22 Javascript Redirect To Relative Path
javascript - current - window.location relative url ... I have a problem: I want to redirect via JavaScript to a directory above. My code: Hi, I have a View residing in path, "~Views/Pond/PondView.cshtml". I have a button with id = "btnSavePond". When users click the button, I want it to redirect back to the home p...
 Get The Current Url With Javascript Stack Overflow
Get The Current Url With Javascript Stack Overflow
Nov 09, 2020 - how do i detect if it’s not on a subpage? shouldn’t something like if (window.location.pathname == false) work? i want to make code that detects if you are on the home page, then sends you to a subpage, but if you are on a subpage, it won’t redirect.

Javascript redirect to relative path. Answers: redirect to ../. Questions: Answers: If you use location.hostname you will get your domain part. Then location.pathname will give you /path/folder. I would split location.pathname by / and reassemble the URL. But unless you need the querystring, you can just redirect to .. to go a directory above. Questions: Looking for an answer to your question - jQuery $(location).attr('href',URL) not working as d? Check the threads in Sitefinity - Front- & Back-End Development or navigate to the new Progress Community. When this option is unchecked, the relative path underneath the redirected site or folder will be maintained at the destination. Only redirect requests to content in this directory (not subdirectories) Checking this option when setting the redirect on a directory will only redirect traffic within the specific directory.
Window Location. The window.location object can be written without the window prefix.. Some examples: window.location.href returns the href (URL) of the current page; window.location.hostname returns the domain name of the web host; window.location.pathname returns the path and filename of the current page; window.location.protocol returns the web protocol used (http: or https:) if you want to subdir's html file for default index.html. for example, copy /main/mainView.html to /index.html and use base tag in index.html to set relative location's base path. Response.Write (str); Then i get the correct relative path as : C:\Documents and Settings\A-Ghaffar\My Documents\Visual Studio 2008\WebSites\Finally\Uploads\Pipok.jpg. Now i tried to redirect to the file pipok.jpj by using the following command from default.aspx (where i actually i am view all uploaded files).
The goal of misleading redirects is to drive search traffic to landing pages, which do not have enough ranking power on their own or which are only remotely or not at all related to the search target. The approach requires a rank for a range of search terms with a number of URLs that would ... In Javascript, window.location function is used to redirect to a URL. Below code takes an input url from the user and the url is stored in a variable through getElementById () and window.location takes the page to that url. document.write ("Redirecting to the url in 3 seconds..."); At first this will be the output, and then if the link like ... The script also works if you use a query string since the query string is re-appended if we redirect the user and the query string isn't influencing the base path since query strings are not included in window.location.pathname.
Jul 27, 2012 - I'm browsing a web app that works fine in Chrome when it does its own changes to window.location but breaks when I do exactly the same commands in Phantom. My current workaround is to literally overwrite the app's own javascript functions that make changes to window.location so that any ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 29/8/2021 · Javascript redirect to relative path. Javascript Redirect A Url Geeksforgeeks Unsafe Url Express Redirect Correction Issue 570 Preventing Malicious Redirects How To Redirect To Another Page In Javascript On Submit Type Html Relative Paths Issue For Script Src Stack Overflow Non Module File Paths Are Relative To The Working Directory
AFAIK the only time when the ./ prefix is required (other than maybe when linking to the current folder?) is in the rare edge case when the first segment of the URL-path contains a : (colon). In this case the ./ makes it a relative URL, otherwise it will be seen as an absolute URL with the scheme being the part before the :. as I said, MVC has nothing to do with paths. the browser interprets relative paths and decides how they work and it based on the unix relative path rules. to a browser /path. means start at the root (domain, first /) ./path or path . means start from the current base path (up to the final /). here is where skiping the trailing / in a url causes ... 22/6/2021 · FreeAsInBeer. Code: Javascript. 2021-01-15 01:16:19. window. location .href = '/path'; //relative to domain. 3. Dmitry. Code: Javascript. 2021-05-09 17:51:44. // To get just the relative path of a window location . const RELATIVE_PATH …
The URL() constructor is handy to parse (and validate) URLs in JavaScript. new URL(relativeOrAbsolute [, absoluteBase]) accepts as first argument an absolute or relative URL. When the first argument is relative, you have to indicate the second argument as an abolsute URL that serves the base for the first argument. Search query parameters can be added, updated or deleted using Javascript URL and URLSearchParams objects.. To know how to get query parameters using URL and URLSearchParams, refer the tutorial Get URL Parameters with Javascript.. Edit / Update a Parameter url - the full URL or only path (if base is set, see below),; base - an optional base URL: if set and url argument has only path, then the URL is generated relative to base.; For example:
Click Remove in the Actions sidebar. Warning. If the IIS static file handler is enabled and the ASP.NET Core Module is configured incorrectly, static files are served. This happens, for example, if the web.config file isn't deployed. Place code files (including .cs and .cshtml) outside of the app project's web root. URL redirection, also called URL forwarding, is a way to automatically redirect a web page to another web page. This is a usual technique of web masters, if the content on one page has moved to another page for making a web page available under more than one URL address. Aug 04, 2017 - If a relative URI is passed, the browser will append the relative URI to the end of the base path for the current domain. A leading slash / in the provided URI will result in the entire pathname being replaced with the provided URI. If no leading / is provided, only the last portion of the ...
