27 Javascript Guessing Game Code
The <canvas> element offers all the functionality you need for making games. Use JavaScript to draw, write, insert images, and more, onto the <canvas>..getContext("2d") The <canvas> element has a built-in object, called the getContext("2d") object, with methods and properties for drawing. ... CODE GAME Play Game. After guessing, the user can take one more guess (unless they won!) When the user guesses -1, the application should exit. The game should provide feedback that the secret number is > or < any incorrect guesses. The number should be random, instead of always 7. Stretch task: Give the user 3 tries before announcing they have lost.
 Number Guessing Game Using Javascript Geeksforgeeks
Number Guessing Game Using Javascript Geeksforgeeks
Simple Hangman Game In Javascript - Free Code Download. By W.S. Toh / Tips & Tutorials - Javascript / August 18, 2021 August 18, 2021. ... Hangman is a simple game that revolves around guessing a randomly chosen word. The player gets to choose an alphabet every round.

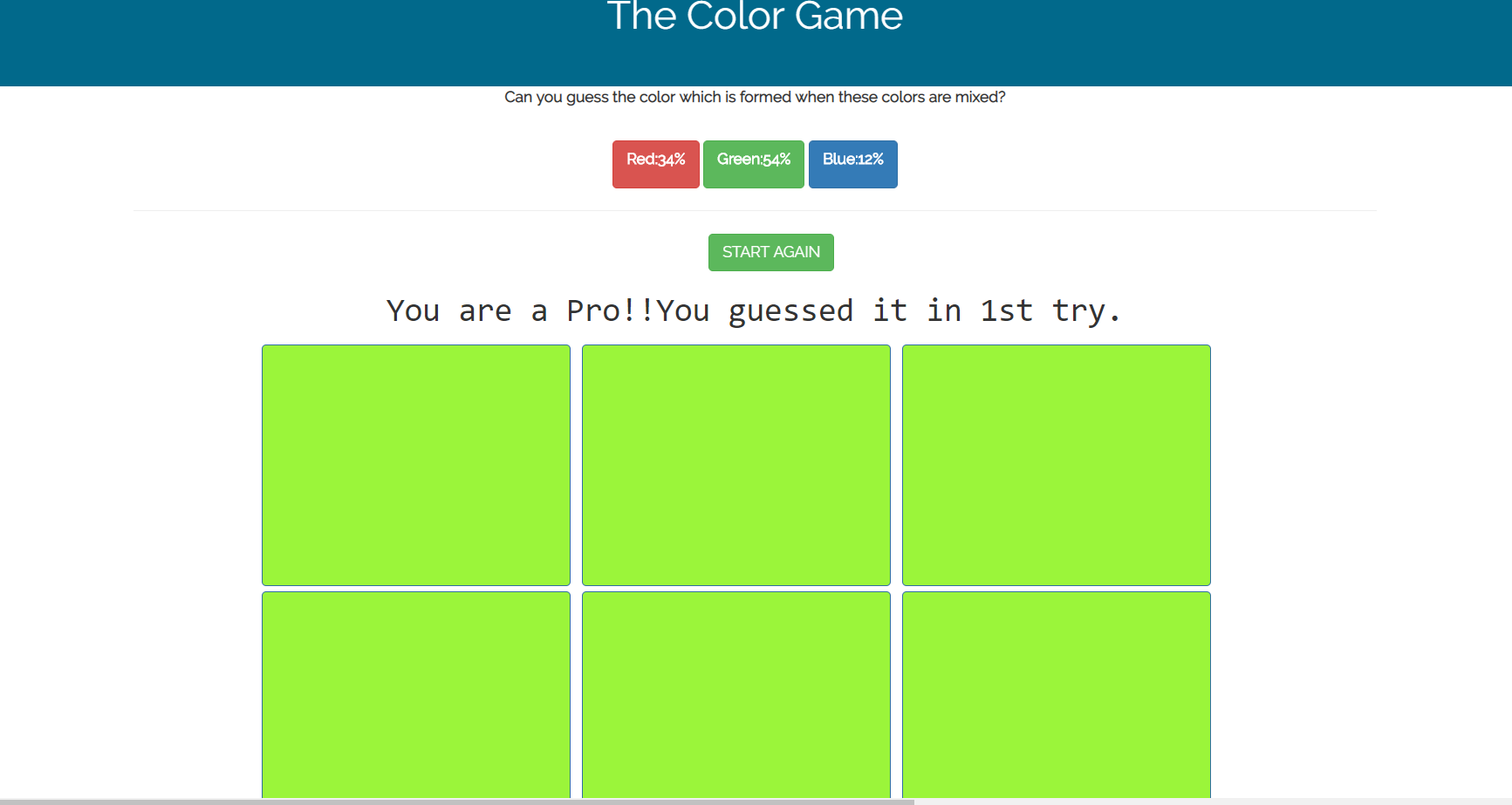
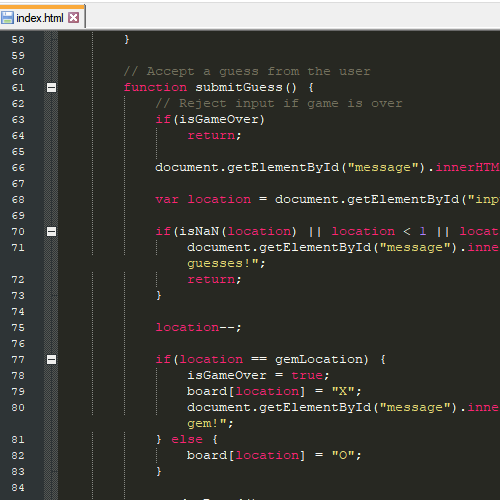
Javascript guessing game code. In this guessing game, the computer will come up with a random number between 1 and 1000. The player must then continue to guess numbers until the player guesses the correct number. For every guess, the computer will either say "Too high" or "Too low", and then ask for another input. At the end of the game, the number is revealed along with the ... 10 Simple Javascript Game Codes Free. The following is a collection of simple javascript games but has very interesting functions and can be a reference material, these games include: 1. Flappy Bird Game Using JavaScript and HTML5. Flappy Bird is a game that uses 2D display. The aim is to direct the flying bird, named "Faby", which moves ... While learning JavaScript I have decided to make a "Color Guessing Game", so that I can practice what I have learned until now and of course to play it when I get bored 🙂. Firstly, let me tell you that JavaScript is one of the programming languages that we are using it to make the web pages more interactive, so that user can enjoy it.
