32 Iterate Through Javascript Map
If you want to take a more functional approach to iterating over the Map object, you can do something like this. const myMap = new Map () myMap.forEach ( (value, key) => { console.log (value, key) }) Share. Improve this answer. answered Jul 5 '20 at 4:00. Loop Over the Array. .map () in JavaScript iterates through an array and calls a specified function for each of the items. Components in JSX are JS functions. For each object in the array, a block of JSX elements is returned. Also, data from the object is passed to each block using the JSX handlebars-like curly brackets.
 Implementing Our Own Array Map Method In Javascript Dev
Implementing Our Own Array Map Method In Javascript Dev
May 29, 2019 - The ECMAScript 6 specification, ... to the JavaScript programmer’s belt. New classes such as Set and Map offer native solutions to working with specific types of collections, and the for...of statement provides an elegant alternative to traditional ways of iterating over ...

Iterate through javascript map. Jan 30, 2020 - A WeakMap only has subset methods of a Map object: ... Elements of a WeakMap cannot be iterated. Cannot clear all elements at once. Cannot check the size of a WeakMap. In this tutorial, you have learned how to work with the JavaScript Map object and its useful methods to manipulate entries ... Feb 14, 2019 - The iteration of elements in a map object is done in the insertion order and a “for…” loop returns an array of all [key, value] pairs for each iteration. Differences between Objects and Maps in JavaScript Both of these data structures are similar in many ways such as both store values ... In this article, we will learn how to iterate over a Map using different methods available. So, let’s dive in and learn how to loop over a Map. Iterating a Map. For iterating over a Map, we can use the following javascript constructs: for..of; forEach() Let's create a Map first to loop over from the knowledge gained in our previous article.
13/4/2018 · How to perform common operations in JavaScript where you might use loops, using map(), filter(), reduce() and find() Published Apr 13, 2018 , Last Updated Apr 16, 2018 Loops are generally used, in any programming language, to perform operations on arrays: given an array you can iterate over its elements and perform a calculation. Feb 01, 2017 - JavaScript: Iterate Over Map Object · By Xah Lee. Date: 2017-02-01. Last updated: 2020-12-13 · Iterate Over Map with for-of Loop · for (let [k, v] of map_obj) {…} · iterate over Map map_obj's elements. k is key, v is value. [see for-of Loop] · for (let x of map_obj) {…} · iterate ... Here's a very common task: iterating over an object properties, in JavaScript Published Nov 02, 2019 , Last Updated Apr 05, 2020 If you have an object, you can't just iterate it using map() , forEach() or a for..of loop.
The Object.keys () method was introduced in ES6. It takes the object that you want to iterate over as an argument and returns an array containing all properties names (or keys). You can then use any of the array looping methods, such as forEach (), to iterate through the array and retrieve the value of each property. Here is an example: Mar 02, 2018 - Discover the Map data structure introduced in ES6 to associate data with keys. Before its introduction, people generally used objects as maps, by associating some object or value to a specific key value In Java, iteration over Map can be done in various ways. Remember that we cannot iterate over map directly using iterators, because Map interface is not the part of Collection. All maps in Java implements Map interface. There are following types of maps in Java:
3 weeks ago - A protip by steveniseki about jquery and javascript. JavaScript Array Iteration ... The map() method creates a new array by performing a function on each array element. The map() method does not execute the function for array elements without values. The map() method does not change the original array. This example multiplies each array value by 2: .map () can be used to iterate through objects in an array and, in a similar fashion to traditional arrays, modify the content of each individual object and return a new array. This modification is done based on what is returned in the callback function.
