35 Javascript Window Opener Document
The opener property returns a reference to the window that created the window. When opening a window with the window.open () method, you can use this property from the destination window to return details of the source (parent) window. Coding Tip: window.opener.close () will close the source (parent) window. I just found out that window.opener is not available in a window opened via window.open if the new URL is cross-domain, in IE. How do I detect window opener in IE. This will happen if the window starts in my domain, leaves it, and then comes back to my domain. I am attempting to have a social signup ( facebook, google, etc ) in the popup.
 1203010500 Unlocked Pages 51 100 Flip Pdf Download
1203010500 Unlocked Pages 51 100 Flip Pdf Download
Sep 01, 2012 - You are on the IBM Community area, a collection of communities of interest for various IBM solutions and products, everything from Security to Data Science, Integration to LinuxONE, Public Cloud to Business Analytics. This is where anyone who wants—IBMers, partners, clients, product owners, ...

Javascript window opener document. 以下のように実装してみましたが、うまくいきません。F12ツールでデバッグしてみると、window.opener.documentで親の要素に値を設定するときにエラーになっているようですが解決できないので教えてください。エラーIE11の場合:未定義または NULL 参照のプロパティ Web development and programming language tutorials for HTML, CSS, Javascript, Bootstrap, PHP, MySQL, Python, Java, Ruby, i try it window.parent.opener but i unable to access parent document object. I pass parent.document as argument and access parent.document in popup as window.dialogArguments.parentDocumentObj where parentDocumentObj is name of variable which contains document. - dmay Feb 16 '11 at 12:04
Thorough documentation on the window.open() method, its parameters and its returned value; detailed explanations and examples are provided in the document. The window.open( ) method creates a new secondary window which may or may not have all of the toolbars and window functionalities of the opener-main window. window.open. The syntax to open a popup is: window.open(url, name, params): url An URL to load into the new window. name A name of the new window. Each window has a window.name, and here we can specify which window to use for the popup. If there's already a window with such name - the given URL opens in it, otherwise a new window is opened ... We can access the child window elements by using the window handle that will be returned by the window.open() method, as shown below: winobj=window.open(..)... winobj.document.getElementById("elementname").value="" The winobj is actually a window object instance of the newly created window. Calling JavaScript functions in parent/client windows:
If a document opens a page in a new browser window (for example, by an anchorelement or the openmethod), then the openerproperty can be used in the child document to access the parent windowobject. If the current document is within a frameor iframeand you need the window that hosts the current window, use the parentproperty. Jul 26, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Well organized and easy to understand Web bulding tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML.