7/6/2015 · ); document. write ("Guess #" + counter +" was "+ guess + "<BR>"); /* If guess is correct is blank or doesn't have a number value "Congratulations Agent 0015" */ if (guess == number) {document. write ("Congratulations Agent 0015, you guessed correctly!<BR>");} else {if (guess < number) {document. write ("Too small, guess again.<BR>");} else {document. write ("Too big, guess again.<BR>");}}} while (counter < 10 && guess!= number); if (guess… I need to create a number guessing game that receives a value using document.getElementById and outputs it to a <textarea> using document.getElementByid. I need to create a random number tha... I am trying to make it so that I can have up to 10 guesses on a number chosen by a friend using a text box (input). This is my first go around, but what im trying to have happen is once a text ...
Guess the Word Game using JavaScript with Source Code Guess the Word Game with Source Code is a project that is a single-player game where your main goal is to solve the hidden word. The game has a basic design that contains colored text and buttons The purpose of the project is to have some entertain and leisure time with your friends. Color Guessing Game, 2nd week assignment from HTML, CSS and JavaScript class by David Rossiter from The Hong Kong University of Science and Technology. - colorGuessingGame.html Game Intro Game Canvas Game Components Game Controllers Game Obstacles Game Score Game Images Game Sound Game Gravity Game Bouncing Game Rotation Game Movement Previous Next Learn how to make games, using nothing but HTML and JavaScript.
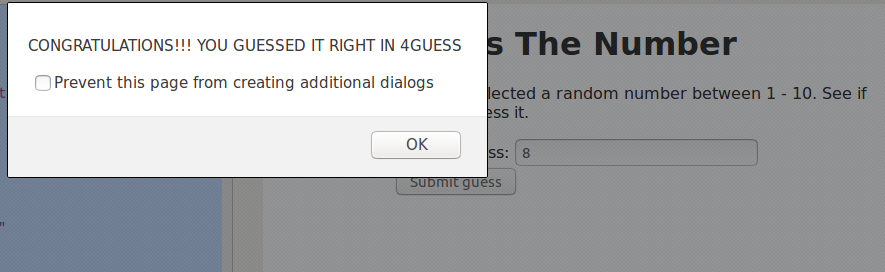
In this video you will learn how to create random numbers in Javascript, how to output to the console for debugging, how to collect user input and store it i... In this post, I am going to share a source code of "Guess The Number" game using JavaScript. At first, let's see what kind of game is this and how does it work? After that, we will go for the script/algorithm. How does this game work? At first, a random number will be picked when you start playing this game. Now you've learned something about the theory of JavaScript and what you can do with it, we are going to give you an idea of what the process of creating a simple JavaScript program is like, by guiding you through a practical tutorial. Here you'll build up a simple "Guess the number" game, step by step.
