33 Javascript And Or Precedence
What we are going to learn in this video ?We are going to understand the concept of Operator Precedence in practical. And why it is neccesary for us to under... The nullish coalescing operator (??) is a logical operator that returns its right-hand side operand when its left-hand side operand is null or undefined, and otherwise returns its left-hand side operand. This can be contrasted with the logical OR (||) operator, which returns the right-hand side operand if the left operand is any falsy value, not only null or undefined.
 Beginning Javascript Programming Ppt Download
Beginning Javascript Programming Ppt Download
Oct 06, 2019 - In most programming languages, the logical operation returns either true or false. In Javascript, logical operations return the value of one of the operands used in the operation. ... The above operations are listed based on operator precedence. i.e, ! is higher precedence and || is lower ...

Javascript and or precedence. Active Oldest Votes 3 It's not a matter of one taking precedence over the other (there is precedence taking place, but that's largely just a matter of semantics). What matters here is that the assignment part of the variable declaration is not hoisted, whereas the entire function definition is. As another example, the unique exponentiation operator has right-associativity, whereas other arithmetic operators have left-associativity. It is interesting to note that, the order of evaluation is always left-to-right irregardless of associativity and precedence. Operator precedence AKA order of operations in javaScript. When writing javaScript expressions knowing the order in which operations are preformed is important to make sure that desired results will always be achieved, this is often called operator precedence, or just simply order of operations. Each type of operator has a kind of precedence or ...
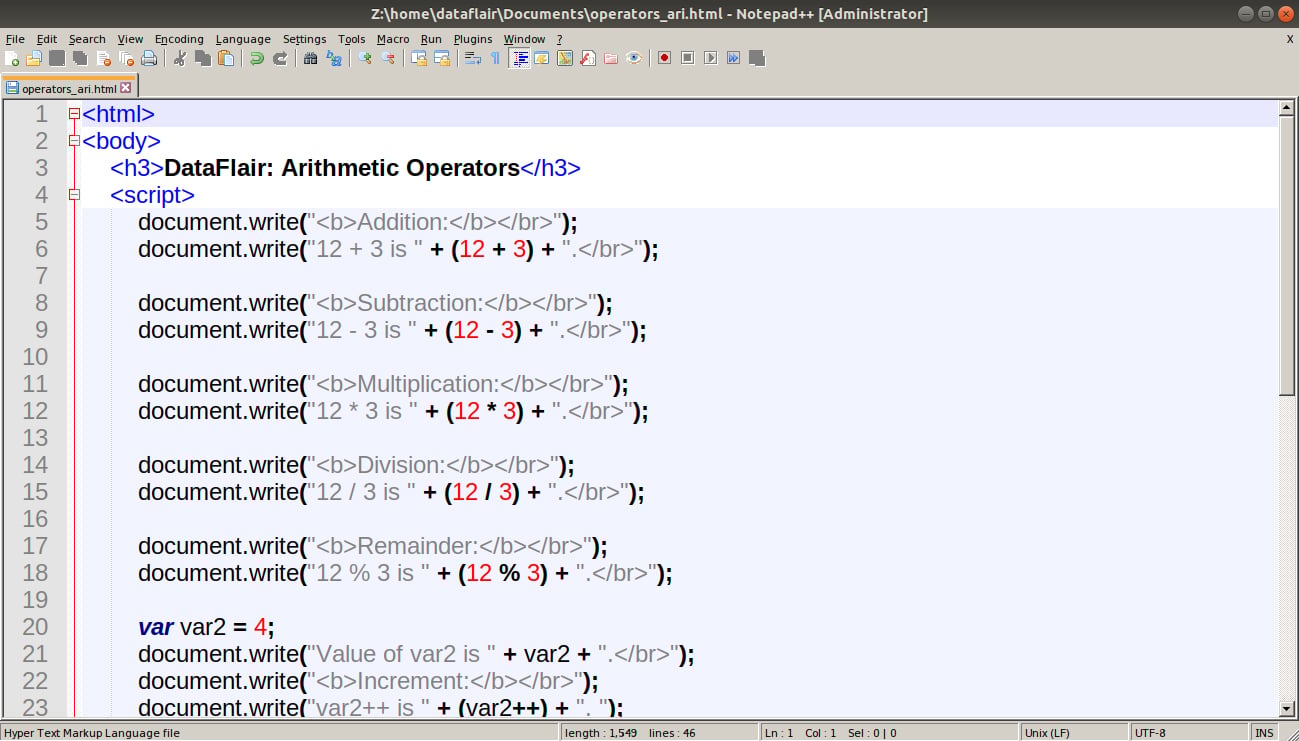
Operator precedence is the set of rules that dictate in which order the operators are applied. JavaScript will always apply the logical NOT operator, !, first. Next, it applies the arithmetic operators, followed by the comparison operators. The logical AND and OR are applied last. You can use JavaScript code in two ways. You can either include the JavaScript code internally within your HTML document itself You can keep the JavaScript code in a ... 37 rows · Like any programming language, JavaScript has operator precedence and associativity to determine how an expression is evaluated. What that means is that expression having both the multiplication and addition operators will result in having the multiplication operation be preformed before addition.
