31 Filter List In Javascript
3 Steps To Filter/Search a List in Javascript - Simple Examples. By W.S. Toh / Tips & Tutorials - Javascript / December 20, 2020 December 20, 2020. Welcome to a beginner's tutorial on how to filter or search a list in Javascript. So you have a long list of products, users, inventory… or just about any item for the matter. Filter Select List Options (Typeahead) in JavaScript ES6 JavaScript ES6 snippet to filter the option s in a select list.
 How To Filter A List Using Laravel Query Builder And
How To Filter A List Using Laravel Query Builder And
The Array.filter() method is arguably the most important and widely used method for iterating over an array in JavaScript.. The way the filter() method works is very simple. It entails filtering out one or more items (a subset) from a larger collection of items (a superset) based on some condition/preference.

Filter list in javascript. Filters Filter List Filter Table Filter Elements Filter Dropdown Sort List Sort Table Tables Zebra Striped Table Center Tables Full-width Table Side-by-side Tables Responsive Tables Comparison Table More Code language: JavaScript (javascript) In this example, we called the filter () method of the cities array object and passed into a function that tests each element. Inside the function, we checked if the population of the each city in the array is greater than 3 million. If it is the case, the function returns true; Otherwise, it returns false ... Filter unique array values and sum in JavaScript; Nested collection filter with JavaScript; Filter away object in array with null values JavaScript; JavaScript filter array by multiple strings? Filter array based on another array in JavaScript; Filter null from an array in JavaScript? Remove/ filter duplicate records from array - JavaScript?
The filter() Array method creates a new array with elements that fall under a given criteria from an existing array. In this article, you will learn about the filter() Array method. Prerequisites. If you would like to follow along with this article, you will need: Some familiarity with JavaScript Arrays. Some familiarity with JavaScript Functions. If you need to search or filter an array of objects, then this article will show you the most common ways of doing so using JavaScript's built-in functions. Find Vs Filter. Just to be clear finding and filtering produce different results. find will return a single value: the first matching value found. Since we don't want to change our original list, we are going to use a high order function named filter, which will return a new filter array based in a predicate (function) we pass to it.The predicate will compare the index of the current keyword in the original list with its index in the new list and will push it to the new array only if the indexes match.
Provided you always search in a "master list" of options, and those are already sorted, then the filtered options will retain that order. The hidden select element isn't necessary either; you can clone the full option list into memory, and filter it from there without having to store it in the document. Definition and Usage. The filter() method creates an array filled with all array elements that pass a test (provided by a function).. filter() does not execute the function for empty array elements. filter() does not change the original array. Thus, the manager cannot set up an incident list filter using the condition builder for customers who are under intensive care. The solution is to write a JavaScript function that uses a GlideRecord query to build an array of user sys_ids in the [u_intensive_care] table, as shown in the sample code below.
How to implement a filter () for Objects in JavaScript? The filter () method basically outputs all the element object that pass a specific test or satisfies a specific function. The return type of the filter () method is an array that consists of all the element (s)/object (s) satisfying the specified function. js filter array of objects by value. js remove json value duplicates. JS search JSON. json search javascript. json.stringify file object return {} jsonarray find. node red json array. node search filter array of objects. react js filter array of on search. Map, reduce, and filter are all array methods in JavaScript. Each one will iterate over an array and perform a transformation or computation. Each will return a new array based on the result of the function. In this article, you will learn why and how to use each one. Here is a fun summary by Steven Luscher: Map/filter/reduce in a tweet:
You could do this pretty easily - there are probably many implementations you can choose from, but this is my basic idea (and there is probably some format where you can iterate over an object with jQuery, I just cant think of it right now): The filter function in JavaScript We have a great function to create a JavaScript list filter for an array, named filter (). The filter works with an array, and we can use it on most data structures. Filter an Array of Objects in JavaScript. JavaScript arrays have a filter () method that let you create a new array containing only elements that pass a certain test. In other words, filter () gives you a new array containing just the elements you need. The filter () method takes a callback parameter, and returns an array containing all values ...
Javascript Web Development Object Oriented Programming. To create a filter list with JavaScript, the code is as follows −. filter() calls a provided callbackFn function once for each element in an array, and constructs a new array of all the values for which callbackFn returns a value that coerces to true. callbackFn is invoked only for indexes of the array which have assigned values; it is not invoked for indexes which have been deleted or which have never been assigned values. Javascript: Filter list of objects by a list of filter objects. Ask Question Asked 3 years, 4 months ago. Active 3 years, 4 months ago. Viewed 4k times 5 I have currently two different lists of objects, one which needs to filter the other. Here is how they currently look.
