33 How To Create Tabs Using Html Css And Javascript
Tabs is a great way to present the content in front of the user not only it looks nice but also saves the website space and it works just like visiting multiple pages content .In this tutorial we will show you how to create multiple tabs in single page using JavaScript and CSS.You may also like Multistep Form With Progress Bar Using jQuery And CSS HTML elements are used to design the structure of the tabs and their content in paragraphs. The styling is performed using CSS. On the click of each tab button, the tabs display their respective content. This is done using JavaScript.
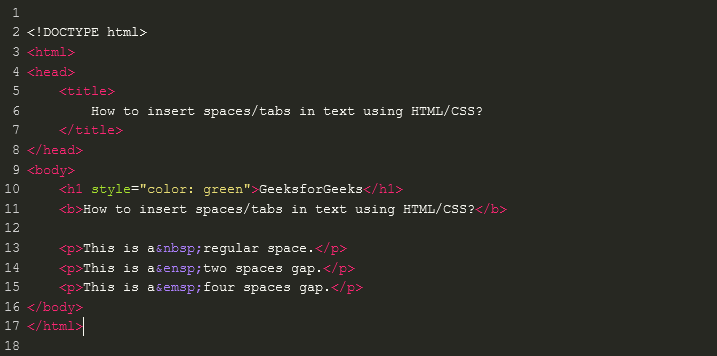
 How To Insert Spaces Tabs In Text Using Html Css Geeksforgeeks
How To Insert Spaces Tabs In Text Using Html Css Geeksforgeeks
30/12/2020 · A – Captain Obvious, load the CSS and Javascript. B – For “normal” tabs. B1 – Define the tab navigation menu <nav class="tabNav">, sandwich the menu items <div class="tabItem"> inside. B2 – Define the tab contents <div class="tabCon">, sandwich the corresponding sections <div class="tabSec"> inside. C – For tabs that load via AJAX.

How to create tabs using html css and javascript. Free shipping, anywhere in the world, on T-Shirts · Show off your latest creation and get feedback. Build a test case for that pesky bug. Find example design patterns and inspiration for your projects To do this we use [type='radio']:checked ~ label ~ .content. The "~ " in between the elements in CSS tells us that we want the content class that occurs after a label element that occurs after a checked radio button. To show which tab is active, set [type='radio']:checked ~ label to a different background color. In this video I'll be showing you how to create tabs using html, css and JavaScriptDownload Project code:http://www.lohartalk /#/watch?v=PzSxehu4G78Please...
In previous posts we looked at how JavaScript can interact with HTML using: Event Handlers in HTML such as onClick, onFocus, onBlur... the DOM (Document Object Model) to access HTML objects using: document.getElementById("objectId") CSS is applied to HTML objects. Using JavaScript you can change the CSS attributes of all your HTML objects using: document.getElementById("objectID").style For ... 6. Pure CSS Tabs. Here's another example of pure CSS tabs with these created for a SitePoint article detailing CSS alternatives to JavaScript widgets. Tabs were powered by JavaScript for years, and you'll still find most tabs are JavaScript-based to this day. But it is possible to create CSS-only tabs, and this pen is one great example. To highlight the current tab/page the user is on, use JavaScript and add a color class to the active link. In the example below, we have added a "tablink" class to each link. That way, it is easy to get all links that is associated with tabs, and give the current tab link a "w3-red" class, to highlight it: Example.
3/4/2020 · Live Demo. <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1"> <style>> .tab { overflow: hidden; border: 2px solid gray; background-color: #FFE4C4; } .tab button { background-color: inherit; float: left; cursor: pointer; padding: 14px 16px; font-size: 15px; } .tab button:hover { background-color: gray; The Simpliest Way to Create Pure JavaScript Tabs on your Website. ... And all of them was not simple enough. Then I had an idea to create a very simple function which allows to create and switch the tabs on your website. First of all lets look at tabs html: ... You can now add a bit of CSS rules and then your tabs will be ready. Sep 05, 2019 - Lines 12-22 create the content to be displayed once the tabs are clicked. Lines 24-44 contain the JavaScript code for the clickHandle function, which is invoked when a tab button is clicked. The function sets the clicked tab to be active and displays its corresponding content.