In the above program, the guessNumber () function is created where a random number from 1 to 10 is generated using Math.random () function. To learn more about how to generate a random number, visit JavaScript Generate Random Number. The user is prompted to guess a number from 1 to 10. The parseInt () converts the numeric string value to an ... Arcs. // To make an arc var myArc = new Arc (radius, start, end, unit); // More specifically, the parameters are: // 1. radius of the arc // 2. starting angle of the arc // 3. ending angle of the arc // 4. angle unit (0 for degrees, 1 for radians) // To set the position of the center of the arc myArc.setPosition (x, y); // Example, a 90-degree ... (This differs from Thimble and JsBin.) So, while using Khan Academy, we will go back to the approach of putting the JavaScript code right into the html page. Code Snippet 1 -- Declarations. Let's take a look at the first few lines in our JavaScript for The Number Guessing Game
// Keep prompting the user for a guess until the game ends. while (tries > 0) {// Prompt the user for a guess. guess = prompt (message, guess); // If the cancel button was pushed, let the user know the game is ending and // break out of the loop. if (guess == null) {alert ('Quitting game now.'); break;} // If the guess is a number... else if (isFinite (guess) && guess… Letter-Guessing-Game. A simple guessing game built with HTML5, CSS3, and vanilla Javascript/ES5. You are greeted by the computer who is "thinking" of a letter. Press any character on the keyboard to take a guess. After seven incorrect guesses, you lose. The computer will keep track of your score. 25/12/2020 · Total guesses made - " + guess.guesses; guess.txt.classList.add("hit"); guess.field.readOnly = true; guess.button.value = "Reset"; guess.form.removeEventListener("submit", guess.check); guess.form.addEventListener("submit", guess.reset); } // Miss - Give some hints else { var difference = num - guess.jackpot, text = ""; // High or low?
Color Guessing Game Javascript With Source Code Video 2021. Learn Python By Building A Gui Guessing Game With Tkinter. Binary Search Explanation And Implementation Learn To Code. Rgb Color Guessing Game Script For Blogger Technical Arp. Codeguppy Javascript Tutorial Guessing Game. This JavaScript number guessing game project was fun to build. The game that I have hosted on github is slightly different than what the instructor created. First, I change a lot of the CSS styling. For whatever reason, the instructor styled most of the HTML elements with a left margins and left paddings, which made the elements off-center. JavaScript Number Guessing Game - JavaScript DOM. Learn JavaScript and how to apply JavaScript within a fun real world project creating a number guessing game. ... Number Guesser Code Review JavaScript source code 06:56 . Description. Learn more about JavaScript and how you can create fun interactive content within web applications for users. ...
Click here to get free JavaScripts, hassle free! 29/5/2018 · Basic Knowledge of Javascript. The game is to guess a random number generated by computer in range 1 – 10 in minimum number of Guesses. Functions to be used: 1. document.getElementById(“id given”): document.getElementById() is used to fetch an element from the HTML page having the id as provided (specified) by the user. 6: JavaScript Hangman Game project. Building a Hangman game is one of the best JavaScript project ideas for beginners who want a bit of a challenge. If you're not familiar, the hangman game is about guessing a random word by guessing letters one by one. If the player runs out of guesses, the game is over.
The first step in the guessing game is to generate a number for the player to guess. JavaScript includes several built-in global objects that help you write code. To generate your random number, use the Math object. Math has properties and functions for working with mathematical concepts in JavaScript. 17/8/2018 · In this tutorial we will create a Number Guessing Game using Javascript. JavaScript is a scripting or programming language that allows you to implement complex things on web pages. It is a text-based programming language meant to run as part of a web-based application. It is an interpreted programming language that has a capabilities of ... The 12th video in our JavaScript Tutorials series. Here, we create a basic number guessing game using a loop and a break statement to exit our loop.
