34 Image Slider Javascript Free
Demo Image: A Pure CSS3 Slideshow A Pure CSS3 Slideshow. The transition treats each part of the photo as a blind, closes them all together, and when they are open again, a new photo is revealed underneath. Made by Stathis October 3, 2013 Jan 21, 2020 - Creating an Image Slider using JavaScript, HTML, and CSS only.
 15 Best Javascript Sliders Of 2019
15 Best Javascript Sliders Of 2019
Images Slideshow Slideshow Gallery Modal Images Lightbox Responsive Image Grid Image Grid Tab Gallery Image Overlay Fade Image Overlay Slide Image Overlay Zoom Image Overlay Title Image Overlay Icon Image Effects Black and White Image Image Text Image Text Blocks Transparent Image Text Full Page Image Form on Image Hero Image Blur Background ...

Image slider javascript free. Jssor is a touch-swipe image carousel with over 200 slideshow effects. Jssor Slider is responsive and optimized for mobile browsers. It offers jQuery and jQuery-free versions, both with slideshow and caption-slide animation. There's also a premium version for $15 per year. Responsive-Image-Gallery-Slider. It is developed in HTML5, CSS3, and JavaScript/Jquery, It is fully responsive. In this slider attached image gallery as you mentioned images in Slider. Image Gallery Display very well for any website or web application. If you like it, you can download this slider below free of cost. Demo/Code. 13. Simple Elegant Responsive Pure CSS3 and JavaScript Slider with Carousel. This is an awesome, Simple JavaScript slider with a carousel effect created by Rizky Kurniawan Ritonga, a CodePen client. This slider accompanies five slides. Every one of them has great images and vivified texts.
It is a just Image slider, I did not use text over images. So, Today I am sharing JavaScript Image Slider With HTML CSS. A jQuery Automatic slider with buttons and navigation icons. This also has a responsive design, so its fit on every screen size. You can use it on your website because it is very easy to modify. Jun 21, 2021 - In this article you are going to learn how to create image slider using HTML, CSS and JavaScript... 20/8/2021 · /**delta function is to set how the image slide—keep still for a while and move to next picture. *step function will be called many times until clearInterval() been called * currentImage * imageWidth is the currentImage position of ul * delta start from 0 to 1, delta * imageWidth is the pixels that changes **/ function slider(ul){ animate({ delay:17, duration: 3000, delta:function(p){return ...
Creating Slideshow or Carousel with CSS and JavaScript ¶. First thing you should do is to create the structure of the image slider using HTML and place images. After you have created your image slider HTML structure, the next step is to use CSS styles for having your slider's interface. Also, add styles to the images, backgrounds, etc. First, add the following to your #js-slideshow-container #js-slideshow CSS rules: transition: left 0.3s cubic-bezier (0.215, 0.61, 0.355, 1); The cubic-bezier function will replace the swing easing effect provided by jQuery. The one I'm using in this example is easeOutCubic but feel free to experiment with another one. A dependency-free JavaScript ES6 slider and carousel. It`s lightweight, flexible and fast. Designed to slide. No less, no more. Simple 3D Carousel. It is a image carousel slider plugin that allows to display normal images (jpg or jpeg) or images with transparency (png) with an unique original layout from a 3D perspective. JQuery lightSlider
Download 25 Best & Free jQuery Responsive Image Slider Plugins May 19, 2021 May 18, 2021 by James Holden Sliders or slideshow is to display the focused series of pictures and information in the more fresh and dynamic way . 27/9/2016 · When you see it is working, you can start customizing it to your own style by tweaking the HTML, CSS code, or changing the options in the JavaScript file (js-image-slider.js). The download contains the source code: HTML samples (demo1-8.html), CSS (js-image-slider.css), and Javascript (js-image-slider.js). HTML. Basic; Lazy Loading Images Demo Image: Slice Slider Slice Slider. A little slicey transition slider using a simple add class deal. Have to smooth out the timings a bit and decide on the best approach for mobile (just stack, add touch events, make images full viewport, etc. Supports scrollwheel (scroll jacking), nav buttons and arrow keys.
