32 Css For Alert Box In Javascript
Hello, my friends today this I am going to create a Custom Animated Alert Box by using HTML & CSS. In the previous blog, I have shared a blog about How to Create an Animated Profile Card and this time to create an alert box. Custom Alert Box Programming Tutorial. In these next 3 JavaScript programming video lessons you will be learning to create custom dynamic dialog boxes (alert, confirm, prompt). You can use the same box over and over for many different types of dialog. Dialog boxes are used to render messages that must be acknowledged, ask user to confirm ...
 Pop From Top Notification Css Tricks
Pop From Top Notification Css Tricks
This is an alert box. </div>. If you want the ability to close the alert message, add a <span> element with an onclick attribute that says "when you click on me, hide my parent element" - which is the container <div> (class="alert"). Tip: Use the HTML entity " × " to create the letter "x".

Css for alert box in javascript. Jan 09, 2021 - There are many options to interrupt the user with important messages about the application flow. There are native alert dialogs you can prompt using JavaScript or craft your own using CSS and HTML. Just make sure you don't abuse the power to display messages to the user. Quick Reach 1 Alerts in JavaScript 2 Alert box syntax 2.1 An alert example 2.2 An alert with new line example 2.3 The alert with variable example 2.4 JavaScript alert title 3 JavaScript confirm box 4 JavaScript prompt example 5 Related Alerts in JavaScript The alert is the way to … Jun 02, 2016 - Unfortunately, this is what JavaScript comes up with. In order to use beautifully designed alert boxes or dialogue, you can use third party JavaScript solutions. For that, you simply need to include the JS libraries provided by alert developers into your web pages or follow their guidelines.
Prompt Dialog Box: The prompt () method shows a popup box with an input field, along with an "Ok" and "Cancel" button. prompt (text, defaultText) The browser's default alert box can be replaced with a beautiful dialog box using the JavaScript plugin. The SweetAlert is an easy-to-use plugin that helps to display beautiful and ... Oct 07, 2016 - You may read more about this plug-in here along with getting the source files. See a demo below where I have changed the default style of alerts by changing the properties in alertify.default.css. ... In this confirm JavaScript dialog, I have changed the background-color, text-size, font-family, ... 27/8/2020 · QuantumAlert is a simple-to-use JavaScript library for creating elegant, customizable dialog boxes to replace the browser alert, confirm, and prompt popup boxes. Features: CSS3 powered open/close animations. 3 built-in themes: Light, Dark, Dark Blue. 4 dialog types: success, error, warning, and info. Custom dialog icon. How to use it: 1.
20+ latest free JavaScript and pure CSS alert dialog libraries to replace the native browser alert popup box. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 31/1/2020 · But the JavaScript alert box is a system object not the subject of CSS. To design the alert box we need jQuery then by using the only CSS we can do that. In this article, we will design the alert box. Normal alert box design: Below example illustrate the complete approach: Example 1: Double button alert dialog box
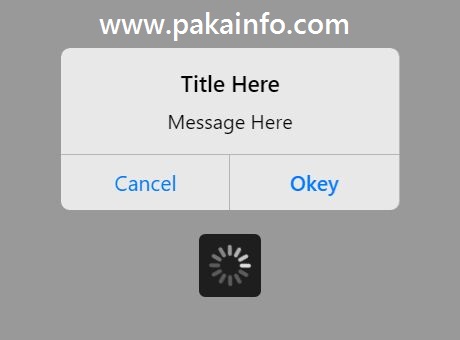
24/7/2012 · Javascript Customize alert box using CSS, This is a custom alert/popup window using CSS and Javascript. We can develop this popup window using simple div tag. Once this div window is loaded the hyperlinks inside the webpage will get automatically deactivated 19/10/2018 · The alert box is a system object, and not subject to CSS. To do this style of thing you would need to create an HTML element and mimic the alert () functionality. The jQuery UI Modal box does a lot of the work for you, working basically as I have described: Link. The native JavaScript alert, confirm and prompt dialogs are pretty easy to use. The alert method has a single parameter, message, which is rendered in the middle of a dialog. alert ("This is an Alert Dialog"); The alert dialog is good when you just need to convey something important to the user.
