29 Bind Method In Javascript
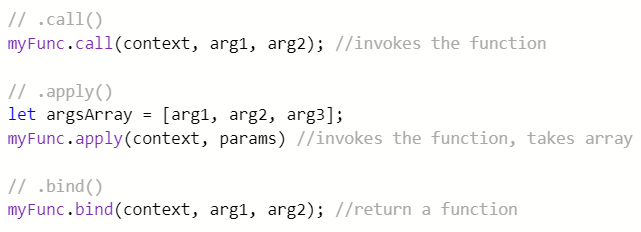
31/10/2019 · In JavaScript function binding is happens using Bind () method. by this method, we can bind an object to a common function, so that the function gives different result when its need. otherwise it gives the same result or gives an error while the code is executing. Declaring & calling a function in an object. Let's take a condition where we have 1000's of this type of object so, in that case, we are wasting a lot of memory and time.So to overcome this situation we have a concept of call(), apply() and bind().. Let's see how we can do this by using call().. First, we will change the object a little so the new objects will look like this.
 Function Bind Scopes Closures In Javascript Codeburst
Function Bind Scopes Closures In Javascript Codeburst
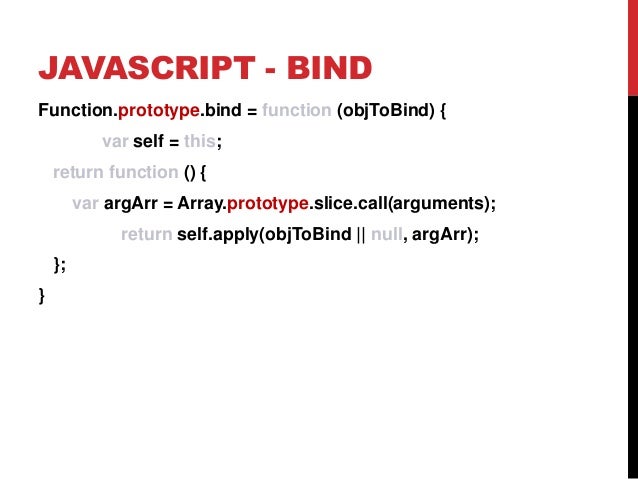
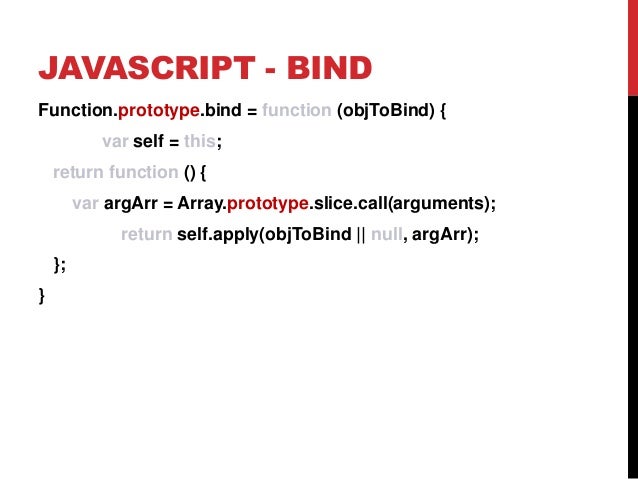
ECMAScript 5 introduced Function.prototype.bind(). Calling f.bind(someObject) creates a new function with the same body and scope as f, but where this occurs in the original function, in the new function it is permanently bound to the first argument of bind, regardless of how the function is being used.

Bind method in javascript. When we use the bind () method: the JS engine is creating a new pokemonName instance and binding pokemon as its this variable. It is important to understand that it copies the pokemonName function.... Any methods added after autoBind gets called are unbound, and this means that in some situations autoBind is an even worse option than manually calling .bind on every method. Proxies A Proxy object could be used to intercept get operations, returning methods bound to the logger . JavaScript also provides some special methods and properties to every function object. So every function in JavaScript inherits those methods. Call, bind, and apply are some of the methods that every function inherits. Bind( ) The bind method creates a new function and sets the this keyword to the specified object. Syntax:
The JavaScript Function bind () method is used to create a new function. When a function is called, it has its own this keyword set to the provided value, with a given sequence of arguments. The JavaScript Function bind () method creates a new function. You can use call () / apply () to invoke the function immediately. bind () returns a bound function that, when executed later, will have the correct context ("this") for calling the original function. So bind () can be used when the function needs to be called later in certain events when it's useful.
