21 Concatenate String In Array Javascript
First, split the title string by the space into an array by using the split () string method. Second, concatenate all elements in the result array into a string by using the join () method. Third, convert the result string to lower case by using the toLowerCase () method. JavaScript has a built-in method for merging strings or arrays together called concat (). It allows you to take an array, combine it with one or many different arrays and make a new array containing the elements from all the arrays - the same principle applies to strings.
 Sql Server Concatenate Operations With Sql Plus And Sql
Sql Server Concatenate Operations With Sql Plus And Sql
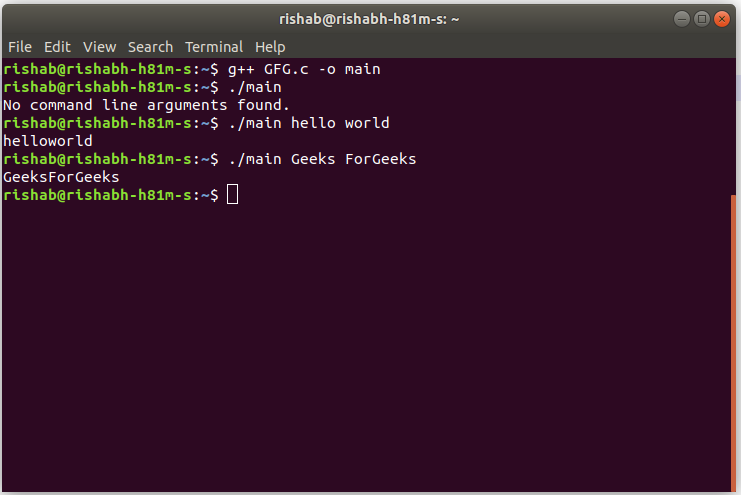
Jul 23, 2020 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.

Concatenate string in array javascript. concat() is basically an included function with JavaScript strings that takes in as many arguments as you want and appends — or concatenates — them. The official syntax, as described by MDN Web Docs, is as follows: str.concat(str2 [, ...strN]) Just appending one string to another. For just two strings, you can append as follows: Preview: 10,5,40,25,35,95. 5,10,25,35,40,95. Here the method array2.sort (sortNumber) sorts the items of arrays on numerical ascending order and displays them joining with comma. Since there are concatenate, join and sort methods to an array in order to manipulate the items in JavaScript. There are also other more methods for manipulating array ... // (Step 1) define an array const words = ['hello', 'world', '123', '!!!'] // (Step 2) define a string delimiter const delimiter = ' ' // (Step 3) concatetenate elements in the array and form a long string const sentence = words.join(delimiter) // (Step 4) print it to terminal console.log(sentence) // -> hello world 123 !!!
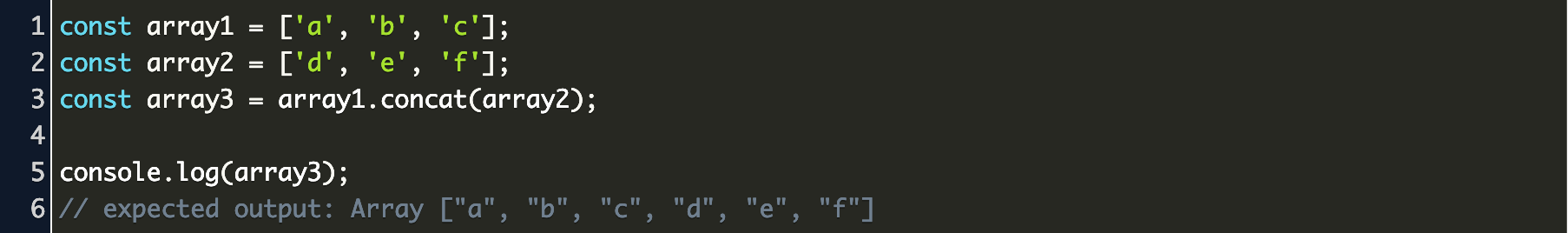
JavaScript Array concat() Method. The JavaScript array concat() method combines two or more arrays and returns a new string. This method doesn't make any change in the original array. Syntax. The concat() method is represented by the following syntax: Array.prototype.join () The join () method creates and returns a new string by concatenating all of the elements in an array (or an array-like object), separated by commas or a specified separator string. If the array has only one item, then that item will be returned without using the separator. Feb 26, 2020 - Previous: Write a JavaScript function ... of an array. Next: Write a JavaScript program which accept a number as input and insert dashes (-) between each two even numbers. ... [1, 2] is our initial value. This is the value we start with, and the value of the very first acc. During the first round, acc is [1,2], and cur is [0, 1]. We concatenate them, which ...