Well, according to the rules of precedence, JavaScript performs division before addition, so the totalPrice value first is divided by 1 and then is added to the taxRate value, which isn't the correct order. To get the correct answer, you have to override the order of precedence so that the addition 1 + taxRate is performed first. Following is the order of precedence of how the styles get applied. Inline - Placed in the HTML element tag itself. Internal - Placed in the view page inside a <style> tag. External - Placed in the external style sheet (.css) file. That is to say - the styles which reside closest to the HTML tag will take the precedence. Aug 02, 2016 - Browse other questions tagged javascript if-statement logic operator-precedence or ask your own question. ... The full data set for the 2021 Developer Survey now available! Podcast 371: Exploring the magic of instant python refactoring with Sourcery ... To subscribe to this RSS feed, copy and paste ...
JavaScript Kit > JavaScript Reference > JavaScript Operators: Precedence and Associativity Operator precedence and associativity. Last updated: March 23rd, 2008. Operator precedence refers to the order in which operators are evaluated when more than one type is used in an expression. The higher an operator's precedence, the earlier it is ... The nullish coalescing operator is written as two question marks ??.. As it treats null and undefined similarly, we'll use a special term here, in this article. We'll say that an expression is "defined" when it's neither null nor undefined.. The result of a ?? b is:. if a is defined, then a,; if a isn't defined, then b.; In other words, ?? returns the first argument if it's not ... To create a class inheritance, use the extends keyword. A class created with a class inheritance inherits all the methods from another class: Create a class named "Model" which will inherit the methods from the "Car" class: The super () method refers to the parent class. By calling the super () method in the constructor method, we call the ...
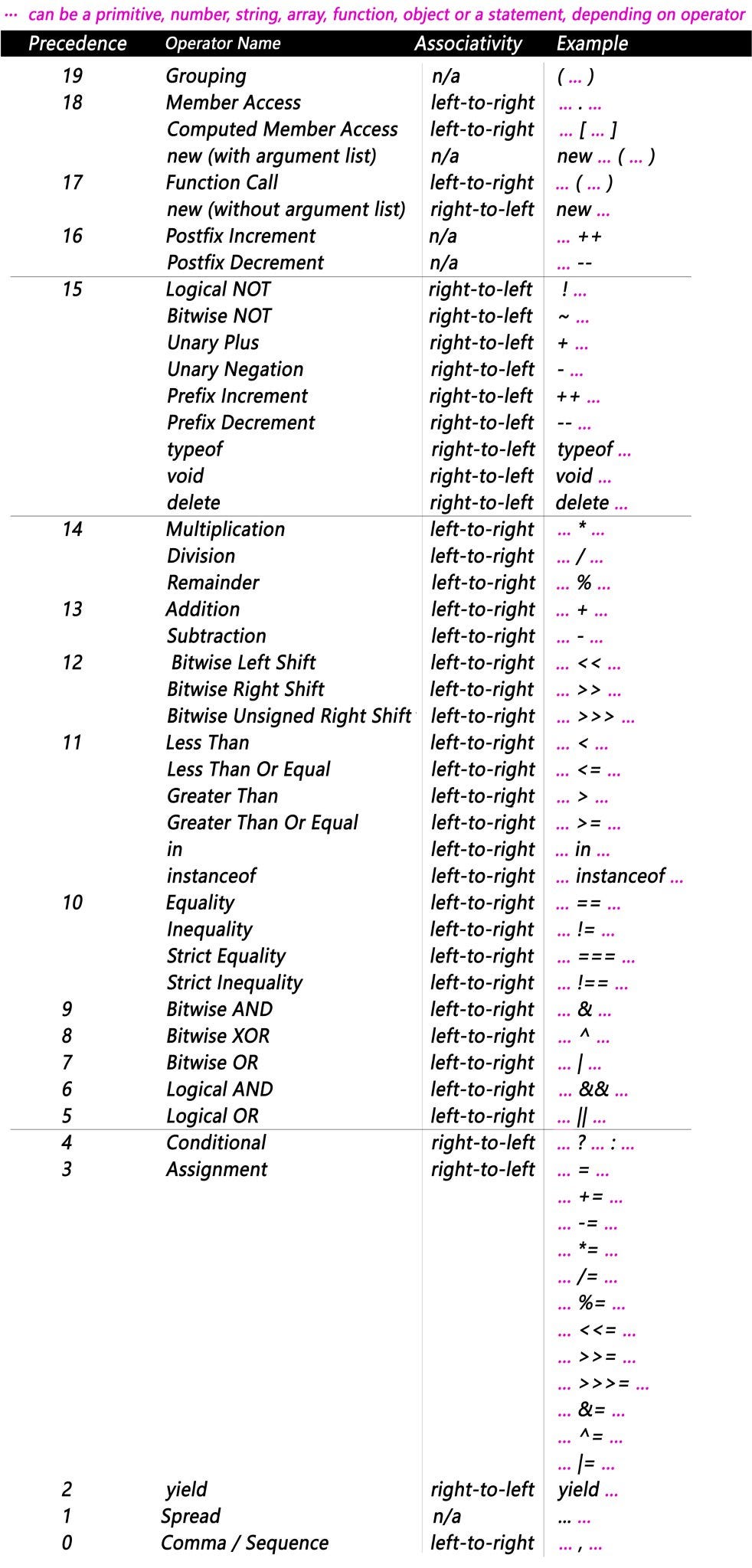
Aug 14, 2020 - In javaScript, operator precedence is an important concept to understand especially when dealing with mathematical equations. If you remember learning in school the acronym P.E.M.D.A.S (Please Excuse My Dear Aunt Sally) then this will quickly make sense. If not, the acronym PEMDAS tells you ... Jan 18, 2019 - Operators with precedence of 0 are evaluated last in order.. “JavaScript Operator Precedence and Associativity Table” is published by JavaScript Teacher. The multiplication operator (*) has a higher priority than the plus symbol. Because the 3 and the 8 are together, Javascript thinks you want to multiply these two numbers first. After it multiplies 8 by 3 to get 24 it will then add the 5 at the start. Parentheses (round brackets) are used as a way to override this operator precedence.