May 02, 2006 - I have been having an issue where for some reason, in IE, the code for setting a new location does not seem to be working (using window.location). The weird... Feb 14, 2016 - Two techniques for getting an absolute URL from a string or relative URL! One) Rewrite the internal app to use relative paths instead of absolute. i.e. ../css/style.css instead of /css/style.css. Two) Redeploy the internal app in a the same subdirectory /folder rather than in the root of test.example . Three) One and two are often unlikely to happen...
This works in the same way as redirecting to any URL in javascript. Approach 1: To redirect to a relative URL in JavaScript you can use. window.location.href = '/path'; window.location.href returns the href (URL) of the current page. Example 1: A simple redirecting program. Examples. The following example uses the IsClientConnected property to check whether the client that is requesting the page remains connected to the server. If IsClientConnected is true, the code calls the Redirect method, and the client will view another page. If IsClientConnected is false, then the code calls the End method and all page processing is terminated. window.location.href = "http://www.w3schools "; // Simulate an HTTP redirect: window.location.replace("http://www.w3schools "); Try it Yourself ». Note: The difference between href and replace, is that replace () removes the URL of the current document from the document history, meaning that it is not possible to use the "back" button to ...
The redirect path can be relative, as shown in this example, or absolute. If we change the redirectTo value in the example to the absolute URL segment '/user/:name', the result URL is also absolute, '/user/jim'. Empty Pathlink. Nov 07, 2011 - I'm working on javascript/jquery in a php based site, and I have to redirect the page upon an event in the page. lets say, on clicking the button "click me" in "page1.php", the page should be redi... Nov 13, 2011 - If your app is hosted in a sub-uri ... sub-uri path. If you are at your apps root and you do ../ the app won't know how to get back to its root. For example, the same app is hosted at example /myapp and other.example /app2 ... That requires a click or some other user-initiated navigation. ... I'm trying to redirect my current ...
Mar 10, 2020 - Get code examples like "javascript redirect to relative url" instantly right from your google search results with the Grepper Chrome Extension. If you use location.path you will get your domain part. Then location.pathname will give you /path/folder. I would split location.pathname by / and reassemble the URL. But unless you need the querystring, you can just redirect to .. to go a directory above. Read 5948 times Last modified on Wednesday, 12 November 2014 23:23. Relative path links are used when the images or the resources are within the same directory of the site. Also unlike absolute paths, relative path links do not require a full URL for linking, and depending on different scenarios, the syntax rule for relative path links may vary. Let us see some of them listed below:
From a search engine optimization standpoint, the best way to redirect visitors to a different URL is to use a 302 redirect (temporary) or 301 redirect (permanent). But you can achieve the same effect with JavaScript. The script below redirects the user immediately, by changing document.location: document.location = "newPage.html"; Redirect to a relative URL. The following script redirects to the about.html that is on the same level as the current page. location.href = 'about.html'; Code language: JavaScript (javascript) The following script redirects to contact.html page located the root folder: location.href = '/contact.html' ; In this article we'll look at different ways we can use to redirect to a new web page (or a resource) using only JavaScript. In addition to that we'll also be exploring the potential fallbacks you can put in place when JavaScript is disabled, the SEO impact of using JavaScript for redirection purposes and alternative solutions.
