26 Javascript Event Calendar Example
September 23, 2015 | Calendar, Plugins, Premium. Jalendar2 is a premium calendar plugin pack that created with jquery javascript library. Jalendar offers you 4 different calendar options. You can list your events, you can link to days, you can use Jalendar Selector for date selecting and you can use Jalendar Range for range selecting on calendar. Category: Date & Time , Javascript , Recommended | August 30, 2021 ... tui.calendar is a powerful, full-featured calendar library used to showcase custom events, schedules, tasks in daily, weekly, and monthly views.
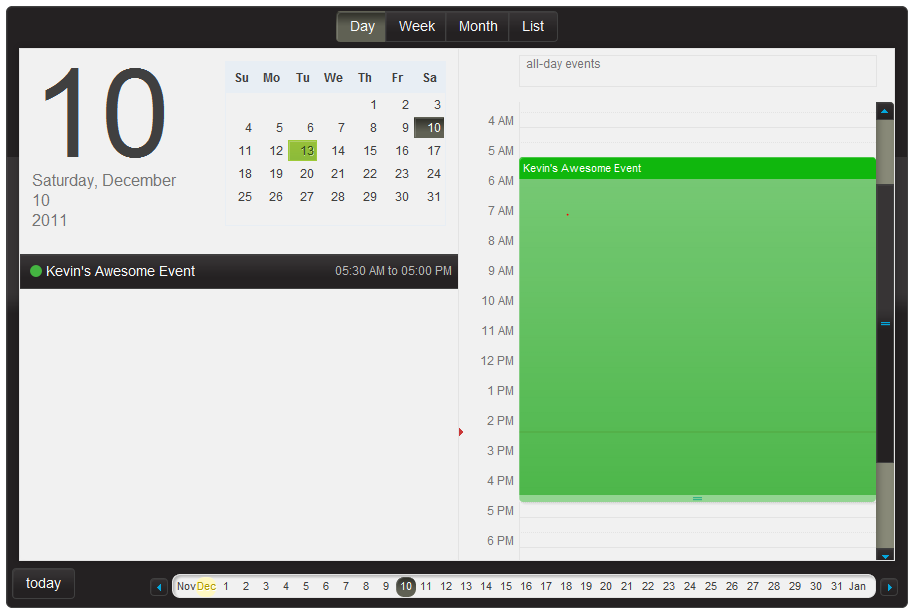
 Wijmo Wednesday Sneak Peek At The V2 Event Calendar
Wijmo Wednesday Sneak Peek At The V2 Event Calendar
Supports various view types: daily, weekly, monthly (6 weeks, 2 weeks, 3 weeks) Supports efficient management of milestone and task schedules. Supports the narrow width of weekend. Supports changing start day of week. Supports customizing the date and schedule information UI (including a header and a footer of grid cell)

Javascript event calendar example. The JavaScript Event Calendar is designed to permit maximum control over the look and feel of the displayed calendar, while still making it easy to specify events that should be displayed. The look of the calendar is almost entirely controlled by a Cascading Style Sheet (either a linked CSS file, or styles embedded in the page). 27/12/2020 · cal.show() will show the add/edit event form when the user clicks on a specific date. cal.close() does the opposite of closing the add/edit event form. cal.save() will grab the event details, and update the localStorage data as the user hits “save”. Lastly, cal.del() removes an event from the localStorage data as the user hits “delete”. And that's the end of this tutorial. Here is a link to download the complete source code of the sample: Download the Google Calendar in JavaScript Sample. About MindFusion JavaScript Scheduler: MindFusion Js Scheduler is the complete solution for all applications that need to render interactive timetables, event schedules or appointment ...
This is the (new) support site for my JavaScript Event Calendar. Here, you'll find information about how to use the calendar, including lots of examples. The JavaScript Event Calendar began in the Fall of 1998 (!!!) and was rewritten in 2010 from the ground up, making it easier for webmasters to customize the look-and-feel and to define events. CSS and HTML calendar examples. CSS-only Colorful Calendar Concept. This HTML calendar has an impressive design with an exciting, unique art style and a bright color scheme. It is very practical, for example, you can easily move up and down with just a few quick scrolls and the calendar runs solely on HTML and CSS, without any JavaScript usage. Full-sized, drag & drop event calendar in JavaScript. npm install @fullcalendar/react npm install @fullcalendar/daygrid import React from 'react' import FullCalendar from '@fullcalendar/react' import dayGridPlugin from '@fullcalendar/daygrid' export const DemoApp = => ( <FullCalendar plugins={[dayGridPlugin]} initialView="dayGridMonth" /> )
Download and try example. Drag & drop is a core feature of the event calendar and it is composed of four sub-features: Click to create events - double click to create events. This can be turned off or set to single click. Drag to create events - tap/click to start creating an event and drag to the desired length. JavaScript Scheduler, or event calendar, is a fully featured event calendar component that helps users manage their time efficiently. It facilitates easy resource scheduling and the rescheduling of events or appointments through editor pop-ups, drag and drop, and resizing actions. The calendar supports single, multiple & range selection with mobile & desktop optimized rendering and interaction model. Easily switch between dropdown and calendar view or single and range selection.Enhance the calendar with marked days or labels.. The capabilities like built-in validation, minimum, maximum values, disabled dates are supported by both the scroller and calendar.
