24 Testing For Javascript Execution
Historically, JavaScript was plagued with cross-browser compatibility problems — back in the 1990s, the main browser choices back then (Internet Explorer and Netscape) had scripting implemented in different language flavors (Netscape had JavaScript, IE had JScript and also offered VBScript as an option), and while at least JavaScript and JScript were compatible to some degree (both based on ... 35 Testing For Javascript Execution. Written By Roger B Welker Monday, August 9, 2021 Add Comment. Edit.
 Best 9 Javascript Testing Frameworks In 2020
Best 9 Javascript Testing Frameworks In 2020
Dec 01, 2019 - We frequently use console.log() for testing and printing basic outputs, but did you know that .log() is only one of many methods in the console library? An entire series of tutorials could be dedicated to the console library, but that is for another day. Just know that it has a variety of tools that make your JavaScript ...

Testing for javascript execution. Apr 21, 2020 - For testers across the world, Selenium is the first choice for executing automated tests. Selenium is an open source automation testing tool that supports a number of scripting languages like C#, Java, Perl, Ruby, JavaScript, etc. Depending on the application to be tested, one can choose the ... WSTG - Latest on the main website for The OWASP Foundation. OWASP is a nonprofit foundation that works to improve the security of software. Aug 30, 2013 - I find execution time to be the best measure. ... As opposed to what? I'm not sure I understand. ... CPU Cycles, Memory usage are bad. ... I usually just test javascript performance, how long script runs. jQuery Lover gave a good article link for testing javascript code performance, but the ...
Aug 14, 2020 - DevTools lets you pause a script in the middle of its execution. While you're paused, you can use the Console to view and change the page's window or DOM at that moment in time. This makes for a powerful debugging workflow. See Get Started With Debugging JavaScript for an interactive tutorial. Getting Started With Jest Testing. Some of the advantages/features of Jest are given below: Zero configuration required. Fast: Jest tests run in parallel - this in turn greatly reduces the test execution time. Built-in code coverage: Jest supports code coverage out of the box - this is a very useful metric for all CI-based delivery pipelines and overall test effectiveness of a project. Measuring JavaScript execution time in Unit tests. For ensuring execution of functions is fast enough, it can be made a part of our unit tests. Many frameworks (Jest, Jasmine, etc.) allow setting of a timeout for the execution of a test. The timeout feature can then be used to fail a test if the method takes longer to execute. With Jasmine:
Testing for JavaScript Execution. ID; WSTG-CLNT-02: Summary. A JavaScript injection vulnerability is a subtype of cross site scripting (XSS) that involves the ability to inject arbitrary JavaScript code that is executed by the application inside the victim's browser. This vulnerability can have many consequences, like the disclosure of a user ... TESTING TOOLS in software testing can be defined as products that support various test activities starting from planning, requirement gathering, build creation, test execution, defect logging and test analysis. These testing tools are mainly used for testing software firmness, thoroughness, and other performance parameters. JavaScript execution in .Net. Includes: Jish the JavaScript Interactive SHell, Bindings to lots of Unit Testing frameworks, and much more!!!! - GitHub - gatapia/jish: JavaScript execution in .Net. Includes: Jish the JavaScript Interactive SHell, Bindings to lots of Unit Testing frameworks, and much more!!!!
Javascript is a language that is implemented inside browsers, so in order to test it outside, you would need a complete implementation of it. But JS-Test-Driver "captures" the browser, thus making the whole process a bit easier and more automatic. Testing Asynchronous JavaScript. There seems to be a common misconception in the JavaScript community that testing asynchronous code requires a different approach than testing 'regular' synchronous code. In this post I'll explain why that's not generally the case. I'll highlight the difference between testing a unit of code which ... Testing for JavaScript Execution. ID; WSTG-CLNT-02: Summary. A JavaScript injection vulnerability is a subtype of cross site scripting (XSS) that involves the ability to inject arbitrary JavaScript code that is executed by the application inside the victim's browser. This vulnerability can have many consequences, like the disclosure of a user's ...
