31 Open Javascript Console Safari
Now relaunch Safari and check the "Log JavaScript Exceptions" menu item in the Debug menu. In Safari 1.3 and above, select the "Show JavaScript Console" menu item and the JavaScript Console window will open to display JavaScript exceptions. For Safari versions before 1.3, JavaScript exceptions will appear in the Console application ... The console has access to the DOM and JavaScript of the open page. Use the console as a tool to modify your web content via interactive commands and as a teaching aid to expand your knowledge of JavaScript. Because an object's methods and properties autocomplete as you type, you can see all available functions that are valid in Safari ...
 Using The Debug Console In Safari To Identify Errors
Using The Debug Console In Safari To Identify Errors
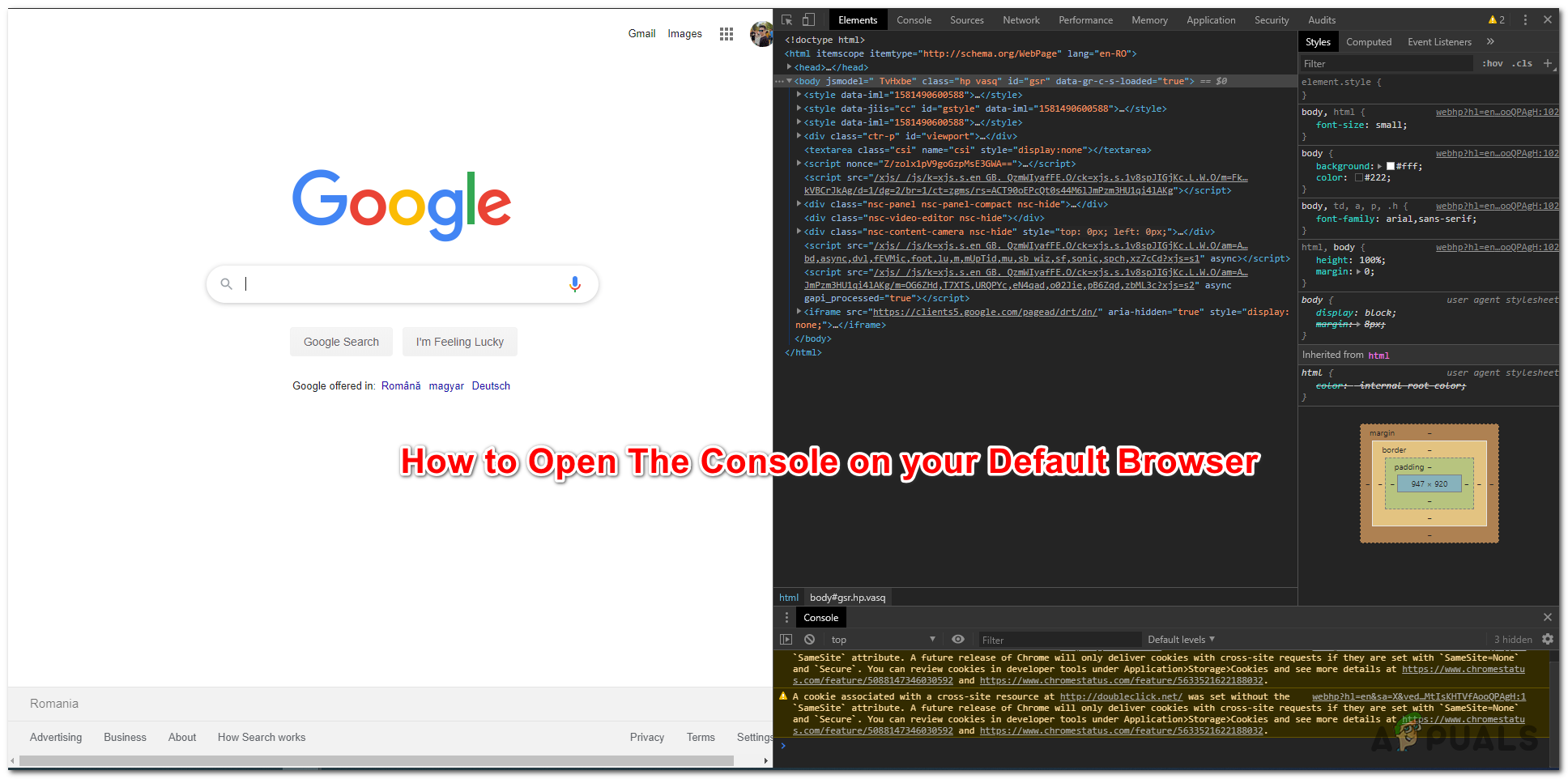
This will open the Safari console. Once the Safari console is open, you can now see the interaction between the console and the DOM on your mobile web browser. You can see that it works similarly to the Chrome Console. When you open the inspector and hover over an HTML element, that element will be highlighted in the DOM.

