32 Chrome Javascript Console Log
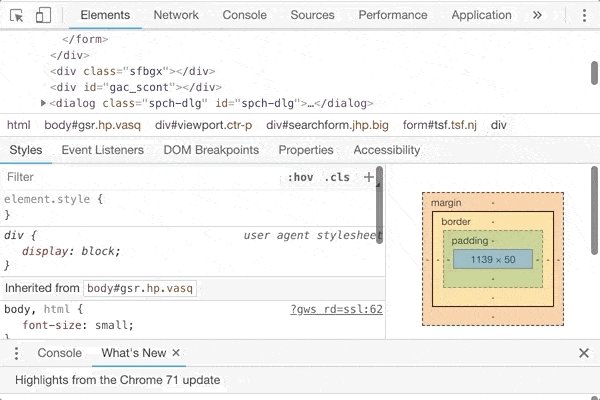
Feb 26, 2019 - If your issue is still happening, ... console logs for the error by performing the following steps: Click on Chrome settings button ( the three dots in the upper-right hand corner of the browser) Go to More tools > Developer tools. This should open up the Chrome developer tools panel. Click on the "Console" tab in the ... 24/9/2020 · Example: Log all click events of the window object to the console. Now with this helpful debugging tool in our toolbox, we can for example select a form element in Chrome Developer Tools to start monitoring submit events. After you select the element in the elements tab, Chrome Dev Tools will show a little $0 sign …
 How To Log To Console In Php Stackify
How To Log To Console In Php Stackify
Sep 25, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.

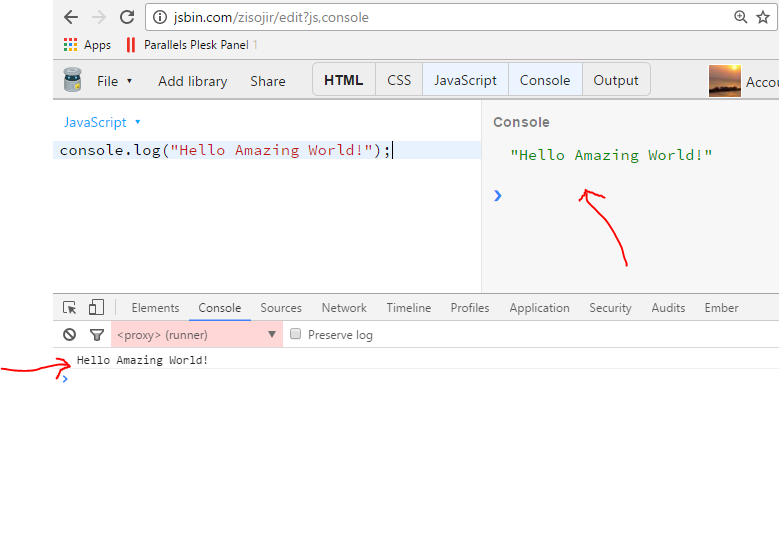
Chrome javascript console log. 16/8/2012 · function logf() { // console.log is native function, has no .bind in some browsers. // TODO: fallback to wrapping if .bind doesn't exist... return Function.prototype.bind.call(console.log, console, yourTimeFormat()); } which then has to be used with a double call: logf()(object, "message...") 12/2/2018 · To perform basic Chrome DevTools logging, use the console.log JavaScript method. Note: for logging arrays , you should use console.table to get more neatly organized data. JavaScript console.log method takes one or more parameters, ranging from strings and JavaScript objects to other types of expressions. The method to get a console log on Mac and Windows is... [More]
Aug 14, 2020 - The main uses of the Chrome DevTools Console are logging messages and running JavaScript. Aug 14, 2020 - Various tools for inspecting the page's JavaScript. If your DevTools window is wide, this pane is displayed to the right of the Code Editor pane. ... A common method for debugging a problem like this is to insert a lot of console.log() statements into the code, in order to inspect values as ... Feb 20, 2021 - A list of JavaScript objects to output. The string representations of each of these objects are appended together in the order listed and output. Please be warned that if you log objects in the latest versions of Chrome and Firefox what you get logged on the console is a reference to the object, ...
