35 How To Run Javascript In Chrome
Run custom JavaScript on any website. i sadly had the same experience, i'm using cjs just to skip intros @ netflix, so i didnt bother checking this out, but installed it on a different pc and copied my extremely simple script over for the whole domain but nothing happened.. also tried it with matching regexp but that didnt work either, no script was injected (also refreshing didnt change this ... But to test and see the working of a JavaScript program you need an IDE for web development which is capable of writing and running your JavaScript code. By assuming that you don't have an IDE and want to run JavaScript file or program on your Browser like Chrome or FireFox which is most and commonly used web browsers.
 How To Enable Javascript On Google Chrome Enablejavascript
How To Enable Javascript On Google Chrome Enablejavascript
Run Javascript - Chrome Extension Help. Run Javascript is a Chrome Extension that allows you to run custom Javascript each time you visit a website. It is particularly useful to web developers and people who like to tamper with websites they frequent by injecting additional javascript to manipulate the DOM. If you don't always have it, you ...

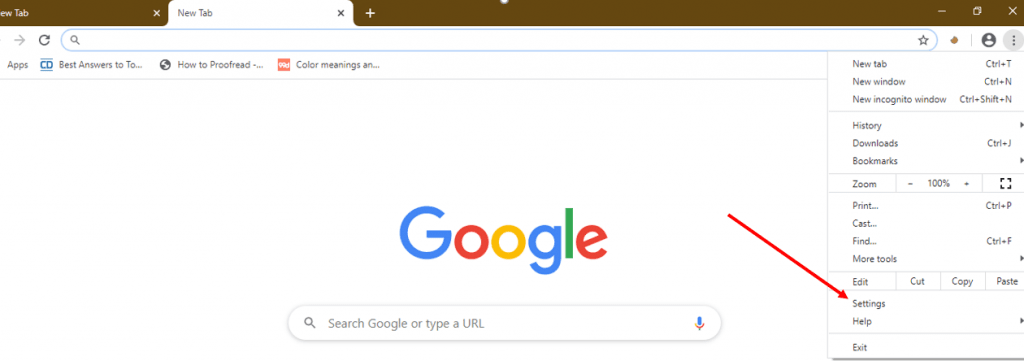
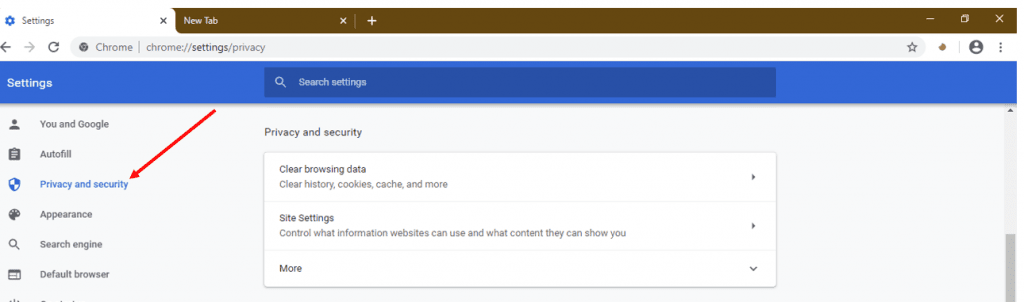
How to run javascript in chrome. Enable JavaScript in Google Chrome. First step: You need to open the settings on Google Chrome by click the menu icon in the upper right corner of the browser to the right. And choose Settings from selection popup. From Settings, click " Show advanced settings…. ". It's located at the very bottom of the Settings section. Enable JavaScript in Google Chrome On your computer, open Chrome. At the top right, click More Settings. At the bottom, click Advanced. If JavaScript has been disabled within your browser, the content or the functionality of the web page can be limited or unavailable. This article describes the steps for enabling JavaScript in web browsers. More Information Internet Explorer. To allow all websites within the Internet zone to run scripts within Internet Explorer:
In Chrome, you can open the developer console with Ctrl+Shift+J (Windows) or Ctrl+Option+J (Mac), or manually from the settings menu by selecting More Tools-> Developer Tools. The console allows you to run code in the browser, similar to how. Output of the browser console in Chrome. Run JavaScript with a Framework Note: If you paused on a different line, you have a browser extension that registers a click event listener on every page that you visit. You were paused in the extension's click listener. If you use Incognito Mode to browse in private, which disables all extensions, you can see that you pause on the correct line of code every time. 15/3/2012 · The easiest way is to run js file is to install nodejs in Your system and then go to the directory like shown in the below link click to show picture first, write node keyword and then type the name of your file. so to run your js code in node write like i.e. node index. I hope you understand this
