24 Javascript Create Calendar Event
The users of my Javascript based site often need to create an event where they post an event name, event description, start time and the end time of the event along with the date. Now, they would like to add those event details to the their Google calendar or Yahoo calendar or iCal or Outlook, is their any standard library for that? Features. This tutorial uses the event calendar, monthly calendar, and date navigator components from DayPilot Pro package to build a simple HTML5/JavaScript calendar application with integrated day, week, and month views.. Daily, weekly and monthly event calendars that provide different views of the same data. Date navigator for changing the current date
 Github Nhn Tui Calendar A Javascript Calendar That Has
Github Nhn Tui Calendar A Javascript Calendar That Has
Dec 07, 2020 - Complete the steps described in the rest of this page to create a simple JavaScript web application that makes requests to the Google Calendar API. ... A Google Cloud Platform project with the API enabled. To create a project and enable an API, refer to Create a project and enable the API

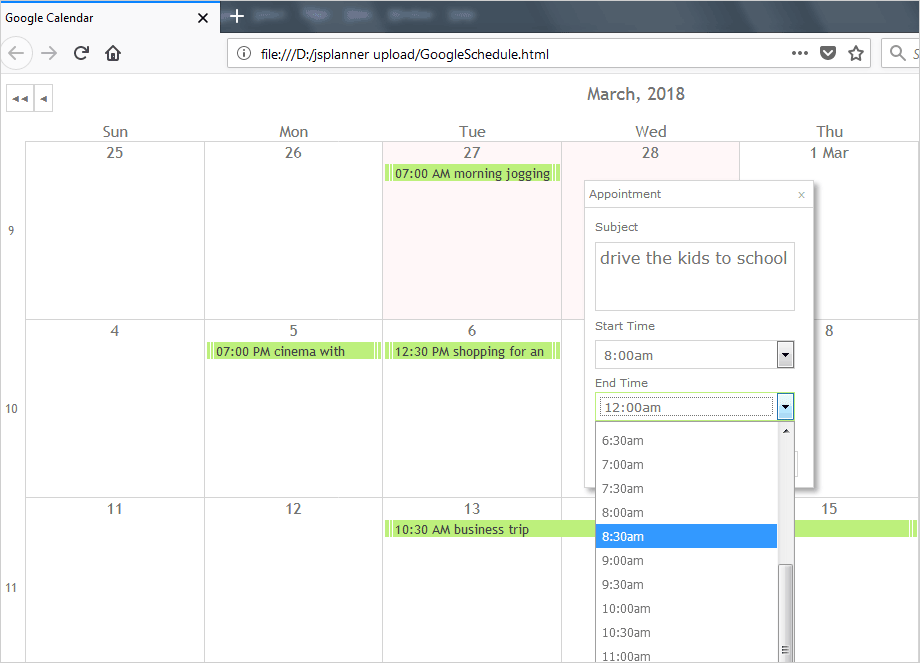
Javascript create calendar event. Let's create 'public' directory and unpack the folder 'codebase' from the dhtmlxScheduler package into it (download dhtmlxScheduler Standard Edition). After that, the whole file structure will look like this: Now, we create index.html file in the 'public' directory. It will be the main page where we will place our calendar. How to create a Calendar with JavaScript Before We Start Every developer needs clean and modern elements to develop their websites, It contains pictures and a user interface element within a website. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
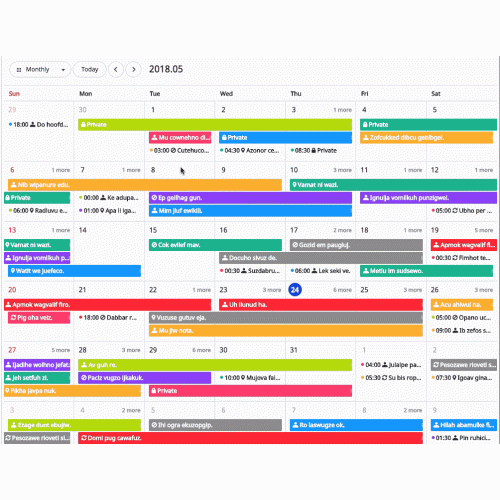
In this blog post we will create a Google-like interactive monthly calendar where users will be able to create, edit and delete appointments in real time. We. will use the JavaScript Scheduler. Here is a screenshot of the finished application: JavaScript Schedule That Mirrors the Google Calendar Features. May 16, 2014 - The users of my Javascript based site often need to create an event where they post an event name, event description, start time and the end time of the event along with the date. Now, they would like to add those event details to the their Google calendar or Yahoo calendar or iCal or Outlook, ... Decide where, in the overall layout ... your calendar to appear. Create a <div> element with a unique id attribute, and no content. For example: ... For the remaining steps, you’ll need to add a small bit of JavaScript code, where you’ll create the object, set options, define events, and show ...
