32 Javascript Import Vs Require
Sep 24, 2020 - Node.js: require(), module.exports and exports JavaScript: import, export require will scan node_modules to find modules, but import won’t. But if you are using babel, import and require are pretty much the same. require can be used for importing conditionally. Import vs Require in Node.js Node.js introduced support for the import statement in Node.js 12, although you need to opt in by setting a package.json configuration option . However, Node.js has no plans to drop support for require() (CommonJS).
 Understanding Modules And Import And Export Statements In
Understanding Modules And Import And Export Statements In
defaultExport. Name that will refer to the default export from the module. module-name. The module to import from. This is often a relative or absolute path name to the .js file containing the module. Certain bundlers may permit or require the use of the extension; check your environment.

Javascript import vs require. JS-105 รู้หรือไม่ Import/Require มันต่างกันกว่าที่คิด !! noomerZx. ... // somefile.js export const text = 'Hello World' // anotherfile.js import { text } from 'somefile.js' console.log(text) CommonJS vs ES6 Modules. My solution was to explicitly import the module by using require(): require ( 'babel-core/register' ); export default require ( './module_name' ). default ; The use case is simple: I just want to export an object with the name just as it was imported. Node.js follows the commonJS module system, and it require to include modules that exist in separate files and for that purpose it has methods like "require" and "ES6 import and export" are available in node.js. Require: It is the builtin function and it is the easiest way to include modules that exist in separate files.
In this video you will learn on example the different ways of creating modules in Javascript on real examples. The first thing in Javascript was Immediately ... 26/6/2020 · ESM import is part of the JavaScript language spec, require () is not. import requires a special configuration option in package.json. import does not support importing JSON files. You'll get a Unknown file extension ".json" error if you try to import a file that ends in .json. Feb 24, 2020 - Node has a builtin function require to include modules. This is called the node module system. ES6 provides export / import statements. The export statement is used when creating JavaScript modules to export functions, objects, or primitive values. The static import statement is used to import ...
The main difference is that es6 modules are static and commonJS modules are dynamic. Which means you can nest imports of es6 modules. You can't put them inside functions or conditions. They are allowed only in root of the file. It's because require works in runtime and imports in parsed time. The import() operator lets us dynamically load ECMAScript modules. But they can also be used to evaluate JavaScript code (as Andrea Giammarchi recently pointed out to me), as an alternative to eval().This blog post explains how that works. eval() does not support export and import # A significant limitation of eval() is that it doesn't support module syntax such as export and import. 10/10/2017 · The major difference between require and import, is that require will automatically scan node_modules to find modules, but import, which comes from ES6, won't. Most people use babel to compile import and export, which makes import act the same as require.
Resolving Relative specifiers does not work because data: is not a special scheme. For example, attempting to load ./foo from data:text/javascript,import "./foo"; fails to resolve because there is no concept of relative resolution for data: URLs. An example of a data: URLs being used is: In JavaScript there is 2 ways of importing a file from another file. import /export is ES6 syntax and not every browser support yet. Using Babel to transpile javascript is actually using CommonJS which NodeJS use. import will be run in the beginning of the file, always, whereas require can be called anytime and anywhere import gets sorted to the top of the file import can be used to selectively load parts you need, and can save memory import can be asynchronous, which apparently perform better, and require is synchronous
Stylus Import. Disclaimer: In all places the @import is used with Stylus sheets, the @require could be used. When using @import without the .css extension, it's assumed to be a Stylus sheet (e.g., @import "mixins/border-radius").. @import works by iterating an array of directories, and checking if this file lives in any of them (similar to node's require.paths). One of the major differences between require() and import() is that require() can be called from anywhere inside the program whereas import() cannot be called conditionally, it always runs at the beginning of the file. 1 week ago - Access to script at 'file:///C:/dev/git/github/Haeresis/import-export-require-isomorphism/javascripts/operation.js' from origin 'null' has been blocked by CORS policy: Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, chrome-untrusted, https. ...