Mar 17, 2015 - When you join an array to a string, Javascript will automatically concatenate out the values inside of the array. ... You must serialise the array using JSON.stringify (or similar). For example: TypeScript - Array join(), join() method joins all the elements of an array into a string. How to concatenate two string arrays in Javascript. Y ou can easily create a string by concatenating the elements of an array using JavaScript's join () method. The join () method also lets you specify a separator to separate array elements. The default separator is a comma (,).
As I will cover this Post with live Working example to develop javascript array, so the javascript add array to array is used for this example is following below. There are the Following the 3 Ways to Concatenate Strings in JavaScript. May 20, 2020 - Make a program that filters a list of strings and returns a list with only your friends name in it.javascript ... Write a recursive function flattenRecursively that flattens a nested array. Your function should be able to handle varying levels of nesting. "The join() method creates and returns a new string by concatenating all of the elements in an array (or an array-like object), separated by commas or a specified separator string." — MDN ...
Concatenating an Array of Strings. If you wish to separate your joined strings with a character, or another string, you can place them in an array and use the array.join() method to concatenate them. Syntax array.join([separator]) Note that: array should be an array of strings When JavaScript coerces an array to a string, it actually call:.join (',') on the array. So you're actually going to be getting better performance with.join (',') manually as opposed to leaving it up to the interpreter to notice you're coercing the array. Given a string S and a character C, return an array of integers representing the shortest distance from the character C in the string. javascript ... Write a recursive function flattenRecursively that flattens a nested array. Your function should be able to handle varying levels of nesting.
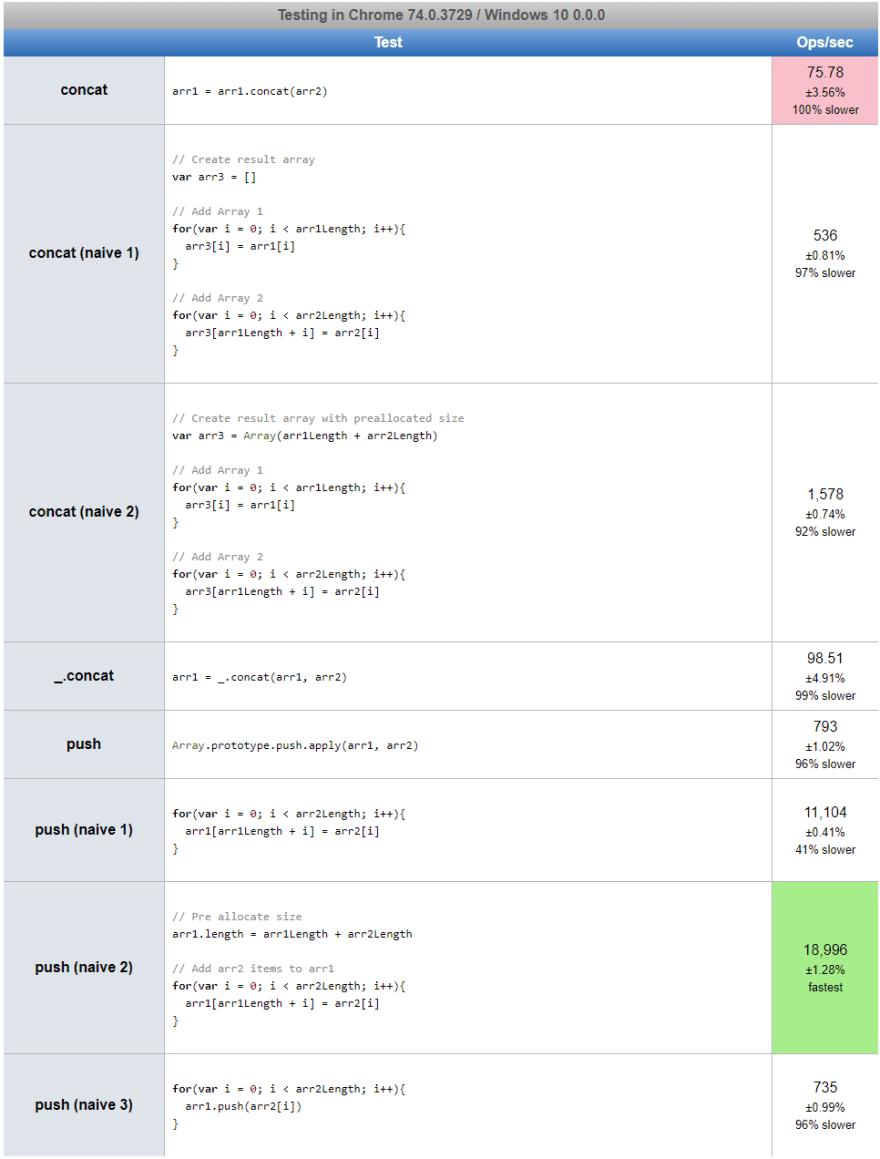
The concat () method concatenates (joins) two or more arrays. The concat () method does not change the existing arrays, but returns a new array, containing the values of the joined arrays. Other ways to concatenate string values in JavaScript include: Using the + operator. Using the ES6 template literal. According to the performance test between the assignment operators and the string concat () method, it is strongly recommended that the assignment operators (+, +=) are used instead of the concat () method. Conclusion. The concat ... JavaScript - Array join() Method, Javascript array join() method joins all the elements of an array into a string.