How to create tabs using Javascript and Jquery. Ask Question Asked 5 years, 9 months ago. Active 5 years, 9 months ago. Viewed 1k times ... Browse other questions tagged javascript jquery html css or ask your own question. The Overflow Blog Podcast 365: Fake your own voice with AI, podcasting has never been easier ... 1. Create Function For Dynamic Tabs: Above function represents that there is #tabs is main div container. Here tabs () function contains three argument. Argument description: 2. #tabFourm : Represents id selector for div. This div uses to show content for tab. 3. It seems ajax and tabs just won't play together, the best you can do is to use ajax to fill an existing tab. Unfortunately I need to create the tab set on the fly and send the complete html, which from everything I've read, can't be done, even using jquery tabs or jquery tab plugins. Nice code, too bad I can't use it.
HTML CSS JavaScript to create tab image gallery. Get the expanded image. Get the image text. Use the same source in the expanded image as the image is clicked on from the grid. Use the value of the alt attribute of the clickable image as text inside the expanded image. Show the container element. Also, get to know, Simple Tab content area with HTML, CSS and jQuery. Tab content area occupies less space and can handle a lot of information on the web page. It displays multiple sections in a neat way. It is used to display related information e.g. displaying different types of settings forms. This makes it easier for the user to quickly switch from one ... Styling Tabs without JavaScript. We added some nice transition, box-shadow and another general style to the wrapper of the tabs. Each tab will be handled through use of : checked and :nth-of-type CSS3 property. We will style the label, so it looks nice in design and also adds the transition.
HowTo Home Slideshow Google Maps ... Tables HTML Includes Image Effects Loader Menu Icon Accordion Tabs Contact Chips Pagination Animated Search Top Navigation Fullscreen Navigation Side Navigation Icon Bar Alerts Toggle Switch Scroll Drawing Pricing Table ... Learn how to create tabs with CSS and JavaScript... 11/6/2020 · In this video I'll be showing you how to create tabs using html, css and JavaScriptSource Folder Download Link:https://frontend-beast.herokuapp Please don... It is acceptable to not have prior knowledge of HTML, CSS, and JavaScript before beginning. This web development course provides an overview of the fundamentals of HTML, CSS, and JavaScript. This is a brief course that will teach you about HTML, CSS, and JavaScript while having you create simple but functional Q&A and Tab sections for your website.
The two ways of creating tabbed area is: 1. Using Radio Buttons: Only one radio button can be selected from a same group of radio buttons. We can take the same idea and create tabbed area using radio buttons as tabs. Using this method we can avoid Javascript completely. 2. Using :target Selector: This is the most preferred way of creating ... The tab-size CSS property is set the number of spaces each tab character will display. Changing this value allows inserting the needed amount of space on one tab character. This method however only works with pre-formatted text (using <pre> tags). The tab character can be inserted by holding the Alt and pressing 0 and 9 together. Let's code. 1. Code HTML for tab buttons. We will have input tags with type radio and with the same name as tabs by only making id differently, followed by label tags with attribute for matching ...
3/4/2020 · To create full-page tabs with CSS and JavaScript, the code is as follows −Example Live Demo<!DOCTYPE html> Basically when we click on a tab input become checked, then the display become block, otherwise none. This is the complete secret of this CSS tab program. You just have to create 2 files for creating this program. One for HTML, & one for CSS. Just follow the steps: index.html. Create an HTML file named 'index.html' & put these codes given ... HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ... Icon Bar Menu Icon Accordion Tabs Vertical Tabs Tab Headers Full Page Tabs Hover Tabs Top Navigation Responsive Topnav Navbar with Icons Search Menu Search Bar Fixed Sidebar Side Navigation ...
