26 Javascript Function Css Style
HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ... JS HOME JS Introduction JS Where To JS Output JS Statements JS Syntax JS Comments JS Variables JS Let JS Const JS Operators JS Arithmetic JS Assignment JS Data Types JS Functions JS Objects ... Historically, if you wanted to control CSS with a variable or function in JavaScript, your only option was to essentially write the CSS in JavaScript: myElement.style.height = height + 'px' It’s not uncommon to give up on seperate CSS all together and just write the styles in JS: var newStyles = document.createElement('style') document.head.append(newStyles) newStyles.innerHTML = ".my …
 How To Change Class Attribute Value In Javascript Code Example
How To Change Class Attribute Value In Javascript Code Example
18/12/2011 · Imagine that you have a cell with id="myCell" and your condition is true for what you want. Now you can do it using something like this: $ (document).ready (functio () { function SET (id) { $ ('#'+id).css ('background-image','yourNewImage.png'); } if (condition == true) { SET ('myCell'); } }); Using .css, you can assign any value to each CSS ...

Javascript function css style. To change the style of an HTML element, use this syntax: document.getElementById ( id ).style. property = new style. The following example changes the style of a <p> element: Nov 19, 2020 - It is a common task to want to manipulate the CSS styles of a page using JavaScript. In the past, you might have used jQuery for this task, since it has a built-in .css() selector that lets you… 2 weeks ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
1 week ago - The style read-only property returns the inline style of an element in the form of a CSSStyleDeclaration object that contains a list of all styles properties for that element with values assigned for the attributes that are defined in the element's inline style attribute. Many CSS properties, such as font-size, background-image, text-decoration, etc. contain hyphens (-) in their names. Since, in JavaScript hyphen is a reserved operator and it is interpreted as a minus sign, so it is not possible to write an expression, like: elem.style.font-size function css (e, styles) { for (const property in styles) e.style[property] = styles[property]; } Code language: JavaScript ( javascript ) You can use this css() function to set multiple styles for an element with the id #content as follows:
Feb 20, 2021 - The style read-only property returns the inline style of an element in the form of a CSSStyleDeclaration object that contains a list of all styles properties for that element with values assigned for the attributes that are defined in the element's inline style attribute. 1 week ago - The CSS Object Model (CSSOM), part of the DOM, exposes specific interfaces allowing manipulation of a wide amount of information regarding CSS. Initially defined in the DOM Level 2 Style recommendation, these interfaces forms now a specification, CSS Object Model (CSSOM) which aims at superseding ... As you can see, the JavaScript syntax for setting CSS properties is slightly different than CSS (backgroundColor instead of background-color). For a list of all available properties, see our Style Object Reference.
Apr 24, 2020 - In this case, the += operator appends the new style string to the existing one. The following css() helper function is used to set multiple styles for an element from an object of key-value pairs: function css (element, style) { for (const property in style) element.style[property] = style[property]; } Code language: JavaScript ( javascript ) And you can use this css() helper function to set the styles for the <div> element as follows: 9/7/2015 · The style object has attributes that correspond to the different CSS properties we set. For example, style.color returns the colour that element has set on it. By calling element.style.color = "red"; you can apply the style change dynamically. Below is a function that turns an element’s colour to red when you pass it the element’s id.
Apr 05, 2021 - It does not have provisions for ... scenarios, we may need to rely on JavaScript or jQuery for changing the CSS styles of an HTML element. ... or that particular HTML element uniquely. Now, we can do this with the following functions of the Document Interface.... 12/6/2020 · It is a common task to want to manipulate the CSS styles of a page using JavaScript. In the past, you might have used jQuery for this task, since it has a built-in.css () selector that lets you manipulate styles. Thankfully, vanilla JavaScript makes it easy to change the inline CSS styles on a page using built-in methods — no jQuery required! Note: classList is iterable, i.e., we can list all the class names with a single loop as we do for an array. Time to master the concept of JavaScript Array. JavaScript Element Style. The property element.style corresponds to the JavaScript style attribute in HTML, meaning that the following two statements work in the same way.. h1.style.color = “green”;
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
3/3/2020 · The DOM style property is the simplest way to set and get CSS styles from an element in JavaScript. Usually, when you want to add multiple CSS properties to an element, you have to set them individually as shown below: const btn = document. querySelector ('.btn'); // set inline CSS styles btn. style. width = '150px'; btn. style. height = '40px'; btn. style. color = 'blue'; However, this approach is … 1 week ago - Returned values are sometimes deliberately inaccurate. To avoid the “CSS History Leak” security issue, browsers may lie about the computed styles for a visited link, returning values as if the user never visited the linked URL. See Plugging the CSS History Leak and Privacy-related changes ...
