23 How To Set Span Value In Javascript
how to set text or HTML content for span using jquery/Javascript. Hello Learner. Login ... how to set text or HTML content for span using jquery/Javascript: By Ashok Nalam on 14 Mar 2013 | Category ... In order to set value/text or html to span element using JQuery/Javascript, using the following code ... The setAttribute () method adds the specified attribute to an element, and gives it the specified value. If the specified attribute already exists, only the value is set/changed.
Just give the <span> tag an unique id and select that element using that id and change the content like this: [code]<span id="msg">The content of this element will be ...

How to set span value in javascript. Keep the spans inside a div with id as 'myDiv'. Add a button with id 'myButtonSet'. Add another button with id 'myButtonGet'. I think you need to get & set the spans values on the button clicks. In this post we will see set a value to span tag using JQuer. To change value of span we can access span tag directly like $ ('span') and then using its.html () method we can assign some text to it. Example to assign text to span [jQuery] Deep Set an Attribute Value. If an attribute has an object or collection type, such as Map, you can deep set properties in the attribute value using the dot notation for expressions. For example, this code sets a value for the firstName property in the user attribute.
26/2/2020 · 2. <script src="https://code.jquery /jquery-git.js"></script>. 3. <meta charset="utf-8">. 4. <meta name="viewport" content="width=device-width">. 5. <title>Set a value in a span using … The colSpan property sets or returns the value of the colspan attribute. The colspan attribute specifies the number of columns a table cell should span. Tip: Use the rowSpan property to set or return the value of the rowspan attribute. Collaborate here on code errors or bugs that you need feedback on, or asking for an extra set of eyes on your latest project. Join thousands of Treehouse students and alumni in the community today. (Note: Only Treehouse students can comment or ask questions, but non-students are welcome to browse our conversations.)
Return value: It returns a string, representing the text of node and all its descendants. It returns null if the element is a document, a document type, or a notation. HTML DOM innerText Property: This property set/return the text content of defined node, and all its descendants. By setting the innerText property, any child nodes are removed and are replaced by a single text node having the ... The basic steps to create the table in sample1.html are: Get the body object (first item of the document object). Create all the elements. Finally, append each child according to the table structure (as in the above figure). The following source code is a commented version for the sample1.html. To set Value of H1 Tag document.getElementById( "title" ).innerText = "Welcome to JavaScript" ; We had called the click event of the button, go through sample code.
Operational details. What exactly happens when you set value of innerHTML?Doing so causes the user agent to follow these steps: The specified value is parsed as HTML or XML (based on the document type), resulting in a DocumentFragment object representing the new set of DOM nodes for the new elements.; If the element whose contents are being replaced is a <template> element, then the <template ... Use textContent with getElementById method to get span element text in JavaScript. You can also innerHTML but it's not recommended to use as it introduces an XSS vulnerability when the new text is user input. For modern browsers you should use: Set And Get Value From Input Text Using Javascript Source Code: http://1bestcsharp.blogspot /2017/01/javascript-get-and-set-input-text-value.htmlJavascrip...
JavaScript clearInterval function enables you to stop the timer event started by the JavaScript setIntterval function. When you apply the setInterval function a JavaScript function by specifying the time interval then it calls the function continuously after equal intervals of time. 1 votes 1k views Both the methods, that I have described above has its pros and cons. Use it judiciously, as both fits in different situations.Remember, if you are using innerHTML property to add extra or new content to an existing content, use "+=" after the property. Or else, it will remove all content along with elements (nodes etc.) and add completely new content the element. Consider we have a following input text field. <input type="text" id="name" placeholder="Name" /> To set the value of an input text field, first we need to access it inside JavaScript by using the document.getElementById () method then it has a value property which is used to set the new value to an input text field.
