29 Javascript Button Submit Form
JavaScript Create Submit button for form submission and another button to clear input Javascript Web Development Object Oriented Programming Use input type="submit" to submit the form and another input type="button" to clear the input on click as in the below code − Dec 03, 2015 - It was <input type="button" ... the javascript from sending the form. – Nikolay Ivanov Apr 17 '14 at 12:09 ... Set the name attribute of your form to "theForm" and your code will work. ... This may seem super-obvious to some, but i had a button with the name and id "submit", and ...
 Javascript Confirmation Dialog After Form Submission
Javascript Confirmation Dialog After Form Submission
JavaScript Create Submit button for form submission and another button to clear input; How to trigger a button click on keyboard "enter" with JavaScript? JavaScript Trigger a button on ENTER key; JavaScript how to get an alert to appear when I click on a button in a class? How to stop form submission using JavaScript?

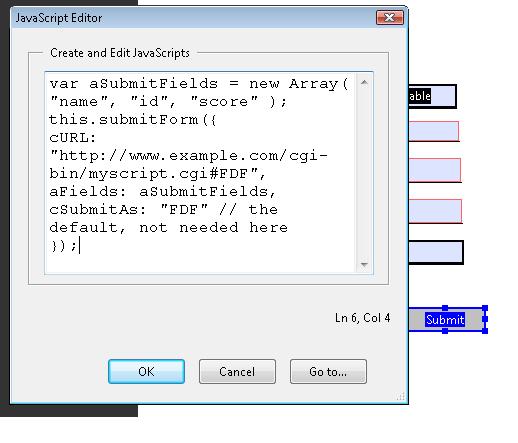
Javascript button submit form. Example 3: Adding a script action to a submit button in a PDF document using JavaScript · The following JavaScript code illustrates the use of a script to specify the submit-form action. To add this script to the form field: Generally, a form is submitted when the user presses a submit button. However, sometimes, you may need to submit the form programmatically using JavaScript. JavaScript provides the form object that contains the submit() method. Use the 'id' of the form to get the form object. Sep 01, 2020 - Use input type=”submit” to submit the form and another input type=”button” to clear the input on click as in the below code −Example Live Demo
Use onclick event instead of 'submit' in Javascript. Use onclick rather than submit in HTML forms. A typical HTML form has a few fields and a button to submit the data to some back-end server. And, the typical way to do the form submission is through the submit method. On clicking the button, the page will submit data to helloMessage.php ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. But, in the normal button there is a function added onClick ie., (onclick="submitForm ()") Now, lets see the JavaScript: //this function will submit the form function submitForm () { //myform is the form name ie.,name="myform" alert ('Instead of this (alert) you can write any other function!
Apr 22, 2014 - After this code executes, clicks on Trigger the handler will also display the message. In addition, the default submit action on the form will be fired, so the form will be submitted. The JavaScript submit event does not bubble in Internet Explorer. However, scripts that rely on event delegation ... The submit event fires when the user clicks a submit button (<button> or <input type="submit">) or presses Enter while editing a field (e.g. <input type="text">) in a form. The event is not sent to the form when calling the form.submit () method directly. Note: Trying to submit a form that does not pass validation triggers an invalid event. Identifying the submit button on the server side. The name and value of the button that is pressed to submit the form is passed to the server side script. For the button above, when you click on the submit button, the data passed to the server side script is: mysubmit="Click!" Multiple Submit buttons. You can have more than one submit buttons ...
Examples to run javascript on form submit from a Formidable Form in WordPress. Add a custom redirect, fade out the confirmation message, and more. ... To do this, you'll need to go to your form settings -> Customize HTML and add the following to the submit button code just before the [button_action] shortcode. If JavaScript is functional, then proxy-submit-button's name and value will be updated, with respect to the submit button clicked, prior submitting the form. And thus it would be part of the serialized form data and the submit button clicked will not be part of the serialized form data . This method is a shortcut for .on( "submit", handler ) in the first variation, and .trigger( "submit" ) in the third.. The submit event is sent to an element when the user is attempting to submit a form. It can only be attached to <form> elements. Forms can be submitted either by clicking an explicit <input type="submit">, <input type="image">, or <button type="submit">, or by pressing Enter ...
Using submit buttons <input type="submit"> buttons are used to submit forms. If you want to create a custom button and then customize the behavior using JavaScript, you need to use <input type="button">, or better still, a <button> element. Submit a Form by Clicking a Button and Using the submit () Function in JavaScript You can use a button to submit a form. There are two methods to submit a form, and you can either do it inside the HTML code by using the onclick attribute or do it inside the JavaScript. For example, let's submit a form inside the HTML using the onclick attribute. In javascript onclick event, you can use form.submit () method to submit form. You can perform submit action by, submit button, by clicking on hyperlink, button and image tag etc. You can also perform javascript form submission by form attributes like id, name, class, tag name as well.