 Listings Code Style For Html5 Css Html Javascript Tex
Listings Code Style For Html5 Css Html Javascript Tex
Creating Calculator Using Html Css And Javascript Codeproject
 How To Create A Simple Crud Application Using Only Javascript
How To Create A Simple Crud Application Using Only Javascript
 Setting Css Styles With Javascript Soshace Soshace
Setting Css Styles With Javascript Soshace Soshace
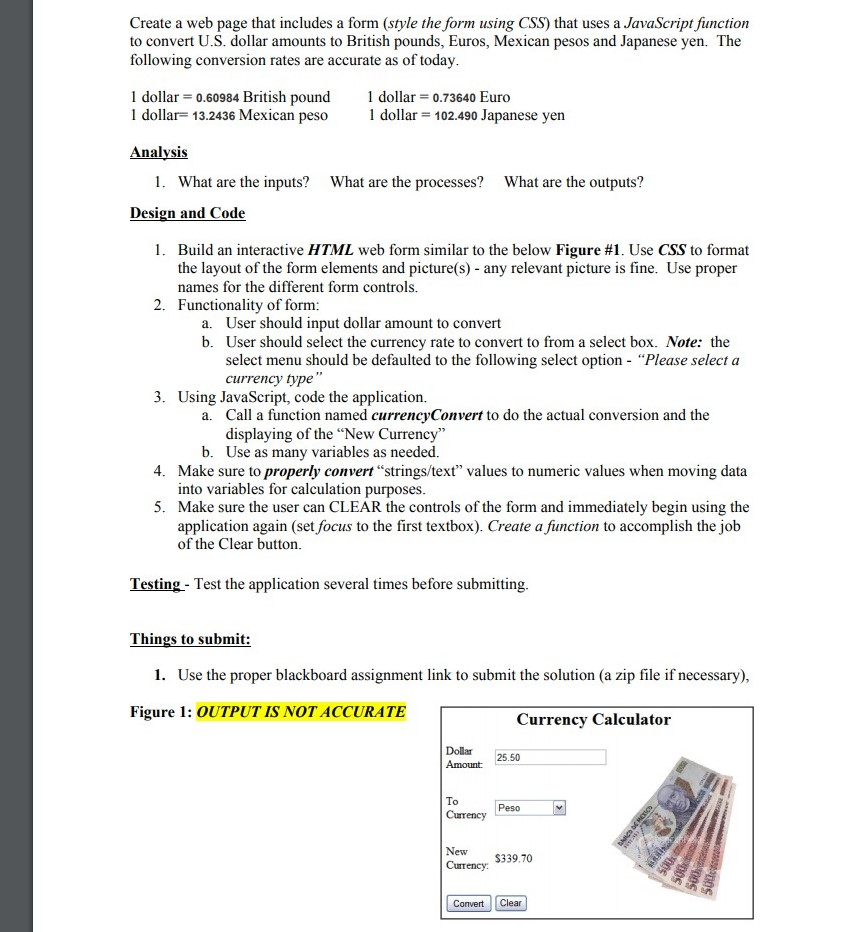
 Create A Web Page That Includes A Form Style The Chegg Com
Create A Web Page That Includes A Form Style The Chegg Com
 Accessing And Modifying Css Variables With Javascript By
Accessing And Modifying Css Variables With Javascript By
 Web Design 101 How Html Css And Javascript Work
Web Design 101 How Html Css And Javascript Work
 Css Javascript Html Usage Html Website Stock Photo Edit Now
Css Javascript Html Usage Html Website Stock Photo Edit Now
 Typescript And React Styles And Css
Typescript And React Styles And Css
 Find Unused Javascript And Css With The Coverage Tab Chrome
Find Unused Javascript And Css With The Coverage Tab Chrome
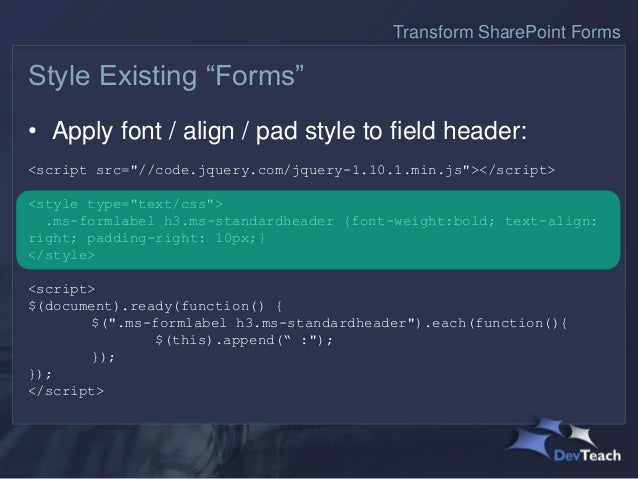
 Transform Sharepoint Default List Forms With Html Css And
Transform Sharepoint Default List Forms With Html Css And
 The Relationship Between Html Css And Javascript Explained