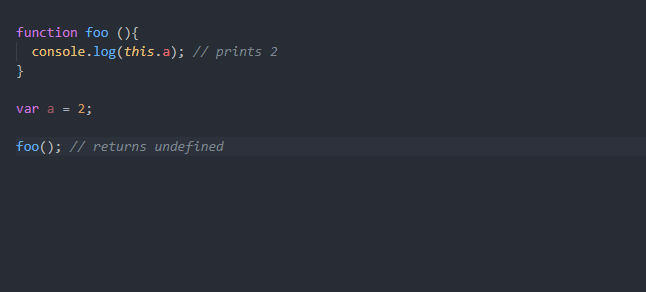
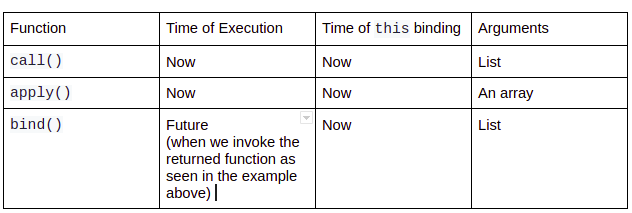
The code shown in Figure 2 above will be refactored to use the bind() method. This will require an additional segment of code due to the differences between the call() and the bind() methods.. Now Let’s Refactor the Code. Armed with knowledge of the outlined changes above, we can refactor the code to demonstrate use of the bind() method.. Step 1: Make the Needed Changes to index.html The bind () method creates a new function where "this" refers to the parameter in the parenthesis in the above case "car". This way the bind () method enables calling a function with a specified "this" value. What if we would like to pass a parameter to the displayDetails function? We can use the bind method again. 9/2/2010 · bind in javascript is a method -- Function.prototype.bind . bind is a method. It is called on function prototype. This method creates a function whose body is similar to the function on which it is called but the 'this' refers to the first parameter passed to the bind method. Its syntax is
The bind () method was deprecated in version 3.0. Use the on () method instead. The bind () method attaches one or more event handlers for selected elements, and specifies a function to run when the event occurs. The JavaScript Function bind () method allows an object to borrow method from other object without copying. The syntax of the bind () method is: func.bind (thisArg, arg1,... argN) Here, func is a function. Method func.bind (context,...args) returns a "bound variant" of function func that fixes the context this and first arguments if given. Usually we apply bind to fix this for an object method, so that we can pass it somewhere. For example, to setTimeout.
Each of call, apply and bind methods in JavaScript are pretty similar, but there is a slight difference between them. If you knew one of them, it would be easy to know the other two. Let's begin with the call method. What is the call method and - call, apply and bind methods in JavaScript - javascript - Developing School Function.prototype.bind in JavaScript. The bind () method preserves the context of 'this' and current parameters for future execution. Typically, it is used to preserve execution context for a function that executes in another context. The bind () creates a new function that has the same body as the original function. The first argument passed ... The third rule for figuring out what the this keyword is referencing is called the new binding. If you're unfamiliar with the new keyword in JavaScript, whenever you invoke a function with the new keyword, under the hood, the JavaScript interpreter will create a brand new object for you and call it this.
This video explains the famous call, apply and bind methods of Javascript step by step in details. These functions are frequently asked in javascript intervi... The bind () method creates a new function, when invoked, has the this sets to a provided value. The bind () method allows an object to borrow a method from another object without making a copy of that method. This is known as function borrowing in JavaScript. Was this tutorial helpful ? 25/5/2021 · bind () Method in Javascript As the word bind itself meant to tie to something, similarly here in javascript, this bind refers to binding a function to an object. We need to call this method on a function f and pass an object o. Then it will returns a new function instead of value as we have seen in case of call and apply methods.
In this syntax, the bind() method returns a copy of the function fn with the specific this value (thisArg) and arguments (arg1, arg2, …). Unlike the call() and apply() methods, the bind() method doesn't immediately execute the function. It just returns a new version of the function whose this sets to thisArg argument. Using JavaScript bind ... The bind function is much like the call function, with the main difference being that bind returns a new function whereas call does not. According to ECMAScript 5 specifications, the function returned by bind is a special type of exotic function object (as they call it) called the Bound function (BF). The BF wraps the original function object. bind method creates and returns a copy of nameAndAge function and sets this to person object. We are assigning that newly created function to variable boundNameAndAge. When we execute boundNameAndAge (), has it's this set to person and age property of person object returns.
JavaScript's Bind Method We use the Bind () method primarily to call a function with the this value set explicitly. It other words, bind () allows us to easily set which specific object will be bound to this when a function or method is invoked. Javascript bind if the method that helps us internally create a new function that sets the passed value or the object that is specified as the "this" keyword which is referred to as the current referencing object whenever the bind method is called. Conclusion. In this article, you learned about this in JavaScript, and the many different values it might have based on implicit runtime binding, and explicit binding through bind, call, and apply. You also learned about how the lack of this binding in arrow functions can be used to refer to a different context.
