21 Contact Form Javascript Only
How To Create Pop-up Contact Form Using JavaScript Pop up contact forms are the smart way to present contact forms on your site. Similar to sliding contact forms, these contact form will be available on every page of your site. That means, your prospects can fill out your form from every page. This form comes with a PHP script to handle the form submissions. PHP is widely supported server side scripting platform. When the form is submitted, the javascript form submission event handler above collects the form data and sends it to the server side script. The serverside script entry point is handler.php (see in your downloaded zip file).
 Create Simple Contact Form Using Javascript Formget
Create Simple Contact Form Using Javascript Formget
Jun 03, 2018 - Tutorial showing how to save data to a google doc spreadsheet from any html form (including sending emails!)

Contact form javascript only. Contact Form 7 is one of the most popular contact form plugins on the WordPress market and that is for good reason. It is an incredibly simple plugin to install and setup! However Contact Form 7 has its own issues, especially when it comes to performance. For example, the plugin loads its CSS, JavaScript, and Ajax requests on every page by default. May 23, 2016 - I'm still a student and today our lecturer told us that the only way in order to submit a contact us form without having to use the mailto: function is to use PHP. I swear that last year another lecturer showed us a way using only javascript. Functional Contact Forms in HTML & CSS. A contact form is a must if you want to hear from visitors and collect their contact details. Facebook pages and email newsletters are two key places to use contact forms.Here, we show you how to generate code for an HTML contact form, including a CSS script for styling, and a PHP script that will send form responses and contact details to you while ...
Formspree is a form backend, API, and email service for HTML & JavaScript forms. It’s the simplest way to embed custom contact us forms, order forms, or email capture forms on your static website. Aug 19, 2020 - Hello everyone! This article is dedicated to Oluwaseun Dabiri, as requested. I'm quite busy this week to write on a short moment's notice but I somehow managed to write and build this mini project. If you are reading this, I hope it helps. I didn't h... Apr 29, 2017 - Hello, i'm trying to create a Windows 10 App with Javascript for self education. Today i want to try, send a email with message, Name from a Contact form. I'm only beginner on Javascript. can someone
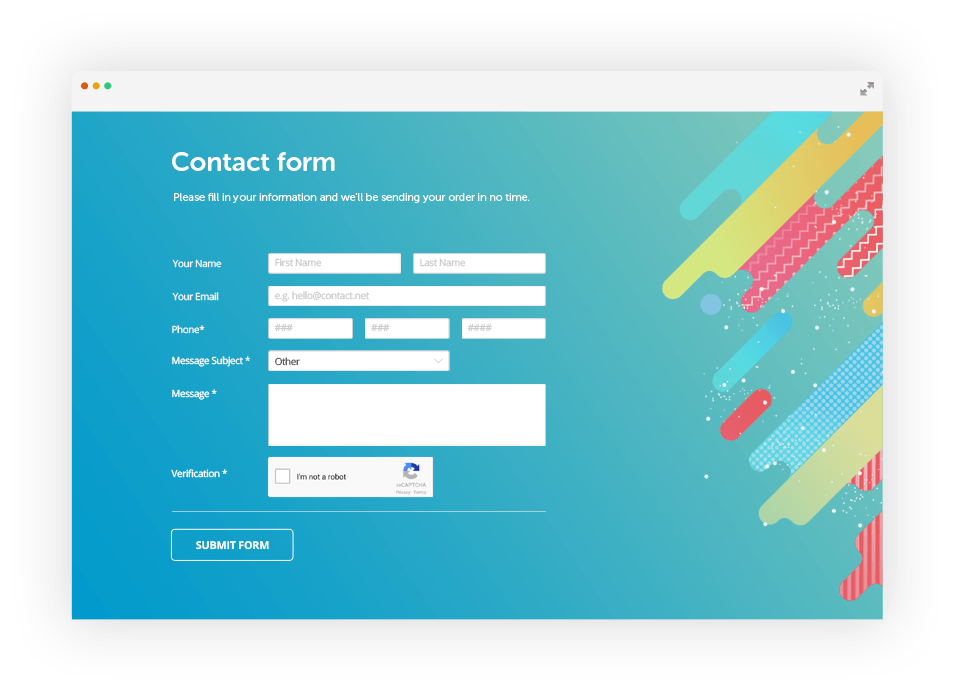
Under the Sea Contact Form is an interactive contact form that comes with the most beautiful and interactive designs based on JavaScript and CSS3. This is a full-page contact form that can display on any screen size but is especially suited for children's sites that feature animation. This template also uses excellent fonts. Use template. 5. Jun 20, 2019 - Learn how to only include Contact Form 7 Javascript and CSS on pages that you are loading CF7 forms to save page load time. Jul 22, 2020 - Then, we will add some JavaScript that will help us with the submitting of the form via AJAX request. ... When the form with the #contact-form id is submitted, we make the POST request to the contact.php script. On request's success, we work with the JSON object that is returned by the PHP script. The object has only ...
