23 Chrome Developer Tools Debug Javascript
Debugging of chrome developer tools. Time:2021-3-10. The four most commonly used function modules of chrome developer tools are: element s, console, sources and network. Elements: used to view or modify the properties of HTML elements, CSS properties, listening events, breakpoint s, etc. CSS can be modified and displayed in real time. Every modern web browser now comes with a feature to debug the code easily using Developer Tools. Every JS developer will know how important F12 is while working on a JS application. We will now...
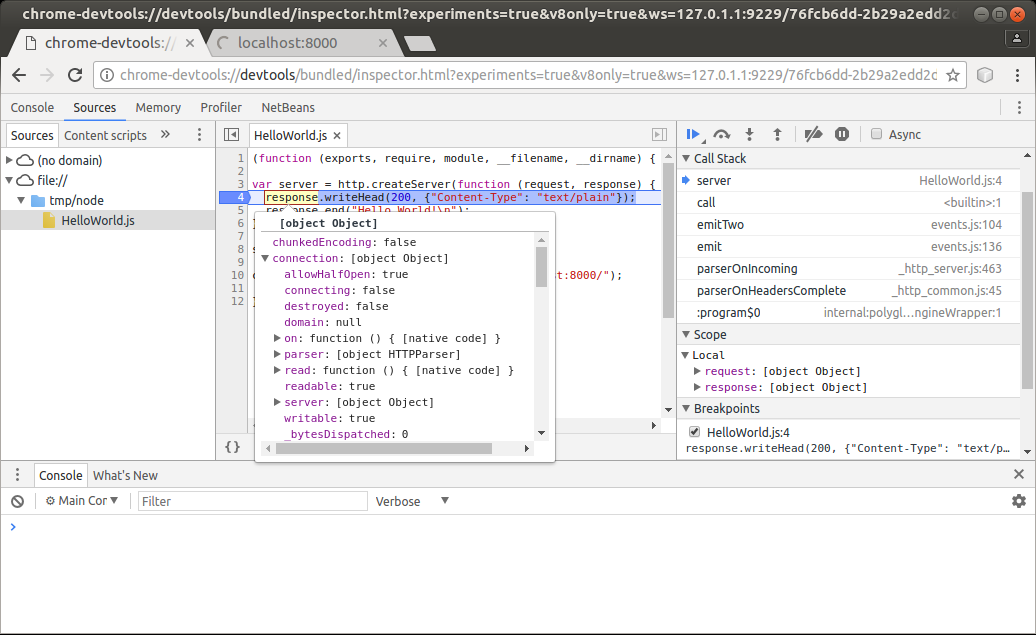
 Debugging Node Js With Chrome Devtools By Paul Irish Medium
Debugging Node Js With Chrome Devtools By Paul Irish Medium
Debugging JavaScript Efficiently with Chrome DevTools. ... The Google Chrome browser offers a built-in developer tools (aka DevTools) that help developers edit their code directly on the browser, add breakpoints to detect issues and debug their code quicker. Introduction to DevTools Panels.