Functions in JavaScript are objects. As objects, functions possess methods, including the powerful Bind method. Bind is used for setting the this value in methods, borrowing methods of other objects and for currying functions.Bind method is primarily used to call a function with the this value set explicitly. It enables us to easily set which specific object will be bound to this when a ... The bind () method creates a new function that, when called, has its this keyword set to the provided value, with a given sequence of arguments preceding any provided when the new function is called. Javascript binding is done using the Bind () method. With the help of the bind method, we can make one common function and bind different objects, so that the function gives different results when...
The bind () method returns a new function and allows passing in a this array and any number of arguments.
What Is Difference Between Bind Call And Apply In
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
 Bind Method In Javascript Shorts Javascript Youtube
Bind Method In Javascript Shorts Javascript Youtube
 Javascript Bind Method This Method Is Being Used To
Javascript Bind Method This Method Is Being Used To
 Difference Between Call Apply And Bind Dev Community
Difference Between Call Apply And Bind Dev Community
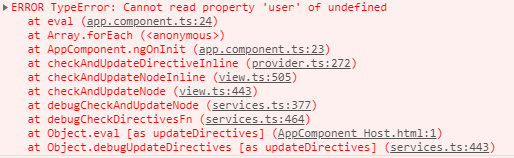
 Javascript How To Access This Object Inside Event
Javascript How To Access This Object Inside Event
 Linkedin Tbc Javascript 100 Functions
Linkedin Tbc Javascript 100 Functions
 Javascript Usages Of Bind Vs Curry Stack Overflow
Javascript Usages Of Bind Vs Curry Stack Overflow
 What Is The Bind Method In Javascript Learn Tech Systems
What Is The Bind Method In Javascript Learn Tech Systems
 Difference Between Call Apply And Bind Method In Javascript
Difference Between Call Apply And Bind Method In Javascript

 Bind Method In Javascript Practical Use Cases Of Bind
Bind Method In Javascript Practical Use Cases Of Bind
 Function Binding In Javascript Understanding This Amp How It
Function Binding In Javascript Understanding This Amp How It

 Function Bind Scopes Closures In Javascript Codeburst
Function Bind Scopes Closures In Javascript Codeburst
 Js Function Methods Call Apply And Bind
Js Function Methods Call Apply And Bind
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
 Call Apply And Bind In Javascript Learn Coding
Call Apply And Bind In Javascript Learn Coding
 Reactjs Bind Method Geeksforgeeks
Reactjs Bind Method Geeksforgeeks
The Beauty Of Apply Call And Bind Method In Javascript Way
 Javascript Call Apply And Bind Methods Javascript
Javascript Call Apply And Bind Methods Javascript
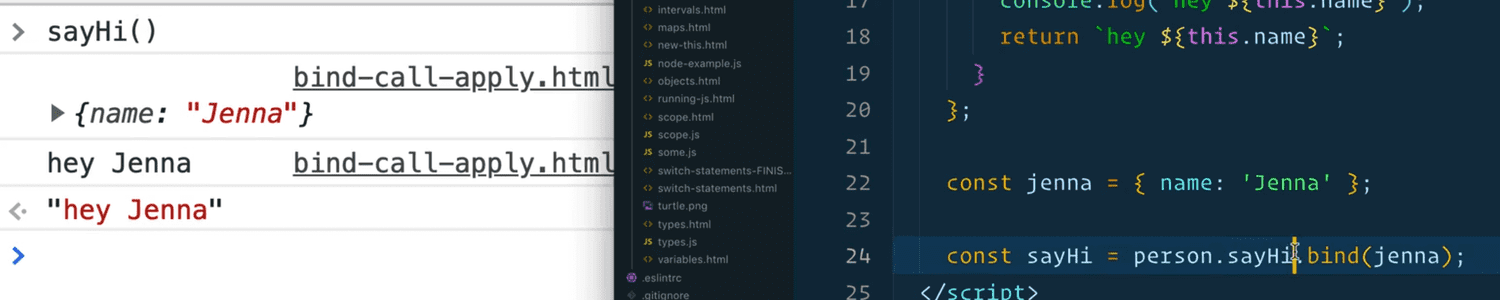
 Bind Call And Apply Beginner Javascript Wes Bos
Bind Call And Apply Beginner Javascript Wes Bos
 This Keyword In Javascript As Of Most Used Keyword Of
This Keyword In Javascript As Of Most Used Keyword Of
 Call Apply And Bind Method The Three Workhorses Of
Call Apply And Bind Method The Three Workhorses Of
 How Javascript Works Deep Dive Into Call Apply And Bind
How Javascript Works Deep Dive Into Call Apply And Bind
 How To Implement Dom Data Binding In Javascript Stack Overflow
How To Implement Dom Data Binding In Javascript Stack Overflow


0 Response to "29 Bind Method In Javascript"
Post a Comment