26 Bind Call And Apply In Javascript
4/7/2018 · call () and apply () serve the exact same purpose. The only difference between how they work is that call () expects all parameters to be passed in individually, whereas apply () expects an array... When using bind to create a function (supplied as a callback) inside a setTimeout, any primitive value passed as thisArg is converted to object. If no arguments are provided to bind, or if the thisArg is null or undefined, the this of the executing scope is treated as the thisArg for the new function. arg1, arg2,... argN Optional
 The 10 Most Common Mistakes Javascript Developers Make Toptal
The 10 Most Common Mistakes Javascript Developers Make Toptal
Call and Apply These two functions are on the Function prototype (Function. prototype), so only functions can call. They share the same function: Call a function, define this parameter, pass the...
Bind call and apply in javascript. 26/8/2021 · Hello friends, In this new tutorial, we are going to discuss the call(), bind(), and apply() method in Javascript. If you are working in javascript for some time, naturally, you have faced these concepts. If we understand these concepts thoroughly, we can do better in javascript. If we see for the interview, it is one of the most asked questions. The bind () function returns a new function. It makes a copy of logName () and tells the JavaScript engine: "Whenever this copy of logName () is invoked, set its 'this' keyword to reference person during its execution context". This behavior of returning a new function/making a copy is different than call () and apply (), which we will get to ... JavaScript Strict Mode. In JavaScript strict mode, if the first argument of the apply() method is not an object, it becomes the owner (object) of the invoked function. In "non-strict" mode, it becomes the global object.
Call, apply and bind; Polyfills for the above method, Let's go 🚀 🚀 🚀. Before I jump in and start explaining the above topics let's cover some basics so that we will be able to understand Objects a level deeper. Objects in Javascript Use.call()or.apply()when you want to invoke the function immediately, and modify the context. Call/apply call the function immediately, whereas bindreturns a function that, when later executed, will have the correct context set for calling the original function. This way you can maintain context in async callbacks and events. I do this a lot: Call( ), Bind( ), and Apply( ) to Rescue. We use call, bind and apply methods to set the this keyword independent of how the function is called. This is especially useful for the callbacks (as in the above example). We know that functions are a special kind of objects in JavaScript. So they have access to some methods and properties.
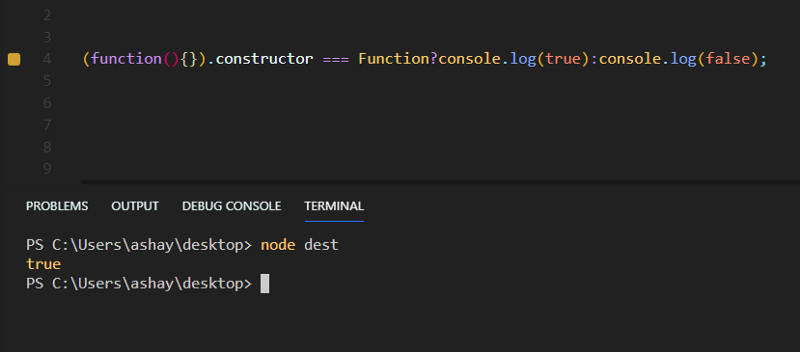
Calling the constructor directly can create functions dynamically, which can be executed in the global scope. As functions are objects in JavaScript, their invocation is controlled by the apply, call, and bind methods. To check if a function is a Function object, we can use the code in the following snippet, which returns true. The differences between call, apply, and bind. Both call and apply invoke a function. Their only difference is that call accepts arguments in a comma-separated fashion while apply requires arguments to be passed as an array or an array-like object. Bind returns a function. Examples coming up. 10/10/2020 · call () and apply () executes the function immediately, whereas bind () returns a new function. the object/value on which the function executes depends on the this value defined by the context.
Note: This non-native Function.construct method will not work with some native constructors; like Date, for example.In these cases you have to use the Function.prototype.bind method.. For example, imagine having an array like the following, to be used with Date constructor: [2012, 11, 4]; in this case you have to write something like: new (Function.prototype.bind.apply(Date, [null].concat ... First thing call & apply are very similar there is only one difference between them which is the way we pass the arguments. Call & apply Use to invoke a function directly by passing in the reference which points to the thisvariable in the method. Bind creates a new function with a given this value, and returns that function without executing it. You can use call () / apply () to invoke the function immediately. bind () returns a bound function that, when executed later, will have the correct context ("this") for calling the original function. So bind () can be used when the function needs to be called later in certain events when it's useful.
All these three call(), apply() and bind() are prototype of Function so you are able to use them on any function increment.call(), increment.apply() and increment.bind(). All these three call(), apply() and bind() providing different object context (obj1, obj2) at runtime and resulting into different output. Where call() and apply() execute a ... Call and Apply call and apply are very similar—they invoke a function with a specified this context, and optional arguments. The only difference between call and apply is that call requires the arguments to be passed in one-by-one, and apply takes the arguments as an array. call() takes additional arguments but bind() does not. call() doesn't make a copy of the function unlike bind(). Phewww! We're almost done. 😪. apply() According to MDN: The apply() method calls a function with a given this value, and arguments provided as an array (or an array-like object). It's exactly the same as call(), just with a subtle ...
