34 Passing Parameters In Javascript Onclick Event
The parameters, in a function call, are the function's arguments. JavaScript arguments are passed by value: The function only gets to know the values, not the argument's locations. If a function changes an argument's value, it does not change the parameter's original value. Changes to arguments are not visible (reflected) outside the function. Pass multiple parameters to javascript function onclick. Getting HTML value into a Javascript function, event.In most of the cases it works with every browser. Your ''s and commas are off, so that the second argument appears to be '2, ', and then there isn't a comma before the third.Assuming you want quotes around the 3rd argument, you'd need something like this:
 How To Pass Parameter In Javascript Function From Html
How To Pass Parameter In Javascript Function From Html
15/10/2008 · how to pass a parameter through the onClick event to the code behind in c# you can set CommandArgument property as.. <asp:LinkButton ID="lbtnPaging" Runat= "server" CommandArgument="test" onclick= "lbtnPage_Click()" >test</asp:LinkButton> protected void lbtnPage_Click(object sender, EventArgs e) { Response.Write(lbtnPage.CommandArgument);
Passing parameters in javascript onclick event. There are two recommended approaches for registering handlers. Event handler code can be made to run when an event is triggered by assigning it to the target element's corresponding onevent property, or by registering the handler as a listener for the element using the addEventListener() method. In either case the handler will receive an object that conforms to the Event interface (or a ... To understand how to pass a value as a parameter through an onClick event handler, take a look at the line of code inside of the return statement. It's a single button with one event handler: onClick. Typically, to call a function when we click a button in React, we would simply pass in the name of the function to the onClick handler, like so: 18/1/2021 · Today, We want to share with you pass parameter to javascript function onclick.In this post we will show you how to pass id in javascript function?, hear for javascript set onclick function with parameters what is a function parameter and multiple arguments pass with the onClick event using JavaScript function. we will give you demo and example for implement.In this post, we will learn about call javascript …
195 Posts. How To Pass Parameter To Javascript from OnClick event. Aug 27, 2012 03:39 PM. | chuckdawit | LINK. I have two different controls I want to pass to my javascript validate function, they are two checkboxlist controls (checkboxlist1, checkboxlist2). I then want to perform validation in 'IsCheckBoxChecked ()' so I would want to pass the ... This FAQ explains the topic " How do I pass arguments to the onclick event in Blazor? ". You can submit your questions here . Passing parameters to javascript button click handler I have a small application in MVC4. It has a grid and every row has two things. 1) ID 2) Button When user click on a button I need to invoke a javascript function passing ID as an parameter. How can I do this in MVC. I can eaisly do thin in case of .
You missed a dot: <script> function Data(string) { //1. get some data from server according to month year etc., //2. unactive all the remaining li's and make the current clicked element active by adding "active" class to the element $('.filter').removeClass('active'); $(this).addClass('active') ; } </script> In JavaScript, whether using traditional event handlers, or DOM events, event handlers are attached to their relevant object as a reference to the function. In standards compliant browsers, when the event fires, the function is executed as a method of the object, and passed a single parameter; the event object. The task is to pass a string as a parameter on onClick function using javascript, we're going to discuss few techniques. Example 1: This example simply put the argument which is string in the onClick attribute of the button which calls a function with a string as an argument using onClick() method.
Passing the event object. Pass the global event variable as an argument to the event handler function. <button onclick="checkout(event)">Click me!</button>. Now, we can access the event object inside a checkout () function like this. Passing string parameter in JavaScript function, Passing a php variable with with string qiuotes in js function, JS Create object, added onclick function. CSS Note: be sure of sending arguments between ' ' signs like ('a1') in html code, also you use grave accent symbol ( ` ) in string, for more information visit MDN and Stackoverflow. Javascript queries related to "typescript react onclick pass parameter" why the event is pass onclick react; passing arguments in onClick event react js
Blazor enables you to handle HTML events such as onClick events via event handlers. You can use lambdas to capture values (for example in a loop) and pass them on to your event handlers. Different events pass different types of event args so check out the official docs for details. JavaScript. Copy Code. function passValue (obj) { console .log (obj); window .parent. document .getElementById ( 'Field' ).innerHTML = obj.innerText ; } the above function you can call it from OnClientClick in your iframe page by writing OnClientClick="passValue (this)" It will put the content of your linkButton in a div with id 'field' in your ... In this tutorial, we are going to explore the two different ways of executing click events in JavaScript using two different methods. First, we'll look at the traditional onclick style that you do right from the HTML page. Then we'll see how the more modern "click" eventListner works, which lets you separate the HTML from the JavaScript.
