32 How To Run Javascript In Visual Studio
Visual Studio Code has support for the JavaScript and TypeScript languages out-of-the-box as well as Node.js debugging. However, to run a Node.js application, you will need to install the Node.js runtime on your machine. Debugging JavaScript with Visual Studio. I thought the debugging of JavaScript in Visual Studio would be straightforward. Unfortunately, debugging only works when you run the project in Internet Explorer browser. It doesn't seem to work with any other browser.
Visual Studio Code Node Js With Typescript And Debugging
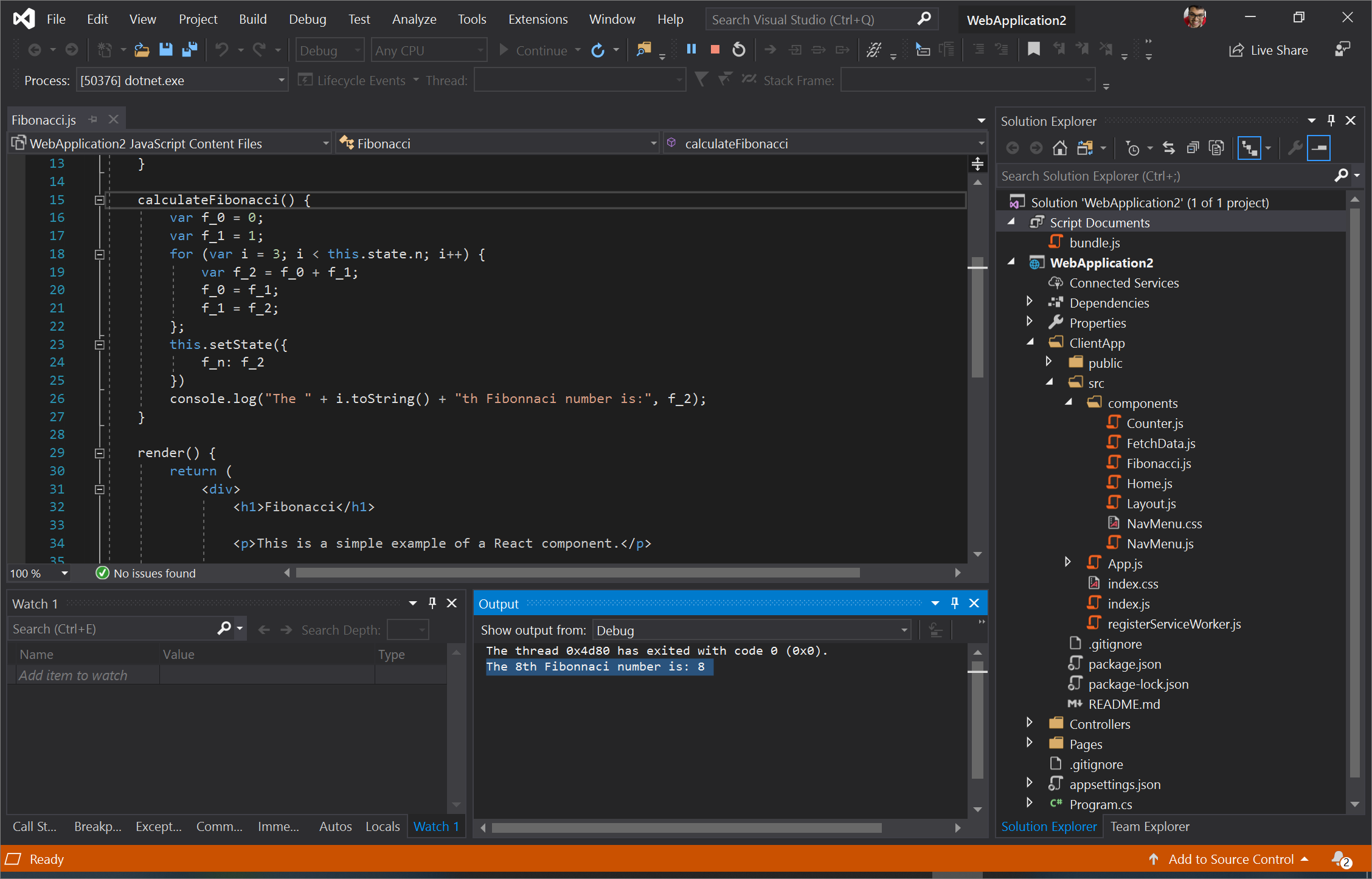
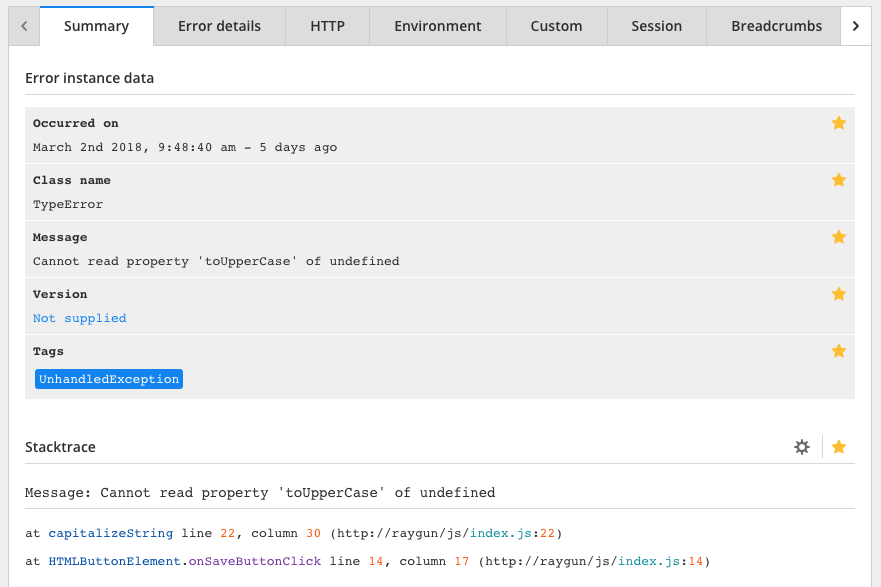
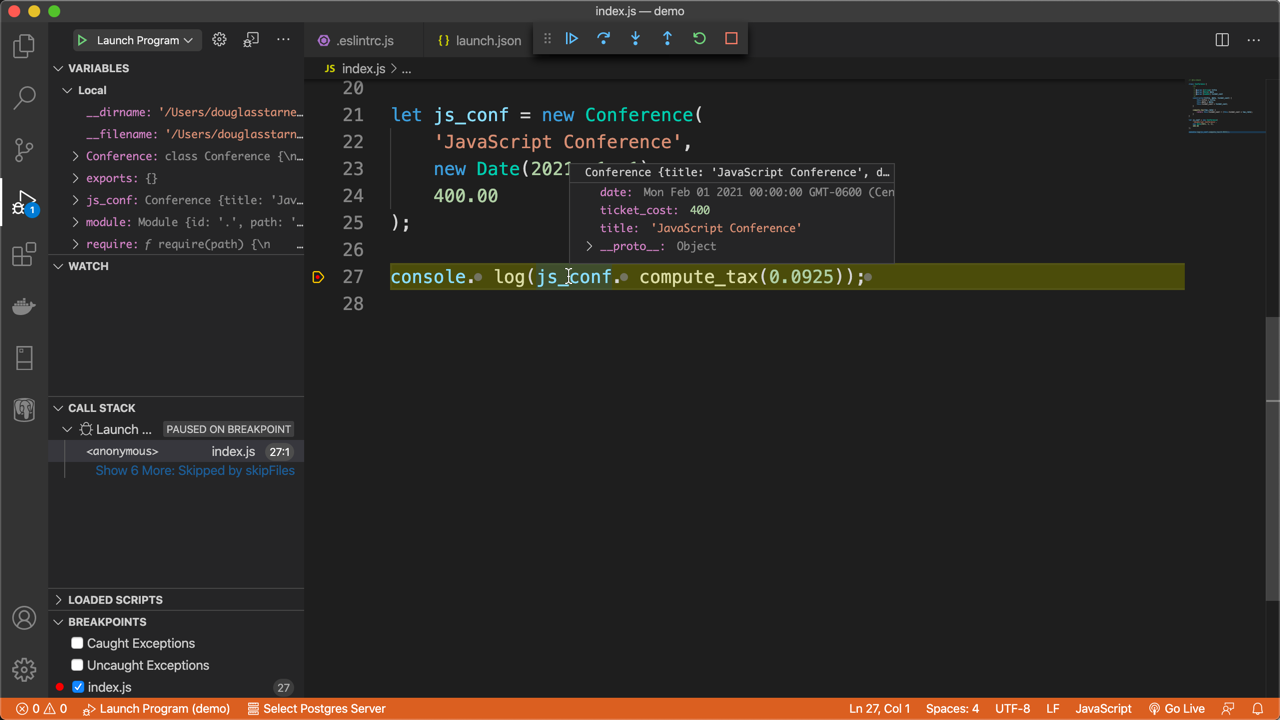
JavaScript Console. Finally, the JavaScript Console tab is a great tool for checking expression values and experimenting with code. Just switch back to the JavaScript Console tab, type some code and hit enter. Visual Studio will execute the code within the context and scope of the current breakpoint. Step 7: Fix the Bug
How to run javascript in visual studio. Run tests (Node.js) You can run tests in Visual Studio or from the command line. Run tests in Visual Studio You can run the tests by clicking the Run All link in Test Explorer. Similar to Build Systems in Sublime Text, Visual Studio Code comes with Tasks that allows us to pass a file to an external program without manually switching between the code editor and the