So when the form is submitted - either by clicking on the submit button or pressing Enter in a text input field - the submit button will be disabled to prevent double-clicking. If you're already using JavaScript form validation then the command can instead be added to the script as follows: The click() method simulates a click on the submit button. Note that if you have an onClick event handler assigned to this button, it will not be executed. To submit an HTML form using JavaScript, we are calling validate () to validate data when the onsubmit event is occurring.
JavaScript code is used to assign a value to a hidden field when the "Cancel Case" submit button is clicked. Then, a trigger fired after the DynaForm checks for that value to determine whether to call Case::cancelCase(). First, create a DynaForm with a normal submit button and second submit button with the ID "cancelCase". Form Submission Using Ajax, PHP and Javascript AJAX (Asynchronous JavaScript and XML) is the art of exchanging data with a server, and updating parts of a web page - without reloading the whole page. Our earlier blog post already explained about form submission without page refresh, but it was done by using ajax, PHP and jQuery. Form submission is a key event when we are working with various apps and websites. It is not as simple as calling form.submit () or clicking on the submit button. When the form is submitted, the submit event is fired right before the request is sent to the server. This is where JavaScript will come into action and validate the data entered.
The submit event triggers when the form is submitted, it is usually used to validate the form before sending it to the server or to abort the submission and process it in JavaScript. The method form.submit () allows to initiate form sending from JavaScript. We can use it to dynamically create and send our own forms to server. 4. If your form does not have any id, but it has a class name like theForm, you can use the below statement to submit it: document.getElementsByClassName ("theForm") [0].submit (); Share. Improve this answer. edited Jul 30 '20 at 22:13. JavaScript Form Validation. HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted:
So what I put here is how I do the tricks to have a form able to be submitted by JavaScript without any validating and execute validation only when the user presses a button (typically a send button). For the example I will use a minimal form, only with two fields and a submit button. May 31, 2021 - If you want to create a custom ... using JavaScript, you need to use · <input type="button">, or better still, a <button> element. If you choose to use <button> elements to create the buttons in your form, keep this in mind: if there's only one <button> inside the <form>, that button will be treated as the "submit" ... Call a javascript function on submit form So, I am going to create an HTML form now and then I will create a JavaScript function. Thereafter, I will show you how to call that JavaScript function when the user clicks on the submit button of that form. I hope if you follow what I am going to do here step by step, you will understand easily.
4. Conclusion. Whenever you need to submit form without using the submit button then bind an event on the element and call the submit() method on the <form > element.. If you found this tutorial helpful then don't forget to share. You can put your form validation against this event type. The following example shows how to use onsubmit. Here we are calling a validate () function before submitting a form data to the webserver. If validate () function returns true, the form will be submitted, otherwise it will not submit the data. The HTML code snippet. I have a form with a submit button. The code for the submit button looks like <input type='submit' value='submit request' onclick='btnClick();'> . I want to write something like the following:
Published on 27-Feb-2018 10:58:31. Related Questions & Answers; JavaScript Create Submit button for form submission and another button to clear input May 29, 2020 - A beginners tutorial for learning JavaScript form submission. A web form submission generally means submitting details in an HTML format. Mar 25, 2012 - ...if you have an submit button (somewhere down with name=submit )... This solved my problem! It was <input type="button" name="submit" ..., but still blocking the javascript from sending the form.
XMLHttpRequest is the safest and most reliable way to make HTTP requests. To send form data with XMLHttpRequest, prepare the data by URL-encoding it, and obey the specifics of form data requests. Let's look at an example: And now the JavaScript: const btn = document.querySelector('button'); function sendData( data ) { console.log( 'Sending data ... Invoking JavaScript function on form submission: <form action="#" method="post" onsubmit="return ValidationEvent ()">. Copy. In our example, we call ValidationEvent () function on form submission. That will first validate the form fields and will return a boolean value either true or false. Depending upon the returned value the form will submit ...