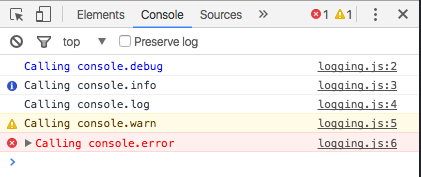
Apr 06, 2021 - Fig. 2: Developer Tools in Chrome after clicking on Inspect · The browser console will be one of the tabs in the Developer Tools. And you can test it out by writing the same JavaScript console.log command. Apr 19, 2019 - Most messages that you see in the Console come from the web developers who wrote the page's JavaScript. The goal of this section is to introduce you to the different message types that you're likely to see in the Console, and explain how you can log each message type yourself from your own ... Jun 11, 2021 - In WebKit browsers (Safari and Chrome), it is part of the Web Inspector/DevTools. In Internet Explorer, starting with IE 11, it is part of the Developer Tools. The console object has several methods, including: The log() method for general output of logging information.
Aug 14, 2020 - This interactive tutorial shows you how to run JavaScript in the Chrome DevTools Console. See Get Started With Logging Messages to learn how to log messages to the Console. See Get Started With Debugging JavaScript to learn how to pause JavaScript code and step through it one line at a time. Aug 14, 2020 - This interactive tutorial shows you how to log and filter messages in the Chrome DevTools Console. Figure 1. Messages in the Console. This tutorial is intended to be completed in order. It assumes that you understand the fundamentals of web development, such as how to use JavaScript to add ... 3/1/2016 · This tutorial will provide a brief overview of the Console panel of the Chrome Developer Tools. The Console panel is used to see diagnostic information through logs and interact with the JavaScript of the page you are visiting. For beginners, the Console can be used as a sandbox for learning JavaScript. Console …
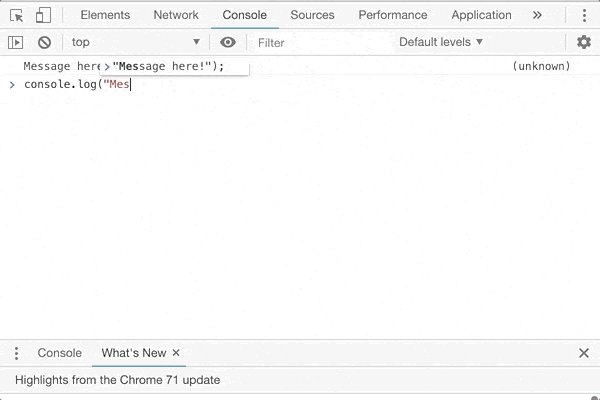
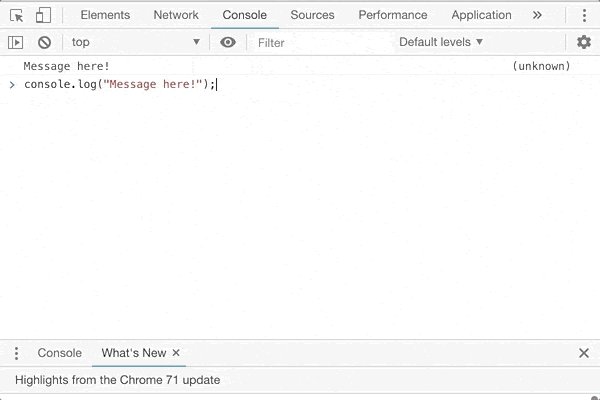
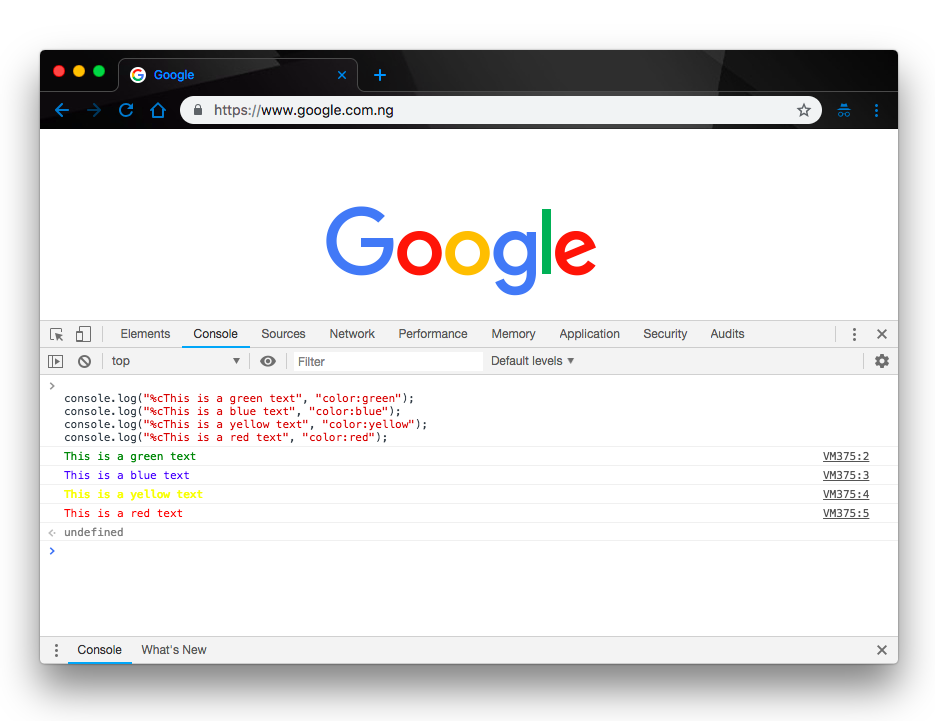