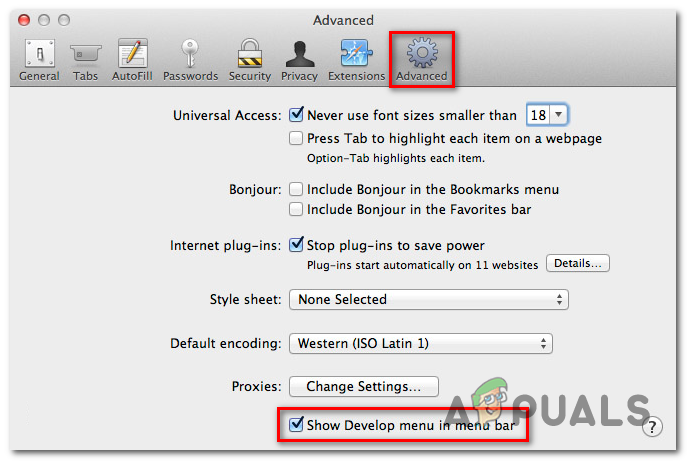
Open javascript console safari. 19/9/2010 · It works just the same in Safari as it does in Chrome and Firefox. By default the developer tools is not turned on, so make sure you go to Preferences -> Advanced -> Show Develop Menu in Menu Bar. Then you can pull up the console with Command+Option+C. To open the Javascript Console: Press Ctrl+Shift+J (Windows / Linux) or Cmd+Opt+J (Mac). If DevTools is already open, press the Console button. Once open you should see something similar to this screenshot. 11/1/2018 · Adam Pengh. 29,874 Points. on Jan 16, 2018. David Pierce With Safari open to a webpage, you can press Option + Command + i to open the Web Inspector and the click on the Console tab. David Pierce. 2,700 Points. David Pierce. David Pierce. 2,700 Points.
This video is a quick tutorial showing how to open up your JavaScript console, which you can use for various commands, in Google Chrome, Internet Explorer, S... How to open javascript console in Safari - YouTub Pushy Console is a simple GUI application for sending APNs (iOS/macOS/Safari) push notifications using the Pushy library. Pushy Console is intended as a tool for developers, and is primarily intended to provide an easy way to send single notifications to specific devices. Toolset: Developer Tools Console. The shortcuts seem to be the same as Chrome, at least by default. To view elements of the page (DOM/CSS), either right-click and select "Inspect" or press Command+Option+C (Mac) or Control+Shift+C (Windows, Linux, Chrome OS). To view the console (logged messages, run JavaScript), press Command+Option+J (Mac) or ...
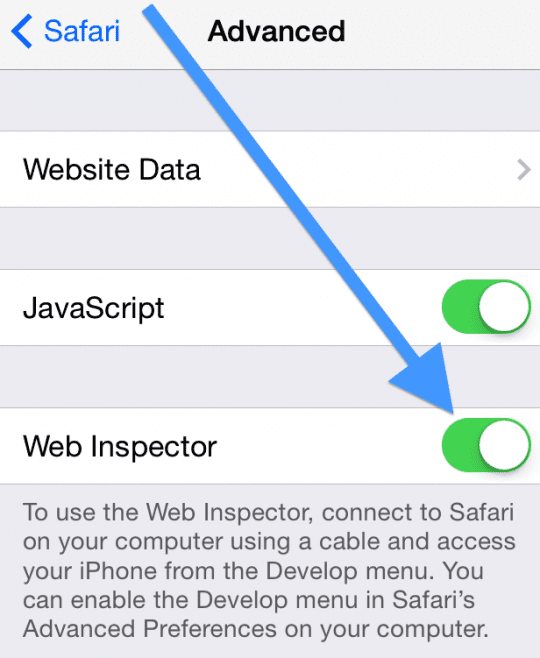
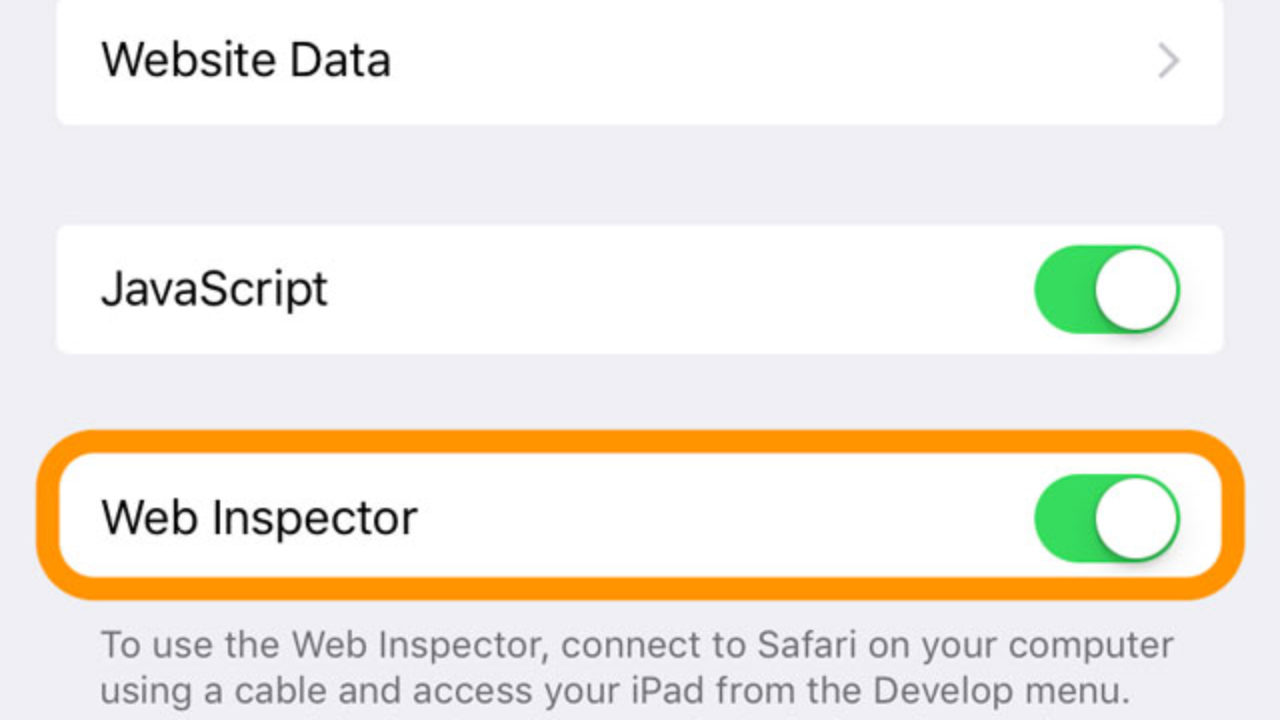