20/9/2015 · Active Oldest Votes. 1. If you don't want to use jQuery, then the the following can be used. function add (element) { var form = document.getElementsByName ("Form1") [0]; var val = form.getElementsByTagName ('span') [0].innerHTML; if (element.checked == true) { form.getElementsByTagName ('span') [0].innerHTML = parseInt (val) + parseInt ... Then we can set the selection boundaries using range.setStart(node, offset) and range.setEnd(node, offset).. As you might guess, further we'll use the Range objects for selection, but first let's create few such objects.. Selecting the text partially. The interesting thing is that the first argument node in both methods can be either a text node or an element node, and the meaning of the ... 8/4/2014 · To do it without using a JavaScript library such as jQuery, you'd do it like this: var span = document.getElementById("myspan"), text = document.createTextNode(''+intValue); span.innerHTML = ''; // clear existing span.appendChild(text); If you do want to use jQuery, it's just this: $("#myspan").text(''+intValue);
Cycling Through Table rows Property Values: 24. Using the Data Binding record Number Property: 25. Using the offsetParent Property: 26. Transforming JavaScript Data into HTML Tables: 27. Transforming JavaScript Data into HTML Tables with HyperLink: 28. Create a table: 29. Change table border width and cell padding The <span> tag is an inline container used to mark up a part of a text, or a part of a document. The <span> tag is easily styled by CSS or manipulated with JavaScript using the class or id attribute. The <span> tag is much like the <div> element, but <div> is a block-level element and <span> is … The element inside an element is nothing but for instance a span element inside a div element.Javascript has provided.contains() method to find out whether an element contains another element. This method actually returns true if the condition is satisfied else returns false.. syntax node.contains(node); Example. In the following example, a span element is inside a div element.
Solution 1. You have to pass value from spantext to hiddentext before submit button click. When you click on submit button, during that time hidden input value is null. So, you have to provide value to hiddentext before button click. For this, you can use mouseover event on button. And change your script as: node.textContent = text Property values: It contains single value text which specifies the text content of the specified node. Return value: It returns a string, representing the text of node and all its descendants. It returns null if the element is a document, a document type, or a notation. HTML DOM innerText Property: This property set/return the text content of defined node, and all its ... Find out how to align a element to the right of the element in this tutorial. We'll explain how you can do this with the CSS float property.
If the value is J then it has to be in green color. If the value is L then it has to be in red color. I have checked the network tab in browser and it is lying under the span. How to set color for the span by using javascript call to css. Please suggest me. What I have tried: How to change an element's text content. Javascript provides us with the textContent property that we can use to change the text inside an element. Syntax: Copy. element.textContent = "new_value"; When we change the value of the property, it will completely overwrite the previous value. Example: Span. Span is a tag very similar to DIV in its properties. The difference between the two is the while the DIV is a block-level element, SPAN is an inline element. Both DIV and SPAN are grouping elements. The DIV and SPAN elements, in conjunction with the id and class attributes, offer a generic mechanism for adding structure to documents.
1. HTML span element is a container for holding other inline elements or content directly (text, image).. 2. Usually span element is used to group inline elements together to implement style (using id or class attributes) or language information or JavaScript DOM(using id or class attributes), when no other element is found suitable to form that group.. 3. Javascript - innerText. The innerText property can be used to write the dynamic text on the html document. Here, text will not be interpreted as html text but a normal text. It is used mostly in the web pages to generate the dynamic content such as writing the validation message, password strength etc.