Get code examples like "iterate over map javascript" instantly right from your google search results with the Grepper Chrome Extension. 2 weeks ago - The Map object holds key-value pairs and remembers the original insertion order of the keys. Any value (both objects and primitive values) may be used as either a key or a value. Jun 02, 2019 - Thank you for the reply. By changing $.each(i... to $.each(val.. my code above is working in the way that its showing a result. But unfortunally its only showing the last result from the map, so its jumping straight to the final iteration. – user2374903 May 12 '13 at 14:10
Jul 27, 2021 - Let’s step away from the individual data structures and talk about the iterations over them. Nov 17, 2020 - How to check whether a checkbox is checked in jQuery · Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin 'http://localhost:3000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource · File C:\Users\Tariqul\App... The map method would not loop through the whole array because the index of the array you are looping through is also an array. In this case numeros is an array…and you cannot multiply an array as a whole by 3… you can concactenate the array… then loop through and multiply by 3. or you could do a double map…that is do a map on numeros too
9/6/2021 · How to Use forEach () to Iterate Through a JavaScript Map Jun 9, 2021 JavaScript's Map object has a handy function, forEach (), which operates similarly to arrays' forEach () function. JavaScript calls the forEach () callback with 3 parameters: the value, the key, and the map itself. Output. HashMap: {Java=Enterprise, JavaScript=Frontend, Python=ML/AI} Entries: Java=Enterprise, JavaScript=Frontend, Python=ML/AI, Keys: Java, JavaScript, Python, Values: Enterprise, Frontend, ML/AI, In the above example, we have created a hashmap named languages. Here, we have used the forEach loop to iterate through the elements of the hashmap. In JavaScript, you'll often need to iterate through an array collection and execute a callback method for each iteration. And there's a helpful method JS devs typically use to do this: the forEach () method. The forEach () method calls a specified callback function once for every element it iterates over inside an array.
In JavaScript there is an array operator forEach which does the same thing as map except it doesn't return a new array. I think that forEach is almost like a transition between using for loops ... Above code iterate through object keys and we need call hasOwnProperty method to make sure for in loop should not iterate through prototype properties. Converting object to Map Map introduced in es6 and If we convert an object into Map then you can iterate Map using for, for of or also you can deal with every individual property using Map ... JavaScript January 31, 2021. How to iterate through n amount of keys in a Typescript map. I'm working with Typescript, and I have a map of many key-value pairs. I'm now trying to access only the 10 first key-value pairs in that map. I have a for-loop that goes through 10 iterations, but I can't seem to figure out how to access the key ...
Output: 1a 2b 3c The Map.forEach method is used to loop over the map with the given function and executes the given function over each key-value pair.. Syntax: myMap.forEach(callback, value, key, thisArg) Parameters: This method accepts four parameters as mentioned above and described below: Map. Map is a collection of keyed data items, just like an Object. But the main difference is that Map allows keys of any type. Methods and properties are: new Map () - creates the map. map.set (key, value) - stores the value by the key. map.get (key) - returns the value by the key, undefined if key doesn't exist in map. The forEach method executes the provided callback once for each key of the map which actually exist. It is not invoked for keys which have been deleted. However, it is executed for values which are present but have the value undefined. callback is invoked with three arguments:. the entry's value; the entry's key; the Map object being traversed; If a thisArg parameter is provided to forEach, it ...
Method 1. Iterate through a HashMap EntrySet using Iterator Map interface didn't extend a Collection interface and hence it will not have its own iterator. entrySet () returns a Set and a Set interface which extends the Collection interface and now on top of it, we can use the Iterator. Map.entrySet () method returns a collection-view (Set<Map.Entry<K, V>>) of the mappings contained in this map. So we can iterate over key-value pair using getKey () and getValue () methods of Map.Entry<K, V>. This method is most common and should be used if you need both map keys and values in the loop. And one of the most useful is the map () method. Array.prototype.map () is a built-in array method for iterating through the elements inside an array collection in JavaScript. Think of looping as a way to progress from one element to another in a list, while still maintaining the order and position of each element.
One of these methods is called the map() method. This method loops through an existing array and performs a specific function on all items in that array. In this guide, we're going to talk about how to use the JavaScript map() function. We'll walk through three common examples of the map() function in action to help you get started. Map.prototype.keys () The keys () method returns a new Iterator object that contains the keys for each element in the Map object in insertion order. Loop through a 'Hashmap' in JavaScript Tags: hashmap, javascript. ... I have a feeling it is because the code is within a loop which uses i, even though when I follow in debug it shouldn't be happening. I also cannot change i as the for loop seems to not understand the replaced var at all.