Safari (Mac) To access the developer console in Safari, use the Develop > Show Error Console menu item (Option-Cmd-C): If you don't see the Develop menu, you'll need to turn it on using Safari Preferences. Open Safari > Preferences, and click on the Advanced Tab. On modern iOS and iPadOS versions, here's how Safari web inspector works: Open Settings > Safari > Advanced then tap to enable "Web Inspector" Connect the iPhone or iPad to a Mac, then go to Safari and enable the developer menu if you haven't done so by going to Safari > Preferences > Advanced > Show Develop menu bar If you're a web developer, the Safari Develop menu provides tools you can use to make sure your website works well with all standards-based web browsers. If you don't see the Develop menu in the menu bar, choose Safari > Preferences, click Advanced, then select "Show Develop menu in menu bar.". Open Safari for me. See also Safari for ...
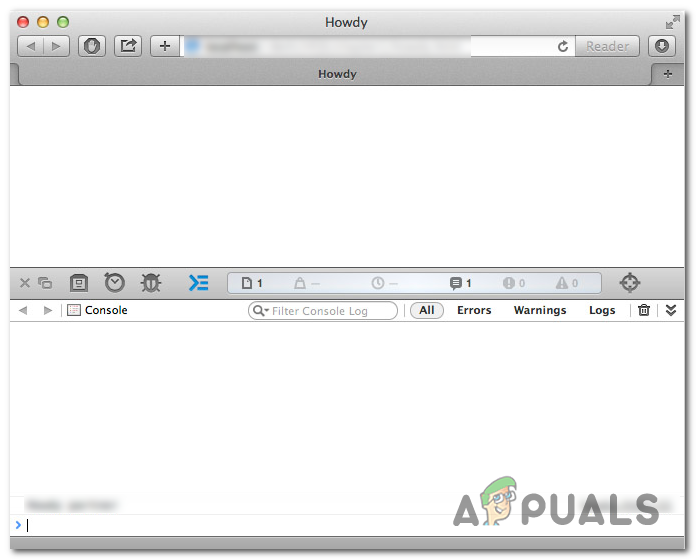
Console. Type JavaScript commands in the console to interactively debug, modify, and get information about your webpage. You can also see logs, errors, and warnings emitted from a webpage, so you can identify issues fast and resolve them right away. To do that, go into Safari's preferences (Safari Menu > Preferences) and select the Advanced Tab. Once that menu is enabled, you will find the developer console by clicking on Develop > Show Javascript Console. You can also use the shortcut Option + ⌘ + C. The console will either open up within your existing Safari window, or in a new window. 7/1/2016 · About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy & Safety How YouTube works Test new features Press Copyright Contact us Creators ...