11/3/2019 · console.log("%cThis is a green text", "color:green"); console.log("%cThis is a blue text", "color:blue"); console.log("%cThis is a yellow text", "color:yellow"); console.log("%cThis is a red text", "color:red"); Js. This will print all the texts we have written to the console in their specified color styles like this: Apr 18, 2019 - Web developers often log messages to the Console to make sure that their JavaScript is working as expected. To log a message, you insert an expression like console.log('Hello, Console!') into your JavaScript. When the browser executes your JavaScript and sees an expression like that, it knows ... Dec 25, 2015 - You could use console.log() if you have a debugged code in what programming software editor you have and you will see the output mostly likely the best editor for me (Google Chrome). Just press F12 and press the Console tab. You will see the result. Happy coding. :)
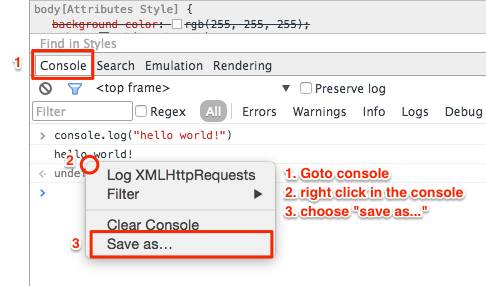
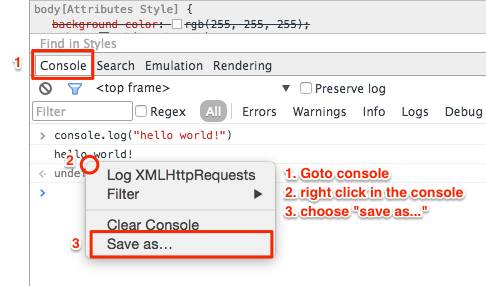
3/3/2020 · At the bottom right, you will see the console for it. When you’re done interacting with it and are ready to save the console log, right-click inside the console and select the save option. The log file is saved as LOG file but it can be viewed using any text editor of your choice. Jun 18, 2020 - I’ll end it here, with a large ... console output or with JavaScript. This isn’t everything that is possible — there’s simply too much to cover. In some cases, each browser has its own capabilities or utilities that can be leveraged. We looked at the bulk of what we might find in Chrome and Firefox, ... This JavaScript tutorial explains how to open the web browser console log. Let's take a look at how to open the console log for the Chrome browser.
19/7/2020 · You can do this without having to pause at a breakpoint which can help your debugging workflow. To try this out: Enable the logpoint experiment. Right-click in the Sources Panel line gutter. Select Add logpoint. Enter your desired message to log - this message can include variables which are in scope. Partnership: The TLDR newsletter is ... Jul 13, 2019 - Open up your Chrome JavaScript Console from the view tab in the topbar, or by using the shortcut Cmd+Option+J. We’ll mostly be using the “Console” tab for this tutorial. Staring at your computer for 4 hours will not debug your code. ... console.log() is a JavaScript function that prints ...
