21 Javascript Insert Button Into Div
2/7/2019 · There are two ways to append HTML code to a div through JavaScript. Using the innerHTML attribute. Using the insertAdjacentHTML () method. Using the innerHTML attribute: To append using the innerHTML attribute, first select the element (div) where you want to append the code. How to Insert a DIV Block and Other HTML Elements into a Web Page Using JavaScript by Christopher Heng, thesitewizard . I was asked by a visitor how he could programmatically insert a DIV block into his web page using JavaScript. This article shows one way in which this can be done. The method given can also be used for other HTML elements.
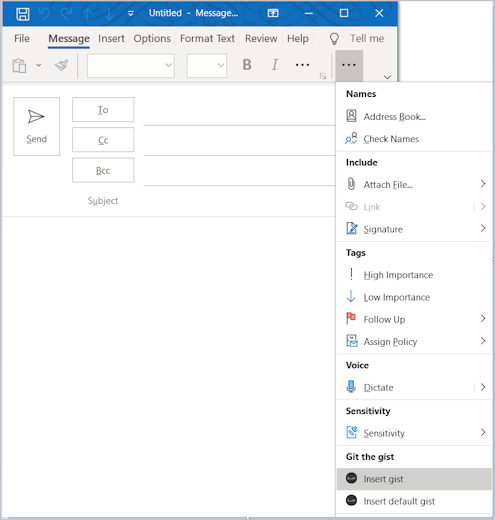
 Tutorial Build A Message Compose Outlook Add In Office Add
Tutorial Build A Message Compose Outlook Add In Office Add
When working with strings, there are a couple of recommended options to safely add them to a page: the standard DOM node creation methods or jQuery. DOM node creation methods A lightweight approach to inserting strings into a page is to use the native DOM manipulation methods: document.createElement , Element.setAttribute , and Node.textContent .

Javascript insert button into div. Sep 13, 2020 - Get code examples like "how to insert a div using javascript" instantly right from your google search results with the Grepper Chrome Extension. 23/7/2005 · button. This is what I have now: <div id="myID"><INPUT TYPE="text" NAME="MyText"></div>. <input type="Button" value="Add Another" onclick="addItem ()">. <script>. function addItem () {. myID.innerHTML+='<br><input type="Text" name="MyText">'; The difference between innerHTML and outerHTML is that the innerHTML gets the content added into a HTML element, but the outerHTML gets also the tag and attributes representing that element. - Example, adds the string with a HTML element in a textarea:
A simple way to do this with vanilla JavaScript would be to use appendChild. var mydiv = document.getElementById ("mydiv"); var mycontent = document.createElement ("p"); mycontent.appendChild (document.createTextNode ("This is a paragraph")); mydiv.appendChild (mycontent); Or you can use innerHTML as others have mentioned. If you work with jQuery, you may use the .append () method to append a button at the end of the specified container. Here's a working example: Here's a shorter version you can use: Using .appendTo () method: That's all about creating dynamic HTML button elements with JavaScript and Query. Average rating 4.82 /5. Mar 20, 2020 - Get code examples like "display text in div javascript" instantly right from your google search results with the Grepper Chrome Extension.
May 31, 2021 - elements of type button are rendered as simple push buttons, which can be programmed to control custom functionality anywhere on a webpage as required when assigned an event handler function (typically for the click event). This post will discuss how to create a dynamic radio button using JavaScript and jQuery. 1. Using jQuery. With jQuery, you can set radio button attributes using the .prop () method and .append () method to append the radio button at the end of a container. The following example creates a radio button, its label, and optionally a <br> tag. 23/1/2013 · < form id =" form1" runat =" server" > < div > < table width =" 100%" cellspacing =" 5" > < tr > < td style =" width: 8%; height: 100%; vertical-align: top;" > < div id =" divTools" style =" width: 100%; background-color: gray;" > < div id =" divctrltitle" > Form Toools < /div > < div id =" divctrl" > < ul > < li id =' label' > < span > Label < /span > < /li > < li id =' input type="text"' > < span > TextBox < /span > < /li …
Jun 25, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Insertion methods To make the div show up, we need to insert it somewhere into document. For instance, into <body> element, referenced by document.body. There's a special method append for that: document.body.append (div). The scrollTo method: The scrollTo () is used to scroll to the specified element in the browser. Syntax: Here, x-cord specifies the x-coordinate and y-cord specifies the y-coordinate. element.scrollTo (x-cord,y-cord) Example: Using scrollTo () to scroll to an element.