 In This Exercise You Ll Enhance The Stopwatch Module From
In This Exercise You Ll Enhance The Stopwatch Module From
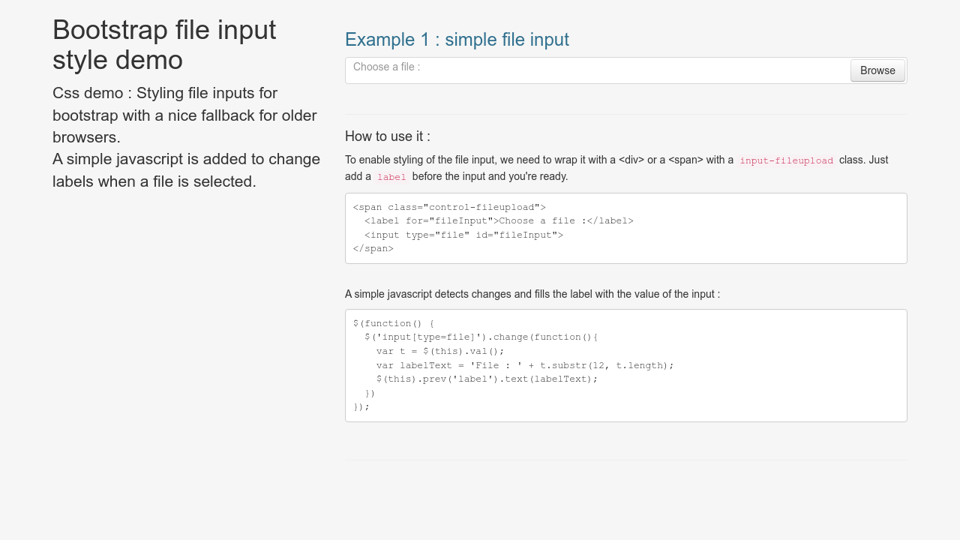
 Bootstrap 3 File Upload Component
Bootstrap 3 File Upload Component
 Request Getattribute Is Not Showing Correct Output In Jsp
Request Getattribute Is Not Showing Correct Output In Jsp
 Linear Combinations And Span Video Khan Academy
Linear Combinations And Span Video Khan Academy
 A Jquery Plugin To Notify You Of Css Attribute Or Property
A Jquery Plugin To Notify You Of Css Attribute Or Property
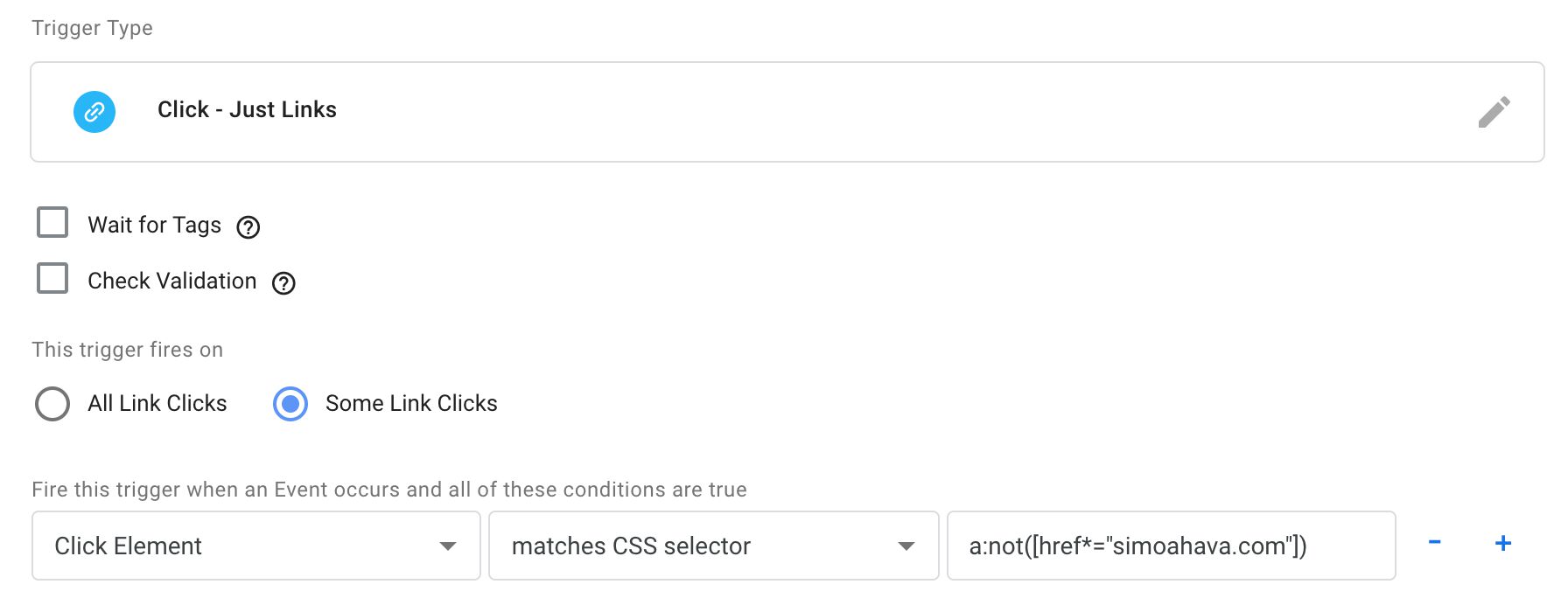
