21 Show Bootstrap Modal With Javascript
jQuery Modal is the easiest way to display modal windows with jQuery. Built by Kyle Fox. Answer: Use the Bootstrap .modal ('show') method. You can use the Bootstrap .modal ('show') method for launching the modal window automatically when page load without clicking anything. A common example of this technique is loading the modal when user landed on the home page and requesting them to subscribe the website newsletter.
 Bootstrap Modal Faded Using Javascript Only Solved Help
Bootstrap Modal Faded Using Javascript Only Solved Help
Jul 23, 2021 - jQuery plugin to create bootstrap 4 modals in pure JavaScript

Show bootstrap modal with javascript. 13/3/2021 · Browse other questions tagged javascript function bootstrap-modal show bootstrap-5 or ask your own question. The Overflow Blog Diagnose engineering process failures with data visualization. Podcast 370: Changing of the guards: one co-host departs, and a new one enters ... Bootstrap Web Development CSS Framework. The shown.bs.modal event in Bootstrap fires when the modal is completely displayed. The modal is displayed using the modal (show) method −. $ ("#button1").click (function () { $ ("#newModal").modal ("show"); }); Fire shown.bs.modal event and generate the alert as shown below −. Sep 05, 2018 - Here Mudassar Ahmed Khan has explained with an example, how to open (show) Bootstrap Modal Popup Window using jQuery. The Button will be assigned a jQuery Click event handler. When the Button is clicked, the Bootstrap Modal Popup Window is opened (shown) on Client Side using jQuery.
Jan 18, 2019 - Bootstrap modal events is a set of JS scripts that let you launch Bootstrap modals based on an action performed by a website visitors. A Bootstrap 4 / jQuery plugin wrapper, to create modals dynamically in JavaScript - GitHub - shaack/bootstrap-show-modal: A Bootstrap 4 / jQuery plugin wrapper, to create modals dynamically in JavaScript Jun 02, 2018 - Bootstrap Modals offer a lightweight, multi-purpose JavaScript popup that’s customizable and responsive. They can be used to display alert popups, videos, and images in a website. Bootstrap-based websites can use Bootstrap modals to showcase, for example, terms and conditions (as part of ...
When the content in the modal is more than the user's viewport, the modals become scrollable, and they scroll independent to that of the page. The source code remains the same as above. Output: Vertically centered Modal : To vertically center a modal, you should add a 'modal-dialog-centered' class to the div that has 'modal-dialog' class. The bootstrap modal plugin toggles your hidden content on request, using data attributes or JavaScript. It additionally adds.modal-open to the <body> to override default scrolling behavior and creates a.modal-backdrop to implement a click area for dismissing shown modals when clicking outside the bootstrap modal. The showModal () method shows the dialog. When this method is used to show a dialog window, the user is not able to interact with other elements on the page. Use the show () method if you want the user to interact with other elements on the page whilst the dialog is shown. Tip: This method is often used together with the close () method.
1. To use the plugin start with loading the latest jQuery library and Bootstrap 4 framework within the doc. 2. Load the JavaScript bootstrap-show-modal.js after the jQuery library and we're able to go. 3. The JavaScript to create an alert popup with an OK button. 4. The JavaScript to create a primary modal window. 5. A jQuery plugin wrapper around Bootstrap 4 modals, to create modals dynamically in JavaScript. Bootstrap Modal is a popup box that is customizable and responsive. It can be used in many different ways - display login or registration form, terms, and conditions, information, image, etc.. In this tutorial, I am using AJAX to display user information on the Bootstrap Modal according to the requested data.