JavaScriptのwindow.opener、現在のウィンドウをオープンした親ウィンドウを示すオブジェクトです。この記事では、window.openerの変数と関数の使い方をご紹介します。 Using this opener property, we can access the main window (the default browser window) from the newly opened window. You may have learned from the tutorial Windows and JavaScript how to access a secondary window from the main window, but not the other way around. Apr 10, 2000 -
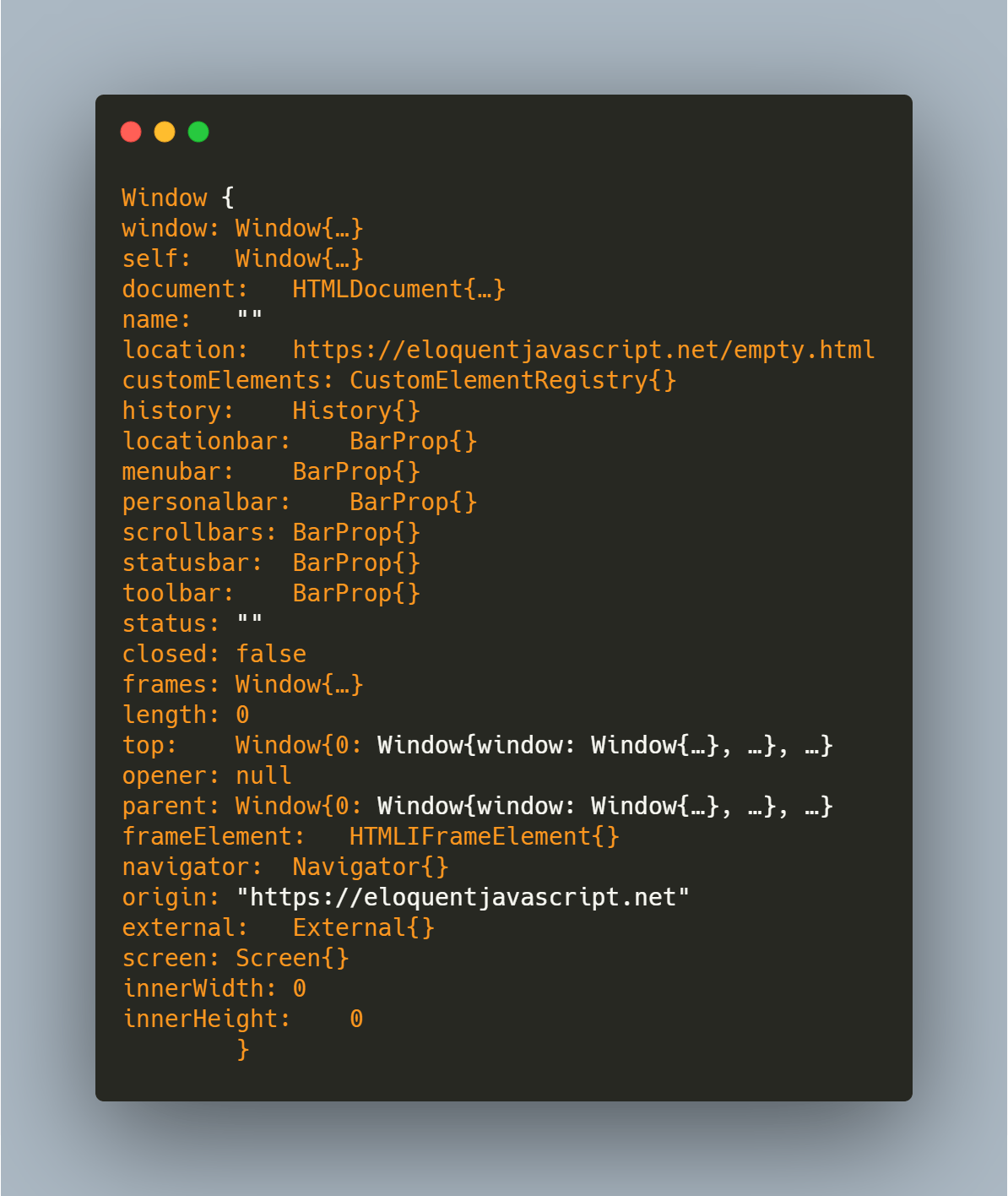
Window Object. The window object represents an open window in a browser. If a document contain frames (<iframe> tags), the browser creates one window object for the HTML document, and one additional window object for each frame. Note: There is no public standard that applies to the Window object, but all major browsers support it. Coding Tip: window.opener.close() will close the source (parent) window. Nov 09, 2018 - One of the biggest challenges in building zoid and post-robot was figuring out how to get a handle on different windows. A big part of both of these modules is post-messaging between windows and…
The opener property corresponds to the window that opens the window. When accessed by a child window, it returns the parent window. frog.document.close () Writing From a Sub Window to Its Opener Window If this script was contained in the pop up window, and we wanted to write to the opener window, we'd simply replace "frog" in each of the above statements with "opener". Remember - opener is how JavaScript refers to the window that launched a new window. I want to open a new window and then re-focus back on the main window. Window 2 is technically a popup I guess but in this case both windows will be visible at the same time (resize and move to make this work).
Definition and Usage. The document.addEventListener() method attaches an event handler to the document. Tip: Use the document.removeEventListener() method to remove an event handler that has been attached with the addEventListener() method. Tip: Use the element.addEventListener() method to attach an event handler to a specified element. The Console in Safari reports "the result of 'window.opener.location.href' is not a function". I have tried to use the above and 'window.opener.document.location.href' and 'window.opener.window.location.href' (taken from other solutions offered up on the net) but with no success. The window.open() method returns a WindowProxy object, which is a thin wrapper of the window object. In case the new window cannot be opened, it returns null. For example, to open a new window that loads the page about.html at localhost, you use the following code:
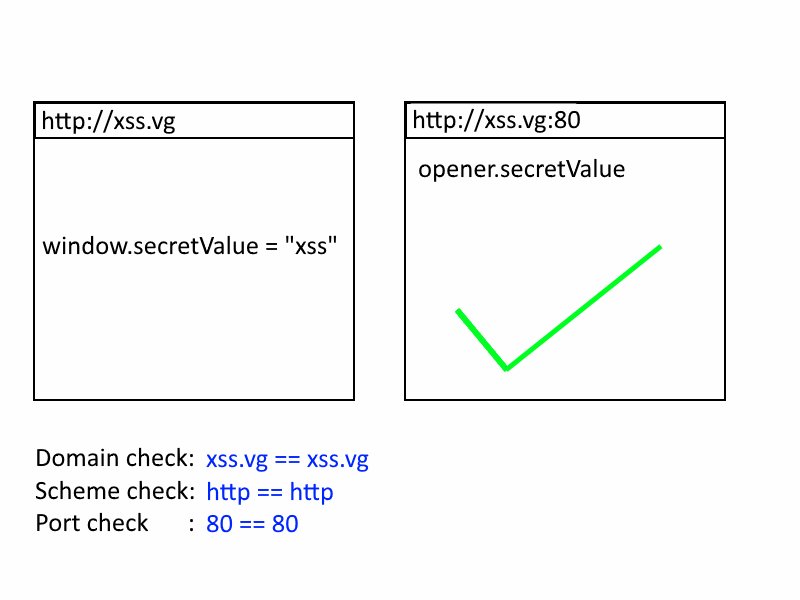
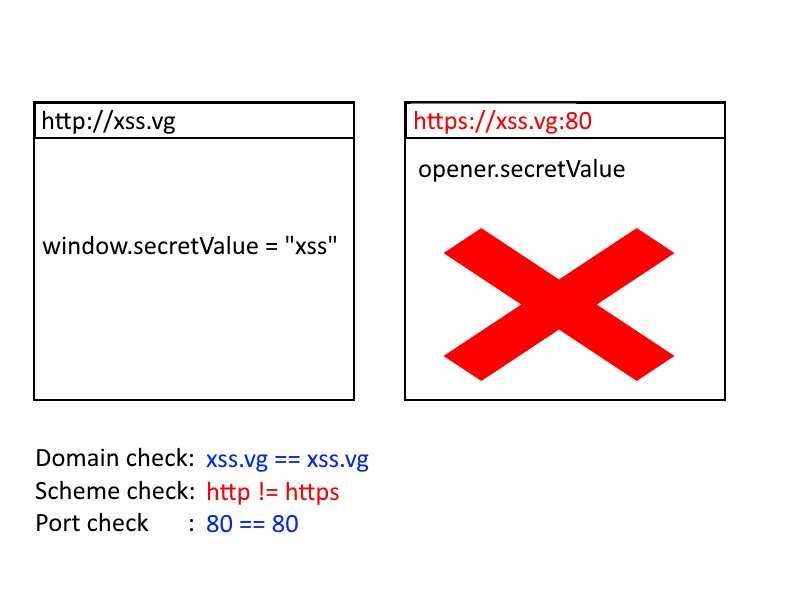
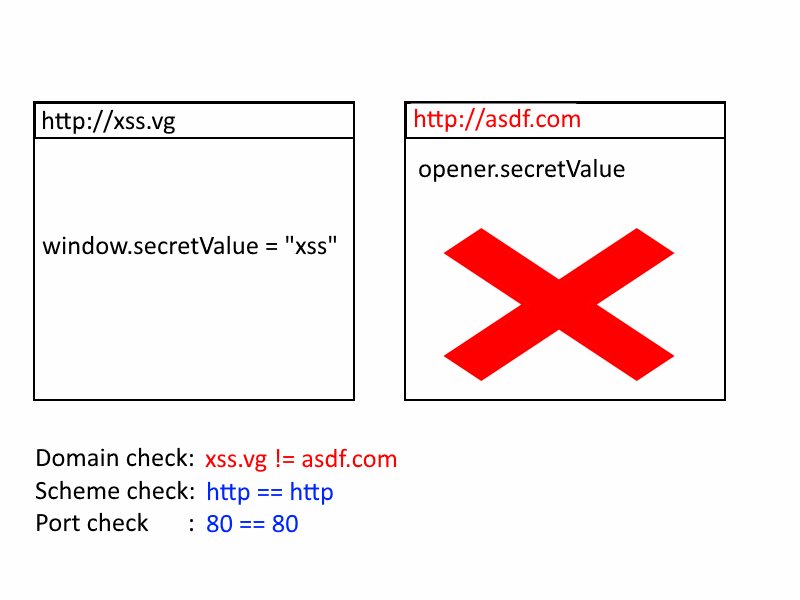