 How To Style Console Log Contents In Chrome Devtools
How To Style Console Log Contents In Chrome Devtools
 Javascript Ninja Putting A Hole In Console Log Using Kind
Javascript Ninja Putting A Hole In Console Log Using Kind
 How To Style Console Log Contents In Chrome Devtools
How To Style Console Log Contents In Chrome Devtools
 How To Capture Chrome Browser Logs Arreya Digital Signage
How To Capture Chrome Browser Logs Arreya Digital Signage
 Debugging Asynchronous Javascript With Chrome Devtools
Debugging Asynchronous Javascript With Chrome Devtools
 Debugging Javascript Efficiently With Chrome Devtools Buddy
Debugging Javascript Efficiently With Chrome Devtools Buddy
 Accessing The Browser Console And Network Logs Happyfox Support
Accessing The Browser Console And Network Logs Happyfox Support
Enabling A Console Log Trace For Popup Flow Window In Tibco
 Tutorial Getting Creative With Console Statements The New
Tutorial Getting Creative With Console Statements The New
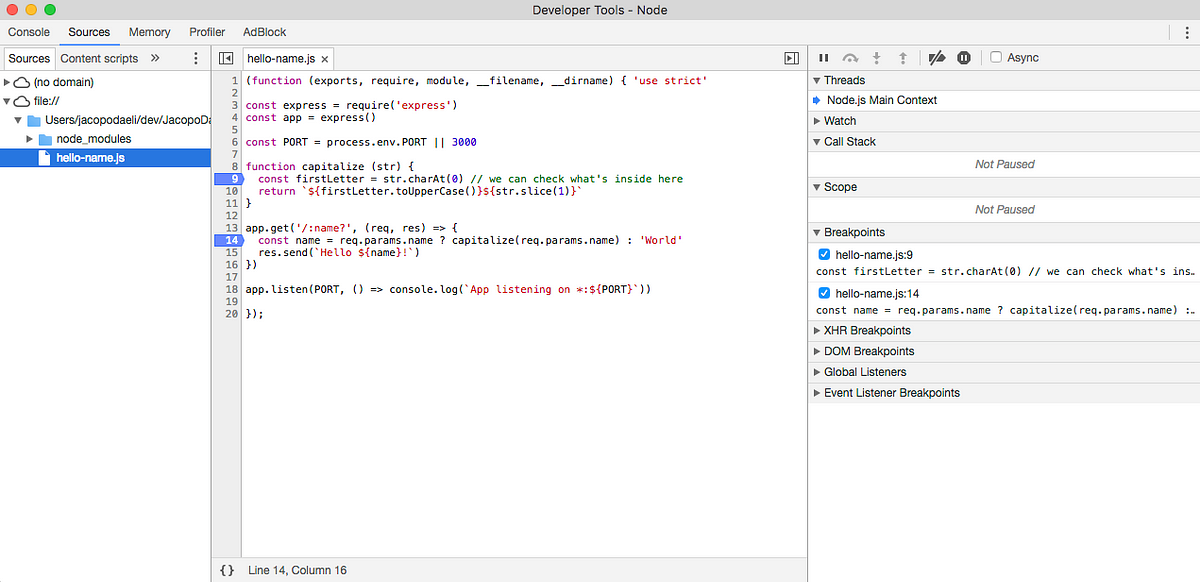
 Debugging Node Js With Google Chrome By Jacopo Daeli Node
