25 Add New Object To Array Javascript
Aug 17, 2018 - So im trying to make a movie collection by my self, and im lost at adding object to array and later adding values with properties to new added array at the same time. Help would be appreciated. Keep in mind that code isnt finnished yet especially if statement that i want it to add object with ... May 25, 2018 - Find out the ways JavaScript offers you to append an item to an array, and the canonical way you should use

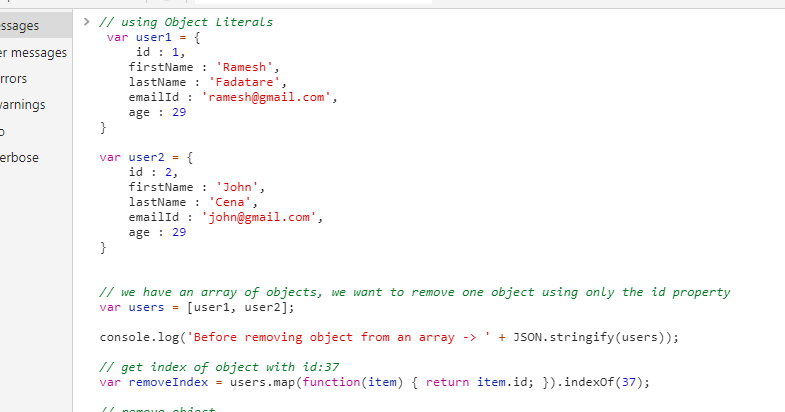
Jul 10, 2017 - According to the original question, ... array to a string. Why do you do so in your answer? Furthermore, with your return being placed above, your stringify code is never executed. ... Not the answer you're looking for? Browse other questions tagged javascript arrays object or ask your ...

Add new object to array javascript. JavaScript is case-sensitive. Calling new array () and new object () will throw a ReferenceError since they don't exist. It's better to avoid new Array () due to its error-prone behavior. Instead, assign the new array with = [val1, val2, val_n]. The above example is somewhat rigid; the real value in spread syntax is that it works with the same value, no matter how many elements are contained in the object, array, etc. It is commonly used when you want to add a new item to a local data store, or display all stored items plus a new addition. Home » Javascript » Adding a new array element to a JSON object. Adding a new array element to a JSON object . Posted by: admin December 15, 2017 Leave a comment. Questions: ... After adding JSON object to Array result is (in LocalStorage):
Mar 31, 2020 - How to check whether a checkbox is checked in jQuery · Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin 'http://localhost:3000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource · How to check if JSON is changed ... push () ¶ The push () method is an in-built JavaScript method that is used to add a number, string, object, array, or any value to the Array. You can use the push () function that adds new items to the end of an array and returns the new length. Also write a listToArray function that produces an array from a list. Then add a helper function prepend, which takes an element and a list and creates a new list that adds the element to the front of the input list, and nth, which takes a list and a number and returns the element at the given ...
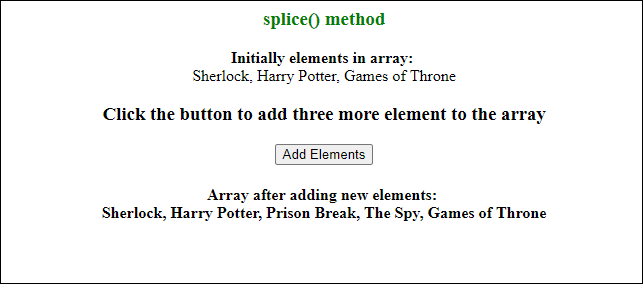
Mar 16, 2020 - var data = []; // ... data[0] = { "ID": "1", "Status": "Valid" }; data[1] = { "ID": "2", "Status": "Invalid" }; // ... var tempData = []; for ( var index=0; index In the above program, the splice () method is used to add an object to an array. The splice () method adds and/or removes an item. In the splice () method, The first argument represents the index where you want to insert an item. The push () method adds new items to the end of an array. push () changes the length of the array and returns the new length. Tip: To add items at the beginning of an array, use unshift ().
In JavaScript, the Array.splice () method can be used to add, remove, and replace elements from an array. This method modifies the contents of the original array by removing or replacing existing elements and/or adding new elements in place. Array.splice () returns the removed elements (if any) as an array. Notice that this method will not mutate your original array, but will return a new one. Describing Arrays¶ JavaScript arrays are a super-handy means of storing multiple values in a single variable. In other words, an array is a unique variable that can hold more than a value at the same time. Arrays are considered similar to objects. The main ... The push () function is a built-in array method of JavaScript. It is used to add the objects or elements in the array. This method adds the elements at the end of the array. " Note that any number of elements can be added using the push () method in an array."