Jul 16, 2020 - These slideshow & carousel jQuery plugins are simple to implement with just a few lines of code. Some plugins also use CSS transitions and animations. This easy web design software comes ... image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial ... bxSlider is a simple and easy-to-install jQuery image slider that has all the basic features. Just download the zip file, copy the code to your website, and you're ready to go. 2. Owl Carousel 2. This free jQuery image slider has over 60 customizable options. It is also fully responsive and has touch and drag support.
I know there are a lot of slider libraries in the world and they are incredibly awesome, but I decided to create my own slider to match my demanding needs, inspired by slick , Swiper and Glide. Pure JavaScript without any dependencies. Small size, less than 29kB (11kB gzipped) Flexible and extensible. Multiple slides. This slider is now avalable with our Free Website Creator!. This easy web design software comes with 1800+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Aug 26, 2020 - This dynamic JavaScript slideshow is a lightweight (5kb) and free image gallery / slideshow script. You can easily set it to auto-display the images, set the scroll speed, thumbnail opacity or to disable thumbnail slider. I wanted to include it in this collection because it is so lightweight.
Alluring flashy images can draw many visitors to the site. Below image shows a sample image slider: In this post, we will create the above image slider using HTML, CSS and JavaScript. Let's begin with creating the image slider. Step - 1: Create the structure of image slider using HTML and insert images from the respective sources. Below is ... A dependency-free JavaScript ES6 slider and carousel. It’s lightweight, flexible and fast. Designed to slide. No less, no more Dodgy Image Gallery - Bootstrap Image Slideshow. A modern frameless design, this slider keeps control buttons to the edges so that the viewer's focus is on the images. Simple, bold styling makes this slider ideal for contemporary websites. For navigation, the jquery image gallery has oversized arrow controls at each side.
Free responsive jQuery image slideshow and content slider are now become very popular for images gallery and css slider you can see them in thousand of blogs and websites. It is really useful for design blog to show the featured contents and i also think it is a great way to attract the visitors which also gives a beautiful look to blogs. Aug 17, 2020 - Needless to say, it’s a rigorous process to do these integrations without the help of external plugins and JavaScript libraries. The most promising solution we have seen in the recent years has been through jQuery image and gallery sliders. These tools help manage visual content in compact ... How to use it: 1. Create the html for the full width banner carousel. 2. The main CSS styles for the carousel slider. 3. Include jQuery library and the jQuery slider-plugin.js plugin at the bottom of the webpage. 4. Initialize the carousel slider with options.
A slider is one of the main components of a website, It contain pictures and a user interface element within a website. The most important one and the first section that the user sees when he/she enters a website. simple pure JavaScript image slider. How to create Simple pure JavaScript image slider code . So if you are a person who wishes to ... 24/6/2013 · Javascript image slider free Contour Design with Cube Effect; Responsive slideshow Chess Skin with Blinds Effect; More Demos: bootstrap coursel, Slick slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel. See More. wordpress gallery actions, image slideshow script, wordpress ... 30 Free CSS jQuery Image Sliders (Comparison) Rijo Abraham • Jun 16, 2021 Mar 16, 2018 If you are interested in adding top class jQuery image sliders on your new or well established website then here you will find the right slider plugins which will assist you to do that properly.
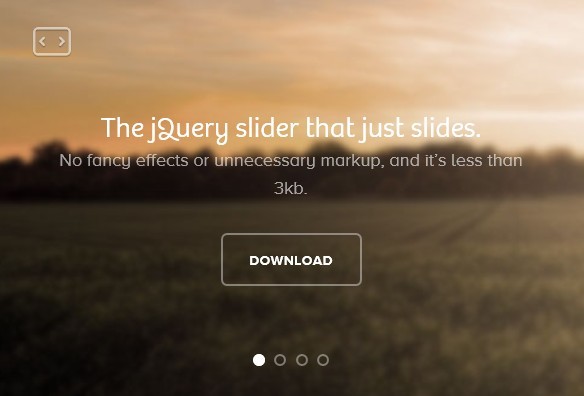
CSS Script Best Free JavaScript & CSS/CSS3 Libraries For Modern Web Design ... A minimal (less than 3kb) slider JavaScript plugin to create a responsive image slider with CSS slide and fade in transition effects. Content / Image Sliders: 10 Excellent Free JavaScript Sliders. Last updated on March 17th, 2015 by Gabriel Livan. What's a content / image slider? Content & Image Sliders (or Carousels) are components used to cycling through elements in a professional way having stunning visual effects and various templates to be appealing to the visitors. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Hi Slider - the coolest, easy to use and free HTML5, jQuery & WordPress Image Slider Gallery Maker. Win & Mac, Andoroid, IOS, Windows Phone, creat amazing slideshow in minutes without any coding. Full width jQuery image slider ( Demo / Download ) A very simple 100% width slider that scales down to mobile. This slider has a 100% width layout and it is responsive. It operates with CSS transitions and the image is wrapped with an anchor. The anchor can be replaced by a division if no linking is needed. First to create an automatic image slider javascript, you need to include all the images in the project path within the same folder named "images". Make sure to keep all the images of the same size, otherwise, the slider won't function properly. Step 2. Now go to your Html document and paste this code into its body.
