23 How To Write Java Code In Javascript Function
Between these brackets you'll write the JavaScript that will run when the function is called. An Example of a Simple Function Figure 6-3 shows you how the window-centering code in Figure 5-10 looks rewritten as a web page containing a function. 26/8/2017 · Then you can place other functions side by side with functions above, so your final javascript code will look like this: // Use function like this: // function yourFunction(parameter1, parameter2, ...) { // or use document DOMContentLoaded event listener: function yourFunction(a, b, k) { try { if (a <= 1 || b <= a) { error("Error: must have 1 < A < B"); } if (k <= 0 || k % 2 == 0) { error("Error: K must be a positive odd number"); } …
1.Taken the java variable and assign it the value. 2.Now i have assigned this value to the Hidden parameter of the form. 3 And from the javascript function i used the value of this parameter. In my case it works fine... Please suggest whether any other approach can be possible.

How to write java code in javascript function. I hope you explore the overview of running a Java-based Maven project and publish it to Azure functions. We have developed a serverless compute service that enables you to run code on-demand. Topics: Java Programming Forum - Learning Java easily Any JavaScript code you place within your project's Story Javascript area is executed within what's know as a Private Scope, the same is true for any JavaScript code you execute using the <<script>> macro, This means that any functions you define within those areas are unavailable to be used outside of those area, unless you manually change those functions scope from Private to 'Global' like.
The code coverage is 50%. The other unit test is checking the getDisplayName function thoroughly and its code coverage is 100%. Together, the total code coverage is 67%. We had 3 use cases to test, but our tests only cover 2 of them. To see the code coverage report, type the following command into the terminal: jest --coverage In fact, some of the code you are calling when you invoke (a fancy word for run, or execute) a built in browser function couldn't be written in JavaScript — many of these functions are calling parts of the background browser code, which is written largely in low-level system languages like C++, not web languages like JavaScript. With the help of asynchrnous functions, JavaScript's event loop can take care of other things when the function is requesting some other resource. You'd use aysnchronous code, for example, in API's that fetch a file from the network, when you're accessing a database and returning data from it, when you're accessing a video stream from a web cam ...
A function is a parametric block of code defined once and called multiple times later. In JavaScript a function is composed and influenced by many components: JavaScript code that forms the function body; The list of parameters; The variables accessible from the lexical scope; The returned value; The context this when the function is invoked : Progress OpenEdge is the complete development platform for building dynamic multi-language applications for secure deployment across any platform, any mobile device, and any Cloud. A JavaScript function is defined with the function keyword, followed by a name, followed by parentheses (). Function names can contain letters, digits, underscores, and dollar signs (same rules as variables). The parentheses may include parameter names separated by commas: (parameter1, parameter2,...)
Using classes and functions to wrap up code is basic modularity; Previewer: Writing my first JavaScript library. A image previewer for the web, which uses a Picasa inspired UI and is super light-weight. Getting rid of dependencies. Initially, I wrote the code heavily relying on jQuery selectors and functions cause I found them simplifying my ... To include a JavaScript function, it is as simple as include a <script> tag and define the function inside the script block. Now, to call the function, add an onclick event on the employee name hyperlink and call the function. The below code does that. How to add JavaScript to html How to enable JavaScript in my browser difference between Java and JavaScript How to call JavaScript function in html How to write a function in JavaScript Is JavaScript case sensitive How does JavaScript Work How to debug JavaScript How to Enable JavaScript on Android What is ... To add the JavaScript code into ...
