23 Javascript Find Previous Element
The JavaScript find method will break the execution of the callback function when it finds a true criterion for a particular element. If the given criterion is true for an element, the JavaScript find method will return that particular element, and will not execute the callback function for the remaining elements. ... In the previous example ... To get the previous element you can use the .prev () method. If you are standing on the "Anna" element and you want to get the previous element, "Mark", the .prev () method will allow you to do that. The method takes an optional selector argument, which can be used if the previous element must be a certain kind of element. If the previous ...
 Console Utilities Api Reference Chrome Developers
Console Utilities Api Reference Chrome Developers
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor.

Javascript find previous element. Dec 04, 2017 - Sibling properties work the same ... node, and previousElementSibling and nextElementSibling will only get element nodes. In our nodes.html example, let’s select the middle element of ul. ... Since we created our DOM from scratch and not as a JavaScript web app, we will ... getElementById () Method: To select any element in HTML from its ID, we will select the table to perform the above operation. addEventListener () Method: After selecting this table, we will add an Event Listener to listen from the click event. path: When we click at any point on window then Path describes its complete path that it belongs to. The element inside an element is nothing but for instance a span element inside a div element.Javascript has provided.contains() method to find out whether an element contains another element. This method actually returns true if the condition is satisfied else returns false.. syntax node.contains(node); Example. In the following example, a span element is inside a div element.
Feb 08, 2021 - The NonDocumentTypeChildNode.previousElementSibling read-only property returns the Element immediately prior to the specified one in its parent's children list, or null if the specified element is the first one in the list. Array.prototype.findIndex () The findIndex () method returns the index of the first element in the array that satisfies the provided testing function. Otherwise, it returns -1 , indicating that no element passed the test. See also the find () method, which returns the value of an array element, instead of its index. How to find next element in JavaScript, nextElementSibling modern JavaScript answer on Code to go. Created using Figma. Use Cases ... How to find previous element in JavaScript. Designed by Nicole Saidy, built by Jad Joubran & contributors. About ...
Definition and Usage. The previousElementSibling property returns the previous element of the specified element, in the same tree level. The difference between this property and previousSibling, is that previousSibling returns the previous sibling node as an element node, a text node or a comment node, while previousElementSibling returns the previous sibling node as an element node (ignores ... The .closest and .find selectors are complements of each other and used together are the best way to get to the corresponding element of where the click (or any event) occurred.. From the documentation (paraphrased):. The .closest selector traverses up the DOM to find the parent that matches the conditions.; the .find selector traverses down the DOM where the event occurred, that matches the ... Sep 06, 2018 - Earlier this week, we looked at how to get the next and previous sibling of an element with vanill JS. But what if you want to get the next or previous sibling that matches a specific selector? An example Let’s say you have a list of items, like this. Item 1 Item 2 Item 3 Item 4 Item 5 Item ...
Given a jQuery object that represents a set of DOM elements, the .find() method allows us to search through the descendants of these elements in the DOM tree and construct a new jQuery object from the matching elements. The .find() and .children() methods are similar, except that the latter only travels a single level down the DOM tree.. The first signature for the .find()method accepts a ... Aug 05, 2015 - If no previous sibling exists, or if the previous sibling element does not match a supplied selector, an empty jQuery object is returned. To select all preceding sibling elements, rather than just the preceding adjacent sibling, use the .prevAll() method. ... Find the very previous sibling ... 5 days ago - The querySelector() method of the Element interface returns the first element that is a descendant of the element on which it is invoked that matches the specified group of selectors.
You have the #find-me item.. You can use the previousElementSibling and nextElementSibling properties to get the elements immediately before and after it. But what if you wanted to find the next element with a .stop-here class? Or the first previous element without a .skip-me class?. Let's dig in! Getting the next element that matches a selector Here I'll show you how to get all the elements inside a DIV with specific text as id, using JavaScript. ... 👉 How to check if a DIV element contains P elements using JavaScript .contains() method. In the beginning of the script, ... ← Previous Next ... May 14, 2017 - Lets say I've got something like this: some code some code some code The next e...
