20 Javascript Change Checkbox Value
6/2/2014 · JavaScript checkbox checked object and property. As you can see from the above examples, including checkboxes in your web pages is easy. The checked property allows you to set the checkbox initial value or return the value if the user has selected the checkbox or not. Aug 20, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
 Jquery Check If Checkbox Is Checked Code Example
Jquery Check If Checkbox Is Checked Code Example
With jQuery, you can use the.val () method to get the value of the desired input checkbox.

Javascript change checkbox value. To solve your problem, I added a class to the checkboxes that you wish to automatically check/uncheck, and used that class to check/uncheck the boxes. Working jsFiddle here. HTML: <form> <input type="checkbox" id="A">All<br></input> <input type="checkbox" class="cb" id="1">One<br></input> <input type="checkbox" class="cb" id="2">Two<br></input> ... Convert Weight Convert Temperature Convert Length Convert Speed. How TO - Display Text when Checkbox is Checked Previous Next Check whether a checkbox is checked with JavaScript. Display some text when the checkbox is checked: Checkbox: Check Whether a Checkbox is Checked Step 1) Add HTML: Example. Checkbox ...
However, this toggles the checked status of the checkbox, instead of specifically setting it to true or false. Remember that the change event should only fire, when the checked attribute actually changes. It also applies to the jQuery way: setting the attribute using prop or attr, does not fire the change event. Setting checked to a specific value Get code examples like "set checked checkbox js" instantly right from your google search results with the Grepper Chrome Extension. Check box edit with Javascript ," coler Uncheck ect.. "I looking for a list of commands to change the value of a check box. Set/change boarder color Set/change color of the check box style or font what ever that falls under Turn Read only on or off Check or uncheck the box " this.getField("Check Box5").value == "" On, Yes, True" did not work
The JavaScript function above looks at the "checked" property of the DOM element that represents the checkbox that has been clicked on. If the property is set to TRUE, it means that the checkbox has been ticked. Similarly, if it is FALSE, then it means that the checkbox is NOT ticked. Detect checkbox change with JQuery. The export value is set with the "exportValues" property, but this property must be an array, cause it's used for radio buttons as well. Put this script in the Validate script for the field that will set the check box export: this.getField ("Checkbox").exportValues = [event.value]; Don't forget to change "Checkbox" to the name of your fields Topic: JavaScript / jQueryPrev|Next · You can use the jQuery prop() method to check or uncheck a checkbox dynamically such as on click of button or an hyperlink etc. The prop() method require jQuery 1.6 and above
If a checkbox does not have the value attribute, its default value is 'on'. For example: <input type="checkbox" id="accept" name="accept">. Code language: HTML, XML (xml) If you get the value attribute of a checkbox, you always get the 'on' string whether the checkbox … You will now see how to get the value of all checkboxes using the querySelectorAll() method marked by the user. This will fetch the checkboxes values from the HTML form and display the result. Get all checkbox value. Now, you will see how to get all checkbox values marked by the user. See the below example. Copy Code Submitting a form - how to change the value associated with the checkbox: document.getElementById("myCheck").value = "newCheckboxValue"; document.getElementById("demo").innerHTML = "The value of the value attribute was changed. Try to submit the form again.";
The form accepts the syntax now, but it doesn't put a check in the checkbox if ST2-4-1 is > 1.15 or any other value (weird!). Now, if I turn the calculation back to this.getField("ST2-4-1").checkThisBox(0,event.target.value = "On"); the checkbox appears when the value of ST2-5-1 is > 1.15, but it won't go away if the value is change to 1.15 or ... Aug 02, 2019 - document.getElementById("myCheckBoxID").checked = true; // Check document.getElementById("myCheckBoxID").checked = false;// Uncheck Get code examples like "javascript set checkbox checked" instantly right from your google search results with the Grepper Chrome Extension.
When the check box is checked I want to make it so the contractorAddress and phone are not required (in the current collection) and then if unchecked set it back to required. I do not want to change the requirement setting for the other address or any fields in added collections. When clicked, this button should check all of the checkboxes. When all of the checkboxes are checked its text should change to Uncheck All and its state should be stored in local storage, too ... window.onchange = function() { var ul = document.getElementById("list_id"); var items = ul.getElementsByTagName("label"); for (var i = 0; i < items.length; ++i) { if ...