16/6/2020 · Passing Parameters in JavaScript onClick Event . In this paragraph, we declared a JavaScript onClick event with the functions of the passing parameters. By the way, already define that how to pass arguments and. Also, multiple parameters pass with the help of the onClick event. The main method to define to apply onClick event function. onClick() Event is very popular in JavaScript. onClick event is simply used to fire an action, execute code or call a function when the specified HTML element is clicked. This HTML element is generally a button but it can be also ahead, iframe, label element, etc. onClick() event is supported by all major browsers like Google Chrome, Microsoft Edge, Internet Explorer, Mozilla Firefox, Opera ... Events allow JavaScript to detect when a certain action has been performed by the user, e.g. hovering over an element, clicking a link, scrolling the page, resizing the window, dragging an object ...
You can specify the name of the event as above, but alternatively your handler can access the event parameter as described here: "When the event handler is specified as an HTML attribute, the specified code is wrapped into a function with the following parameters". There's much more additional documentation at the link. 2/12/2020 · It’s very easy to Pass parameter to JavaScript function using the onClick () function. If sending a string value then use double” ” or single ” quote in the function. 1. Example Pass string parameter in onClick function. You just need to add some … Now, the requirements changes. The developer needs to pass multiple parameters via the detail property. For example, Developer needs Id and Name together in the event listener method in the parent component. Solution - Passing multiple parameters through Events in LWC . You can create an object and assign the values to be passed in object ...
You may need to wrap the parameters that you are passing within single-quotes so that they are properly passed as strings : @Html.ActionLink("Delete1", "", null, new { onclick = "return delMeal('"+item.MealID+"','"+item.MDate+"');"}) Which I just used in the following example : Created: May-05, 2021 . Passing Functions as Values to the onclick Parameter ; Using Unobtrusive JavaScript Using the && and || Operators ; We are very familiar with the onclick event in javascript, which triggers a certain function passed as a value to the onclick attribute. The Document Object Model (DOM) event of HTML is supported for almost all HTML elements except a few like the <br ... Home » Html » Passing parameter using onclick or a click binding with KnockoutJS Passing parameter using onclick or a click binding with KnockoutJS Posted by: admin November 23, 2017 Leave a comment
For passing multiple parameters you can cast the string by concatenating it with the ASCII value. Like, for single quotes we can use ': var str = "'" + str + "'"; The same parameter you can pass to the onclick() event. In most of the cases it works with every browser. // Get the button, and when the user clicks on it, execute myFunction document.getElementById("myBtn").onclick = function() {myFunction()}; /* myFunction toggles between adding and removing the show class, which is used to hide and show the dropdown content */ The JavaScript addEventListener () method lets you add multiple event handlers to a single element, while not overwriting any previously assigned event handlers. Take a look at the example below: Example. a.addEventListener ( "click", firstFunction); a.addEventListener ( "click", secondFunction); Try it Live.