Calendar before Applying Solution. Calendar After Applying Solution. Usage Scenarios . 1) Filter calendar events based on query string in Url. 2) To apply color coding to specific events based on condition. 3) Limit number of events per day/month. 4) It can control basic functionalities of calendar events. Nov 18, 2020 - Featuring a small JavaScript library to build calendar events that you can share on the website ou by e-mail. wdCalendar is a jquery based google calendar clone. It cover most google calendar features. Have a good performance and good documentation. Day/week/month view provided. create/update/remove events by drag & drop. Easy way to integrate with database. All day event/more days event provided. 3. Web2Cal.
A Google Cloud Platform project with the API enabled. To create a project and enable an API, refer to Create a project and enable the API; Note: For this quickstart, you are enabling the "Google Calendar API". Authorization credentials for a desktop application. To learn how to create credentials for a desktop application, refer to Create ... Use it in responsive mobile & desktop web apps wherever Javascript runs. ... Event list - daily, weekly, monthly... ... The calendar view supports everything from single to multiple week views all the way to month grids with various ways to render events. The three views - scheduler, calendar, agenda - can be combined to create ... In the event that you are looking for a Simple calendar example using JavaScript/JS code, like the Google calendar, this one may fulfill your needs. Probably the greatest favorable position of the Google calendar is you can alter a few subtleties to an event and add hues to arrange them.
Learn how to build a calendar in JavaScript using modern date APIs!This is using the platform that I use to teach JavaScript which is https://learnjavascript... Learn How To Make Even Calendar Using HTML, CSS and JavaScript. Build Calendar for HTML CSS Website ️ SUBSCRIBE: https://goo.gl/wUodSDFind Evo Calendar on Gi... Jan 07, 2021 - This is a list of 10 best, carefully selected jQuery and PURE JavaScript calendar plugins for organizing and showing events. I hope you like it. Originally Published May 14 2019, updated Jan 07 2020 ... FullCalendar is a lightweight yet powerful and developer-friendly JavaScript library to create ...
JavaScript event handling is the basis of all client-side applications. When an event occurs on a target element, e.g. a button click, mouse move, form submit etc, a handler function is executed. cal.show() will show the add/edit event form when the user clicks on a specific date. cal.close() does the opposite of closing the add/edit event form. cal.save() will grab the event details, and update the localStorage data as the user hits "save". Lastly, cal.del() removes an event from the localStorage data as the user hits "delete". Supports drag and drop operations (event creating, moving, resizing). Context menu, event bubble, custom event properties (menu, color, html). jQuery plugin. ... Event Calendar for JavaScript Basic tutorial that shows how to set up the event calendar in a simple PHP web application.
Step 5: Event Moving. The drag and drop user actions (selecting a time range, event moving, event resizing) are enabled by default in the scheduler. We just need to add custom handler to submit the changes to the server side using an AJAX call. JavaScript event handler (for PHP): JavaScript. Copy Code. Event calendar/scheduling AJAX components. Available for JavaScript/HTML5/jQuery, ASP.NET, ASP.NET MVC. Build resource booking, project management, time tracking applications, personal and shared event calendars. On the 'calendar' page you'll find a linked Google calendar that lists all events per day. These events are now all added by staff members in a shared Google calendar. Underneath the calendar is a list of recent use of our lasercutters, generated by a form where user, machine and start time are entered and duration is calculated by editing that ...