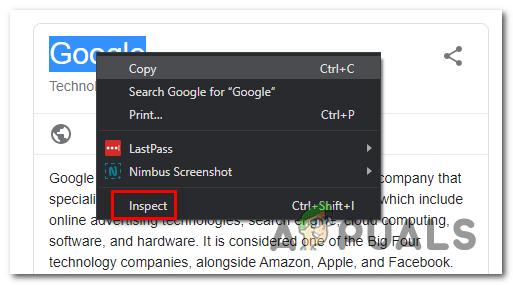
In Safari 10, how to get to the console a few ways: right click "anywhere on the web page" -> "inspect" and the dev tools open up. right click on toolbar (or "view" menu) -> customize toolbar, then add "inspect element" button. When you subsequently use it, it pops up the standard dev tools. Share. Open in Chrome. There are a few ways to access the developer console, also known as the JavaScript Console, in Chrome. From the Chrome menu bar click View > Developer > JavaScript Console to open the developer console. As shown in the screenshot above, the keyboard shortcut for the JavaScript Console is Option + Command + J on a Mac. How can I open the javascript console in safari 9 ?? cmd + opt + c doesn't work. Thanks. Did somebody have the same problem as me? I can't find out that how to open the javascript console... Chien-Ta Chen 3,411 Points Chien-Ta Chen . Chien-Ta Chen 3,411 Points December 30, 2015 6:48pm. Thanks for solving the problem!! ...
11/1/2019 · Safari: Safari Menu > Preferences > Advanced > Checkbox "Show Develop Menu" > Develop Menu > Show Error Console Example of opening the JavaScript console and executing a code snippet In the following example, the JavaScript console is opened in FireFox, a code snippet is executed to make a new feature appear, and that feature is used to export population tree data to paste into Excel. How to Use Developer Tools in Safari on iOS. 1Tap the Settings icon on the iPhone or iPad desktop. The Settings screen opens. 2Tap to choose Safari from the list of software available on your device. The Safari Settings screen opens. 3Scroll to the bottom of the screen and then tap Developer. 4Touch the On button to activate the Debug Console. In Safari to open console, you'll need to enable the Developer Menu. To do that, go to Safari's preferences ( Safari Menu > Preferences) and choose the Advanced Tab. Further, you will open developer console in Safari by clicking on Develop > Show Javascript Console. You can also benefit from the shortcut Option + ⌘ + C.