The find method executes the callbackFn function once for each index of the array until the callbackFn returns a truthy value. If so, find immediately returns the value of that element. Otherwise, find returns undefined. callbackFn is invoked for every index of the array, not just those with assigned values. This means it may be less efficient for sparse arrays, compared to methods that only ... Output: 2. The arr.findIndex() method used to return the index of the first element in a given array that satisfies the provided testing function. Otherwise, -1 is returned. It does not execute the method once it finds an element satisfying the testing method. It does not change the original array. For each element of an array, The find() executes the callback function until the callback returns a truthy value. In this case, the find() immediately returns the value of that element. Otherwise, it returns undefined. Note that, JS find() method is truly different from the findIndex() method.
To find an element that can be multiple levels above the current element, you use the closest method. closest lets you select the closest ancestor element that matches a selector. Here's the syntax: const closestAncestor = Element.closest(selector) As you may suspect, selector is the same selector you pass to querySelector and querySelectorAll. Aug 27, 2020 - in this tutorial, you will learn how to use JavaScript DOM API to select the next siblings, previous siblings, and all siblings of an element. Jun 12, 2021 - The closest() method traverses the Element and its parents (heading toward the document root) until it finds a node that matches the provided selector string. Will return itself or the matching ancestor. If no such element exists, it returns null.
The previousSibling property returns the previous node of the specified node, in the same tree level. The returned node is returned as a Node object. The difference between this property and previousElementSibling, is that previousSibling returns the previous sibling node as an element node, a text node or a comment node, while ... You know you can get the first item using colors [0], the second using colors [1] and so on. To get the last item without knowing beforehand how many items it contains, you can use the length property to determine it, and since the array count starts at 0, you can pick the last item by referencing the <array>.length - 1 item. In this case: querySelector. The call to elem.querySelector(css) returns the first element for the given CSS selector.. In other words, the result is the same as elem.querySelectorAll(css)[0], but the latter is looking for all elements and picking one, while elem.querySelector just looks for one. So it's faster and also shorter to write. matches. Previous methods were searching the DOM.
Finishing touches. At this point, you have two options: Keep the script simple, and just get every parent element every time. Provide an option to filter parent elements by a selector (only returning parent elements that have a class of .pick-me, for example.; 1. Both these properties more or less do the same thing, return the next and previous siblings of an element. However, there is a fundamental difference between them. The nextSibling and previousSibling properties return the next and previous sibling nodes that might be text nodes (whitespace) or comment nodes. Get all the previous elements in javascript vanilla. 0. CSS pseudo-selector to select the current element within querySelector usable for the sibling (+) or general sibling (~) selector? 0. How to use an element from an ID array to show the next element sibling outside the array? 168.
We would like to know how to get next/previous element. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. In this tutorial, we will learn how to get a currently focused element in JavaScript. The document.activeElement property helps us to access the element that is currently focused in the document. It also shows body or null if there is no focused element. Here is an example: <
Code language: JSON / JSON with Comments (json) Summary. The nextElementSibling returns the next sibling of an element or null if the element is the last one in the list.; The previousElementSibling returns the previous sibling of an element or null if the element is the first one in the list.; To get all siblings of an element, you can use a helper function that utilizes the ... 1 week ago - The Document method querySelector() returns the first Element within the document that matches the specified selector, or group of selectors. If no matches are found, null is returned. Each time an element is focused, you'd have to store which one it was. Then when another element is focused, you could retrieve the variable for the previous focused element. So basically, your single focus handler would do 2 things: Check if previousFocus is defined. If it is, retrieve it. Set previousFocus to the currently focused element.