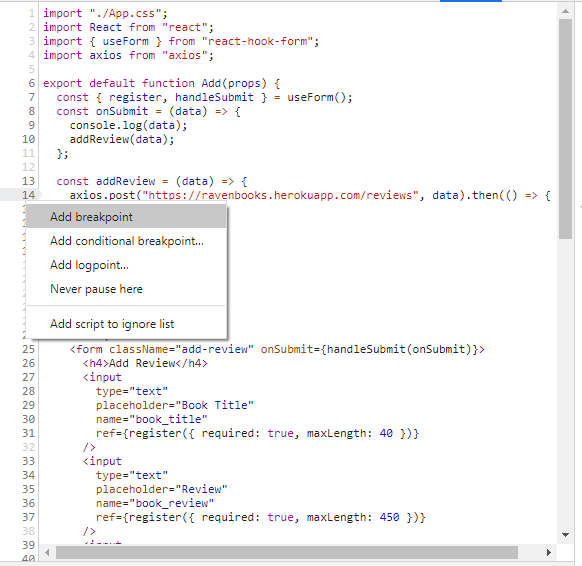
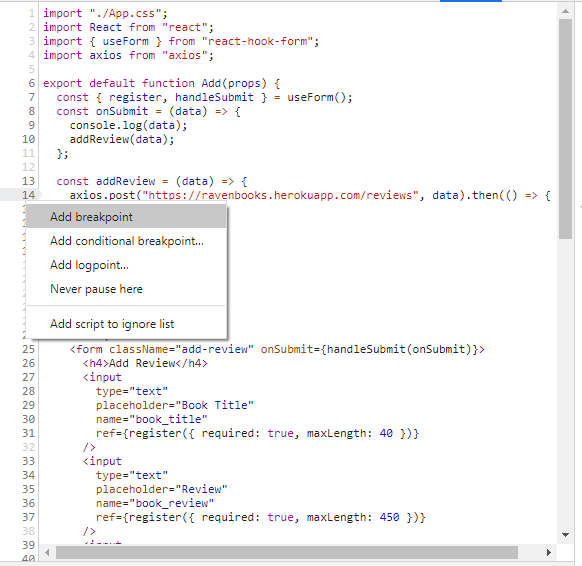
Chrome developer tools debug javascript. 15/4/2015 · Using Chrome DevTools to Debug JavaScript in Any Browser with Ghostlab 2 . Chris Coyier on Apr 15, 2015 . ... Goggle’s developer tools allow you to inspect any web page running in Chrome on Android by connecting the Android device (only 4.0 and newer) to your computer via USB. See Get Started With Debugging JavaScript In Chrome DevTools to learn the basics of debugging. # Pause code with breakpoints Set a breakpoint so that you can pause your code in the middle of its execution. See Pause Your Code With Breakpoints to learn how to set breakpoints. 15/8/2011 · Here's a shortcut to DevTools: F12 to open Chrome DevTools; F1 to open DevTools Settings; Check Disable cache (while DevTools is open) as shown below: Note: Updated per Dimi's comment. They tend to move it so let me know or update the post if you notice that it's changed.
21/8/2020 · This article will focus on debugging JavaScript code within Google Chrome’s Developer Tools. Chrome’s Developer Tools are extremely powerful and will almost certainly speed up your troubleshooting process. We’ll be using Raygun Crash Reporting to find the stack trace and the line of code the error occurred on. Recently the Chrome DevTools got a boost, and now you can "restart" the function that you are debugging. This allows you to set a breakpoint in the previous line, so it looks like a "backwards" button. This can be done by right-clicking on the call stack and select the "Restart frame". Even being an old question, I think this worths spreading. Discover new debugging workflows in this comprehensive reference of Chrome DevTools debugging features. Run Snippets of JavaScript Snippets are small scripts that you can author and execute within the Sources panel of Chrome DevTools. You can access and run them from any page.
Chrome Developer Tools provide deeper access to the web applications and knowledge of additional features can increase productivity and your work speed. During the course you will learn such things as.. Inspect and Edit HTML and CSS. Debug JavaScript. Set Breakpoints. Console Logs and other Commands. Use Snippets. Add Workspaces and Persist ... When using eval, the javascript gets thrown into the Chrome Debugger VMs. In order to view js created with eval under Chrome Debugger Sources, set this attribute at the end (thanks Splaktar) of the js: As a new developer, finding and fixing bugs can be difficult. You may be tempted to randomly use console.log() in an attempt to get your code working correctly. Not Anymore! This article is all about debugging the correct way! You'll learn how to use the Chrome Developer Tools to set up breakpoints and step through your code.