Terminal. This is essentially all that we need to do — pass a currently active file to a JavaScript interpreter ( Node in this case - so make sure it is ... May 20, 2019 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
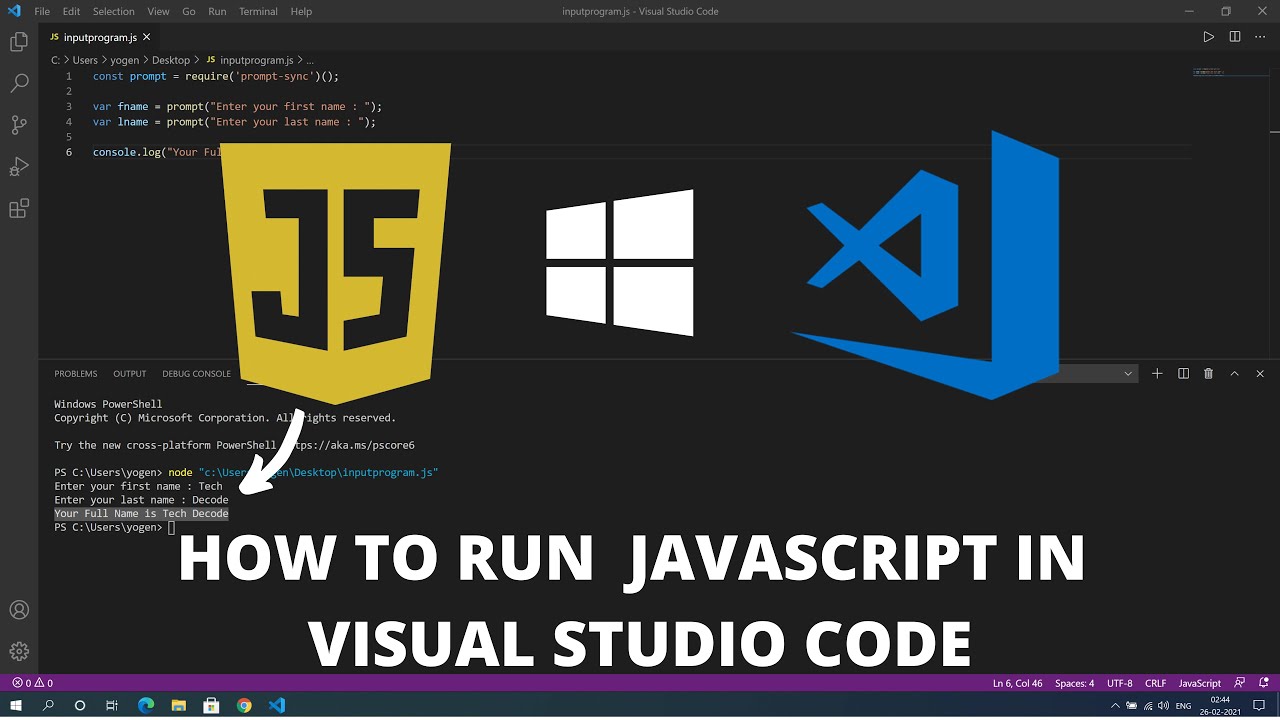
Usually we run the javascript code by linking it with HTML file and viewing output in browser. In this blog post,let us see how to run Javascript code in Visual Studio Code. At first you need to install NodeJS in your Windows/Macbook. Install Visual Studio Code (VS Code) on Windows 10https://youtu.b... Learn how to run a JavaScript program on Visual Studio Code. You need Node.js with VS Code. There is a much easier way to run JavaScript, no configuration needed: Install the Code Runner Extension Open the JavaScript code file in Text Editor, then use shortcut Ctrl+Alt+N, or press F1 and then select/type Run Code, the code will run and the output will be shown in the Output Window.
Sep 26, 2017 - Visual Studio Code Is Just An Editor… It can Detect JavaScript Syntax. If you wanna run JavaScript use your Browser, And In Your Browser you can even run the console to test it: In FireFox: Ctrl + Shift + K Chrome: Ctrl + Shift + i And for other browsers you can google. Run JavaScript Code in Visual Studio Code using Node.js The easiest way to run JavaScript using VSCode usually involves installing Node.js locally on your machine so that you can call the script using