26 Javascript Uncaught Referenceerror Is Not Defined
Uncaught ReferenceError: $ is not defined. when it was OK before? $(document).ready(function() { $('#tabs > ul').tabs({ fx: { opacity: 'toggle' } }); $('#featuredvid > ul').tabs(); }); Results in tabs don't close anymore. jQuery is referenced in the header: I'm running Commerce Kickstart with a recently updated Drupal 7.9. I'm finding that the site's javascript comes to a grinding halt with "Error: uncaught exception: Syntax error, unrecognized expression:" and no further information. I'm not currently running any scripts on the site other than the modules I've installed. I've been able to track it down to the field group module; When I switch ...
 How To Prevent Uncaught Referenceerror Jquery Is Not
How To Prevent Uncaught Referenceerror Jquery Is Not
javascriptでオブジェクトをリターンする関数を作り、それをまるまる左辺においてみたのですが、 Uncaught ReferenceError: Invalid left-hand side in assignment というエラーが出てしまいました。 なぜでしょうか?
Javascript uncaught referenceerror is not defined. I'm learning javascript and I got stuck on a little project right now. I receive an error: "Uncaught ReferenceError: Invalid left-hand side expression in prefix operation at HTMLImageElement. (app.js:142)" and I don't know where the mistake is. I'll post the code bellow, maybe someone will have an answer for me. Thanks in advance. 9/3/2021 · Sometimes, you may come across JavaScript function is not defined error that looks like the following: doAction(); Uncaught ReferenceError: doAction is not defined. The ReferenceError as in the case above is caused when you call something that’s not defined in JavaScript. JavaScript zoom into my canva with mouse (coordinate system) I'm working on a webapp and it includes one part where I draw the graph of a function, the coordinate system is made by CanvasThe problem is, I can not zoom into my coordinate system
Uncaught ReferenceError: Cannot access 'jobTreeReducers' before initialization. Angular, commonjs, ecmascript-2020, JavaScript, ngrx / By Sai. In our application we are using Angular (version 10) and ngrx (version 7). My app was running fine till I changed the tsconfig. I changed the below property: "module": "commonjs". let student = { name: "John", age: 23 location: "Remote" } console.log(student.name) // Uncaught SyntaxError: Unexpected identifier We need a comma after every key value pair. The fix for the above would be putting a comma after 23. Why 'Uncaught ReferenceError'? The reason is dynamsoft.webtwain.min.js is a global JavaScript library, not a module. Webpack regards any JavaScript file as a module. Open bundle.js, we can see webpack wraps every module with an anonymous function. Only exported modules are accessible.
Uncaught ReferenceError: Invalid left-hand side in assignment. JavaScript. Jack_Tauson_Sr June 19, 2018, 7:30pm #1. I am ... In Javascript, since I have to use jQuery 1.6.1, ... JavaScript教程之Uncaught ReferenceError: Vue is not define ---恢复内容开始--- 在Vue学习的过程中可能出现这个情况,未捕获ReferenceError:Vue没有定义,为什么没有定义及找到这个Vue呢,目前说的最多的是"过早关闭脚本标签",例如这样引用 Uncaught ReferenceError: $ is not defined when it was OK before? $(document).ready(function() {$('#tabs > ul').tabs({ fx: { opacity: 'toggle' } }); $('#featuredvid > ul').tabs();}); Results in tabs don't close …
You'll do this by creating a closure object that holds the code that needs to be executed. When you create a closure that, like you said, executes the code on a branch and not on the main site, the code will still be executed on the main site, so no you won't be able to do this with other scripts. I want to get some data to app.js from the config.js file. But I have some problems.It give me an uncaught reference error. config.js var configData={ 'cfg':{ 'MyData ... Boolean True and false With JavaScript we always use a var keyword to create any type of variable. Based on the value assigned the type of the variable is inferred. var x = true; // here the data type will be inferred as Boolean. var y = 'Hello'; // here the data type will be inferred as String.