DayPilot Calendar is an AJAX event calendar widget.Supports drag and drop operations (event creating, moving, resizing).Context menu, event bubble, custom event properties (menu, color, html). jQuery plugin. Demo Download. Event Calendar Tutorials. Event Calendar for JavaScript The jsCalendar.css includes 3 basic themes. The "Default Theme", the "Material Theme" and "Classic Theme". For additional themes, check the Themes section.. Of course, all these themes are just a few lines of CSS code, thus you can easily create your own theme according to your needs. In this article. Namespace: microsoft.graph. Use this API to create a new event in a calendar. The calendar can be one for a user, or the default calendar of a Microsoft 365 group.. Permissions. Depending on the type of calendar that the event is created in and the permission type (delegated or application) requested, one of the following permissions is required to call this API.
React big calendar is a javascript event calendar component built for React. It is made for modern browsers (read: IE10+) and uses flexbox over the classic tables-ception approach. React big calendar includes two options for handling the date formatting and culture localization , depending on your preference of DateTime libraries. To create an event, call the events.insert () method providing at least these parameters: calendarId is the calendar identifier and can either be the email address of the calendar on which to create the event or a special keyword 'primary' which will use the primary calendar of the logged in user. If you don't know the email address of the ... HTML CSS Calendar Examples. Here we have a list of such event calendars that we can use and let out users use them from our website. They have their codes and they are free to use. They are as follows. 1. Simple Calendar with Json Events. Code and Demo. 2. FullCalendar - A JavaScript Event Calendar.
Dec 28, 2020 - AddEvent also supports the recommended ... user's calendars. In order to use the Microsoft Events API simply add the data-attribute to your button code and set the value to "true". ... Use the advanced settings to change labels in the dropdown and control button behaviour. ... <html> <head> <!-- AddEvent script --> <script type="text/javascript" ... Jan 28, 2021 - This tutorial will walk through how to create a calendar with events using Javascript. Free source code download included. The JavaScript Event Calendar is designed to permit maximum control over the look and feel of the displayed calendar, while still making it easy to specify events that should be displayed. The look of the calendar is almost entirely controlled by a Cascading Style Sheet (either a linked CSS file, or styles embedded in the page).
how to create a simple calendar view with JavaScript; how to tie the calendar to an HTML element for rendering; how to add next/previous month controls; how to add date picker functionality; Part One: a basic calendar display. We're ready to start laying the groundwork for our calendar widget. Here are the steps we'll be taking: I found the following code online but can't remember where I got it from. The script will search for any emails with a specific label (in this case "GReminder") and add those emails into ... Multisection events. With the PRO edition of our JavaScript calendar scheduler you can create multisection events that will be assigned for several sections of the Timeline and Units views. Thus, users will be able to create one task for several team members or one event for several office locations.
I am trying to create a Single Page Application using JavaScript (jQuery) and adal.js to acces Office365 API. I have it working getting access to email (read) and calendar (read), but I cannot get writing an event to the calendar to work. I am using the REST endpoint specified here: https ... · Hi Jesper, Don't find the detail document/article about ... Jul 07, 2021 - When creating an event, you can choose to generate your own event ID that conforms to our format requirements. This enables you to keep entities in your local database in sync with events in Google Calendar. It also prevents duplicate event creation if the operation fails at some point after ... The calendar view supports everything from single to multiple week views all the way to month grids with various ways to render events. The three views - scheduler, calendar, agenda - can be combined to create the perfect user experience on mobile, desktop and everything in-between.. The capabilities like recurring events, all-day, multi-day events, responsiveness are supported by all three views.
