23 Check String Match Regex Javascript
Search a String by matching against a regex in JavaScript Learn to match a String pattern inside another String using Regular Expression in JavaScript. This video teaches a use case on where this scenario might be useful and how regular expressions can help solve the problem We will use String.match api in combination with regular expression in this video. To check if a string contains at least one number using regex, you can use the \d regular expression character class in JavaScript. The \d character class is the simplest way to match numbers. // Check if string contain atleast one number 🔥 /\d/.test("Hello123World!"); // true. To get a more in-depth explanation of the process. Read on 📖.
 Fastest Way To Check A String Contain Another Substring In
Fastest Way To Check A String Contain Another Substring In
Regular expressions allow you to check a string of characters like an e-mail address or password for patterns, to see so if they match the pattern defined by that regular expression and produce actionable information. Creating a Regular Expression. There are two ways to create a regular expression in Javascript.
Check string match regex javascript. 18/8/2020 · JavaScript String match() method is used to search a string for a match against any regular expression and will return the match as an array if any match found. Javascript regex match. JavaScript match() method searches a string for a match versus a regular expression, and returns the matches, as the array. To use a javascript regex match, use a string match() method. Syntax string.match(regexp) Parameters. regexp: It is a required parameter, and it is a value to search … Jul 21, 2021 - Parameters: Here the parameter is “regExp” i.e, regular expression which will compare with the given string. Return Value: It will return an array that contain the matches one item for each match or if the match will not found then it will return Null. JavaScript code to show the working ... The exec() method is a RegExp expression method. It searches a string for a specified pattern, and returns the found text as an object. If no match is found, it returns an empty (null) object. The following example searches a string for the character "e": ... For a complete reference, go to our Complete JavaScript ...
Javascript: Check if a string contains only digits without using Regex. In the below solution, we are using the function charCodeAt (index), which returns an integer representing the UTF-16 code value of the index passed. Function:-. function checkIfStringHasOnlyDigits(_string) {. for (let i = _string.length - 1; i >= 0; i--) {. The string.match () is an inbuilt function in JavaScript used to search a string for a match against any regular expression. If the match is found, then this will return the match as an array. The RegExp test () Method in JavaScript is used to test for match in a string. If there is a match this method returns true else it returns false. Syntax: RegExpObject.test (str) Where str is the string to be searched. This is required field. Example 1: This example searches for the string "computer" in the original string.
'555-1212'.match(/\d+/g); Conclusion. We should use includes instead of indexOf to check if something is in a string or array. Also, we should use Regex.exec as much as possible instead of String ... In this, we create a new regex string by joining all the regex list and then match the string against it to check for match using match () with any of the element of regex list. # Python3 code to demonstrate working of. # Check if string matches regex list. # Using join regex + loop + re.match () import re. # initializing list. Another way to check if a string contains a substring is to use the match () method. It accepts a regular expression as a parameter and searches the string for a match. If it finds the matches, it returns an object, and null if no match is found.
Read and learn two methods used to check whether a string matches RegEx in JavaScript. Also, see which method is the fastest and differences between them. Here is a version of what I think you were trying to accomplish. I removed a lot of fluff from your snippet in order to get to the heart of the question : regex matching. I also created some strings matching (and not matching) your regex. How to check if a string is a valid UUID in JavaScript? Published May 13, 2021 . To check if a string is a valid UUID (or a Universally unique identifier), we can use a special regex expression to check that in JavaScript.
Regular expressions are patterns used to match character combinations in strings. In JavaScript, regular expressions are also objects. These patterns are used with the exec () and test () methods of RegExp, and with the match (), matchAll (), replace (), replaceAll (), search (), and split () methods of String. Thanks for contributing an answer to Stack Overflow! Please be sure to answer the question.Provide details and share your research! But avoid …. Asking for help, clarification, or responding to other answers. Target string "a" doesn't match because the regex requires at least one b, but it could be the prefix of a successful match, so hitEnd () returns true. String "ab" has all that's required for a match, but it would also match if we added more b 's to the end, so hitEnd () still returns true.