In this video, I show how to make a working contact form and validate the user input so that the form will not submit before it is correct. We then use a ser... Besides, you don't have to mess around with coding a server. This is a strong argument if your web app uses email sending for contact forms only. Below, you will find a few options on how to make your app send emails from the client-side. mailto: for sending form data Contact form validation with plain JavaScript All the fields are mandatory in this Bootstrap contact form example. The js/validation.js file has the validation script. On the window load event, this script sets the submit event listener to check the form validity.
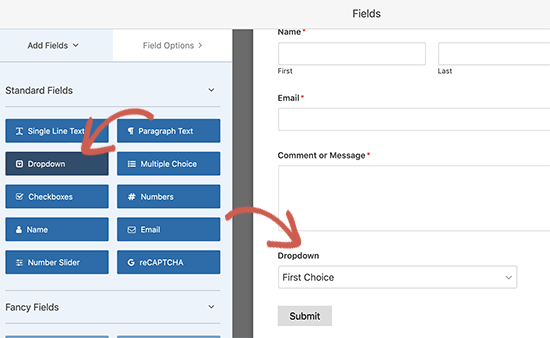
Contact Form 7 is a cool tool to make forms. One thing which is always present when we work with online forms is spam. We can easily protect sites using Google's reCaptcha. reCaptcha is one of the best spam protection. It is integrated into CF7, so we only need to get an API key and set it up in the Contact / Integration menu. Examples of using JavaScript to access and manipulate HTML input objects. ... Disable and enable a dropdown list Get the id of the form that contains the dropdown list Get the number of options in the dropdown list Turn the dropdown list into a multiline list Select multiple options in a dropdown list Display the selected option in a dropdown ... Contact Form 19 is a simple straightforward contact form. With this form, you get only two fields, email, and the message. Reducing the number of input fields are a good move in the contact form. But based on the size of the company this changes.
Jun 01, 2019 - The framework provides quite a few JavaScript files for adding additional features to the form. For example, there are separate files for input masking and adding file drag-and-drop functionality. The use of each file is explained very clearly in the documentation, so you only have to include ... The PHP code below is very basic - it will capture the form fields specified in the HTML form above (Name, Email, and Message). The fields are then sent off to your email address in plain text. Note: You need to edit 2 parts of the script below. You need to set your email address (this will not be available for anyone to see, it is only used by ... JavaScript Form Validation. In this tutorial you will learn how to validate an HTML form using JavaScript. Understanding Client-Side Validation. Web forms have become an essential part of web applications. It is often used to collect user's information such as name, email address, location, age, and so on.
Jun 13, 2019 - Today we will learn how to easily create beautiful contact forms using the Bootstrap framework, PHP and JavaScript. You don't need specialist knowledge to achieve this, just follow this tutorial. If you have any questions, please do not hesitate to post a question on our support forum. There is not a straight answer to your question as we can not send email only using javascript, but there are ways to use javascript to send emails for us: 1) using an api to and call the api via javascript to send the email for us, for example https://www.emailjs says that you can use such a code below to call their api after some setting: We have our Contact Service email service and Contact Form email template from the previous steps. Let's create a simple HTML form and send its content by email. page in the EmailJS dashboard. After filling the fields and sending the request we should find the new email in our personal inbox. If you can't find it take a look at the spam folder.