A nice looking calendar with nice transistions. ... By slightly expanding this code, we may get a Node.js event calendar that allows several users to edit the calendar simultaneously (update the data on the client side without reloading pages). However, it is a topic for a separate article. Add an event. To create an event, call the events.insert () method providing at least these parameters: calendarId is the calendar identifier and can either be the email address of the calendar on which to create the event or a special keyword 'primary' which will use the primary calendar of the logged in user.
JavaScript Quickstart | Calendar API | Google Developers. Table of contents. Prerequisites. Step 1: Set up the sample. Step 2: Run the sample. Troubleshoot the sample. Error: origin_mismatch. idpiframe_initialization_failed: Failed to read the 'localStorage' property from 'Window'. idpiframe_initialization_failed: Not a valid origin for the client. Sep 26, 2016 - See our review from 5 of the best dynamics scheduler and events calendar for Web applications with Javascript and jQuery. The following example uses an HTTP call to load the event list from the server and update the event calendar: function loadEvents() { DayPilot.Http.ajax({ url: "backend_events.php?start=" + dp.visibleStart() + "&end=" + dp.visibleEnd(), // in .NET, use "/api/CalendarEvents" success: function(data) { dp.events.list = data; dp.update(); } }); }
The JavaScript Event Calendar is a free script for webmasters looking for a way to easily publish an on-line calendar of events for their group or organization. JavaScript Event Calendar Examples Home 1 week ago - Tools for building interactive event calendar and schedule views for mobile & desktop. ... Handle date & time requirements with scroller, calendar view. Single-multiple day, range select and time span. ... Use it in responsive mobile & desktop web apps wherever Javascript runs. A double-click will open the new event creation window. Created events are draggable, so you can rearrange them if you need. Another handy feature is a mini calendar that is helpful for navigation ...
9/8/2020 · Event Calendar Widget. Event Calendar Widget is a dull shading straightforward calendar example using JS unlike the previous FullCalendar design. The usefulness of this calendar is basic, it shows the sections perfectly within the gadget and arranges the passages using shading labels. DayPilot Calendar is an AJAX event calendar widget.Supports drag and drop operations (event creating, moving, resizing).Context menu, event bubble, custom event properties (menu, color, html). jQuery plugin. Demo Download. Event Calendar Tutorials. Event Calendar for JavaScript Aug 20, 2018 - Tiva Timetable is a responsive schedule javascript library with clean and modern flat interface. It is very easy to use yet gives plenty of features and styling options. You can use it for any kind of schedule or events calendar. There are 3 layouts for your choice: monthly view, weekly view ...
JavaScript Scheduler is a web calendar that can be integrated into any business application, website, IoT panel, single page app. Jan 07, 2021 - Want a calendar plugin to manage and share events? Check out this list of 10 best, carefully selected jQuery and PURE JavaScript calendar plugins. React big calendar is a javascript event calendar component built for React. It is made for modern browsers (read: IE10+) and uses flexbox over the classic tables-ception approach. React big calendar includes two options for handling the date formatting and culture localization, depending on your preference of DateTime libraries. You can use ...
JavaScript event handling is the basis of all client-side applications. When an event occurs on a target element, e.g. a button click, mouse move, form submit etc, a handler function is executed. 21/8/2021 · Calendar.js . A full-featured event calendar JavaScript library that allows you to view and manage events (like scheduled tasks, appointments) in a responsive calendar interface. With this responsive full-featured JavaScript calendar you can view and manage events. You can add or remove events, and edit events in a popup window. Sep 03, 2020 - That is why it is important for web developers to select the right instrument for the implementation of the event calendar. In this article, we will review popular JavaScript libraries and controls intended for building event calendars with varying levels of complexity and pay attention to ...