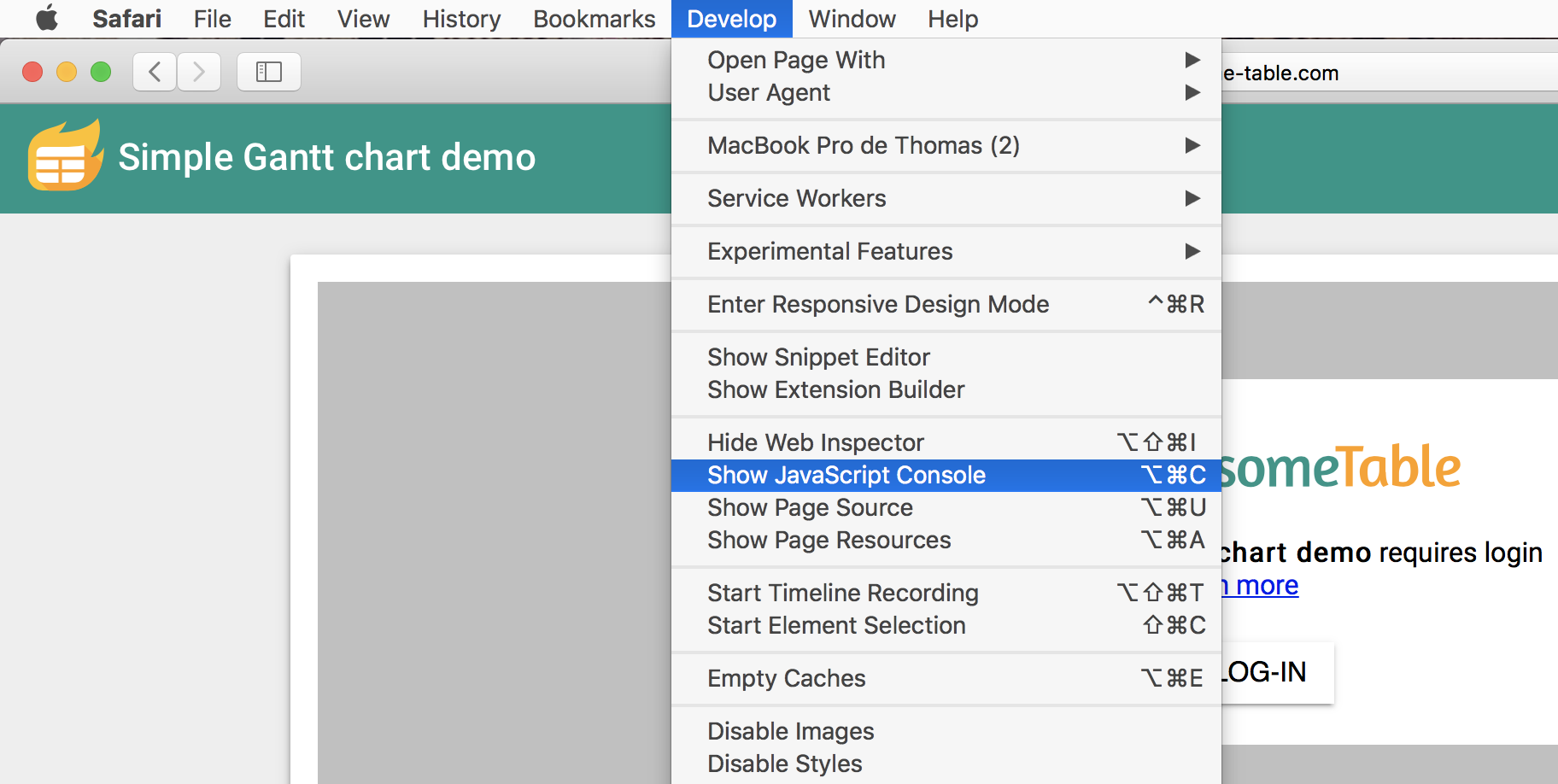
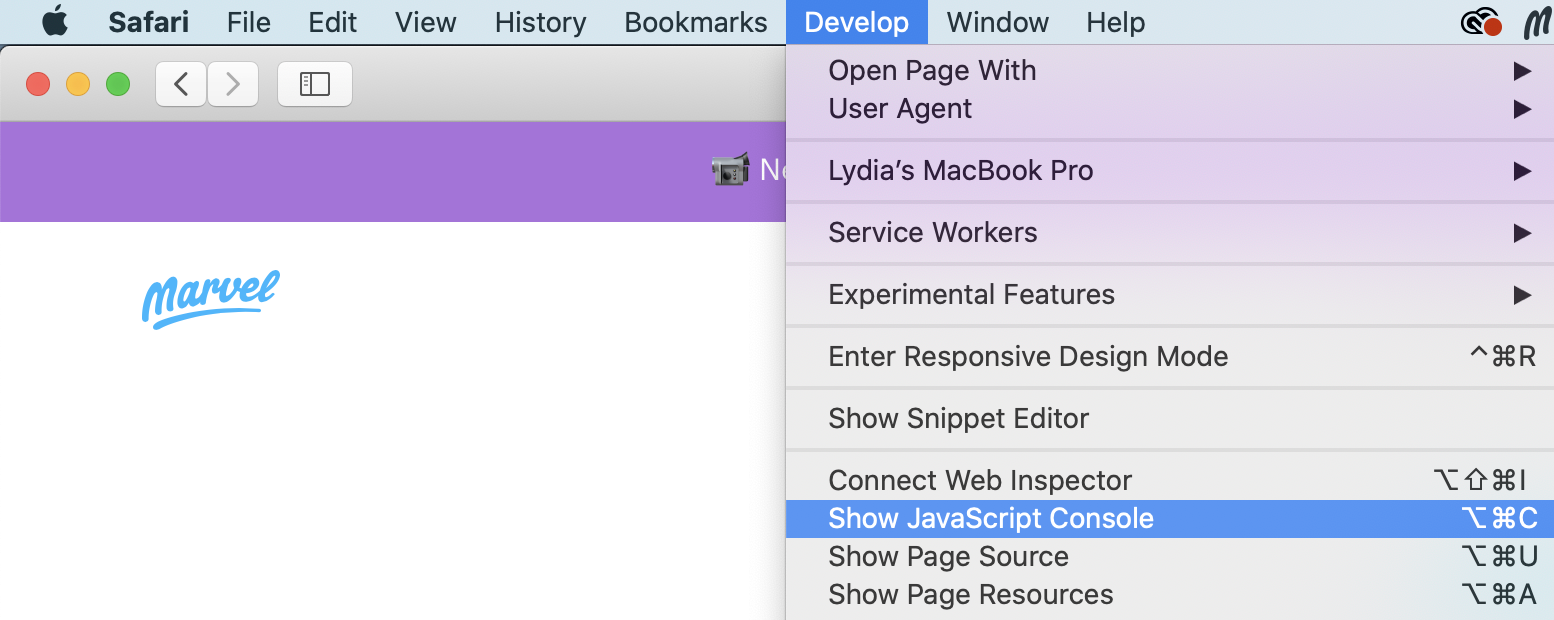
To do this, open the Safari menu in the Mac menu bar, then select Preferences. Once in the Preferences dialog, navigate to the Advanced tab, then check the "Show Develop menu in the menu bar" box. Once the Develop menu has been enabled, you can go to the Develop menu in the menu bar and then select the "Show JavaScript Console" option. Launch "Safari". Go to Safari >> Preferences >> Advanced (From the header). Enable "Show Develop Menu in Menu Bar". Console logs in Safari: Post enabling "Develop Menu", go to the desired webpage and click Develop >> Show Javascript Console. Network Logs in Safari: Opening the Network Log: Open Safari JavaScript Console. Switch to "Network Tab". 2/8/2015 · Safari Preference (or press Command ,) Click on "Advanced" setting; Check the box of "Show Develop menu in menu bar" As explained here Then Command-Option-C will open the console. MS Windows. Open JavaScript Console of Chrome on MS Windows. Ctrl-Shift-J Open JavaScript Console of Firefox on MS Windows. Ctrl-Shift-K Open JavaScript Console of Internet Explorer
To use the console, open Safari and in the menu bar choose Develop > Show Error Console. Close the console by clicking the close button on the right hand side of the error consoles menu bar. To do this, open Safari and click on the Preferences tab. Once you're inside the Preferences tab, click on the Advanced tab and check the box associated with Show Develop menu in the menu bar. Enabling the console on Safari To indirectly reach the Console in Opera (checked on v9.6) the shortcut is Ctrl+Shift+i while on Safari 5 (on Windows) it is Ctrl+Alt+i. I wish all the browser makers could get together to standardize the keyboard shortcuts.. Update: It appears that the REPL tab under the Scripts tab in Opera Dragonfly in Opera 11 is similar to the Console option that was available in previous Opera versions.