Regular expressions, abbreviated as regex, or sometimes regexp, are one of those concepts that you probably know is really powerful and useful. But they can be daunting, especially for beginning programmers. It doesn't have to be this way. JavaScript includes several helpful methods that make using regular expressions much more Java String matches (regex) Example. The pattern "\w {5}" will match a word having the length as 5. 2. Matching a Positive Integer of any length. We can use "\d+" to match a string having the positive integer data of any length. 1. In JavaScript, you can use regular expressions with RegExp () methods: test () and exec (). There are also some string methods that allow you to pass RegEx as its parameter. They are: match (), replace (), search (), and split (). Executes a search for a match in a string and returns an array of information.
Use regular expressions (RegEx) to determine the strength of a password in JavaScript by checking if certain alpha numeric or special characters exist. ... mainly for use in pattern matching with strings, or string matching. RegEx is nice because you can accomplish a whole lot with very little. In this case we are going to check various aspects ... Jun 13, 2021 - The method str.match(regexp) finds matches for regexp in the string str. ... If the regexp doesn’t have flag g, then it returns the first match as an array with capturing groups and properties index (position of the match), input (input string, equals str): The match () method searches a string for a match against a regular expression, and returns the matches, as an Array object. Read more about regular expressions in our RegExp Tutorial and our RegExp Object Reference. Note: If the regular expression does not include the g modifier (to perform a global search), the match () method will return only ...
Following is the regular expression to match alphabet in the given input − "^[a-zA-Z]*$" Where, ^ matches the starting of the sentence. [a-zA-z] matches the lower case and upper case letters. Aug 02, 2019 - If you have ever done any sort of sophisticated text processing and manipulation in JavaScript, you’ll appreciate the new features introduced in ES2018. In this article, we take a good look at how the ninth edition of the standard improves the text processing capability of JavaScript. The regexp.exec (str) method returns a match for regexp in the string str. Unlike previous methods, it's called on a regexp, not on a string. It behaves differently depending on whether the regexp has flag g. If there's no g, then regexp.exec (str) returns the first match exactly as str.match (regexp).
Sometimes it helps to enter your ... input strings. ... Code golf is a term used for the game of trying to express a particular program in as few characters as possible. Similarly, regexp golf is the practice of writing as tiny a regular expression as possible to match a given pattern, ... Aug 18, 2020 - Javascript regex string match() method searches a string for a match versus a regular expression, and returns the matches, as the array. To check if a string is a valid date using regex in JavaScript, we can use a regex expression to match the symbols like /,., - and the numbers in between them in the format of dd/mm/yyyy, dd-mm-yyyy or dd.mm.yyyy.
Check if String Starts with Another String with Regular Expressions. Regular Expressions are really powerful, and allow us to match various patterns. This is a great use-case for them, since we're essentially checking for a pattern - if a string starts with a substring. If match is found, array is returned that contains the entire matched string as the first element, followed by any results captured in regular expression parentheses (capture groups). If match is NOT found, null is returned. Therefore there is another set of anchors that are guaranteed to only match at the start/end of the entire string: \A matches at the start of the string. \Z matches at the end of the string or before a final line break. \z matches at the very end of the string. But not all languages support these anchors, most notably JavaScript.
The exec () method is a RegExp expression method. It searches a string for a specified pattern, and returns the found text as an object. If no match is found, it returns an empty (null) object. The following example searches a string for the character "e": Example. Use test () whenever you want to know whether a pattern is found in a string. test () returns a boolean, unlike the String.prototype.search () method (which returns the index of a match, or -1 if not found). To get more information (but with slower execution), use the exec () method. (This is similar to the String.prototype.match () method.) Jun 09, 2021 - If you're brand new to regex and would like some practice before reading on, check out our interactive coding challenges. ... So if regex is all about finding patterns in strings, you might be asking yourself what makes the .match() method so useful?
I want to use JavaScript (can be with jQuery) to do some client-side validation to check whether a string matches the regex: ^([a-z0-9]{5,})$ Ideally it would be an expression that returned true or false. I'm a JavaScript newbie, does match() do what I need? It seems to check whether part of a string matches a regex, not the whole thing.