Apr 03, 2020 - Get code examples like "how to add array to object in javascript" instantly right from your google search results with the Grepper Chrome Extension. The javascript push () method is used to add one or multiple elements to an array's end. The push () function returns the new length of the Array formed. An object can be inserted, bypassing the object as a parameter to this method. The object is hence added to the end of the Array. Here, See the following code. 1 week ago - Adds one or more elements to the front of an array, and returns the new length of the array. ... Returns a new Array Iterator object that contains the values for each index in the array.
To add items and objects to an array, you can use the push () function in JavaScript. The push () function adds an item or object at the end of an array. For example, let's create an array with three values and add an item at the end of the array using the push () function. See the code below. You want to explicitly add it at a particular place of the array. That place is called the index. Array indexes start from 0, so if you want to add the item first, you'll use index 0, in the second place the index is 1, and so on. To perform this operation you will use the splice () method of an array. for Loop Both Object.assign () and object spread operator methods are the latest addition to JavaScript and only works in modern browsers. For more browsers support, you should simply use the for loop to iterate over the array elements, and add them to an object:
The push method appends values to an array.. push is intentionally generic. This method can be used with call() or apply() on objects resembling arrays. The push method relies on a length property to determine where to start inserting the given values. If the length property cannot be converted into a number, the index used is 0. This includes the possibility of length being nonexistent, in ... An array starts from index 0,So if we want to add an element as first element of the array , then the index of the element is 0.If we want to add an element to nth position , then the index is (n-1) th index. MDN : The splice() method changes the contents of an array by removing or replacing existing elements and/or adding new elements, in the ... In order to push an array into the object in JavaScript, ... function: The array push() function adds one or more values to the end of the array and returns the new length. This method changes the length of the array. But here we will use this function to push the whole array into an object. ... // Creating a JS object to add array into it. var ...
JavaScript has a buit in array constructor new Array (). But you can safely use [] instead. These two different statements both create a new empty array named points: const points = new Array (); Aug 09, 2019 - image from undraw.co Originally posted on afewminutesofcode To convert an array into an object... Formatting text to add new lines in JavaScript and form like a table? Make strings in array become keys in object in a new array in JavaScript? Transforming array to object JavaScript; Accumulating array elements to form new array in JavaScript; map() array of object titles into a new array based on other property value JavaScript; How to add a ...
Jan 19, 2021 - Question #1: What is at least one way to add an object to an existing array? What is at least one way to add an array to an existing object? Feb 10, 2021 - There are two ways to dynamically append an element to the end of a JavaScript array. How to add key/value pair to a JavaScript object?,. or you can set an index to contain the data. Loop through the original object. If the index variable equals the position you want to insert the new key/value pair into, push that to the new object. Push the old key/value pairs into the new object.
The push () method is used to add one or multiple elements to the end of an array. It returns the new length of the array formed. An object can be inserted by passing the object as a parameter to this method. The object is hence added to the end of the array. # Converting Object to an Array. Finally, with ES2017, it's official now! We have 3 variations to convert an Object to an Array 🎊. Array has an array of methods (sorry, bad pun 😝). So by converting the object into an array, you have access to all of that. Woohoo 🥳 The immutable approach, takes input (object or array) and returns a new copy / modified copy of the input, there by creating a new memory location. The side effect of this is garbage collection ...
So, how can you add an array element into a JSON Object in JavaScript? This is done by using the JavaScript native methods .parse()and .stringify() We want to do this following: Parse the JSON object to create a native JavaScript Object; Push new array element into the object using .push() Use stringify() to convert it back to its original format. Here are the different JavaScript functions you can use to add elements to an array: # 1 push - Add an element to the end of the array #2 unshift - Insert an element at the beginning of the array #3 spread operator - Adding elements to an array using the new ES6 spread operator 5 Way to Append Item to Array in JavaScript. Here are 5 ways to add an item to the end of an array. push, splice, and length will mutate the original array. Whereas concat and spread will not and will instead return a new array. Which is the best depends on your use case 👍.