 Javascript Onclick A Step By Step Guide Career Karma
Javascript Onclick A Step By Step Guide Career Karma
Ui Action Passing Variable Data To Restmessagev2
 How To Pass Values To Onclick React Function
How To Pass Values To Onclick React Function
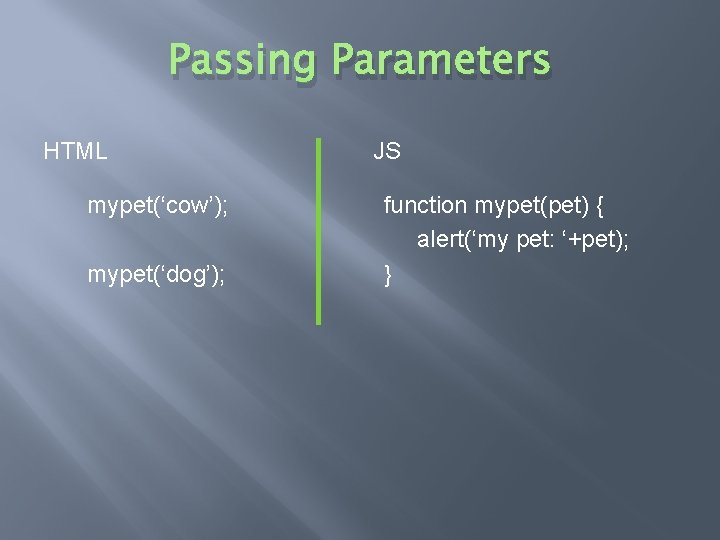
 Javascript Functions Java Script Functions Collection Of
Javascript Functions Java Script Functions Collection Of
 Pass Parameter To Javascript Function Onclick In Html
Pass Parameter To Javascript Function Onclick In Html
 Passing Parameters Without Refreshing The Page Cognospaul
Passing Parameters Without Refreshing The Page Cognospaul
Adf Code Corner How To Pass Additional Arguments To A
 Call A Javascript Function From Onclick And Pass Arguments To
Call A Javascript Function From Onclick And Pass Arguments To
 React Passing Parameters To Event Handler Functions Kindacode
React Passing Parameters To Event Handler Functions Kindacode
 Apex Param Gt Not Passing Value With Onclick Function In
Apex Param Gt Not Passing Value With Onclick Function In
 How Can I Pass Value Contents Of Html Textbox To A
How Can I Pass Value Contents Of Html Textbox To A
 Pass Parameter To Jquery Function Onclick
Pass Parameter To Jquery Function Onclick
 Call Multiple Javascript Functions In Onclick Event
Call Multiple Javascript Functions In Onclick Event
 Html Call Javascript Function With String Parameter Code Example
Html Call Javascript Function With String Parameter Code Example
How Can We Launch A Url Amp Pass Parameters Using Http Post
 How To Pass Arguments To Event Handlers In React Reactgo
How To Pass Arguments To Event Handlers In React Reactgo
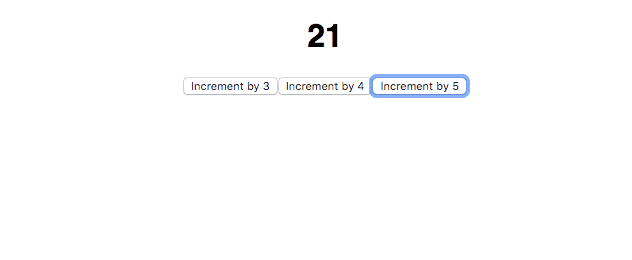
 Multiple Onclick Events In React With Examples Upmostly
Multiple Onclick Events In React With Examples Upmostly
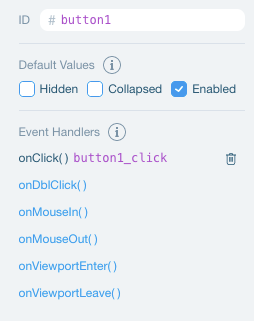