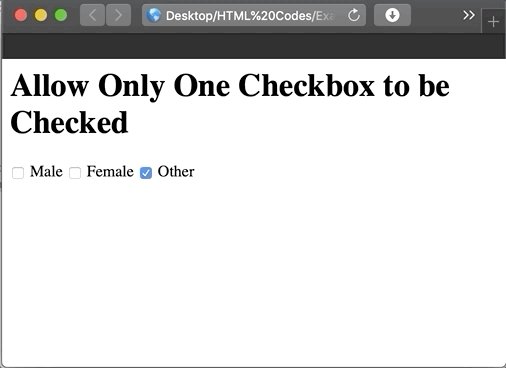
May 31, 2021 - The following example is an extended version of the "multiple checkboxes" example we saw above — it has more standard options, plus an "other" checkbox that when checked causes a text field to appear to enter a value for the "other" option. This is achieved with a simple block of JavaScript. Get code examples like "change checkbox value javascript" instantly right from your google search results with the Grepper Chrome Extension. Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others.
Then, show the selected value in the <p> element. Summary. The <input> element fires the change event once it loses focus. The radio button, checkbox, and select elements fire the change event after they have been selected. Apr 28, 2021 - This post will discuss how to bind to HTML checkbox change and click event with JavaScript and jQuery... With jQuery, you can use the .is() method, which matches the contents of a jQuery object against a selector. You can use the prop () method to check or uncheck a checkbox, such as on click of a button. The method requires jQuery 1.6+.
Check & Uncheck checkboxes in JavaScript. ... the value of checkbox are correctly checked (checked="checked"); when I click on not select, it's works too. But when I try click on to select one more time it dosent work ! Visually, the boxes are not checked (but script show the the checkbox are checked = checked="checked") . For radiobuttons and checkboxes, the onchange event occurs when the checked state has been changed. Tip: This event is similar to the oninput event. The difference is that the oninput event occurs immediately after the value of an element has changed, while onchange occurs when the element loses focus, after the content has been changed. JavaScript checkbox onclick examples. How to access checked and value properties of a checkbox and group of checkboxes onclick.
How to Check/Uncheck the checkbox using JavaScript ? Create a javascript function. Use window.addEventListener: It allows adding event listeners on any HTML document or other objects that support events. Use window.onload function: It is used to perform the task as soon as the page refresh or loading. 28/11/2019 · The Checkboxes are used to let a user select one or more options for a limited number of choices. The :checkbox selector selects input elements with type checkbox. Syntax: $ ('#textboxID').val ($ ("#checkboxID").is (':checked')); In the above syntax, basically the return value of the checked or unchecked checkbox is being assigned to the textbox. 8/10/2014 · I have a checkbox which I use with an onchange function like this: <input name="topbar_active" type="checkbox" value="1" onchange="topbaractivate(this.value);"/>
Re: Javascript to set value of textbox when Checkbox is clicked. Jump to solution. Hi Abhi, Open the settings for the Checkbox and expand the Formatting section. For the control CSS class, set it to cssCheckbox. For the Textbox, do the same, but set the control CSS class to cssTextbox. We are going to use these, to find the controls using ... Apr 22, 2019 - If, for some reason, you don't want to (or can't) run a .click() on the checkbox element, you can simply change its value directly via its .checked property (an IDL attribute of <input type="checkbox">). Note that doing so does not fire the normally related event (change) so you'll need to ... The output string can also be a number. In JavaScript, text converts automatically to numbers when needed, so checkbox values can be used in a calculation. There are many creative uses for export values, and most of them also apply to radio buttons. Defaults When you create a new radio button or checkbox, Acrobat sets the export value for you.