Document.open () The Document.open () method opens a document for writing. This does come with some side effects. For example: All event listeners currently registered on the document, nodes inside the document, or the document's window are removed. All existing nodes are removed from the document. Jan 02, 2020 - If a window has been opened with the Javascript window.open function, that window can be referenced using window.opener. This post shows some examples about how to do this. The window.postMessage() method safely enables cross-origin communication between Window objects; e.g., between a page and a pop-up that it spawned, or between a page and an iframe embedded within it.. Normally, scripts on different pages are allowed to access each other if and only if the pages they originate from share the same protocol, port number, and host (also known as the "same-origin ...
This is known as the parent document (the opener), whereas the dialog box document is considered to be the child document. By having this relationship between parent and child, information can be exchanged from one window to the other, and vice versa, using JavaScript in this way. From the popup: window.opener - is a reference to the opener window from a popup. For iframes, we can access parent/children windows using: window.frames - a collection of nested window objects, window.parent, window.top are the references to parent and top windows, iframe.contentWindow is the window inside an <iframe> tag. The open () method opens a new browser window, or a new tab, depending on your browser settings and the parameter values. Tip: Use the close () method to close the window.
Mar 12, 2016 - when you are dealing with popups ... window at the time of loading then again we can set the values using window.opener ... Not the answer you're looking for? Browse other questions tagged javascript window or ask your own question.... 12/9/2012 · Hi, You can do this using JQuery in a very easy way. Check out the below sample code in which one popup get open on Button Click and in the popup there is a list box, same as your scenario. Parent Page HTML Code which has a textbox and a Button on which popup is opened. <asp:TextBox ID="TextBox1" CssClass="csstextbox" ... A Window-like object referring to the window that opened the current window (using window.open(), or by a link with target attribute set). If this window was not opened by being linked to or created by another, returns null.. If the opener is not on the same origin as the current page, functionality of the opener object is limited.
The window object is supported by all browsers. It represents the browser's window. All global JavaScript objects, functions, and variables automatically become members of the window object. Global variables are properties of the window object. Global functions are methods of the window object. Even the document object (of the HTML DOM) is a ... window.open() を使用して既存のウィンドウを windowName という名前で再オープンする場合の注意点: この機能はすべてのブラウザーで有効であるわけではなく、もっと様々な条件があります。Firefox (50.0.1) の機能は説明した通りです。同じドメイン+ポート番号から同じ名前で再オープンすると、以前 ... If you want to read a value from the parent, just refernece it. The window.dialogArguments value ONLY work with window.showModalDialog, which in turn will only work with Internet Explorer. Eric's way will work when using window.open. // This is the object to pass as the 2nd argument.