Here are 2 ways to combine your arrays and return a NEW array. Here are 2 ways to combine your arrays and return a NEW array. Let's look at how we do that using spread and concat. join () converts each element of an array to a string and then concatenates those strings, inserting the specified separator string between the elements. It returns the resulting string. You can perform a conversion in the opposite direction—splitting a string into array elements—with the split () method of the String object. The join () method is used to concatenate all the elements of an array into a string. The elements will be separated by a specified separator. When no separator is specified, the default separator is the comma (,). The array join () method does not alter the original array
JavaScript add strings with concat. The concat method concatenates the string arguments to the calling string and returns a new string. Because the concat method is less efficient than the + operator, it is recommended to use the latter instead. concat.js. let a = 'old'; let c = a.concat (' tree'); console.log (c); The example concatenates two ... Apr 20, 2018 - How do you form a string variable by concatenating literal strings and an element of an array I tried this: var stringTing = ' String#concat () JavaScript strings have a built-in concat () method. The concat () function takes one or more parameters, and returns the modified string. Strings in JavaScript are immutable, so concat () doesn't modify the string in place.
I'm missing a space 😫. And that's ... when concatenating strings. ... With template strings, this is resolved. You write exactly how you want your string to appear. So it's very easy to spot if a space is missing. Super readable now, yay! 👏 ... The join method combines the elements of an array and returns ... In Javascript, array is a list of elements may it be string, numbers, Boolean, etc. Concatenation is adding two arrays or more than 2 arrays. Similar to add, array1+ array2, concat () method works similarly in javascript. It appends the array elements at the end of the array to which the user wants to combine. Mar 02, 2017 - How do I append an object (such as a string or number) to an array in JavaScript?