Photo by Christopher Robin Ebbinghaus on Unsplash Introduction: Variable hoisting is one of the simplest but still misunderstood concepts in JavaScript. There are still a few of us who feel that in Javascript variable declaration is physically moved to the top of the function block. Although conceptually it is much simpler to visualize and understand the variable being physically moved to the ... I get uncaught referenceerror: invalid left-hand side in assignment (anonymous function) in google chrome developer tools. This is the code <!-- _CF_checkreset-password-form = function(_CF_thi... Comment se fait-ce code génère une 'Uncaught ReferenceError: $ n'est pas défini' - alors qu'il était OK avant? programmation javascript
[Uncaught ReferenceError: Cannot access 'x' before initialization] というエラーメッセージが表示されます。 これは変数xに値が値が入っていませんよ(初期化されていない)というエラーです。 authentication de firebase firebase javascript jquery "UnEught ReferenceError: Firebase no está definido" Estoy trabajando con Firebase por primera vez en un proyecto de práctica y estoy teniendo un momento muy difícil para configurar la capacidad de los usuarios para iniciar session en sus counts. Understanding symbols in JavaScript. May 5, 2020 6 min read 1721. Before symbols were introduced in ES6 as a new type of primitive, JavaScript used seven main types of data, grouped into two categories: Primitives, including the string, number, bigint, boolean, null, and undefined data types. Objects, including more complex data structures ...
17/4/2014 · Reference Error [variable] is not defined. In some cases, this can be simply referring to a variable that isn’t defined (perhaps the most popular is when jQuery’s $ function has been dereferenced and you’re trying to use $) and simply needs a definition. But, in other cases, there are times where it may not be as simple. Welcome to the Treehouse Community. The Treehouse Community is a meeting place for developers, designers, and programmers of all backgrounds and skill levels to get support. In JavaScript, all declarations that mean var, let, const, function, function*, class are hoisted. Temporal Dead Zone: let and const are hoisted but there is a time difference between entering scope and being declared where they cannot be accessed. This period is called the temporal dead zone (TDZ). Following is an example of hoisting of let variable: console.log(carBrand); // undefined ...
The scope is a collection of stored variables as well as the rules for accessing these variables by name at any time. Working principles of the javascript engine. Let's see how the engine process this statement var age = 5; . The first thing the compiler does is to break the statement down into tokens. 17/12/2014 · After upgrading to v0.11.3 from v0.11.2, I now get the above error when I include jquery, which I'm importing via package.json and requiring. It seems that the window.location object is not defined while require ('jquery') is being processed.. The strange thing is, when I reverted back to v0.11.2, the problem persists. ReferenceError: invalid assignment left-hand side, The JavaScript exception "invalid assignment left-hand side" occurs when there was an unexpected assignment somewhere. For example, a An arrow function expression is a syntactically compact alternative to a regular function expression, although without its own bindings to the this, arguments ...
3/4/2016 · Uncaught ReferenceError: X is not defined Since JavaScript executes inside the browser, your browser like Firefox , Chrome , Edge, or Internet Explorer throws this error when you are using a variable that is not defined, for example, the following code will throw this error, but once you declare the variable using the var keyword, the error will go away: In fact, the JavaScript engine will hoist a variable declared by the let keyword to the top of the block. However, the JavaScript engine does not initialize the variable. Therefore, when you reference an uninitialized variable, you'll get a ReferenceError. Temporal death zone (TDZ) 2/10/2018 · 255 Uncaught ReferenceError: $ is not defined after adding ScrollMagic. I was trying to use ScrollMagic but it is not working when I inspect element it is giving this. error255 Uncaught ReferenceError: $ is not defined. Even tho I’ve included all the libraries in the header and the actual script on the bottom of the page.