 Flexible Event Calendar In Jquery Evo Calendar Free
Flexible Event Calendar In Jquery Evo Calendar Free
 15 Best Javascript Calendar And Event Calendar Scripts Of 2021
15 Best Javascript Calendar And Event Calendar Scripts Of 2021
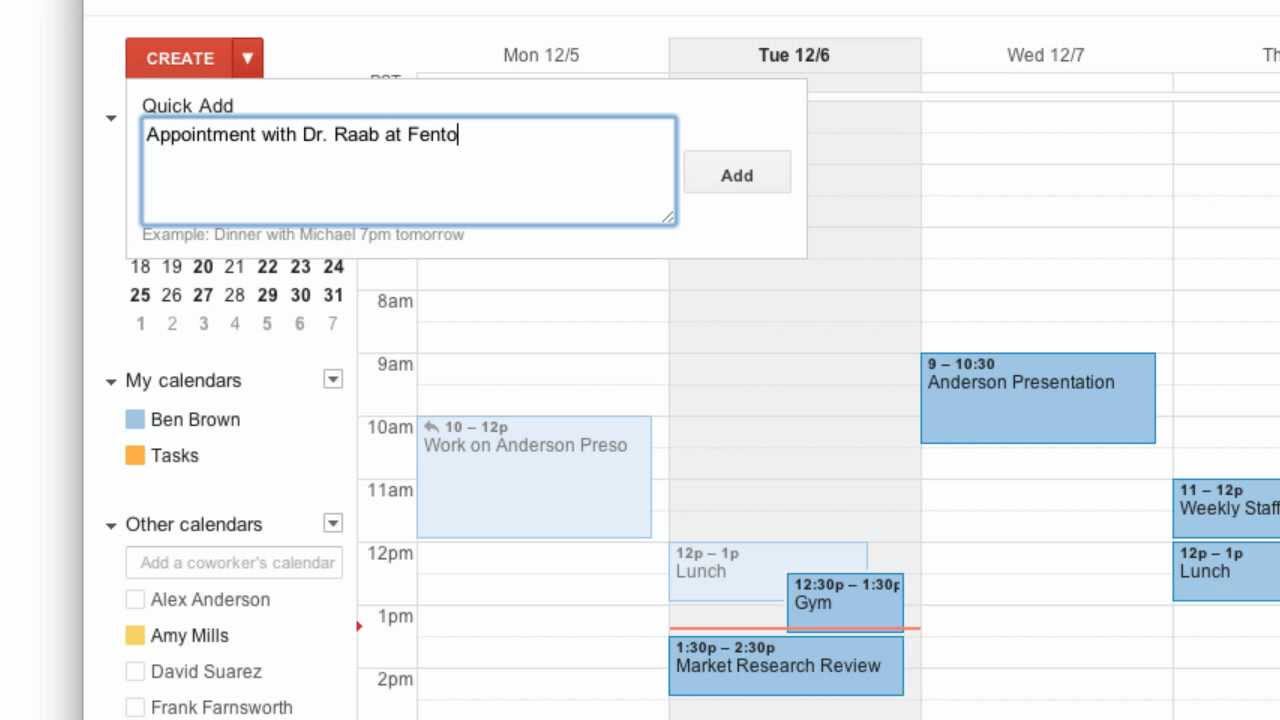
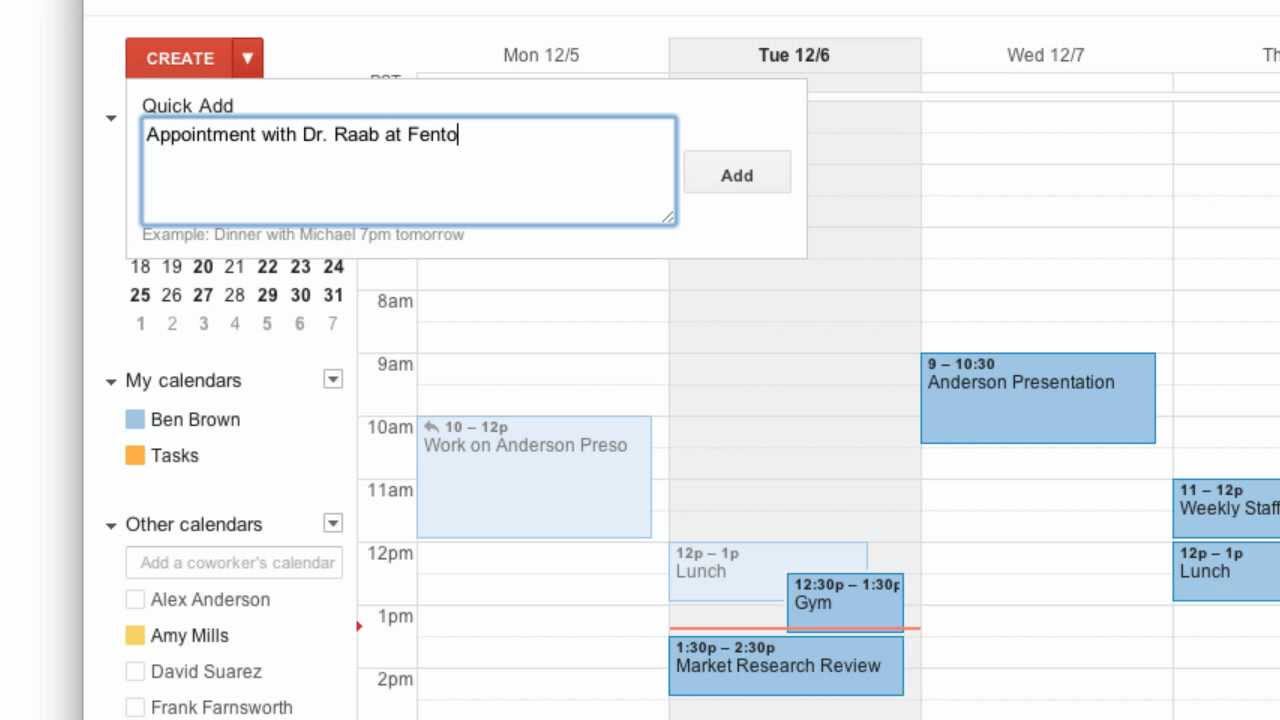
 How To Create A Google Calendar Event From A Gmail Message
How To Create A Google Calendar Event From A Gmail Message
 Top 5 Best Jquery Scheduler And Events Calendar For Web
Top 5 Best Jquery Scheduler And Events Calendar For Web
 Javascript Event Calendar Source Code How To Add Events In