Load Content from Another Page in Bootstrap Modal. This example shows how to load the content from an external URL in the Bootstrap modal popup. JavaScript Code: By clicking the Open Modal (.openBtn) button, the content is loaded from another page (content.html) and shows on the modal popup (#myModal). Use hasClass ('in'). It will return true if modal is in OPEN state. {} is used to avoid the case that modal is not opened yet (it return undefined ). You can also assign it equal {isShown: false} to keep it's more make sense. Here's some custom modal code that gives the modal states more explicitly named classes: Answer: Use the modal ('show') Method. You can simply use the modal ('show') method to show or open the modal window in Bootstrap using jQuery. Other related Bootstrap's modal methods are modal ('hide') and modal ('toggle'). Let's try out this example which programmatically open Bootstrap modal on a button click:
Learn how to use Bootstrap to create Modal using Javascript Method $().modal('show') Demo Bootstrap Waitingfor is a modal Dialog with the BS progress bar used to display a popup indicator for the loading cursor using the Bootstrap modal and progress bar components. show loader on bootstrap modal, jquery loading spinner overlay example, modal progress bar bootstrap 4, modal loading bar, jquery please wait modal popup. Bootstrap provides custom events for most plugins' unique actions. Generally, these come in an infinitive and past participle form - where the infinitive (ex. show) is triggered at the start of an event, and its past participle form (ex. shown) is triggered on the completion of an action. As of 3.0.0, all Bootstrap events are namespaced.
Nov 04, 2018 - The modal plugin toggles your hidden ... or JavaScript. It also adds .modal-open to the <body> to override default scrolling behavior and generates a .modal-backdrop to provide a click area for dismissing shown modals when clicking outside the modal. ... Activate a modal without writing ... Show bootstrap modal once using Javascript cookie Javascript cookies let you store user information in web pages. Note: If you're aware about JS cookies, then you skip to the example code to the section Show bootstrap modal once Bootstrap 5 Modal component. Responsive modal built with the latest Bootstrap 5. Modal is a responsive popup used to display extra content. That includes prompts, configurations, cookie consents, etc. Use MDB modal plugin to add dialogs to your site for lightboxes, user notifications, or completely custom content.
Jul 12, 2016 - You should't write data-toggle="modal" ... can show the modal with: ... I have a URL that opens the modal with data-toggle. Then inside the modal I have a button that calls a function which last thing it does is closing the modal using the hide method you suggest. Great! ... Even though Bootstrap's modal provides a javascript way for modal ... One of the disadvantages of Bootstrap is that it depends on jQuery (at least up until the laest versions) and it's own Bootstrap JS files for some functions such as modals. If all you want is a simple modal and have no other use for the JS, this can add a good few unnecessary kilobytes of JavaScript you don't actually need to your page. Bootstrap provides a standard for creating modal windows using three different sections: .modal-header, .modal-body, and .modal-footer. Each class may be attached onto any HTML element and it should display the same. You'll also notice a small X in the corner with an anchor attribute data-dismiss.
Also, this is not managed by the user at all. The Bootstrap library is built-in already, and it is going to do the maximum work for you. The below syntax will be used when the Bootstrap modal is about to be hidden or to hide the Bootstrap modal. Syntax: hide.bs.modal. Example: This example shows the usage of hide.bs.modal. Try. $ ("#myModal").modal ("toggle") To open or close the modal with id myModal. If the above is not working then it means bootstrap.js has been overridden by some other js file. Here is a solution. 1:- Move bootstrap.js to the bottom so that it will override other js files. 2:- Make sure the order is like below. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Learn how to implement modal window, dialog box or popup functionality using the Bootstrap modal plugin with minimum effort without writing any JavaScript code. Once again, due to position: fixed, there are some caveats with using modals on mobile devices. See our browser support docs for details. Due to how HTML5 defines its semantics, the autofocus HTML attribute has no effect in Bootstrap modals. To achieve the same effect, use some custom JavaScript: $('#myModal').on('shown... Bootstrap Web Development CSS Framework. The modal ("show") method opens a modal like below −. The modal is displayed using the modal ("show") method as shown below −. $ ("#newModal").modal ("show"); Let us see an example of modal ("show") method −.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Bootstrap Show Modal via JavaScript Example. Keywords : modal, bootstrap, bootstrap modal, bootstrap modals, bootstrap 4 modal, bootstrap modals examples, bootstrap show modal via data attributes, bootstrap show modal with javascript, bootstrap js modal. That's not how Bootstrap modals work. You can't show a modal by triggering an event - only by calling a function.