 Express Tutorial Part 6 Working With Forms Learn Web
Express Tutorial Part 6 Working With Forms Learn Web
Pdf Techniques Techniques For Wcag 2 0
 Javascript Onsubmit Event With Form Validation Formget
Javascript Onsubmit Event With Form Validation Formget
 Onclick Javascript Form Submit Formget
Onclick Javascript Form Submit Formget
 How To Get Email From An Html Form Html Form Guide
How To Get Email From An Html Form Html Form Guide
 Pdf15 Providing Submit Buttons With The Submit Form Action
Pdf15 Providing Submit Buttons With The Submit Form Action
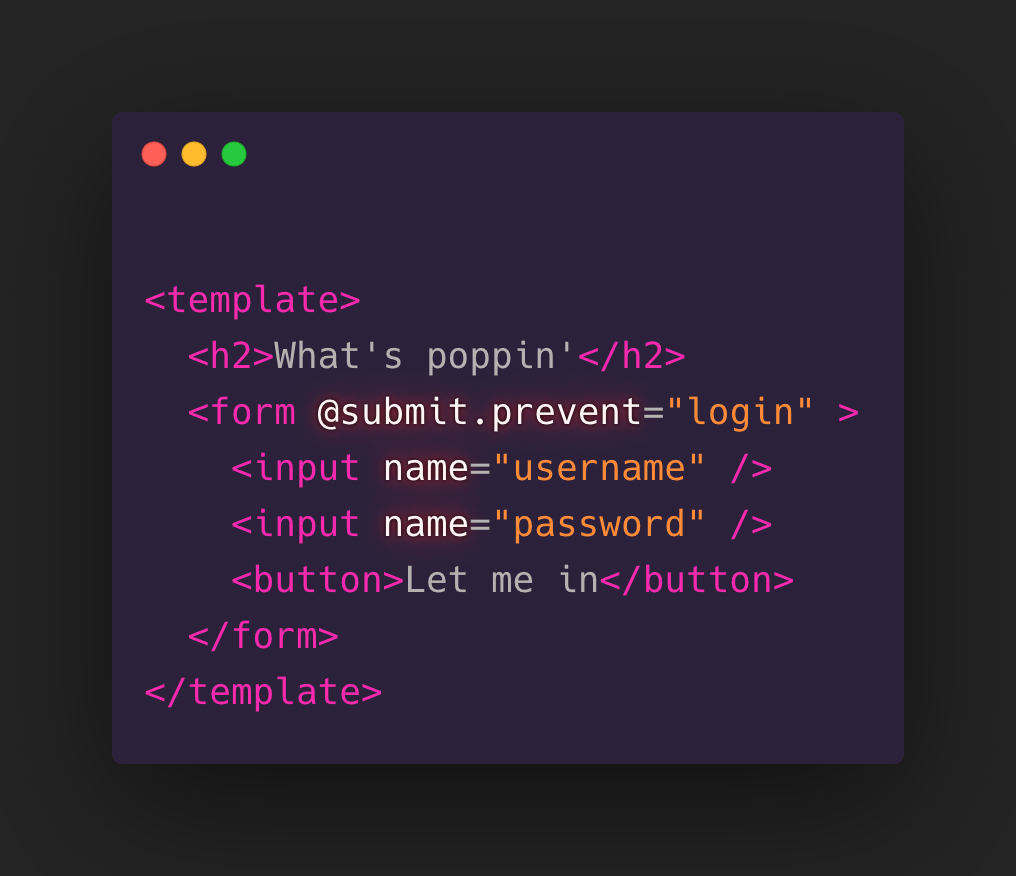
 You Re Over Engineering Your Vue Forms By Alexander
You Re Over Engineering Your Vue Forms By Alexander
 How To Call Php Function On The Click Of A Button
How To Call Php Function On The Click Of A Button
 Cryptowall And Phishing Delivered Through Javascript
Cryptowall And Phishing Delivered Through Javascript
 Links Buttons Submits And Divs Oh Hell Adrian Roselli
Links Buttons Submits And Divs Oh Hell Adrian Roselli
 Generate Multiple Forms On Button Click Php Javascript
Generate Multiple Forms On Button Click Php Javascript
 Selenium Form Webelement Textbox Button Sendkeys Click
Selenium Form Webelement Textbox Button Sendkeys Click
 How To Submit Ajax Forms With Jquery Digitalocean
How To Submit Ajax Forms With Jquery Digitalocean
 Why It S Important To Give Your Html Button A Type Dev