Call, Apply, and Bind are Javascript functions that you will begin to see as you learn more and more about Javascript. They are key to being able to manipulate objects in creative and efficient ways. The expected outputs are undefined and undefined.This is because, the functions printName and printAge do not use me as their this.me did not directly call them, so their default this is window.And on window, name and age property do not exist.. bind, apply and call help us scope this for situations like this, so that the inner functions of print can use the this which it uses - me. Call () accepts both an array of parameters and a parameter itself. Both are great tools for borrowing functions in JavaScript. bind (), call () and apply () functions can make your life easier when you need to set the value of 'this'. Hope the post was helpful.
2/8/2018 · When to use apply. A common use case for apply was to call functions that couldn’t be passed an array of arguments. For example, if you had an array of numbers: let nums = [1,2,3] and you wanted to find the smallest number. You couldn’t just call Math.min (nums) you would instead have to call Math.min.apply (null,nums) to get a minimum. The bind method creates a copy of the function and sets the this keyword, while the call and apply methods set the this keyword and calls the function immediately. Both apply and call immediately... call() apply() bind() They are basically used to call the function (except bind, bind() returns a new function that we can use as per our need). They all take a this value depending upon the context to execute the function in that context. Let's take a look at each one in detail.
Unlike call () and apply () that execute the current function immediately, bind () returns a new function. You can use bind () for events like onClick where you don't know when they will be fired but you know the desired context. javascript array JavaScript this javascript object function function binding Do you find this helpful? 28/7/2021 · In JavaScript, you can use call(), apply(), and bind() methods to couple a function with an object. This way you can call the function on the object as if it belonged to it. The call() and apply() are very similar methods. They both execute the bound function on the object immediately. Uses. We can use call ()/apply () to invoke the function immediately. bind () returns a bound function that, when executed later, will have the correct context ("this") for calling the original function. So bind () can be used when the function needs to be called later in certain events when it's useful.