Given a jQuery object that represents a set of DOM elements, the .prev() method searches for the predecessor of each of these elements in the DOM tree and constructs a new jQuery object from the matching elements.. The method optionally accepts a selector expression of the same type that can be passed to the $() function. If the selector is supplied, the preceding element will be filtered by ... The find () method of JavaScript is used to return the first elements value in an array, if the condition is passed, otherwise the return value is undefined. The syntax is as follows −. Here, function is a function with val, which is the value of the current element. The index is the array index, and arr is the array. The JavaScript. Retrieving the currently selected element is as easy as using document.activeElement: var focusedElement = document. activeElement; This property isn't simply reserved for traditionally focusable elements, like form fields and links, but also any element with a positive tabIndex set.
It allows precise index-based and/or CSS expression-based selection of any of element's previous siblings. (Note that two elements are considered siblings if they have the same parent, so for example, the head and body elements are siblings—their parent is the html element.) Jul 26, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
 Complete Guide For Using Xpath In Selenium With Examples
Complete Guide For Using Xpath In Selenium With Examples
 How To Check If Array Includes A Value In Javascript
How To Check If Array Includes A Value In Javascript
 Getting Width Amp Height Of An Element In Javascript
Getting Width Amp Height Of An Element In Javascript
 Using Modals In Slack Apps Slack
Using Modals In Slack Apps Slack
 Get Started With Viewing And Changing Css Microsoft Edge
Get Started With Viewing And Changing Css Microsoft Edge
 Hacking Things Together How To Code A Landing Page Without
Hacking Things Together How To Code A Landing Page Without
 Javascript Array Find How To Find Element In Javascript
Javascript Array Find How To Find Element In Javascript
 Run Snippets Of Javascript Chrome Developers
Run Snippets Of Javascript Chrome Developers
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
-js.png) How To Get The Next Item In Map Js Code Example
How To Get The Next Item In Map Js Code Example
 Find A Peak Element Geeksforgeeks
Find A Peak Element Geeksforgeeks
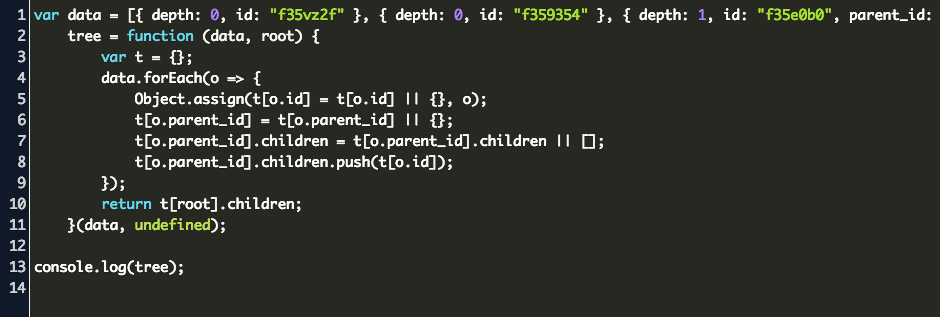
 Find Parent And Child From Array Javascript Code Example