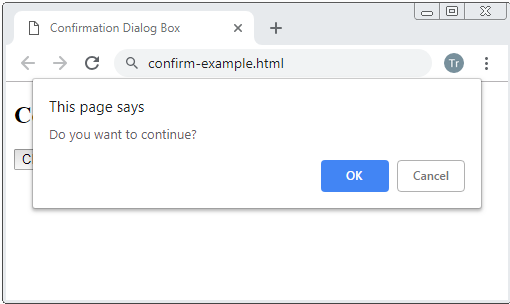
The JavaScript alert box has only one button which is the ok button. Alert box With two buttons ok and cancel is known as Confirmation Dialog Box.In this tutorial, We will learn how to create an alert box with three buttons in JavaScript, i.e Create JavaScript alert box with three buttons -yes no and cancel You can change the button text too. We discussed different Alert/Notification example using HTML, CSS, JS along with Boot box(a Javascript library). We will think of a greater amount of the plans soon with HTML5, CSS3, Jquery and many more. We have been developed two scripts for customizing the alert dialog. One is JavaScript script named cwdialog.js and another is CSS script named cwdialog.css. You can change the alert dialog box style with the use of cwdialog.css file. In this tutorial we will discuss, how can you use this two scripts and customize alert message box.
Looking for a JavaScript alternative to default Javascript alert() and prompt() functions? Bootalert is a tiny JavaScript (jQuery) plugin that enables you to create responsive, customizable, themeable, beautiful alert and prompt dialog boxes using the Bootstrap 4 modal component. See Also: 10 Best Dialog Plugins To Replace The Native JS Popup Boxes 4 Ways to Create a Modal Popup Box with Html, CSS and Vanilla JavaScript. ... The div for the body of the alert box was created next. We assigned the alertBox ID to it. We then set the modal to be ... 3/2/2018 · How to create and apply CSS to JavaScript Alert box? The standard alert box in JavaScript does not provide the option to apply CSS. To style your alert box, you need to create a custom one first. The custom alert box will be created using jQuery and styles will be applied to CSS.
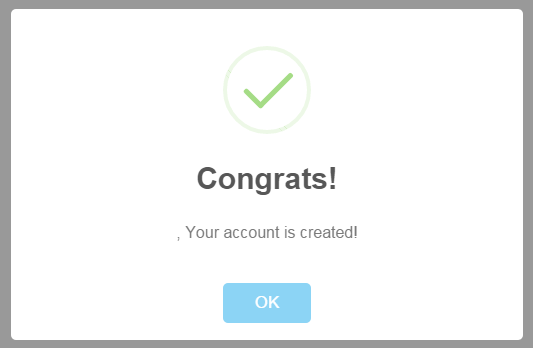
23/5/2019 · A confirm alter box can also use to tell the user a specify message before taking a certain task. To create and build such alert boxes isn’t quite hard. We will take help of JavaScript to create them and then apply CSS to design them. We will also use the CSS animation for hiding them in a nice way. A good example of the usage of these notification message alert boxes might be for person registrations for a To create this program (Custom Warning Alert Notification). First, you need to create two Files one HTML File and another one is CSS File. After creating these files just paste the following codes in your file. First, create an HTML file with the name of index.html and paste the given codes in your HTML file. The JavaScript alert box is useful for alerting your users to something important. When a JavaScript alert box is triggered, a small box will pop up and display the text that you specify in your JavaScript code.
function showValue(sender, value) { // sender is the alert box that the event was called from // value is the value that was passed from the pressed button} Skins/Themes. The .js file contains little to no information regarding the design of the alert box, only the layout. Since users may have different requirements in the design on a per alert box basis, and to separate design from code, the ... Jan 31, 2020 - Sometimes developers like us do not want to just show a normal text inside of the alert box we want to decorate that box in our own way. But the JavaScript alert box is a system object not the subject of CSS. To design the alert box we need jQuery then by using the only CSS we can do that. Lesson Code: http://www.developphp /video/JavaScript/Custom-Alert-Box-Programming-TutorialJavaScript comes equipped with stock dialog boxes that work well...