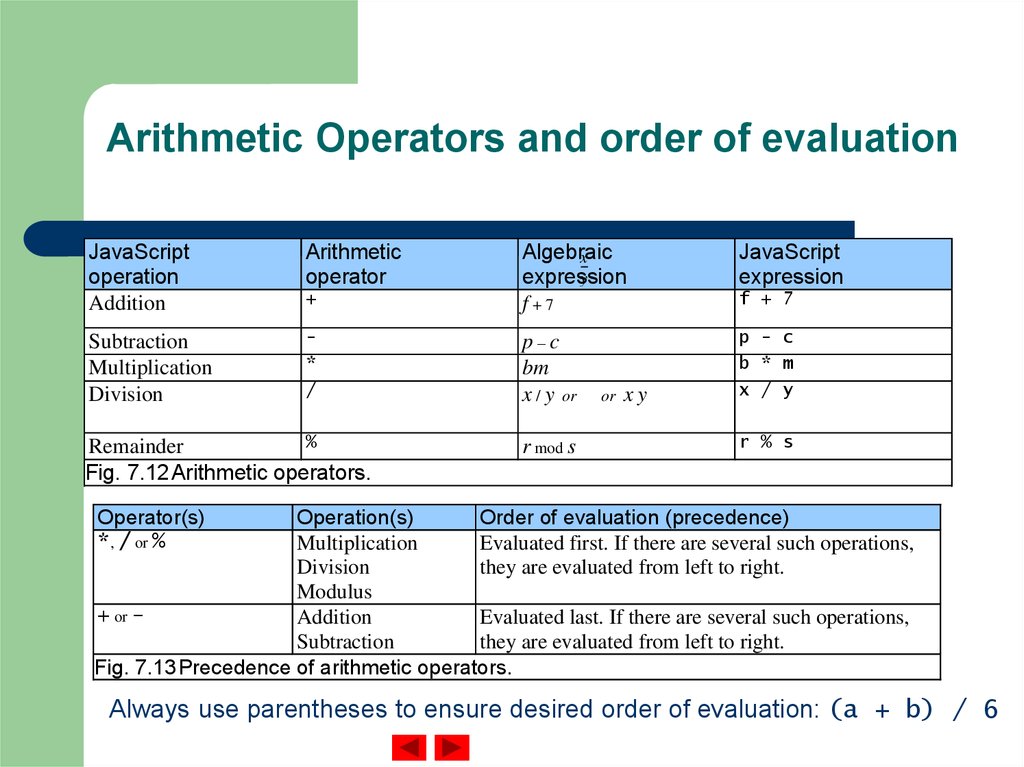
Operator Precedence. Although we read from left to right, operators will be evaluated in order of precedence, just as in regular mathematics. In the following example, multiplication has a higher precedence than addition, which determines the outcome of the equation. // First multiply 3 by 5, then add 10 10 + 3 * 5; 8/5/2020 · Operator precedence in JavaScript (JS) defines how the mathematical expression will be treated and which operator will be given preference over another. This is similar to normal mathematics expressions where multiplication has given more preference than addition or subtraction. Operator precedence determines the order in which operators are evaluated. Operators with higher precedence are evaluated first.
JavaScript operators are used to assign values, compare values, perform arithmetic operations, and more. JavaScript Arithmetic Operators. Arithmetic operators are used to perform arithmetic between variables and/or values. Given that y = 5, the table below explains the arithmetic operators: Operator Description 60 rows · Operator precedence determines the order in which operators are evaluated when more than one operator is used in an expression. The higher an operator’s precedence, the earlier it is evaluated in comparison with the operators with lower precedence. Consider the following example: a+b*c. 1. a + b*c. Aug 29, 2019 - Operator precedence determines the way in which operators are parsed with respect to each other. Operators with higher precedence become the operands of operators with lower precedence.
Operator precedence in JavaScript Last Updated : 25 Jun, 2020 Operator precedence refers to the priority given to operators while parsing a statement that has more than one operator performing operations in it. It is important to ensure the correct result and also to help the compiler understand what the order of operations should be. Spread the word about Arabic and Near Eastern music and culture in Los Angeles through events and classes · For more information on teaching, classes or referrals, please contact Donavon Lerman at info@iqaat JavaScript Operators with Example JavaScript Arithmetic Operators. JavaScript arithmetic operator take operand (as a values or variable) and return the single value. We are use in our routine life arithmetic operators, addition(+), subtraction(-), multiplication (*), and division (/) and some other arithmetic operator are listed below.
