22 Javascript Style Display Hidden
This is one of several ways to hide content using CSS. To make the element visible again, you will change this property to: display: block; However, in this case we want to make the element visible only if the user specifically requests it. So we'll have to change the style dynamically, using JavaScript, triggered by an onclick event. In JavaScript, we can hide the elements using the style.display or by using the style.visibility. The visibility property in JavaScript is also used to hide an element. The difference between the style.display and style.visibility is when using visibility: hidden, the tag is not visible, but space is allocated.

1 week ago - The HTMLElement property hidden is a boolean value which is true if the element is hidden; otherwise the value is false. This is quite different from using the CSS property display to control the visibility of an element.

Javascript style display hidden. The CSS properties for "display" and "visibility" both allow you to hide elements in a page's HTML, but they differ in their implications for its appearance and function. Visibility: hidden hides the tag, but it still takes up space and affects the page. The visibility property allows the author to show or hide an element. It is similar to the display property. However, the difference is that if you set display:none , it hides the entire element, while visibility:hidden means that the contents of the element will be invisible, but … In this new toggleClock() function, your are using JavaScript to retrieve the clock element, get the current value of its display style, then checking it. If the display is currently set to "block", the clock is visible, so you change the display to "none", which hides the clock. If the clock is already hidden...
Dec 18, 2015 - Alternatively, a better approach for showing the element(s) would be to merely remove the inline display styling in order to revert it back to its initial state. Then check the computed display style of the element in order to determine whether it is being hidden by a cascaded rule. If so, ... If you click the save button, your code will be saved, and you get a URL you can share with others · By clicking the "Save" button you agree to our terms and conditions Yesterday, we looked at how to show and hide elements with vanilla JavaScript. To recap, we can either add an inline display style with the style property, or toggle a class that controls visibility using classList. Today, let's learn how to add transitions. Adding transitions Adding transitions is where things get just a bit more complicated. Let's say you wanted to animate the expansion ...
JavaScript Style visibility property allows users to show or hide an element. This visibility property defines that a particular element is visible on the webpage. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Show/Hide Password in Django. In the sample picture shown above, I have implemented it for one of my websites developed using the Django Python framework. If you are developing it for Django, refer registration and login form in Django. That's all. Now you can hide and show password using eye icon in HTML with simple JavaScript and CSS code.
27/8/2013 · object.style.visibility="hidden" The difference between the two is the visibility="hidden" property will only hide the contents of you element but retain it position on the page. Whereas the display ="none" will hide your complete element and the rest of the elements on the page will fill that void created by it. Check this illustration Nov 22, 2015 - Note The difference between style.visibility and style.display is when using visibility:hidden unlike display:none, the tag is not visible, but space is allocated for it on the page. The tag is rendered, it just isn't seen on the page. The display property also allows the author to show or hide an element. It is similar to the visibility property. However, if you set display:none, it hides the entire element, while visibility:hidden means that the contents of the element will be invisible, but the element stays in its original position and size.
visibility. The visibility attribute lets you control the visibility of graphical elements. With a value of hidden or collapse the current graphics element is invisible. Note: If the visibility attribute is set to hidden on a text element, then the text is invisible but still takes up space in text layout calculations. This is easy. Here are three steps to getting it working: Create the content you want to hide. Put it inside a DIV and give it an ID. Let's call our DIV 'hideaway'. If you have more than one on a page, give them different names. You also need to set the style to "display:none;" if you want it to start off hidden. It should look like this: The ... Labels. It's tempting to use placeholder text as a label replacement (especially now with some browsers improved UX of leaving the text until you actually type), but don't display: none or remove the labels.I recently heard a heartbreaking story about a blind girl trying to apply for college and the form had missing labels so she had no idea what to put in what fields.
