27 Javascript Array Filter Array Of Objects
I want to filter or search strings (or values) that have letters ov. See the first and last string has ov. Sharing two simple methods here to do this. 1) Using filter() and includes() Method. In the first method I am using JavaScript array method filter() and includes(). Apr 13, 2015 - Filters an array of objects with multiple match-criteria.
 Javascript Array Of Objects Tutorial How To Create Update
Javascript Array Of Objects Tutorial How To Create Update
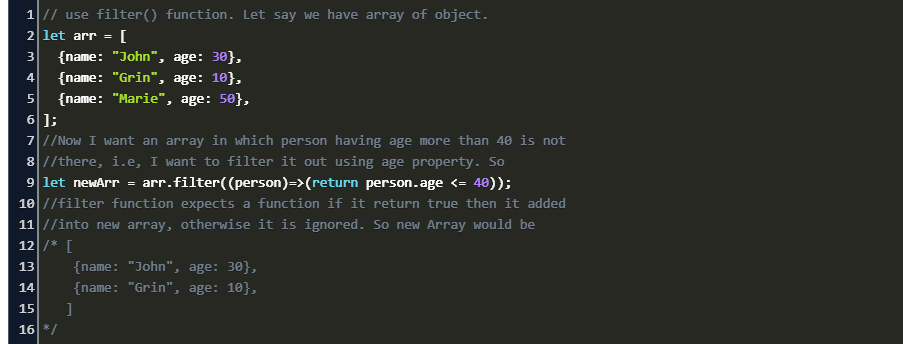
# Using Array.prototype.filter () The Array.prototype.filter () method returns a new array with all elements that satisfy the condition in the provided callback function. Therefore, you can use this method to filter an array of objects by a specific property's value, for example, in the following way:
Javascript array filter array of objects. filter () method: This method returns a new array containing the elements that passes a certain test performed on an original array. Example # The filter () method accepts a test function, and returns a new array containing only the elements of the original array that pass the test provided. // Suppose we want to get all odd number in an array: var numbers = [5, 32, 43, 4]; 5.1 18/2/2019 · JavaScript filter method is used to create a new array from an existing array. The JavaScript filter() method returns a new array which will be filtered from an original array. You will be performing a certain test on an original array and the elements that pass this test will be returned to the new array using this method. JavaScript filter syntax:
In JavaScript, filter functionality on the array is achieved by using Array.filter() method along with a callback function where the filter criteria are defined. Every object that returns true for the callback function is included in the array returned by Array.filter() function. // Filter() syntax for array of objects const filtered_array = object_array.filter( // Callback function (item) => { // Filter Condition return item.property == filter_value; }); Arrays of objects don't stay the same all the time. We almost always need to manipulate them. So let's take a look at how we can add objects to an already existing array. Add a new object at the start - Array.unshift. To add an object at the first position, use Array.unshift. The arr.filter () method is used to create a new array from a given array consisting of only those elements from the given array which satisfy a condition set by the argument method.
One can use filter () function in JavaScript to filter the object array based on attributes. The filter () function will return a new array containing all the array elements that pass the given condition. If no elements pass the condition it returns an empty array. The filter () function loops or iterate over each array element and pass each ... To filter an array of objects in JavaScript, use the Javascript filter () method. The filter () creates a new array with elements that fall under given criteria from the existing array. The standard use case of.filter () is with an array of objects through their properties. The JavaScript filter array function is used to filter an array based on specified criteria. After filtering it returns an array with the values that pass the filter. The JavaScript filter function iterates over the existing values in an array and returns the values that pass. The search criteria in the JavaScript filter function are passed ...
Oct 28, 2020 - I have done a bit of research on this topic, but I am still confused about the best way to filter an array with another array. There are two scenarios I would like to understand better. (1) The second array remains intact after filtering the first array. For example: Input: array1 = [a, b, ... JavaScript also has the Object.entries () method, which allows you to turn the object's values into an array. You can use a combination of Object.entries (), Array.filter (), and Object.fromEntries () methods to filter an object type properly. Here's an example of filtering out properties with null or undefined values: Filter an Array of Objects in JavaScript Aug 10, 2020 JavaScript arrays have a filter () method that let you create a new array containing only elements that pass a certain test. In other words, filter () gives you a new array containing just the elements you need.