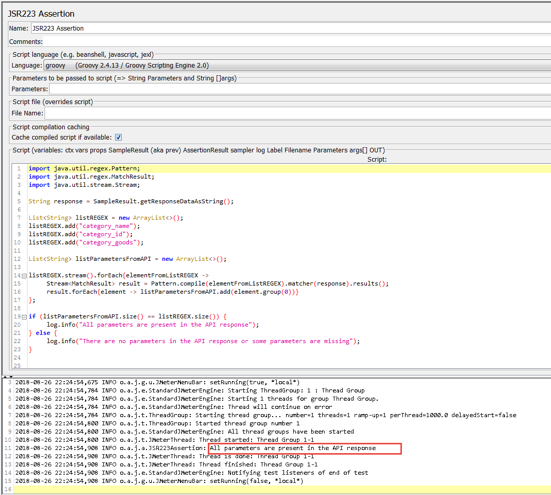
 Using Regular Expressions And Groovy For Testing In Jmeter
Using Regular Expressions And Groovy For Testing In Jmeter
How Javascript Works Regular Expressions Regexp By
How To Check If Python String Contains Another String
 Regex To Test If Strings Exist In A String To Match
Regex To Test If Strings Exist In A String To Match
 Become A Regular With Regular Expressions
Become A Regular With Regular Expressions
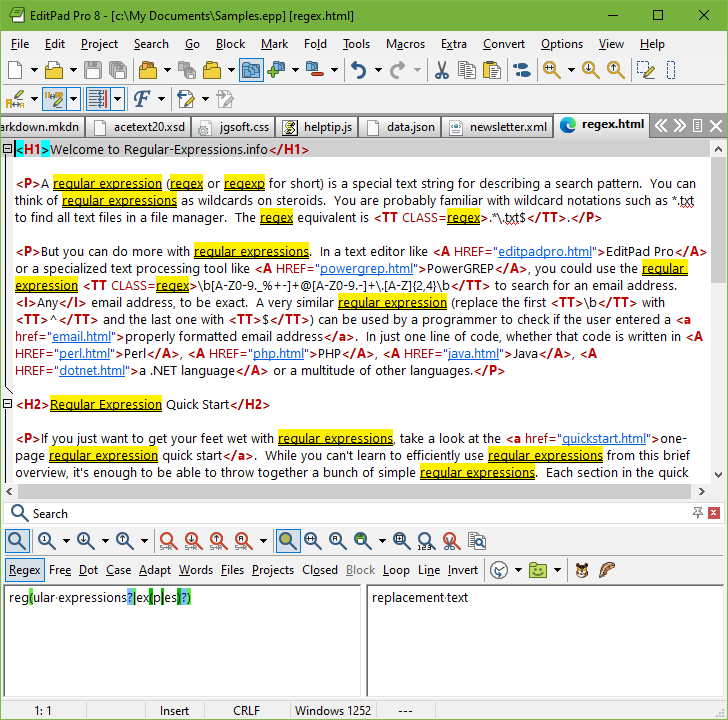
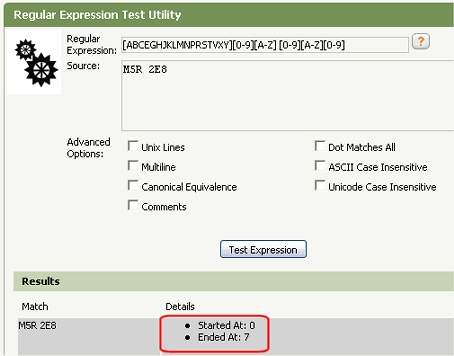
 Regular Expression Tutorial Learn How To Use Regular
Regular Expression Tutorial Learn How To Use Regular
 Regex Test V S String Match To Know If A String Matches A
Regex Test V S String Match To Know If A String Matches A
How Javascript Works Regular Expressions Regexp By
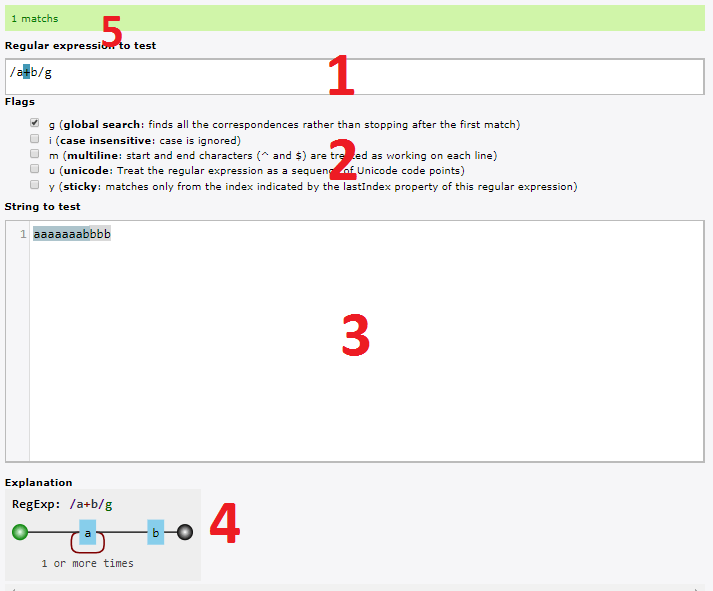
 Online Regex Tester And Visualizer Python Php Ruby
Online Regex Tester And Visualizer Python Php Ruby
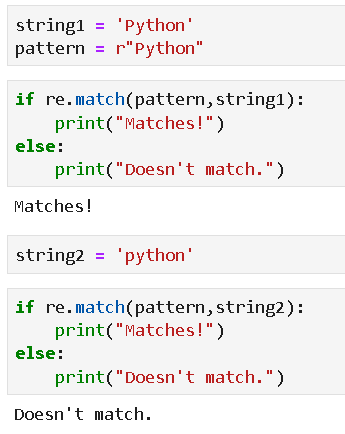
 A Simple Intro To Regex With Python By Tirthajyoti Sarkar
A Simple Intro To Regex With Python By Tirthajyoti Sarkar
 A Guide To Javascript Regular Expressions
