28 Javascript Get Div Position
The method element.getBoundingClientRect () provides the element's position and its relative position to the viewport. It returns an object that includes element's height, width, and its distance from the top, left, bottom, and right of the viewport. Suppose that you have <div> element as follows: Home » JavaScript » Get Div's new left position percentage on drag. Search for: Search for: JavaScript June 24, 2020. Get Div's new left position percentage on drag. I'm working on resizing a div on drag an updating it's left position accordingly. The div starts in the center of the page using the following CSS style.
 Moving Div Image Or Label Control With Cursor In Javascript
Moving Div Image Or Label Control With Cursor In Javascript
The offsetTop property returns the top position (in pixels) relative to the top of the offsetParent element. The returned value includes: the top position, and margin of the element. the top padding, scrollbar and border of the offsetParent element. Note: The offsetParent element is the nearest ancestor that has a position other than static.

Javascript get div position. In order to set caret cursor position in content editable elements like div tag is carried over by JavaScript Range interface. The range is created using document.createRange () method. Approach 1: First, create Range and set position using above syntax. The getPosition function takes a reference to an HTML element in your document as its argument. It returns an object containing an x property and a y property. Here is an example usage of this function: var myElement = document.querySelector ("#foo"); Get position and size of Div in page The JavaScript function presented in this page (named getBoxPS ()) can be used to get the top /left position and width /height sizes of Div in page, or other HTML elements.
Jan 20, 2021 - Scroll to the top of the page using JavaScript · How to check whether a checkbox is checked in jQuery · Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin 'http://localhost:3000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the ... Get and set scroll position of an element Get or set the horizontal and vertical scroll position of an element or the document. Use the properties scrollTop and scrollLeft to get or set the scroll position of an element: var el = document. querySelector ('div'); Given an HTML document and the task is to get the position of any element by using JavaScript. Use the following steps to get the position: Step 1: Selecting an element: Before finding the position, it is necessary to select the required HTML element. Every element in HTML is structured in a tree-like format known as DOM or Document Object Model.
Get the current top/left coordinates of an element relative to the document. To get the top and left position of an element relative to the document, we first determine the X/Y coordinates of an element on the screen via getBoundingClientRect (). We then add scroll top/left position to these coordinates. Return the position of an element ... a <div> element. ... Get certified by completing a course today! ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: ... Thank You For Helping Us! Your message has been sent to W3Schools. ... HTML Tutorial CSS Tutorial JavaScript Tutorial How ... As Alex noted you can use jQuery offset () to get the position relative to the document flow. Use position () for its x,y coordinates relative to the parent. EDIT: Switched document.ready for window.load because load waits for all of the elements so you get their size instead of simply preparing the DOM.
Jun 13, 2021 - The HTMLElement.offsetTop read-only property returns the distance of the outer border of the current element relative to the inner border of the top of the offsetParent node. well it depends if all you want is to position a div and then nothing else, you don't need to use java script for that. You can achieve this by CSS only. In this video we will learn how to get mouse position within a div whenever mouse moves in div.It this video helpful don't forget to subscribe!SNEAKPREVEW do...
javascript get element position relative to document Javascript Object Oriented Programming Front End Technology To set the top position, use the top property in JavaScript. You can try to run the following code to set the top position of a div with JavaScript − Method 1: Whenever the function getScroll () is encountered, it sets the current value of the scrollbar to the span element whose id is position. The scrollbar position along a horizontal and vertical axis is denoted by integers.
First let's take a look at the basic way to get an element's size and position in React. Getting the Size and Position. You can use Element.getClientRects() and Element.getBoundingClientRect() to get the size and position of an element. In React, you'll first need to get a reference to that element. Here's an example of how you might do ... position: fixed; An element with position: fixed; is positioned relative to the viewport, which means it always stays in the same place even if the page is scrolled. The top, right, bottom, and left properties are used to position the element. A fixed element does not leave a gap in the page where it would normally have been located. Aug 13, 2020 - In practice though, elem.getBo... returns positive width/height, here we mention negative width/height only for you to understand why these seemingly duplicate properties are not actually duplicates. ... Internet Explorer doesn’t support x/y properties for historical reasons. So we can either make a polyfill (add getters in ...
