31 Create Html Button In Javascript
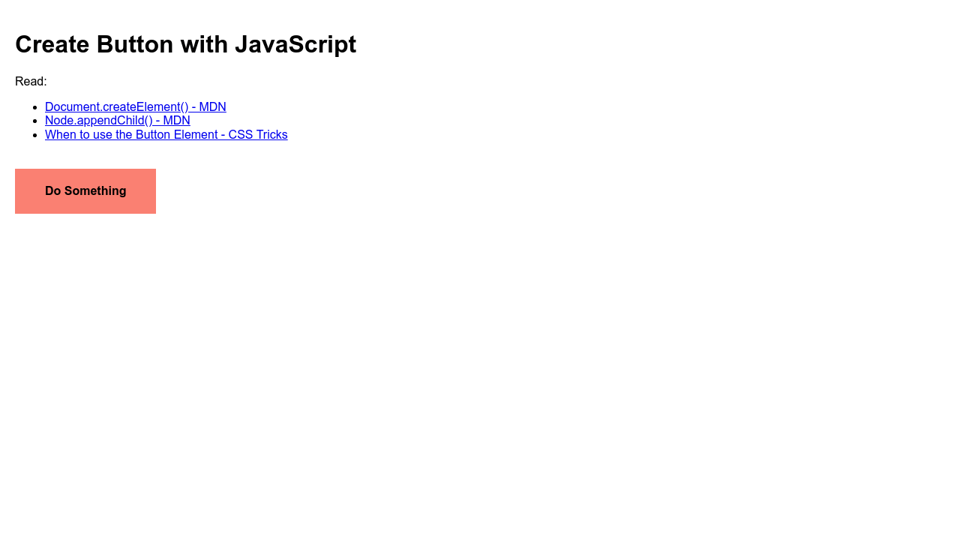
In this tutorial, we are going to explore the two different ways of executing click events in JavaScript using two different methods. First, we'll look at the traditional onclick style that you do right from the HTML page. Then we'll see how the more modern "click" eventListner works, which lets you separate the HTML from the JavaScript. In vanilla JavaScript, you can use the document.createElement () method to programmatically create an HTML button element and set its required attributes. Then to append the button to a container, you can use the Node.appendChild () method. This method is demonstrated below:
 Hide Show Password Using Eye Icon In Html And Javascript
Hide Show Password Using Eye Icon In Html And Javascript
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Buttons Alert Buttons Outline ... Learn how to create popups with CSS and JavaScript.

Create html button in javascript. I am trying to use an HTML button to call a JavaScript function. Here's the code: ... Ill call it lazy man's way of creating web, for I guess that's all it truly is. - DoctorLouie Dec 22 '09 at 22:16 @DrLouie: I have nothing at all against jQuery, it is a good solution to many problems, but when it's not tagged or asked by the OP any mention ... Description. autofocus. Sets or returns whether a button should automatically get focus when the page loads, or not. disabled. Sets or returns whether a button is disabled, or not. form. Returns a reference to the form that contains a button. formAction. Sets or returns the value of the formaction attribute of a button. In this tutorial, you'll learn how to create a button with JavaScript. Get my free 32 page eBook of JavaScript HowTos 👉 https://bit.ly/2ThXPL3There are a co...
About HTML Preprocessors. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug. 3/10/2020 · JavaScript - Create an alert on clicking an HTML button. Javascript Web Development Front End Technology Object Oriented Programming. To fire an alert on click of a button, use addEventListener (). Let’s say the following is our button on an HTML web page −. <button type="button">Please Press Me</button>. The button object in HTML is used to represent a <button> element. The getElementById () method is used to get the button object. Creating button object: The button object can be created using JavaScript. The document.createElement () method is used to create <button> element.