If you specify the value "static", it is not possible to close the modal when clicking outside of it. Using JS Using data. keyboard. boolean. true. Specifies whether the modal can be closed with the escape key (Esc): true - the modal can be closed with Esc. false - the modal cannot be closed with Esc. Bootstrap 5 Modal. Bootstrap 5 is the latest major release by Bootstrap in which they have revamped the UI and made various changes. Modals are used to add dialogs to your site for lightboxes, user notifications, or completely custom content. Modals are built with HTML, CSS, and JavaScript. Now that Bootstrap no longer requires jQuery, it's easy to show the modal using JavaScript.. var myModal = new bootstrap.Modal (document.getElementById ('myModal'), {}) myModal.toggle ()
Bootstrap is a CSS framework used for designing web pages. Bootstrap v4.5 is the latest release. Bootstrap along with HTML and JavaScript can be used to build responsive web pages. A modal is a popup or dialog box that requires some action to be performed. The Modal Plugin Classes. Styles the modal properly with border, background-color, etc. Use this class to add the modal's header, body, and footer. Defines the style for the footer in the modal. Note: This area is right-aligned by default. To change this, overwrite CSS with text-align:left|center. Keep reading for demos and usage guidelines. Examples Modal components. Below is a static modal example (meaning its position and display have been overridden). Included are the modal header, modal body (required for padding), and modal footer (optional).We ask that you include modal headers with dismiss actions whenever possible, or provide another explicit dismiss action.
Tip: Plugins can be included individually (using Bootstrap's individual "modal.js" file), or all at once (using "bootstrap.js" or "bootstrap.min.js"). How To Create a Modal The following example shows how to create a basic modal: Aug 21, 2018 - Use the .modal(“toggle”) method in Bootstrap to toggle the modal. As shown below, the modal generates on the click of a button −
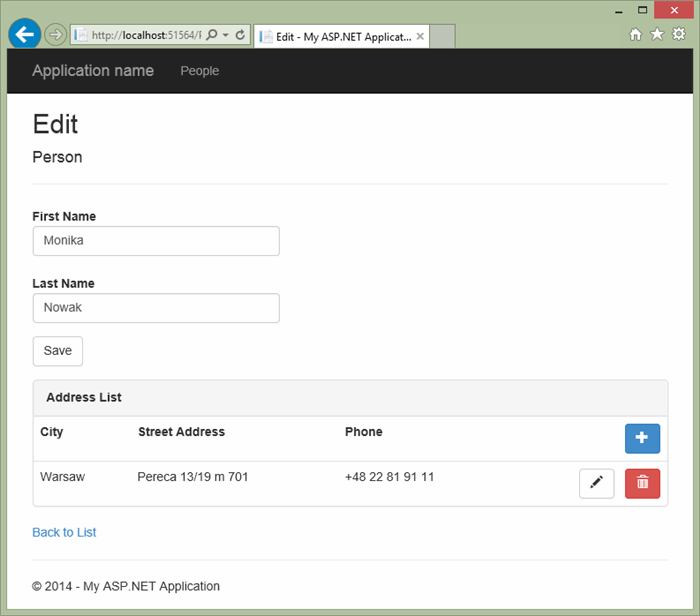
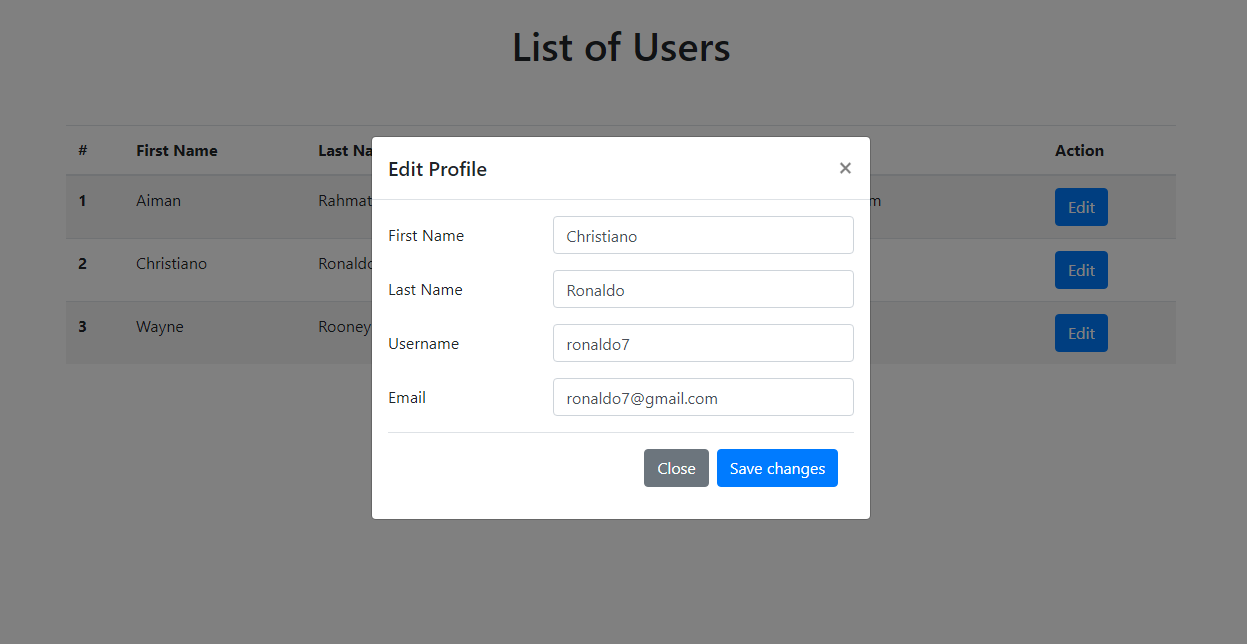
 Asp Net Mvc 5 List Editor With Bootstrap Modals Codeproject