Simply replace the word "checkbox" with the word "value". The value is the value as specified in the form itself (unless JavaScript is used to change that value). When you consult the checkbox to determine its value, it will provide the value whether or not it is checked. <input> elements of type checkbox are rendered by default as boxes that are checked (ticked) when activated, like you might see in an official government paper form. The exact appearance depends upon the operating system configuration under which the browser is running. Generally this is a square but it may have rounded corners. A checkbox allows you to select single values for submission in a ... JavaScript Learn JavaScript Learn jQuery Learn React Learn AngularJS Learn JSON ... The checked property sets or returns the checked state of a checkbox. This property reflects the HTML checked attribute. Browser Support. ... Property Values. Value Description; true|false: Specifies whether a checkbox should be checked or not. true - The ...
1 week ago - The change event is fired for , , and elements when an alteration to the element's value is committed by the user. Unlike the input event, the change event is not necessarily fired for each alteration to an element's value. How the set the value of checkbox in javascript[Answered] RSS ... Azeem Rathor... ... My first Language is Arabic so i hope i can make you understand. In my database table there is column Hear Sour and value saved in this coloumn as comma seperated values like string " Newspaper,Friends,Alumini" Checkbox State Change by Danny Englishby (@DanEnglishby) on CodePen. Method 2. Utilizing the .prop() method with the 'checked' parameter passed in. JS $('#cb').prop('checked'); The simple one-liner above will test if the given check box is ticked, if so, true will be returned, else false. See the demo below for .prop() See the Pen