Approach 1: This approach uses jQuery append () method to put the DOM element that you want to insert. Appending new elements to document body . Approach 2: Appending elements using strings instead of nodes. Declare an empty JavaScript string to store HTML elements in that string. Keep adding new elements to a string. .insertBefore(divNode, referenceNode.nextSibling); Remember that insertBefore () needs to know the parent node, the new child node and also the reference child node to put other elements before it. In this tutorial you will learn how to add or insert HTML elements or contents inside or outside of the existing elements in a document using jQuery.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. With .appendTo(), on the other hand, the content precedes the method, either as a selector expression or as markup created on the fly, and it is inserted into the target container. ... If an element selected this way is inserted into a single location elsewhere in the DOM, it will be moved ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Display array items on a div element on click of button using vanilla JavaScript. Javascript Web Development Object Oriented Programming. To embed the elements of an array inside a div, we just need to iterate over the array and keep appending the element to the div. This can be done like this −. I'm trying to put lots of buttons inside a div with a bunch of little windows that make content change in a neighbor div, but I'm quite new to jQuery and I'm sure that this code can be much simpler. ... then in your HTML, add the "active" class to this line: ... I see is one div to the right moving into the visible position when you click on ... This example would add "this text was appended" to the above div: $ ('#example').append ("this text was appended"); And here's a working example. Type some text into the textarea, click the button and it will be added to the example div.
In the above JavaScript code, we apply the click event listener to the button so that clicking the button open our new popup window. We have taken the content of the div element inside a variable and write it into our new popup window. To open the new popup window, we have used the JavaScript window open () method. Definition and Usage The createElement () method creates an Element Node with the specified name. Tip: After the element is created, use the element.appendChild () or element.insertBefore () method to insert it to the document. Just make the span.showonhover focusable or move the span.hovertext into the link and you are fully accessible for screen readers (and therefore better than the title-attribute solution). ... <input script=JavaScript type=button title="Click for a compliment" onclick="window.alert('Your hair reminds me of a sunset across a prairie')" value ...
Using the Document Object Module we can create basic HTML elements. Let's create a div · What if we want the div to have an ID, or a class May 13, 2020 - Get code examples like "jquery insert html into div" instantly right from your google search results with the Grepper Chrome Extension. After clicking on the button: Approach 2: First, select the div element which need to be copy into another div element. Select the target element where div eleemtn is copied. Use the appendTo () method to copy the element as its child. Example: This example uses appendTo () method to copy the div element into another div.
6 days ago - The insertAdjacentHTML() method of the Element interface parses the specified text as HTML or XML and inserts the resulting nodes into the DOM tree at a specified position. It does not reparse the element it is being used on, and thus it does not corrupt the existing elements inside that element. Dynamically create a table, button and DIV in JavaScript. With document.createElement () method you can create a specified HTML element dynamically in JavaScript. Once created, you can insert (or add) the element to your web page, or add it to a pre-defined element or a dynamically created element. In fact, you can create an entire form ... Apr 28, 2021 - This post will discuss how to insert HTML into a div with JavaScript and jQuery... With jQuery, you can use the .append() method to insert the specified HTML as the last child of the div container.