If you have been trying to get Div position using jQuery or find Div position using jQuery, then this article is for you. In this article, I am going to show you with easy to follow examples how to easily get/find the position of a div with respect to the page. You can apply the same code to find the position of any In this article I will explain how to get the absolute position or screen coordinates of a control using JavaScript. The JavaScript function below calculates the absolute position or screen coordinates of a control. Using this function we can determine the absolute position of a HTML control on X and Y axis. < One thing I always worry about when I use a new method in JavaScript is the compatibility with other browsers. Luckily, this method was available since Internet Explorer 4 and is available on all major browsers. Note that this method gives you the position of an element relative to the window, not the page.
You can use the above methods to get the ID any element on a web page. Just make sure, all the IDs are unique and that's how it should be. Thanks for reading. Scroll to the top of the page using JavaScript · How to check whether a checkbox is checked in jQuery · Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin 'http://localhost:3000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the ... Get an element's position with Javascript Last month I posted how to get an element's position relative to the document with jQuery and in this post show how to do the same thing but with native Javascript without the use of a 3rd party library.
The correct approach is to use element.getBoundingClientRect():. var rect = element.getBoundingClientRect(); console.log(rect.top, rect.right, rect.bottom, rect.left); Internet Explorer has supported this since as long as you are likely to care about and it was finally standardized in CSSOM Views.. All other browsers adopted it a long time ago.. Some browsers also return height and width ... Jan 20, 2021 - window.scrollY + document.querySelector('#elementId').getBoundingClientRect().top // Y window.scrollX + document.querySelector('#elementId').getBoundingClientRect().left // X Jan 10, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
First setting the style.position property of the element. Then set the style.top, style.left properties of the element, which we want to position. Example 1: In this example, the DIV is positioned at the end of the document. The top property sets or returns the top position of a positioned element. This property specifies the top position of the element including padding, scrollbar, border and margin. Tip: A positioned element is an element with the position property set to: relative, absolute, or fixed. Tip: To set or return the bottom position of a positioned ... Description: Get the current coordinates of the first element in the set of matched elements, relative to the document. ... This method does not accept any arguments. The .offset() method allows us to retrieve the current position of an element (specifically its border box, which excludes margins) ...
The .position() method allows us to retrieve the current position of an element (specifically its margin box) relative to the offset parent (specifically its padding box, which excludes margins and borders). Contrast this with .offset(), which retrieves the current position relative to the document.When positioning a new element near another one and within the same containing DOM element ... Now we want to get the child element of the parent div element in JavaScript. JavaScript already has childNodes property that can return a collection of a node's child nodes, as the NodeList JavaScript object. It can help us to do what exactly we want. I am not going to tell you in detail about the childNodes property. Nov 22, 2015 - Find a DOM element's X and Y position (and width/height) using getBoundingClientRect() JavaScript function.
May 22, 2017 - One div i set the height in css using top:-26px;. I have other divs other places where i'd like to align with that div. I notice in jquery writing .css('top') gets me my css and not the y coord of ... Topic: JavaScript / jQuery Prev|Next. Answer: Use the jQuery position() method. You can easily find the position of an element relative to the offset parent using the jQuery position() method. It is only applicable for the visible elements. That means, you can get the position of elements with visibility: hidden; but not with display: none;. Get Mouse coordinates inside a Div or an Image. The JavaScript script presented in this page can be used to Get Mouse coordinates inside a HTML element, usually a Div or an Image. When mouse moves over the specified element, the X (horizontal) and Y (vertical) coordinates are displayed into a Div. When the user clicks on that element, it is ...
Jul 13, 2021 - </span> <span id="longspan">Long span that wraps within this div.</span> </div> <div id="box" style="position: absolute; border-color: red; border-width: 1; border-style: solid; z-index: 10"> </div> <script type="text/javascript"> var box = document.getElementById("box"); var longspan = ...