Asp Net Mvc 5 List Editor With Bootstrap Modals Codeproject

 How To Hide Bootstrap Modal With Javascript Geeksforgeeks
How To Hide Bootstrap Modal With Javascript Geeksforgeeks
Github Zhangchenglin Bootstrap Modal Js Bootstrap V5 Modal
 Bootstrap Modal Is Added To The Page Instead Showing As Modal
Bootstrap Modal Is Added To The Page Instead Showing As Modal
 A Jquery Full Screen Modal 3 Demos With Bootstrap Classes
A Jquery Full Screen Modal 3 Demos With Bootstrap Classes
 Understanding Bootstrap Modals Sitepoint
Understanding Bootstrap Modals Sitepoint
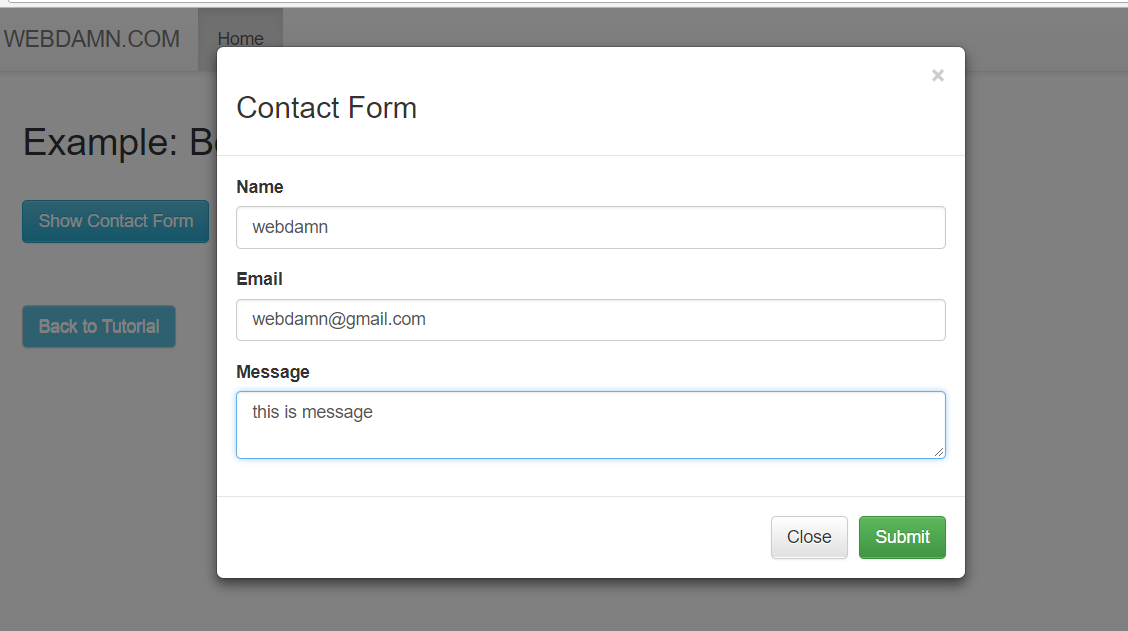
 Bootstrap Modal Form Submit With Jquery Amp Php Wd
Bootstrap Modal Form Submit With Jquery Amp Php Wd
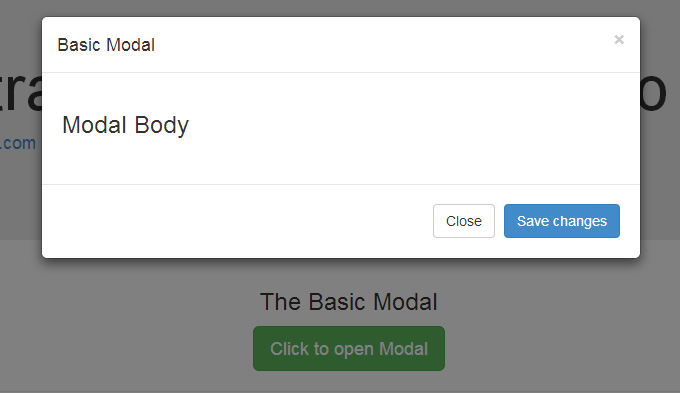
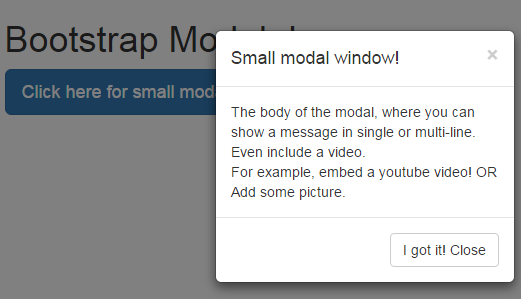
 Bootstrap Modal With 7 Free Templates
Bootstrap Modal With 7 Free Templates
 Jquery Show Bootstrap Modal Popup On Button Click With
Jquery Show Bootstrap Modal Popup On Button Click With
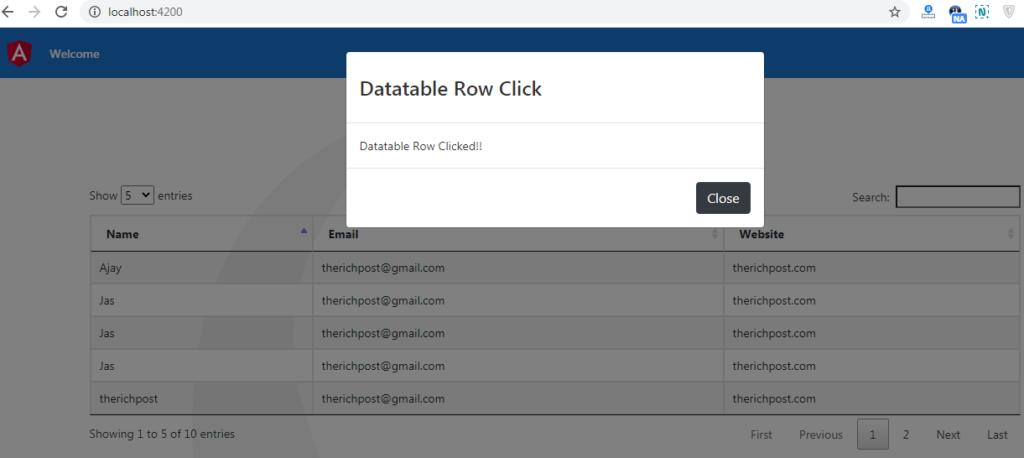
 Angular 9 10 Datatable Row Click Open Bootstrap Modal