Now will see syntax for appending the element into the code by using JavaScript code into the div element by using Document Object Model (DOM) techniques. So using this we can create empty <div> having some id inside the HTML code, in this scenario id will be useful to fetch <div> so it will manipulate with inner text for this div. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
To add an element to a div, you create an element and append it to the div using the appendChild () method: let div = document .createElement ( 'div' ); div.id = 'content' ; div.className = 'note' ; // create a new heading and add it to the div let h2 = document .createElement ( 'h2' ); h2.textContent = 'Add h2 element to the div' ; div ... 12/4/2018 · You can use the innerHTML attribute to add HTML inside of an Element. document.getElementById ("something").innerHTML += '<a href="/news_events/"><span class="picon-p-add-news"></span>Read more news</a>'; <div id='something'></div>. Or, if you created this as an Element with createElement, you can use appendChild: Node.insertBefore () The Node.insertBefore () method inserts a node before a reference node as a child of a specified parent node. If the given node already exists in the document, insertBefore () moves it from its current position to the new position. (That is, it will automatically be removed from its existing parent before appending it to ...
onclick javascript add event into html; js addclick on elemen t; js <a click event; js a click event; javascript button onclick add; on click event javascript; html element add onclick javascript; do javascript on click; add javascript to onclick\ a click event in js ; javascript add onclick event to element; create button javascript and add ... The image and text can be changed by using javascript functions and then calling the functions by clicking a button. We will done that into 3 sections., in the first sesction we will create the structure by using only HTML in the second section we will desing minimally to make it attractive by using simple CSS and in the third section we will ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
You can also use the appendChild() method in JavaScript to add text or contents to a <div>. However, it works differently from innerHTML property that I have explained in the first example. With innerHTML, you can directly provide texts, markups, style etc. to the element. 1 week ago - The Element property innerHTML gets or sets the HTML or XML markup contained within the element. JavaScript is a very useful language for client side scripting. Often you need to add control dynamically in your page. Sometimes you need customization according to client selection criteria. JavaScript is very handy to fulfill these. There are many ways to add a control dynamically using JavaScript. I would suggest the DOM architecture.