30/1/2018 · JavaScript cannot call java method directly since it is on the server. ... Effective Resume Writing; HR Interview Questions; Computer Glossary; ... Let’s see how to use JSP to call a Java function inside JavaScript function. Here’s the JavaScript code: //javascript code function initiateFunc() ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. To create a function in JavaScript we have to use the"function " keyword before writing the name of our function as you can see in given syntax: Syntax of creating function Function functionname (parameters list)
Apr 20, 2009 - The next code sample will take advantage of the provided Rhino JavaScript engine to execute some JavaScript code from Java code. In this case, we'll be taking advantage of JavaScript's toExponential function. /** * Write number in exponential form. * * @param numberToWriteInExponentialForm ... As you write JavaScript function calls, VS Code shows information about the function signature and highlights the parameter that you are currently completing: Signature help is shown automatically when you type a (or , within a function call. Press ⇧⌘Space (Windows, Linux Ctrl+Shift+Space) to manually trigger signature help. Auto imports If you use the scripting API to run JavaScript code from your servlet, then it's going to run on the server, and not the client. If your goal is to display a message box on the client's computer, then trying to run JavaScript code on the server doesn't make sense.
JavaScript functions are reusable blocks of code that perform a specific task, taking some form of input and returning an output. To define a function, you must use the function keyword, followed by a name, followed by parentheses (). Then you have to write the function logic between curly brackets { } Question: JavaScript code how to write a JavaScript function that contains at least ten comma-separated values between 1 and 100 (inclusive). and test it to do some math? The user is required to enter 10 comma separated numbers between 1-100 . Ex: 1,2,3,4,5,6,7,8,9,10, or more will be good if the comma less than ten //alart ("comma should be ... JSweet is an open transpiler from Java to TypeScript/JavaScript with more than 1000 well-typed JavaScript libraries.
Scripting in Java Tutorial - Call Javascript function. Website Home; HOME; Introduction; Scripting in Java Intro; Scripting in Java HelloWorld; Engine; Scripting in Java Engine; Scripting in Java Output; Scripting in Java eval; ... The following code shows how to call Javascript functions from Java. Why code documentation? Suppose you wrote a couple of functions for making an HTML table with JavaScript. You could use those function right now, or pass them to another developer. Everything is clear in your mind the moment you write the code, yet a month later you don't remember how to use functionA or functionB anymore. And so your colleagues. Functions allow a programmer to divide a big program into a number of small and manageable functions. Like any other advanced programming language, JavaScript also supports all the features necessary to write modular code using functions. You must have seen functions like alert () and write () in the earlier chapters.
To declare a function, we use the function keyword followed by an obligatory function name, a list of parameters in brackets, and a pair of curly braces to write the function code. A simple example of a function declaration in JavaScript is as follows: function nameOfFunction (param1, param2,...) JavaScript support is required for full functionality of this page. ... This chapter describes how to access Java classes and interfaces from scripts. The code snippets are written in JavaScript, but you can use any scripting language compliant with JSR 223. Examples can be used as script files, ... Java has grown to become one of the most popular programming languages in the world.It is versatile, relatively easy to use, and has a wide range of use cases.This makes it a great language to learn - for beginner and experienced programmers alike - and has resulted in a large number of people asking how to code in Java.. The purpose of this tutorial is to provide an introduction to Java ...
Nov 09, 2011 - $(document).ready(function(){ <% execute some java code here %> ... Another question ... I know <% %> is to execute java code inside html. But what does <%-- - -%> mean? Thanks for any help. ... Yes, but remember that the Java code will run first, and then when it's sent to the browser, the JavaScript ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 1) JavaScript codes can be written in an HTML file within a script tag. 2) JavaScript codes can be written in a.js file. To visit the Official website of JavaScript Click here JavaScript - Placement in HTML File
For genuine 'for each'-type loops in javascript, you can use one of the several popular javascript libraries; for instance, jQuery defines an 'each' iterator that gets you the elements of an array one by one. Javascript Array Sort: Sorting Arrays in Javascript. To sort an array in javascript, use the sort() function. You can only use sort() by ... To add JavaScript code in the HTML Header attribute: On the Workspace home page, click the Application Builder icon. Select an application. The Application home page appears, displaying its set of pages. Click a page. The Page Definition for that page appears. In the Page section, click the Edit page attributes icon. The Edit Page appears. Use the keyword function followed by the name of the function. After the function name, open and close parentheses. After parenthesis, open and close curly braces. Within curly braces, write your lines of code.