HTML CSS Calendar Examples. Here we have a list of such event calendars that we can use and let out users use them from our website. They have their codes and they are free to use. They are as follows. 1. Simple Calendar with Json Events. Code and Demo. 2. FullCalendar - A JavaScript Event Calendar. Step 5: Event Moving. The drag and drop user actions (selecting a time range, event moving, event resizing) are enabled by default in the scheduler. We just need to add custom handler to submit the changes to the server side using an AJAX call. JavaScript event handler (for PHP): JavaScript. Copy Code. For example, you can add a total of all the assigned tasks per each employer in the parent row of the Tree mode. ... With the PRO edition of our JavaScript calendar scheduler you can create multisection events that will be assigned for several sections of the Timeline and Units views.
Input Events. onblur - When a user leaves an input field onchange - When a user changes the content of an input field onchange - When a user selects a dropdown value onfocus - When an input field gets focus onselect - When input text is selected onsubmit - When a user clicks the submit button onreset - When a user clicks the reset button onkeydown ... Events Calendar This is Events Calendar script that, along with the current month calendar, displays important events for specific dates. Click on a relevant date, and a description of the event associated with it is shown. The events are stored in an external .js file. This script is compatible in both IE and Firebox. Free hand-picked HTML and CSS code examples, tutorials and articles. jQuery plugins. 24+ JavaScript Calendar Design Code Examples - csshint - A designer hub Collection of hand-picked free JavaScript Calendar Design Code Examples for Web Design. calendar javascript, javascript event calendar, Date and Time Picker