Chrome dev tools is probably the best thing that you can use to get insight into your javascript application. Historically you could only use those with chrome and javascript that runs in browser. 12/12/2019 · Learning to debug is an essential skill for developers, as it allows them to efficiently fix errors during development. Knowing how to use debugging tools may not always be obvious when working with JavaScript outside of an integrated developer environment (IDE). This tutorial will take a look at debugging JavaScript with the Google Chrome DevTools, as well as with the popular text … This article will focus on debugging JavaScript code within Google Chrome's Developer Tools. Chrome's Dev Tools are an extremely powerful tool which will speed up your bug finding and fixing...
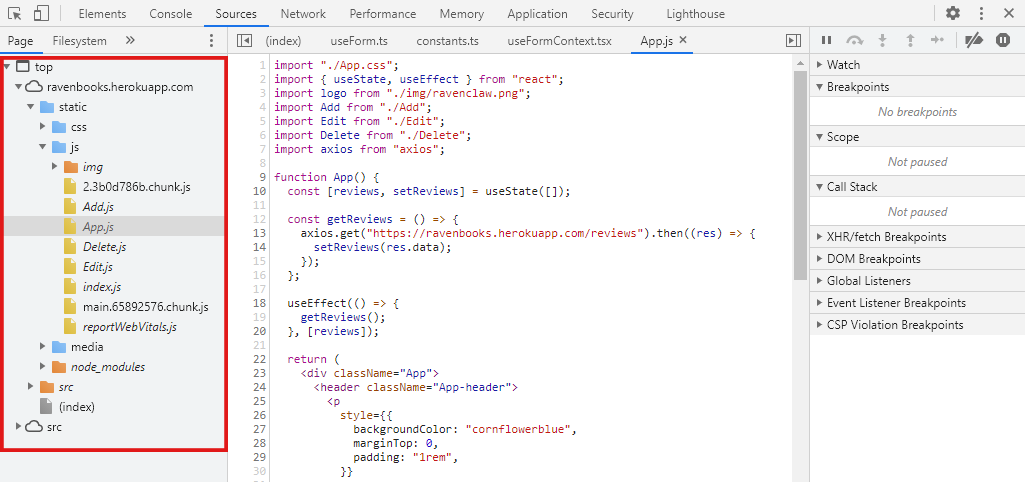
With Chrome developer tools you have a powerful, free debugger at your fingertips. In this post, we have seen two ways of debugging. By adding debugger or using the console API in your code, and setting breakpoints in your source files. Adding things like console.log () in your code are very fast and easy thing to do. Now, close Chrome Dev Tools and again open it. Click on settings icon in Chrome Developer Tools In general section you will find "Skip stepping through sources with particular names". Tick that and provide regex for the javascript file names which you want to skip stepping into. DevTools provides a lot of different tools for different tasks, such as changing CSS, profiling page load performance, and monitoring network requests. The Sources panel is where you debug JavaScript. Open DevTools by pressing Command+Option+I (Mac) or Control+Shift+I (Windows, Linux). This shortcut opens the Console panel.
Chrome Debugger: Summary. This tutorial, explained how developers can debug JavaScript with the help of the Sources panel in DevTools. The debbuging process in Chrome debugger pane is done by setting breakpoints that allow you to closely inspect lines of code. The focus will be on the capabilities of the Chrome browser, particularly on the Chrome Developer Tools. Console - general view In most developer programs, the programmer's best friend will be the console. The multipurpose panel is used for logging error messages, checking the DOM, debugging JavaScript code, and many other tasks. chrome js debuggerjs debugging chromedebugging js using chromedebugging javascript with google chromeTo debug JavaScript in Google chrome use developer tools...
26/3/2014 · Enable async debugging in Chrome . Try out this new feature by enabling it in Chrome. Go to the Sources panel of Chrome Canary DevTools. Next to the Call Stack panel on the right hand side, there is a new checkbox for "Async". Toggle the checkbox to turn async debugging on or off. (Although once it's on, you may not ever want to turn it off.) 7/2/2020 · Google Chrome is one of the most popular browsers with a built-in JavaScript engine called V8, and offers a great toolset for developers called Chrome DevTools. Visiting their Complete JavaScript debugging guide is highly recommended. 1 : Basics of DevTools Launching the Chrome … Chrome DevTools allows you to easily see multiple variables throughout your application. Watching variables within Sources keeps you out of the console and focused on improving your code. The Sources panel provides the ability to watch variables within your application. This is located in the watch section of the debugger sidebar.