Find Parent And Child From Array Javascript Code Example
 How To Find Previous Projects Get Help Codecademy Forums
How To Find Previous Projects Get Help Codecademy Forums
 How To Find Amp Fix Mixed Content Warnings On Https Peak Demand
How To Find Amp Fix Mixed Content Warnings On Https Peak Demand
 Console Utilities Api Reference Chrome Developers
Console Utilities Api Reference Chrome Developers
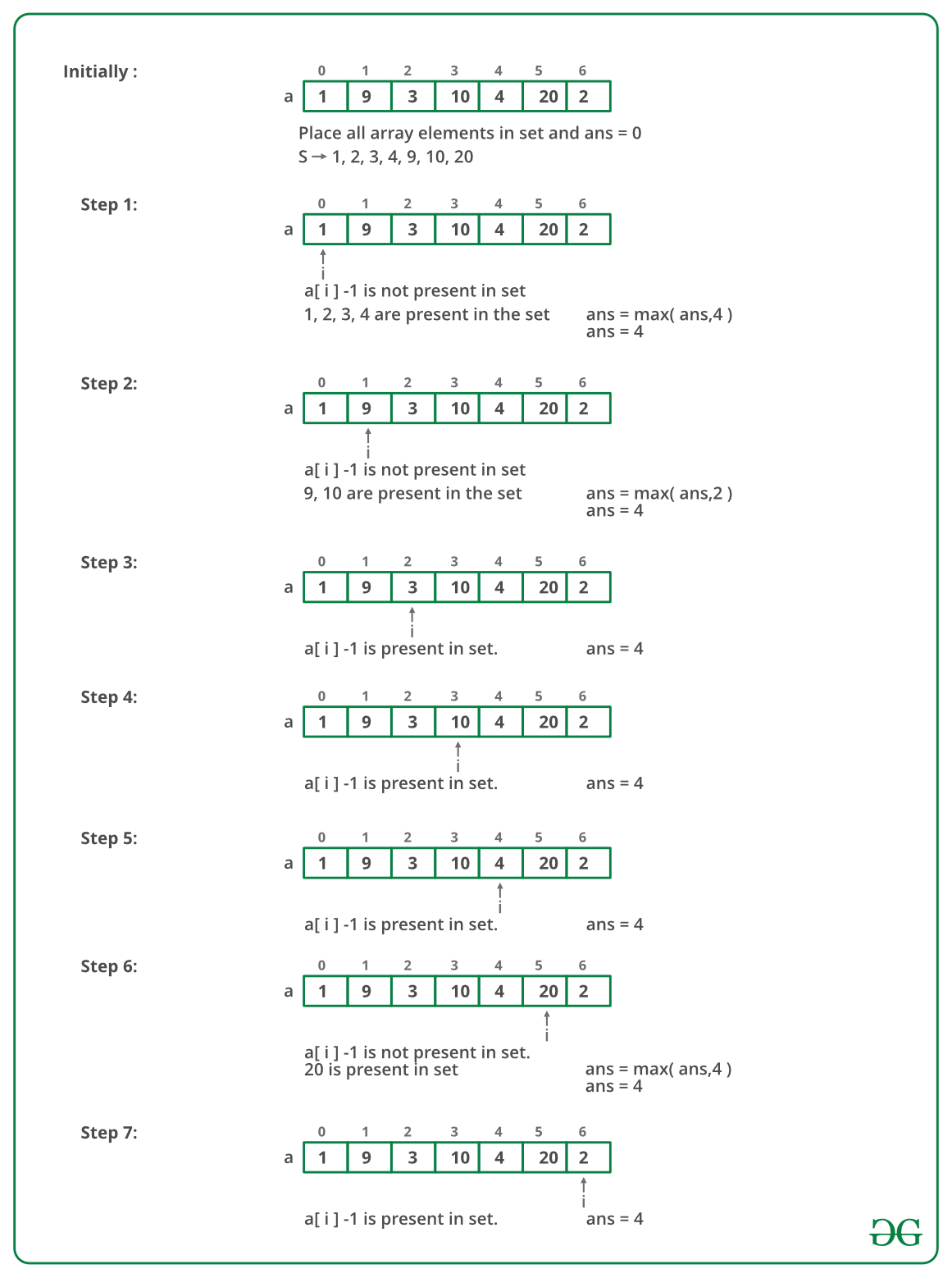
 Longest Consecutive Subsequence Geeksforgeeks
Longest Consecutive Subsequence Geeksforgeeks
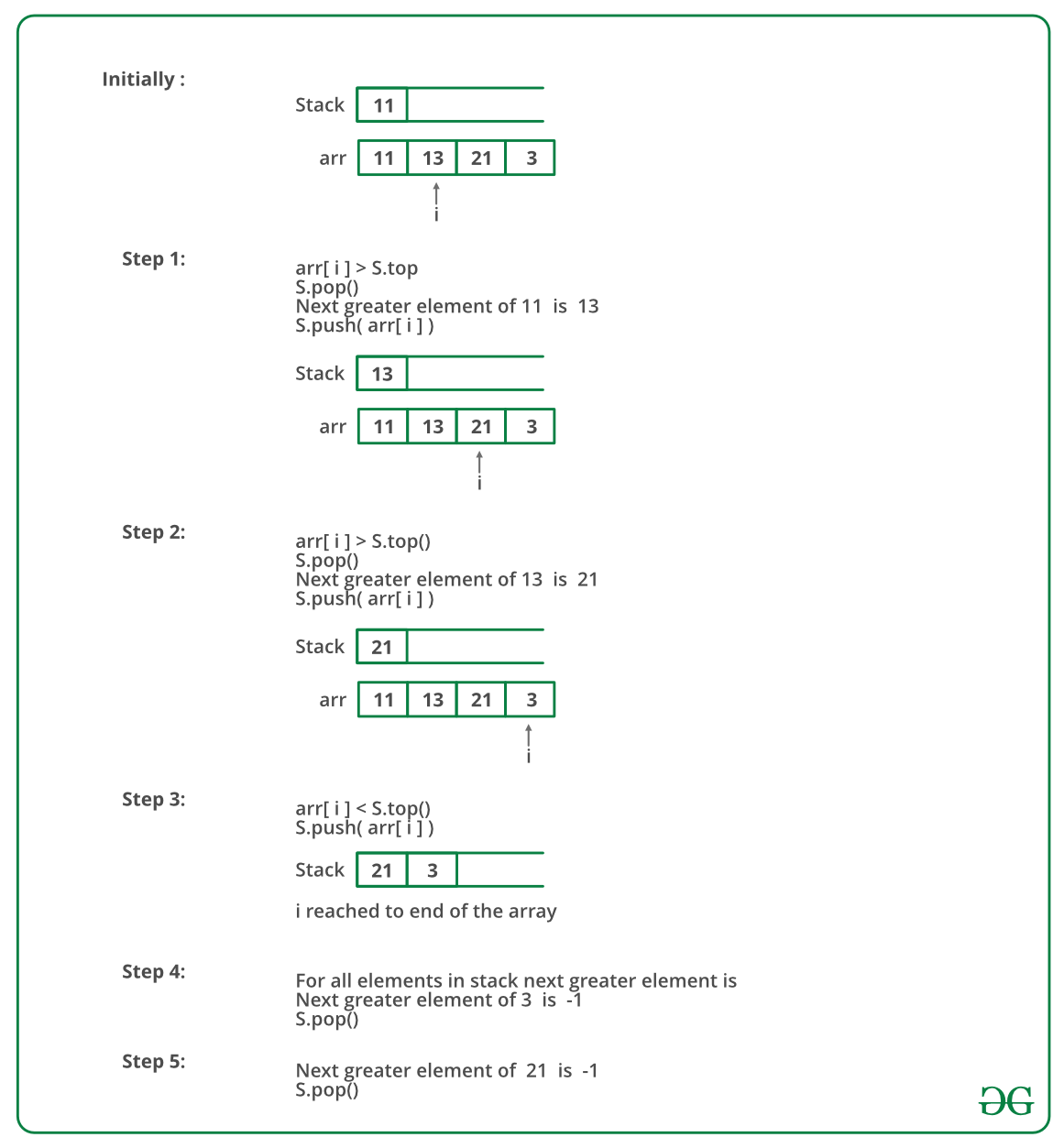
 Next Greater Element Geeksforgeeks
Next Greater Element Geeksforgeeks
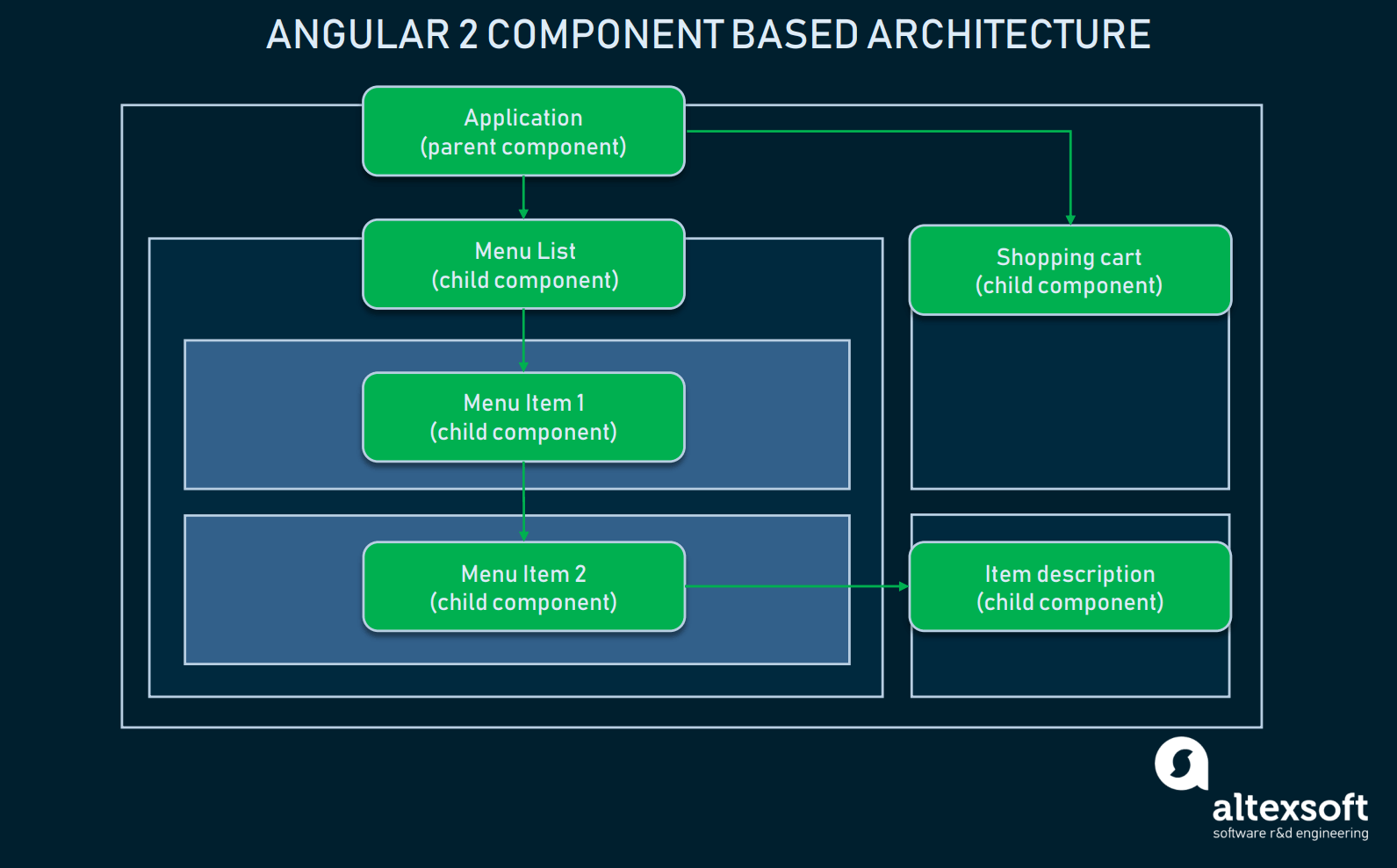
 Pros And Cons Of Angular Development Framework Altexsoft
Pros And Cons Of Angular Development Framework Altexsoft




0 Response to "23 Javascript Find Previous Element"
Post a Comment