The following example will create an event calendar with the default options. Example. mobiscroll.eventcalendar('#eventcalendar'); For many more examples - simple and complex use-cases - check out the event calendar demos for javascript. Data binding. The event calendar accepts an array of event objects through the data option of the component ... JavaScript lets you execute code when events are detected. HTML allows event handler attributes, with JavaScript code, to be added to HTML elements. With single quotes: <element event='some JavaScript'>. With double quotes: <element event="some JavaScript">. In the following example, an onclick attribute (with code), is added to a <button> element:
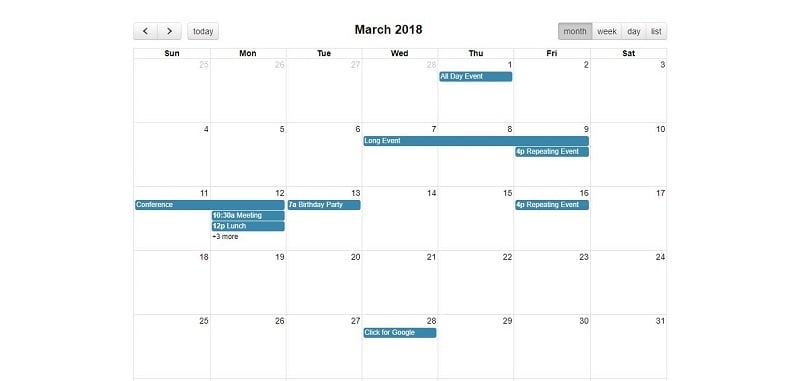
 Nodejs Fullcalendar Working Example Therichpost
Nodejs Fullcalendar Working Example Therichpost
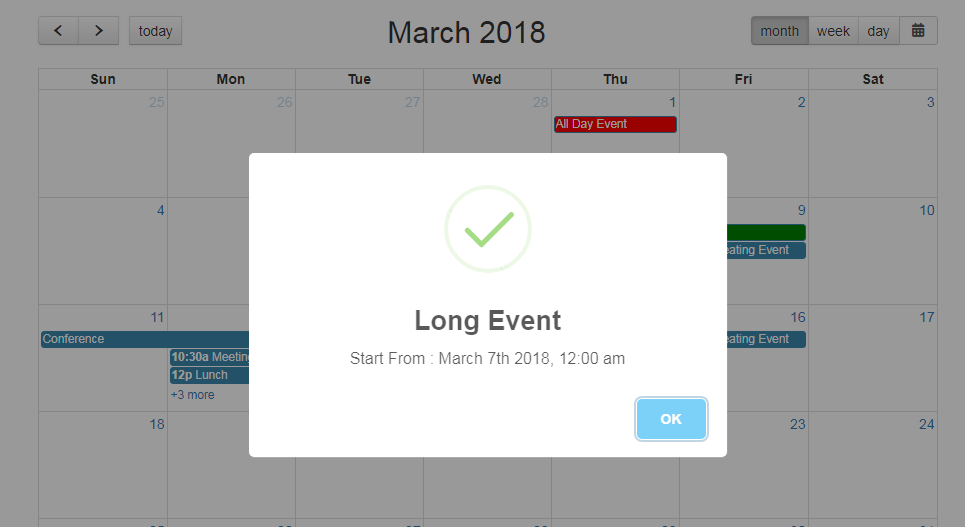
 How To Automatically Add A Schedule From Google Sheets Into
How To Automatically Add A Schedule From Google Sheets Into
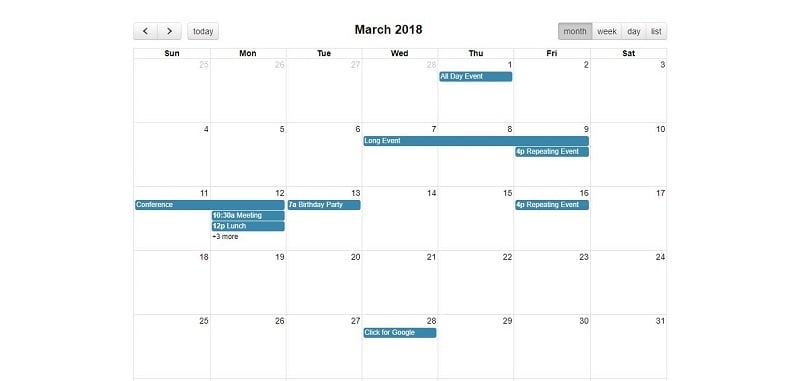
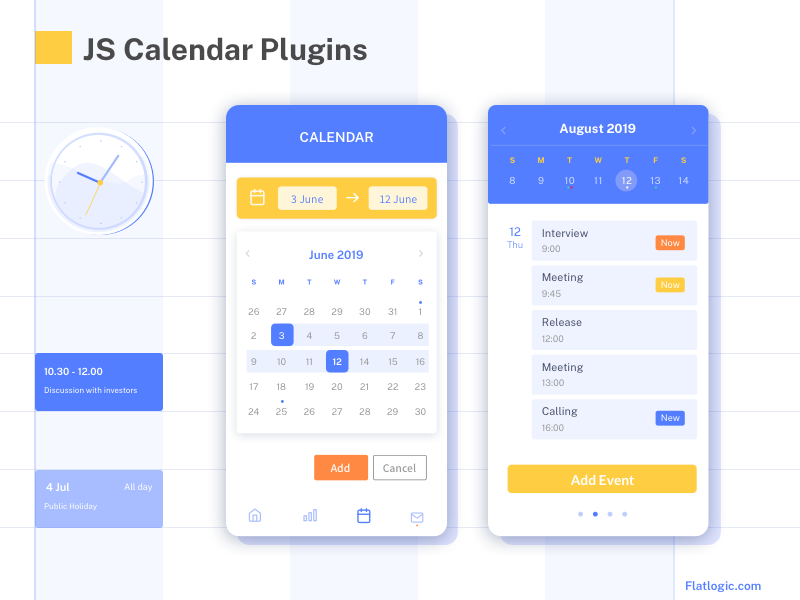
 Top Javascript Calendar Plugins Flatlogic Blog
Top Javascript Calendar Plugins Flatlogic Blog
 Html5 Event Calendar Scheduler Glink Solution Co Ltd
Html5 Event Calendar Scheduler Glink Solution Co Ltd
 10 Simple Javascript Event Calendar Examples Onaircode
10 Simple Javascript Event Calendar Examples Onaircode
 Fullcalendar Simple Event Calendar Javascript Mg
Fullcalendar Simple Event Calendar Javascript Mg

 Fullcalendar Walk Through With Angularjs
Fullcalendar Walk Through With Angularjs