The main utility in the above code is the "confirm" function. This is an internal JavaScript function from the window object. In other words, using "window.confirm()" and "confirm" results in the same function. JavaScript handles the inheritance for you, so you don't need to remember to use the window object. In fact, the Javascript code on the browser will look like this: function getScreenDimension() { } Which is not valid Javascript code. The code in the JSP is run before the Javascript gets run on the browser. So to "run" Java code, you need to make a request to your server either by posting the form or with an AJAX call. When writing any helper class which is going to be used across all entities, I suggest going with Object Oriented way as we get a benefit of having our own namespace. There are two style of having object-oriented JavaScript code: Explicit Namespace Declaration and using .(Dot) to have classification. // declare the default namespace.
Oct 12, 2016 - You can write a JavaScript function that makes a request to the server and have code on the server (written in Java) do stuff with any values passed with the request. Create a Method. A method must be declared within a class. It is defined with the name of the method, followed by parentheses ().Java provides some pre-defined methods, such as System.out.println(), but you can also create your own methods to perform certain actions:
 How To Start Unit Testing Your Javascript Code
How To Start Unit Testing Your Javascript Code
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
Solved Consider The Following Java Script Code Lt Script
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
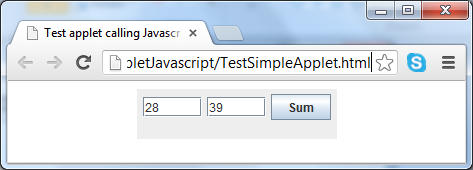
 How To Call Javascript Function From Java Applet
How To Call Javascript Function From Java Applet