Mar 25, 2020 - Array Filter expects us to return an expression that will evaluate true or false, we can go straight to the finish line and make it easier by supplying literally true and false array values. I’m using JavaScript’s Boolean object to coerce the array element to a Boolean. let filteredArray = arrayOfElements.filter((element) => element.subElements.some((subElement) => subElement.surname === 1)); Output is almost good, but it returns objects with all objects with surnames (better check that fiddle :D), instead of cutting them away. How can i improve the filtering ? If the id array is long i suggest that you convert it to an object lookup or a map to avoid linear searching through the array for each element. Otherwise using the array.filter function is the way to go like suggested in every answer below.
Jun 14, 2016 - What should I do next? If I apply a filter for nested array like ... Then as a result I get [[3],[3,4]] but not object itself. Maybe anyone knows solution for that? javascript filter functional-programming ecmascript-6 filter () calls a provided callbackFn function once for each element in an array, and constructs a new array of all the values for which callbackFn returns a value that coerces to true. callbackFn is invoked only for indexes of the array which have assigned values; it is not invoked for indexes which have been deleted or which have never been assigned values. Jan 19, 2018 - The Object.values method gives an array, so we can filter that, but in this case we can return if didn’t find anything with the array find method.
The item argument is a reference to the current element in the array as filter () checks it against the condition. This is useful for accessing properties, in the case of objects. If the current item passes the condition, it gets returned to the new array. Consider this example array of numbers: Definition and Usage The filter () method creates an array filled with all array elements that pass a test (provided by a function). filter () does not execute the function for empty array elements. filter () does not change the original array. The JavaScript Array class is a global object that is used in the construction of arrays; which are high-level, list-like objects. ... Array.prototype.filter() Returns a new array containing all elements of the calling array for which the provided filtering function returns true.
JavaScript Array Contains: A Step-By-Step Guide. The JavaScript includes () method searches an array for an item. This method returns True if the element in the array exists. The filter () method lets you find an item in a list. Unlike includes (), the filter () method returns the item for which you have been searching. The array .filter() method iterates through a given array and returns a new array which matches a rule or test passed as parameter to the method. Filter an array containing objects based on another array containing objects in JavaScript Filter an array containing objects based on another array containing objects in JavaScript Javascript Web Development Front End Technology Object Oriented Programming Suppose we have two arrays of objects like these −
TypeScript - Array filter(), filter() method creates a new array with all elements that pass the test implemented by the provided function. May 22, 2019 - You should check out OGX.List which has built in filtering methods and extends the standard javascript array (and also grouping, sorting and finding). Here's a list of operators it supports for the filters: 10/1/2021 · Let's learn how you can use the JavaScript array filter method Posted on January 10, 2021 The.filter () method is a built-in method available for JavaScript array objects that can help you in filtering an array. The syntax of the method is as follows:
Sort an Array of Objects in JavaScript Summary : in this tutorial, you will learn how to sort an array of objects by the values of the object's properties. To sort an array of objects, you use the sort() method and provide a comparison function that determines the order of objects. js filter array of objects by value. js remove json value duplicates. JS search JSON. json search javascript. json.stringify file object return {} jsonarray find. node red json array. node search filter array of objects. react js filter array of on search. Apr 14, 2017 - Here is how you can do it when the items in the arrays are objects. The idea is to find the array of only the keys in an inner array using the map function · Then check if the array of those keys contain a specific element key in the outer array. const existsInBothArrays = array1.filter((element1) ...