Introduction to the JavaScript String concat () method. The String.prototype.concat () method accepts a list of strings and returns a new string that contains the combined strings: If the arguments are not strings, the concat () converts them to strings before carrying the concatenation. It's recommended that you use the + or += operator for ... The .join() method is just to merge or concatenate elements in an array using a separator. 11/6/2021 · JavaScript arrays can contain values of different types. If you only want to concatenate strings, you can filter out non-string values using filter () and typeof as shown below. let array = ['The', 97, 'Dream', 'Team']; let jumble = array.join (); jumble; // 'The 97 Dream Team' let text = array.filter (v => typeof v === 'string').join (); text; // ...
JavaScript String object has a built-in concat () method. As the name suggests, this method joins or merges two or more strings. The concat () method doesn't modify the string in place. Instead, it creates and returns a new string containing the text of the joined strings. Javascript array concat() method returns a new array comprised of this array joined with two or more arrays. Syntax. The syntax of concat() method is as follows −. array.concat(value1, value2, ..., valueN); valueN − Arrays and/or values to concatenate to the resulting array. Return Value Plan A for string concatenation: using the + operator. string1 + string2. If you ask a Javascript programmer how to concatenate a string, this is likely the method he'll respond with. It simply uses the + operator to concatenate the right operand with the left operand. This method used to be fairly slow, but has recently been optimized enough ...
Checking if an object is an Array; Concatenating Arrays; Convert a String to an Array; Converting Array-like Objects to Arrays; Copy part of an Array; Destructuring an array; Filtering Object Arrays; Filtering values; Finding the minimum or maximum element; Flattening Arrays; Insert an item into an array at a specific index; Iteration; Joining ... The concat method creates a new array consisting of the elements in the object on which it is called, followed in order by, for each argument, the elements of that argument (if the argument is an array) or the argument itself (if the argument is not an array). It does not recurse into nested array arguments. ARRAY.JOIN(SEPARATOR) Convert array to string, elements will be separated by defined SEPARATOR. Click Here: ARRAY.flat(LEVEL) Flatten the array to the specified LEVEL. Click Here: JSON.stringify(ARRAY) JSON encode an array or object into a string. Click Here + The add/concatenate operator. Click Here... The spread operator. Click Here