The Relationship Between Html Css And Javascript Explained
 3 Tips For Using Custom Code In Webflow Webflow Blog
3 Tips For Using Custom Code In Webflow Webflow Blog
Arcadier Developer Resources Altering The User Interface
 How To Add Multiple Css Styles Using Javascript
How To Add Multiple Css Styles Using Javascript
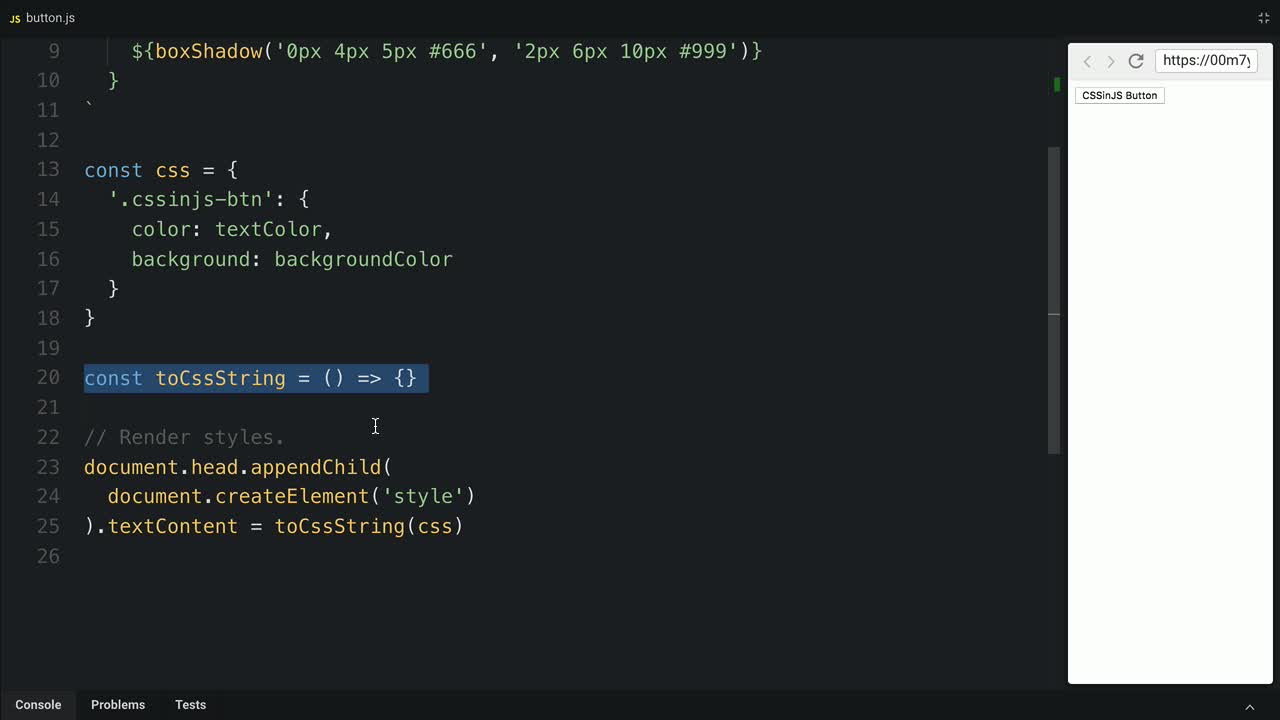
 Express Css With Javascript Objects For Css In Js Notation
Express Css With Javascript Objects For Css In Js Notation
 React Background Image Tutorial How To Set Backgroundimage
React Background Image Tutorial How To Set Backgroundimage
 How To Handle Javascript Rendering
How To Handle Javascript Rendering
 Setting Css Styles Using Javascript Kirupa
Setting Css Styles Using Javascript Kirupa
 A Complete Guide To Css Functions Css Tricks
A Complete Guide To Css Functions Css Tricks
 Change Iframe Src With Javascript Beamtic
Change Iframe Src With Javascript Beamtic
 Javascript Changing Html Elements
Javascript Changing Html Elements
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Should Css Always Preceed Javascript Stack Overflow
Should Css Always Preceed Javascript Stack Overflow
 How To Disable Css And Javascript Added By Plugins Digging
How To Disable Css And Javascript Added By Plugins Digging
0 Response to "26 Javascript Function Css Style"
Post a Comment