In the same directory where the JavaScript file is present create the file named code.json. After creating the file to make the work easier add the following code to it: { "notes": [] } In the above code, we create a key called notes which is an array. The Main JavaScript Code. In the upcoming code, we will keep adding elements to the array. Arrays of objects don't stay the same all the time. We almost always need to manipulate them. So let's take a look at how we can add objects to an already existing array. Add a new object at the start - Array.unshift. To add an object at the first position, use Array.unshift. Summary: in this tutorial, you will learn how to convert an object to an array using Object's methods.. To convert an object to an array you use one of three methods: Object.keys(), Object.values(), and Object.entries().. Note that the Object.keys() method has been available since ECMAScript 2015 or ES6, and the Object.values() and Object.entries() have been available since ECMAScript 2017.
map() array of object titles into a new array based on other property value JavaScript; How to add two arrays into a new array in JavaScript? Merge arrays into a new object array in Java; Convert object to a Map - JavaScript; How to turn a JSON object into a JavaScript array in JavaScript ? Formatting JavaScript Object to new Array
 Convert Object To Array In Javascript To Use In For Loop
Convert Object To Array In Javascript To Use In For Loop
 How To Dynamically Add Properties In A Javascript Object Array
How To Dynamically Add Properties In A Javascript Object Array

 How To Deep Clone An Array In Javascript Dev Community
How To Deep Clone An Array In Javascript Dev Community
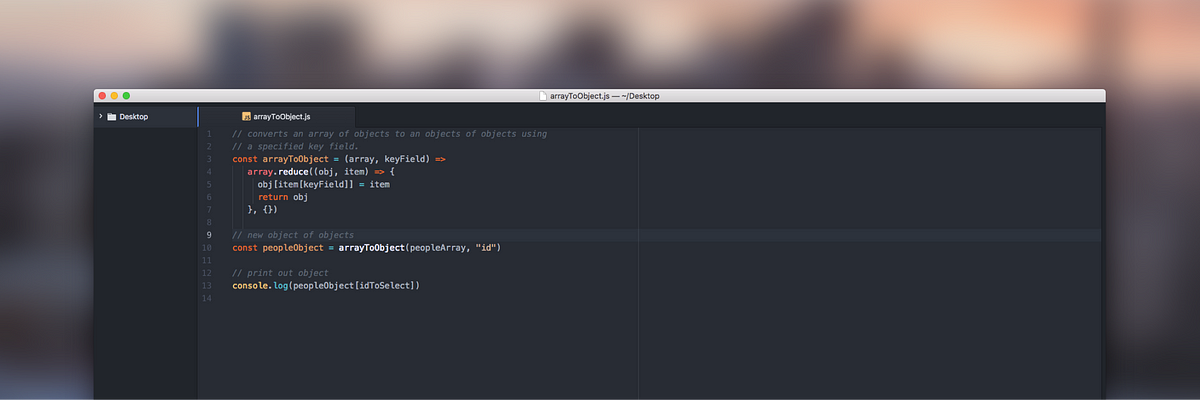
 Rewriting Javascript Converting An Array Of Objects To An
Rewriting Javascript Converting An Array Of Objects To An
 4 Ways To Convert String To Character Array In Javascript
4 Ways To Convert String To Character Array In Javascript
 How Do I Add Objects To An Array That Is Inside An Array