// Get the button, and when the user clicks on it, execute myFunction document.getElementById("myBtn").onclick = function() {myFunction()}; /* myFunction toggles between adding and removing the show class, which is used to hide and show the dropdown content */ Hi All, I would like to know whether it is possible to create a simple button using javascript. i know that text fields can be created using Javascript. any help would be great. Humaira In the first type we add an event to the button with id execCopy that calls a function of the same name, in this function we first select the text, and then we use the execCommand("copy"); function; this is a native function that executes the copy command.. In the second type we add an event to the button with id clipboardCopy that calls a function of the same name, in this function we first ...
The HTML buttons is one of the few HTML elements to have its own state. Depending on the fields entered in the form, it may be interesting to disable or enable the HTML button using the programming language Javascript. In the rest of this tutorial, we will see how to do this change of state. HTML button Method 1: Use addEventListener () Method Get the reference to the button. For example, using getElementById () method. Call addEventListener () function on the button with the "click" action and function passed as arguments. Tip: Always specify the type attribute for a <button> element, to tell browsers what type of button it is. Tip: You can easily style buttons with CSS! Look at the examples below or visit our CSS Buttons tutorial.
so I have a div inside of my html with the id "btn". I'm trying to create a button element in javascript and append that button to the div with the id of button. I know this sounds stupid... I'm just trying to practice and get familiar with javascript. - kmulqueen Jun 24 '18 at 2:52 Alternatively, you can create your own HTML generator using template literals in JavaScript which will generate HTML code for you! Template Literals in JavaScript Template literals in JavaScript are nothing but string literals which allow you to embed various expressions into the string. They are enclosed in backticks. Fortunately, you can just create an attribute and attach it to your button element by using JavaScript. We need to do 3 things: Create an attribute of the type id; Give it a value (name) Add the new attribute+value to the button element; HTML markup. First, the HTML button, which sadly has no ID attribute (buhu), yet: <
JavaScript Tutorial will teach us about the JavaScript use with buttons. We can create effects using images as buttons. Here we need some images for use with JavaScript and three images for the different stages like normal, active and clicked. When the user moves his mouse over the first image, then the image will be switch to the active second ... In this video tutorial, you will learn how to create button in javascript using createelement and createtextnode methods.How to Get and Set Input Text Value... How to Make Button onclick in HTML. The onclick attribute is an event attribute that is supported by all browsers. It appears when the user clicks on a button element. If you want to make a button onclick, you need to add the onclick event attribute to the <button> element.
30/4/2019 · HTML Buttons. We use button tag on HTML file to create a button, following with some of these optional attributes: id: the button’s unique identifier within the page; class: the CSS class(es) used to style the button; The text enclosed between the button’s opening (<button>) and closing (</button>) tags are the label that will display on the button. The scroll-to-top button is displayed and hidden according to the following conditions: When the page is loaded, the scroll-to-top button is hidden. The scroll-to-top button is kept hidden until the page is scrolled 200 pixels. 23/3/2021 · Sometimes you need to create an HTML button programmatically as a result of some code execution. You can easily create a button using JavaScript by calling on the document.createElement("button") method. For example, let’s create a <button> that says "Click Me" using JavaScript: First, you call the document.createElement("button") and assign the returned …
There are several ways of creating an HTML button, that acts like a link (i.e., clicking on it the user is redirected to the specified URL). You can choose one of the following methods to add a link to the HTML button. The createElement () method creates an Element Node with the specified name. Tip: After the element is created, use the element.appendChild () or element.insertBefore () method to insert it to the document. Using JavaScript. In plain JavaScript, you can use the document.createElement () method to create an HTML <input> elements of type button and set its required attributes. Then to append the input element to a container, you can use the Node.appendChild () method. This approach is demonstrated below: JS. HTML.
5. square.onclick = squareWasClicked (); This calls your click function and assigns the result to your element's event listener, which isn't what you want. Remove the () s so that the function itself gets assigned. Hence, it should look like this. square.onclick = squareWasClicked; Share. In this article, you learned to create Add, Edit, and Delete rows in an HTML table using JavaScript and jQuery. Having these skills makes your Web pages more responsive and leads you to the next step, which is to use the Web API to send the modified data back to the server.
