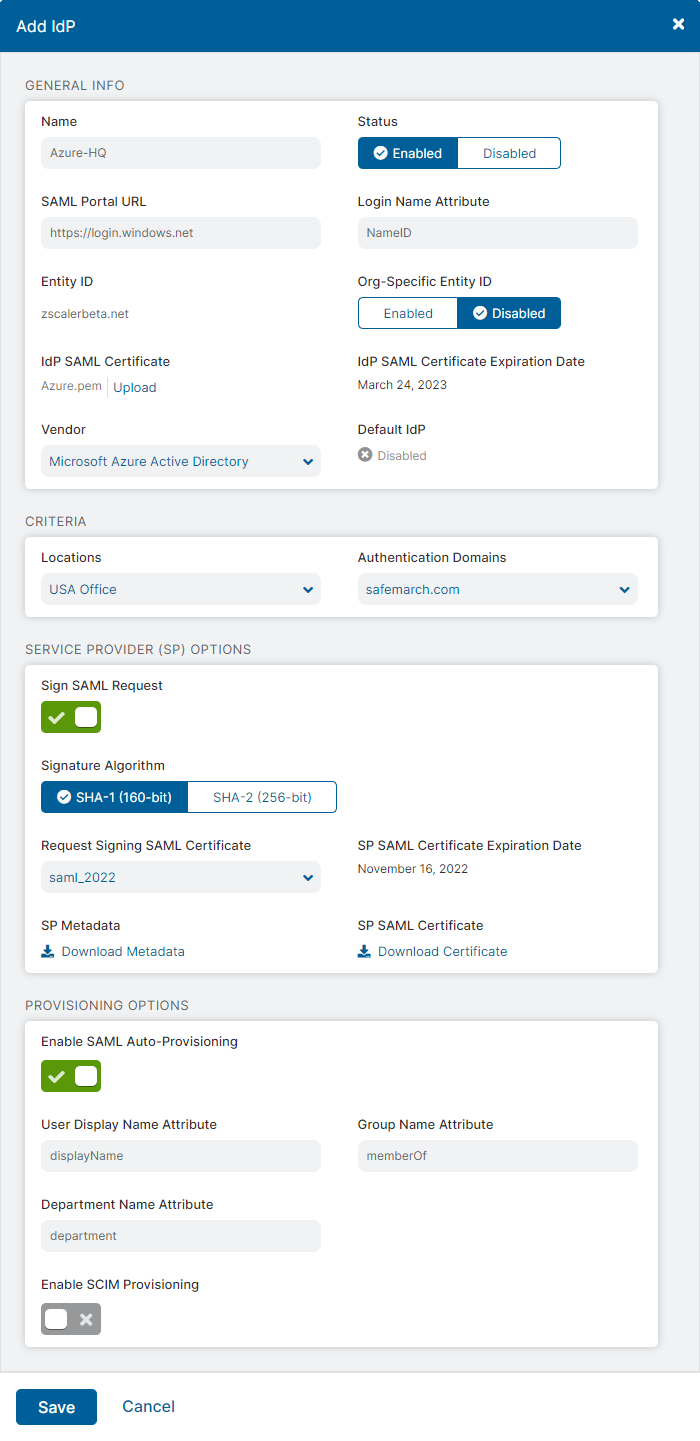
 Adding Identity Providers Zscaler
Adding Identity Providers Zscaler
 4 Methods To Add Conditional Attributes To React Components
4 Methods To Add Conditional Attributes To React Components
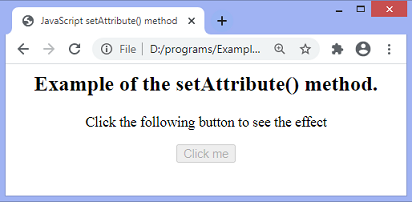
 Javascript Setattribute Javatpoint
Javascript Setattribute Javatpoint
 Check The Attributes And Corresponding Mappings Okta Developer
Check The Attributes And Corresponding Mappings Okta Developer
 An Easy Way To Remove Attribute In Html Element Using Jquery
An Easy Way To Remove Attribute In Html Element Using Jquery
 Disable A Queue Amazon Connect