The File Navigator pane lists HTML, JavaScript, CSS and other files, including images that are attached to the page. Chrome extensions may appear here too. The Code Editor pane shows the source code. The JavaScript Debugging pane is for debugging, we'll explore it soon. If you're still using console.log() to find and fix JavaScript issues, you might be spending more time debugging than you need to. This tutorial shows you ho... The Chrome dev tools support source maps, which allow you to debug transpiled JavaScript code as their original source language. This may include TypeScript, CoffeeScript, ClojureScript, or ECMAScript 6. Sourcemaps are especially useful because you can place breakpoints, step through, and debug the originally authored source.
Google Chrome Browser comes with tools (dev tools) that can help us in debugging JavaScript code, among other things. To quickly name a few. 1. Editing CSS - You can select an element in the browser, e.g a div, right click on it and select `inspect element`. Chrome Developer Tools include the standard JavaScript console, as well as tools for network and performance monitoring and security features. The majority of JavaScript debugging takes place in the Console and the Network activity tabs. React developer tools for Chrome Debugging is an essential skill for any JavaScript developer. In this video, we will explore two different options to do so in Chrome and in Visual Studio Co...
#javascript #tutorial #hindiWhat you can learn from this video:Basic overview of developer tools tabHow to debug JavaScript in google chrome for windows mach... You can insert debug () into your code (like a console.log () statement) or call it from the DevTools Console. debug () is equivalent to setting a line-of-code breakpoint on the first line of the function. function sum(a, b) { let result = a + b;
 Debugging Javascript Efficiently With Chrome Devtools Buddy
Debugging Javascript Efficiently With Chrome Devtools Buddy
 Debugging Javascript Efficiently With Chrome Devtools Buddy
Debugging Javascript Efficiently With Chrome Devtools Buddy
 Debugging Javascript Typescript Node Apps With Chrome
Debugging Javascript Typescript Node Apps With Chrome
 Open Chrome Devtools Chrome Developers
Open Chrome Devtools Chrome Developers
 8 Ways To Debug Javascript In Chrome Developer Tools
8 Ways To Debug Javascript In Chrome Developer Tools
 How To Search All Loaded Scripts In Chrome Developer Tools
How To Search All Loaded Scripts In Chrome Developer Tools
 Debugging Javascript On Native Platforms Cocos Creator
Debugging Javascript On Native Platforms Cocos Creator
 Using Chrome Devtools To Debug Frontend And Backend
Using Chrome Devtools To Debug Frontend And Backend
 Useful Chrome Developer Tools For Beginners In Web
Useful Chrome Developer Tools For Beginners In Web
 Use The Chrome Devtools To Debug A Node Js App
Use The Chrome Devtools To Debug A Node Js App
 16 Ways To Search Find And Edit With Chrome Devtools
16 Ways To Search Find And Edit With Chrome Devtools
Tips And Tricks For Debugging In Chrome Developer Tools
 Using Your Browser To Diagnose Javascript Errors Wordpress Org
Using Your Browser To Diagnose Javascript Errors Wordpress Org
 Debug Javascript Chrome Developers
Debug Javascript Chrome Developers
 Essential Chrome Developer Tools To Master
Essential Chrome Developer Tools To Master
 Debugging Javascript On Native Platforms Cocos Creator
Debugging Javascript On Native Platforms Cocos Creator
 Javascript Jquery Debugging Using Chrome Developer Tools Explained In 3 Mins
Javascript Jquery Debugging Using Chrome Developer Tools Explained In 3 Mins


0 Response to "23 Chrome Developer Tools Debug Javascript"
Post a Comment