 Dynamically Create A Table Button And Div In Javascript
Dynamically Create A Table Button And Div In Javascript
How To Create Css Buttons Css Buttons Css Javascript
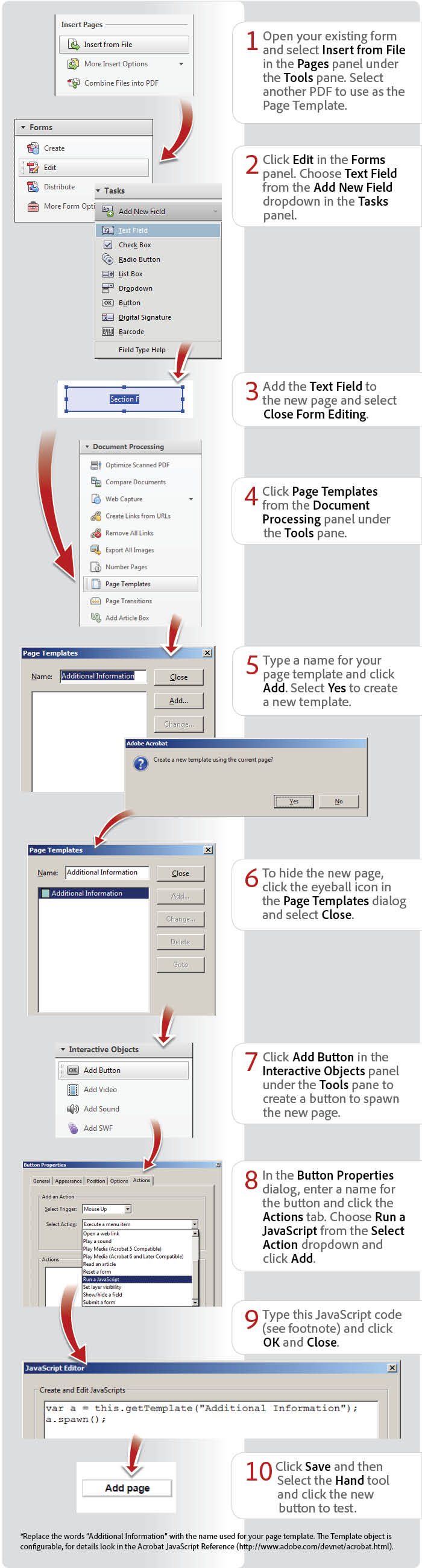
 How To Create Fillable Pdf Form Creator Pdf Form Adobe
How To Create Fillable Pdf Form Creator Pdf Form Adobe
 Using Spotfire Text Areas To Increase Usability Of Analytics
Using Spotfire Text Areas To Increase Usability Of Analytics
 How To Create Hover Tabs Change Tabs On Hover With Css And
How To Create Hover Tabs Change Tabs On Hover With Css And
Button Submenu Html Code Template
 Styling The Button Element With Css
Styling The Button Element With Css
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
 How To Create A Toggle Button To Show And Hide An Element
How To Create A Toggle Button To Show And Hide An Element
 Onclick Attribute To Create Button In Html Is Not Working
Onclick Attribute To Create Button In Html Is Not Working
 How To Change The Button Color In Html With Pictures Wikihow
How To Change The Button Color In Html With Pictures Wikihow
 Display Data Inside The Table Stack Overflow
Display Data Inside The Table Stack Overflow

 8 Awesome Hamburger Menu Button Html Css Menu Icon Codingtuting
8 Awesome Hamburger Menu Button Html Css Menu Icon Codingtuting