Node.js. JavaScript has evolved over the years. Today, JavaScript can run not only in browsers but also in Server, Desktop Application & IoT devices. Visual Studio Code is a trendy code editor today. It is one of the best for JavaScript application development. Let's see how to set up a simple JavaScript environment. Requirements: Visual Studio Code ...
Aug 13, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Nov 17, 2020 - Get code examples like "how to run javascript code in visual studio code" instantly right from your google search results with the Grepper Chrome Extension. This guide will walk through how to utilize the Quokka JS plugin with Visual Studio Code, which allows you to process JavaScript code directly in line in the...
Setting up VSCode and Hello World in Javascript Link to my programming Video Library: https://courses.LearnCodeOnline.in Desktop: https://amzn.to/2GZ0C46 Lap In fact, the auto-completion of VSCode is still primitive compared to it's bigger brother, Visual Studio… VS knows all the classes, functions, methods, properties related to your program. If you're learning a new language, or not familiar with what methods, properties, classes available to you, VStudio's auto-completion is almost magical. Jun 02, 2019 - Get the best out of Visual Studio Code for JavaScript development
Visual Studio provides an out of the box, first class debugging experience for JavaScript. Powerful features like source maps allow you to drop breakpoints directly in your code. Performance profilers make finding runtime memory bottlenecks trivial. Installing Node by nvm: · Running by file (ECMAScript Modules ESM): Remember that in order to run a node.js script in Visual Studio Code, you do so through the terminal near the bottom of the software. You make sure that you are in the correct directory and then you use the word, node, followed by the filename you want to run. This will run the node.js script.
To run JavaScript on Code Runner Extension: Click the Extensions tab, and search for Code Runner and install it. Open any JavaScript file and to run it, right-click the mouse and click the Run Code option or Ctrl + Alt + N. It will open the text editor's Output window, and you can see the JavaScript outputs. Mar 06, 2017 - This tutorial gives you an overview ... of Visual Studio Code, including IntelliSense, debugging, Git version control integration, and more. You'll see these features as we add an endpoint to a JavaScript web app using Express web framework. ... See IntelliSense in action. Start and run the ... Feb 24, 2020 — How do I run Javascript code in Visual Studio code? · use shortcut Ctrl+Alt+N. · or press F1 and then select/type Run Code, · or right click the (22) … Sep 11, 2020 — In this post, we will look at how to beautify a JavaScript file in Visual Studio Code using the Beautify extension. (23) … 8.