Why It S Important To Give Your Html Button A Type Dev
 Css Submit Button Animation With Javascript Submit Button
Css Submit Button Animation With Javascript Submit Button
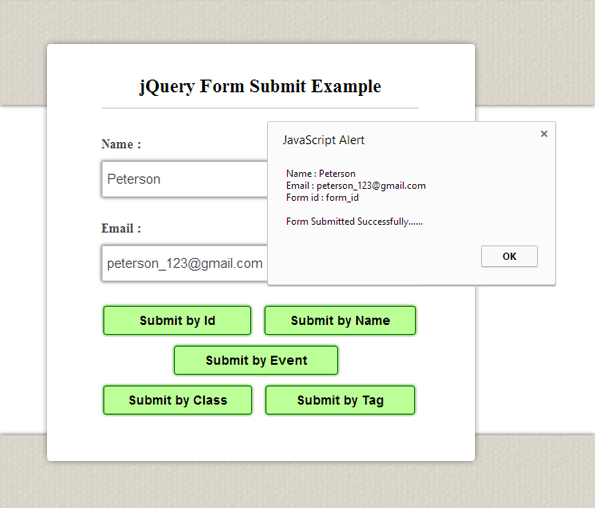
 Jquery Form Submit By Id Class Name And Tag Formget
Jquery Form Submit By Id Class Name And Tag Formget
 How To Link Submit Button To Another Page In Html Updated
How To Link Submit Button To Another Page In Html Updated
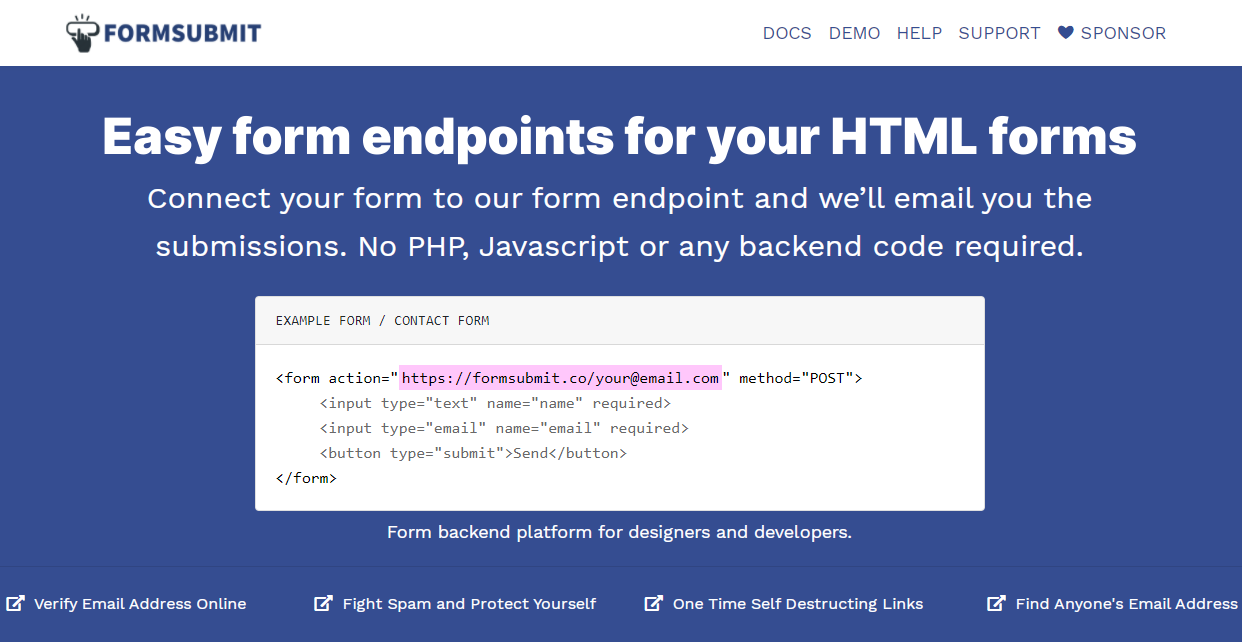
 Formsubmit Easy To Use Form Backend Form Endpoints For
Formsubmit Easy To Use Form Backend Form Endpoints For
 How To Submit Ajax Forms With Jquery Digitalocean
How To Submit Ajax Forms With Jquery Digitalocean
 Javascript Auto Submit Form Example Formget
Javascript Auto Submit Form Example Formget
 Set Javascript Form Action Formget
Set Javascript Form Action Formget
 Form Validation With Php Sitepoint
Form Validation With Php Sitepoint
 Pdfill Pdf Form Maker How To Create Push Button Pdf Form Field
Pdfill Pdf Form Maker How To Create Push Button Pdf Form Field
 Form Field Validation Without Javascript By Fionna Chan
Form Field Validation Without Javascript By Fionna Chan
Confirm When Submit Html Form Using Inline Javascript Elvin Lee
Submitting Form Data Via Email
 Sending Form Data Learn Web Development Mdn
Sending Form Data Learn Web Development Mdn

0 Response to "29 Javascript Button Submit Form"
Post a Comment