/GettyImages-512803768-590a58a05f9b586470463c04.jpg) Add A Print Button Or Link To Your Web Page
Add A Print Button Or Link To Your Web Page
How To Add A Shopify Button Via Html Convertri Knowledge Base
 Create A Scroll Button To The Top Of The Page Using Html Css
Create A Scroll Button To The Top Of The Page Using Html Css
 How To Submit A Form Using Javascript Javascript Coder
How To Submit A Form Using Javascript Javascript Coder
 How To Call Javascript Function On Button Click In Html
How To Call Javascript Function On Button Click In Html
 Javascript When Button Clicked Different Text Appears Code
Javascript When Button Clicked Different Text Appears Code
 Add Edit And Delete Data In An Html Table Using Javascript
Add Edit And Delete Data In An Html Table Using Javascript
 Javascript Make A Button Youtube
Javascript Make A Button Youtube
 How To Create An Html Back Button
How To Create An Html Back Button
 How To Create Html Form Dynamically Using Javascript Part 26
How To Create Html Form Dynamically Using Javascript Part 26
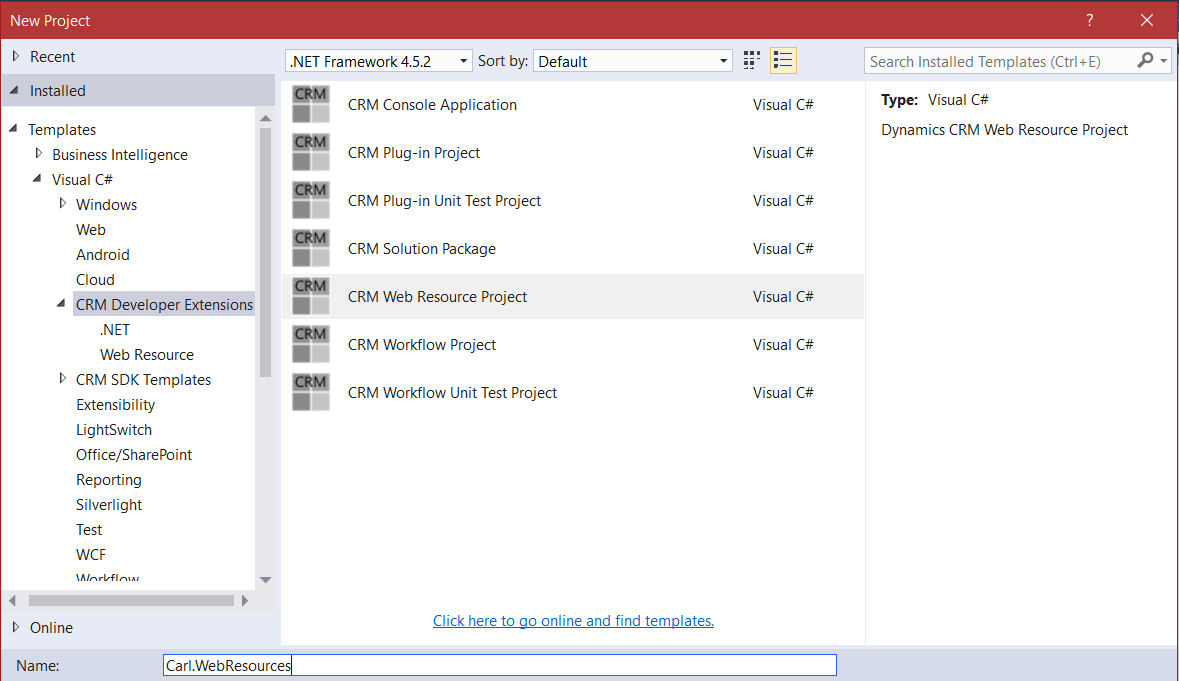
 Dynamics 365 Add Html Web Resource And Javascript Button
Dynamics 365 Add Html Web Resource And Javascript Button
 How To Create Button In Javascript
How To Create Button In Javascript

0 Response to "31 Create Html Button In Javascript"
Post a Comment