Nov 27, 2019 - Let's take a look at an expression. Give you best guess for what it evaluates to: 40 + 36,000... In most languages, such as PHP, Python, and others that have an exponentiation operator ( ** ), the exponentiation operator is defined to have a higher precedence than unary operators, such as unary + and unary -, but there are a few exceptions. For example, in Bash, the ** operator is defined to have a lower precedence than unary operators. In ... 7/4/2021 · The CSS file intends to change the text color of the heading to red. If only CSS style is applied to the web page, then we will get the following output: Output: Now, let’s define the index.js file, which is referenced in the script tag just before the </body> tag. The JavaScript file is defined as. JavaScript Code:
Bit operators work on 32 bits numbers. Any numeric operand in the operation is converted into a 32 bit number. The result is converted back to a JavaScript number. The examples above uses 4 bits unsigned examples. But JavaScript uses 32-bit signed numbers. Because of this, in JavaScript, ~ 5 will not return 10. It will return -6. JavaScript MCQ (Multi Choice Questions) with javascript tutorial, introduction, javascript oops, application of javascript, loop, variable, objects, map, typedarray etc. ... In JavaScript, the local variable takes precedence over the global variable if the name of both local and global variables is the same. 16) Which one of the following is ... JavaScript | Spread Operator. Spread operator allows an iterable to expand in places where 0+ arguments are expected. It is mostly used in the variable array where there is more than 1 values are expected. It allows us the privilege to obtain a list of parameters from an array.
= JavaScript operator assigns a value to the left operand depends on the value of operand available on the right side. The first operand should be a variable. The basic assignment operator is =, that assigns the value of one operand to another. That is, a = b assigns the value of b to a. Operator precedence describes the order in which operations are performed in an arithmetic expression. ... As in traditional school mathematics, the multiplication is done first. Multiplication (*) and division (/) have higher precedence than addition (+) and subtraction (-). May 13, 2019 - Some operations have more precedence than the others. The precedence rules are listed in this table: Operations on the same level (like + and -) are executed in the order they are found
3 weeks ago - But from a programmer’s standpoint, ... numbers, and then the binary plus sums them up. Why are unary pluses applied to values before the binary ones? As we’re going to see, that’s because of their higher precedence. ... If an expression has more than one operator, the execution order is defined ... May 04, 2017 - Of the operators we learned, here is the correct order of operations, from highest to lowest precedence. ... Well done if you said -35. The reason for this result is that the multiplication operator takes precedence over the subtraction operator and the JavaScript engine first evaluates 5 * ... The logical OR expression is evaluated left to right, it is tested for possible "short-circuit" evaluation using the following rule: (some truthy expression) || expr is short-circuit evaluated to the truthy expression.. Short circuit means that the expr part above is not evaluated, hence any side effects of doing so do not take effect (e.g., if expr is a function call, the calling never takes ...
Welcome to javascript course. This is a new javascript course designed, created and recorded fresh in 2020. This course will give you a fantastic start for y... 65 rows · Left-associativity (left-to-right) means that it is processed as (a OP1 b) OP2 c, while right-associativity (right-to-left) means it is interpreted as a OP1 (b OP2 c). Assignment operators are right-associative, so you can write: a = b = 5; Copy to Clipboard. with the expected result that a and b get the value 5. JavaScript has the following types of operators. This section describes the operators and contains information about operator precedence.
