35 Add Index Array Javascript
To add an element to the specific index there is no method available in Array object. But we can use already available splice method in Array object to achieve this. An array starts from index 0 ,So if we want to add an element as first element of the array , then the index of the element is 0 .If we want to add an element to nth position , then the index is (n-1) th index. In the above example, we accessed the array at position 1 of the nestedArray variable, then the item at position 0 in the inner array. Adding an Item to an Array. In our seaCreatures variable we had five items, which consisted of the indices from 0 to 4. If we want to add a new item to the array, we can assign a value to the next index.
 5 Ways To Add An Element At The Last Index Of The Array In
5 Ways To Add An Element At The Last Index Of The Array In
push () ¶. The push () method is an in-built JavaScript method that is used to add a number, string, object, array, or any value to the Array. You can use the push () function that adds new items to the end of an array and returns the new length. The new item (s) will be added only at the end of the Array. You can also add multiple elements to ...

Add index array javascript. Index inside map () Function. In JavaScript, map () method handles array elements, which creates a new array with the help of results obtained from calling function for each and every array element in an array. The index is used inside map () method to state the position of each element in an array, but it doesn't change the original array. To add a new item at a particular index in an array, you can use the Array.splice () method. This method adds new items at the specified starting index and returns the removed items if any. Here is an example that demonstrates how to add a new item at 3rd index in an array using Array.splice (): Yes, creating a new array is straightforward, but it can be quite confusing when it comes to adding elements to an existing one. There are a couple of different ways to add elements to an array in Javascript: ARRAY.push ("ELEMENT") will append to the end of the array. ARRAY.unshift ("ELEMENT") will append to the start of the array.
15/9/2015 · There is nothing really special to do. Simply iterate over the array and add the property to each element: for (var i = 0; i < foo.length; i++) { foo[i].row_number = i; } // or with forEach foo.forEach(function(row, index) { row.row_number = index; }); The array.splice () array method is used to add or remove items from array taking three arguments: the index where the element id should be inserted or removed, the number of items that should be deleted, and the new items that should be inserted. The insertion will be setting the number of elements to be deleted to 0. Add index array javascript We will make use of push, unshift, splice, concat, spread and index to add items to an array from() Creates a new Array instance from an array-like or iterable object g If the index is greater than or equal to the array's length, -1 is returned, which means the array will not be searched from() Creates a new Array ...
So, how can you add an array element into a JSON Object in JavaScript? This is done by using the JavaScript native methods .parse()and .stringify() We want to do this following: Parse the JSON object to create a native JavaScript Object; Push new array element into the object using .push() Use stringify() to convert it back to its original format. javascript array arrays. To insert element into JavaScript array, splice method should be used. For inserting first parameter should be index before which new element will be inserted. Indexes are counted from zero. Second parameter should be 0 as we do not remove element. The splice method must be called on array itself and it will modify this ... The call to new Array(number) creates an array with the given length, but without elements. The length property is the array length or, to be precise, its last numeric index plus one. It is auto-adjusted by array methods. If we shorten length manually, the array is truncated. We can use an array as a deque with the following operations:
The array.splice () method is usually used to add or remove items from an array. This method takes in 3 parameters, the index where the element id is to be inserted or removed, the number of items to be deleted and the new items which are to be inserted. The only insertion can be done by specifying the number of elements to be deleted to 0. Using the Last Index of the Array To add an element to the end of an array, we can use the fact that the length of an array is always one less than the index. Say, the length of an array is 5, then the last index at which the value will be 4. So, we can directly add the element at the last+1 index. In JavaScript, arrays are best used as arrays, i.e., numerically indexed lists. The great thing is that those elements in the array can be of any data type. Index # 0 can be a string, # 1 can be an object, # 2 can be an anonymous function, and # 3 can be another array.
The push () method adds new items to the end of an array. push () changes the length of the array and returns the new length. Tip: To add items at the beginning of an array, use unshift (). Here are the different JavaScript functions you can use to add elements to an array: # 1 push - Add an element to the end of the array. #2 unshift - Insert an element at the beginning of the array. #3 spread operator - Adding elements to an array using the new ES6 spread operator. #4 concat - This can be used to append an array to ... The splice () method This method can both add and remove items at a specified index of an array. The first parameter of splice () takes an array index where you want to add or remove an item. The second parameter takes the number of elements to be removed from the specified index.