Despite the fact that for some interfaces, solid alert box are required. Remembering these things, CSS assumes as the good example to builds the wonderful alert boxes. The alert ()include is one useful component that is indigenous to CSS. In an exchange box that shows up on the screen, this element will demonstrate text. Download Source Code - http://bit.ly/2YpXV7wJoin our Facebook Group - https://www.facebook /groups/designx01/Related Videos You May LikeAnimated Login & S... If you are completely insane, use this custom alert box. Uses a callback to simulate a blocking behavior. As written in the JS editor part, this is dan...
A JavaScript alert box is used when you need some information to reach the user. When the alert box shows up, the user will need to press the OK button to resume activity. It interrupts the user's activity, so you need to be careful when using it. Prompt Box. A prompt box is often used if you want the user to input a value before entering a page. When a prompt box pops up, the user will have to click either "OK" or "Cancel" to proceed after entering an input value. If the user clicks "OK" the box returns the input value. If the user clicks "Cancel" the box returns null. CSS Circle Notifications. Move cursor over icon on the left to animate marks. To change mark color use following class's: .green, .blue. Marks are prepare to handle with two-digit numbers from 0 to 99. If your number is greater than 99 use logic to display 99+ . Dependencies: bootstrap-glyphicons.css.
16/4/2021 · Here’s a fun little alert box created from scratch by developer Luca Moser. It uses lots of CSS and a good bit of JavaScript to create the animation effect. This is unique because the trigger element is an input button, which means you could tie this function into a form much like the previous snippet. You can use variables inside the JavaScript alert dialogues. Simply place a variable name in place of string in double quotes and the alert will