Jssor jQuery slider plugin and No-jQuery version slider work almost the same, both are for image slider carousel, content slider carousel. Slideshow and caption slide animation are all available for both version. jQuery developers benifit on jQuery js library. No-jQuery version is slider carousel without jQuery. Get The Slider . Hi Slider. This free jQuery slider plug-in can be used specifically for creating fancy image sliders with image transitions. Hi Slider is a highly responsive slider with a lot of fascinating templates and skins. May 27, 2017 - It assists in managing the images and screenshots on your website in a much-enhanced manner. Slideshows are now essential element of a complete business website, Sliders and Carousels represent service, products or important messages of business to website visitors. Today, I am here to share 15+ best free jQuery/Javascript ...
See also: Icon Font, Bootstrap ... Maker, Free Web Builder Software ... WOW jQuery Slideshow creates not only fantastic looking sliders but ones that are optimized for performance, accessibility, and built with all the latest features and functionality. WOW javascript carousel allows ... TOP 100 jQuery Plugins 2021. Chrome, IE9+, FireFox, Opera, Safari #Image Slider #Carousel. A lightweight, full-free jQuery plugin used to create a responsive, touch-enabled (requires hammer.js ), cross-fading or infinitely sliding image slider/carousel for both desktop and mobile webpages.
 15 Best Javascript Sliders Of 2019
15 Best Javascript Sliders Of 2019
 15 Best Javascript Sliders Of 2019
15 Best Javascript Sliders Of 2019
 Jquery Image Slider Project Javascript Html Css Carousel
Jquery Image Slider Project Javascript Html Css Carousel
Github Lgse Micro Slider Lightweight Responsive Touch
 Html List Based Carousel Plugin Jquery Slider Js Free
Html List Based Carousel Plugin Jquery Slider Js Free
15 Best Free Jquery Image Slider And Carousel Plugins
 10 Useful Vanilla Javascript Plugins 2020 Dev Community
10 Useful Vanilla Javascript Plugins 2020 Dev Community
 Bootstrap 3 Carousel Tutorial Bootstrapbay
Bootstrap 3 Carousel Tutorial Bootstrapbay
 5 Free Beautiful Mobile Friendly Image Sliders Web Ascender
5 Free Beautiful Mobile Friendly Image Sliders Web Ascender
 7 Best Custom Range Slider Javascript Libraries 2021 Update
7 Best Custom Range Slider Javascript Libraries 2021 Update
 Custom Animated Range Slider Using Html Css Amp Javascript