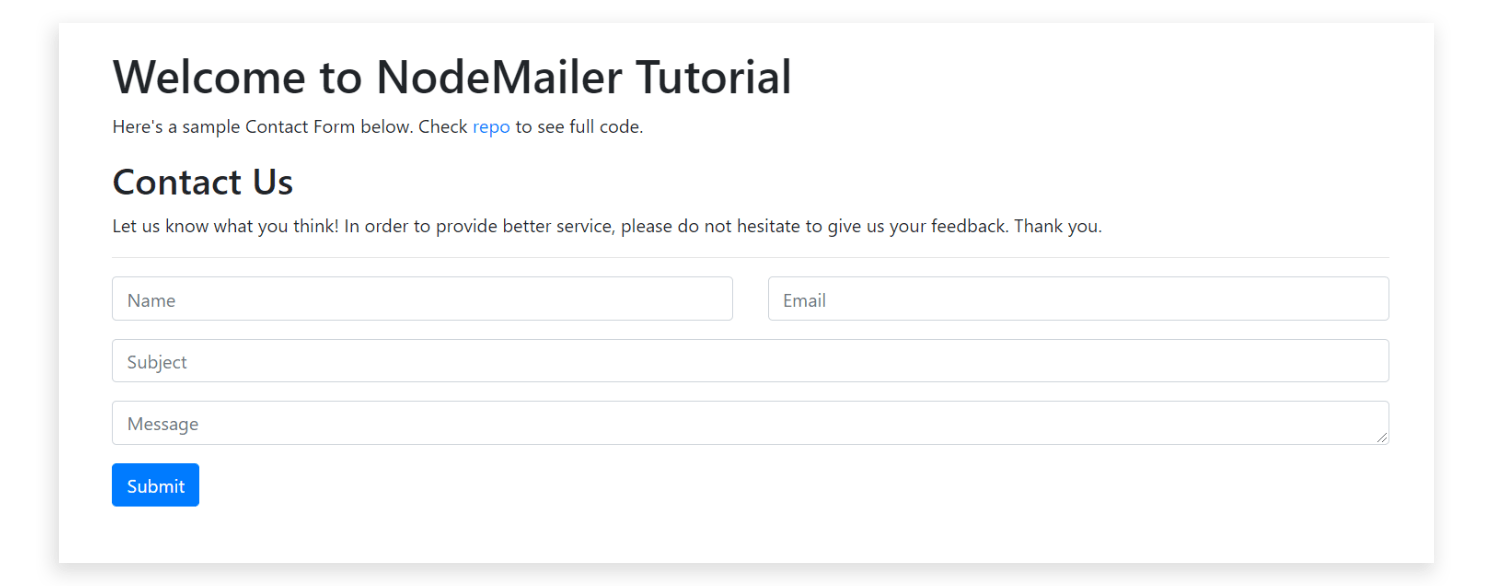
Jul 30, 2021 - Congratulations, you've built your first web form. It looks like this live: To Create Responsive Form It Takes Only Two Steps:-. Step 1. Make a HTML file and define markup. We make a HTML file and save it with a name contact_form.html. In this step we create a contact form and add some text fields that almost every contact form contains and add viewport meta tag to make our form responsive with proper css which we were ... Aug 19, 2020 - Build a Contact Form with Vanilla JS and NodeMailer. In this tutorial, I’ll be going through step-by-step on how build a simple contact form using JavaScript and NodeMailer..
Jun 25, 2021 - We’ll be using jQuery to help simplify the JavaScript code and a simple PHP mailer script to handle sending the form data via email. Let’s get started. ... Your first task is to set up the HTML form that will collect data from the user. Give your <form> element the ID ajax-contact, set the ... It is quite often required to do calculations online in order forms, request quote forms and the like. This tutorial will show you how to use different form elements like drop-down list, radio button, check box and text box in a calculation. We will be using a ‘cake order form’ as an example. Contact form in JavaScript is one piece of websites that you will get to know as a web developer. This is a common place for users of a website to start a conversation with seller or author, company, freelancer…. We have a web development bootcamp, and at the end of each bootcamp, there is a project our students must implement.
Given above is the JavaScript code to create simple contact form. If you want to style your form use above CSS, And if you have any query regarding the post, you can contact us or put commenst below any time. You may also like - In its default settings, Contact Form 7 loads its JavaScript and CSS stylesheet on every page. You might think it would be redundant or wasteful, and want to load them only on those pages that contain contact forms. Remove contact form 7 javascript.js and Stylesheet.css: This article explains how to load contact form 7 on contact page only or any other particular page. In short we don't want to load Contact Form 7 JavaDcript, and Stylesheet (JS / CSS) files reference on all the pages of our WordPress Website.