Using Css style we can hide or show HTML elements in javascript.Css provides properties such as block and none to hide/show the HTML elements.. Hiding an element Example. In the following example when the "Hideme" button has clicked the text in the paragraph tag has been disappeared as shown in the output. 29/8/2014 · It searches the DOM for the element id (getElementById) and toggles the display state. Here’s the code: [cc lang=”javascript” tab_size=”2″ lines=”40″] function toggleVisibility() {. document.getElementById(“toggleMe”).style.display = “”; if(document.getElementById(“toggleMe”).style.visibility == “hidden” ) {. This panel contains a div element, which is hidden by default (display: none). It is styled with CSS and we use JavaScript to show it (display: block).
Similarly, we can also re-display the image again: //Show the image again by setting the display back to "inline" document.getElementById('my_image').style.display = 'inline'; Note that we use "inline" because that is the default display value for images. However, you can also set it to "block" if needs be. May 20, 2017 - Why not just use $('#msform').hide()? Behind the scene jQuery's hide and show just set display: none or display: block. hide() will not change the style if already hidden. Show the element. Hide the element. Note: The document.getElementById() method functions by getting an element whose id matches the supplied string. The style display property, object.style.display functions by returning or setting the display type of an element.
A simple way to show/hide an HTML element is to create a "hide" CSS class, then toggle it using Javascript: .hide { display: none; } document.getElementById ('ID').classList.toggle ('hide'); But there are actually more interesting ways to toggle the visibility of an element. Let us walk through some examples in this guide - Read on to ... On clicking, the above div should hide −. <button onclick="showOrHideDiv ()">Click The Button</button>. Use the style.display concept in JavaScript to hide div. Following is the code −. JavaScript HTML In this tutorial we will show you how to show hide table column using JavaScript.When user check or uncheck the checkbox a table column will hide or show respectively.You may also like sort table using jQuery. CHECK OUT THIS TUTORIAL LIVE DEMO → To Show Hide Table Column It Takes Only Two Steps:-
I used the CSS display property to hide the hidden row. Most of the solutions around involved the dynamic creation of elements through the createElement and appendChild Javascript methods, but those were not simple enough and would bring me more trouble with ordering the table children (so to show my row on the exact position I wanted). Using JavaScript you can check the visibility of an element and show/hide the HTML element based on their visibility. The following code snippet checks the visibility and toggle between show & hide the HTML element with JavaScript. Use JavaScript style display property to check whether an element is hidden. If the “show” link is visible, that means our content is still hidden. The JavaScript then hides the link and displays our hidden content. If the “show” link is hidden, that means our extra content is currently visible. So it just reverses course, displaying our link again and hiding our extra content.
Dec 13, 2016 - I have a single page theme created from scratch. I have One Main button and three sub-buttons in my page something like this Home (displayed in the page) -New york (hidden) -Florida.(hidden) -... The matched elements will be hidden immediately, with no animation. This is roughly equivalent to calling .css( "display", "none" ), except that the value of the display property is saved in jQuery's data cache so that display can later be restored to its initial value. It's fairly easy to confuse the Cascading Style Sheets (CSS) properties display and visibility, because it would seem that they do much the same thing. However, the two properties are in fact quite different. visibility: hidden hides the element, but it still takes up space in the layout.
Toggle an element's display property for rendering it visible or invisible. Aug 24, 2017 - This week in my private Vanilla JS Slack channel (available to people who purchase one of my pocket guides), one of my students asked me how to replicate jQuery’s show(), hide(), and toggle() methods with vanilla JavaScript. Showing and hiding elements with vanilla JS is pretty straightforward. 27/7/2008 · The script above is creating the function “toggle” an passing the value “id”. Next we are using the Document Object Model to get the current state of the display attribute. Then if “display: block;” for the #hidden div we will change it to be “display: none;” else we will change the display to none.
Sep 08, 2017 - To make the process of learning JavaScript style display easier, we shall introduce you to some code examples, illustrating how different values work. The following example presents how the none value should be written in comparison to the visibility property (which is set to hidden): 12/7/2018 · Style display property is used to hide and show the content of HTML DOM by accessing the DOM element using JavaScript/jQuery. To hide an element, set the style display property to “none”. document.getElementById ("element").style.display = "none"; To show an element, set the style display property to “block”. When the element is invisible, first make it display: block, then (while it's still visually hidden, but existing on the page), animate the opacity.