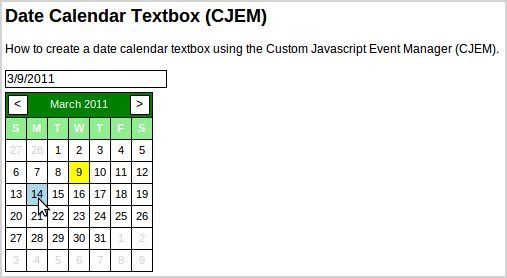
 Custom Javascript Event Manager Cjem Codeproject
Custom Javascript Event Manager Cjem Codeproject
Jquery Event Calendar Free Web Resources For Designers And
 Github Nhn Tui Calendar A Javascript Calendar That Has
Github Nhn Tui Calendar A Javascript Calendar That Has
 Javascript Event Calendar Source Code How To Add Events In
Javascript Event Calendar Source Code How To Add Events In
 Build A Calendar With Monthly Js
Build A Calendar With Monthly Js
 Event Calendar Github Topics Github
Event Calendar Github Topics Github
 10 Best Jquery Event Calendar Plugins 2016 Bashooka
10 Best Jquery Event Calendar Plugins 2016 Bashooka
 Create A Custom Calendar In Sharepoint Using Rest Api And
Create A Custom Calendar In Sharepoint Using Rest Api And
 10 Simple Javascript Event Calendar Examples Onaircode
10 Simple Javascript Event Calendar Examples Onaircode
 Best Swing Solution For Schedule Event Calendar Stack Overflow
Best Swing Solution For Schedule Event Calendar Stack Overflow
 Create A Simple Event Calendar With Javascript Caleandar Js
Create A Simple Event Calendar With Javascript Caleandar Js
 Top Javascript Calendar Plugins Flatlogic Blog
Top Javascript Calendar Plugins Flatlogic Blog
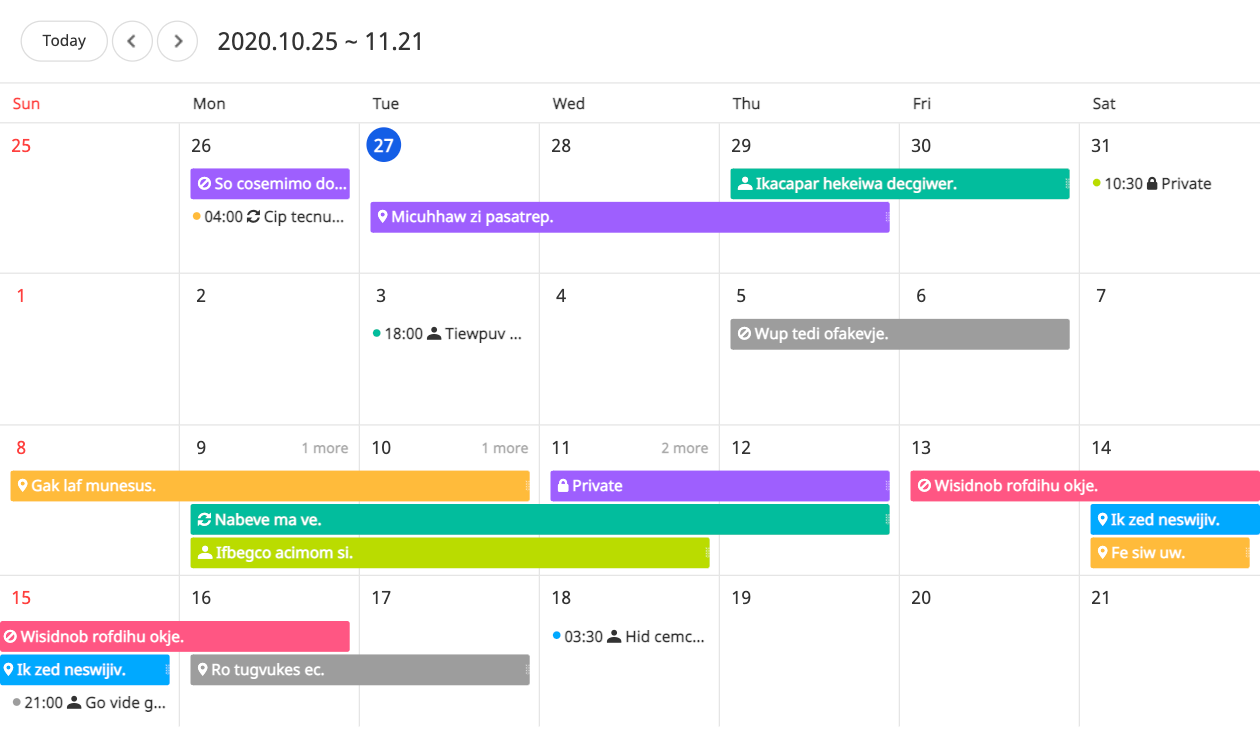
 Calendar Toast Ui Make Your Web Delicious
Calendar Toast Ui Make Your Web Delicious
 Html5 Javascript Event Calendar Open Source Daypilot Code
Html5 Javascript Event Calendar Open Source Daypilot Code
 Top Javascript Calendar Plugins Flatlogic Blog
Top Javascript Calendar Plugins Flatlogic Blog
Using Event Calendars Events Manager For Wordpress

0 Response to "26 Javascript Event Calendar Example"
Post a Comment