Create Toggleable Tabs. Step 1) Add HTML: Example. <!--. Tab links -->. <div class="tab">. <button class="tablinks" onclick="openCity (event, 'London')"> London </button>. <button class="tablinks" onclick="openCity (event, 'Paris')"> Paris </button>. <button class="tablinks" onclick="openCity (event, 'Tokyo')"> Tokyo </button>. Create HTML Tabs Using CSS and JavaScript. by Ran Enoch - follow on Twitter here. Creating HTML tabs for your web pages is actually fairly easy to do. It requires a mostly HTML and CSS, and a little bit of jQuery to help to switch between tabs. Tabs are perfect to use when you want to present a lot of information on one page in an organized way. HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ... Icon Bar Menu Icon Accordion Tabs Vertical Tabs Tab Headers Full Page Tabs Hover Tabs Top Navigation Responsive Topnav Navbar with Icons Search Menu Search Bar Fixed Sidebar Side Navigation ...
Find the li parent of this tab, add the active class to it, and retrieve its index. Find the tab panel whose attribute value (for the data-index attribute) matches the aforementioned index value and assign the active class to it. Here's the resulting JavaScript code: 4. Going Responsive. That's all there is to creating JavaScript-enabled tabs! Take another look at the demo again, and view the page source to see how the HTML, CSS and JavaScript code appear in the page: The CSS and JavaScript go inside the page's head element. (You can move these into separate .css and .js files and link to them, if you prefer.) My goal was to build CSS tabs without using any images or hacks and with as little CSS as possible. Simple CSS Tabs and very easy to implement the same in any of your applications. I think this article doesn't end here, there are even more good tab based interfaces and menus around the web.