How Do I Add Objects To An Array That Is Inside An Array
 Javascript Array Push How To Add Element In Array
Javascript Array Push How To Add Element In Array
 5 Way To Append Item To Array In Javascript Samanthaming Com
5 Way To Append Item To Array In Javascript Samanthaming Com
 How To Add An Object To An Array In Javascript Geeksforgeeks
How To Add An Object To An Array In Javascript Geeksforgeeks
How To Remove Duplicate Json Object From Array In Javascript
 5 Ways To Convert Array Of Objects To Object In Javascript
5 Ways To Convert Array Of Objects To Object In Javascript
 Data Binding Revolutions With Object Observe Html5 Rocks
Data Binding Revolutions With Object Observe Html5 Rocks
 Add New Object Into The Array Using Push Javascript And Object Constructor
Add New Object Into The Array Using Push Javascript And Object Constructor
 Javascript Array Of Objects Tutorial How To Create Update
Javascript Array Of Objects Tutorial How To Create Update
 How To Add Object In Array Using Javascript Javatpoint
How To Add Object In Array Using Javascript Javatpoint
 How To Conditionally Add To An Object Or Array In Javascript
How To Conditionally Add To An Object Or Array In Javascript
 How To Add Object In Array Using Javascript Javatpoint
How To Add Object In Array Using Javascript Javatpoint
 Javascript Array Of Objects Tutorial How To Create Update
Javascript Array Of Objects Tutorial How To Create Update
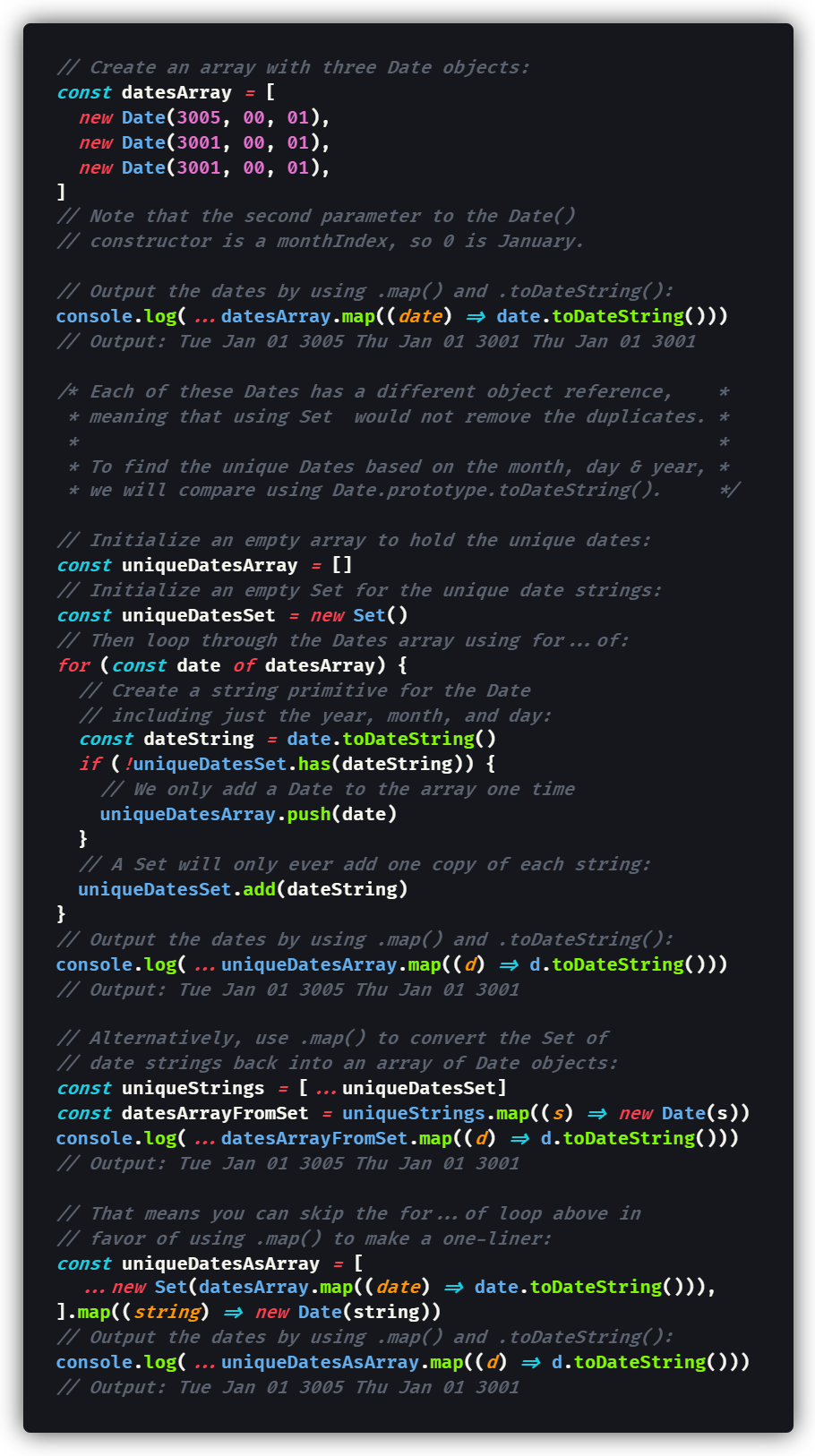
 How To Use Set In Javascript Es6 To Find Unique Items By Dr
How To Use Set In Javascript Es6 To Find Unique Items By Dr
 Dynamic Array In Javascript Using An Array Literal And
Dynamic Array In Javascript Using An Array Literal And
 How To Remove Commas From Array In Javascript
How To Remove Commas From Array In Javascript
 Arrays In Javascript How To Create Arrays In Javascript
Arrays In Javascript How To Create Arrays In Javascript
 Angularjs Expressions Array Objects Eval Strings Examples
Angularjs Expressions Array Objects Eval Strings Examples
0 Response to "25 Add New Object To Array Javascript"
Post a Comment