Easy JavaScript Guessing Game - Part 1. The JavaScript guessing game tutorial is a simple beginners project. It features modern JavaScript syntax and runs without a Framework. In this part, we will build the basic functionality and in further parts, we will customise it further. If you want to how this guessing game advances check out part 2. 13/9/2014 · Here is my code: <html> <head> <title>Guess My Number</title> <script type="text/javascript"> var game = { num : 0, turns : 1, reset : function () { this.turns = 1; this.newNum (); }, newNum () : function () { this.num = parseInt (Math.random () * 10) +1; }, checkNum () : function (guess) { try { guess = parseInt (guess); } catch ...
 What Went Wrong Troubleshooting Javascript Learn Web
What Went Wrong Troubleshooting Javascript Learn Web

Color Guessing Game Javascript With Source Code Video 2021
 Doodle A Crazy Drawing Amp Guessing Game David Saltares
Doodle A Crazy Drawing Amp Guessing Game David Saltares
 Number Guessing Game With Javascript Guessing Games Coding
Number Guessing Game With Javascript Guessing Games Coding
 Javascript Assignment 1 Number Guessing Game Coders Campus
Javascript Assignment 1 Number Guessing Game Coders Campus
 Guess The Colour Get Started Raspberry Pi Projects
Guess The Colour Get Started Raspberry Pi Projects
 Html Js Realizes Simple Interactive Guessing Number Game
Html Js Realizes Simple Interactive Guessing Number Game
 Color Guess Game With Js Sonsuz Design
Color Guess Game With Js Sonsuz Design
 Tutorial Archives Mitchum Blog
Tutorial Archives Mitchum Blog
 Javascript Guessing Game Defining Onkeyup Variable Stack
Javascript Guessing Game Defining Onkeyup Variable Stack
 Javascript Guess The Number Game Youtube
Javascript Guess The Number Game Youtube
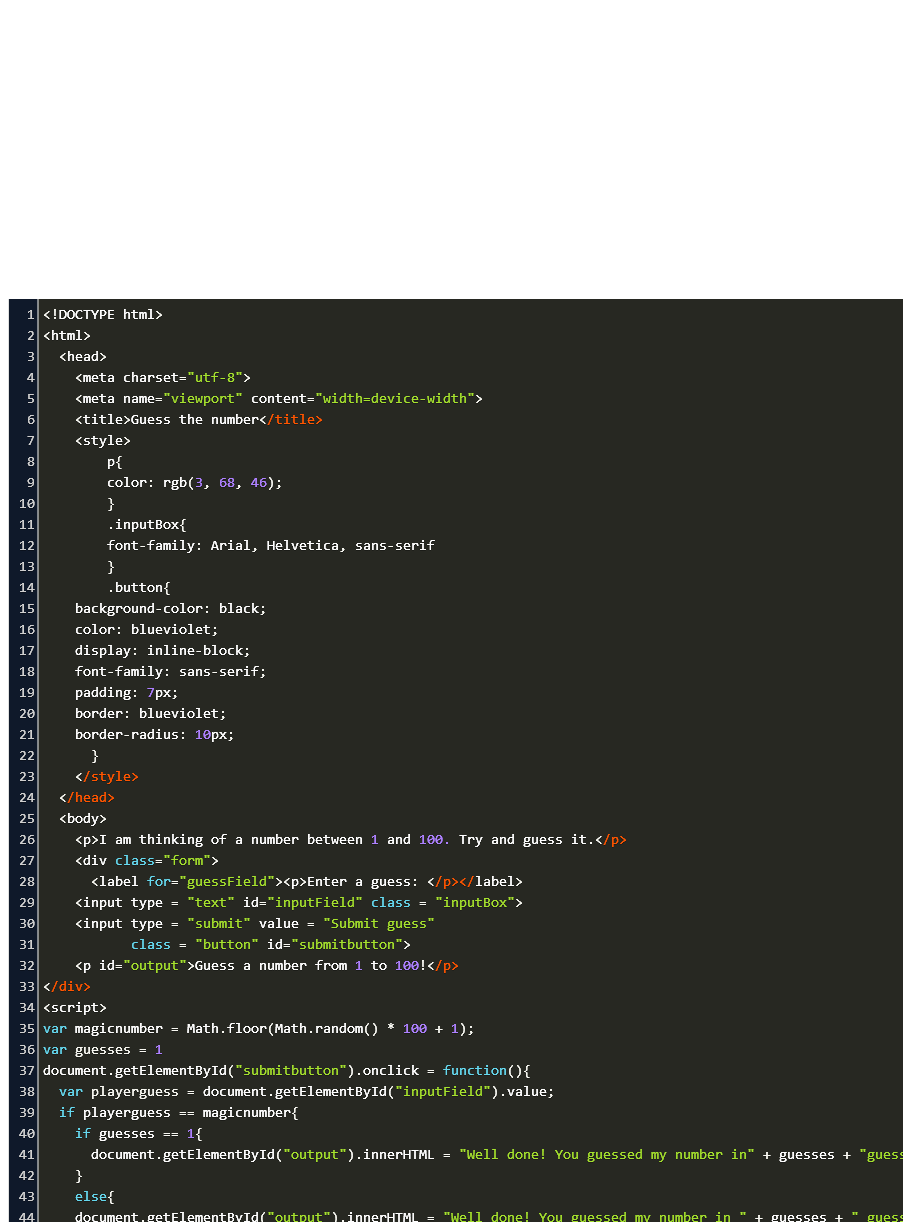
 Number Guessing Game Javascript Tutorial Code Example
Number Guessing Game Javascript Tutorial Code Example
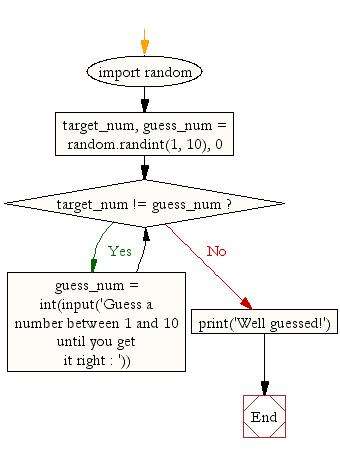
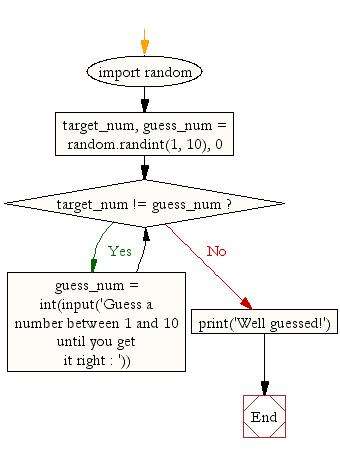
 Python Exercise Guess A Number Between 1 To 9 W3resource
Python Exercise Guess A Number Between 1 To 9 W3resource
 Learn Javascript By Writing A Guessing Game Opensource Com
Learn Javascript By Writing A Guessing Game Opensource Com
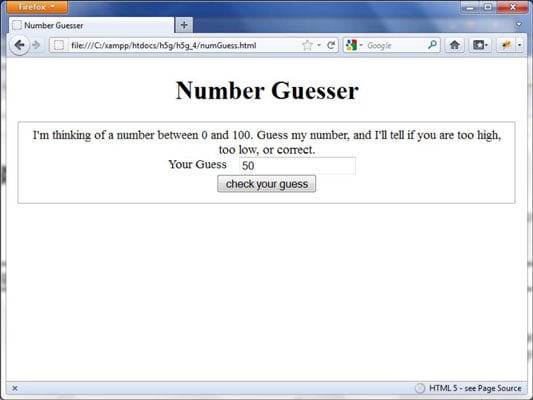