This video shows you how to setup Visual Studio Code for Javascript Development 2018 and will be the prelude to the extensive Javascript tutorial I will be s... Visual Studio will ask if you want to enable JavaScript debugging and then restart the debugging process and bind your breakpoint. Click Enable JavaScript Debugging (Debugging Will Stop and Restart). Click "Enable JavaScript Debugging" and Visual Studio will restart debugging Setup and Run JavaScript on Visual Studio Code. In this lesson, learn how to setup and run JavaScript on Visual Studio Code. After setting the environment, we will also run sample JavaScript program. If playback doesn't begin shortly, try restarting your device. Videos you watch may be added to the TV's watch history and influence TV ...
Open the terminal in Visual Studio Code. Once you have the terminal open. Use the cd command to change the directory and navigate to the directory/folder you have saved your JavaScript program file. Finally, to Run JavaScript in Visual Studio Code terminal. How to run c code in visual studio Yukti - May 17: Cannot find or open the pdb file visual studio 2013 amna - Jul 25: How to slice a string in a new variable using JavaScript? Tushar Shuvro - Jun 30, 2020: How to generate random numbers in visual basic offonime - May 22: How to run a java program in Eclipse MallikaShaik672 - Oct 21, 2020 JavaScript Language Service. The JavaScript experience in Visual Studio 2019 is powered by the same engine that provides TypeScript support. This gives you better feature support, richness, and integration immediately out-of-the-box. The option to restore to the legacy JavaScript language service is no longer available.
Sep 24, 2018 - After opening Test Explorer (choose Test > Windows > Test Explorer), Visual Studio discovers and displays tests. ... The test runner will only enumerate the JavaScript files in the test root, if your application is written in TypeScript you need to build those first. JavaScript in Visual Studio Code Visual Studio Code includes built-in JavaScript IntelliSense, debugging, formatting, code navigation, refactorings, and many other advanced language features. Most of these features just work out of the box, while some may require basic configuration to get the best experience. visual studio code javascript tutorial how to run js file in visual studio code terminal how to use javascript in visual studio code how to use javascript in...
In this video will learn how to run javascript code in visual studio code using coderunner extension. Normally will use command prompt or terminal to execute... In this video, learn to run HTML code on a web browser using the Visual Studio Code. To install Visual Studio Code, refer the below video:https://youtu.be/6q... That's all you need to configure your IDE (Visual Studio Code) for JavaScript development. With your Visual Studio code configured, you can execute your JavaScript code from Visual Studio code's terminal by executing node <JavaScript File Name>. Refer the below screenshot - Tags:
There is a much easier way to run JavaScript, no configuration needed: Install the Code Runner Extension Open the JavaScript code file in Text Editor, then use shortcut Control + Alt + N (or ⌃ Control + ⌥ Option + N on macOS), or press F1 and then select/type Run Code, the code will run and the output will be shown in the Output Window. By Visual Studio Code I mean the new Code Editor from Microsoft - Not code written using Visual Studio. Solution. This solution intends to run currently open file in node and show output in VSCode. I had the same question and found newly introduced tasks useful for this specific use case. It is a little hassle, but here is what I did: Here we will show you how we can create and run our JavaScript tests. We are going to use Visual Studio 2015 for the development. We hope you will like this article. Download source code. JavaScript Tests With Jasmine Background As a developer, we all writes JavaScript codes for our client side developments. Right?
This is a short video clip that shows how to code in Java Script when using the Visual Studio IDE. The next step is downloading and installing some Visual Studio extensions. The first of those is Chutzpah Test Adapter. Chutzpah is an open-source tool that enables you to run JavaScript unit tests, both from the command line and from Visual Studio. Open your project in VS Code. Then start a session by pressing F5 or activating the debug icon in the menu bar and selecting Run and debug. Alternatively, you can also use the Visual Studio Code command palette and run the Debug: Open Link command.