Contact form javascript only. Demo Image: Step by Step Form Interaction In this contact form example, there two PHP files handling the submitted form fields in two different ways Upload the whole folder to your website Working with forms will be much more convenient when we learn them. The validating phone number is an important point while validating an HTML form. In this page we have discussed how to validate a phone number (in different format) using JavaScript : At first, we validate a phone number of 10 digits with no comma, no spaces, no punctuation and there will be no + sign in front the number. The form information is encrypted to protect your data. To apply this easy contact form to your site, simply click on the button below, copy the code and paste it to your page. Then change my@email (see at the end of the code) to your email address where the form should be sent. Copy HTML code for the form.
I have a HTML form and I need to display the form field values below the form after user clicks the submit button. How can I do this using HTML and JavaScript Ajax? Form validation is one of the most common web development tasks. There are many ways to do form validation, but JavaScript is one of the best and easiest way... How To Create a Contact Form Step 1) Add HTML. Use a <form> element to process the input. You can learn more about this in our PHP tutorial. Then add inputs (with a matching label) for each field:
Building an HTTP request by hand can be overwhelming. Fortunately, the XMLHttpRequest specification provides a newer, simpler way to handle form data requests with the FormData object.. The FormData object can be used to build form data for transmission, or to get the data within a form element to manage how it's sent. Note that FormData objects are "write only", which means you can change ... Usage: Press the download button above. The zip file contains all the code you need for the form. Unzip the file contact-form-html-javascript-php. Open the file named "handler.php". Look for sendEmailTo add the email addresses to receive the form submissions. Upload the whole folder to your website. Open the formpage.html in your browser and test.