JavaScript Calculator. ... >> Uncaught ReferenceError: Invalid left-hand side in assignment. And since the user will always enter the equal operator as the last input of an expression, I had to ... TypeError: "x" is not a function; ReferenceError: "x" is not defined; RangeError: precision is out of range; Error: Permission denied to access property "x" TypeError: "x" is read-only; SyntaxError: redeclaration of formal parameter "x" TypeError: Reduce of empty array with no initial value; SyntaxError: "x" is a reserved identifier Hoisting is JavaScript's default behavior of moving all declarations to the top of the current scope (to the top of the current script or the current function). In this example, var variable is hoisted to the top of the block, declared there, but not initialized, whereas let variable is hoisted to the top of the block (i.e. the block of the ...
J'ai implémenté quelques JavaScript sur mon site mais je continue à obtenir les messages d'erreur suivants : Uncaught programmation javascript While this is generally thought of as a syntactic issue, JavaScript defines this particular assignment error as a ReferenceError, since the engine effectively assumes an assignment to a non-referenced variable is being attempted. const foo; // "Uncaught SyntaxError: Missing initializer in const declaration" (An example of keyword-less variable declaration is not included above for technical reasons. Continue reading to see an example.) Data Types. JavaScript variables can hold many data types: numbers, strings, arrays, objects and more:
Uncaught ReferenceError: Cannot access 'ShapeOverlays' before initialization. on the line const overlay = new ShapeOverlays(elmOverlay); which is weird because the class has been initialized above. What I'm I doing wrong? Thanks. Source: JavaSript - Stack Overflow As you can see we have used two numerical variables and we are checking those numbers in the JavaScript if condition. You will see our small programme will throw the Uncaught ReferenceError: Invalid left-hand side assignment error because we are not using the proper comparison operators.
 Uncaught Referenceerror Sayhi Is Not Defined At
Uncaught Referenceerror Sayhi Is Not Defined At
 Solved Firefox And Chrome Error When Linking Js Cookie
Solved Firefox And Chrome Error When Linking Js Cookie
 Why Occur Uncaught Referenceerror Is Not Defined
Why Occur Uncaught Referenceerror Is Not Defined
Uncaught Reference Error Jquery Is Not Defined In Jquery
 Uncaught Referenceerror Is Not Defined Issue 292 Nfl
Uncaught Referenceerror Is Not Defined Issue 292 Nfl
 How To Overcome The Error Uncaught Referenceerror Name Is
How To Overcome The Error Uncaught Referenceerror Name Is
 Referenceerror State Is Not Defined Stack Overflow
Referenceerror State Is Not Defined Stack Overflow
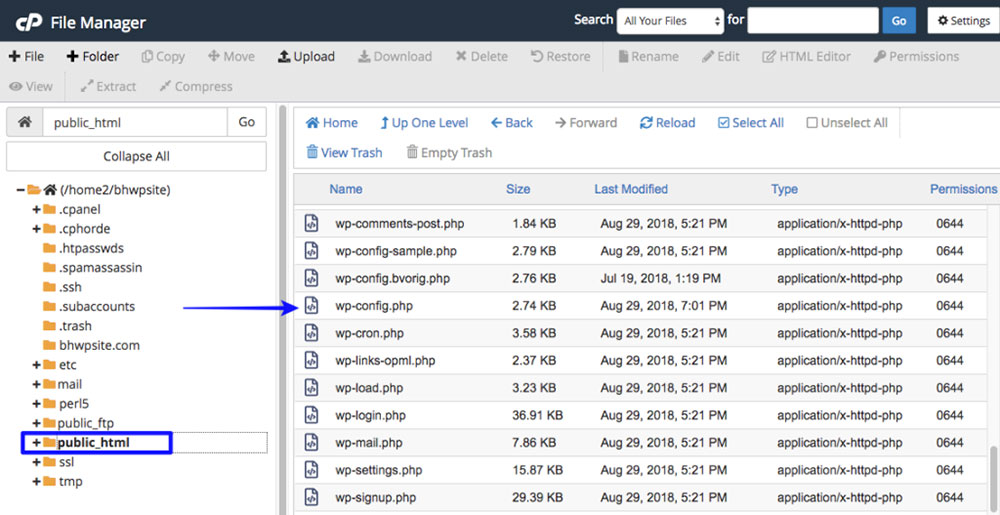
 How To Fix The Jquery Is Not Defined Error In Wordpress
How To Fix The Jquery Is Not Defined Error In Wordpress
 Uncaught Referenceerror Is Not Defined Typescript
Uncaught Referenceerror Is Not Defined Typescript