How to loop through objects keys and values in Javascript? A common problem faced by programers is looping over an enumerable dataset. This data can come in the form of arrays, lists, maps or other objects. Apr 07, 2020 - How to check whether a checkbox is checked in jQuery · Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin 'http://localhost:3000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource · File C:\Users\Tariqul\App... Ther e are two main differences between Maps and regular JavaScript objects. 1. Unrestricted Keys. Each key in an ordinary JavaScript object must be either a String or a Symbol . The object below ...
In this tutorial, we are going to learn about maps and for…of loops in JavaScript with Examples. Submitted by Himanshu Bhatt, on September 09, 2018 1) map. Let's start with the maps, we normally use them when working with NoSQL databases like MongoDB or Firebase. It stores key-value pair. 4 weeks ago - Output: Note:- We can create a user define iterable rather than using the default one. Reference: https://developer.mozilla /en-US/docs/Web/JavaScript/Reference/Global_Objects/Map This article is contributed by Sumit Ghosh. If you like GeeksforGeeks and would like to contribute, you can ...

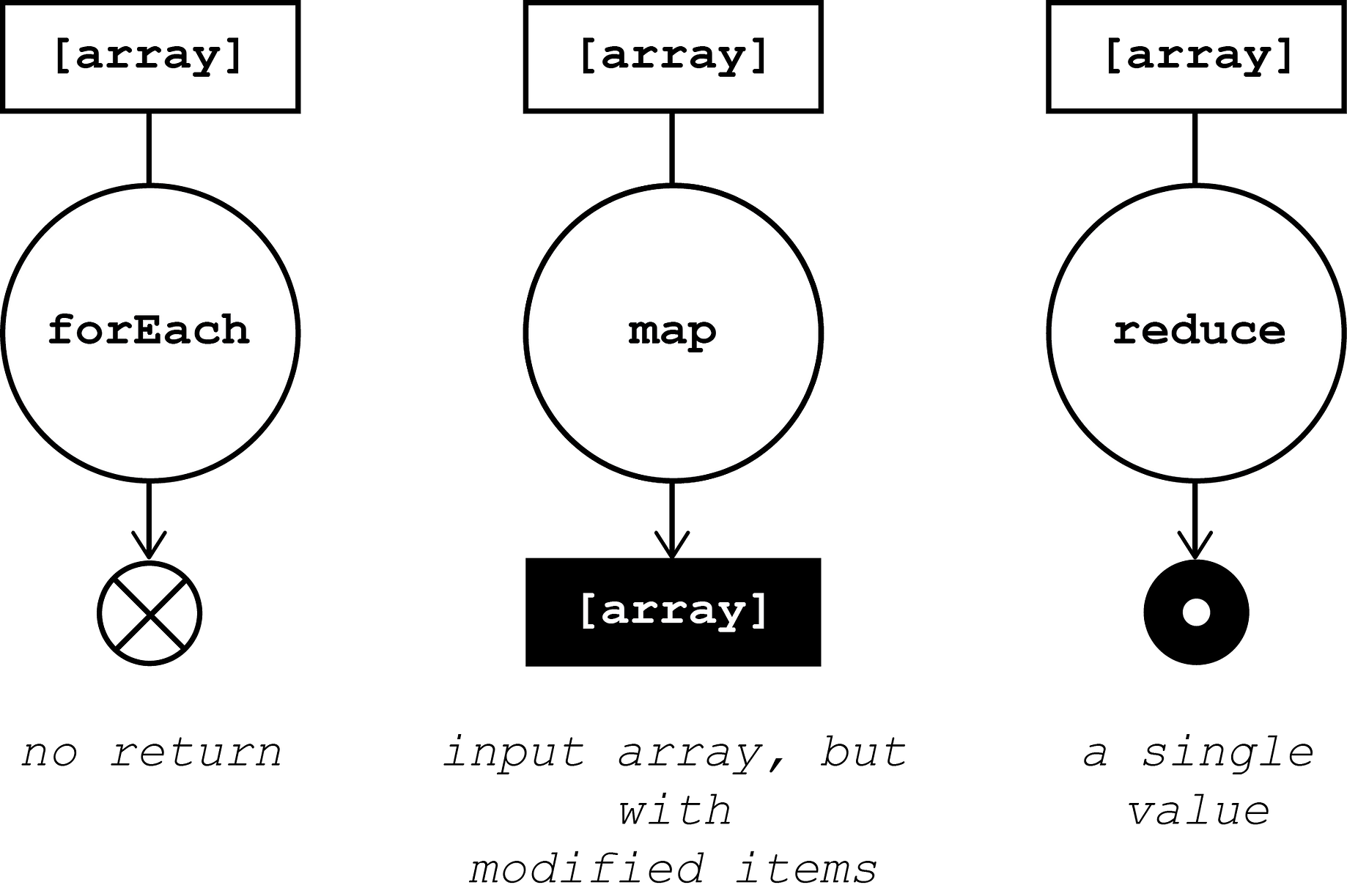
 Examples Of Map Filter And Reduce In Javascript Tania Rascia
Examples Of Map Filter And Reduce In Javascript Tania Rascia
 How To Loop Through Objects With Map In Javascript