 Css Selector Guide For Google Tag Manager Simo Ahava S Blog
Css Selector Guide For Google Tag Manager Simo Ahava S Blog
 Css Help With Positioning Html Css The Freecodecamp Forum
Css Help With Positioning Html Css The Freecodecamp Forum
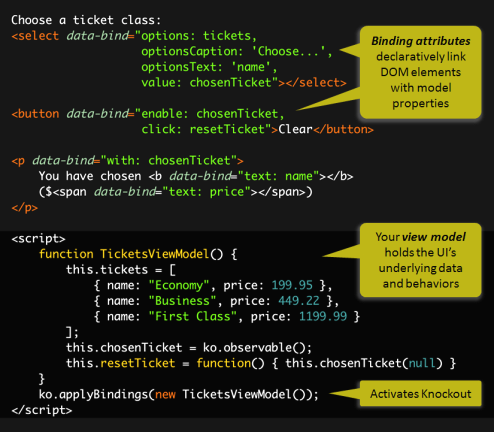
 Populate Select Component Data From Async Request Formio Js
Populate Select Component Data From Async Request Formio Js
 Html Change Value Of Input Element When Value Element
Html Change Value Of Input Element When Value Element
The Poor Misunderstood Innertext Perfection Kills
 Span Vs Div 6 Awesome Comparison Between Span Vs Div Tags