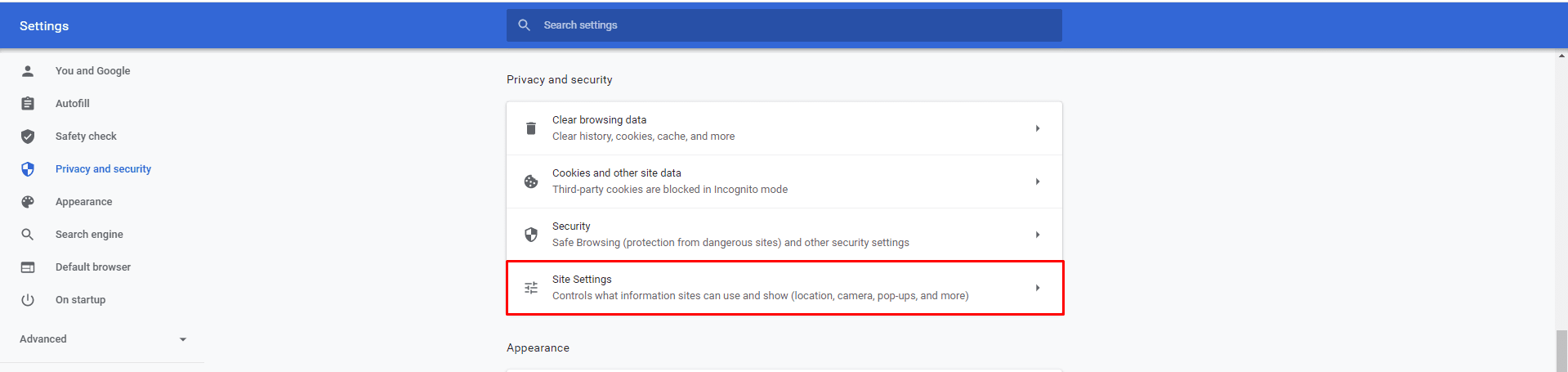
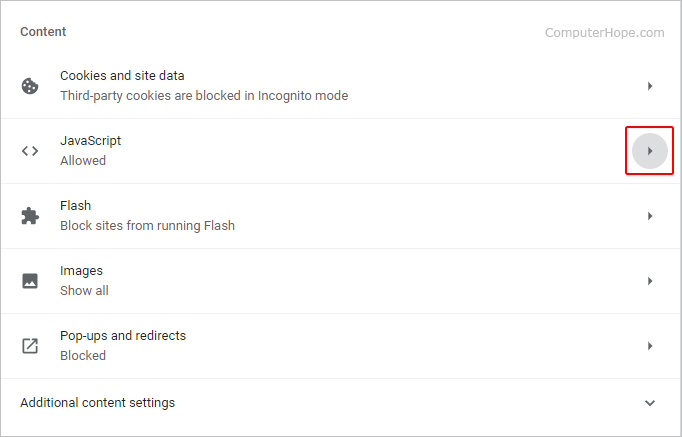
To add a breakpoint, first open Chrome's developer tools and navigate to the Sources tab. Once a JavaScript file is open clicking on the line numbers on the left is going to add a breakpoint: Now every time this line of code is run Chrome will pause, allowing you to view the values of variables in the surrounding code and step through the ... On Google Chrome, JavaScript is enabled by default, but you can verify if it works through the Settings menu. To reveal the Settings menu, simply click on three tiny black dots at the top-right corner of your Chrome window. Check "Enable JavaScript" Close the Content window. Back to the top of this web page . Google Chrome. To enable JavaScript in Chrome on a Windows Computer. Click on the Google Chrome menu icon to the right of Chrome's address bar; Select Settings; Click Show advanced settings… (at the bottom of the page)
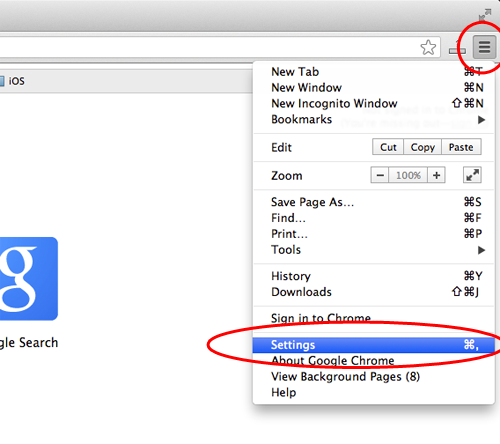
How to enable JavaScript in your browser Nowadays almost all web pages contain JavaScript, a scripting programming language that runs on visitor's web browser. It makes web pages functional for specific purposes and if disabled for some reason, the content or the functionality of the web page can be limited or unavailable. Chrome; iOS; Android; IE & Edge; Firefox; Safari; Opera; Chrome. Follow these instructions to activate and enable JavaScript in the Chrome web browser. PC. To the right of the address bar, click the icon with 3 stacked horizontal lines. From the drop-down menu, select Settings. At the bottom of the page, click the Show advanced settings… link. 10/2/2021 · Need to Run JavaScript on Chrome? If so, here are the steps that you may follow to run your JavaScript. Steps to Run JavaScript on Chrome from Scratch Step 1: Open Chrome. To start, open your Chrome web browser: Step 2: Launch the Developer Tools. You can launch the Developer Tools by using the following keyboard shortcut: Ctrl+Shift+I
23/5/2020 · Run custom Javascript, each time you visit a website. This extension is particularly useful to web developers and people who like to tamper with websites they frequent by injecting additional javascript to manipulate the DOM. Add in any javascript you like and it will automatically be executed everytime you visit the website in the future. About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy & Safety How YouTube works Test new features Press Copyright Contact us Creators ... INSTRUCTIONS TO ENABLE JAVASCRIPT. Microsoft Edge & IE. Mozilla Firefox. Google Chrome. Apple Safari. Opera. Chrome on Windows Shortcut: F10/Alt Enter S. Click the button of Customize and control Google Chrome (the icon with 3 stacked horizontal lines) to the right of the address bar, then select Settings from the drop-down menu.