JavaScript. The arr.filter () method is used to create a new array from a given array consisting of only those elements from the given array which satisfy a condition set by the argument method. Parameters: This method accepts five parameter as mentioned above and described below: callback: This parameter holds the function to be called for ... The Java stream API is used to filter data to contain only persons older than thirty. Predicate<Person> byAge = person -> person.getAge () > 30; This predicate returns elements with age greater than thirty. var result = persons.stream ().filter (byAge) .collect (Collectors.toList ()); The persons list is filtered with the predicate and a new ... Tiny, invisible and simple, yet powerful and incredibly fast vanilla JavaScript that adds search, sort, filters and flexibility to plain HTML lists, tables, or anything. Hi! I'm Jonny and the author of List.js.
Boundaries in the Javascript Array Filter: work - is a hunt measures that will be utilized to channel esteems in a cluster ; esteem - Required, a component that is needed to have the option to play out the channel. file - Optional, assuming you need to begin from a particular list. arr - is an exhibit object that is called. JavaScript Data Grid: Set Filter - Filter List This section describes how Filter List values can be managed through custom sorting and formatting. Supplying filter values directly to the Set Filter is also discussed. The JavaScript array filter () method creates a new array based on the contents of an existing array. The filter () method evaluates a callback function on each item in an existing array. Any item that meets the condition in the callback function is added to a new list.
2 Answers2. Active Oldest Votes. 1. If this is one webpage then you can. Add an onchange eventhandler on the drop down <select>. Then use a JS standard document.querySelector to find the matching elements in the list. You then loop all elements, find the parent TR row, and hide. Something like: disclaimer: didn't not test this code, you are on ... Filter array in JavaScript means filtering the list items based upon the condition passed to the filter. Filter array plays a crucial role when fetching the data from an array based on names, price, date, special characters, etc. A developer can create custom filters.
 Essential Javascript Html 5 To Do List Dhtmlx To Do List
Essential Javascript Html 5 To Do List Dhtmlx To Do List
Affected Ci Filter Via Script Include Developer Community
 Javascript Dropdown List Syncfusion
Javascript Dropdown List Syncfusion
 Filtering In Javascript Tree Table Tree Grid Syncfusion
Filtering In Javascript Tree Table Tree Grid Syncfusion