So in answer to your first question, the run order of your requires is exactly as it appears in your source code. My understanding of the new module spec is pretty limited, but the main difference between require and import is that import is always run at the very beginning of the file (if you look at Babel's output, they get hoisted to the top ... Learn about the differences between ES6 (ES2015) module import statement, Node's `require()`, Node's ESM support and the new dynamic import() method.Resource... 2. Order o f execution differs. require will be run inline, after the code above it has executed.import runs before the rest of the script.. Assuming module2.js has console.log("require module2"); at the top, then if we run this code:. console.log("require module1"); const obj = require("./module2"); console.log(`module2 = ${obj.module2}`); it results in the following:
The CommonJS standard is recognized by the use of require statement for importing modules/codes and module.exports statement for exporting modules/codes. In 2009, NodeJS was introduced to the world, and boy did it popularize javascript outside the browser. It started to become on of the most popular choices for backend development. 20/2/2021 · In this article, you will learn the difference between import and require in Javascript. These are used when you try to use an external module inside the page you are currently working on. The main difference is : Import. import module from "module"; Lexical; will be sorted to the top of the current file. Only can be called in the beginning. Jun 23, 2019 - Require vs import vs import() :: Online Training
Feb 11, 2021 - Then 2015 dawned and the shining light of the ES6 specification did come unto the Javascript developers, and the Javascript developers did weep with joy, and the ES6 specification said unto them, yo I fixed this whole require() situation we're all gonna use import now. Then, in another script, it will be straightforward to import the default export: import cube from './my-module.js'; console.log(cube(3)); // 27. Note: 1) It is not possible to use var, let or const with export default. 2) You can't have more than one default export. require and module.exports Using require() vs. define() Earlier I mentioned that we can use both require() and define() to load dependencies. Understanding the difference between those two functions is essential to managing ...