Javascript Event Calendar Source Code How To Add Events In
 The Ultimate Guide To Google Calendar Calendar
The Ultimate Guide To Google Calendar Calendar
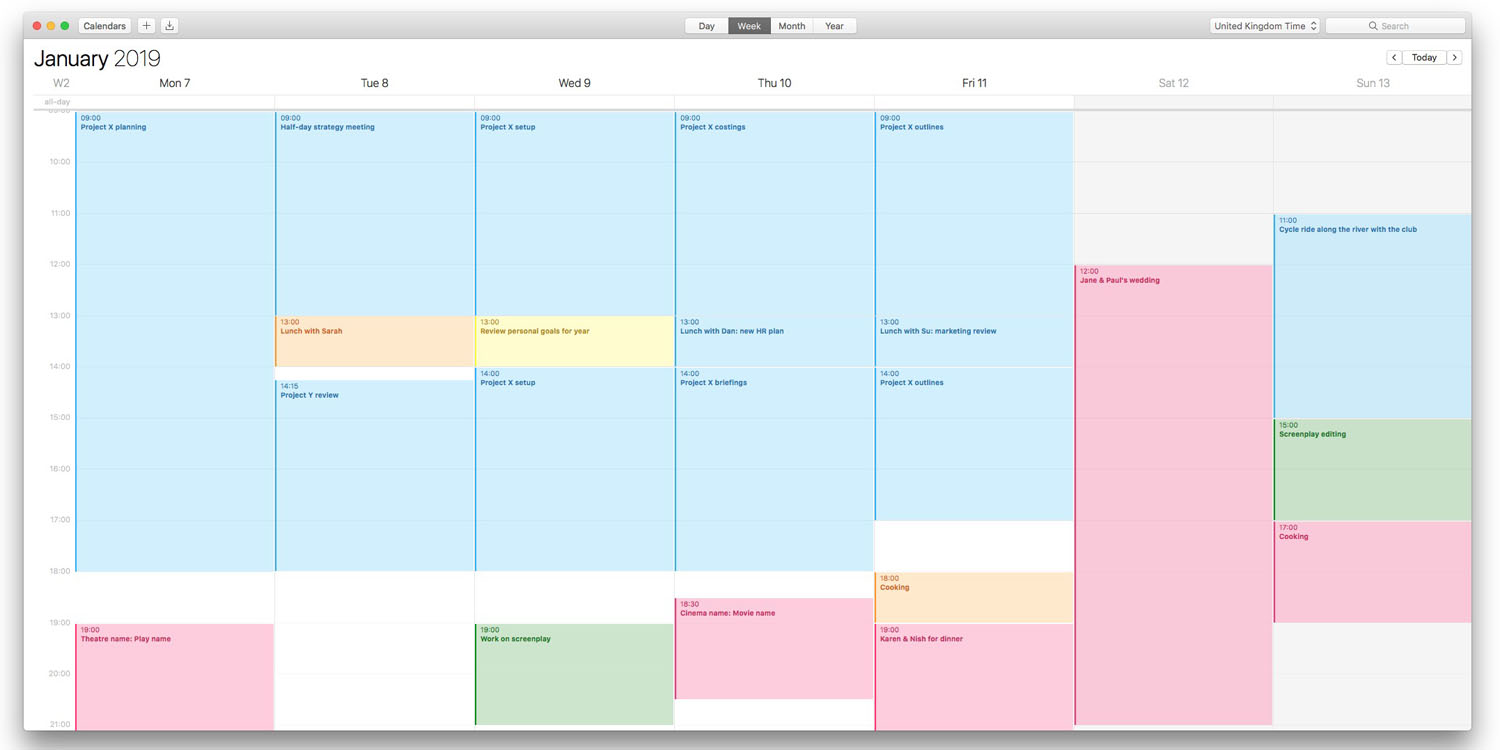
 How To Use Color Coded Calendars On Mac Iphone And Ipad To
How To Use Color Coded Calendars On Mac Iphone And Ipad To
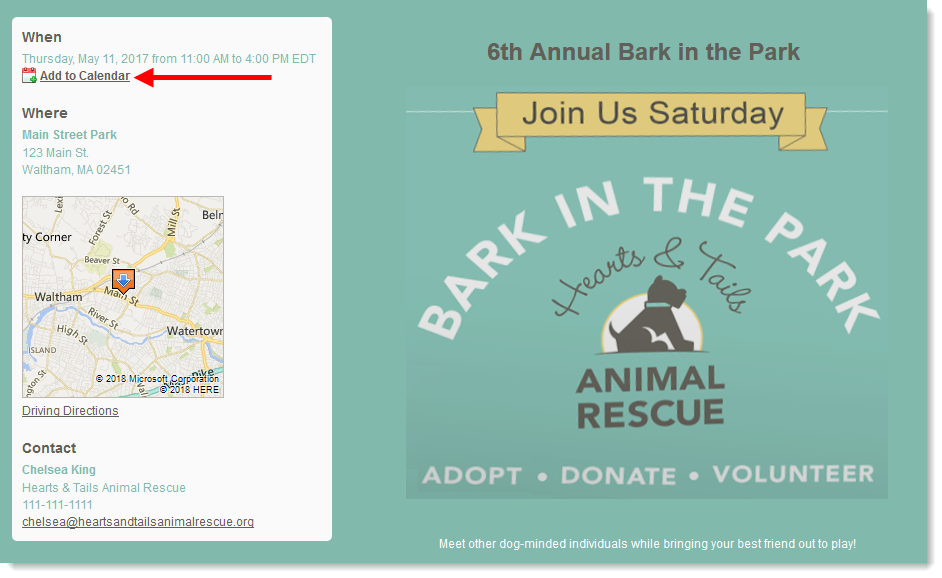
 How To Share Calendar Invites Via Email Campaign Monitor
How To Share Calendar Invites Via Email Campaign Monitor
 Build An Online Class Calendar With Acuity Scheduling S Api