Jul 01, 2018 - I try use Redirect in a nested Route components, but it seems that the "from" supports relative link but the "to" props doesn't supports relative links, ... In ASP.NET you can use relative paths from the root of your domain by using the tilde character: "~/Scripts/myScript.js". In javascript, people sometimes wonder how to do this. We don't wan't to hard-code our domain, but we also don't want to use the './' notation, as our files could move around later. This would break things, and we might not ... Introducing the Tilde (~) In an ASP.NET application the framework controls recognise a tilde ('~') as a shortcut to the root of the application's virtual directory. So the framework will expand a tilde to the value of HttpRuntime.AppDomainAppVirtualPath. will redirect to the page "Login.aspx" in the root of the application and.
JavaScript Redirect in a Single Page App (SPA) A core principle of Single Page Web Applications (SPA) is things that used to live on the server now live in the browser. One of those responsibilities is managing redirections. For example when you make an AJAX call to a secure service and without a valid authorization token. The service should ... The location in the sendRedirect () method can be a relative path or a completely different URL in absolute path. For example, in a Java servlet's doGet ()/doPost () method: This statement redirects the client to the login.jsp page relative to the application's context path. But this redirects to a page relative to the server's context root:
 Preventing Malicious Redirects
Preventing Malicious Redirects
 Convert Relative Path Url To Absolute Path Url Using
Convert Relative Path Url To Absolute Path Url Using
 Detecting And Exploiting Path Relative Stylesheet Import
Detecting And Exploiting Path Relative Stylesheet Import
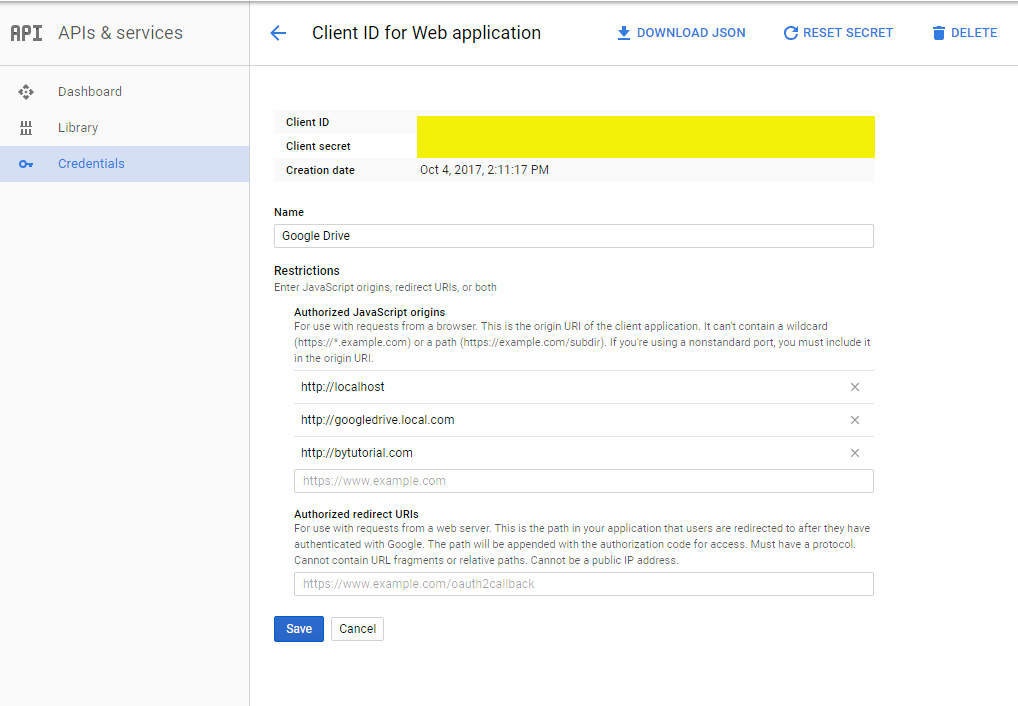
 How To Create A Server Less Google Drive Client Using Only
How To Create A Server Less Google Drive Client Using Only
 Monarch Swarm Help Generating A Client Id And Clientsecret
Monarch Swarm Help Generating A Client Id And Clientsecret
 Google Drive Api Using Javascript
Google Drive Api Using Javascript
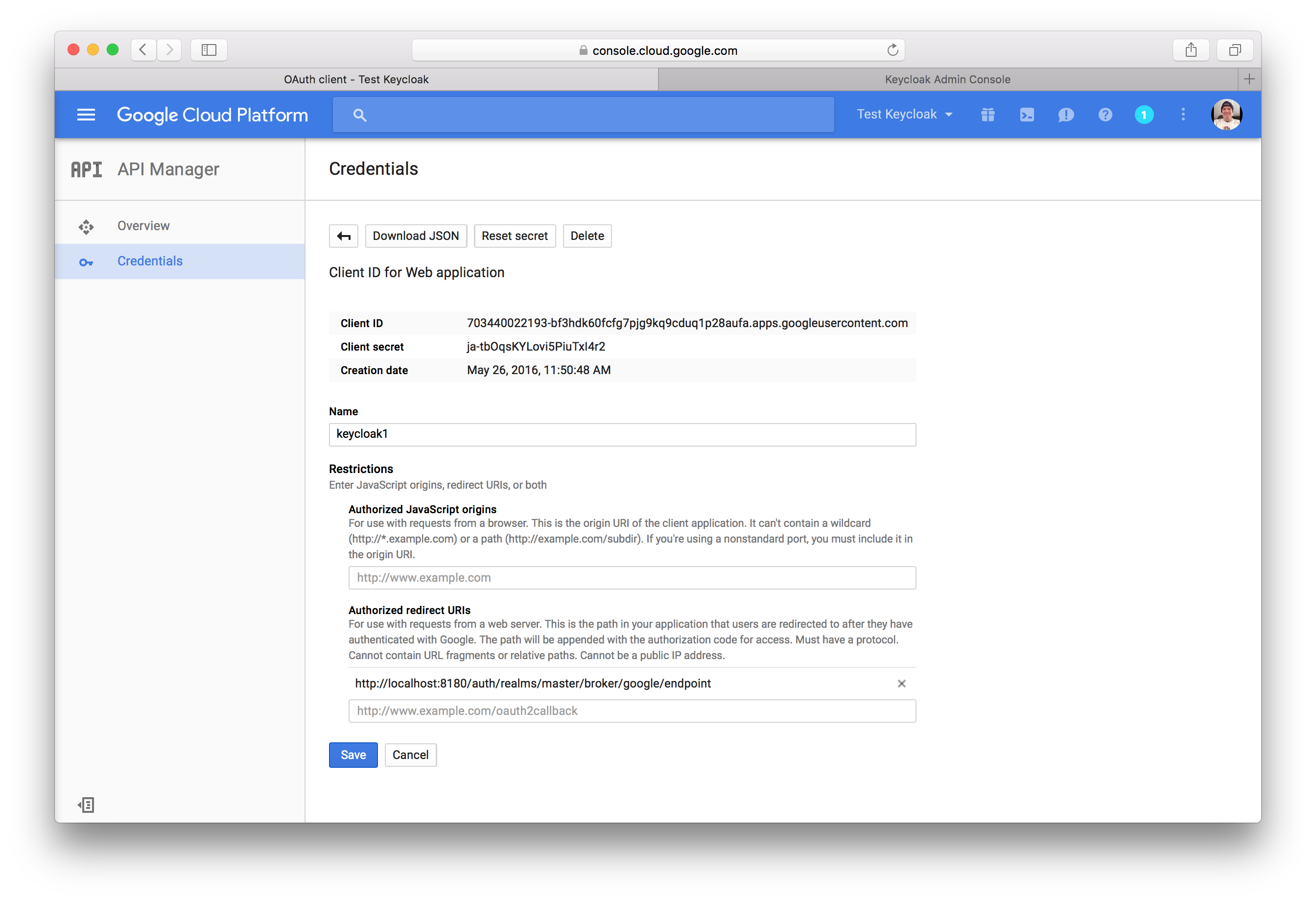
 Server Administration Guide Red Hat Customer Portal