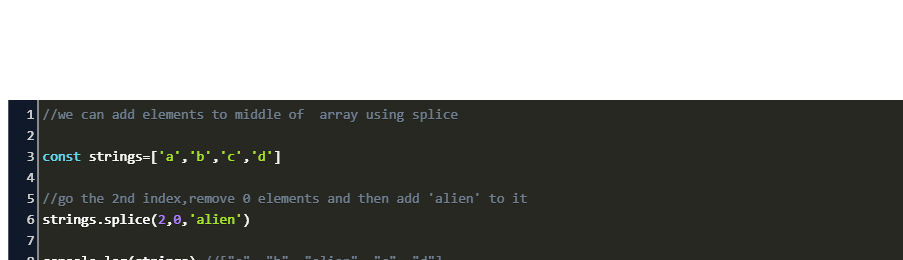
JavaScript gives us a splice ( ) method by using that we can add new elements into an array at a specific index. The splice (index,numberofItemstoRemove,item) method takes three arguments which are. index : On which index we need to insert new items. numberofItemstoRemove : We need to specify how many items to remove (in our case we are not ... Arrays in JavaScript are zero-index. So the first item has an index of 0. const zoo = ['🦊', '🐮']; The bracket notation in arrays allows us to retrieve the item BUT it can also let us override that item. 24/2/2009 · Custom array insert methods 1. With multiple arguments and chaining support /* Syntax: array.insert(index, value1, value2, ..., valueN) */ Array.prototype.insert = function(index) { this.splice.apply(this, [index, 0].concat( Array.prototype.slice.call(arguments, 1))); return this; };
The splice() method can modify the array's content by adding/removing elements. It takes the following 3 arguments : It takes the following 3 arguments : index : An integer value specifying the position to add/remove elements. In JavaScript, arrays use numbered indexes. In JavaScript, objects use named indexes. Arrays are a special kind of objects, with numbered indexes. When to Use Arrays. Returns a new Array Iterator object that contains the key/value pairs for each index in the array. Array.prototype.every() Returns true if every element in this array satisfies the testing function. Array.prototype.fill() Fills all the elements of an array from a start index to an end index with a static value. Array.prototype.filter()
JavaScript arrays have 3 methods for adding an element to an array: push () adds to the end of the array. unshift () adds to the beginning of the array. splice () adds to the middle of the array. Below are examples of using push (), unshift (), and splice (). index will be -1 which means the item was not found. Because objects are compared by reference, not by their values (differently for primitive types). The object passed to indexOf is a completely different object than the second item in the array.. You can use the findIndex value like this, which runs a function for each item in the array, which is passed the element, and its index. In JavaScript, the Array.splice () method can be used to add, remove, and replace elements from an array. This method modifies the contents of the original array by removing or replacing existing elements and/or adding new elements in place. Array.splice () returns the removed elements (if any) as an array.
15 Common Operations on Arrays in JavaScript (Cheatsheet) The array is a widely used data structure in JavaScript. The number of operations you can perform on arrays (iteration, inserting items, removing items, etc) is big. The array object provides a decent number of useful methods like array.forEach (), array.map () and more. Introduction to Dynamic Array in JavaScript. Dynamic Array in JavaScript means either increasing or decreasing the size of the array automatically. JavaScript is not typed dependent so there is no static array. JavaScript directly allows array as dynamic only. We can perform adding, removing elements based on index values. 13/9/2019 · Say you want to add an item to an array, but you don’t want to append an item at the end of the array. You want to explicitly add it at a particular place of the array. That place is called the index. Array indexes start from 0, so if you want to add the item first, you’ll use index 0, in the second place the index is 1, and so on. To perform this operation you will use the splice() method of an array.