Build An Online Class Calendar With Acuity Scheduling S Api
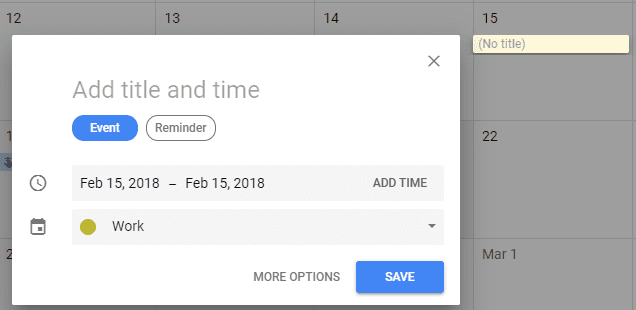
 Add An Event Or Rsvp To A Personal Calendar
Add An Event Or Rsvp To A Personal Calendar
 How To Clear Amp Delete All Events From Google Calendar
How To Clear Amp Delete All Events From Google Calendar
 Interactive Calendar With Events In Javascript Mindfusion
Interactive Calendar With Events In Javascript Mindfusion
 Get Busy Free Status From An Event In Google Calendar Api
Get Busy Free Status From An Event In Google Calendar Api
 10 Best Javascript Calendar Plugins For Scheduled Events