Server Administration Guide Red Hat Customer Portal
 Quick Reminder About File Paths Css Tricks
Quick Reminder About File Paths Css Tricks
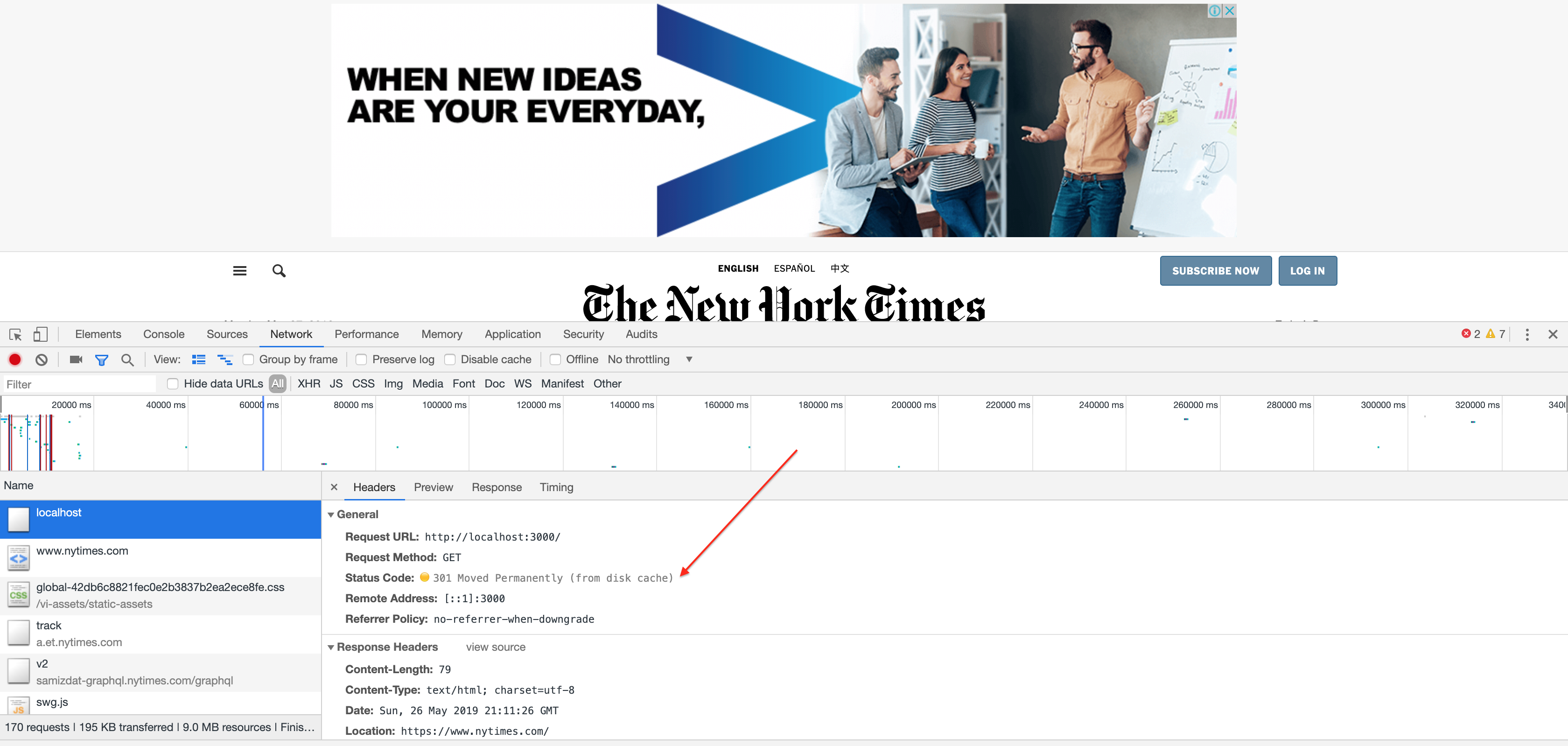
 What Are The Risks In Specifying Localhost As An Authorized
What Are The Risks In Specifying Localhost As An Authorized
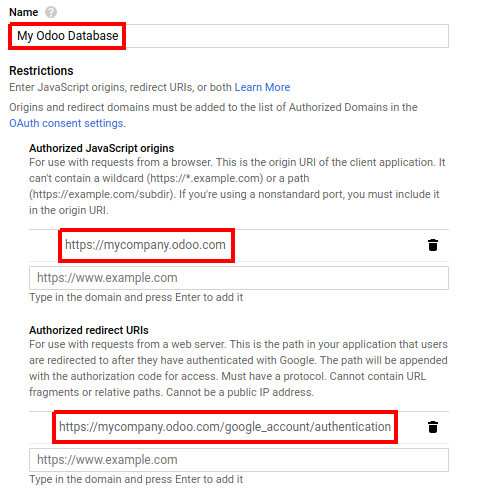
 How To Track Your Website Traffic From Your Flectra Dashboard
How To Track Your Website Traffic From Your Flectra Dashboard
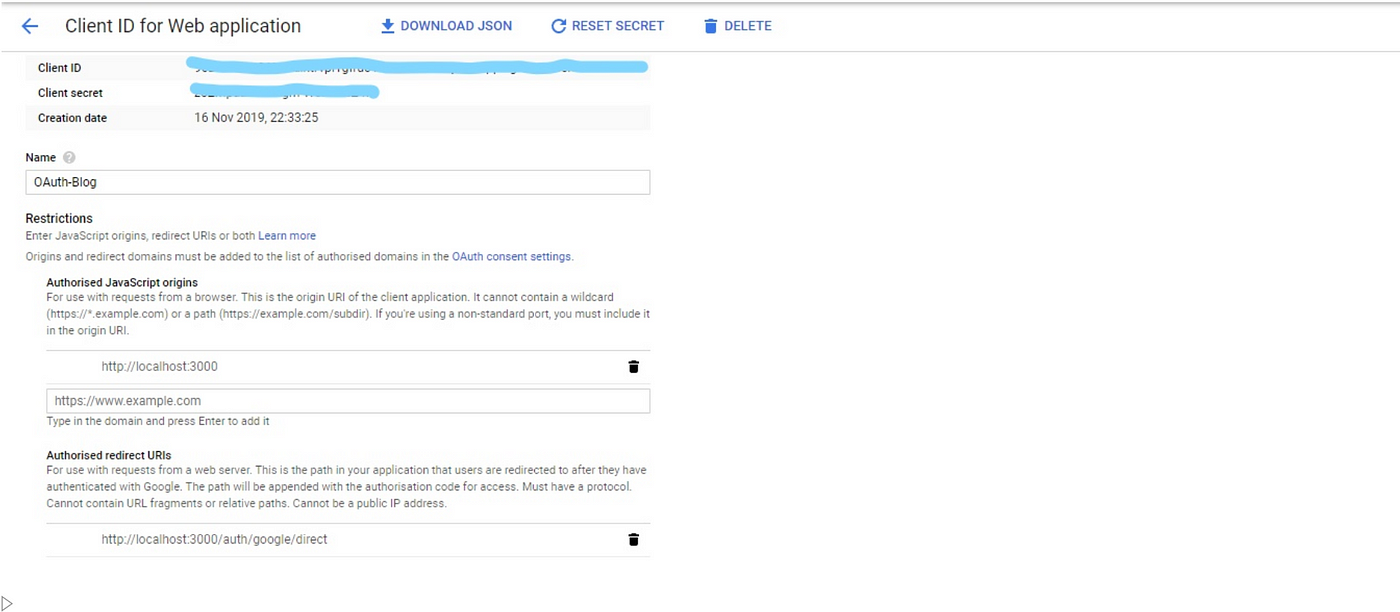
 Third Party Login Using Oauth Amp Passport Js By Yudhajit
Third Party Login Using Oauth Amp Passport Js By Yudhajit
 Api For G Suite Help Uipath Community Forum
Api For G Suite Help Uipath Community Forum
 Get The Current Url With Javascript Stack Overflow