 Documentation 21 1 Devextreme Javascript Tree List Filter Row
Documentation 21 1 Devextreme Javascript Tree List Filter Row
 15 Javascript Libraries For Sorting Amp Filtering Dom Elements
15 Javascript Libraries For Sorting Amp Filtering Dom Elements
 How To Create Javascript List Filter And Search
How To Create Javascript List Filter And Search
 Filter Search List Using Javascript
Filter Search List Using Javascript
 A List Of Javascript Array Methods By Mandeep Kaur Medium
A List Of Javascript Array Methods By Mandeep Kaur Medium
 How To Create Javascript List Filter And Search
How To Create Javascript List Filter And Search
 Inject List Box Filter Values Into The Search Field By Using
Inject List Box Filter Values Into The Search Field By Using
 Filter A List Of Links With Jquery Filterlist Free Jquery
Filter A List Of Links With Jquery Filterlist Free Jquery
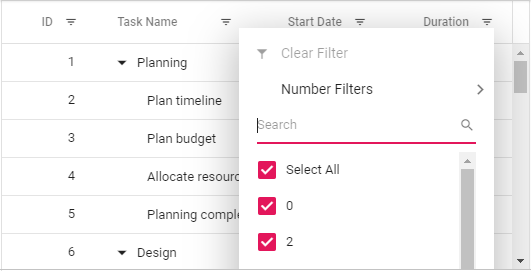
 Javascript Data Grid Set Filter Mini Filter
Javascript Data Grid Set Filter Mini Filter
 Filter Foreach Index Value In Javascript Stack Overflow
Filter Foreach Index Value In Javascript Stack Overflow
 Filtering In Javascript Tree Table Tree Grid Syncfusion
Filtering In Javascript Tree Table Tree Grid Syncfusion
 Stimulus Js Tutorial How Do I Filter Data In A List Or Table
Stimulus Js Tutorial How Do I Filter Data In A List Or Table
Custom Filter And Alphabetical Sorting Outside Of The List In
 Filter Records In A List Control
Filter Records In A List Control
Sharepoint Building A List Specific Search With Javascript
 Javascript Data Grid Set Filter Overview
Javascript Data Grid Set Filter Overview
 How To Search Or Filter A List In Javascript In 2020
How To Search Or Filter A List In Javascript In 2020
 Ui5 Dynamic Facet Filter With Lodash Sap Blogs
Ui5 Dynamic Facet Filter With Lodash Sap Blogs
Can You Filter A List Collector Using A Catalog Client Script
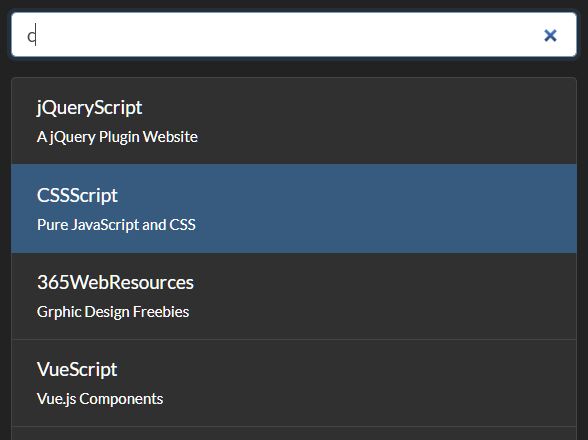
 Animated List Filtering Amp Searching Search Filter Css Script
Animated List Filtering Amp Searching Search Filter Css Script
Github Rezwan Hossain Filter Search List In Javascript
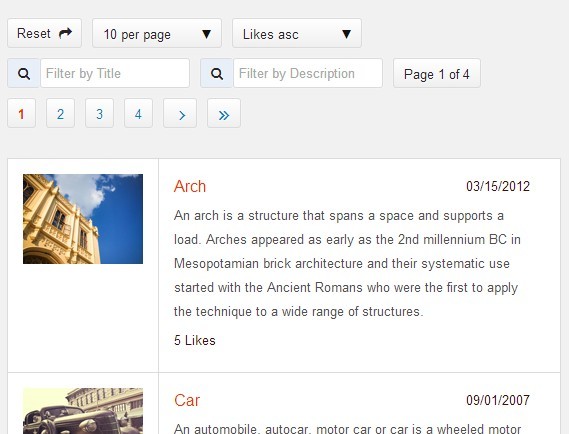
 10 Best Javascript Plugins To Filter Content Based On User
10 Best Javascript Plugins To Filter Content Based On User
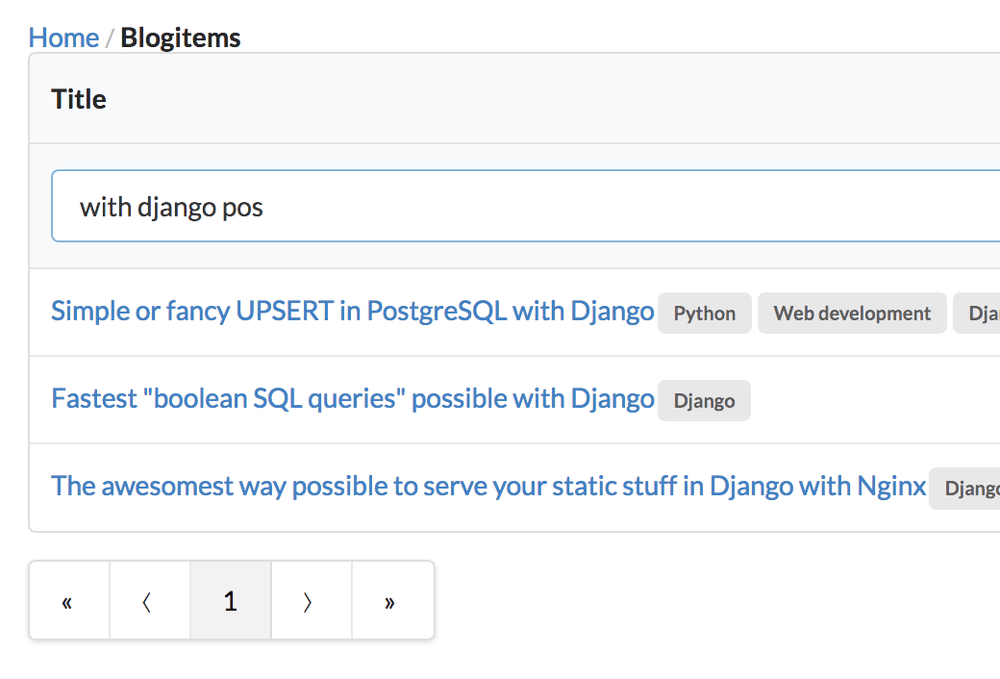
 A Darn Good Search Filter Function In Javascript Peterbe Com
A Darn Good Search Filter Function In Javascript Peterbe Com
 Condition Builder And The Url Executes On Server
Condition Builder And The Url Executes On Server
Dynamic Filtering Of The Related Items List On A Sharepoint

0 Response to "31 Filter List In Javascript"
Post a Comment