Press ESC (or click on "Show console" in the bottom right corner) to slide the console up. Note: In Chrome's dev tools, there is a "console" tab. However, a smaller "slide-up" console can be opened while any of the other tabs is active. Safari: Press CTRL + ALT + I to open the Web Inspector. See Chrome's step 2. 1/9/2021 · How to open the javascript console. 16 Ways To Search Find And Edit With Chrome Devtools ... Tutorial Open The Javascript Console Chrome Ie Safari Amp Firefox How To Open Console In Index Js Stack Overflow Console Overview Chrome Developers Then, check the Enable JavaScript checkbox. Close the dialog box to save your changes. Finally, refresh your browser. MAC. Select Safari from the Apple/System bar at the top of the screen. From the drop-down menu, select Preferences. Select the Security icon/tab at the top of the window. Check the Enable JavaScript checkbox under the Web ...
Open the "Develop" menu and you should see an entry near the top showing the name of your device (for example, "Jeff's iPhone"). Hover on this item so the menu slides open. The new menu will display all the tabs open in Mobile Safari and that the Web Inspector can be connected to. Click the item relating to the example app.
 How To Open The Browser Console On Chrome Safari Firefox
How To Open The Browser Console On Chrome Safari Firefox
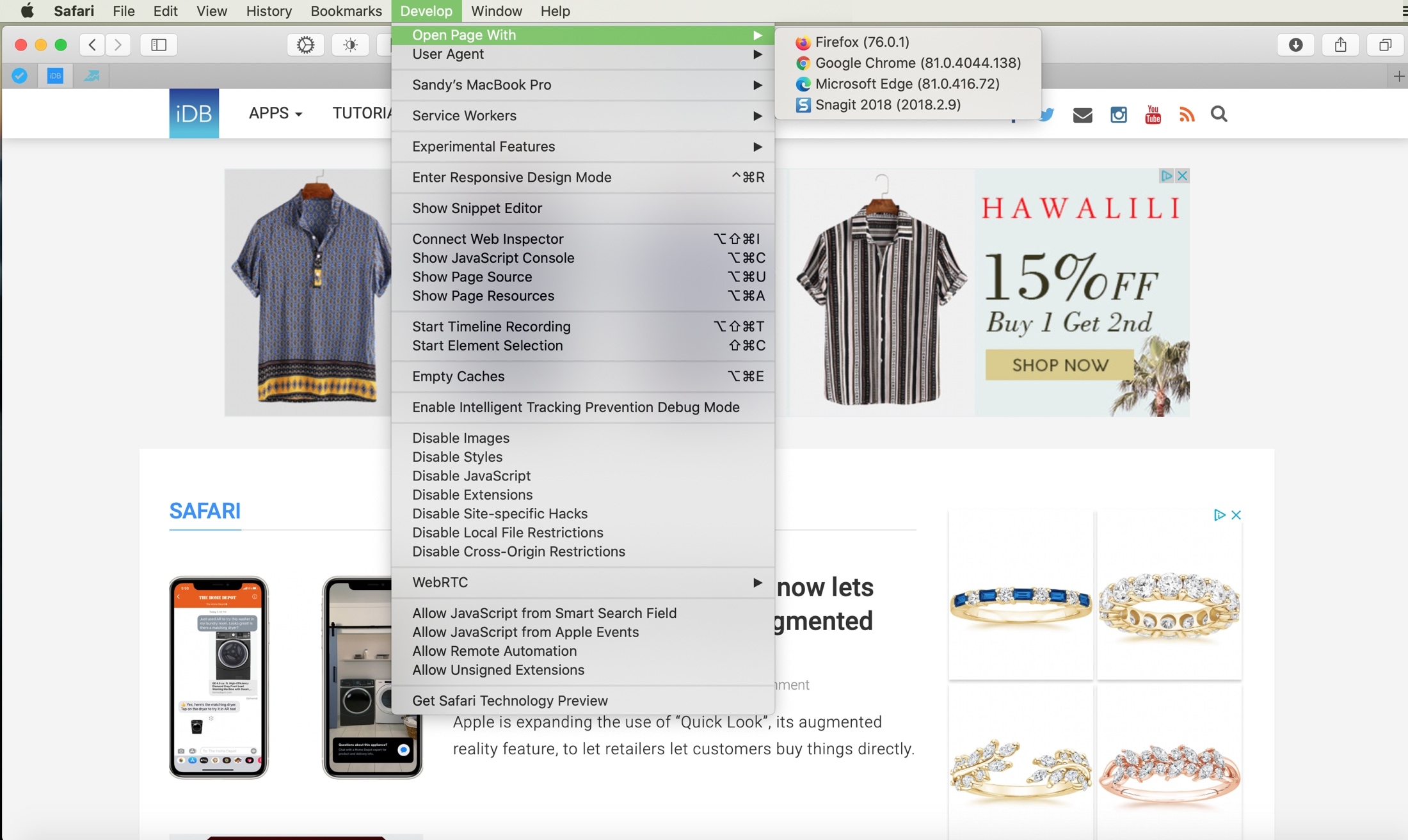
 How To Quickly Open A Safari Webpage In Another Browser On Mac
How To Quickly Open A Safari Webpage In Another Browser On Mac