show the variable value. This is a useful feature for developers as well for debugging applications (apart from other option, of course). See a demo online: Lesson Code: http://www.developphp /video/JavaScript/Custom-Alert-Box-Programming-TutorialJavaScript comes equipped with stock dialog boxes that work well...
Javascript Web Development Front End Technology. To set the width and height of an alert box in JavaScript, you need to use the custom alert box. This alert box is styled with CSS. Set the width and height of the alert box using the following code, which uses jQuery, a JavaScript library −. Mar 02, 2018 - The standard alert box in JavaScript does not provide the option to apply CSS. To style your alert box, you need to create a custom one first. The custom aler ...
Github Gustavosmanc Cute Alert Open Source Javascript

 Javascript Confirm Alert Box Fancy And Simple With 5 Online
Javascript Confirm Alert Box Fancy And Simple With 5 Online
 Javascript Alert Boxes Amp Customized Alert Banners
Javascript Alert Boxes Amp Customized Alert Banners
 Elegant Alert Confirm Toast Dialog Box In Javascript Cute
Elegant Alert Confirm Toast Dialog Box In Javascript Cute
 How To Change The Style Of Alert Box Stack Overflow
How To Change The Style Of Alert Box Stack Overflow
 How To Add Line Breaks In Javascript Alert Box
How To Add Line Breaks In Javascript Alert Box
 15 Javascript Alert Box Design Examples Onaircode
15 Javascript Alert Box Design Examples Onaircode
Jquery How To Create An Animated Alert Box Chris Nielsen
 How To Change The Style Of Alert Box Using Css Geeksforgeeks
How To Change The Style Of Alert Box Using Css Geeksforgeeks
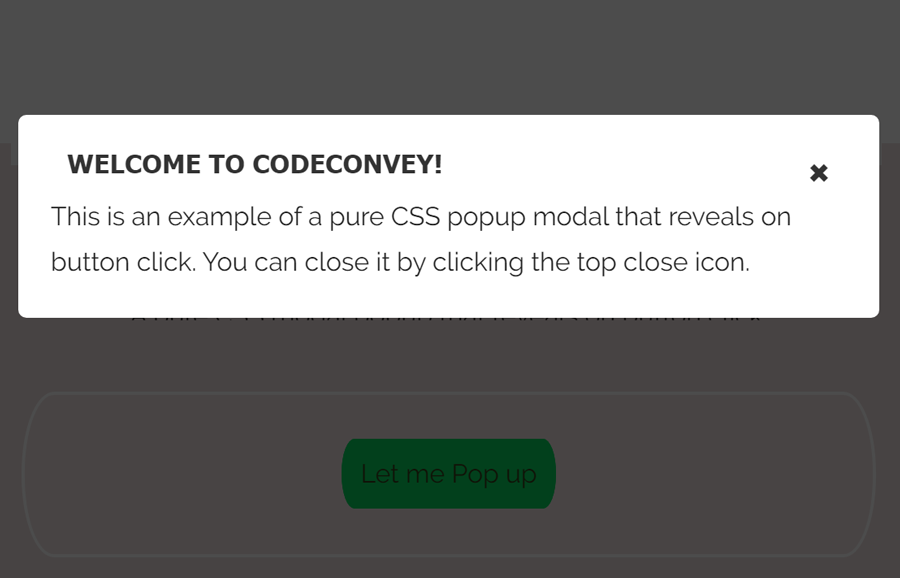
 How To Design Alert Box With Javascript Amp Css Codeconvey
How To Design Alert Box With Javascript Amp Css Codeconvey
 Sweetalert A Beautiful Way To Replace Javascript Alert Box
Sweetalert A Beautiful Way To Replace Javascript Alert Box
 10 Free Css Amp Js Notification Alert Code Snippets For Web