Sometimes, you may want to run your JavaScript code immediately inside Visual Studio Code (VSCode) just to see if a piece of code works. The easiest way to run JavaScript using VSCode usually involves installing Node.js locally on your machine so that you can call the script using Node.js. Using React in Visual Studio Code React is a popular JavaScript library developed by Facebook for building web application user interfaces. The Visual Studio Code editor supports React.js IntelliSense and code navigation out of the box. Welcome to React # Apr 22, 2020 - Michael lists a selection of must-have VS Code extensions for JavaScript developers, showing why VS Code is a serious contender for best code editor.
 Debug Javascript In Microsoft Edge From Visual Studio
Debug Javascript In Microsoft Edge From Visual Studio
 Debug Javascript In Visual Studio In 7 Easy Steps 2019
Debug Javascript In Visual Studio In 7 Easy Steps 2019
 How To Run Javascript On Visual Studio Code Hindi Vs Code Run Javascript
How To Run Javascript On Visual Studio Code Hindi Vs Code Run Javascript
 How To Run Javascript In Visual Studio Code On Windows 10
How To Run Javascript In Visual Studio Code On Windows 10
 Install Node Js In Visual Studio 2019
Install Node Js In Visual Studio 2019
 How To Run Javascript Code In Visual Studio Code Design Corral
How To Run Javascript Code In Visual Studio Code Design Corral
 Run Javascript In Visual Studio Code Stack Overflow
Run Javascript In Visual Studio Code Stack Overflow
 How To Run Js Code In Vs Code Dev Community
How To Run Js Code In Vs Code Dev Community
 Javascript And Typescript Visual Studio For Mac Microsoft
Javascript And Typescript Visual Studio For Mac Microsoft
 Create Your First Node Js App Visual Studio Windows
Create Your First Node Js App Visual Studio Windows
 Build Node Js Apps With Visual Studio Code
Build Node Js Apps With Visual Studio Code
 Debug A Javascript Or Typescript App Visual Studio Windows
Debug A Javascript Or Typescript App Visual Studio Windows
 How To Debug Node Js Code In Visual Studio Code Digitalocean
How To Debug Node Js Code In Visual Studio Code Digitalocean