How To Loop Through Objects With Map In Javascript

 Difference Between Foreach And Map Maping Resources
Difference Between Foreach And Map Maping Resources
Replace Object With Map In Your Javascript Code By Steve
 Map In Javascript Geeksforgeeks
Map In Javascript Geeksforgeeks
 Exploring The Javascript Foreach Method For Looping Over Arrays
Exploring The Javascript Foreach Method For Looping Over Arrays
 How To Use Map To Iterate Through Array Items In Javascript
How To Use Map To Iterate Through Array Items In Javascript
 Breaking The Loop How To Use Higher Order Functions To
Breaking The Loop How To Use Higher Order Functions To
 The Ultimate Guide To Javascript Array Methods Map
The Ultimate Guide To Javascript Array Methods Map
 Don T Use For Loop For Javascript Arrays Dev Community
Don T Use For Loop For Javascript Arrays Dev Community
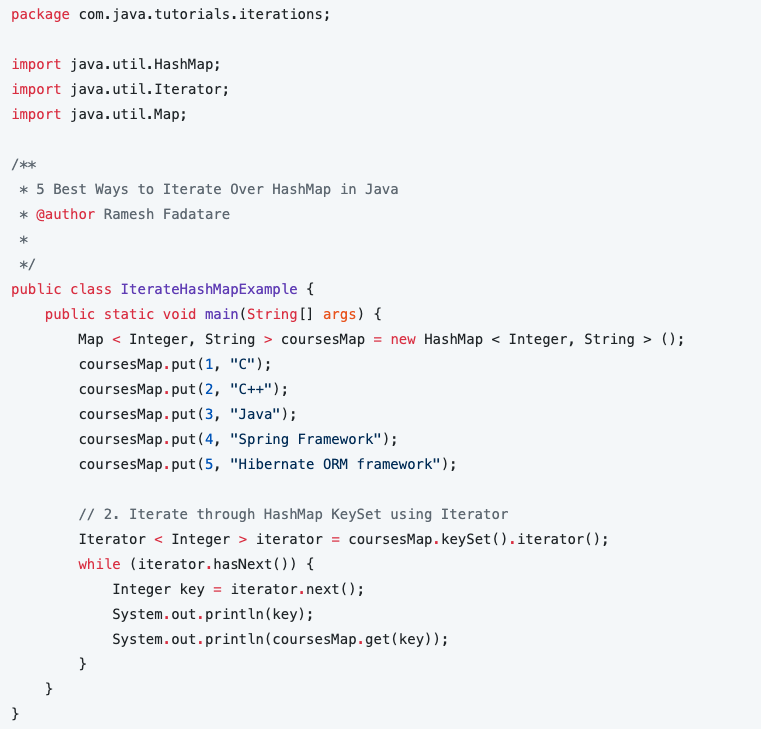
 Java On Twitter 5 Best Ways To Iterate Over Hashmap In
Java On Twitter 5 Best Ways To Iterate Over Hashmap In
 Deep Dive Into Javascript Map Object By Eric Sarpong
Deep Dive Into Javascript Map Object By Eric Sarpong
 How To Use Map Filter And Reduce In Javascript
How To Use Map Filter And Reduce In Javascript
 Javascript Map Vs Foreach What S The Difference Between
Javascript Map Vs Foreach What S The Difference Between
 A Simple Introduction To The Es6 Map Data Structure In
A Simple Introduction To The Es6 Map Data Structure In
 How To Use Loop Through An Array In Javascript Geeksforgeeks