10 Free Css Amp Js Notification Alert Code Snippets For Web
 Custom Alert Confirm Prompt Popup Box Javascript Library
Custom Alert Confirm Prompt Popup Box Javascript Library
 Alert Confirm Prompt Dialog Box In Javascript
Alert Confirm Prompt Dialog Box In Javascript
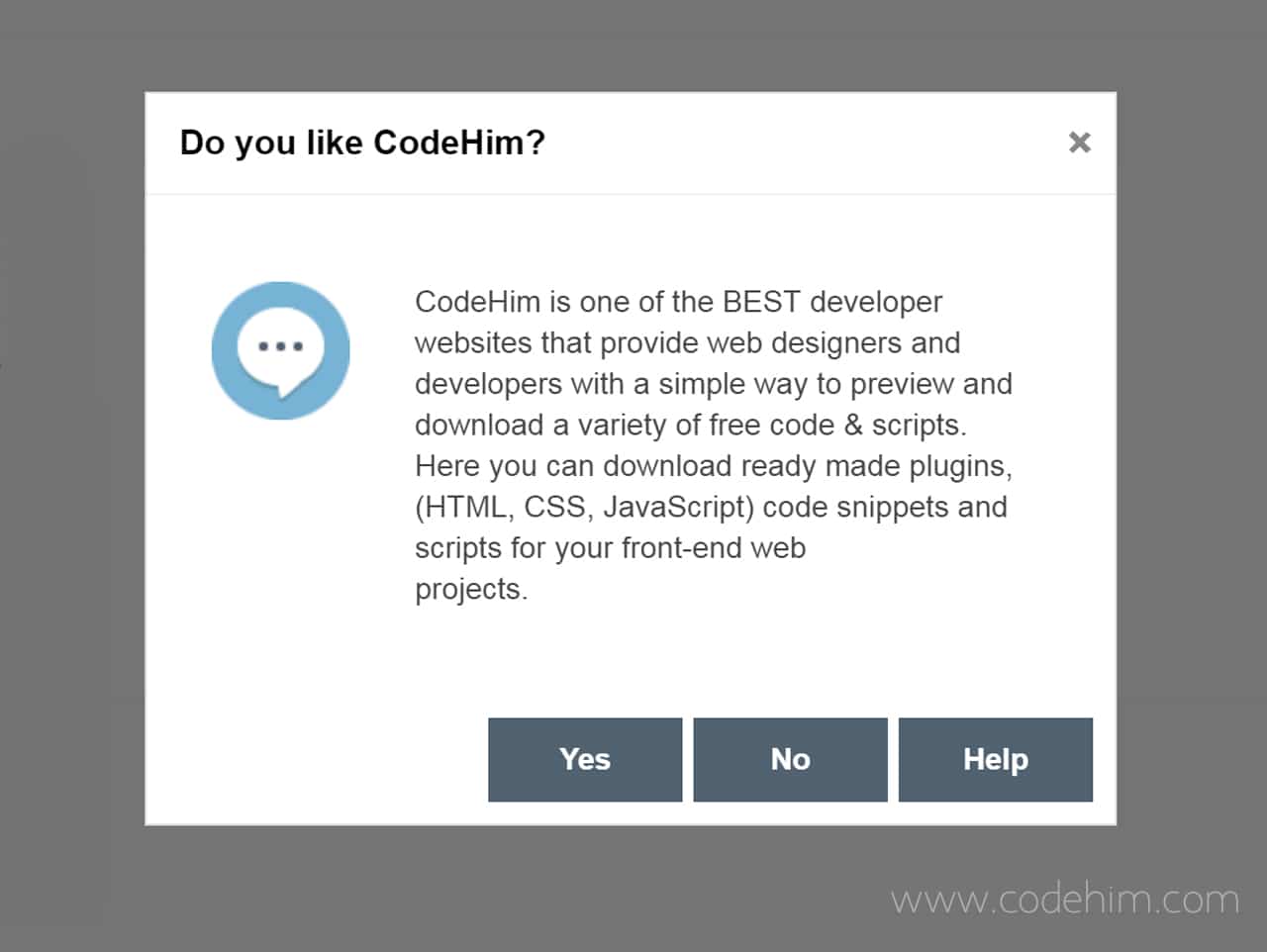
 Confirm Box In Jquery With Yes No Option Zebra Dialog Codehim
Confirm Box In Jquery With Yes No Option Zebra Dialog Codehim
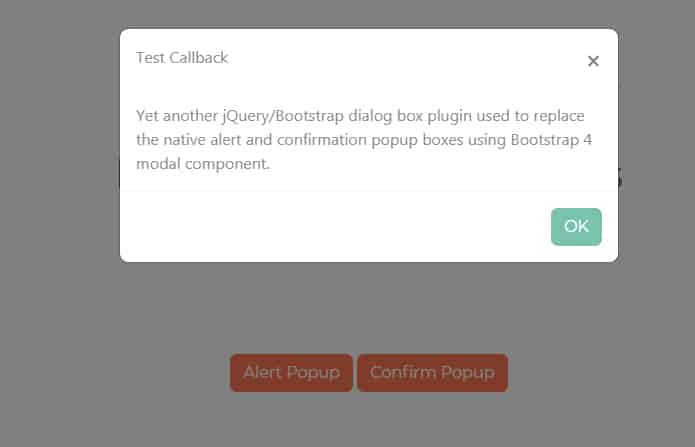
 Bootstrap 4 Custom Alert Amp Confirm Popup With Jquery Codehim
Bootstrap 4 Custom Alert Amp Confirm Popup With Jquery Codehim
 Latest Free Alert Dialog Boxes In Javascript Amp Css Css Script
Latest Free Alert Dialog Boxes In Javascript Amp Css Css Script
 Minimal Notification Popup In Pure Javascript Notifications
Minimal Notification Popup In Pure Javascript Notifications

20 Css Alert Box Examples With Code Snippet Csshint A
 Notification Alert Messages Using Html Css And Javascript Alert Messages Alert Popup Box
Notification Alert Messages Using Html Css And Javascript Alert Messages Alert Popup Box
 How To Pop An Alert Message Box Using Php Geeksforgeeks
How To Pop An Alert Message Box Using Php Geeksforgeeks
 Vue Js Alert Popup Dialog Box Using Php And Css Pakainfo
Vue Js Alert Popup Dialog Box Using Php And Css Pakainfo
 6 Simple And Beautiful Javascript Alert With Demos And Code
6 Simple And Beautiful Javascript Alert With Demos And Code
 Custom Alert Box Programming Javascript Css Html Tutorial
Custom Alert Box Programming Javascript Css Html Tutorial
 Javascript Confirm Alert Box Fancy And Simple With 5 Online
Javascript Confirm Alert Box Fancy And Simple With 5 Online
 Javascript Alert Box User Experience Stack Exchange
Javascript Alert Box User Experience Stack Exchange
 20 Css Alert Box Examples With Code Snippet Onaircode
20 Css Alert Box Examples With Code Snippet Onaircode


0 Response to "32 Css For Alert Box In Javascript"
Post a Comment