 Develop Ui5 Fiori Application In Visual Studio Code Part I
Develop Ui5 Fiori Application In Visual Studio Code Part I
 Visual Studio Code For Node Js Development Pluralsight
Visual Studio Code For Node Js Development Pluralsight
 How To View Javascript Output Console Log In Visual Studio Code
How To View Javascript Output Console Log In Visual Studio Code
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Debug A Javascript Or Typescript App Visual Studio Windows
Debug A Javascript Or Typescript App Visual Studio Windows
 Debug Javascript In Visual Studio In 7 Easy Steps 2019
Debug Javascript In Visual Studio In 7 Easy Steps 2019
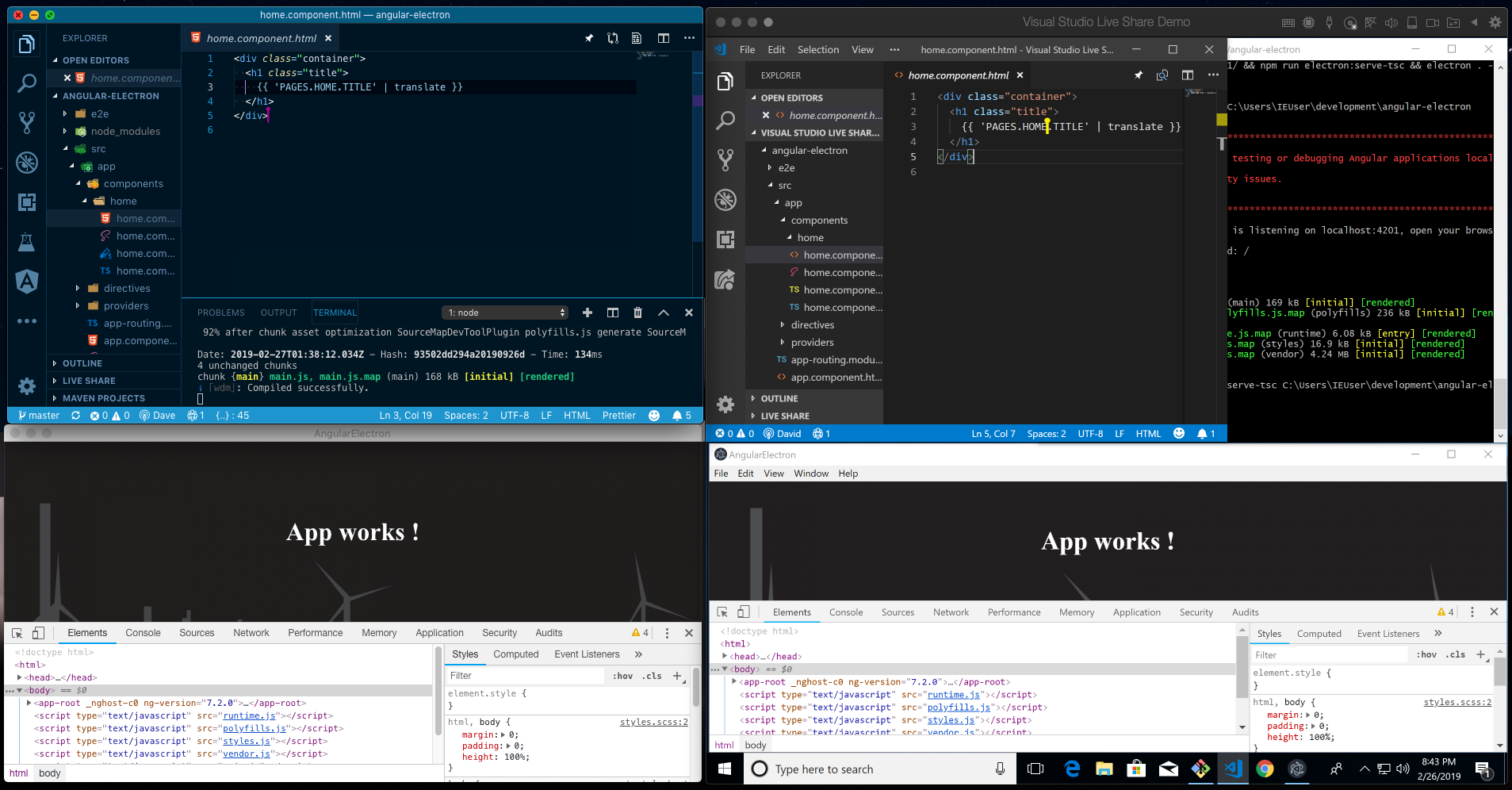
 Sharing Developer Sessions With Electron And Vs Live Share
Sharing Developer Sessions With Electron And Vs Live Share
 Quick Tour Of Visual Studio Code Using Javascript
Quick Tour Of Visual Studio Code Using Javascript
 How To Run Javascript In Visual Studio Code Design Corral
How To Run Javascript In Visual Studio Code Design Corral
 How To Run Javascript In Visual Studio Code On Windows 10
How To Run Javascript In Visual Studio Code On Windows 10
 Write Javascript Code In Visual Studio Without A Solution Or
Write Javascript Code In Visual Studio Without A Solution Or
 How Do I Run Javascript Code In Visual Studio Code Stack
How Do I Run Javascript Code In Visual Studio Code Stack
 How To Run Javascript Code Inside Visual Studio Code
How To Run Javascript Code Inside Visual Studio Code
 Debug Javascript In Visual Studio In 7 Easy Steps 2019
Debug Javascript In Visual Studio In 7 Easy Steps 2019
 How To Run Javascript Code Using Coderunner Extension In Visual Studio Code Vs Code Extension
How To Run Javascript Code Using Coderunner Extension In Visual Studio Code Vs Code Extension
 How Quickly Run Javascript In Visual Studio Code
How Quickly Run Javascript In Visual Studio Code
 Javascript Debugging In A Web Browser Control With Visual
Javascript Debugging In A Web Browser Control With Visual
 11 Awesome Javascript Extensions For Visual Studio Code
11 Awesome Javascript Extensions For Visual Studio Code
0 Response to "32 How To Run Javascript In Visual Studio"
Post a Comment