How To Use Loop Through An Array In Javascript Geeksforgeeks
 Javascript Array Methods Foreach Vs Map Chiamaka Ikeanyi
Javascript Array Methods Foreach Vs Map Chiamaka Ikeanyi
 How To Use Javascript Collections Map And Set
How To Use Javascript Collections Map And Set
 Exploring The Javascript Foreach Method For Looping Over Arrays
Exploring The Javascript Foreach Method For Looping Over Arrays
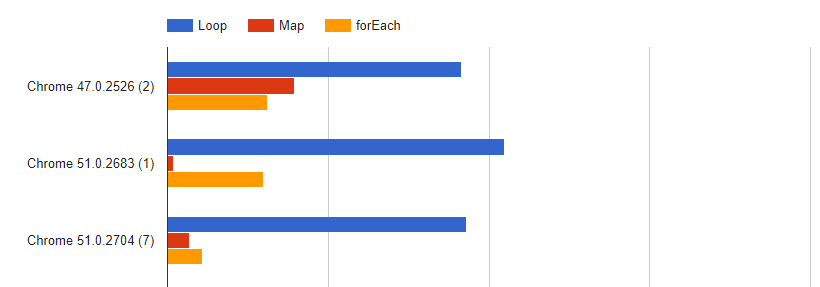
 Iterate 80x Faster Through Spreadsheet Using Map Function In
Iterate 80x Faster Through Spreadsheet Using Map Function In
 Improved Accessibility In The Maps Javascript Api Google
Improved Accessibility In The Maps Javascript Api Google
 Dart Flutter Convert Map To List Amp List To Map Bezkoder
Dart Flutter Convert Map To List Amp List To Map Bezkoder
 Looping Javascript Arrays Using For Foreach Amp More
Looping Javascript Arrays Using For Foreach Amp More
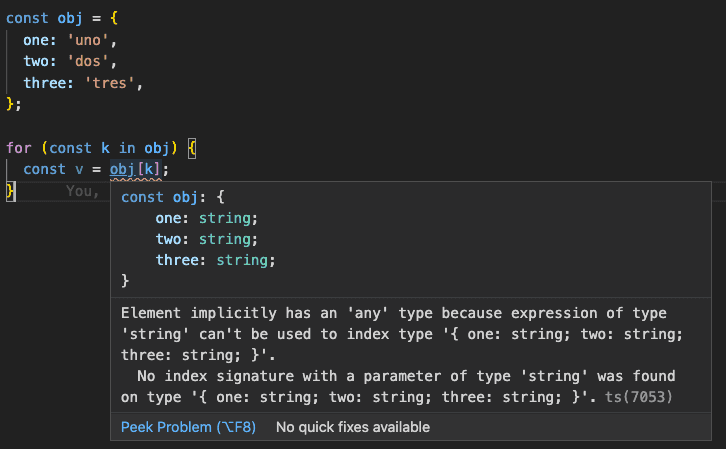
 How To Iterate Over Objects In Typescript Trung Vo
How To Iterate Over Objects In Typescript Trung Vo
 Google Map Iterate Through All The Objects Stack Overflow
Google Map Iterate Through All The Objects Stack Overflow
 Add A Map To Your Website Javascript
Add A Map To Your Website Javascript
Redefining Javascript Loops Filter Map And Reduce
 Comparing Js Iteration Methods Map Filter Foreach Reduce
Comparing Js Iteration Methods Map Filter Foreach Reduce

0 Response to "32 Iterate Through Javascript Map"
Post a Comment