 Javascript Programming Tutorial 14 Arithmetic Operators Precedence Associativity
Javascript Programming Tutorial 14 Arithmetic Operators Precedence Associativity
Numbers Operator Precedence The Complete Javascript
Boolean True Or Boolean False Test Yourself Javascript
Operator Precedence Table Tutorial Codechef Discuss
 Logical Operators In Javascript Different Logical Operators
Logical Operators In Javascript Different Logical Operators
 Javascript Operator Precedence Dummies
Javascript Operator Precedence Dummies
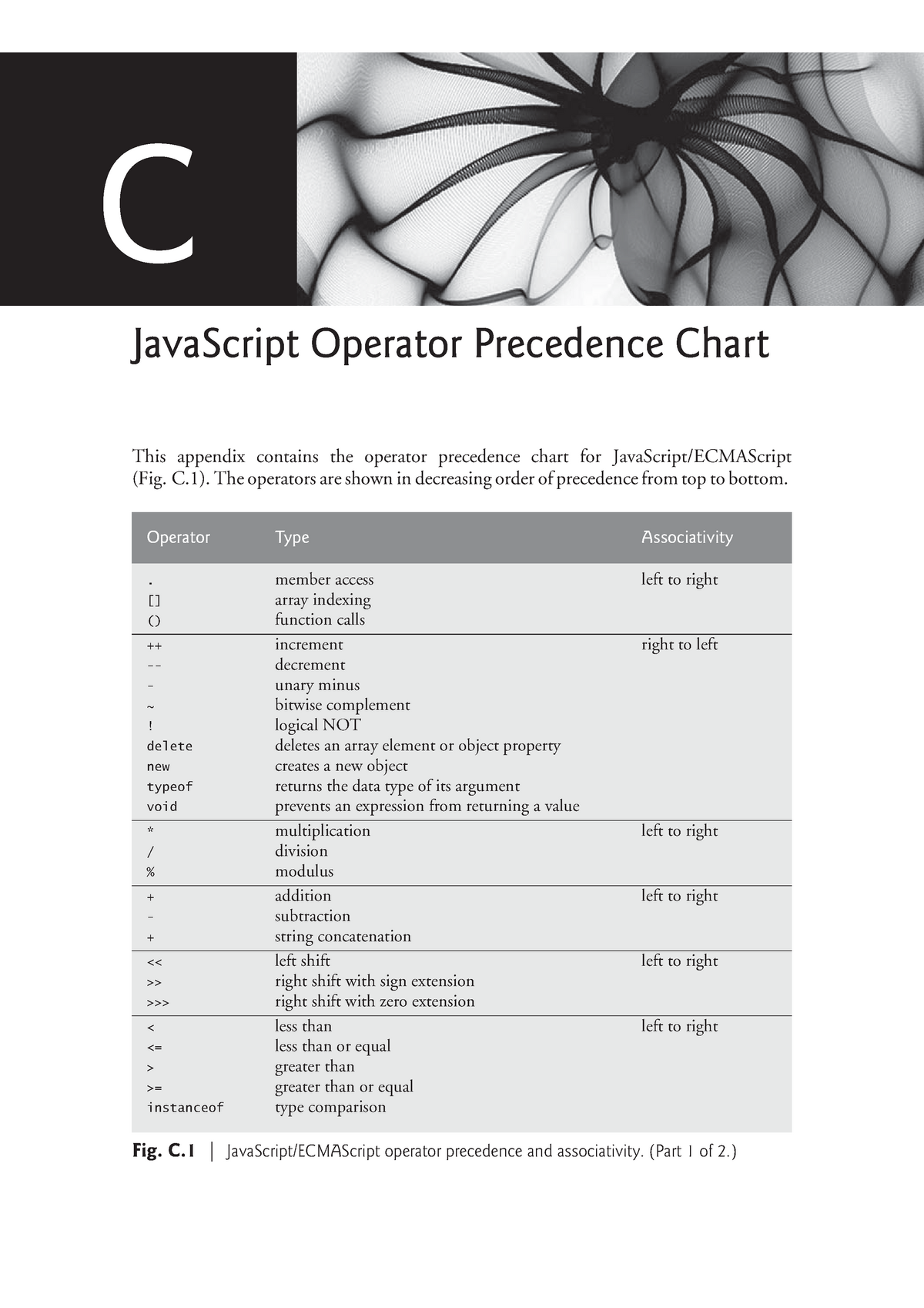
 C Javascript Operator Precedence Chart Internet Amp World
C Javascript Operator Precedence Chart Internet Amp World
 09 Practice Operators Precedence And Associativity Javascript Basics Operators
09 Practice Operators Precedence And Associativity Javascript Basics Operators
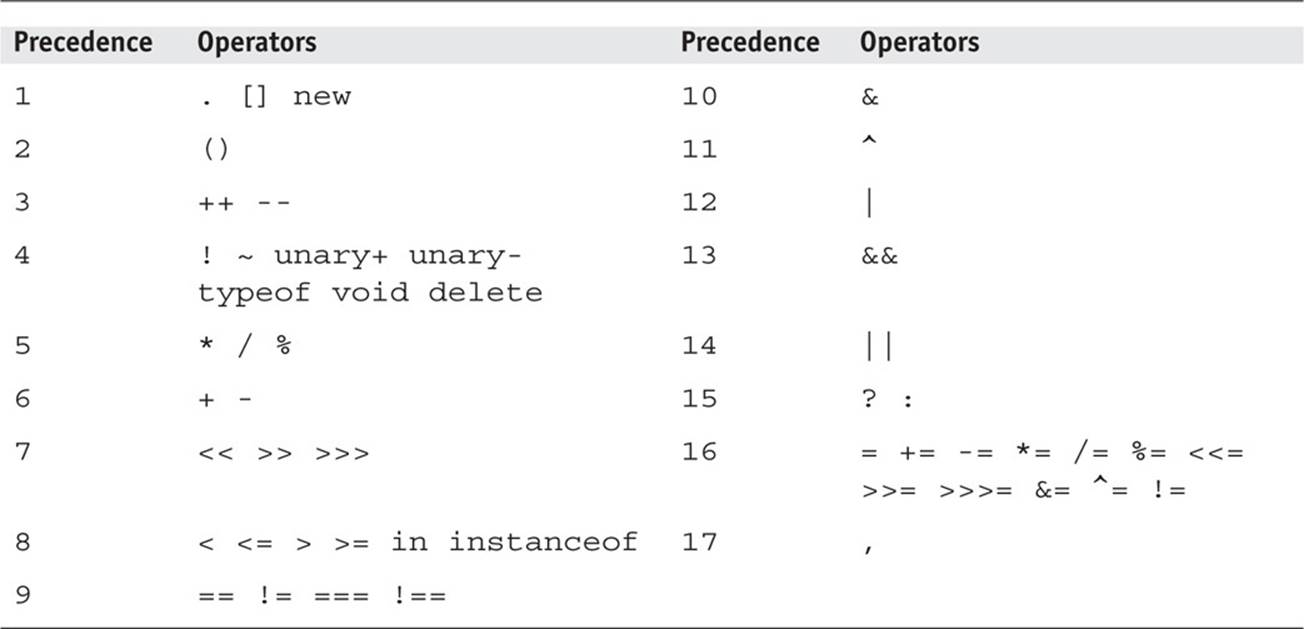
 Javascript Operator Precedence And Associativity Table By
Javascript Operator Precedence And Associativity Table By
 C Javascript Operator Precedence Chart Javascript For