/function that opens the new window function openFaqList() { for (i=0; i<document.sendFaq.isbooked.length;i++) { if (document.sendFaq.isbooked.checked && document.sendFaq.isbooked.value=='yes') WindowObjectReference = window.open("faqList.asp?booked=1","FAQ","width=420,height=230,resizable,scrollbars=yes,status=0"); if (document.sendFaq.isbooked.checked && document.sendFaq.isbooked.value=='no') WindowObjectReference = window… Window.open () The Window interface's open () method loads the specified resource into the new or existing browsing context (window, <iframe> or tab) with the specified name. If the name doesn't exist, then a new browsing context is opened in a new tab or a new window, and the specified resource is loaded into it. 3/9/2019 · // this is when u taken popup as normal (window.open) dialog it will return value to parent page Session[" id"] = CCode; ScriptManager.RegisterStartupScript(Page, this.GetType(), " CCode", " <script>window.opener.document.forms[0].submit();window.close();</script>", false); // this is when u taken popup as showmodal(window.showmodaldialog) dialog it will return value to parent page …
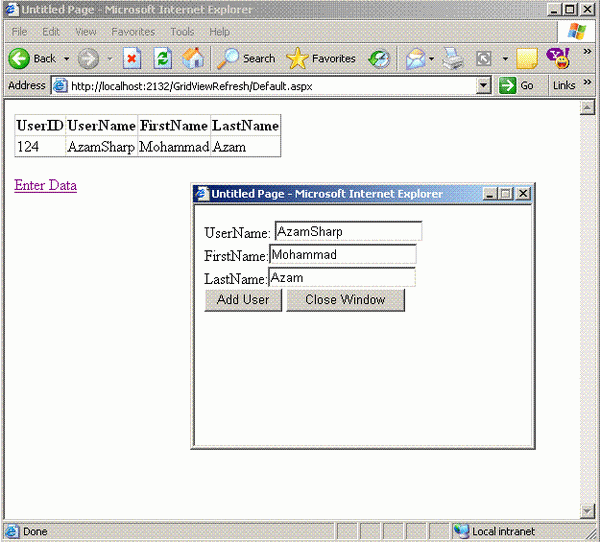