Module format: require.js loader in use. The HTML page is modified to import require.js rather than our app.js. But we need to inform require.js where to begin, the entry point. Major Differences Between require and import in JavaScript. While require() is a node.js statement that uses CommonJS, import() is used only with ES6. require() remains where it has been put in the file (non-lexical), and import() always moves to the top. require() can be called for use at any point in the program, but import() can only be run at the beginning of the file. As you are probably aware, modern javascript has two different ways of importing one module (a file) into another file. The first method — called the require method - was introduced years ago in node.js. It looks like this: The second method — the import method - was introduced more recently, with ES2015.
At the time of writing this, there is no JavaScript engine yet that natively supports ES6 modules. If you are using Babel, Babel actually converts import and export declaration to CommonJS (require/module.exports) by default anyway. So even if you use ES6 module syntax, you will be using CommonJS ... Static imports vs requires. Perp March 6, 2018, 9:50am #1. When importing components inside other components, I'm used to using static imports like. import Component from './relativePath'. However, project I joined uses requires with absolute paths for components. require trong Nodejs theo chuẩn commonjs, còn import mới có trong ES6 Trong một package, file có nhiều module thì việc mong muốn chỉ khai báo các module muốn sử dụng để khỏi lãng phí tài nguyên là mong muốn chính đáng phải không nào (Good good good) .