 Create A Captcha Validation Form Using Html Css And Javascript
Create A Captcha Validation Form Using Html Css And Javascript
 Marking Required Fields In Forms
Marking Required Fields In Forms
 Php Contact Form Create Forms Using Html Amp Php 1stwebdesigner
Php Contact Form Create Forms Using Html Amp Php 1stwebdesigner
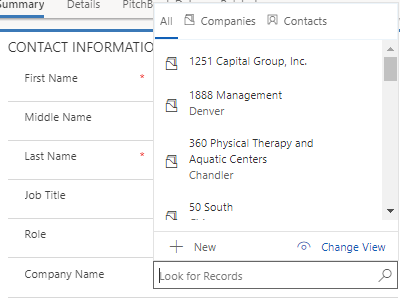
 Filter Customer Type Field To Display Only Accounts In D365
Filter Customer Type Field To Display Only Accounts In D365
 How To Make A Working Contact Form In Html 123 Form Builder
How To Make A Working Contact Form In Html 123 Form Builder
 How To Build A Contact Form With Javascript And Nodemailer
How To Build A Contact Form With Javascript And Nodemailer
 Contact Form In Javascript Example With Validation
Contact Form In Javascript Example With Validation
 20 Code Snippets For Clean Html Contact Forms The Jotform Blog
20 Code Snippets For Clean Html Contact Forms The Jotform Blog
 Contact Form Script Simple Forms By Niculucas Codecanyon
Contact Form Script Simple Forms By Niculucas Codecanyon