Oct 31, 2019 - The HTML DOM Window opener property returns a reference to the parent window that launched/created the child window using open().SyntaxFollowing is the syntax ... info is submitted and the window closes. It then refreshes the original. window using window.opener.location.reload (). The problem is that after the. reload, it brings you right to the top of the page. When I click 'refresh". on the original page, it brings me back to the original viewing position. That apostrophe makes this ID different form the one you are trying to. look up. window.opener.getElementById ('myDiv').innerHTML='T EST SUCCEDED!!'; The - opener - is a window object and does not have a getelEmentById -. method. Use - opener.document.getElementById -. Richard. Apr 13 '06 # 3. AbstraktMethodz.
Hi, I'm making a php application where details on some data can being "choosed" from a popup window. On clicking a link, the popup opens with a result set. The user can click on the needed row and ... JavaScript library: opener. This page resides in the JavaScript library under the Properties section. If you find this information useful we have many more examples that you may find helpful. Posted December 31st, 2004, 10:37 pm · Posted December 31st, 2004, 10:56 pm
Mar 30, 2012 - Free source code and tutorials for Software developers and Architects.; Updated: 4 Sep 2019
 Javascript Bom Open Close Window Click Event 19 Develop Paper
Javascript Bom Open Close Window Click Event 19 Develop Paper
 Out Of Process Iframes Oopifs The Chromium Projects
Out Of Process Iframes Oopifs The Chromium Projects
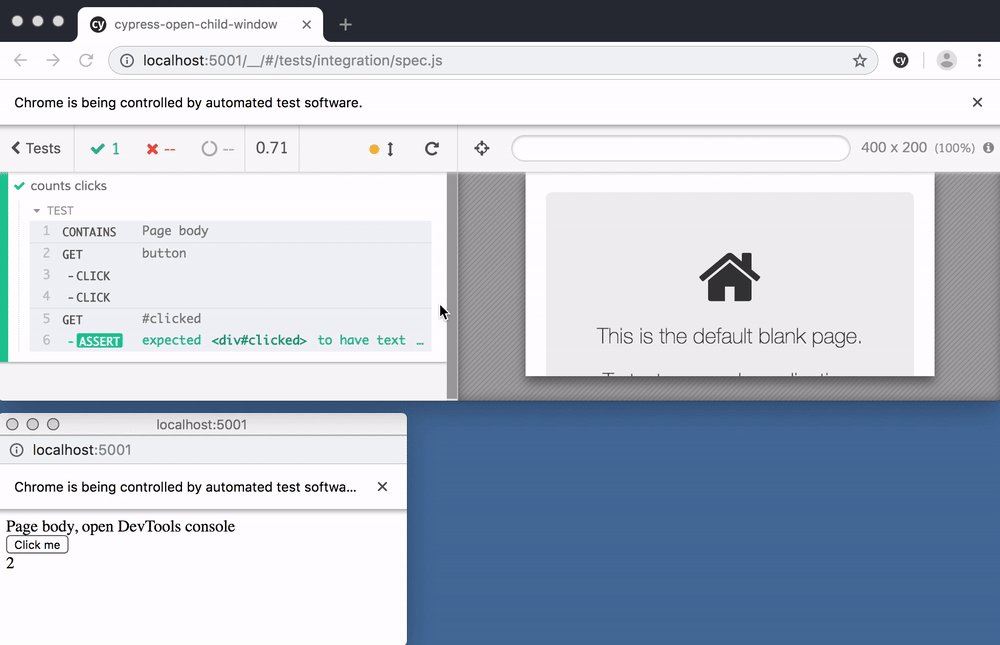
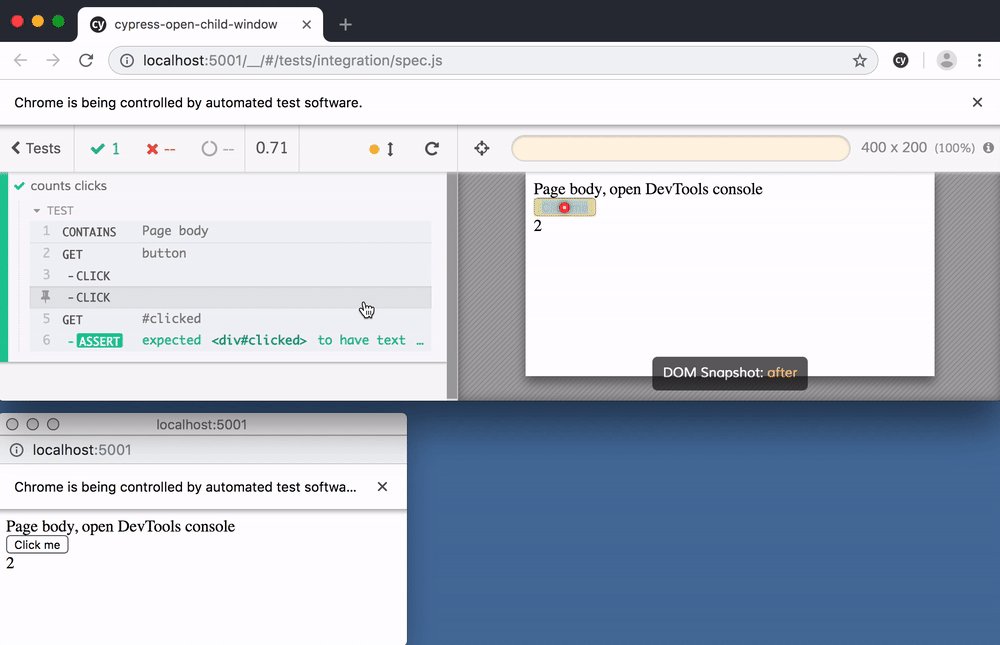
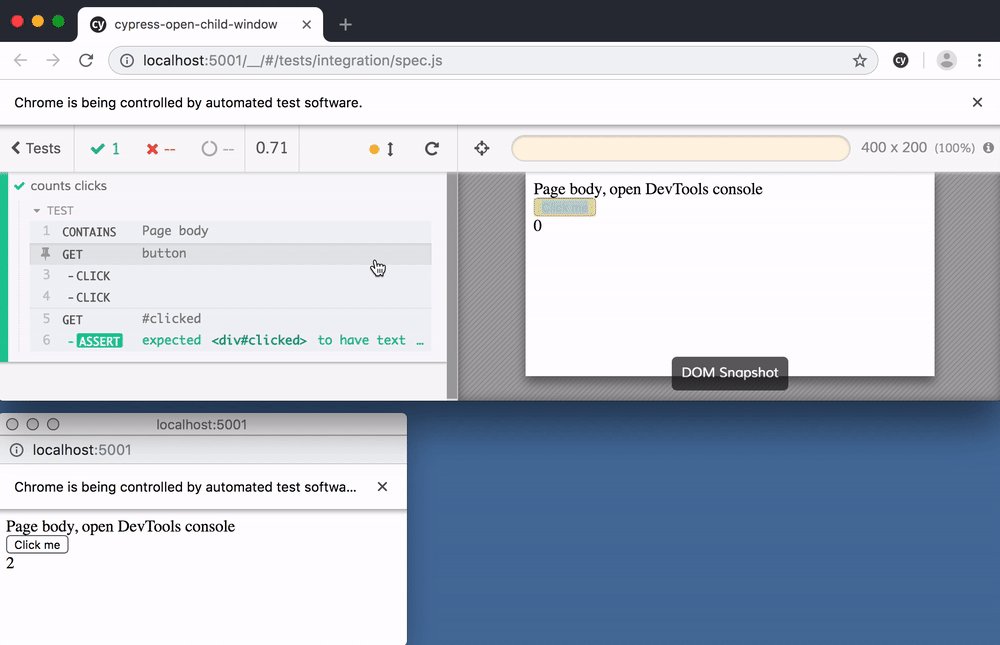
 Cypress Using Child Window Better World By Better Software
Cypress Using Child Window Better World By Better Software
 Automatic Window Opening System For High Windows With Rf
Automatic Window Opening System For High Windows With Rf
 Understanding This In Javascript What Is This In Javascript
Understanding This In Javascript What Is This In Javascript
 Html Dom Window Opener Properties Geeksforgeeks
Html Dom Window Opener Properties Geeksforgeeks
 What Is Dom In Selenium Webdriver Structure Full Form
What Is Dom In Selenium Webdriver Structure Full Form
 Webinar Reviewing Modern Javascript Applications
Webinar Reviewing Modern Javascript Applications
 Window Innerheight Web Apis Mdn
Window Innerheight Web Apis Mdn

 Automatic Window Opening System With Dual Chain Actuators
Automatic Window Opening System With Dual Chain Actuators
 Javascript How To Detect If A Window Is Closed Before The
Javascript How To Detect If A Window Is Closed Before The