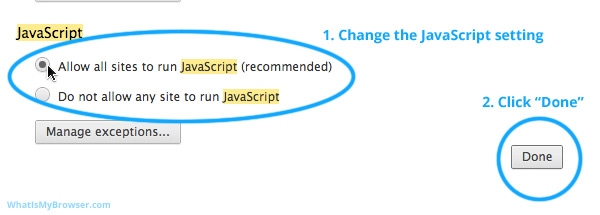
In the address bar, enter chrome://plugins. Find the "Java" entry, and click its Disable link. Restart your browser. To enable or disable JavaScript in Chrome: In the address bar, enter chrome://settings/content. Find JavaScript on the page and select either Allow all sites to run JavaScript or Do not allow any site to run JavaScript. Our Chrome Debugger allows front-end developers to debug their client-side JavaScript code running inside Google Chrome directly from Visual Studio Code. How does it work? Our debugger works by connecting to Chrome over its Chrome Debugger protocol , where we map files loaded in the browser to the files open in Visual Studio Code. Here is the final implementation of Selenium automation with JavaScript that will be run on LambdaTest's cloud-based Selenium Grid: Step 3: Finally, it's time to run the test on the LambdaTest Grid. Trigger the following command on the terminal to run the JavaScript Automation test with Selenium Webdriver: node test.js
12/10/2015 · Click Run Snippet, or press Control+Enter or Command+Enter (Mac). # Run a Snippet with the Command Menu. Focus your cursor somewhere inside of DevTools. Press Control+O or Command+O (Mac) to open the Command Menu. Type the ! character followed by the name of the Snippet that you want to run. Figure 10. Running a Snippet from the Command Menu. If JavaScript is enabled on Chrome and you're wanting to see what a specific site looks like without going through the settings menu, you can disable JavaScript from Chrome's DevTools while you're on that site. This should only be used for testing purposes, though, as JavaScript will be re-enabled on the site once you close DevTools. Code Snippet in Chrome Dev Tools. Follow these steps to create your first snippet: Open dev tools in chrome: Press command+option+J (on mac) and ctrl+shift+J (on non mac) Click on sources tab to open source panel. page sub-tab will be open by default. Click on more tabs and select snippet. Click new snippet and give your snippet some name.
Note: If there are any specific sites you don't want to be able to run JavaScript, just add them to the "Block" list. Click the "Add" button to block JavaScript on certain websites. This interactive tutorial shows you how to run JavaScript in the Chrome DevTools Console. See Get Started With Logging Messages to learn how to log messages to the Console. See Get Started With Debugging JavaScript to learn how to pause JavaScript code and step through it one line at a time.. Figure 1.The Console. # Overview The Console is a REPL, which stands for Read, Evaluate, Print, and Loop. Google Chrome More Tools Menu. There some options will be listed under the more tools menu where we will click to the Developer tools like below. Google Chrome Developer Tools. This will open the developer tools provided by Google Chrome. JavaScript also provided under the Developer Tools where we will click to the Console tab like below.