Get The Current Url With Javascript Stack Overflow

 How Do I Redirect To Another Webpage Stack Overflow
How Do I Redirect To Another Webpage Stack Overflow
 Javascript To Redirect To Another Page After 5 Seconds Code
Javascript To Redirect To Another Page After 5 Seconds Code
 How I Implemented Googlesignin In R Shiny And Lived R
How I Implemented Googlesignin In R Shiny And Lived R
 Javascript Redirect After Form Submit Code Example
Javascript Redirect After Form Submit Code Example
Building Your Own Personal Assistant With Twilio And Google
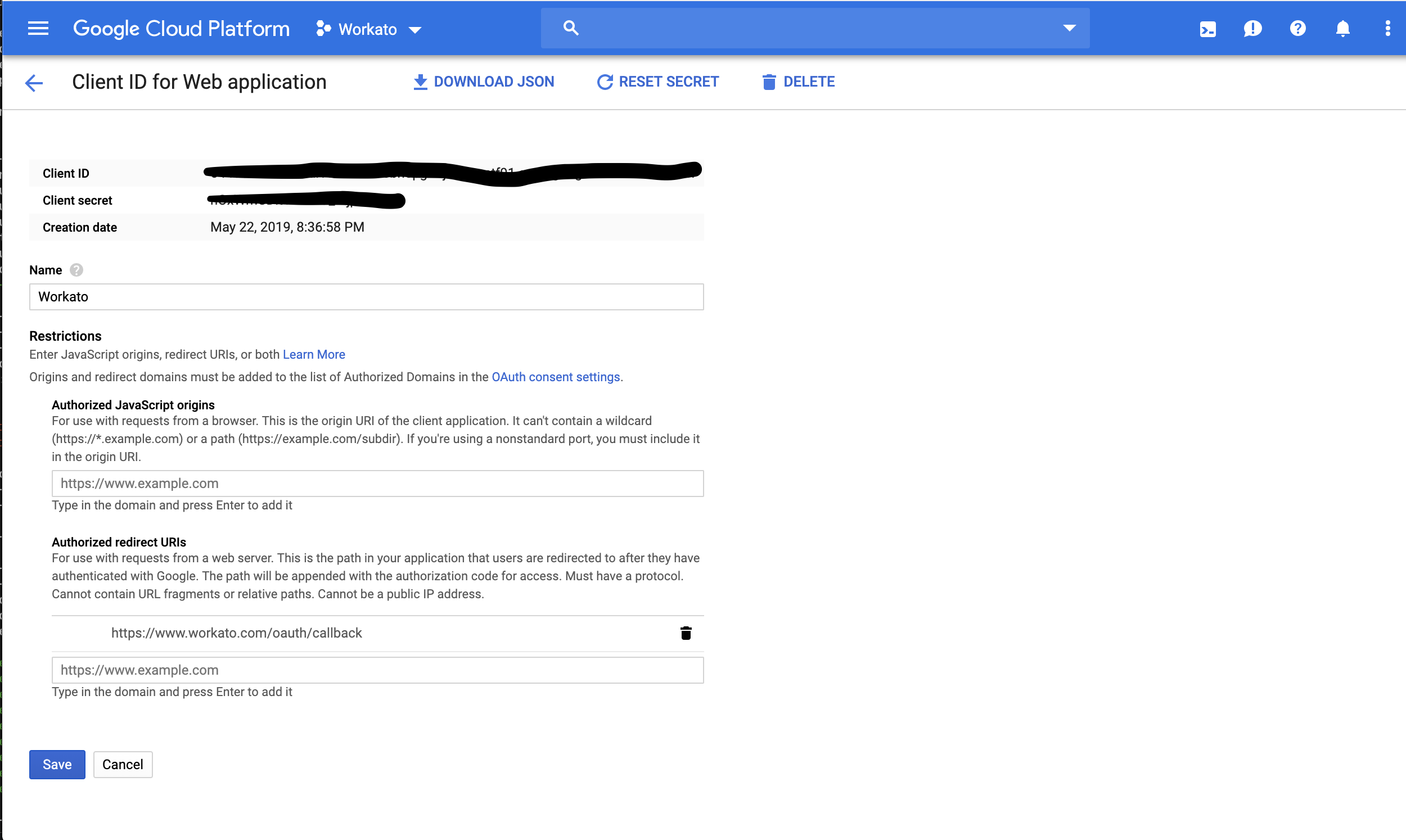
 Registering A New Client Workato Docs
Registering A New Client Workato Docs

0 Response to "22 Javascript Redirect To Relative Path"
Post a Comment