 How To Open The Developer Console Airtable Support
How To Open The Developer Console Airtable Support
 Enable The Safari Debug Console On Iphone Amp Ipad Osxdaily
Enable The Safari Debug Console On Iphone Amp Ipad Osxdaily
 Save Browser Console File Shortpoint Support
Save Browser Console File Shortpoint Support
 How To Open The Browser Console On Chrome Safari Firefox
How To Open The Browser Console On Chrome Safari Firefox
:max_bytes(150000):strip_icc()/003-activate-the-debug-console-in-safari-445798-126e0290482f4b3790f5a0a76803baf9.jpg) How To Activate The Iphone Debug Console Or Web Inspector
How To Activate The Iphone Debug Console Or Web Inspector
 Using Your Browser To Diagnose Javascript Errors Wordpress Org
Using Your Browser To Diagnose Javascript Errors Wordpress Org
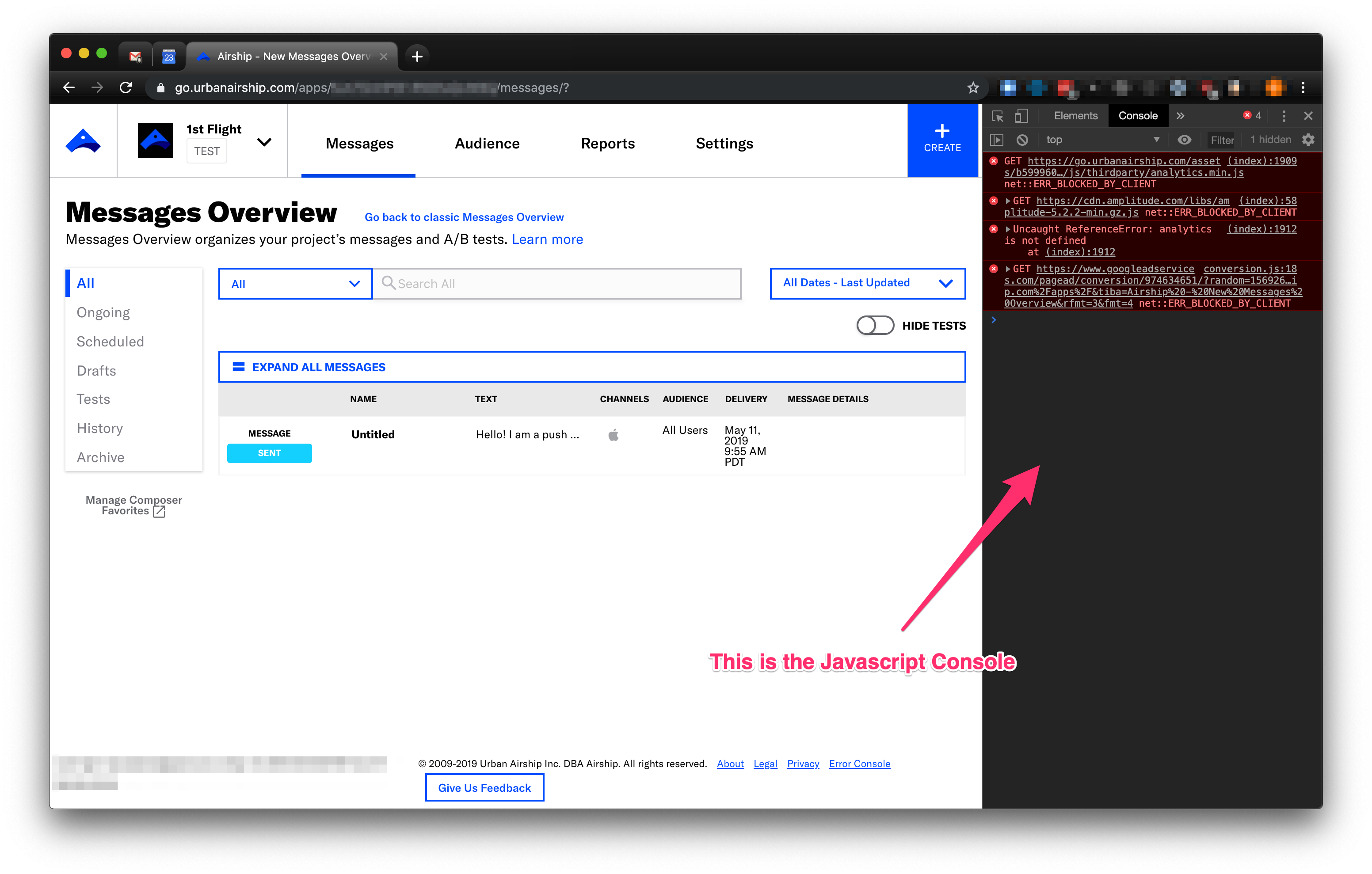
 How To Take A Screenshot Of The Javascript Console Airship
How To Take A Screenshot Of The Javascript Console Airship
 How To Open The Browser Console On Chrome Safari Firefox
How To Open The Browser Console On Chrome Safari Firefox
 How To Open The Developer Console Airtable Support
How To Open The Developer Console Airtable Support
 How To Debug Websites On On Iphone Safari Browserstack
How To Debug Websites On On Iphone Safari Browserstack
 How To Open The Browser Console On Chrome Safari Firefox
How To Open The Browser Console On Chrome Safari Firefox
 Edit Page Developer Console Safari Browser Dowpie
Edit Page Developer Console Safari Browser Dowpie
 Debugging Your Iphone Mobile Web App With Safari Dev Tools