Jun 04, 2018 - Link to the challenge: https://learn.freecodecamp /javascript-algorithms-and-data-structures/es6/understand-the-differences-between-import-and-require I don’t understand how I’m supposed to correctly use import in this challenge. What is the correct file path? 5/5/2019 · Require and Import in Javascript – Techformist Require and import do the same thing differently. I never said to none about missin’ the good ol’ days. The days when Javascript was not golden, code could be simply included within HTML or a single file, and when smarty-pants use to go cyber without Javascript. Require is Nonlexical and Import is Lexical Requires to stay where they have put the file, and imports get sorted to the top of the file. Import is always run at the very beginning of the file and can't be run conditionally. On the other hand, require can be used inline, conditionally,
12/8/2021 · Require Vs. Import. Both require and import are used to include modules. But they have several important features you should be aware of. 1. Require statements can be called anywhere in the code. Usually, we call the import or require statements at the beginning of a file. Se for um objeto o import pode importar só pedaços, mas se for uma função por exemplo então podes usar somente import foo from './A.js'; sem precisar de {} ou * as foo. Compartilhar melhorar esta resposta
 Does Preload Js Can T Import Local External Customize Methods
Does Preload Js Can T Import Local External Customize Methods
 Import Vs Require Sheenam Narula
Import Vs Require Sheenam Narula
 Is Import Or Require Better For Including Javascript Modules
Is Import Or Require Better For Including Javascript Modules
 Javascript Require Vs Import In 3 Min
Javascript Require Vs Import In 3 Min
Require Corejs Vs 39 Import Core Js Stable 39 Issue 2251
 Es6 Import Not Working Correctly In Next Js Application
Es6 Import Not Working Correctly In Next Js Application
 Native Es Modules In Nodejs Status And Future Directions
Native Es Modules In Nodejs Status And Future Directions
 Require Vs Import Syntax In React Codemirror2 Stack Overflow
Require Vs Import Syntax In React Codemirror2 Stack Overflow
 Import Local Json In Node Js V8 5 Experimental Modules Dev
Import Local Json In Node Js V8 5 Experimental Modules Dev
How To Import A Module In Node Js