 Reposition Elements In The Page Firefox Developer Tools Mdn
Reposition Elements In The Page Firefox Developer Tools Mdn
 How To Float An Element Right With Position Absolute Using Css
How To Float An Element Right With Position Absolute Using Css
 Position An Element Relatively To Another Element From
Position An Element Relatively To Another Element From
 Native Js Gets The Position Of The Element In The Document
Native Js Gets The Position Of The Element In The Document
 How To Position A Div At Specific Coordinates Geeksforgeeks
How To Position A Div At Specific Coordinates Geeksforgeeks

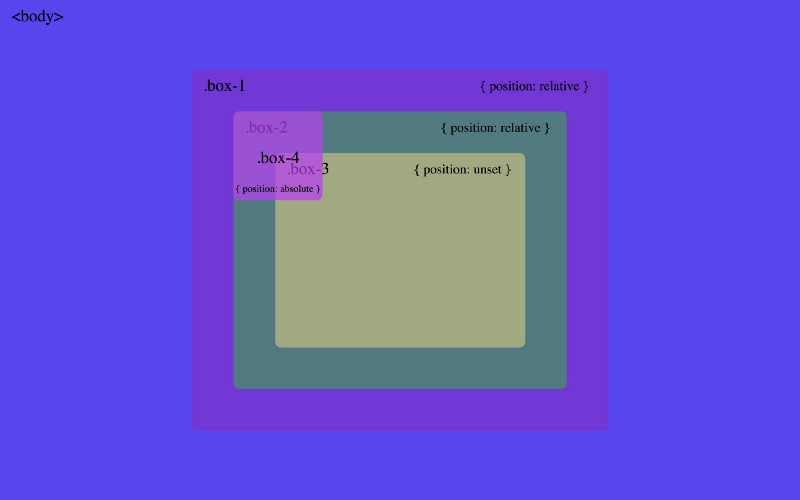
 Advanced Positioning Tutorial Html Amp Css Is Hard
Advanced Positioning Tutorial Html Amp Css Is Hard
 How To Get The Lt Div Gt Height Using Javascript Geeksforgeeks
How To Get The Lt Div Gt Height Using Javascript Geeksforgeeks
Position An Element Relatively To Another Element From
 Move A Div If The Height Of Another Div Is Greater Than Value
Move A Div If The Height Of Another Div Is Greater Than Value
 How To Find A Position Somewhere In Div Tag Using Jquery
How To Find A Position Somewhere In Div Tag Using Jquery
 Finding The Closest Grid Coordinate To The Mouse Position
Finding The Closest Grid Coordinate To The Mouse Position
 How To Get The Distance From The Top For An Element Stack
How To Get The Distance From The Top For An Element Stack
 Can I Keep A Div Always On The Screen But Not Always In A
Can I Keep A Div Always On The Screen But Not Always In A
 Translating Global Jquery Event Coordinates To A Local Context
Translating Global Jquery Event Coordinates To A Local Context
 Using Getboundingclientrect To Get An Element S Size And
Using Getboundingclientrect To Get An Element S Size And
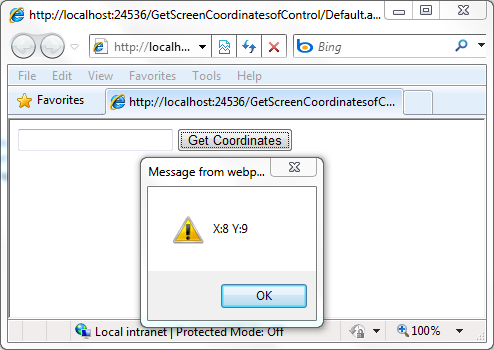
 Get Absolute Position Screen Cordinates Of Html Elements
Get Absolute Position Screen Cordinates Of Html Elements
 Position A Child Div Relative To Parent Container In Css
Position A Child Div Relative To Parent Container In Css
How To Center Floated Divs In A Container How To Center A
 How To Position A Div At Specific Coordinates Geeksforgeeks
How To Position A Div At Specific Coordinates Geeksforgeeks
 How To Use The Position Property In Css To Align Elements
How To Use The Position Property In Css To Align Elements
 10 Ways To Center A Div Horizontally And Vertically In Css
10 Ways To Center A Div Horizontally And Vertically In Css
 Javascript Built In Object And Dom Operation
Javascript Built In Object And Dom Operation
 How To Find The Caret Inside A Contenteditable Element By
How To Find The Caret Inside A Contenteditable Element By
 How To Get The Scroll Position Of An Element In Javascript
How To Get The Scroll Position Of An Element In Javascript

0 Response to "28 Javascript Get Div Position"
Post a Comment