When rendering a page with a checkbox you want selected or checked by default you need to include the 'checked' attribute. There is no required value for the checked attribute. However, per the checkbox specification only an empty value or 'checked' are valid. When checked is added to the checkbox element the browser will render it as selected. 10/12/2020 · How to Check/Uncheck checkbox with JavaScript? Use the GetElementById property and assign the checked is true for Check or false for Uncheck checkbox in JavaScript. You can easily modify it based on your conditions and requirements. document.getElementById("checkBoxID").checked = true; document.getElementById("checkBoxID").checked = false; Nov 03, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
Sure, if you're going to use innerHTML in Javascript you could just reload the whole checkbox bit and make it checked or not. However the easier way to do it is to just change the checked attribute within Javascript if you're going to use JS anyway. document.getElementById("myCheckboxId").checked = true; EDIT Returns a reference to the form that contains the checkbox. indeterminate. Sets or returns the indeterminate state of the checkbox. name. Sets or returns the value of the name attribute of a checkbox. required. Sets or returns whether the checkbox must be checked before submitting a form. type. Returns which type of form element the checkbox is.
 Macromedia Checkbox Form Insert Radio Button Server
Macromedia Checkbox Form Insert Radio Button Server
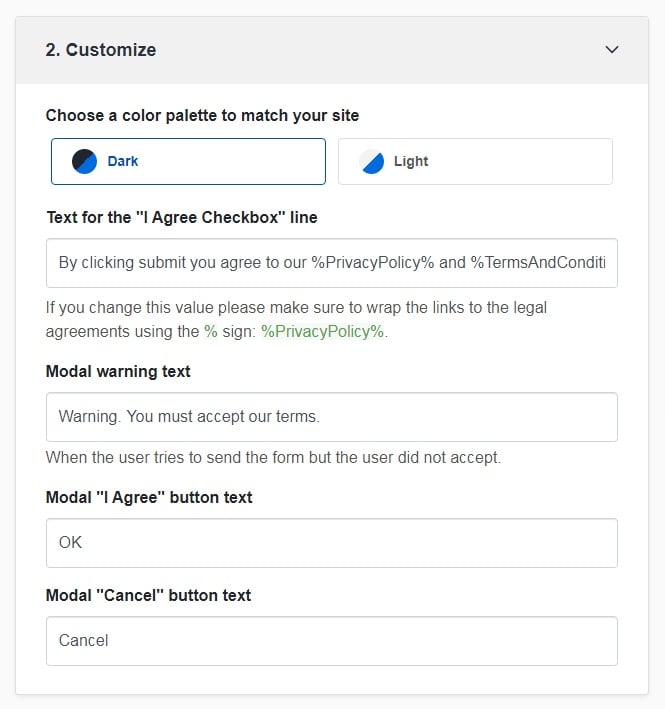
 Add I Agree To Terms Checkbox Termsfeed
Add I Agree To Terms Checkbox Termsfeed
 Update Delete Multiple Rows Using Php Phppot
Update Delete Multiple Rows Using Php Phppot
 Wpf Datagrid Checkbox Column Telerik Ui For Wpf