10 Best Javascript Calendar Plugins For Scheduled Events
 10 Best Jquery Event Calendar Plugins 2016 Bashooka
10 Best Jquery Event Calendar Plugins 2016 Bashooka
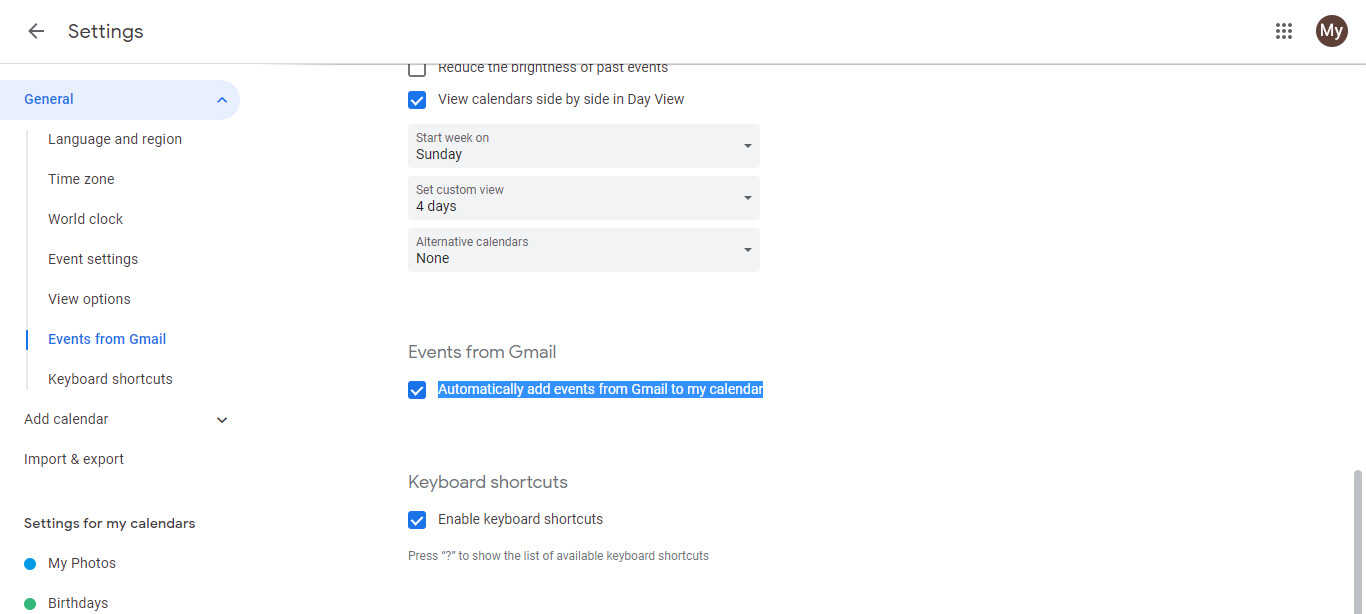
 How To Automatically Add A Schedule From Google Sheets Into
How To Automatically Add A Schedule From Google Sheets Into
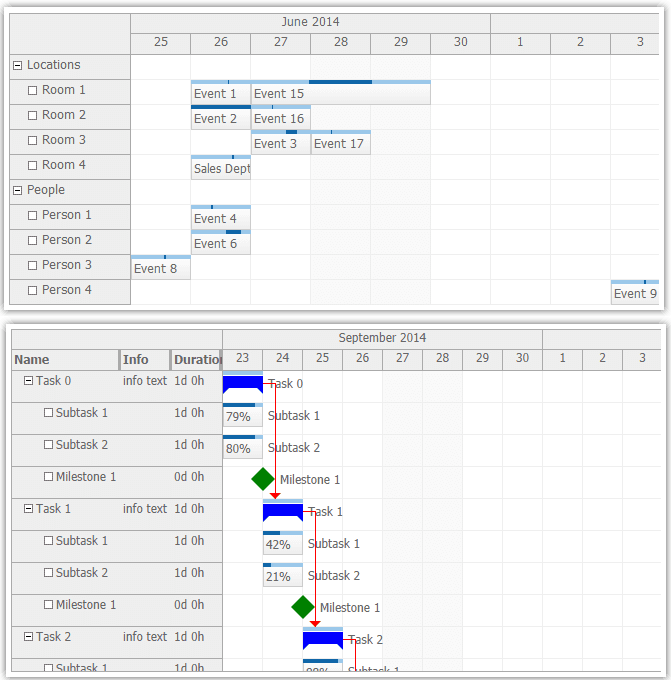
 Html5 Javascript Events Calendar Control Html5 Javascript
Html5 Javascript Events Calendar Control Html5 Javascript
 Javascript Calendar Date Amp Time Selection Dhtmlx Calendar
Javascript Calendar Date Amp Time Selection Dhtmlx Calendar