At the implementation level, JavaScript's arrays actually store their elements as standard object properties, using the array index as the property name. The length property is special. It always returns the index of the last element plus one. (In the example below, 'Dusty' is indexed at 30, so cats.length returns 30 + 1).
 How To Remove Array Duplicates In Es6 By Samantha Ming
How To Remove Array Duplicates In Es6 By Samantha Ming
 How To Add An Element In The Your Index Inside A Array
How To Add An Element In The Your Index Inside A Array
 Javascript Array A Complete Guide For Beginners Dataflair
Javascript Array A Complete Guide For Beginners Dataflair
 How To Remove And Add Elements To A Javascript Array
How To Remove And Add Elements To A Javascript Array
Use Both Push And Index To Add Data To An Array In Javascript
 React Reactjs Update An Array State
React Reactjs Update An Array State
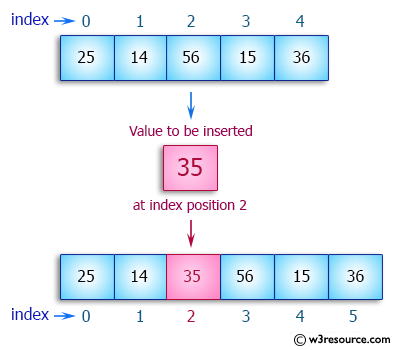
 Java Exercises Insert An Element Into An Array W3resource
Java Exercises Insert An Element Into An Array W3resource
 How To Manage React State With Arrays
How To Manage React State With Arrays
 Javascript Array A Complete Guide For Beginners Dataflair
Javascript Array A Complete Guide For Beginners Dataflair

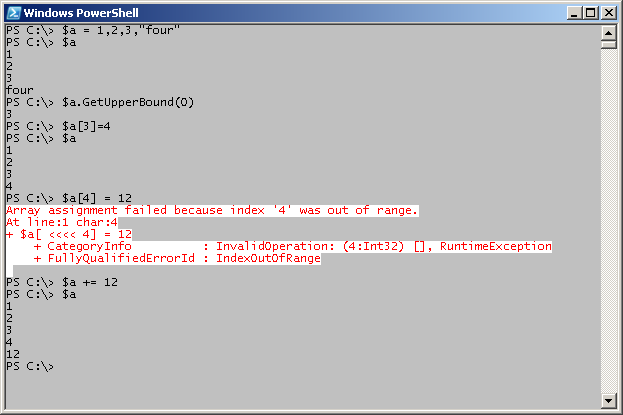
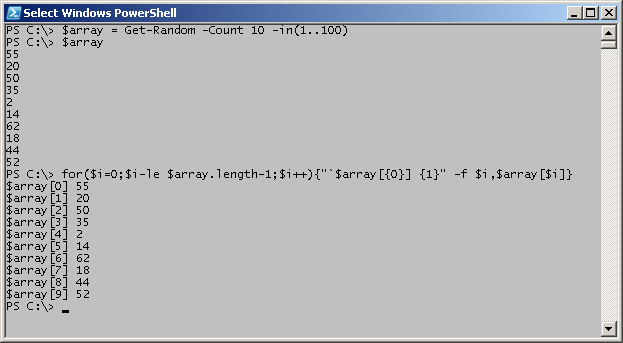
 Add Modify Verify And Sort Your Powershell Array
Add Modify Verify And Sort Your Powershell Array
 Js Add Element To Array Middle Code Example
Js Add Element To Array Middle Code Example
 How To Insert An Item Into An Array At A Specific Index
How To Insert An Item Into An Array At A Specific Index
 How To Create Own Custom Array Implementation In Python
How To Create Own Custom Array Implementation In Python
 Javascript Array Splice Delete Insert And Replace
Javascript Array Splice Delete Insert And Replace
 Find The Index Number Of A Value In A Powershell Array
Find The Index Number Of A Value In A Powershell Array
 Working With Arrays In Javascript
Working With Arrays In Javascript
 Javascript Array Insert How To Add To An Array With The
Javascript Array Insert How To Add To An Array With The
 Javascript Array Push How To Add Element In Array
Javascript Array Push How To Add Element In Array
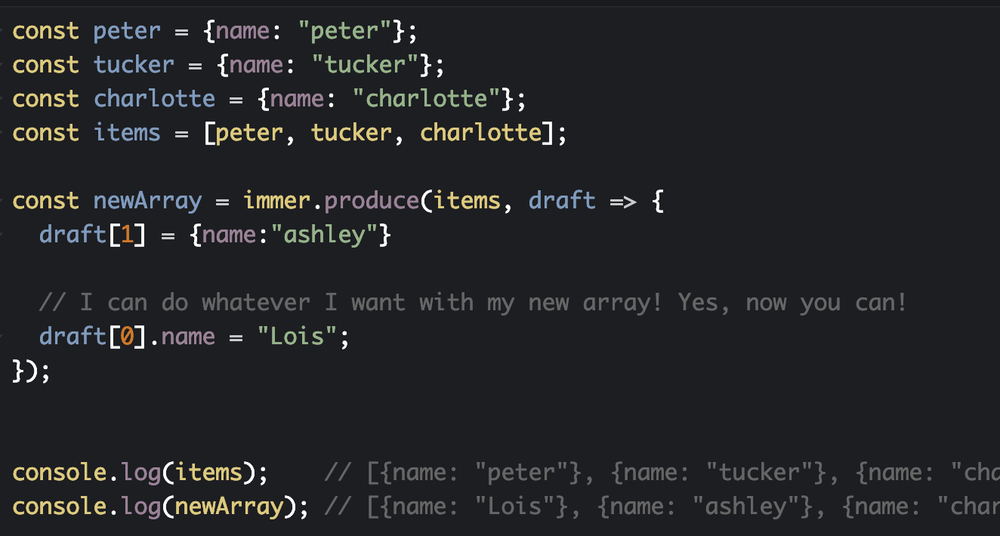
 Replace An Item In An Array By Number Without Mutation In
Replace An Item In An Array By Number Without Mutation In
 How To Remove Array Duplicates In Es6 By Samantha Ming
How To Remove Array Duplicates In Es6 By Samantha Ming
 How To Insert An Item Into Array At Specific Index In
How To Insert An Item Into Array At Specific Index In
 How To Access Specific Index Of An Array Help Uipath
How To Access Specific Index Of An Array Help Uipath
 How To Add Remove And Replace Items Using Array Splice In
How To Add Remove And Replace Items Using Array Splice In
 How To Remove An Element From An Array In Javascript Using Index
How To Remove An Element From An Array In Javascript Using Index
 Nodejs Add Object To Array In Index Code Example
Nodejs Add Object To Array In Index Code Example
 How To Remove An Item From An Array In Javascript
How To Remove An Item From An Array In Javascript
 Checking If An Array Contains A Value In Javascript
Checking If An Array Contains A Value In Javascript
 Converting Object To An Array Samanthaming Com
Converting Object To An Array Samanthaming Com
Understanding Array Splice In Javascript Mastering Js

 How To Move An Array Element From One Array Position To
How To Move An Array Element From One Array Position To

0 Response to "35 Add Index Array Javascript"
Post a Comment