Debugging Node Js With Google Chrome By Jacopo Daeli Node
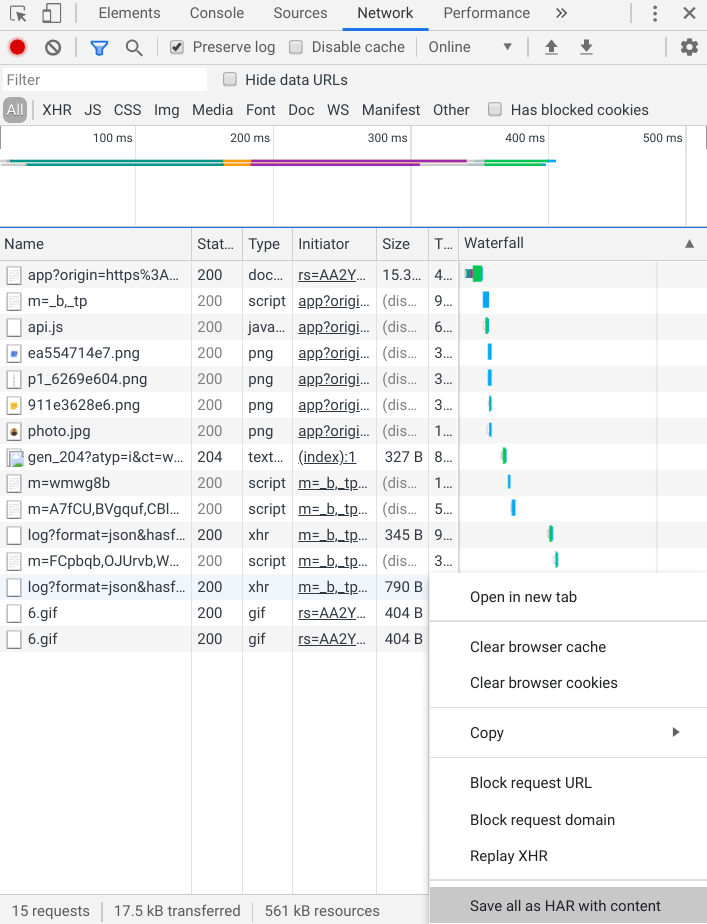
 Save The Console Log In Chrome To A File Stack Overflow
Save The Console Log In Chrome To A File Stack Overflow
 Log Messages In The Console Chrome Developers
Log Messages In The Console Chrome Developers
 Google Chrome 52 Js Console Is Not Working On Some Websites
Google Chrome 52 Js Console Is Not Working On Some Websites
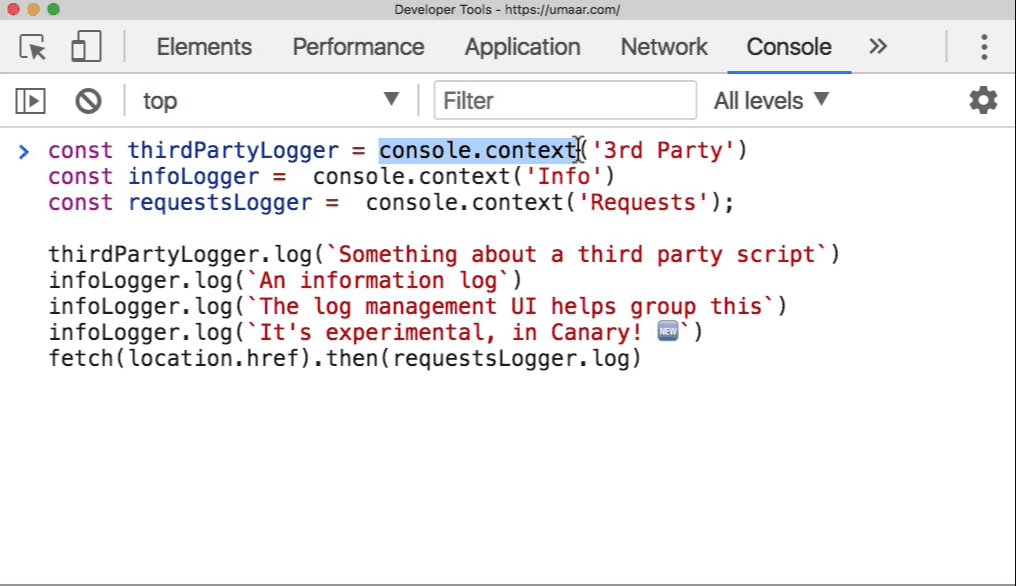
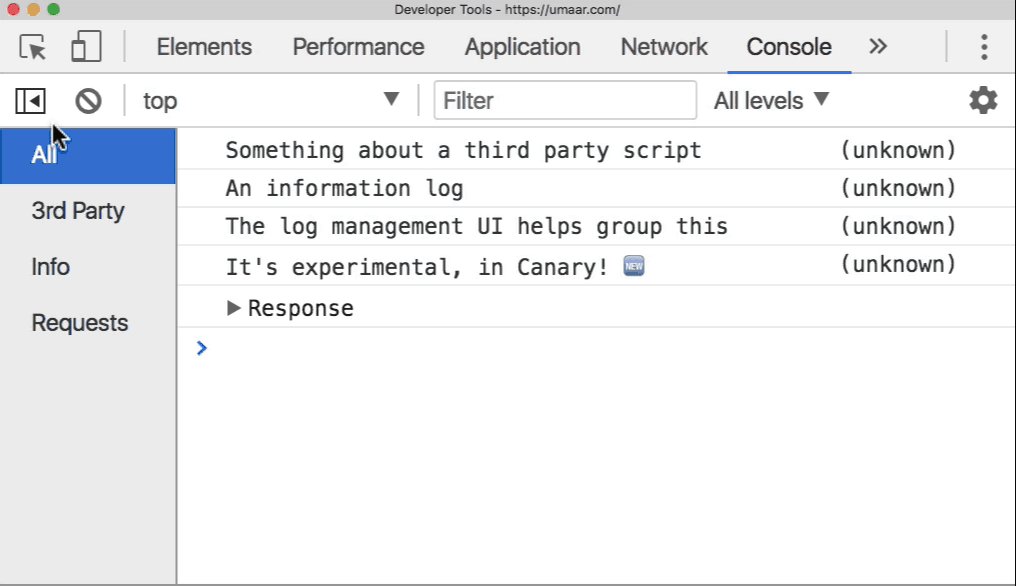
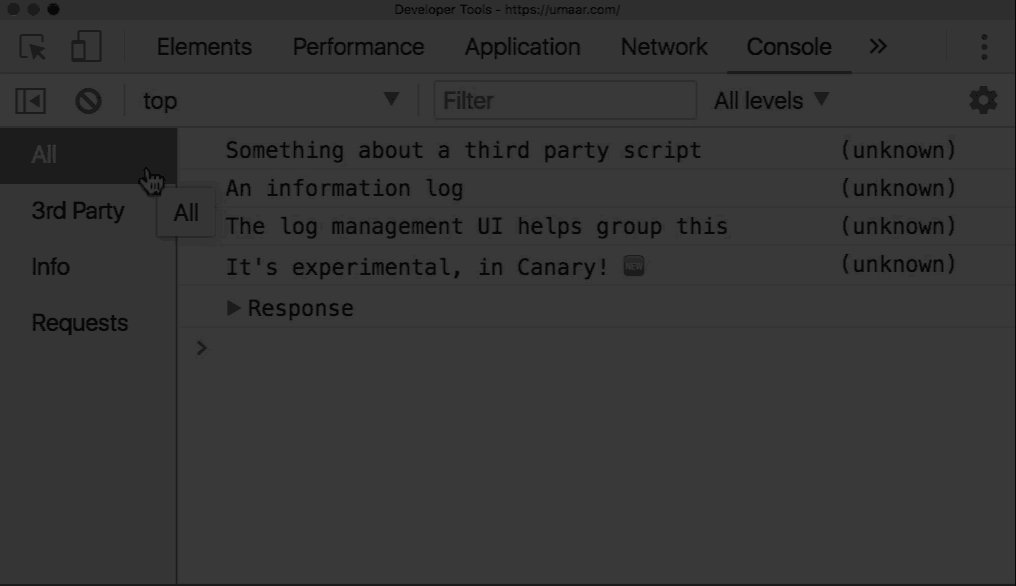
 Log Management Chrome Devtools Dev Tips
Log Management Chrome Devtools Dev Tips
 Finding Your Browser S Developer Console Balsamiq
Finding Your Browser S Developer Console Balsamiq
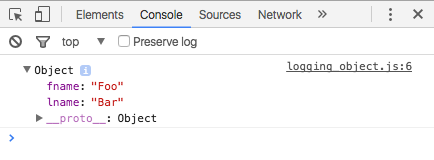
 Showing Objects In The Javascript Console Without Going Mad
Showing Objects In The Javascript Console Without Going Mad
 How To Display Data As Table In Browser Console Hongkiat
How To Display Data As Table In Browser Console Hongkiat
 Log Messages In The Console Chrome Developers
Log Messages In The Console Chrome Developers
 Log Messages In The Console Chrome Developers
Log Messages In The Console Chrome Developers
Javascript Console In Google Chrome
 Log Messages In The Console Chrome Developers
Log Messages In The Console Chrome Developers
 Debugging Javascript In Google Chrome Sharepoint Spguides
Debugging Javascript In Google Chrome Sharepoint Spguides

 Logging In Javascript Applications
Logging In Javascript Applications
How Can One Prevent Chrome From Clearing Its Javascript
 How To Collect Google Chrome Browser Logs Cloudhq Support
How To Collect Google Chrome Browser Logs Cloudhq Support
 How To Check Console Log Output In Chrome Need To Debug A
How To Check Console Log Output In Chrome Need To Debug A
 Is Chrome S Javascript Console Lazy About Evaluating Arrays
Is Chrome S Javascript Console Lazy About Evaluating Arrays
 The 16 Javascript Debugging Tips You Probably Didn T Know
The 16 Javascript Debugging Tips You Probably Didn T Know
 Using Your Browser To Diagnose Javascript Errors Wordpress Org
Using Your Browser To Diagnose Javascript Errors Wordpress Org

0 Response to "32 Chrome Javascript Console Log"
Post a Comment