14/6/2013 · Chrome Extension: run JavaScript in the context of the current page / I'm currently working on a Google Chrome extension and I need to run a JavaScript in the context of the current page. The obvious choice for such a logic is the content script. However it is not so easy, because the content script has an access only to the DOM of the current page. Today, JavaScript is so impressive that it is used by modern web browsers such as Google Chrome, Safari, Mozilla Firefox, Opera, Internet Explorer, Microsoft Edge etc. Popular mobile devices such as Android and iPhone are also able to run JavaScript-based browsers and applications natively. With your question I assume that you want to write some javascript function and run it to check its output. If that's the case: To do so you can press F12 (Or may be Func + F12) from your keyboard that will open up developer console (You can also ...
To watch all JavaScript programs,Visit my channel 👇https://www.youtube /channel/UCkktsFQAPJz8PkMr15gAhXwOrwww.youtube /channel/Pratik Matkar Using Chrome DevTools (well, that's by far our favorite). Using IDEs such as Visual Studio Code, Visual Studio, WebStorm, etc. We'll use VS Code and Chrome DevTools for illustration. Chrome and Node.js use the same JavaScript engine, Google V8, which means we can use the tools we used for front end debugging. To do this:
 How Do I Disable Javascript In Chrome Newbedev
How Do I Disable Javascript In Chrome Newbedev
 How To Enable Javascript In Google Chrome
How To Enable Javascript In Google Chrome
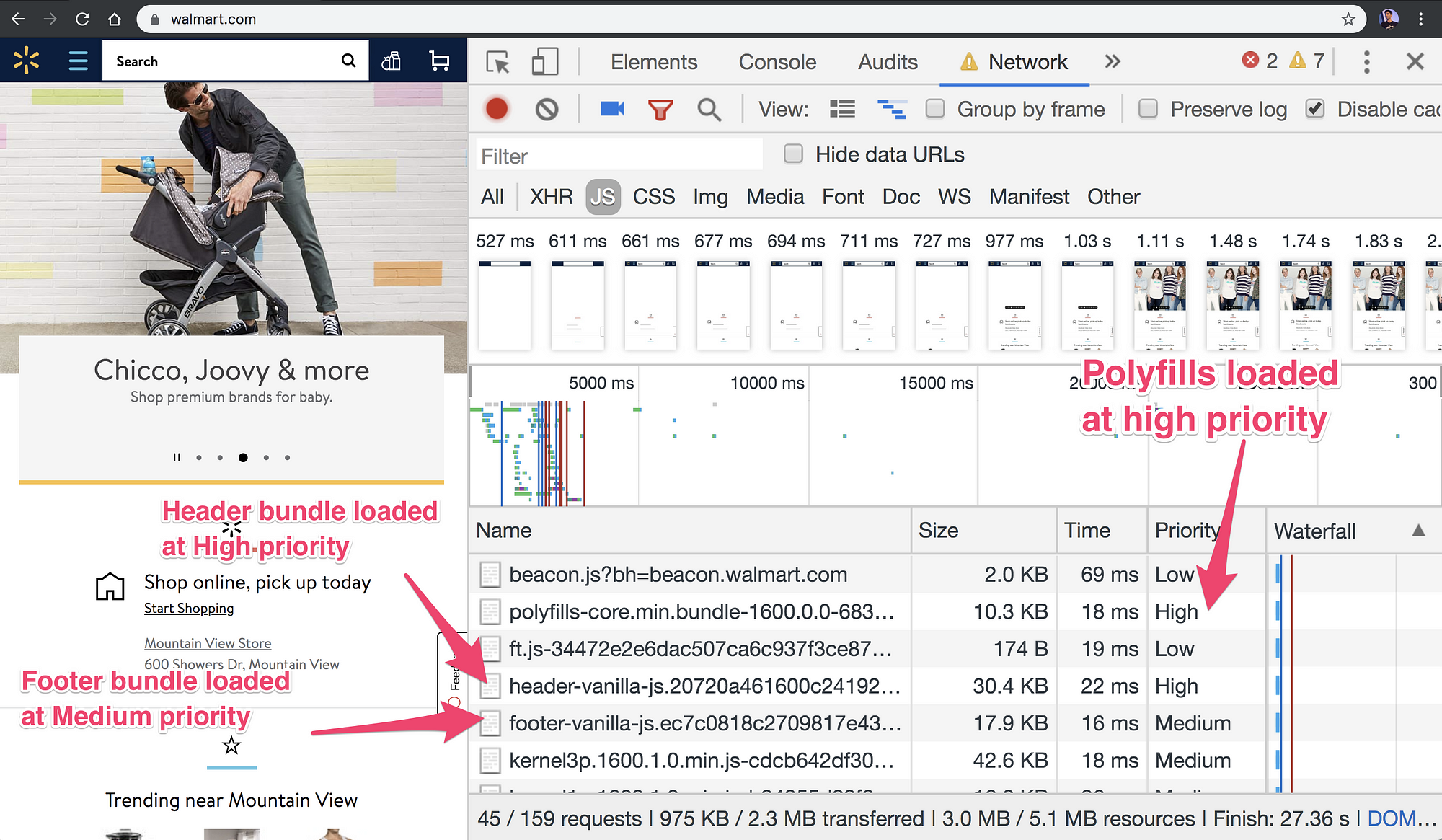
 Addyosmani Com Javascript Loading Priorities In Chrome
Addyosmani Com Javascript Loading Priorities In Chrome
 How Do You Launch The Javascript Debugger In Google Chrome
How Do You Launch The Javascript Debugger In Google Chrome
 Run Snippets Of Javascript Chrome Developers
Run Snippets Of Javascript Chrome Developers
 How To Run Javascript File Program In Browser Youprogrammer
How To Run Javascript File Program In Browser Youprogrammer
 How Do I Run Javascript In Chrome It S Just Coding
How Do I Run Javascript In Chrome It S Just Coding