Disable A Queue Amazon Connect
 Getattribute Does Not Retrieve Original Value Of Disabled
Getattribute Does Not Retrieve Original Value Of Disabled
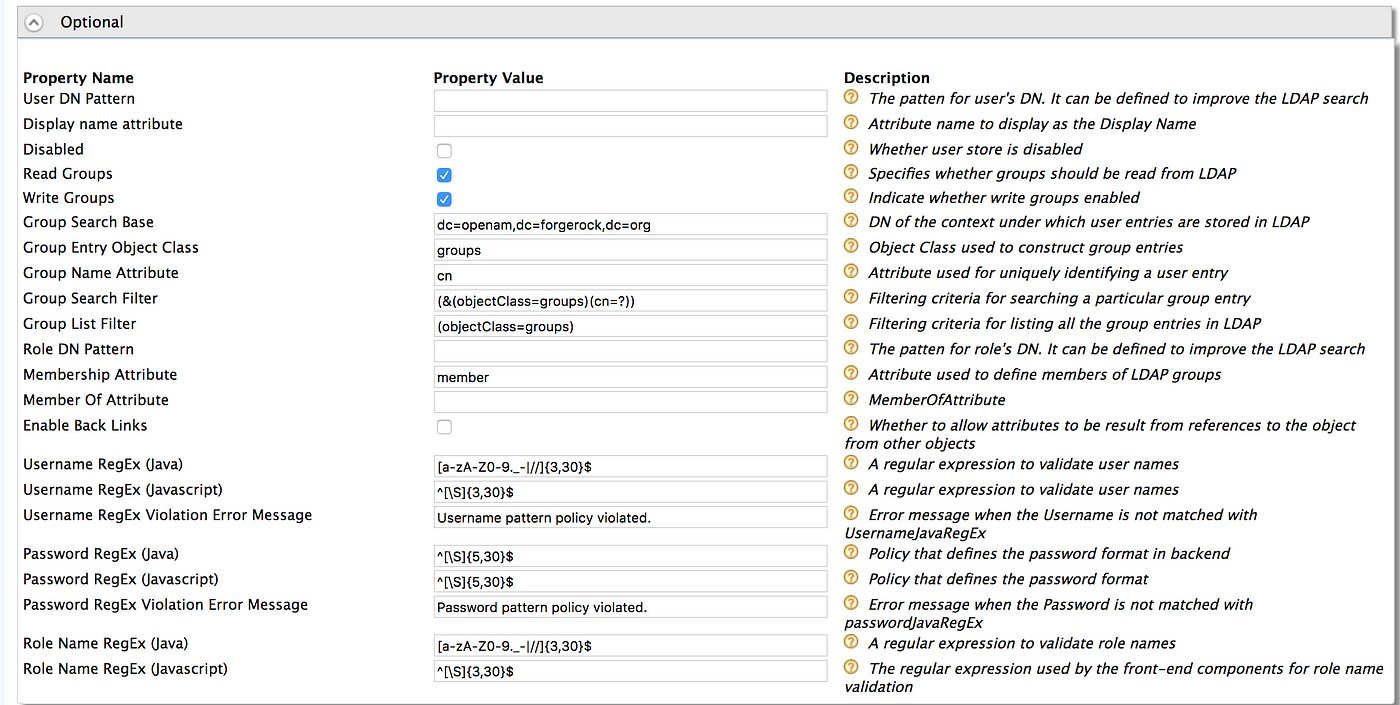
 Adding Embedded Opendj Ldap In Openam As A Secondary User
Adding Embedded Opendj Ldap In Openam As A Secondary User
 Enable And Disable Add In Commands Office Add Ins
Enable And Disable Add In Commands Office Add Ins
 Is There Any Way To View A Webpage Without Styles In Chrome
Is There Any Way To View A Webpage Without Styles In Chrome



0 Response to "35 Add Attribute Disabled Javascript"
Post a Comment