 Onclick Velo Api Reference Wix Com
Onclick Velo Api Reference Wix Com
Call Onclick Js Function And Pass Param From Pug Issue
 How To Pass Arguments To Event Handlers In React Reactgo
How To Pass Arguments To Event Handlers In React Reactgo
 How To Pass Data From Child Component To Parent Component In
How To Pass Data From Child Component To Parent Component In
 Apex Param Gt Not Passing Value With Onclick Function In
Apex Param Gt Not Passing Value With Onclick Function In
 Javascript Onclick Alert How Does Javascript Onclick Alert
Javascript Onclick Alert How Does Javascript Onclick Alert
 A Visual Guide To React Rendering Usecallback Alex Sidorenko
A Visual Guide To React Rendering Usecallback Alex Sidorenko
 Passing Onclick Event Into Template Literals Without Global
Passing Onclick Event Into Template Literals Without Global
 React Pass Function To Child Component As Props Call
React Pass Function To Child Component As Props Call
 How To Pass Parameter In Javascript Function From Html
How To Pass Parameter In Javascript Function From Html
 Pass Parameter To Javascript Function Onclick In Html
Pass Parameter To Javascript Function Onclick In Html
 Event Target Value In Javascript Code Example
Event Target Value In Javascript Code Example
 Pass Parameter To Javascript Function Onclick In Html
Pass Parameter To Javascript Function Onclick In Html
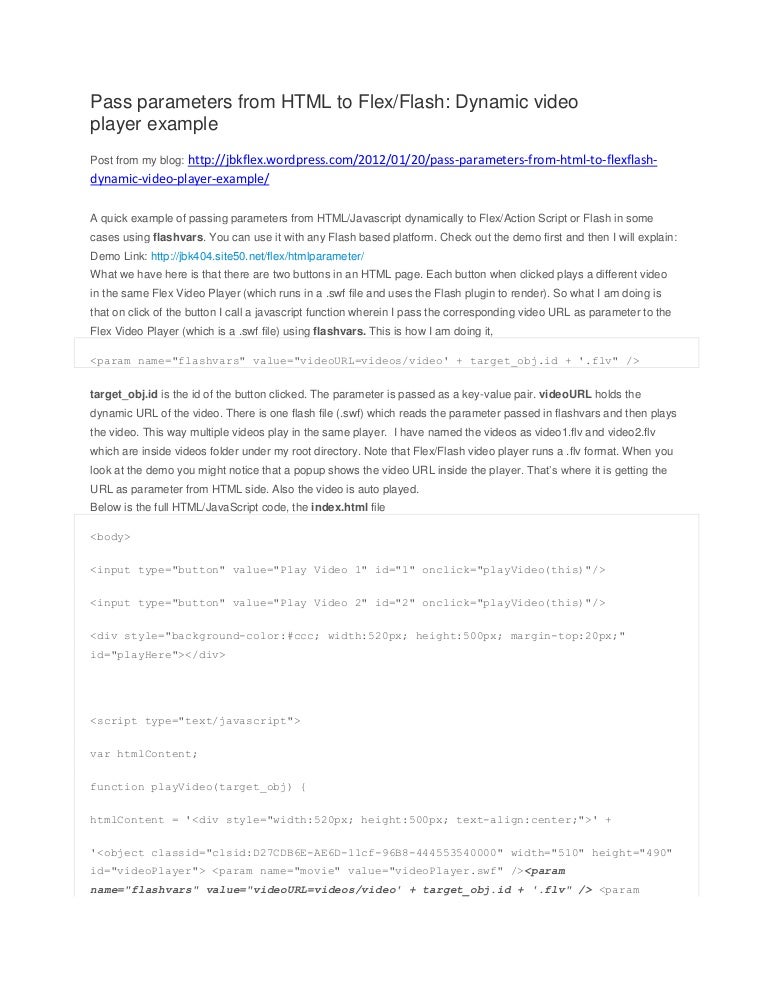
 Pass Parameters From Html To Flex Flash Dynamic Video Player
Pass Parameters From Html To Flex Flash Dynamic Video Player
 Passing Multiple Parameters In Actionfunction In Visualforce
Passing Multiple Parameters In Actionfunction In Visualforce
 1 Passing Arguments To Event Handlers Tutorialswebsite
1 Passing Arguments To Event Handlers Tutorialswebsite
0 Response to "34 Passing Parameters In Javascript Onclick Event"
Post a Comment