JavaScript Show Hide Password Input With CSS Source Code. Before sharing source code, let's talk about it. First I have created 3 password input fields using HTML < input type = "password" > tag. There are 3 password fields and also I have created 3 different types of elements for showing the password characters. 3/3/2020 · Another way to show or hide DOM elements in JavaScript is by using the style visibility property. It is similar to the above display property. However, if you set display: none, it hides the entire element from the DOM, while visibility:hidden hides the contents of the element, but the element stays in its original position and size. To hide an element, set the visibility property to hidden: The hidden binding works oppositely—when the parameter is true, it hides the element by setting the display style to none; and when the parameter is false, it removes the display style. If this parameter is an observable value, the binding will update the element's visibility whenever the value changes.
Jul 28, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. The matched elements will be revealed immediately, with no animation. This is roughly equivalent to calling .css( "display", "block" ), except that the display property is restored to whatever it was initially. If an element has a display value of inline, then is hidden and shown, it will once ... JavaScript display none Style display property is used to hide and show the content of HTML DOM using JavaScript. If you want to hide the element, set the style display property to " none ". document.getElementById ("element").style.display = "none"; If you want to show the element, set the style display property to " block ".
To unhide the hidden table row you can click on the text message "Click here to display hidden table rows using javascript". When you click on the message the onClick method of the input html element will trigger the displayHiddenRows() javascript function which includes the sample javascript code to display the hidden rows in the table.
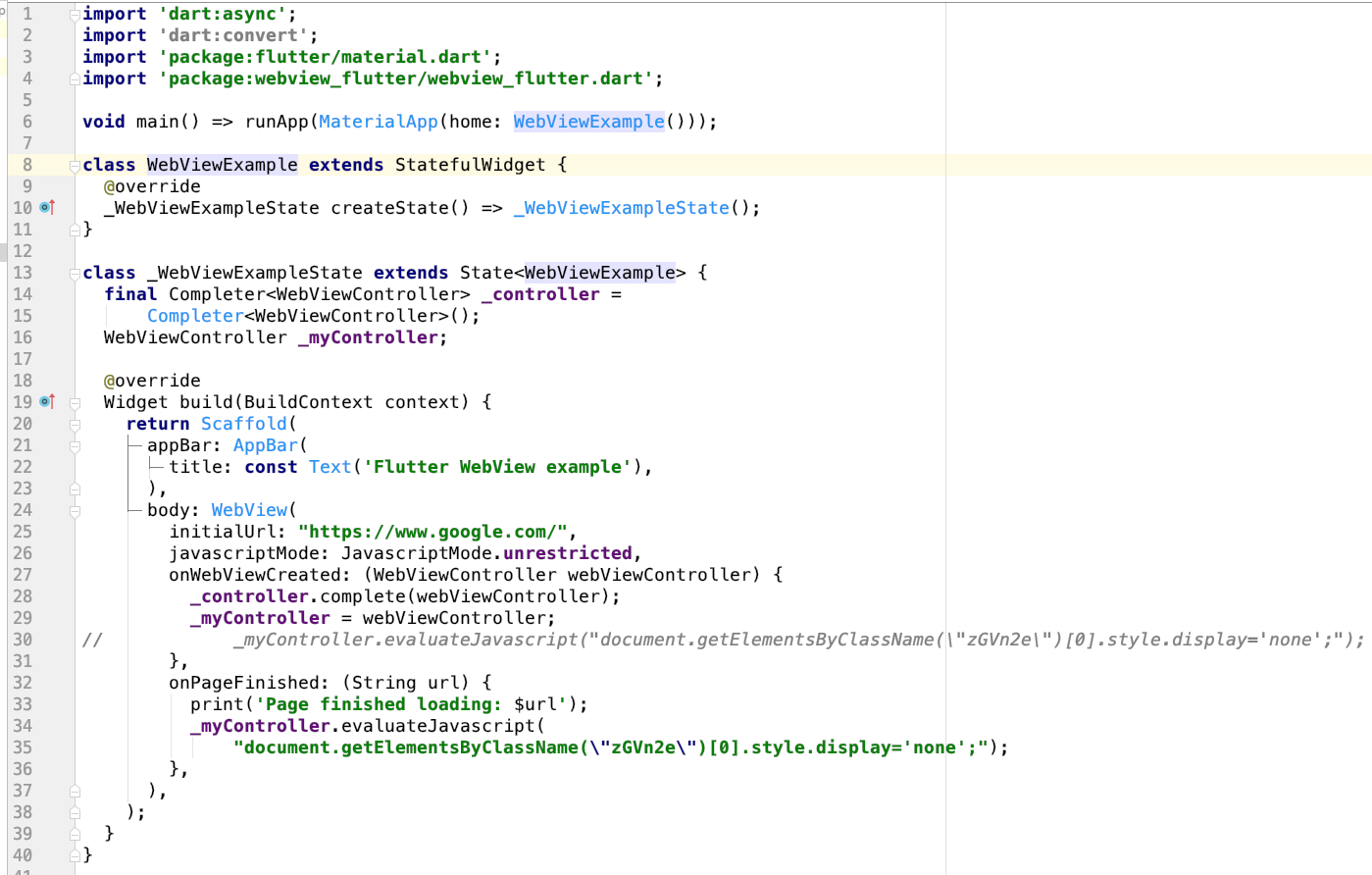
 Flutter Ios Amp Android Customize The Ui Inside The Webview
Flutter Ios Amp Android Customize The Ui Inside The Webview
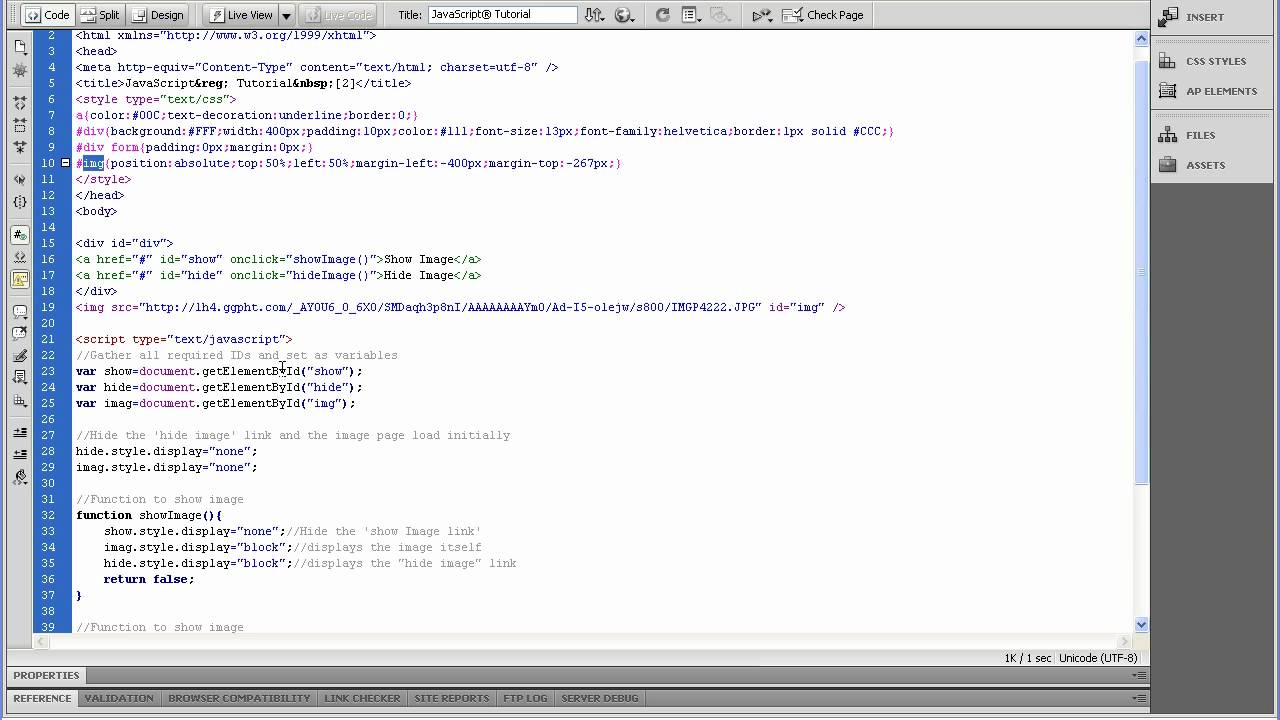
 Why Isn T This Button Working Javascript And Accessibility
Why Isn T This Button Working Javascript And Accessibility
 Jquery Hide Show Toggle And Fading Methods With Examples
Jquery Hide Show Toggle And Fading Methods With Examples
 Javascript Image Display 2 Youtube
Javascript Image Display 2 Youtube
 Hidden Question Different From Previous Versons Issue 1063
Hidden Question Different From Previous Versons Issue 1063
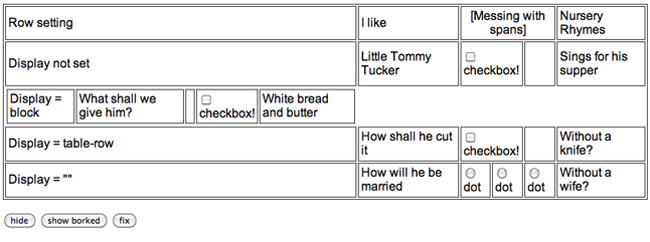
 Javascript Tip Style Display And Table Rows Perpendicular