Call and Apply call and apply are very similar—they invoke a function with a specified this context, and optional arguments. The only difference between call and apply is that call requires the arguments to be passed in one-by-one, and apply takes the arguments as an array.
 Understanding Apply Call And Bind Ta Digital Labs
Understanding Apply Call And Bind Ta Digital Labs
 Call Apply And Bind In Javascript Explained Dev
Call Apply And Bind In Javascript Explained Dev
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
 Js Function Methods Call Apply And Bind Qandeel
Js Function Methods Call Apply And Bind Qandeel


 What Is Bind Apply Call In Javascript
What Is Bind Apply Call In Javascript
 Bind Call And Apply Explained In Javascript
Bind Call And Apply Explained In Javascript
The This Keyword Explicit Binding With Call Apply And
 Call Apply And Bind Methods In Javascript Javascript
Call Apply And Bind Methods In Javascript Javascript
 Call Apply Amp Bind In Js Abhijit Patra
Call Apply Amp Bind In Js Abhijit Patra
 Implementation Of Custom Call Amp Apply Amp Bind Develop Paper
Implementation Of Custom Call Amp Apply Amp Bind Develop Paper
 Call Apply And Bind In Javascript Itzone
Call Apply And Bind In Javascript Itzone
 Understanding Call Bind And Apply Methods In Javascript By
Understanding Call Bind And Apply Methods In Javascript By
What Is Difference Between Bind Call And Apply In
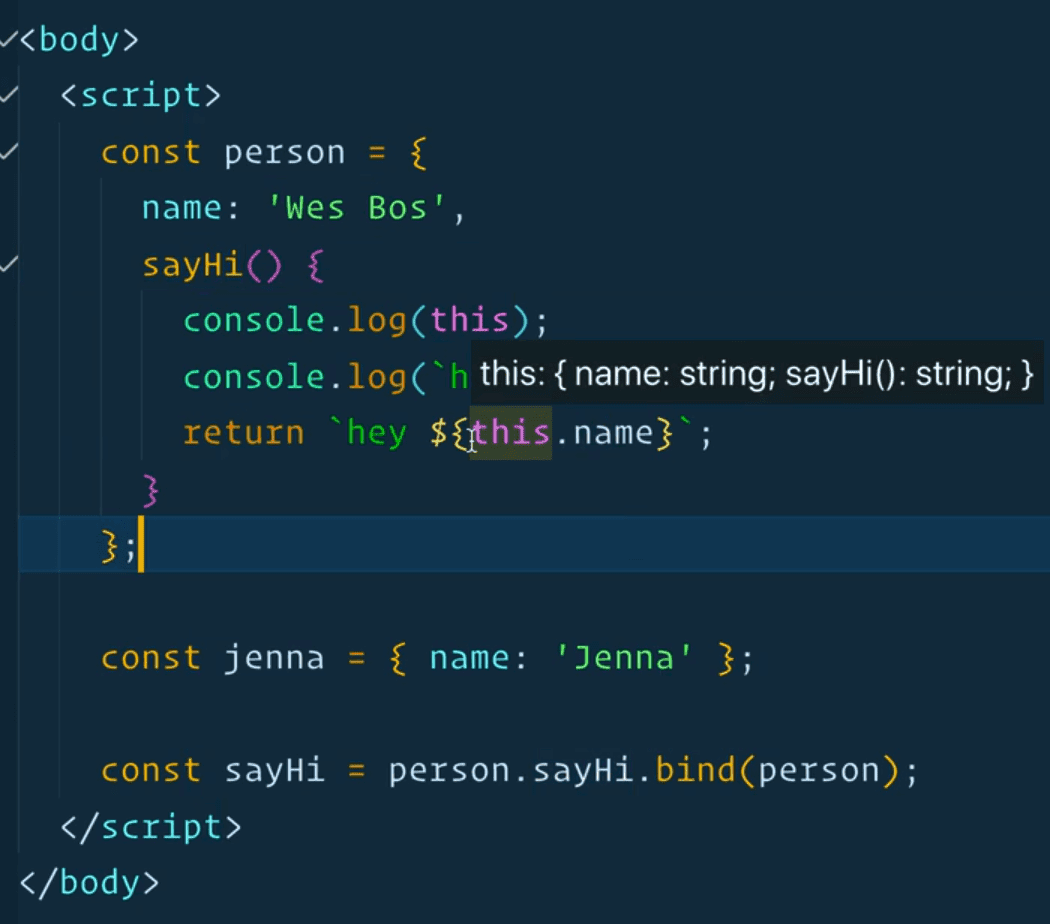
 Bind Call And Apply Beginner Javascript Wes Bos
Bind Call And Apply Beginner Javascript Wes Bos
Front End 100 Questions Cut 014 These This Points In Js
 When To Use Bind Call And Apply In Javascript By
When To Use Bind Call And Apply In Javascript By
 Difference Between Call Apply And Bind In Javascript
Difference Between Call Apply And Bind In Javascript
 Understanding This Bind Call And Apply In Javascript
Understanding This Bind Call And Apply In Javascript
 Understanding The Call Bind Amp Apply Methods In
Understanding The Call Bind Amp Apply Methods In
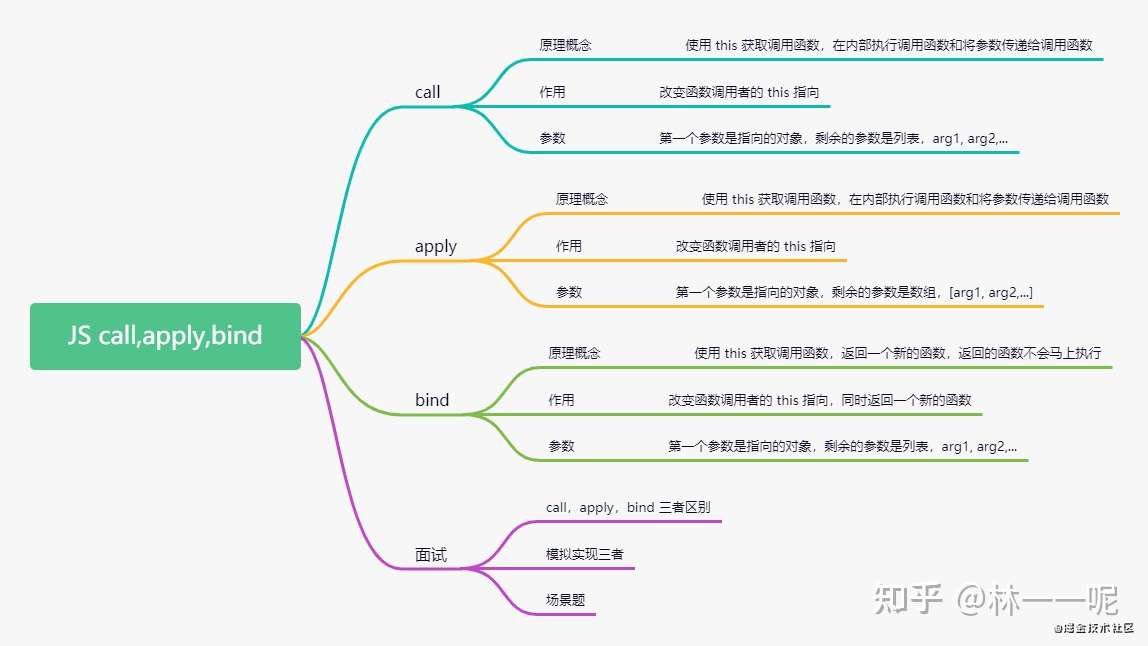
 面试 Call Apply Bind的模拟实现和经典面试题 知乎
面试 Call Apply Bind的模拟实现和经典面试题 知乎
 Polyfill For Bind Method In Javascript
Polyfill For Bind Method In Javascript
 Javascript S Call Apply And Bind Methods Project Immerse
Javascript S Call Apply And Bind Methods Project Immerse

0 Response to "26 Bind Call And Apply In Javascript"
Post a Comment