 Block Javascript For A Single Site In Google Chrome Make
Block Javascript For A Single Site In Google Chrome Make
 How To Enable Disable Javascript In My Browser Fast Amp Easy
How To Enable Disable Javascript In My Browser Fast Amp Easy
 Run Javascript Chrome Extension Help Software Engineering
Run Javascript Chrome Extension Help Software Engineering
 How To Enable Javascript On Google Chrome Enablejavascript
How To Enable Javascript On Google Chrome Enablejavascript
 How Do I Run Javascript In Chrome It S Just Coding
How Do I Run Javascript In Chrome It S Just Coding
Chrome Enable Java And Javascript
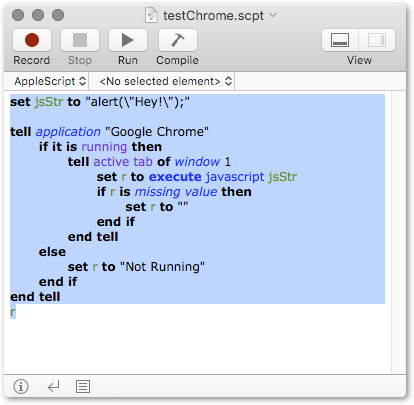
 Execute Javascript On Chrome Fails No Matter What Questions
Execute Javascript On Chrome Fails No Matter What Questions
How To Enable Javascript In Google Chrome On Windows 10
 Run And Debug Javascript Code Inside Google Chrome
Run And Debug Javascript Code Inside Google Chrome
Crm Javascript Fiddle Chrome Extension Plugin Addon
 How To Allow Javascript Alerts To Show In Google Chrome 8 Steps
How To Allow Javascript Alerts To Show In Google Chrome 8 Steps
 How To Use Javascriptexecutor In Selenium Browserstack
How To Use Javascriptexecutor In Selenium Browserstack
 How To Enable Google Chrome Chrome Flags Values Using
How To Enable Google Chrome Chrome Flags Values Using
 How Do I Enable Javascript On My Android Phone
How Do I Enable Javascript On My Android Phone
 34 How To Run Exe File Using Javascript In Chrome Modern
34 How To Run Exe File Using Javascript In Chrome Modern
 How To Disable Javascript In Chrome
How To Disable Javascript In Chrome
 How To Run Javascript Code In Chrome Youtube
How To Run Javascript Code In Chrome Youtube
 Enable Disable Javascript On Google Chrome Browser Scc
Enable Disable Javascript On Google Chrome Browser Scc
 How Do I Enable Or Disable Javascript In My Browser
How Do I Enable Or Disable Javascript In My Browser
How To Enable Javascript In Google Chrome On Windows 10
 How To Run Javascript On Sharepoint Pages Sean C Davis
How To Run Javascript On Sharepoint Pages Sean C Davis


0 Response to "35 How To Run Javascript In Chrome"
Post a Comment