Concatenate strings in one Array An array in javascript can hold any number of values. We can also store strings in an array. The following code has an array that holds three strings. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
 How To Convert An Array To A String In Javascript
How To Convert An Array To A String In Javascript
 Concatenate Multiple Arrays Javascript Code Example
Concatenate Multiple Arrays Javascript Code Example
 4 Ways To Convert String To Character Array In Javascript
4 Ways To Convert String To Character Array In Javascript
 Tcs Coding Practice Question Concatenate 2 Strings
Tcs Coding Practice Question Concatenate 2 Strings
 Javascript String Concat Concatenating Strings
Javascript String Concat Concatenating Strings
 Basic C Program To Concatenate Strings Using Pointer C
Basic C Program To Concatenate Strings Using Pointer C
 How To Convert A String To An Array In Javascript
How To Convert A String To An Array In Javascript
 How To Remove Commas From Array In Javascript
How To Remove Commas From Array In Javascript
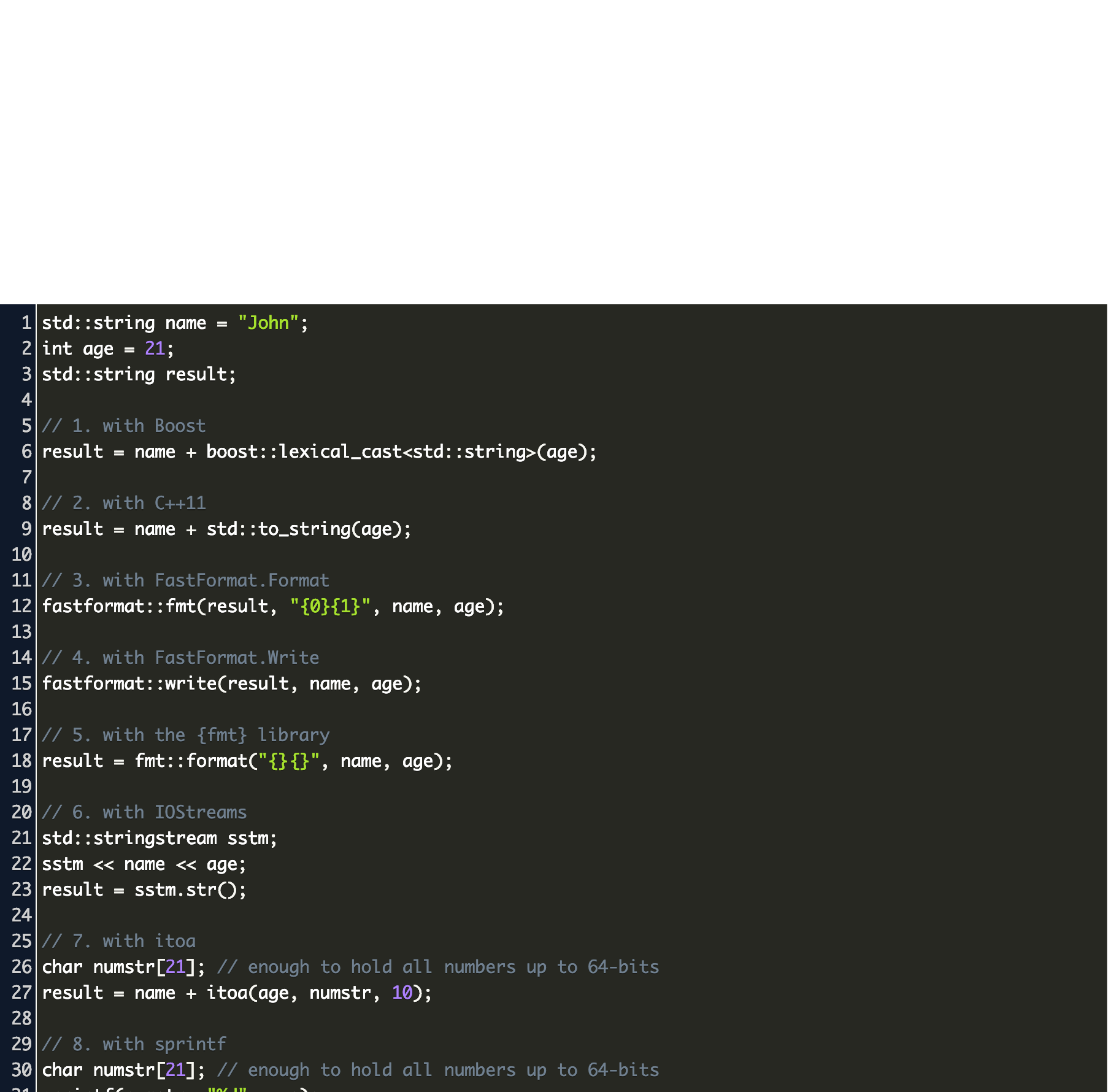
 String Concatenation And Format String Vulnerabilities
String Concatenation And Format String Vulnerabilities
.png) How To Work With Strings In Jmeter Blazemeter
How To Work With Strings In Jmeter Blazemeter
 4 Ways To Combine Strings In Javascript Samanthaming Com
4 Ways To Combine Strings In Javascript Samanthaming Com
 The Beginner S Guide To Javascript Array With Examples
The Beginner S Guide To Javascript Array With Examples
 How Can We Concatenate 2 Or More Strings In Javascript By
How Can We Concatenate 2 Or More Strings In Javascript By
Concatenate Two Dimensional Array In Javascript

 String Array In Javascript Type Of Array In Javascript With
String Array In Javascript Type Of Array In Javascript With
 4 Ways To Combine Strings In Javascript Samanthaming Com
4 Ways To Combine Strings In Javascript Samanthaming Com
 How To Concatenate String And Int In C Code Example
How To Concatenate String And Int In C Code Example


0 Response to "21 Concatenate String In Array Javascript"
Post a Comment