Javascript Tip Style Display And Table Rows Perpendicular
 Using Css With Javascript To Create A Read More Button Dev
Using Css With Javascript To Create A Read More Button Dev
 How To Show And Hide A Paragraph In Html When A Button Is
How To Show And Hide A Paragraph In Html When A Button Is
 Radgauge With Display None Does Not Render Properly
Radgauge With Display None Does Not Render Properly
 Don T Use Hidden Attribute With Angular 2
Don T Use Hidden Attribute With Angular 2
 Html Hidden Domain Js Js Implementation Hidden And Display
Html Hidden Domain Js Js Implementation Hidden And Display
 Javascript Show Hidden Element Code Example
Javascript Show Hidden Element Code Example
 Show Hide Amp Toggle A Div On Mouseover Using Javascript And
Show Hide Amp Toggle A Div On Mouseover Using Javascript And
 Unable To Upload A Picture To A Hidden Input Issue 4695
Unable To Upload A Picture To A Hidden Input Issue 4695
 How To Check If An Element Is Hidden Using Jquery Code
How To Check If An Element Is Hidden Using Jquery Code
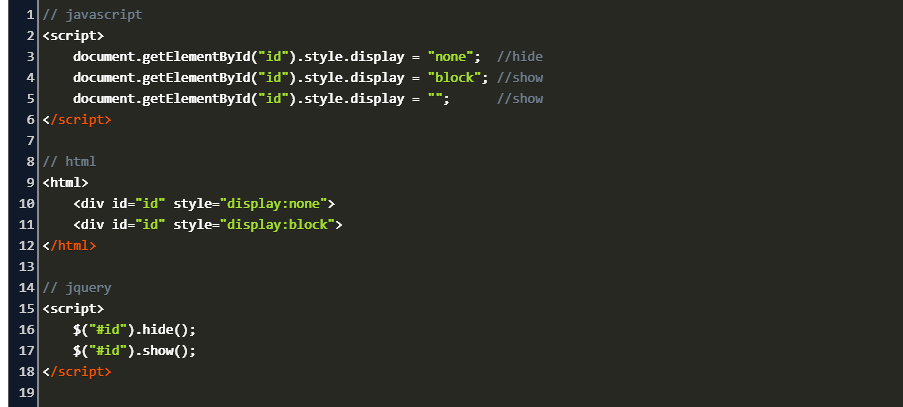
 Hide Or Show Elements In Html Using Display Property
Hide Or Show Elements In Html Using Display Property
 Hidden Text And Search Engines Everything You Need To Know
Hidden Text And Search Engines Everything You Need To Know


.png)

0 Response to "22 Javascript Style Display Hidden"
Post a Comment