Wpf Datagrid Checkbox Column Telerik Ui For Wpf
 Check All Checkboxes With Pure Javascript Check Js Css Script
Check All Checkboxes With Pure Javascript Check Js Css Script
Determine If Checkbox Is Checked In Jquery Learn Web Tutorials
 How To Know If Checkbox Is Checked By Jquery Javascript
How To Know If Checkbox Is Checked By Jquery Javascript
 How To Value Copy And Paste In Another Textbox From Dropdown
How To Value Copy And Paste In Another Textbox From Dropdown
 Checkbox In Interactive Report To Delete Arivu Mohan
Checkbox In Interactive Report To Delete Arivu Mohan
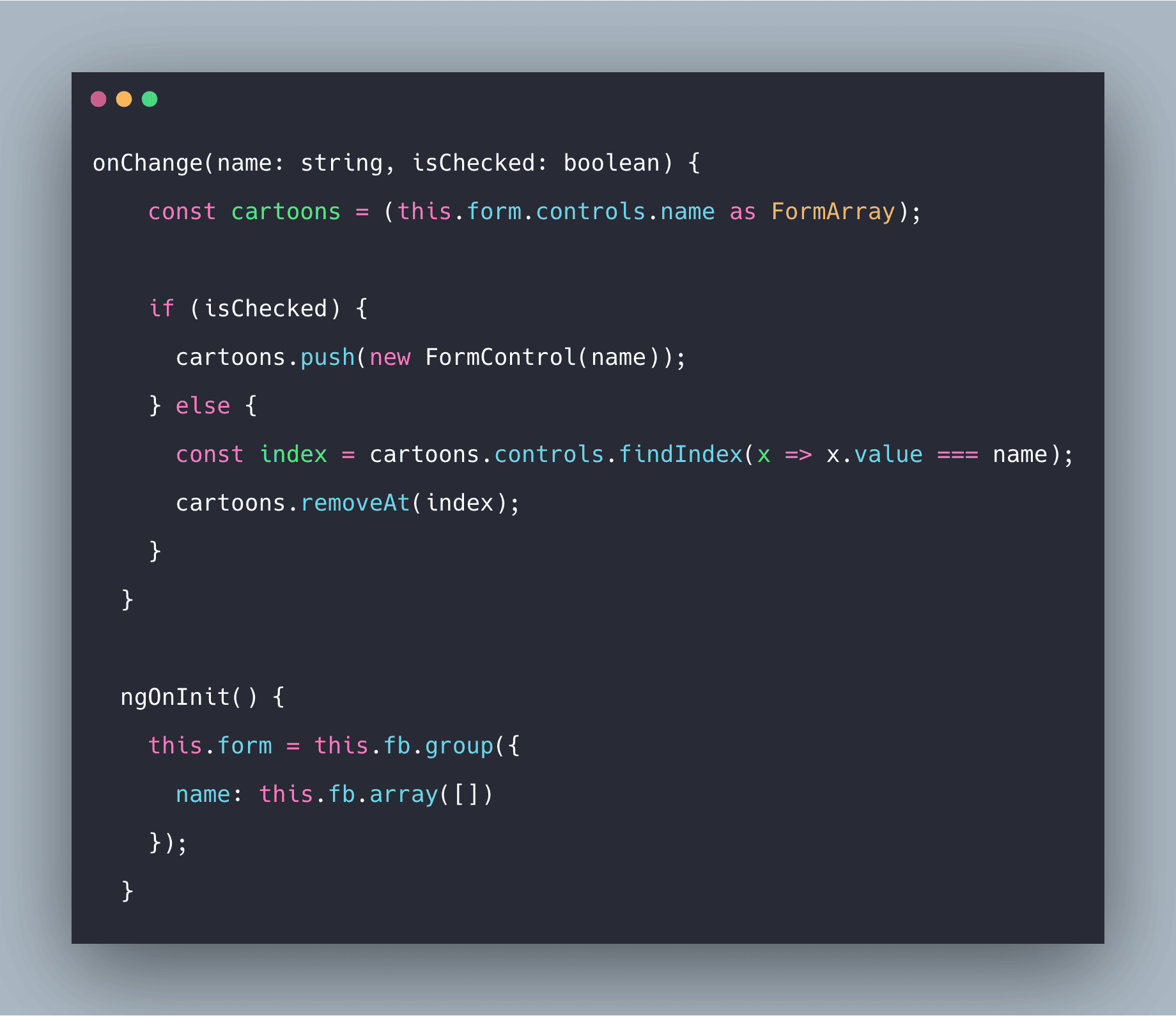
 Angular Checkbox How To Use Checkbox In Angular 12
Angular Checkbox How To Use Checkbox In Angular 12
 Html Checkbox Label Checked Value Group Examples Eyehunts
Html Checkbox Label Checked Value Group Examples Eyehunts
 Add I Agree To Terms Checkbox Termsfeed
Add I Agree To Terms Checkbox Termsfeed
 Checkbox Array Value Collection Using Client Side Javascript
Checkbox Array Value Collection Using Client Side Javascript
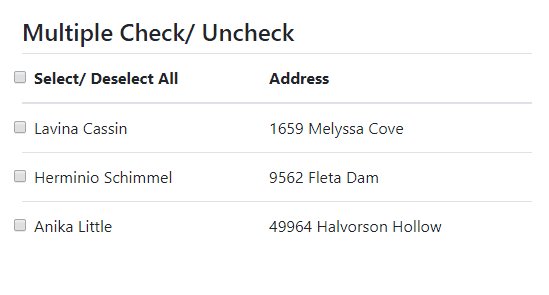
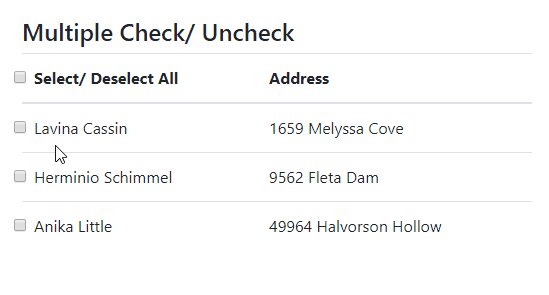
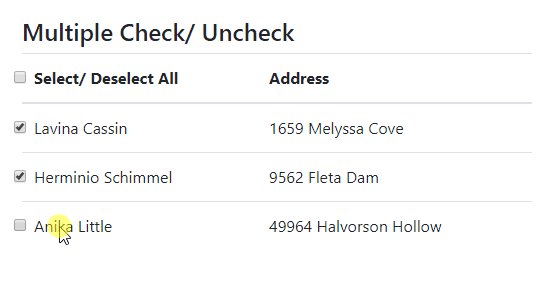
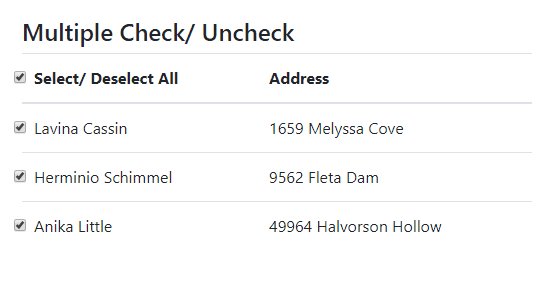
 Jquery Multiple Checkbox Check Uncheck On Table Tutorial
Jquery Multiple Checkbox Check Uncheck On Table Tutorial
 Multiple Checkbox Handling By React Js By Tariqul Islam
Multiple Checkbox Handling By React Js By Tariqul Islam
 Indeterminate Checkboxes Css Tricks
Indeterminate Checkboxes Css Tricks
 Handling Multiple Checkbox In Jquery Stack Overflow
Handling Multiple Checkbox In Jquery Stack Overflow
 The Javascript Checkbox Checked Sets Or Returns The Value Of
The Javascript Checkbox Checked Sets Or Returns The Value Of
0 Response to "20 Javascript Change Checkbox Value"
Post a Comment