Uncaught Referenceerror Is Not Defined Beaver Builder
Front End Editor Results In Uncaught Referenceerror
 Chrome Uncaught Referenceerror Is Not Defined Stack
Chrome Uncaught Referenceerror Is Not Defined Stack
 Uncaught Referenceerror Check Url Is Not Defined Stack
Uncaught Referenceerror Check Url Is Not Defined Stack
How To Solve Uncaught Referenceerror Ga Is Not Defined Error
 Uncaught Referenceerror Is Not Defined
Uncaught Referenceerror Is Not Defined
Uncaught Referenceerror Jquery Is Not Defined Vbulletin
 Uncaught Referenceerror T Is Not Defined Issue 4158
Uncaught Referenceerror T Is Not Defined Issue 4158
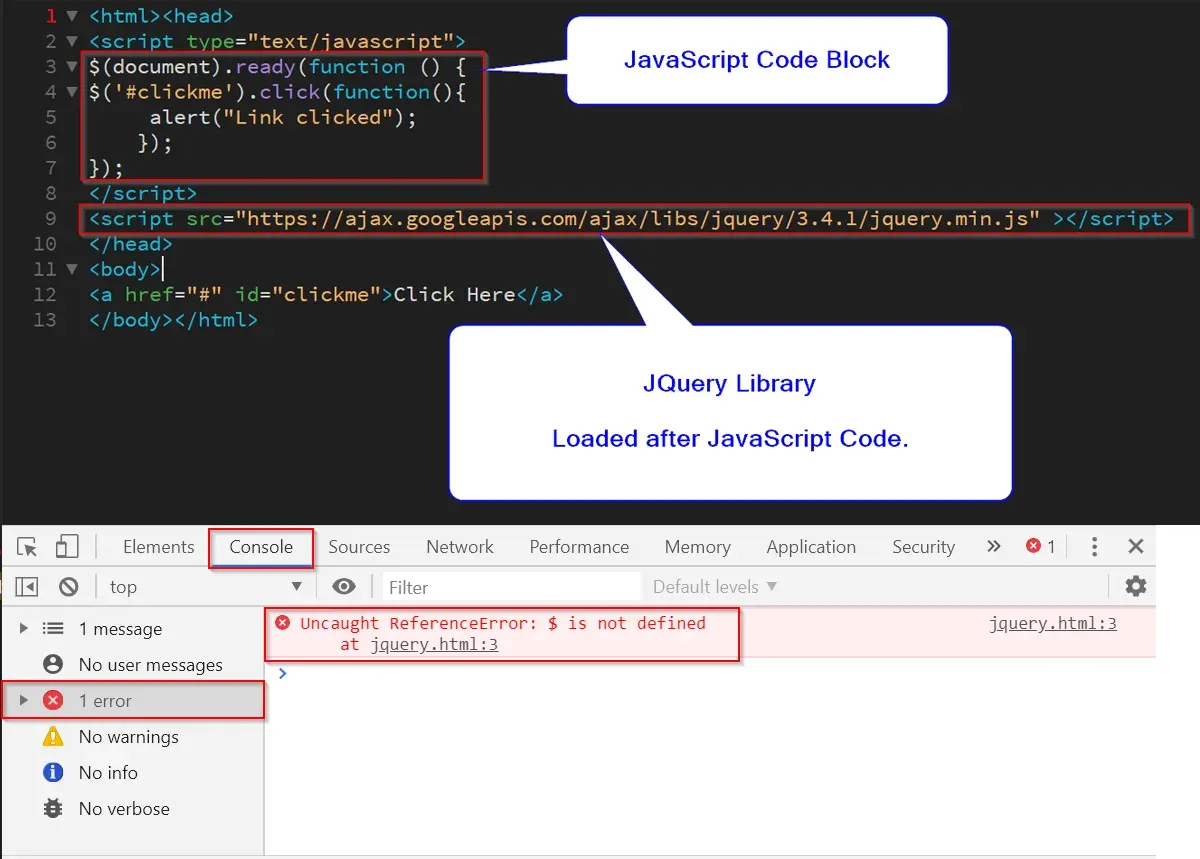
 Jquery Is Not Defined Is Not Defined Reference Error
Jquery Is Not Defined Is Not Defined Reference Error
 Element Click Action Gives Uncaught Referenceerror Domain
Element Click Action Gives Uncaught Referenceerror Domain

Uncaught Referenceerror Is Not Defined Get Help Vue Forum
 Parcel How To Fix The Regeneratorruntime Is Not Defined Error
Parcel How To Fix The Regeneratorruntime Is Not Defined Error
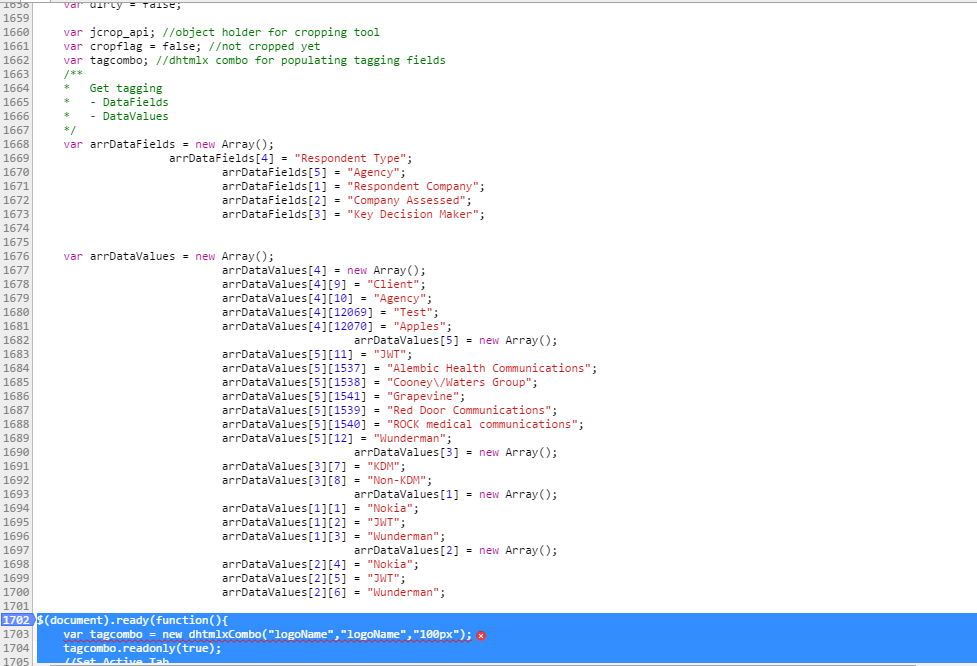
 Dhtmlxcombo Not Defined Error Combo Tabbar Sidebar Menu
Dhtmlxcombo Not Defined Error Combo Tabbar Sidebar Menu
 Uncaught Referenceerror Process Is Not Defined When
Uncaught Referenceerror Process Is Not Defined When
 Javascript Fixing Function Is Not Defined Error
Javascript Fixing Function Is Not Defined Error
0 Response to "26 Javascript Uncaught Referenceerror Is Not Defined"
Post a Comment