24/3/2020 · I put this into the index.js file. We can write tests in the same file, but a good practice is to separate unit tests into a dedicated file. The common naming patterns include {filename}.test.js and {filename}.spec.js. I used the first, index.test.js: First, we need to import the function we want to test. Reduce JavaScript execution time. When your JavaScript takes a long time to execute, it slows down your page performance in several ways: More bytes equals longer download times. JavaScript gets parsed and compiled on the main thread. When the main thread is busy, the page can't respond to user input. JavaScript is also executed on the main thread. Mar 04, 2021 - This allows it to run on any browser, ... over the JavaScript execution loop. Fast to set up- Npm install and run your first test on any browser you want. Cross Browser and Devices- Supports many browsers and devices and can be used with SauceLabs or BrowserStack which provide devices and browsers for your ...
5 days ago - JavaScript Unit Testing is a testing method in which JavaScript test code written for a web page or web application module is combined with HTML as an inline event handler and executed in the browser to test if all functionalities work fine. These unit tests are then organized in the test suite. -- Use our HTML Editor from this page -- · © 2014-2020 Alexandre Brillant JavaScript executor is particularly used to handle scenarios including hidden web elements which cannot be located by Selenium WebDriver locators. For handling test scenarios requiring explicit javascript code execution. For performing operations like - "Scrolling a web page" which can be easily performed using Javascript.
Jun 16, 2020 - An intelligent approach might be to use universally usable tools in the early stages of testing and utilize browser-specific Devtools for dealing with browser-specific test cases. Performing tests on a tool like BrowserStack helps the QA engineer to leverage their test script execution as it covers ... Feb 19, 2021 - To test if this attack is possible for the text saving form, despite providing normal text, type Javascript code as mentioned below and save the text in the form and refresh the page. ... If in the newly opened page includes a text box with the message ‘Executed!’, then this type of injection ... Execute JavaScript. Using the Execute JavaScript operation, we can execute JavaScript code that interacts with the browser test’s current webpage. We can even output things to the browser’s console, which gets recorded with the test. This example takes the content of the #header element and outputs it with console.log(). JavaScript returns true. Also available is a JavaScript returns true assertion.
Oct 05, 2020 - Prior to version v4.0.0, by default, Mocha would force its own process to exit once it was finished executing all tests. This behavior enables a set of potential problems; it’s indicative of tests (or fixtures, harnesses, code under test, etc.) which don’t clean up after themselves properly. Description Use test () whenever you want to know whether a pattern is found in a string. test () returns a boolean, unlike the String.prototype.search () method (which returns the index of a match, or -1 if not found). To get more information (but with slower execution), use the exec () method. 26/9/2018 · Testing for JavaScript execution JavaScript injection is a subtype of cross-site scripting attacks specific to the arbitrary injection of JavaScript. Vulnerabilities in this area can affect sensitive information held in the browser, such as user session cookies, or it can lead to the modification of page content, allowing script execution from attacker-controlled sites.
Testing JavaScript with Jest Jest is a library for testing JavaScript code. It's an open source project maintained by Facebook, and it's especially well suited for React code testing, although not limited to that: it can test any JavaScript code. Jest is very fast and easy to use. Published May 17, 2018, Last Updated Jan 05, 2020 Trying to do performance tests and optimizations for all versions of all Javascript engines is not feasible in practice. But, it is not a good practice to do testing in a single environment, as this can give you partial results. So, it's important to establish multiple well-defined environments and test that the code works on them. 3. Javascript is not asynchronous. Certain parts of certain JS API's run asynchronously (see What does it mean that "Javascript is asynchronous"?). The language itself is not asynchronous. Performance.now() is also not asynchronous. It simply returns...
4 days ago - The Jest core team and contributors ... Testing. Check out our talk about Building High-Quality JavaScript Tools at jsconf.eu 2017 and our talk about Jest as a Platform at ReactiveConf 2017. ... With so many users, the core team of Jest uses an Open Collective for non-Facebook ... For TypeScript, unit tests are run against the generated JavaScript code. Add your unit tests to the tests folder in the project root. For example, you might use the following code by selecting the correct documentation tab that matches your test framework, in this example either Mocha or Jest. This code tests a function called getData. JavaScript; Java; Python; C#; By completing the above, you can create a lab of Agents with different capabilities to scale and distribute tests across multiple targets. Distributed Execution using Agent in Docker. Another option allowing binding the Agent to additional interfaces is by passing environment variables.