 How To Build A Contact Form With Javascript And Nodemailer
How To Build A Contact Form With Javascript And Nodemailer
 Create A Custom Hire Me Form With Ninja Forms
Create A Custom Hire Me Form With Ninja Forms
 Contact Us Form Displayed When A Button Is Clicked Stack
Contact Us Form Displayed When A Button Is Clicked Stack
 How To Create A Contact Form In Wordpress Step By Step
How To Create A Contact Form In Wordpress Step By Step
Only Include Contact Form 7 Javascript And Css When Needed
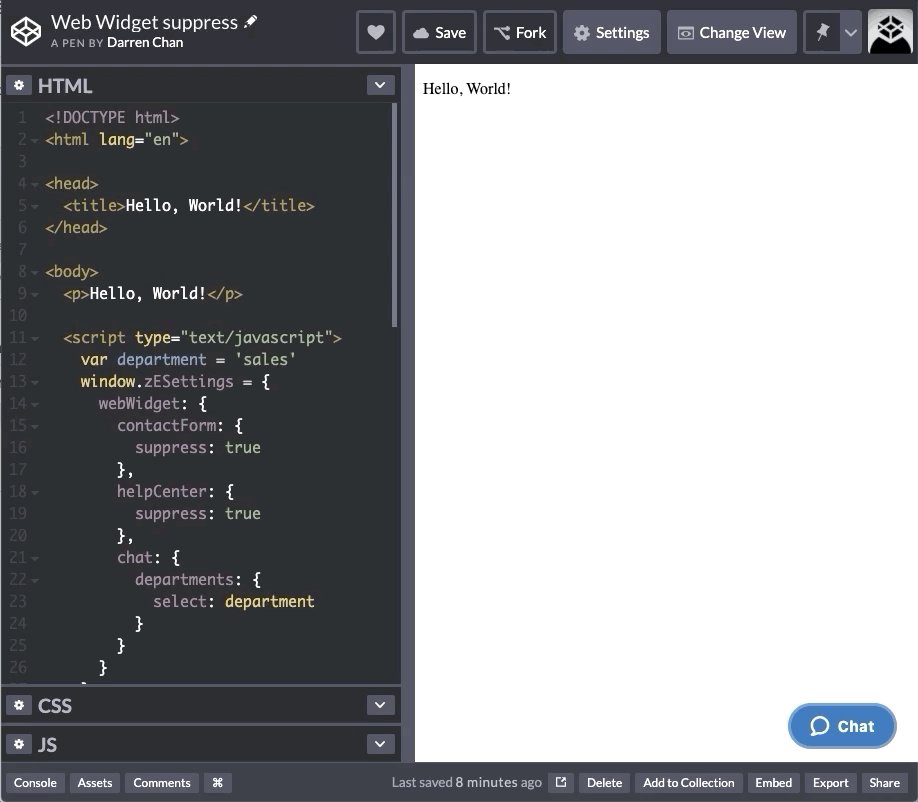
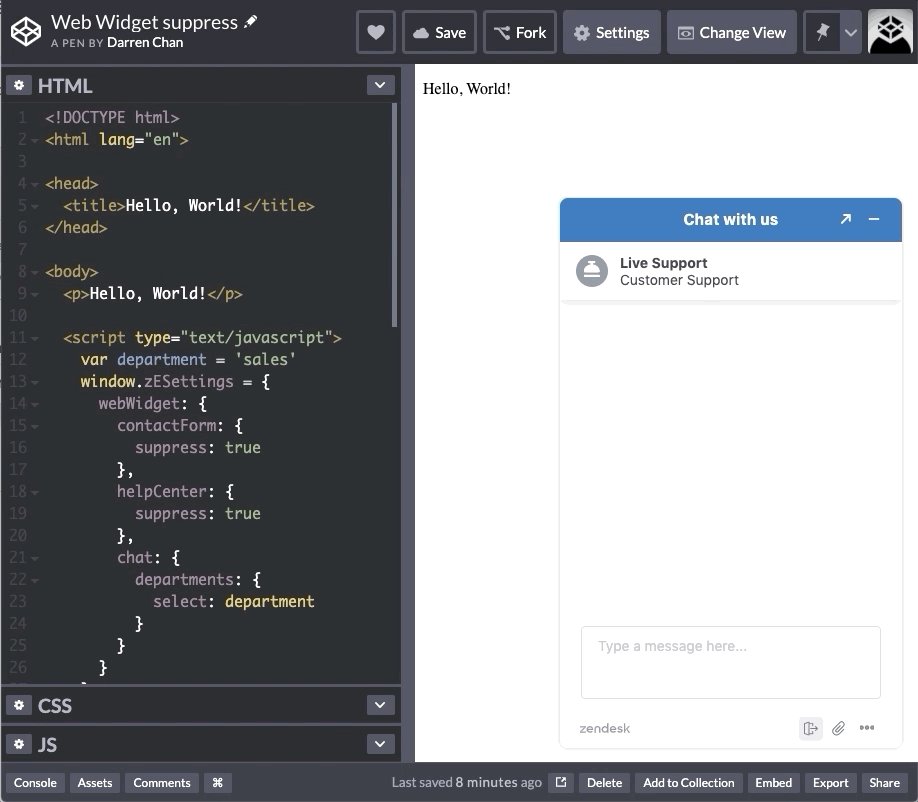
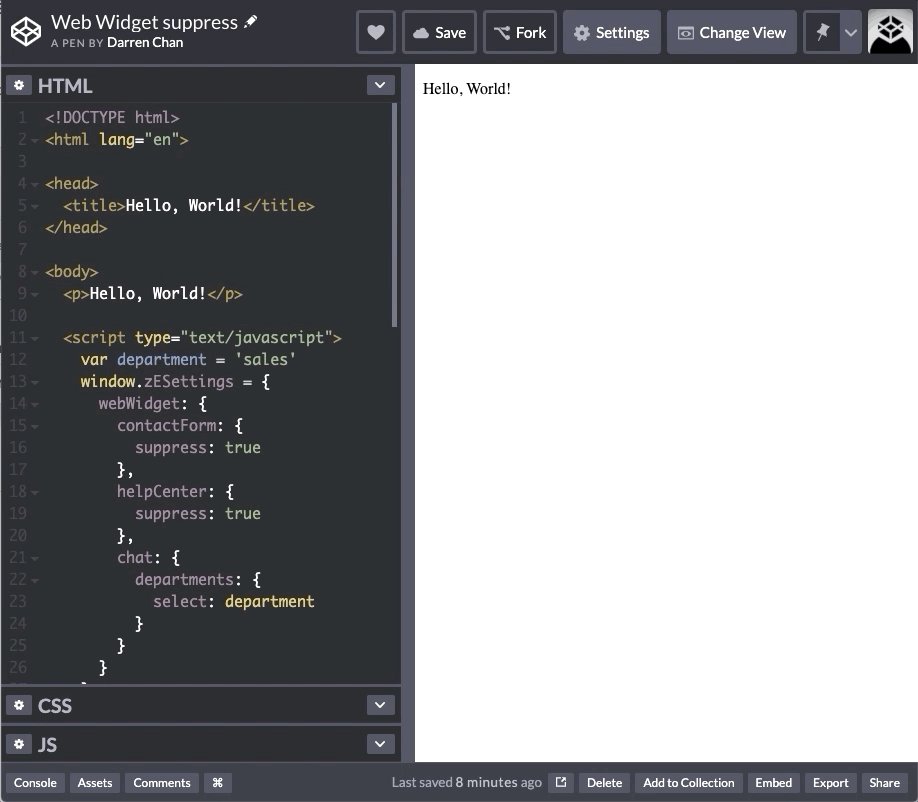
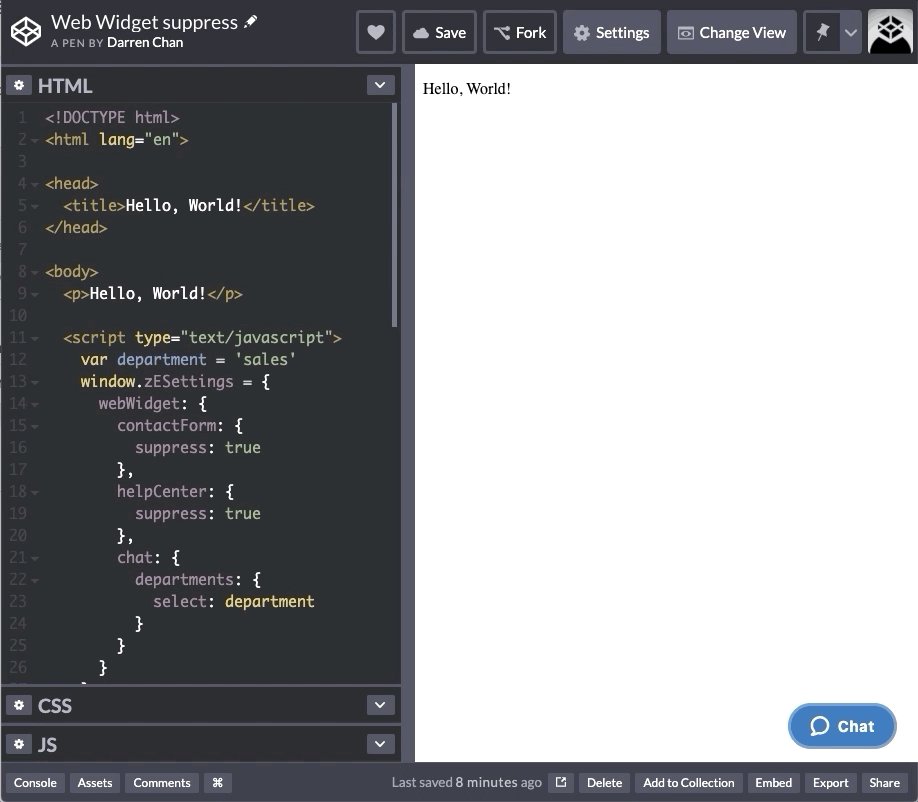
 Quickstart Suppressing Web Widget Classic Channels On
Quickstart Suppressing Web Widget Classic Channels On
 Access Mailjol Net Free Form To E Mail No Php Or Cgi
Access Mailjol Net Free Form To E Mail No Php Or Cgi
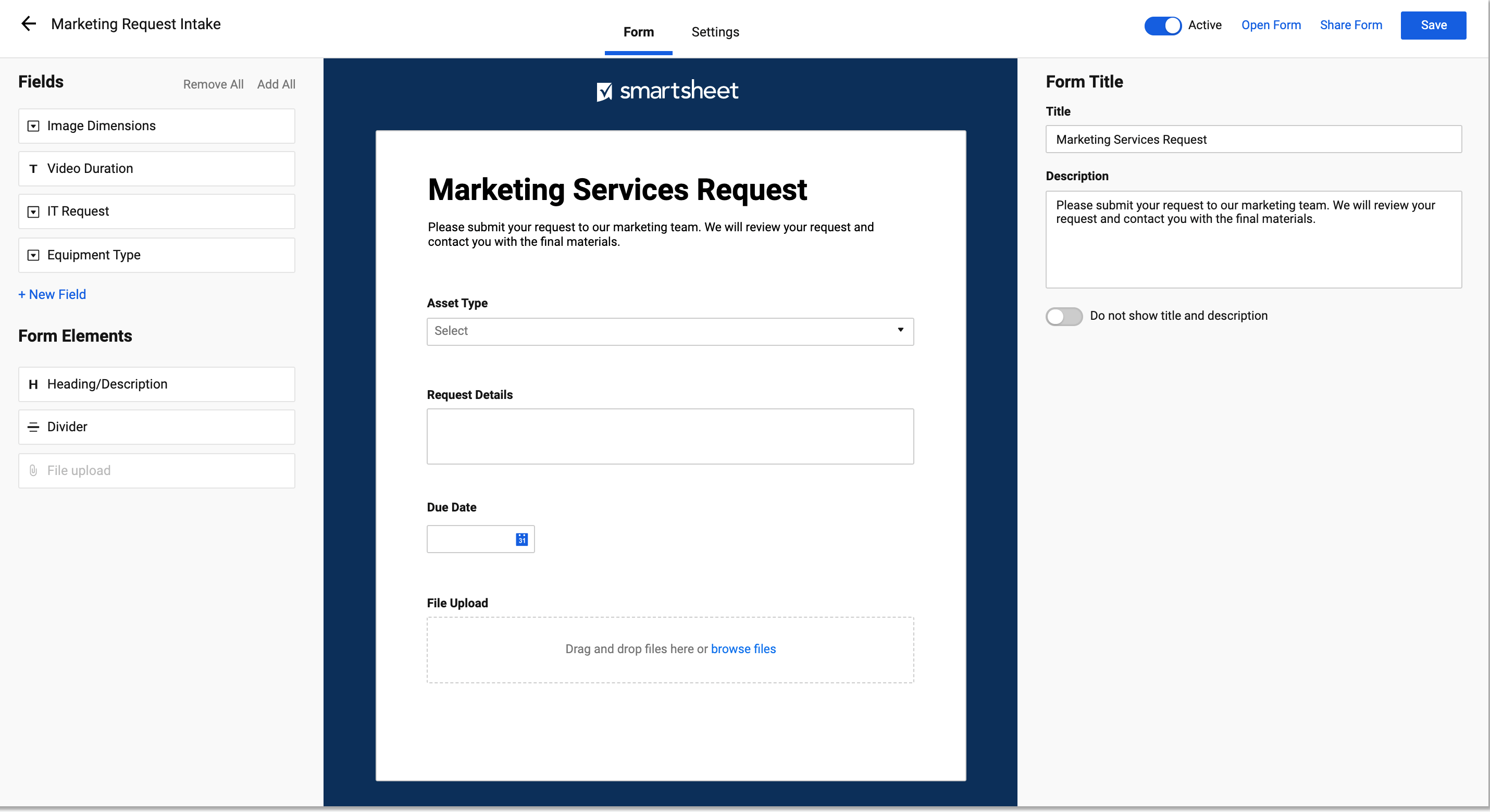
 Forms Smartsheet Learning Center
Forms Smartsheet Learning Center
Github Joeldbirch Lazy Cf7 Assets Lazyloads Contact Form

0 Response to "21 Contact Form Javascript Only"
Post a Comment