 A Simple Guide To Coop Coep Corp And Cors Snigel
A Simple Guide To Coop Coep Corp And Cors Snigel
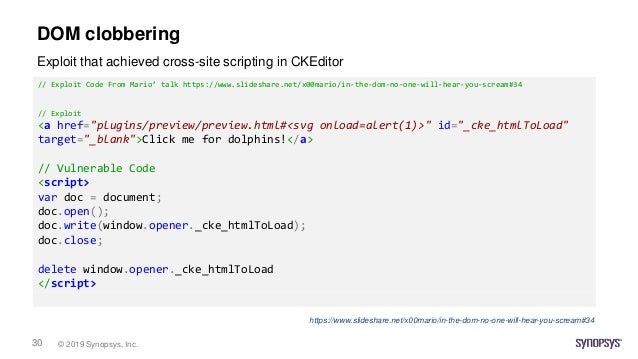
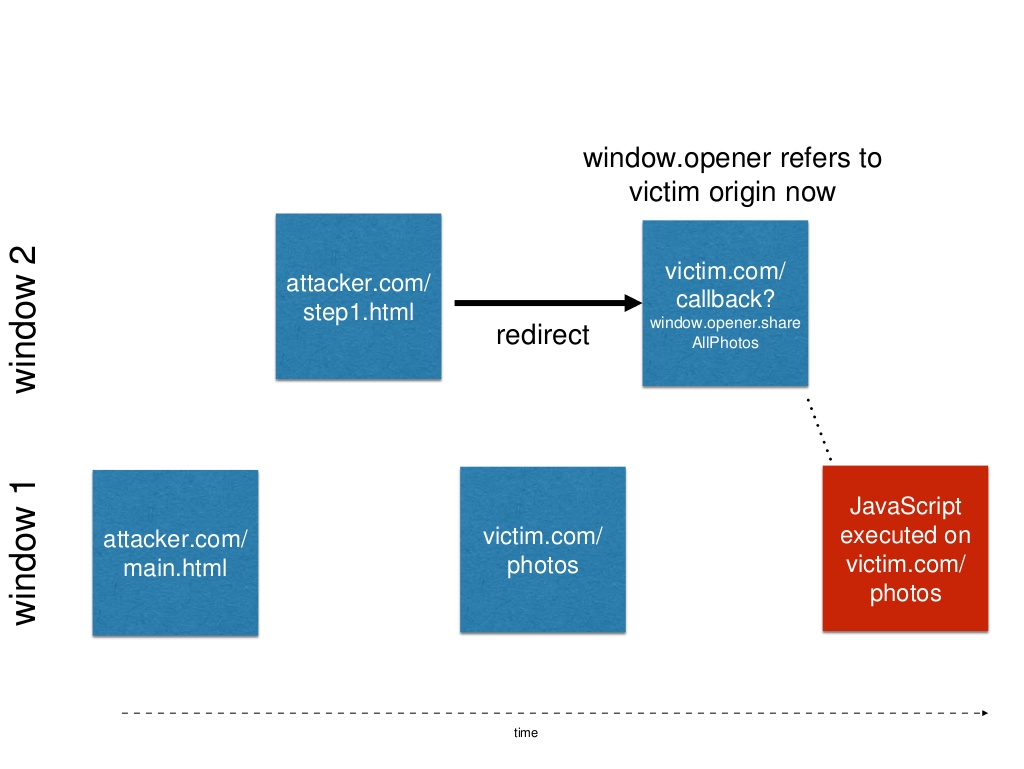
 Penetration Testing Amp Window Opener Xss Vectors Part 2 By
Penetration Testing Amp Window Opener Xss Vectors Part 2 By
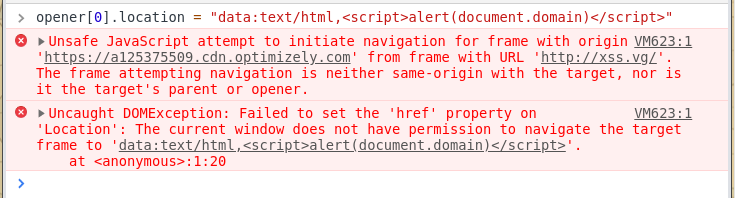
![]() Ie9 Window Opener Permission Denied
Ie9 Window Opener Permission Denied
 Javascript To Track A Scorm Package And Handle Scorm Window
Javascript To Track A Scorm Package And Handle Scorm Window
Asp Net Parent Page Partial Refresh After Closing Popup
 Como Usar La Funcion Window Opener Document Getelementbyid
Como Usar La Funcion Window Opener Document Getelementbyid
 Passing Of Value From Child To Parent Window
Passing Of Value From Child To Parent Window
 Refresh A Gridview Control On The Parent Page From A Pop Up
Refresh A Gridview Control On The Parent Page From A Pop Up
 Html Dom Window Opener Properties Geeksforgeeks
Html Dom Window Opener Properties Geeksforgeeks
 Window Opener Not Working In Ie8 9 Stack Overflow
Window Opener Not Working In Ie8 9 Stack Overflow
 Firefox 79 The Safe Return Of Shared Memory New Tooling
Firefox 79 The Safe Return Of Shared Memory New Tooling
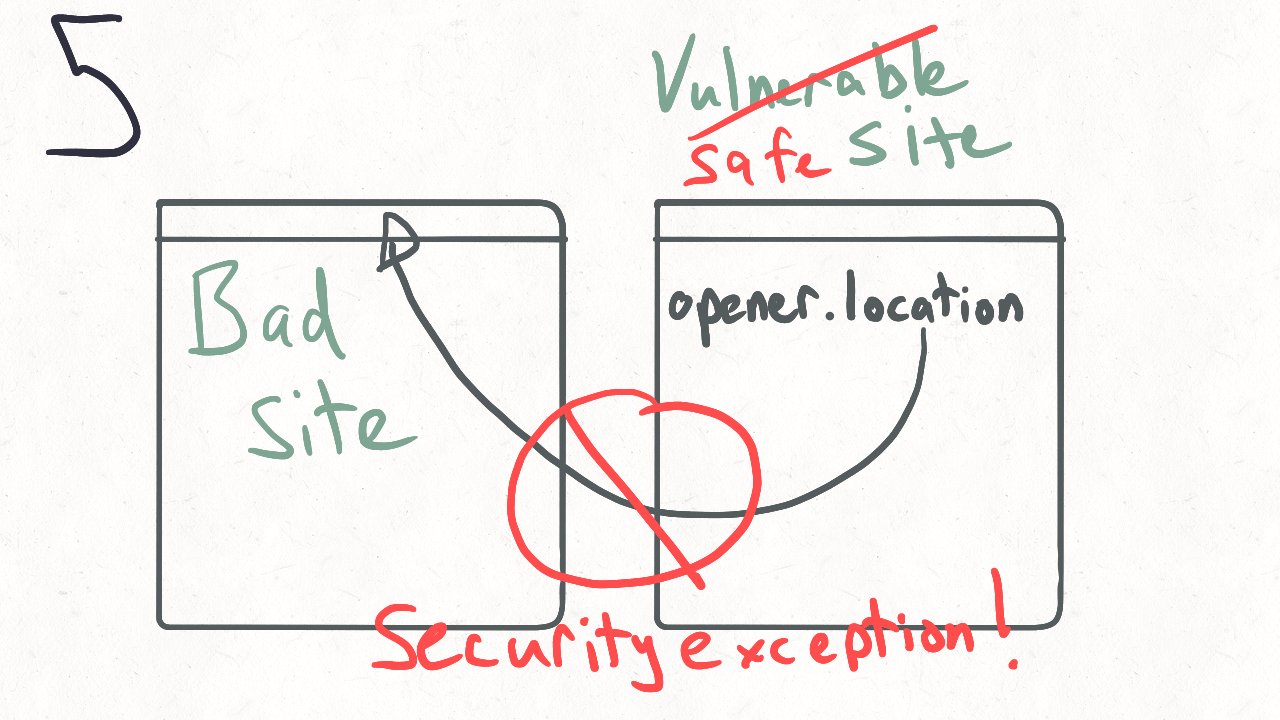