In this video we'll be looking at creating tabbed sections from scratch using pure HTML, CSS and JavaScript - it's super easy to do and doesn't require that ... As an alternative, if you do not mind having your default tab be last in the html (you can order the links however you like, of course), you could do this: .tab-folder > .tab-content:target ~ .tab-content:last-child, .tab-folder > .tab-content { display: none; } .tab-folder > :last-child, .tab-folder > .tab-content:target { display: block ... HTML for Animated Content Tabs. First of all, create a radio input (with a unique id like "r1″ ) and label elements just after it. This label tag will hold a tab name, point it to the radio input (using HTML" for" attribute). After that, create a div element with class name "content" and place your first tab contents in it.
 25 Best Css Amp Javascript Tab Examples Bashooka
25 Best Css Amp Javascript Tab Examples Bashooka
 Answering Html Css Javascript Based Questions Hackerrank
Answering Html Css Javascript Based Questions Hackerrank
 Find Unused Javascript And Css With The Coverage Tab Chrome
Find Unused Javascript And Css With The Coverage Tab Chrome
 10 Best Tabs Components In Javascript Amp Css 2021 Update
10 Best Tabs Components In Javascript Amp Css 2021 Update
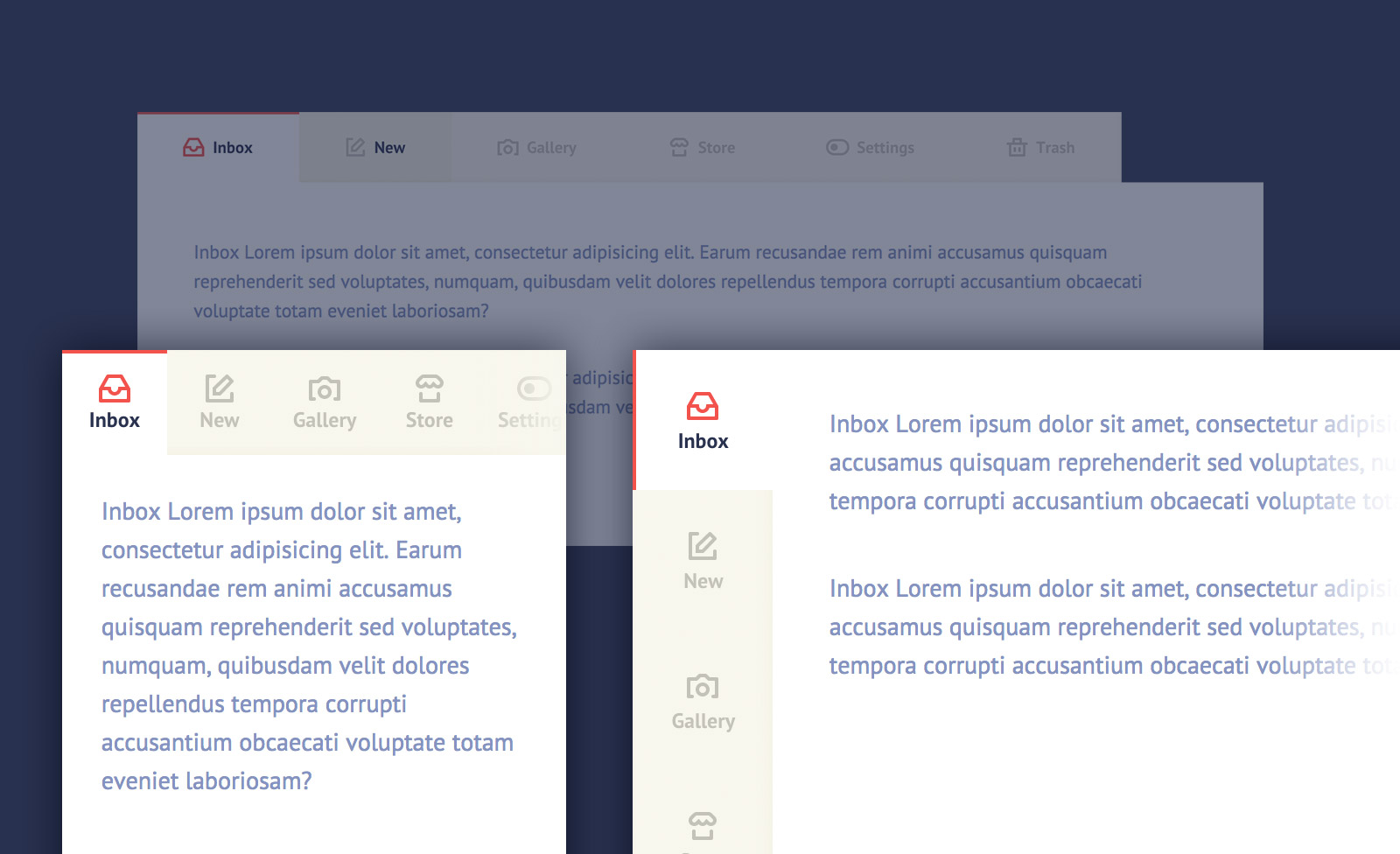
![]() Creating Tabs With Html Css Amp Jquery Inspirational Pixels
Creating Tabs With Html Css Amp Jquery Inspirational Pixels
 Create Html Tabs Using Css And Javascript Css Reset
Create Html Tabs Using Css And Javascript Css Reset
Simple Tabs Using Javascript And Css
 Practical Positioning Examples Learn Web Development Mdn
Practical Positioning Examples Learn Web Development Mdn
 Creating A Simple Horizontal Switchable Tabs Panel Using Html
Creating A Simple Horizontal Switchable Tabs Panel Using Html
 Creating Tabs In Html Css Js 101 Computing
Creating Tabs In Html Css Js 101 Computing
Multiple Tabs In Single Page Using Javascript And Css May 2020

 50 Nice Clean Css Tab Based Navigation Scripts Hongkiat
50 Nice Clean Css Tab Based Navigation Scripts Hongkiat