How to filter an array of objects OR object Arrays?.filter function. It's the most convenient method to filter an array of objects, using .filter() function, Array.prototype.filter() is implemented in ECMAScript 5th Edition standard. Support Sep 15, 2020 - -----------------in built filter is used to filter array based on specified criteria and returns new array 13/10/2017 · There's Array.prototype.filter function that takes a predicate to filter by. It's funny that your question mentions the filter word which happens to be the name of the function. Here's an example of usage: var filteredPersons = arr.filter(person => !excludedEmails.includes(person.email.toUpperCase()));
Mar 20, 2020 - Summary: in this tutorial, you will learn how to use the JavaScript Array filter() method to filter elements in an array. ... One of the most common tasks when working with an array is to create a new array that contains a subset of elements of the original array. Suppose you have an array of city objects ... 5/7/2017 · Firstly to get all the tags and filter the duplicate tags from initialState. Save the array into uniqueTags. Then compare the uniqueTags with initialState names, to create another array productTags with objects and its properties tags and products. Here are a few ways to filter unique values in javascript. 1. Using Set: Set is a new data structure introduced in ES6. It is somewhat similar to an array but it does not allow us to store duplicate values. To filter unique values we pass an array to the Set constructor and we frame back an array from the Set object using. Array.from method.
Filter array of objects with multiple conditions. March, 7, 2021 javascript basics. In one of my projects, I ran into the following problem. There was an array of objects and I had many filter conditions, stored in another array. These filters were generated by the user in the web app, using multiple checkboxes. ...
 Javascript Array Methods Declaration Properties Cronj
Javascript Array Methods Declaration Properties Cronj
 Learn Map Filter And Reduce In Javascript By Joao Miguel
Learn Map Filter And Reduce In Javascript By Joao Miguel
 How To Remove Duplicate Objects From An Array In Javascript
How To Remove Duplicate Objects From An Array In Javascript
 How To Filter An Array Of Objects According To An Attribute
How To Filter An Array Of Objects According To An Attribute

 Javascript Remove Duplicate Objects From Array Tuts Make
Javascript Remove Duplicate Objects From Array Tuts Make
 Javascript Array Filter Based On 2nd Level Array Key Stack
Javascript Array Filter Based On 2nd Level Array Key Stack
 Useful Javascript Array And Object Methods By Robert Cooper
Useful Javascript Array And Object Methods By Robert Cooper
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
 Javascript Fundamental Es6 Syntax Filter An Array Of
Javascript Fundamental Es6 Syntax Filter An Array Of
 How To Group An Array Of Objects Through A Key Using Array
How To Group An Array Of Objects Through A Key Using Array
 Filter An Array For Unique Values In Javascript Dev Community
Filter An Array For Unique Values In Javascript Dev Community
 Javascript Array Filter Method With Example
Javascript Array Filter Method With Example
 Jquery Array Filter Working Of Jquery Array Filter
Jquery Array Filter Working Of Jquery Array Filter
 Angularjs Expressions Array Objects Eval Strings Examples
Angularjs Expressions Array Objects Eval Strings Examples
 Filter Nested Array Of Objects By Object Property In D3 Js
Filter Nested Array Of Objects By Object Property In D3 Js
 9 Ways To Remove Elements From A Javascript Array
9 Ways To Remove Elements From A Javascript Array
 Js Array From An Array Like Object Dzone Web Dev
Js Array From An Array Like Object Dzone Web Dev
 Angular 8 Filter Array Of Objects Code Example
Angular 8 Filter Array Of Objects Code Example
 What The Filter A Visual Playground To Js Array Amp Object Transformations
What The Filter A Visual Playground To Js Array Amp Object Transformations
 Using Filter To Delete An Item From An Array Of Objects With
Using Filter To Delete An Item From An Array Of Objects With
 Array Map Filter And Reduce In Js Aten Design Group
Array Map Filter And Reduce In Js Aten Design Group
 Javascript Group An Array Of Objects By Key By Edison
Javascript Group An Array Of Objects By Key By Edison
 Filter Array Of Objects By Array Of Exclude Property Values
Filter Array Of Objects By Array Of Exclude Property Values

0 Response to "27 Javascript Array Filter Array Of Objects"
Post a Comment