Span Vs Div 6 Awesome Comparison Between Span Vs Div Tags
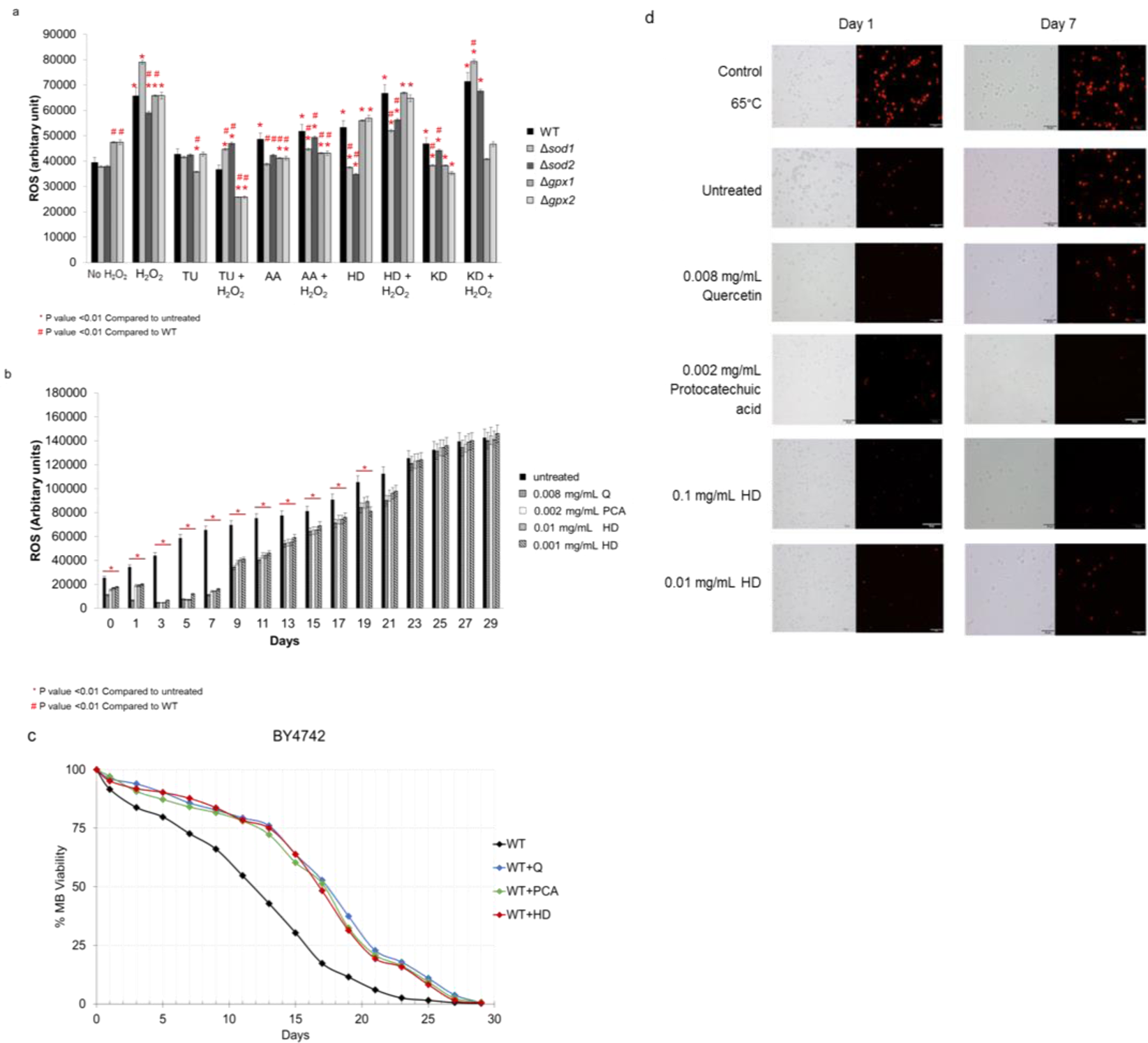
 Life Span Extension By Pigmented Rice Bran In The Model Yeast
Life Span Extension By Pigmented Rice Bran In The Model Yeast
/dotdash_INV-final-Senkou-Span-A-Leading-Span-A-Definition-Apr-2021-01-38dd89f4dec344eb906df92e42c5df07.jpg) Senkou Span A Leading Span A Definition
Senkou Span A Leading Span A Definition
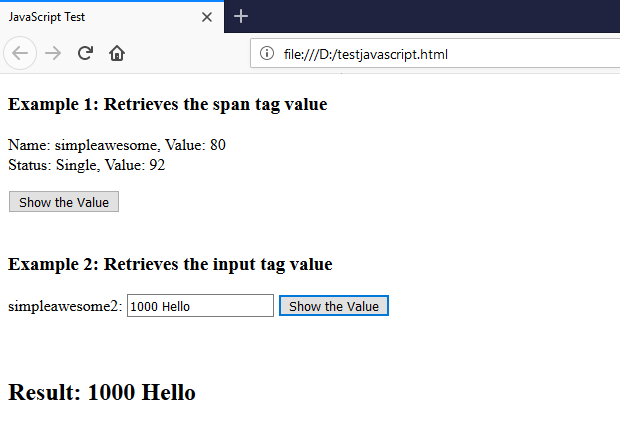
 Retrieve Html Value With Javascript Steemkr
Retrieve Html Value With Javascript Steemkr
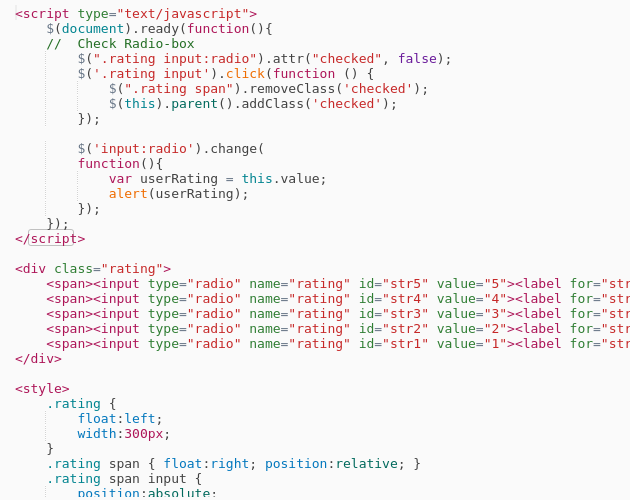