 How To Create Tabs In Html Without Javascript The Digitals Life
How To Create Tabs In Html Without Javascript The Digitals Life
 How To Make Tabs Menu With Css Onaircode
How To Make Tabs Menu With Css Onaircode
 Css Active Tab Animation With Icons Animated Active Tab Slider
Css Active Tab Animation With Icons Animated Active Tab Slider
 How To Create A Tab Image Gallery Geeksforgeeks
How To Create A Tab Image Gallery Geeksforgeeks
 Live Edit In Html Css And Javascript Intellij Idea
Live Edit In Html Css And Javascript Intellij Idea
 Tab Controls Using Html And Css No Js
Tab Controls Using Html And Css No Js
 How To Create Tabs With Only Html Css Lagu Mp3 Mp3 Dragon
How To Create Tabs With Only Html Css Lagu Mp3 Mp3 Dragon
 How To Create Tabs In Vue Js Tutorial 2021 Renat Galyamov
How To Create Tabs In Vue Js Tutorial 2021 Renat Galyamov
 Creating A Simple Horizontal Switchable Tabs Panel Using Html
Creating A Simple Horizontal Switchable Tabs Panel Using Html
 10 Best Tabs Components In Javascript Amp Css 2021 Update
10 Best Tabs Components In Javascript Amp Css 2021 Update
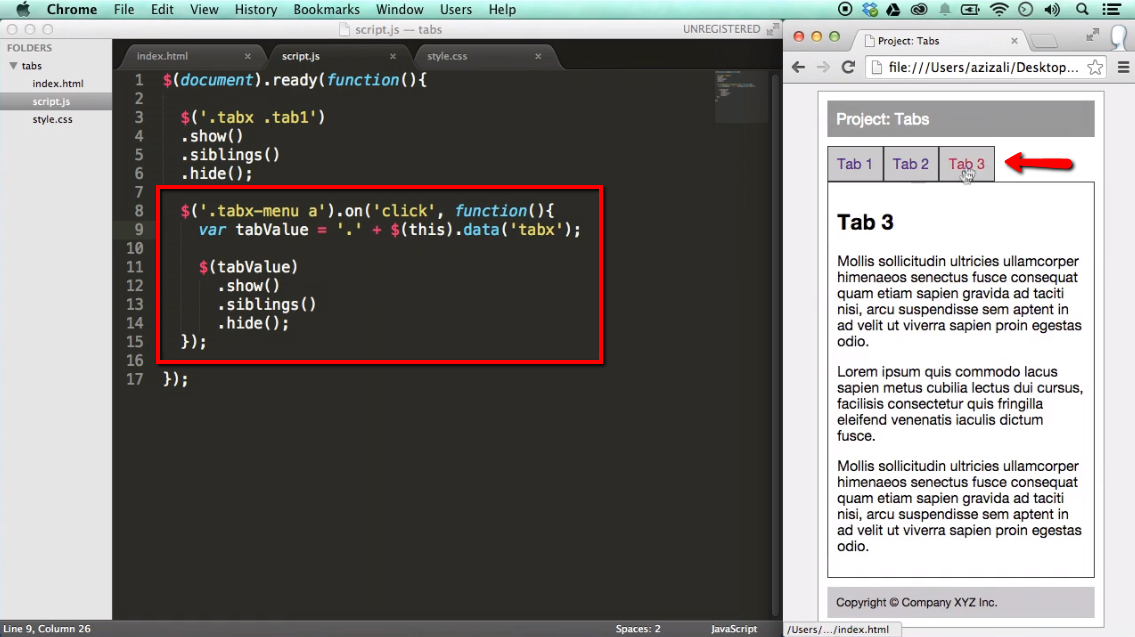
 Project Create Tabs Functionality With Jquery Ilovecoding
Project Create Tabs Functionality With Jquery Ilovecoding
 How To Create Tabs With Css And Javascript
How To Create Tabs With Css And Javascript
 Create Tabs Layout Using Html Css Amp Javascript
Create Tabs Layout Using Html Css Amp Javascript
 Css Responsive Tabbed Navigation Codyhouse
Css Responsive Tabbed Navigation Codyhouse
 Learning Angular Creating A Tabs Component Juri Dev
Learning Angular Creating A Tabs Component Juri Dev
 How To Create Tabs In Less Than 12 Minutes Using Html Css
How To Create Tabs In Less Than 12 Minutes Using Html Css
 25 Best Css Amp Javascript Tab Examples Bashooka
25 Best Css Amp Javascript Tab Examples Bashooka


0 Response to "33 How To Create Tabs Using Html Css And Javascript"
Post a Comment