 The Difference Between Require X And Import X Stack
The Difference Between Require X And Import X Stack
 Import Vs Require Sheenam Narula
Import Vs Require Sheenam Narula
 Sl 29 Cloud Computing Categories Iaas Vs Paas Vs Baas Vs
Sl 29 Cloud Computing Categories Iaas Vs Paas Vs Baas Vs
 Ooooh I M Going To Have To Try This Out Dev Community
Ooooh I M Going To Have To Try This Out Dev Community
Understanding The Imports And Exports Of Javascript Es6
Intellisense With Require Issue 66546 Microsoft Vscode
 Javascript Import How To Import Modules In Javascript
Javascript Import How To Import Modules In Javascript
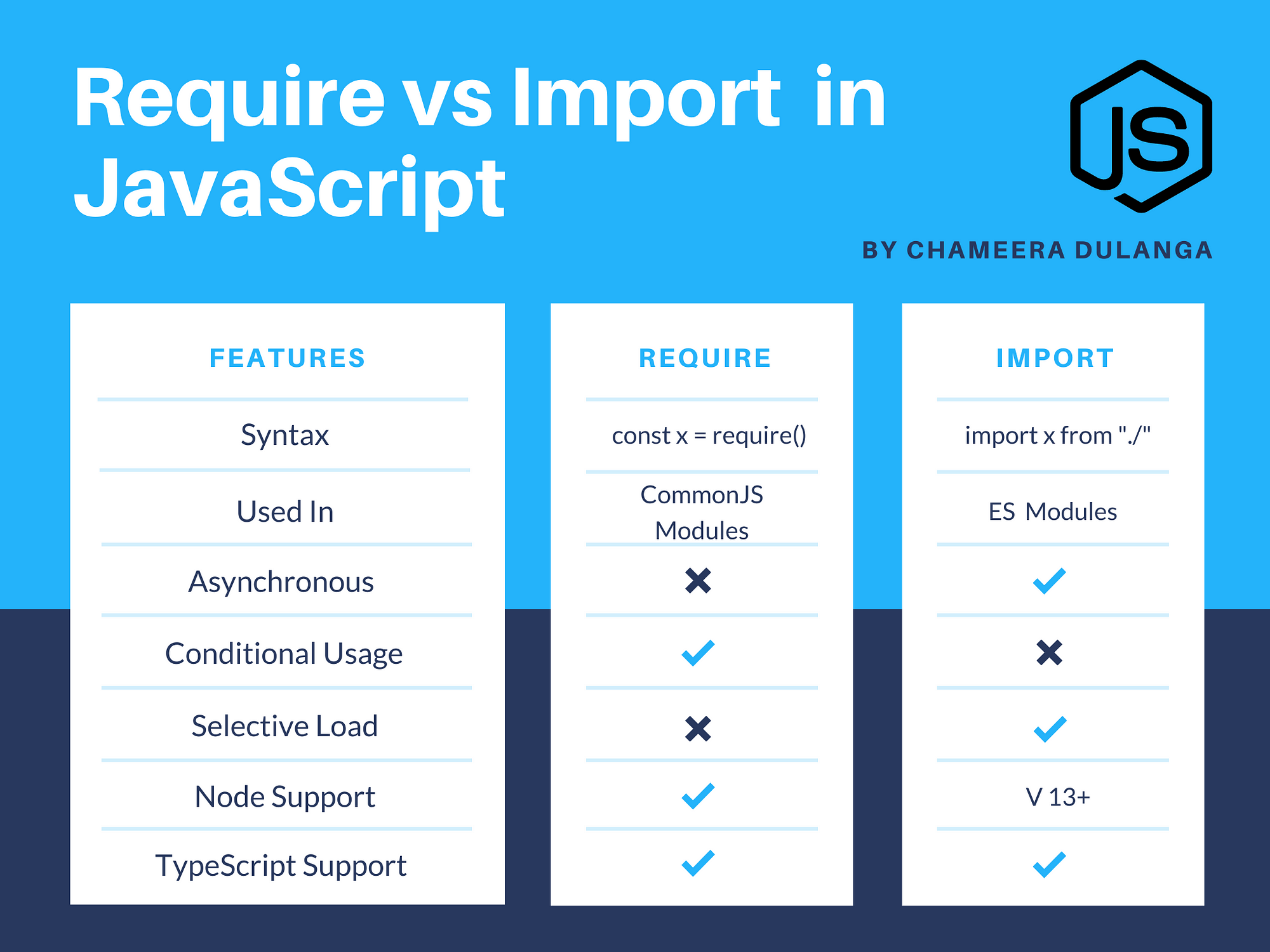
 Javascript Require Vs Import Differences Between The
Javascript Require Vs Import Differences Between The
 Understanding Es6 Modules Import Export Syntax In
Understanding Es6 Modules Import Export Syntax In
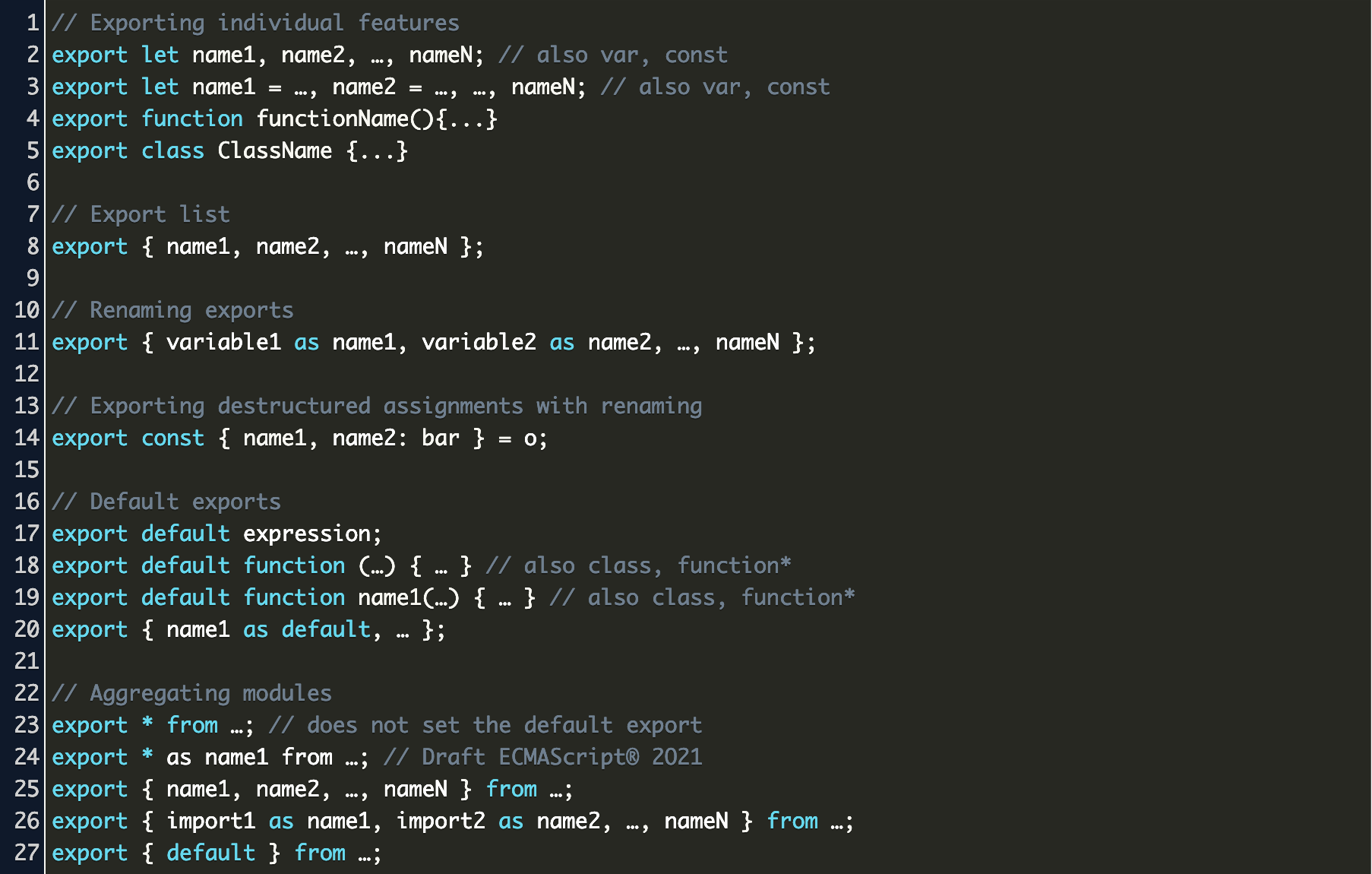
 Export Function Javascript Code Example
Export Function Javascript Code Example
 Javascript Require Vs Import Differences Between The
Javascript Require Vs Import Differences Between The
 Javascript Require Vs Import Youtube
Javascript Require Vs Import Youtube
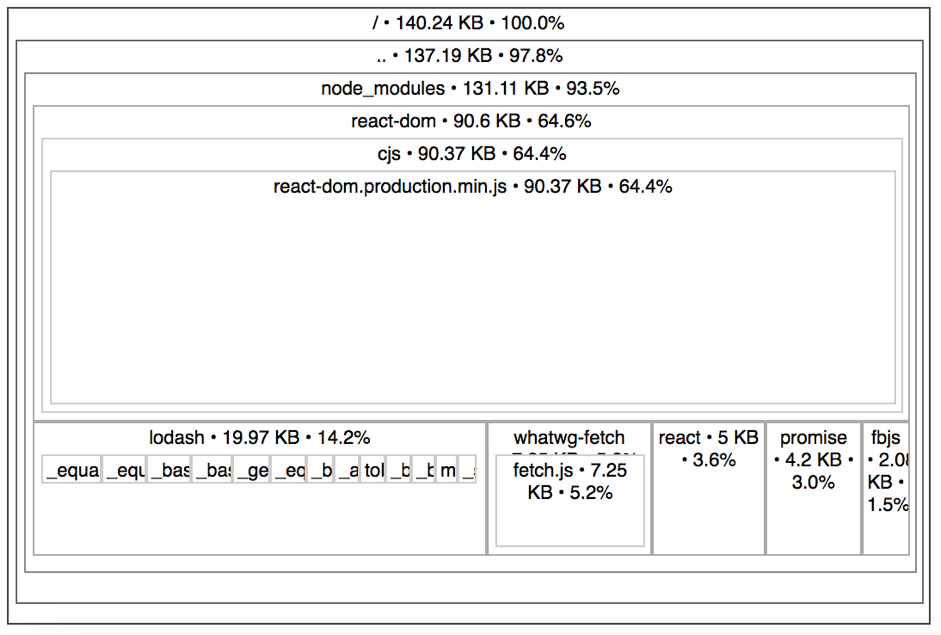
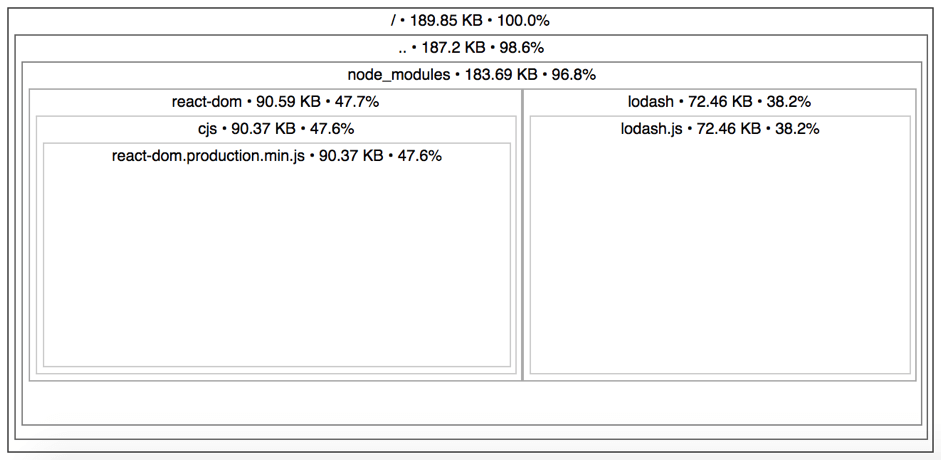
 The Correct Way To Import Lodash Libraries A Benchmark
The Correct Way To Import Lodash Libraries A Benchmark
 How To Enable Es Modules In Node Js
How To Enable Es Modules In Node Js
 The Correct Way To Import Lodash Libraries A Benchmark
The Correct Way To Import Lodash Libraries A Benchmark
 Webpack Import Vs Require And Why By Jake Carson Zerrer
Webpack Import Vs Require And Why By Jake Carson Zerrer
 Use Import Instead Of Require In Node App By Brian Francis
Use Import Instead Of Require In Node App By Brian Francis
 Ecmascript Modules Are Now In Node Js V14 Why We Are So
Ecmascript Modules Are Now In Node Js V14 Why We Are So
 Getting Started With Node Js Modules Require Exports
Getting Started With Node Js Modules Require Exports
 Node Require Visual Studio Marketplace
Node Require Visual Studio Marketplace

0 Response to "32 Javascript Import Vs Require"
Post a Comment