 Replace Class Of Span Tag Using Jquery Stack Overflow
Replace Class Of Span Tag Using Jquery Stack Overflow
 Uncaught Referenceerror Jquery Is Not Defined In Onepage
Uncaught Referenceerror Jquery Is Not Defined In Onepage
 In This Exercise You Ll Enhance The Stopwatch Module
In This Exercise You Ll Enhance The Stopwatch Module
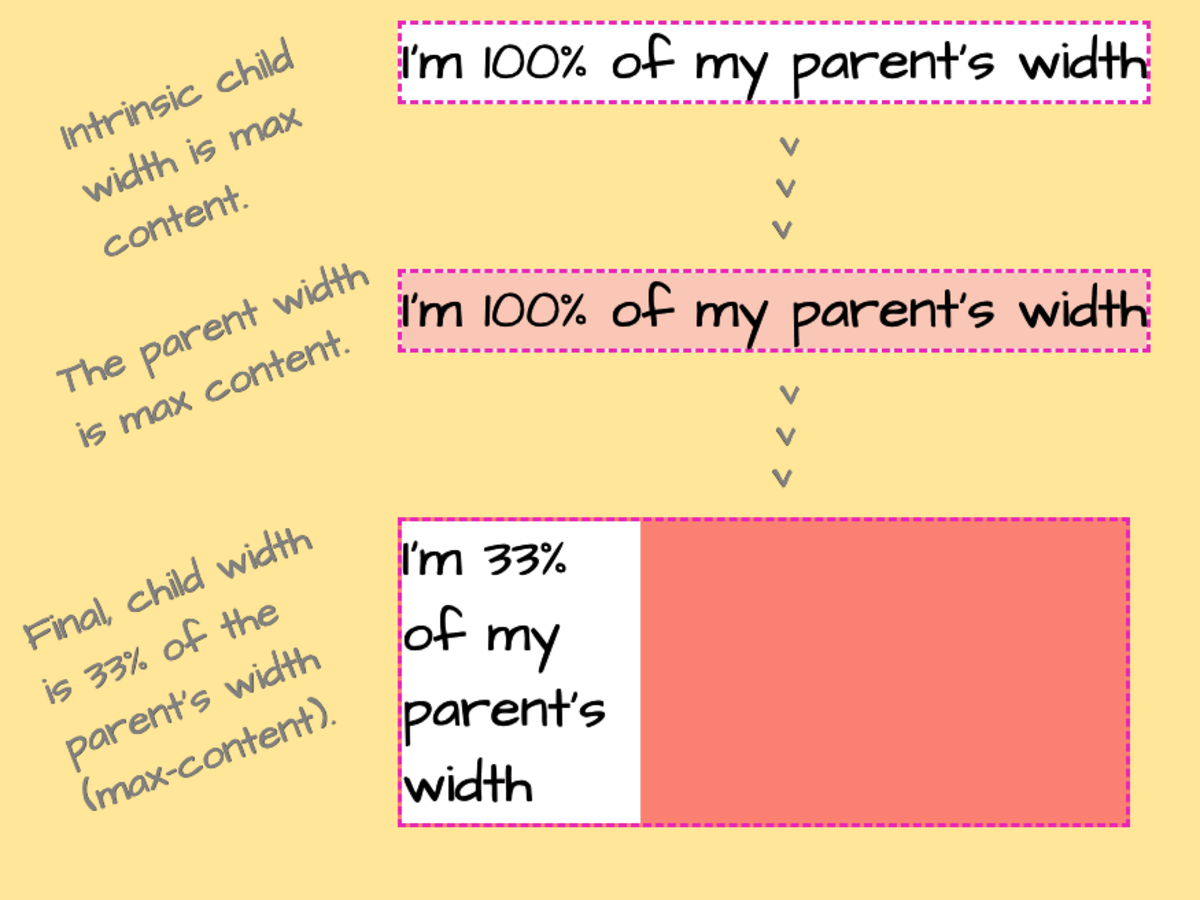
 Exploring The Complexities Of Width And Height In Css Css
Exploring The Complexities Of Width And Height In Css Css
Change Value Don T Work In Ie9 Issue 3907 Angular



0 Response to "23 How To Set Span Value In Javascript"
Post a Comment