Angular 9 10 Datatable Row Click Open Bootstrap Modal
 Open Bootstrap Modal Pop In Reactjs Therichpost
Open Bootstrap Modal Pop In Reactjs Therichpost
 Loading Dynamic Content On A Bootstrap Modal Using Jquery
Loading Dynamic Content On A Bootstrap Modal Using Jquery
Twitter Bootstrap Modals And Knockout Js
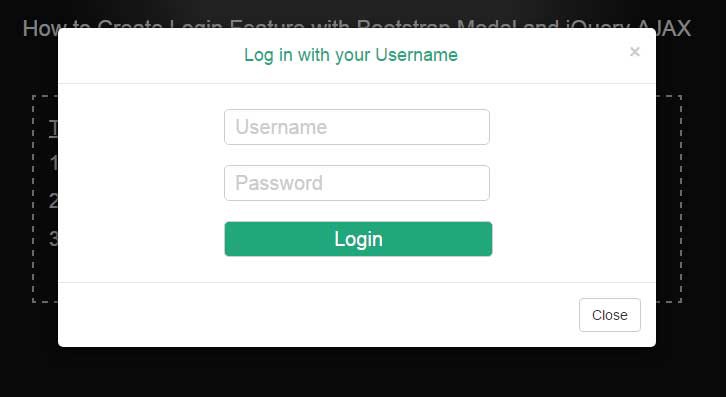
 How To Open Bootstrap Modal Popup On Ajax Click Function
How To Open Bootstrap Modal Popup On Ajax Click Function
 Creating Forms Inside Modals With Ng Bootstrap By Mathis
Creating Forms Inside Modals With Ng Bootstrap By Mathis
 Jquery Plugin To Manage Bootstrap 4 Modal Component Modal
Jquery Plugin To Manage Bootstrap 4 Modal Component Modal
 Pass Data Into Ng Bootstrap Modal In Angular 8 By Aiman
Pass Data Into Ng Bootstrap Modal In Angular 8 By Aiman
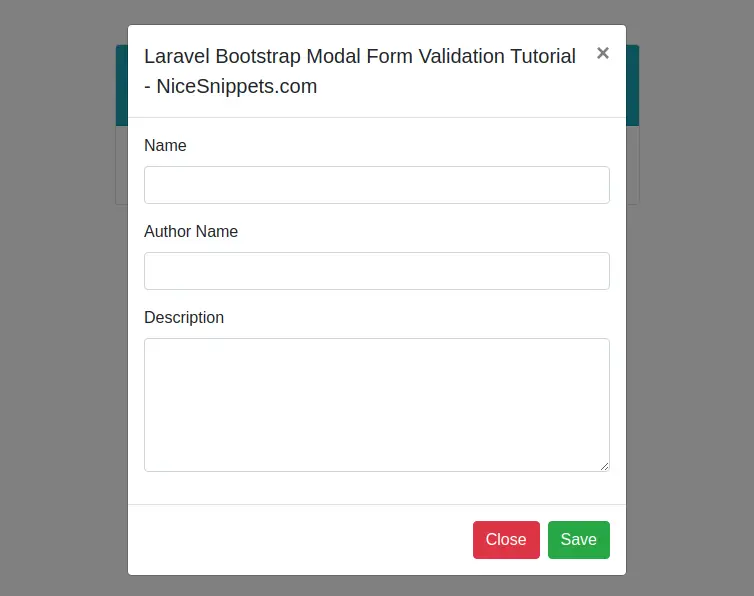
 Laravel Bootstrap Modal Form Validation Example
Laravel Bootstrap Modal Form Validation Example
 Bootstrap Modal With Ajax Content Sensible Dev
Bootstrap Modal With Ajax Content Sensible Dev
0 Response to "21 Show Bootstrap Modal With Javascript"
Post a Comment