Test documentation is documentation of artifacts created before or during the testing of software. It helps the testing team to estimate testing effort needed, test coverage, resource tracking, execution progress, etc. It is a complete suite of documents that allows you to describe and document test planning, test design, test execution, test ... Show them some end to end tests with @ Cypress_io. 😎. Having climbed the mountain that is Selenium in the past, @ cypress_io is like a relaxing walk to work with. Tried @ Cypress_io for the first time this evening. So easy to set up 👌 So satisfying to see those tests executing in the runner 🏃. The fastest and simplest javascript online editor with real-time result view and console. Learn, test and prototype js code easier in online editor.
5 days ago - Follow the simple steps below to compile and execute any JavaScript program online using your favourite browser, without having any setup on your local machine Step-1 Type your source using available text editor The execution model for JavaScript has been revamped in Optimizely X, so developers familiar with our Testing product should be careful copying over existing code. There are two key differences: Custom code and visual changes are separated. When you make a change in the visual editor, you won't see the corresponding jQuery in the code box. Mocha is a JavaScript testing framework meant for testing applications that run using Node.js. Mocha is rated as #2 JavaScript automation testing framework for stateofjs survey of 2018.
Jan 06, 2014 - I am looking for a way to test my JavaScript without using html. Similar to JS Fiddle or JS Bin, But I want to be able to execute the JavaScript in the output window without having to place it ins... Parallel testing or parallel execution, as the name suggests, is a process of running the test case parallelly rather than one after the other. In parallel testing, the program's multiple parts (or modules) execute together, saving the testers a lot of time and effort. Faster automation test execution: The performance with a headless browser is better compared to real browser automation. The real browsers like Google Chrome, Firefox, and Internet Explorer take a significant amount of time to load CSS, JavaScript, Images, and open and render HTML.
Dec 21, 2020 - Fortunately, browsers we use nowadays have improved features for better memory and CPU allocation, code execution, etc. One of the key factors to achieve a high-quality application is the use of a good JavaScript framework. React, Angular, and Vue are a few of the most popular JavaScript frameworks.
 Testing Javascript With Kent C Dodds
Testing Javascript With Kent C Dodds
 Writing Tests Postman Learning Center
Writing Tests Postman Learning Center
 Run Javascript In The Console Chrome Developers
Run Javascript In The Console Chrome Developers
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
 Javascriptexecutor In Selenium Webdriver With Example
Javascriptexecutor In Selenium Webdriver With Example
 Best 9 Javascript Testing Frameworks In 2020
Best 9 Javascript Testing Frameworks In 2020
 Load Testing For Engineering Teams K6
Load Testing For Engineering Teams K6