Custom Animated Range Slider Using Html Css Amp Javascript
 How To Create A Full Screen Slider With Css And Vanilla
How To Create A Full Screen Slider With Css And Vanilla
 20 Javascript Image Slider Amp Gallery Plugins For Web
20 Javascript Image Slider Amp Gallery Plugins For Web
 Javascript Touch Slider Bypeople
Javascript Touch Slider Bypeople
 Top 5 Best Framework Agnostic Javascript Slider Libraries
Top 5 Best Framework Agnostic Javascript Slider Libraries
 Easy Amp Responsive Jquery Carousel Slider Plugin Filmroll
Easy Amp Responsive Jquery Carousel Slider Plugin Filmroll
 Free Download Fvw Slider Javascript Slideshow Plugin
Free Download Fvw Slider Javascript Slideshow Plugin
 Splide Free Lightweight And Powerful Javascript Slider
Splide Free Lightweight And Powerful Javascript Slider
 2021 Carousel Slider With Javascript And Html Udemy Free
2021 Carousel Slider With Javascript And Html Udemy Free
 Slim Infinite Image Carousel Plugin For Jquery Slim Slider
Slim Infinite Image Carousel Plugin For Jquery Slim Slider
 30 Free Css Jquery Image Sliders
30 Free Css Jquery Image Sliders
 Css Slider Image Slider With Controls Using Css3 Only
Css Slider Image Slider With Controls Using Css3 Only
 20 Javascript Image Slider Amp Gallery Plugins For Web
20 Javascript Image Slider Amp Gallery Plugins For Web
 Do You Want To Create Your Own Image Slider Using Javascript
Do You Want To Create Your Own Image Slider Using Javascript
 Clean And Flexible Jquery Content Slider Plugin Unslider
Clean And Flexible Jquery Content Slider Plugin Unslider
 How To Integrate Custom Skins Into A Jquery Webpage Stack
How To Integrate Custom Skins Into A Jquery Webpage Stack
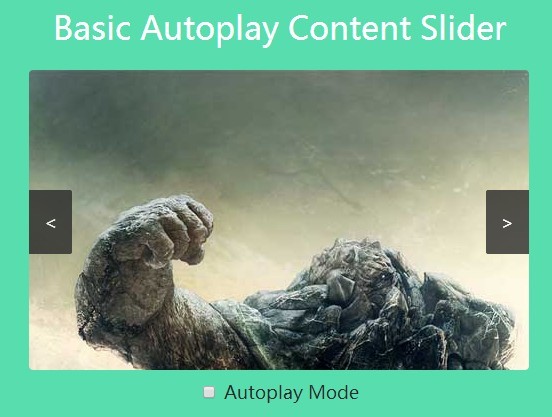
 Basic Autoplay Content Slider With Jquery And Css3 Free
Basic Autoplay Content Slider With Jquery And Css3 Free
 3d Stacked Content Slider Plugin With Jquery Hubslider Js
3d Stacked Content Slider Plugin With Jquery Hubslider Js
 Javascript Image Slider Jsbeginners
Javascript Image Slider Jsbeginners
 Free Jquery Image Galleries Amp Sliders Best Of Hongkiat
Free Jquery Image Galleries Amp Sliders Best Of Hongkiat
 Free Slider Jquery Slider Free Download
Free Slider Jquery Slider Free Download
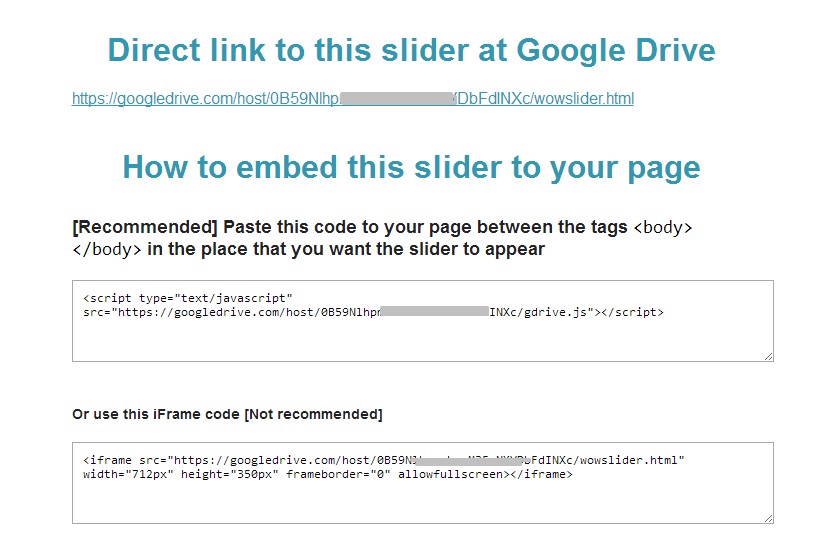
 Jquery Slider W O Coding Jquery Slideshow Wow
Jquery Slider W O Coding Jquery Slideshow Wow

0 Response to "34 Image Slider Javascript Free"
Post a Comment