A Guide To Javascript Regular Expressions
 How To Use Regex In Power Automate
How To Use Regex In Power Automate
 How To Match A String Of Words Using Regex Javascript Stack
How To Match A String Of Words Using Regex Javascript Stack
How Javascript Works Regular Expressions Regexp By
 Uipath How To Use Regex String Matches Activity To Extract
Uipath How To Use Regex String Matches Activity To Extract
 How To Use Regular Expressions To Validate User Input Pega
How To Use Regular Expressions To Validate User Input Pega
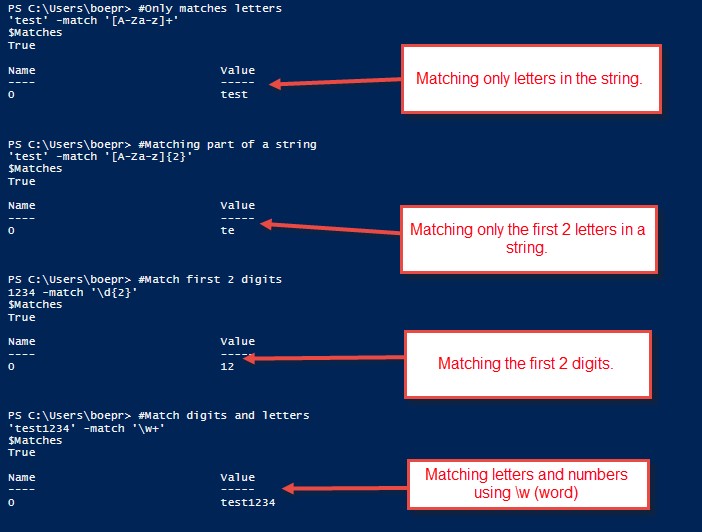
 Javascript Regex Match Example How To Use Js Replace On A
Javascript Regex Match Example How To Use Js Replace On A

 How To Check Whether A String Matches A Regex In Javascript
How To Check Whether A String Matches A Regex In Javascript
 How To Check If A String Contains At Least One Number Using
How To Check If A String Contains At Least One Number Using
Tools We Love Regex101 Com Upbuild
 What Is Regex Regular Expression Pattern How To Use It In
What Is Regex Regular Expression Pattern How To Use It In
0 Response to "23 Check String Match Regex Javascript"
Post a Comment