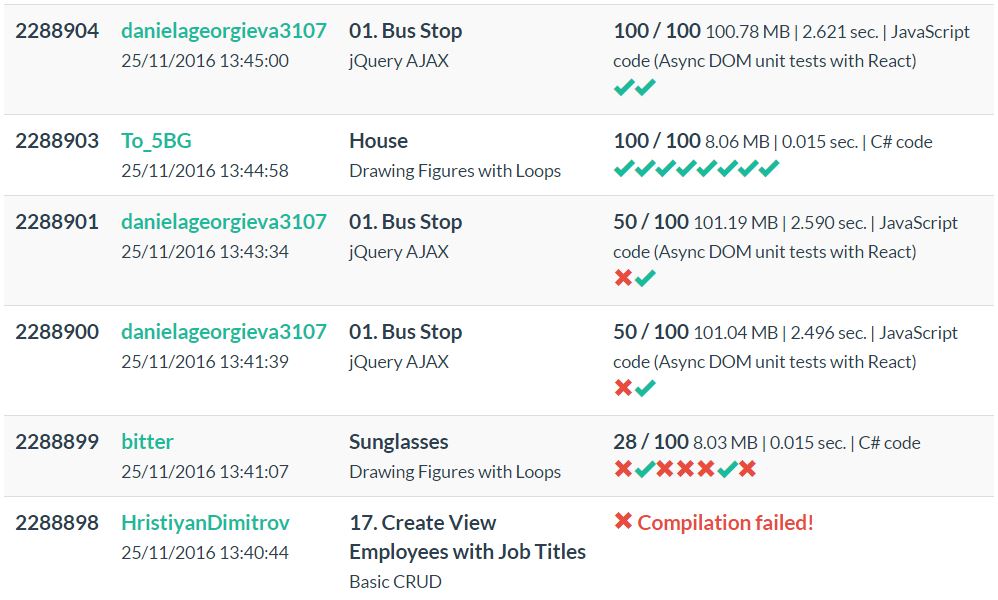
 Svetlin Nakov Svetlin Nakov Official Web Site And Blog
Svetlin Nakov Svetlin Nakov Official Web Site And Blog
 Javascript Unit Testing Using Mocha And Chai By Nc Patro
Javascript Unit Testing Using Mocha And Chai By Nc Patro
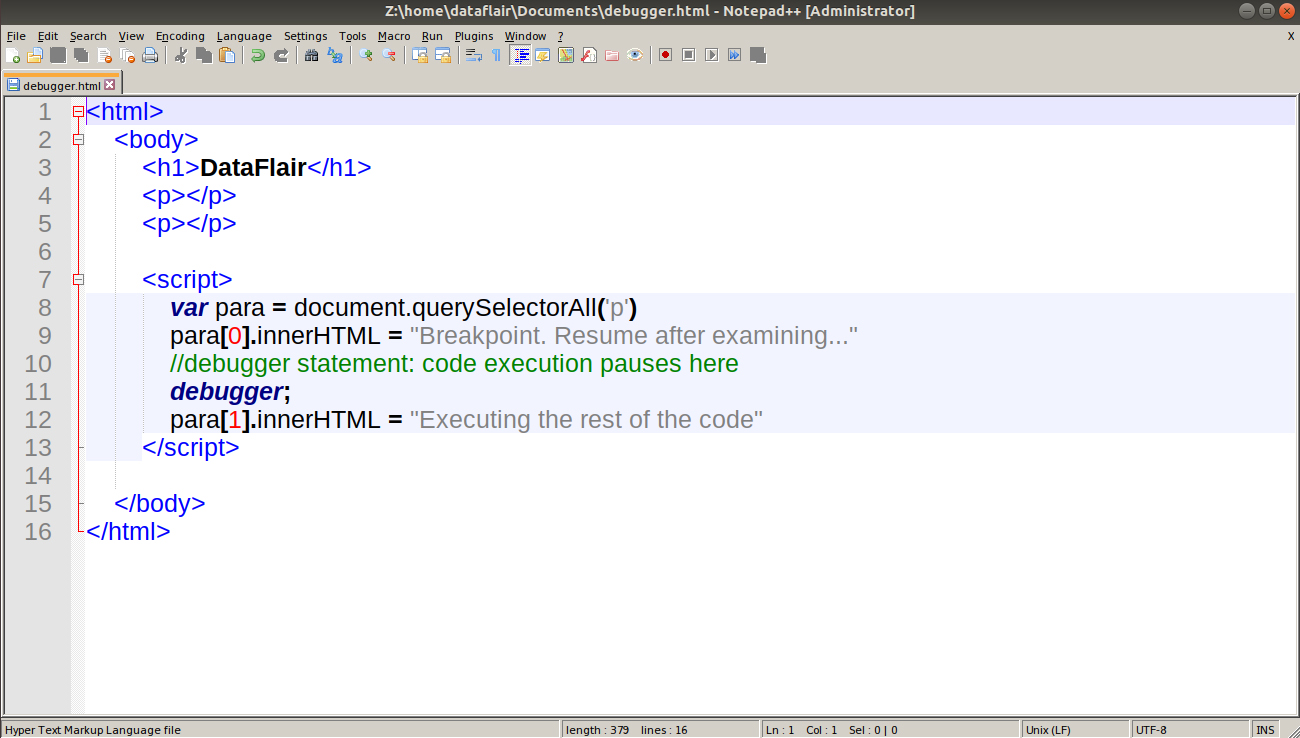
 Javascript Debugging And Testing Ultimate Tutorial To Grab
Javascript Debugging And Testing Ultimate Tutorial To Grab
 The Value Of Concurrency In Tests Manning
The Value Of Concurrency In Tests Manning
 React Unit Testing Using Enzyme And Jest Toptal
React Unit Testing Using Enzyme And Jest Toptal
 Test A Node Restful Api With Mocha And Chai Digitalocean
Test A Node Restful Api With Mocha And Chai Digitalocean

 Set Up A Kotlin Js Project Kotlin
Set Up A Kotlin Js Project Kotlin
 Executing Javascript In Tests Ghost Inspector
Executing Javascript In Tests Ghost Inspector
 Executing Javascript In Tests Ghost Inspector
Executing Javascript In Tests Ghost Inspector

 Testing Javascript With Jest Vegibit
Testing Javascript With Jest Vegibit
 Jasmine Tutorial How To Run Jasmine Tests For App Testing
Jasmine Tutorial How To Run Jasmine Tests For App Testing
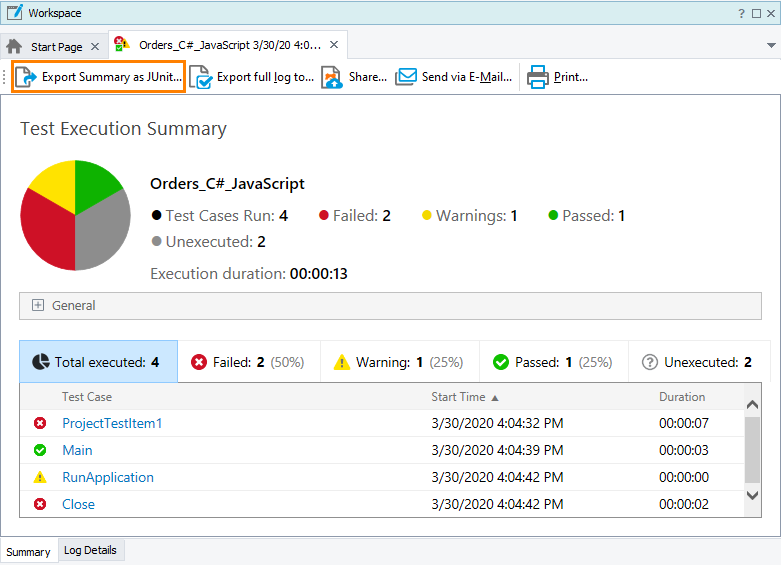
 Exporting Test Results Testcomplete Documentation
Exporting Test Results Testcomplete Documentation
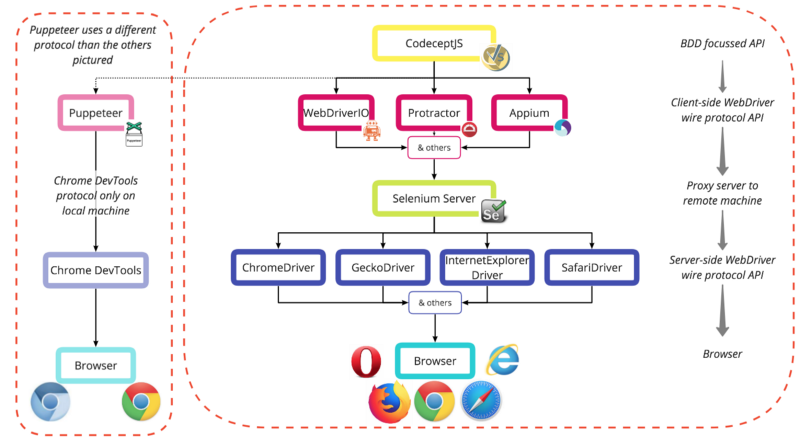
 Top 5 Javascript Testing Frameworks Browserstack
Top 5 Javascript Testing Frameworks Browserstack
 How To Start Unit Testing Your Javascript Code
How To Start Unit Testing Your Javascript Code
0 Response to "24 Testing For Javascript Execution"
Post a Comment