 How To Build The Number Guesser In Your Html5 Game Dummies
How To Build The Number Guesser In Your Html5 Game Dummies
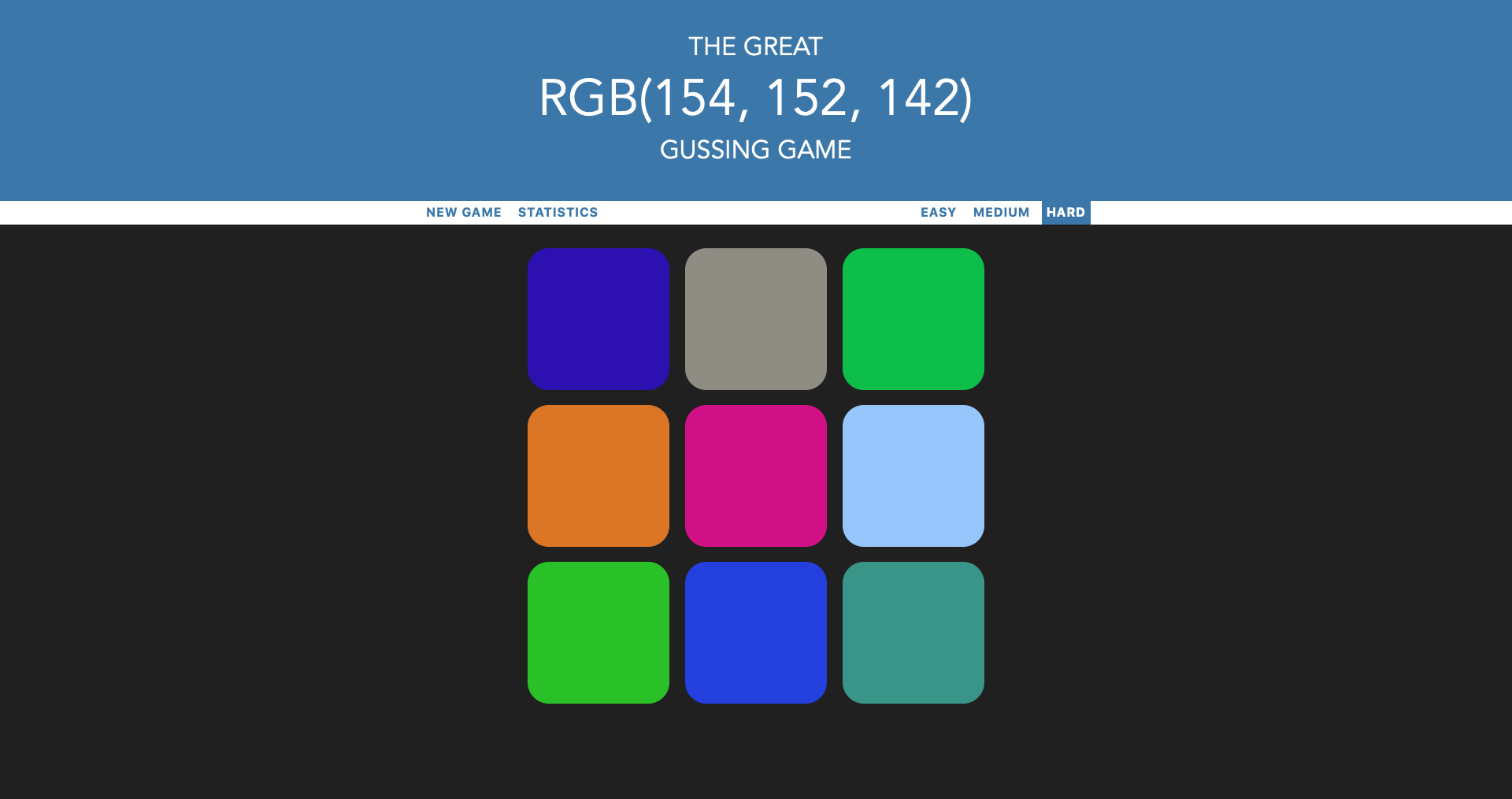
 Color Guessing Game Javascript With Source Code Video 2021
Color Guessing Game Javascript With Source Code Video 2021
 Css Bootstrap And Javascript Based Photo Guessing Game
Css Bootstrap And Javascript Based Photo Guessing Game
 Html5 Game How To Create Guess The Next Number Game
Html5 Game How To Create Guess The Next Number Game
 The 10 Most Common Mistakes Javascript Developers Make Toptal
The 10 Most Common Mistakes Javascript Developers Make Toptal
 Web Develop Bootcamp Front End Projects David S Blog Eat
Web Develop Bootcamp Front End Projects David S Blog Eat
 Number Guessing Game Javascript Sitepoint Forums Web
Number Guessing Game Javascript Sitepoint Forums Web
 Color Game In Javascript With Source Code Source Code
Color Game In Javascript With Source Code Source Code
 10 Best Html5 And Javascript Game Engines And Templates
10 Best Html5 And Javascript Game Engines And Templates


0 Response to "27 Javascript Guessing Game Code"
Post a Comment