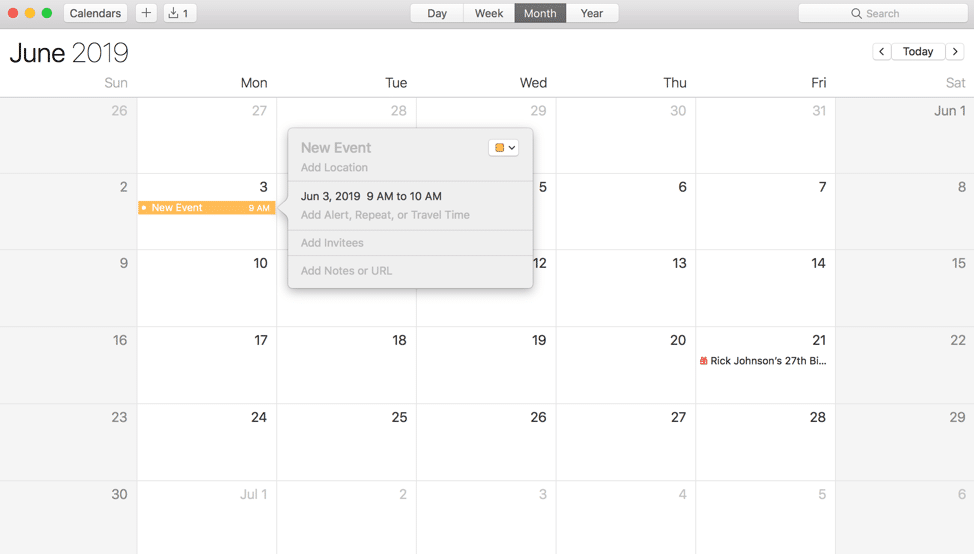
 How To Add An Event To Google Calendar 9 Steps With Pictures
How To Add An Event To Google Calendar 9 Steps With Pictures
 Css And Html Calendar Examples To Add To Your Site
Css And Html Calendar Examples To Add To Your Site
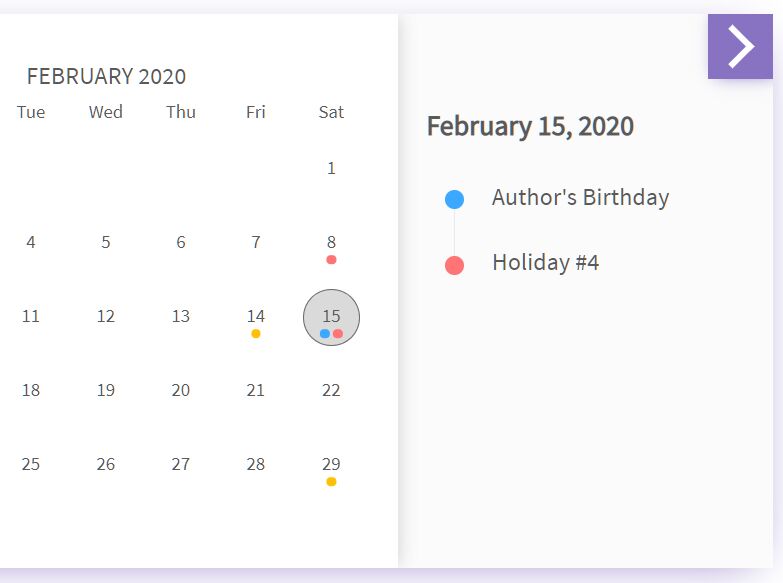
 Create A Simple Event Calendar With Javascript Caleandar Js
Create A Simple Event Calendar With Javascript Caleandar Js
Fullcalendar In Visualforce An Easy Calendar Event

0 Response to "24 Javascript Create Calendar Event"
Post a Comment