 Java Vs Javascript Which Is The Best Choice For 2021
Java Vs Javascript Which Is The Best Choice For 2021
 How To Call A Javascript Function From Php
How To Call A Javascript Function From Php
 Tools Qa What Are Callback Functions In Javascript And How
Tools Qa What Are Callback Functions In Javascript And How
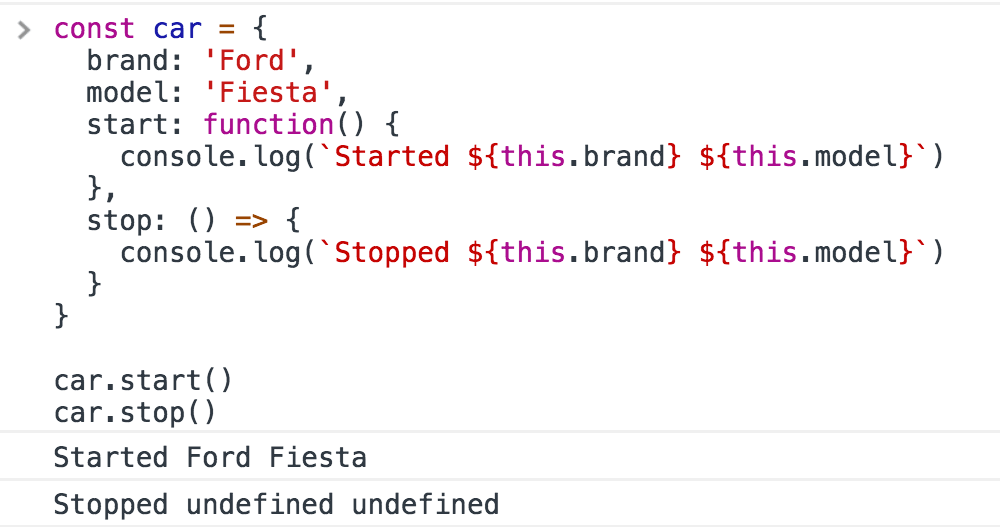
 All You Need To Know About Javascript Functions
All You Need To Know About Javascript Functions
 The Complete Javascript Handbook Javascript Is One Of The
The Complete Javascript Handbook Javascript Is One Of The
 5 Tips To Organize Your Javascript Code Without A Framework
5 Tips To Organize Your Javascript Code Without A Framework
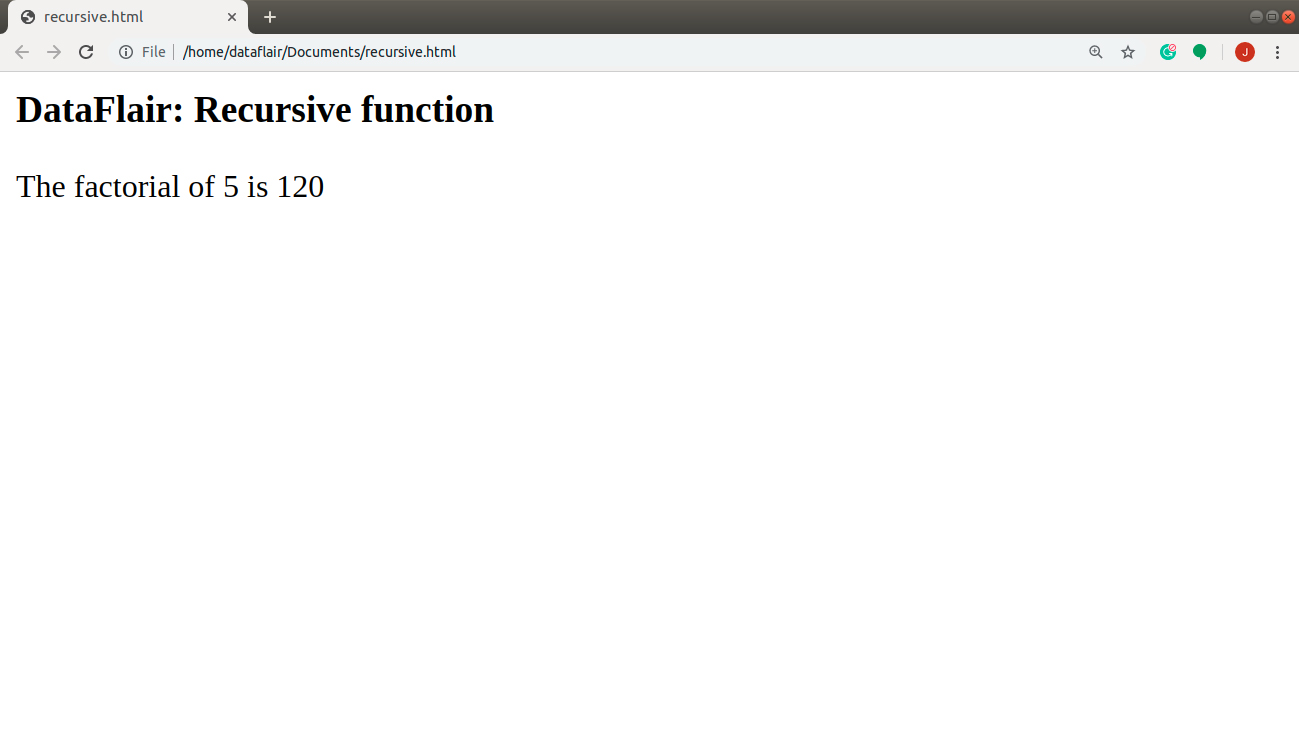
 Javascript Functions Concept To Ease Your Web Development
Javascript Functions Concept To Ease Your Web Development
 Javascript Functions Concept To Ease Your Web Development
Javascript Functions Concept To Ease Your Web Development
 Where To Write Javascript Where To Execute Javascript Code Javascript Tutorial 3
Where To Write Javascript Where To Execute Javascript Code Javascript Tutorial 3
 Javascript Functions Concept To Ease Your Web Development
Javascript Functions Concept To Ease Your Web Development
 How To Call Javascript Function From Java Code Quora
How To Call Javascript Function From Java Code Quora
 Functional Programming Try Reduce In Javascript And In Abap
Functional Programming Try Reduce In Javascript And In Abap
 Javascript Interview Questions
Javascript Interview Questions
 How To Call Javascript Function From Java Code Quora
How To Call Javascript Function From Java Code Quora


:max_bytes(150000):strip_icc()/JavaScript-58acbb8a3df78c345bad32c2.jpg)

0 Response to "23 How To Write Java Code In Javascript Function"
Post a Comment