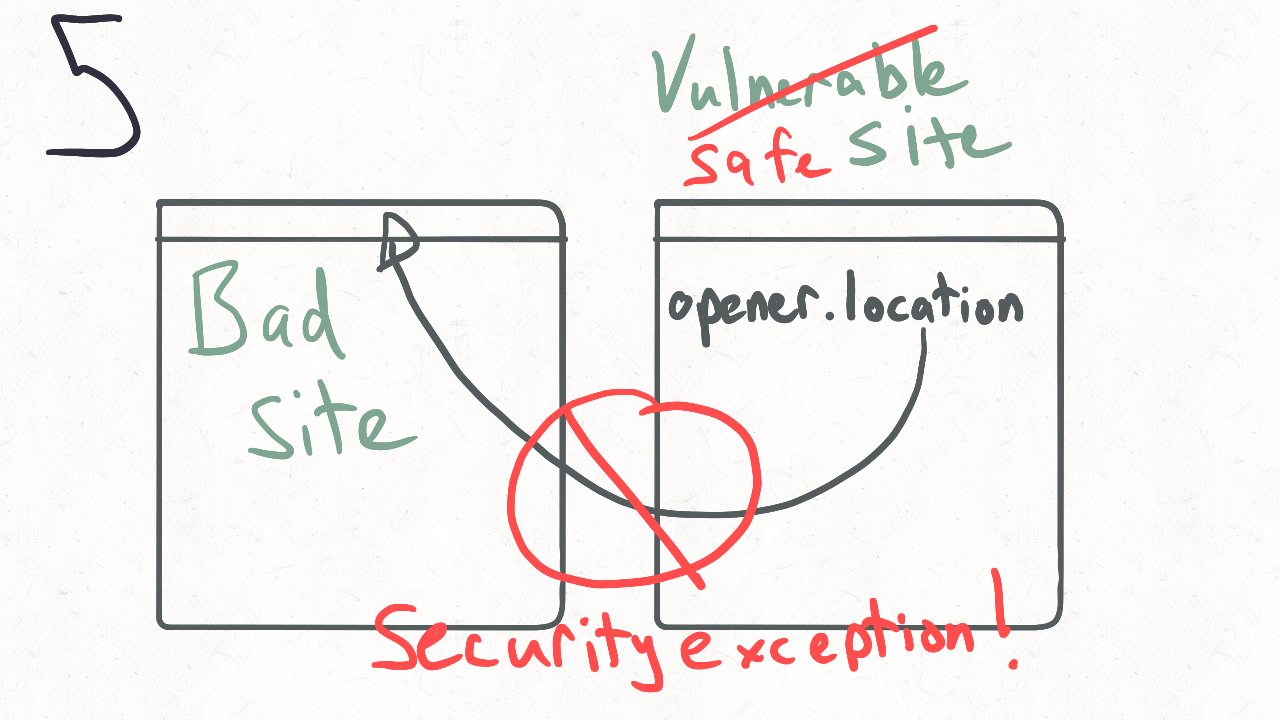
 Html5 Cross Document Messaging Vulnerabilities Appcheck
Html5 Cross Document Messaging Vulnerabilities Appcheck
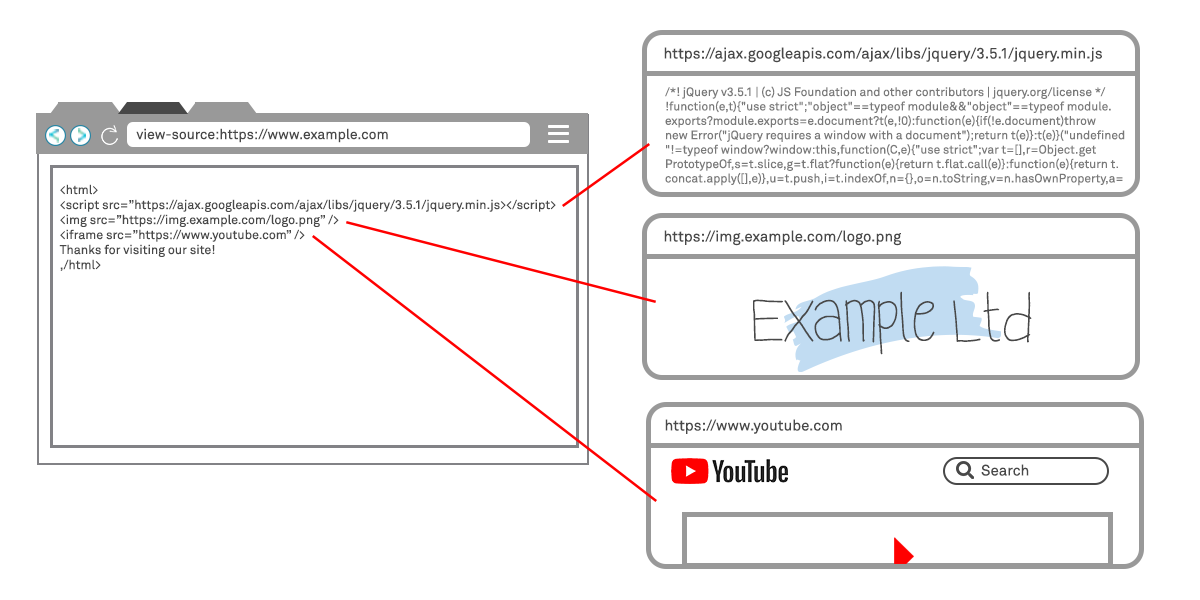
How Well Does Google Crawl Javascript Pretty Darn Well
 Window Opener Someglobaljavascriptvariable Is Always
Window Opener Someglobaljavascriptvariable Is Always
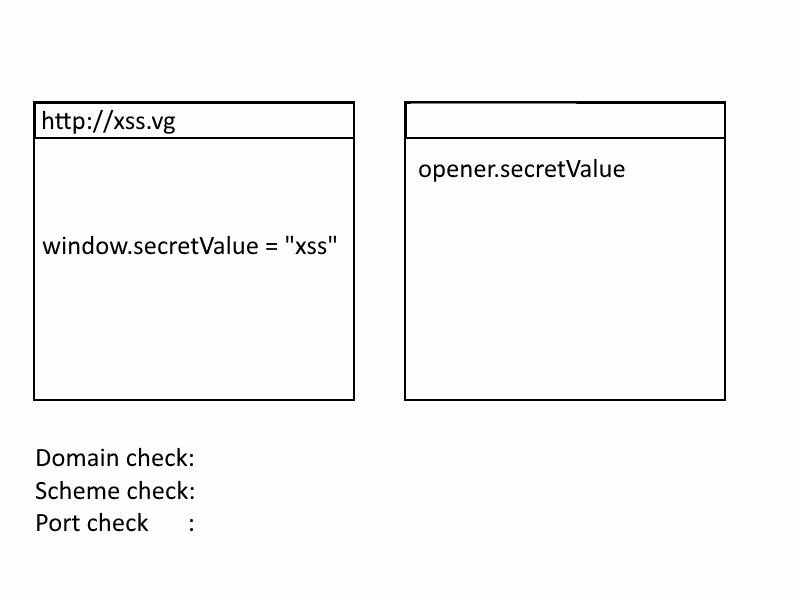
 Finding Same Origin Method Execution Vulnerabilities
Finding Same Origin Method Execution Vulnerabilities
 Penetration Testing Amp Window Opener Xss Vectors Part 1 By
Penetration Testing Amp Window Opener Xss Vectors Part 1 By
 How To Open Url In A New Tab With Javascript
How To Open Url In A New Tab With Javascript
 Ie下判断父页面或opener页面是否存在 奋进的小白粥 Csdn博客 Ie
Ie下判断父页面或opener页面是否存在 奋进的小白粥 Csdn博客 Ie
 Penetration Testing Amp Window Opener Xss Vectors Part 1 By
Penetration Testing Amp Window Opener Xss Vectors Part 1 By
Window Open Focus Stays On Parent Form Tutorial Robert
 Redirect To Another Url Using Pop Up Window In Javascript
Redirect To Another Url Using Pop Up Window In Javascript
 Javascript Pass Selected Value From Popup Window To Parent
Javascript Pass Selected Value From Popup Window To Parent
0 Response to "35 Javascript Window Opener Document"
Post a Comment