Debugging Your Iphone Mobile Web App With Safari Dev Tools
 Debug Javascript In Safari In 7 Easy Steps 2019 Raygun Blog
Debug Javascript In Safari In 7 Easy Steps 2019 Raygun Blog
How To Debug Problems On Mobile Safari Chris Kenst
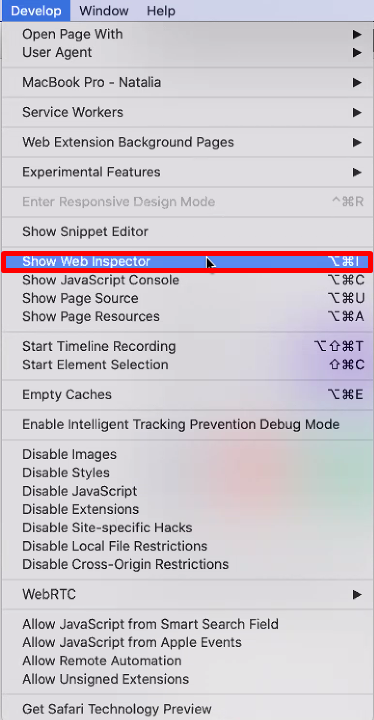
 How To Enable The Develop Menu In Safari For Mac Osxdaily
How To Enable The Develop Menu In Safari For Mac Osxdaily
 How To Open The Developer Console Airtable Support
How To Open The Developer Console Airtable Support
 Edit Page Developer Console Safari Browser Dowpie
Edit Page Developer Console Safari Browser Dowpie
 Finding Your Browser S Developer Console Balsamiq
Finding Your Browser S Developer Console Balsamiq
 How To Use Web Inspector To Debug Mobile Safari Iphone Or
How To Use Web Inspector To Debug Mobile Safari Iphone Or
 Finding Your Browser S Developer Console Balsamiq
Finding Your Browser S Developer Console Balsamiq
 Finding Your Browser S Developer Console Balsamiq
Finding Your Browser S Developer Console Balsamiq
 How To Use Web Inspector To Debug Mobile Safari Iphone Or
How To Use Web Inspector To Debug Mobile Safari Iphone Or
 Accessing The Browser Console And Network Logs Happyfox Support
Accessing The Browser Console And Network Logs Happyfox Support
 How To Open The Developer Console Marvel Help Center
How To Open The Developer Console Marvel Help Center
 Debug Javascript In Safari In 7 Easy Steps 2019 Raygun Blog
Debug Javascript In Safari In 7 Easy Steps 2019 Raygun Blog


0 Response to "31 Open Javascript Console Safari"
Post a Comment