The basic steps to create the table in sample1.html are: Get the body object (first item of the document object). Create all the elements. Finally, append each child according to the table structure (as in the above figure). The following source code is a commented version for the sample1.html. Aug 19, 2019 - To add a new element to the HTML DOM, we have to create it first and then we need to append it to the existing element.Steps to follow1) First, create a div sec ...
 Print The Content Of A Div Element Using Javascript
Print The Content Of A Div Element Using Javascript
 Dynamically Create A Table Button And Div In Javascript
Dynamically Create A Table Button And Div In Javascript
 How To Add Buttons In Ag Grid Cells
How To Add Buttons In Ag Grid Cells
 Adding Html To Ag Grid Column Headers And Cells
Adding Html To Ag Grid Column Headers And Cells
/GettyImages-512803768-590a58a05f9b586470463c04.jpg) Add A Print Button Or Link To Your Web Page
Add A Print Button Or Link To Your Web Page
 Dynamically Add Button Textbox Input Radio Elements In Html
Dynamically Add Button Textbox Input Radio Elements In Html
 Javascript Project How To Create A To Do List Using
Javascript Project How To Create A To Do List Using
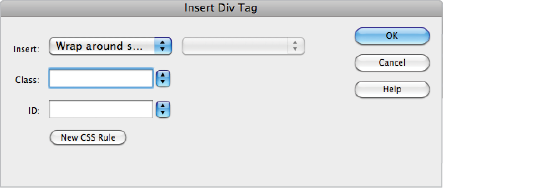
 Dreamweaver Tutorial Div Tags And Css Ids In Dreamweaver
Dreamweaver Tutorial Div Tags And Css Ids In Dreamweaver
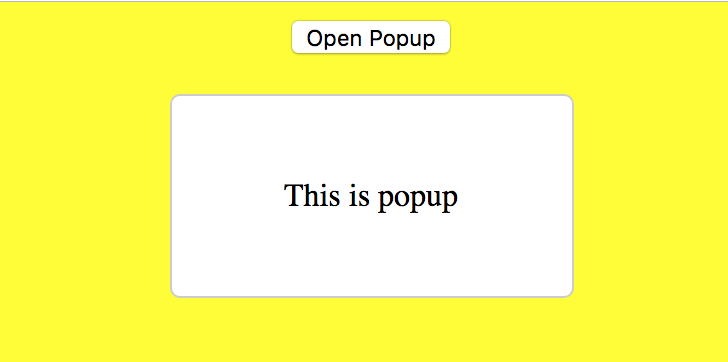
 Show Hide Div Layer Onclick Of Buttons
Show Hide Div Layer Onclick Of Buttons
 Close Div When Clicking Outside Of It By Allen Kim
Close Div When Clicking Outside Of It By Allen Kim
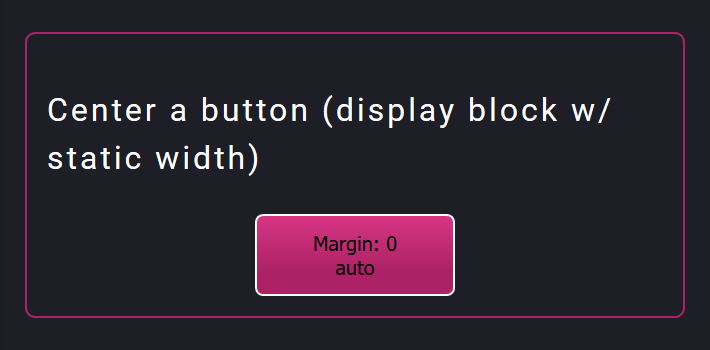
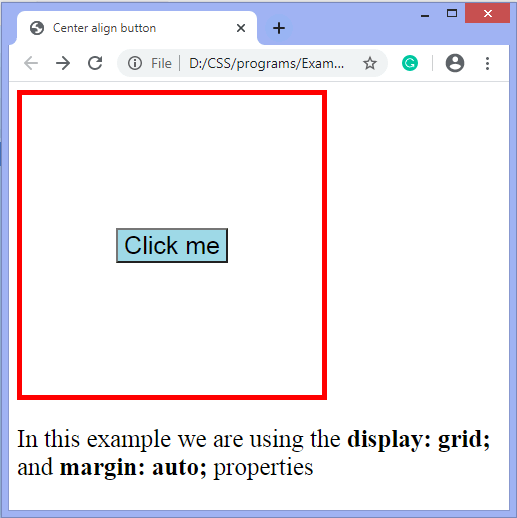
 How To Center A Button With Html Amp Css Coder Coder
How To Center A Button With Html Amp Css Coder Coder
 Javascript Button To Call Custom Fields Data Wordpress
Javascript Button To Call Custom Fields Data Wordpress
Radio Buttons In React Js React Tips
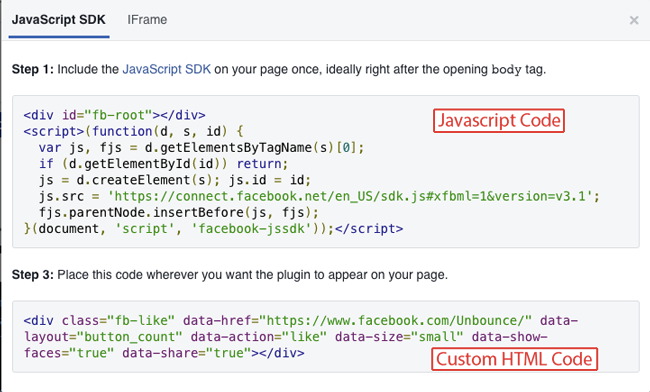
 Adding A Custom Facebook Like Or Share Button Documentation
Adding A Custom Facebook Like Or Share Button Documentation
 Capturing The Correct Element In Google Tag Manager Simo
Capturing The Correct Element In Google Tag Manager Simo
 Tutorial Build A Message Compose Outlook Add In Office Add
Tutorial Build A Message Compose Outlook Add In Office Add
 Javascript Project How To Create A To Do List Using
Javascript Project How To Create A To Do List Using
 How To Right Align A Button With Css Div
How To Right Align A Button With Css Div
 How To Center A Button In Css Javatpoint
How To Center A Button In Css Javatpoint

0 Response to "21 Javascript Insert Button Into Div"
Post a Comment