C Javascript Operator Precedence Chart Javascript For
 Secrets Of Logical Operators In Javascript By
Secrets Of Logical Operators In Javascript By
 Javascript Arithmetic Operators
Javascript Arithmetic Operators
 Javascript Operators And Expressions Vegibit
Javascript Operators And Expressions Vegibit
 Javascript Operators Top 7 Types That You Can T Omit While
Javascript Operators Top 7 Types That You Can T Omit While
 What Does Higher Precedence Mean Stack Overflow
What Does Higher Precedence Mean Stack Overflow
 Js Now Remember The Order Of Operator Precedence In Js With
Js Now Remember The Order Of Operator Precedence In Js With
 Javascript Introduction To Scripting Online Presentation
Javascript Introduction To Scripting Online Presentation
 Javascript Operators Top 7 Types That You Can T Omit While
Javascript Operators Top 7 Types That You Can T Omit While
 What Is The Correct Javascript Operator Precedence Table
What Is The Correct Javascript Operator Precedence Table
 Understanding Operator Precedence Inside Javascript
Understanding Operator Precedence Inside Javascript
Noobcode 02 Tricky Questions Primitives And Operator
 Javascript Operators With Examples Dot Net Tutorials
Javascript Operators With Examples Dot Net Tutorials
 Highest Precedence In Java Javatpoint
Highest Precedence In Java Javatpoint
 Operator Precedence And Associativity In Javascript
Operator Precedence And Associativity In Javascript
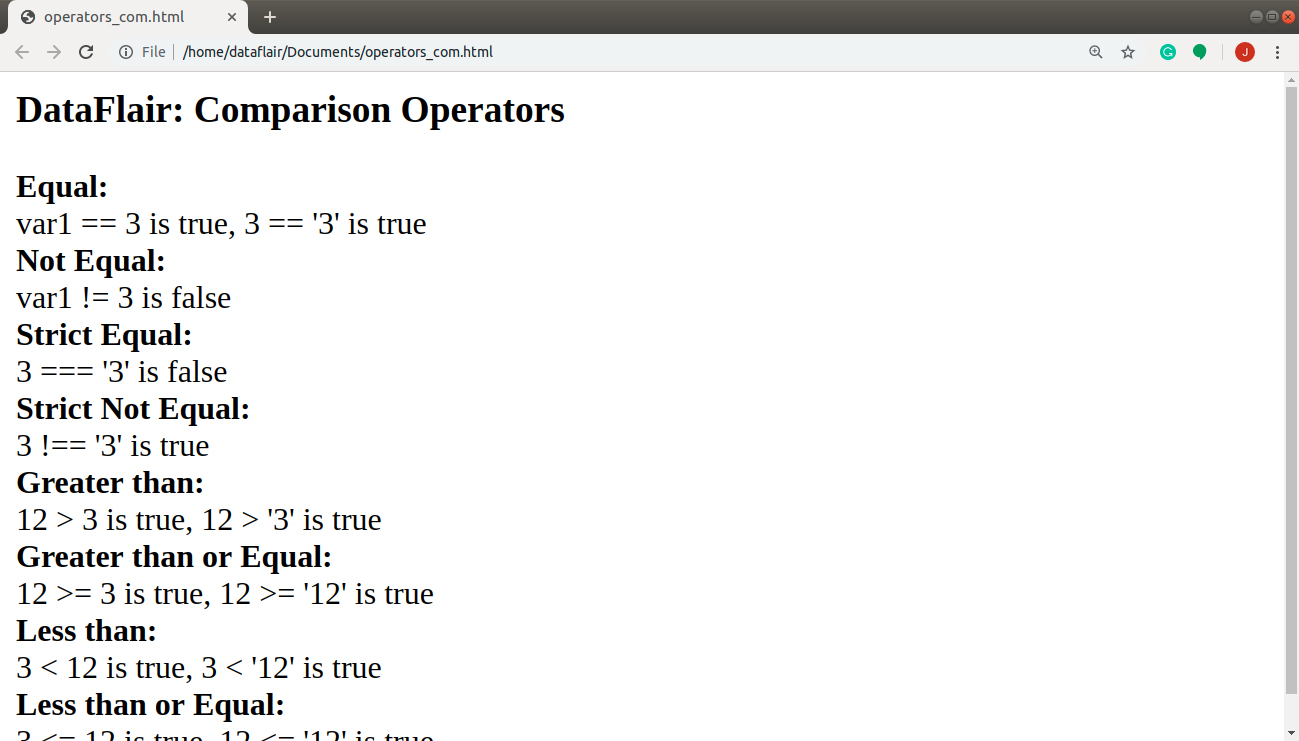
 Applying Comparison And Logical Operators Javascript Basics
Applying Comparison And Logical Operators Javascript Basics
 Clojure 101 Operator Precedence Dev Community
Clojure 101 Operator Precedence Dev Community
 Php Operator Precedence Hellotech
Php Operator Precedence Hellotech
Operator Precedence And Associativity In Javascript
Operator Precedence Table Tutorial Codechef Discuss
 Appendix C Java Script Operator Precedence Chart Studocu
Appendix C Java Script Operator Precedence Chart Studocu
 C Javascript Operator Precedence Chart Javascript For
C Javascript Operator Precedence Chart Javascript For

0 Response to "33 Javascript And Or Precedence"
Post a Comment